Für im weitesten Sinne alle Webdesigner / Webworker. Dazu gehören auch Konzeptioner, Screendesigner, UI-Designer, UX-Designer, Developer, Frontend-Entwickler, Online-Marketer, Marketing-Verantwortliche, Projektmanager usw.
Es ist eigentlich für alle, die zum Prozess der Webseitenentwicklung entscheidend beitragen.
Daher eignet sich das Kit gleichermaßen für Selbständige und Freiberufler, wie für Angestellte .
Ein klares „Nein“!
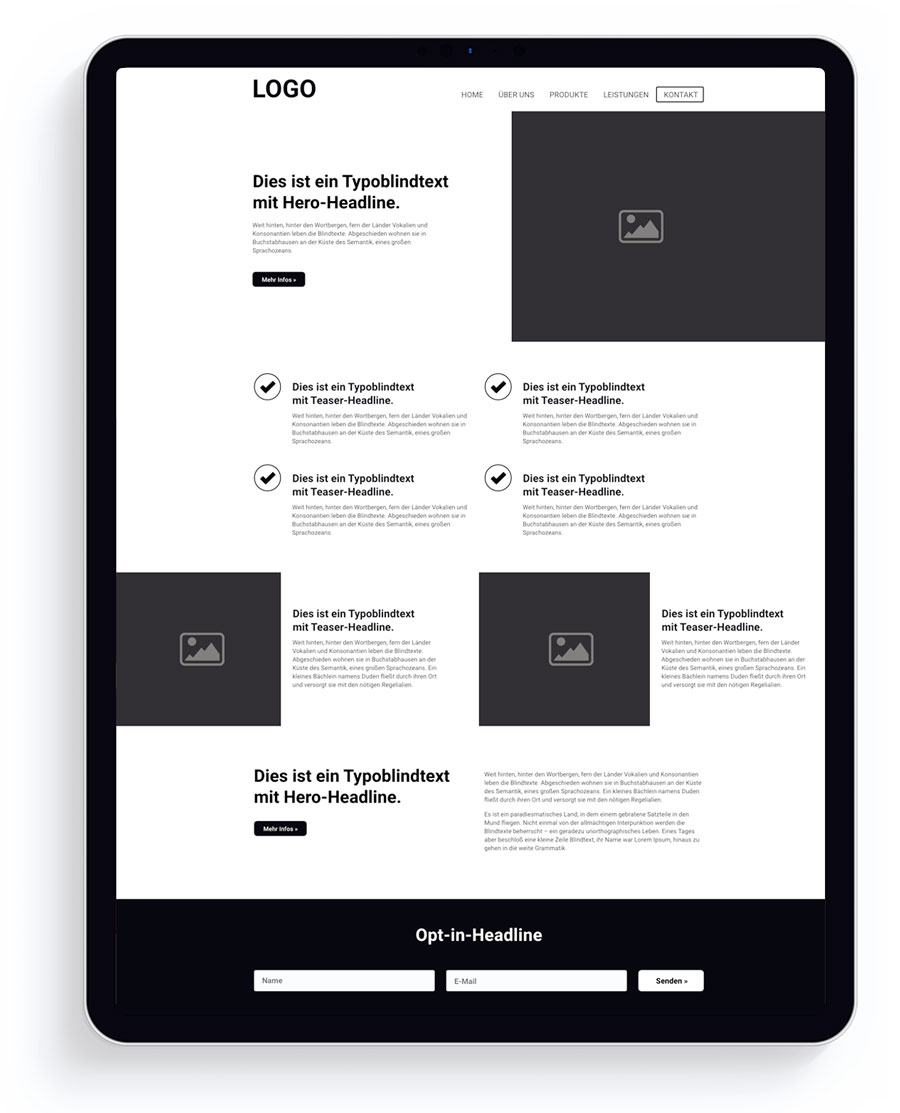
In keiner Datei steht „Webdesign Journal“ oder sonst ein Markenname. Das bedeutet, daß Du die Dateien gut für Dein Business/Unternehmen einsetzen kannst, ohne dass der Kunde (oder Mitarbeiter/Kollegen) sehen kann, woher diese kommen.
Bei Bedarf kannst Du daher auch Dein eigenes Logo oder Namen einfügen (entsprechende Grafikprogramme vorausgesetzt) und die Dateien somit selber „markieren“.