Es gibt viele Aspekte deines Webdesigns, die ein gutes Nutzererlebnis fördern – und viele Details, die, wenn sie nicht beachtet werden, die User Experience ruinieren können. Vom Layout über den Text bis hin zur technischen Funktionalität – eine gute Website erfordert ein durchdachtes Webdesign.
Von allen Elementen, die du berücksichtigen solltest, ist eines ganz besonders entscheidend: die Website-Navigation.
Eine Website, die leicht zu navigieren ist, hilft den Nutzern, gesuchte Informationen zu finden, Produkte zu kaufen oder Kontakt aufzunehmen. Bedeutet:
Nur eine Website mit guter Navigation führt deine Nutzer an ihr Ziel.
Dieses positive Erlebnis animiert deine User, sich näher mit dir und deinen Angeboten auseinanderzusetzen.
In diesem Artikel erkläre ich dir, warum die Navigation auf deiner Website wichtig ist und wie du deine User intuitiv ans Ziel führst. Außerdem erfährst du, welche Tipps du beim Design deines Website-Menüs unbedingt beachten solltest.
Was ist eine überzeugende Website-Navigation?
Eine überzeugende Website-Navigation ist das Herzstück eines gelungenen Webdesigns. Sie ermöglicht es deinen Nutzern, Inhalte intuitiv zu finden und sich mühelos durch deine Seite zu bewegen. Mit einer durchdachten Struktur, klaren Menüpunkten und responsivem Design schaffst du nicht nur eine positive User Experience, sondern förderst auch Conversion und Nutzerbindung.
Inhaltsverzeichnis
- Was genau ist die Website-Navigation?
- Navigationskonzepte für verschiedene Website-Typen
- Tipps für eine überzeugende, intuitive Website-Navigation
- Designtipps für deine Website-Navigation
- Die Website-Navigation: So führst du deine User intuitiv ans Ziel
- Zusammenfassung des Artikels – wichtige Erkenntnisse zur Website-Navigation
- Häufig gestellte Fragen zur Website-Navigation

Eine Website-Navigation findest du eigentlich auf jeder gewöhnlichen Seite. Was ist das genau? Gemeint ist mit der Navigation meistens das Menü, über das deine Nutzer von einer Unterseite zu einer anderen Seite wechseln können.
Die Website-Navigation ermöglicht deinen Nutzern eine einfache Orientierung – ganz egal, wo sie sich auf deiner Seite gerade befinden.
Denn bedenke:
Nicht jeder Nutzer steigt über deine Startseite auf deine Website ein. Manche User gelangen über einen bestimmten Suchbegriff in der Google-Suche auf eine deiner thematisch passenden Unterseiten. Diese Nutzer möchten sich ein Bild von dir und deinem Unternehmen machen. Dann navigieren sie von der Unterseite aus auf deine Startseite oder Über-mich-Seite.
Folgende Arten von Navigation auf einer Website gibt es:
- Metanavigation
- Hauptnavigation
- Subnavigation

Warum ist die Navigation einer Website überhaupt so wichtig?
Die Navigation dient deinen Nutzern zur Orientierung auf deiner Seite und gibt ihnen die Möglichkeit, sich mit den gewünschten Inhalten auseinanderzusetzen. Sie können sich durch deine Website klicken und erhalten alle Informationen zu dir, deinem Unternehmen und deinem Angebot.
Ohne eine gut durchdachte Navigation kann es sein, dass deine User Schwierigkeiten mit der Nutzung deiner Website haben. Die Folge: Die User verlassen deine Seite.
Eine Website-Navigation ist deshalb so wichtig, weil deine Nutzer deine Website mit ihrer Hilfe ganz einfach bedienen können.
Nur eine Website mit guter Navigation führt deine Nutzer an ihr Ziel.

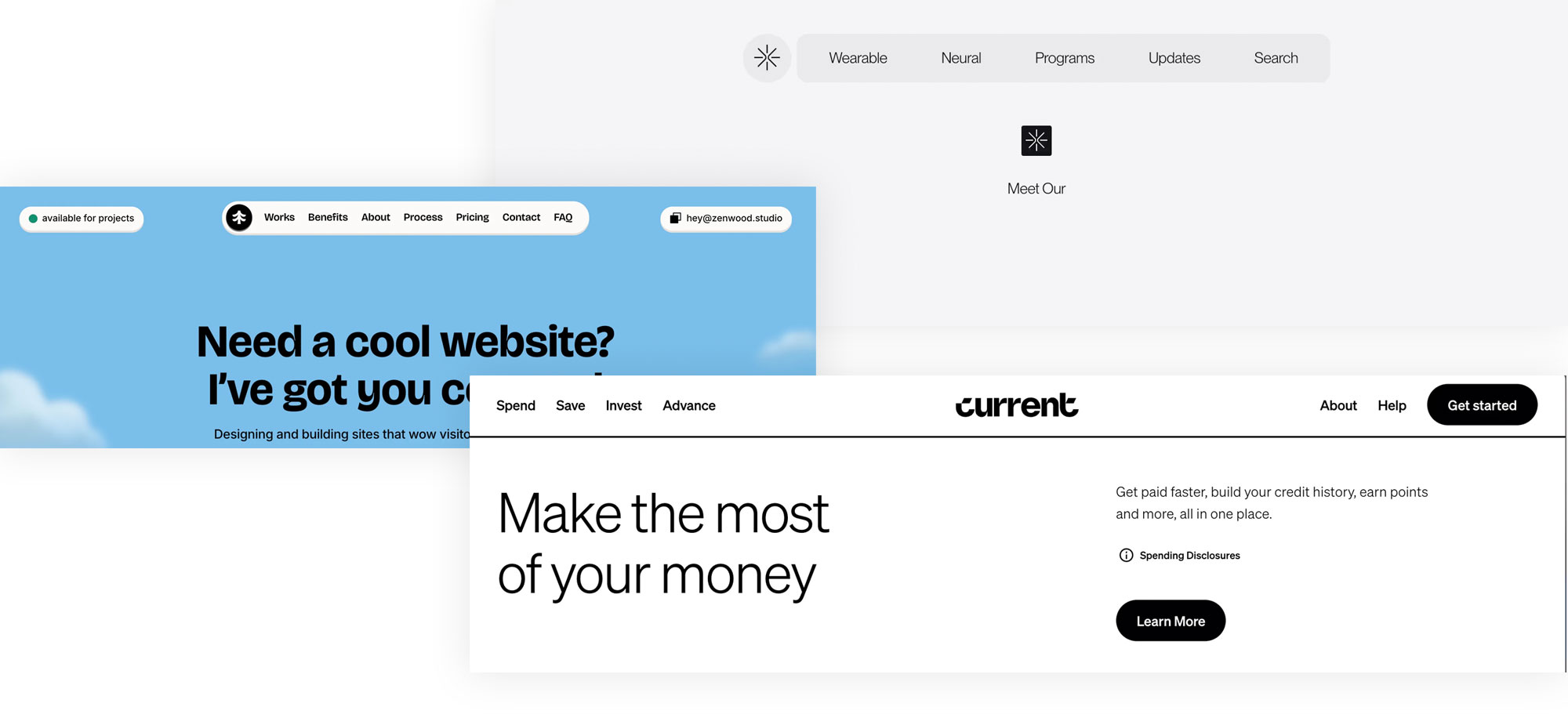
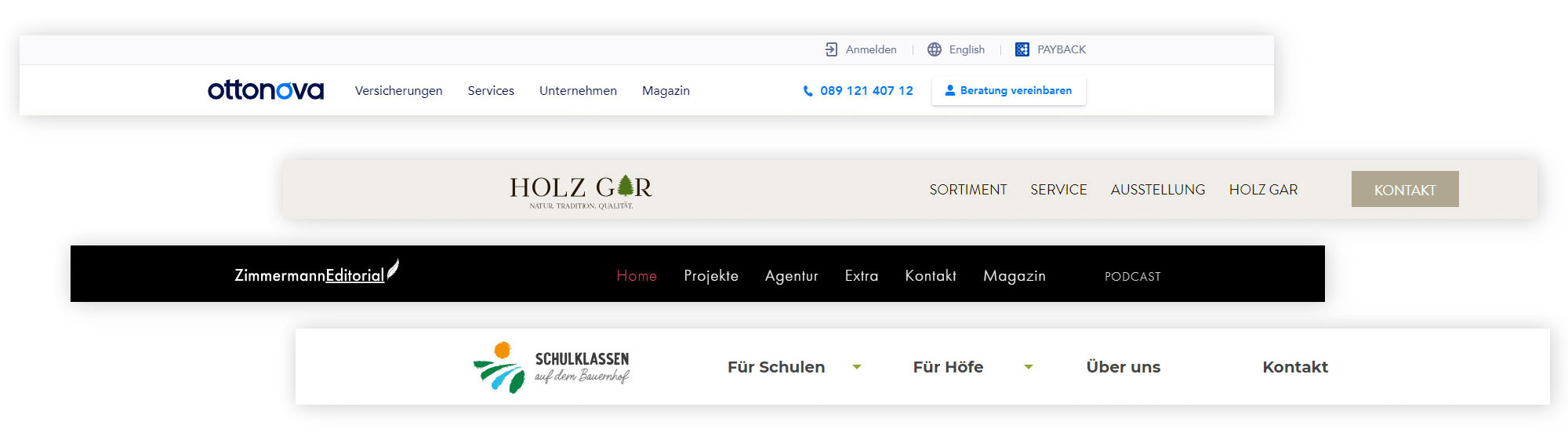
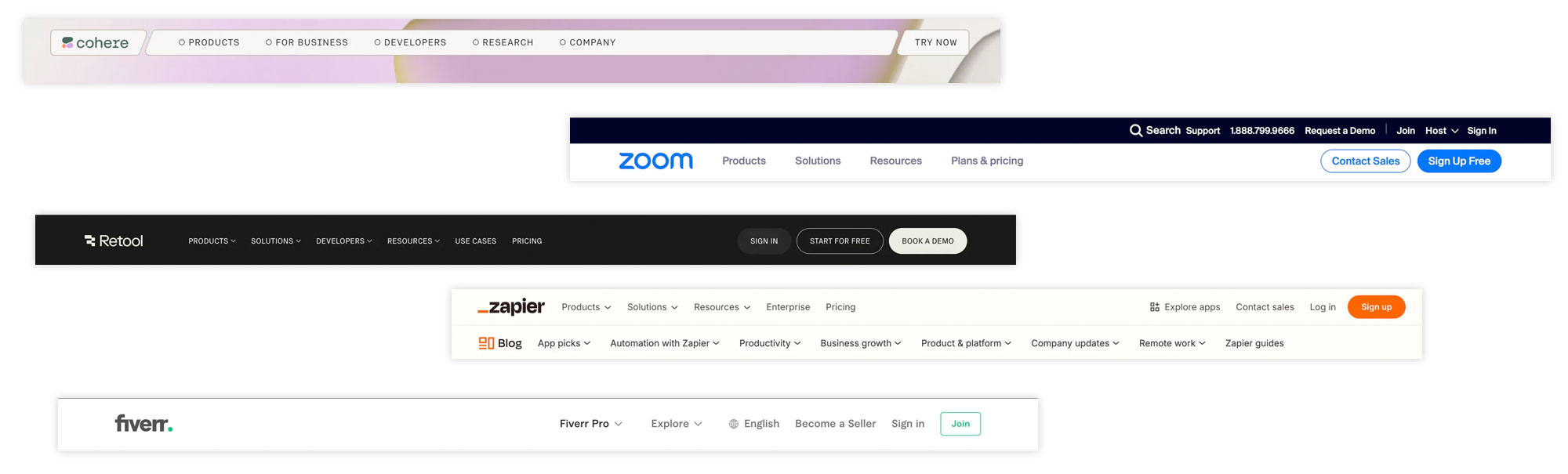
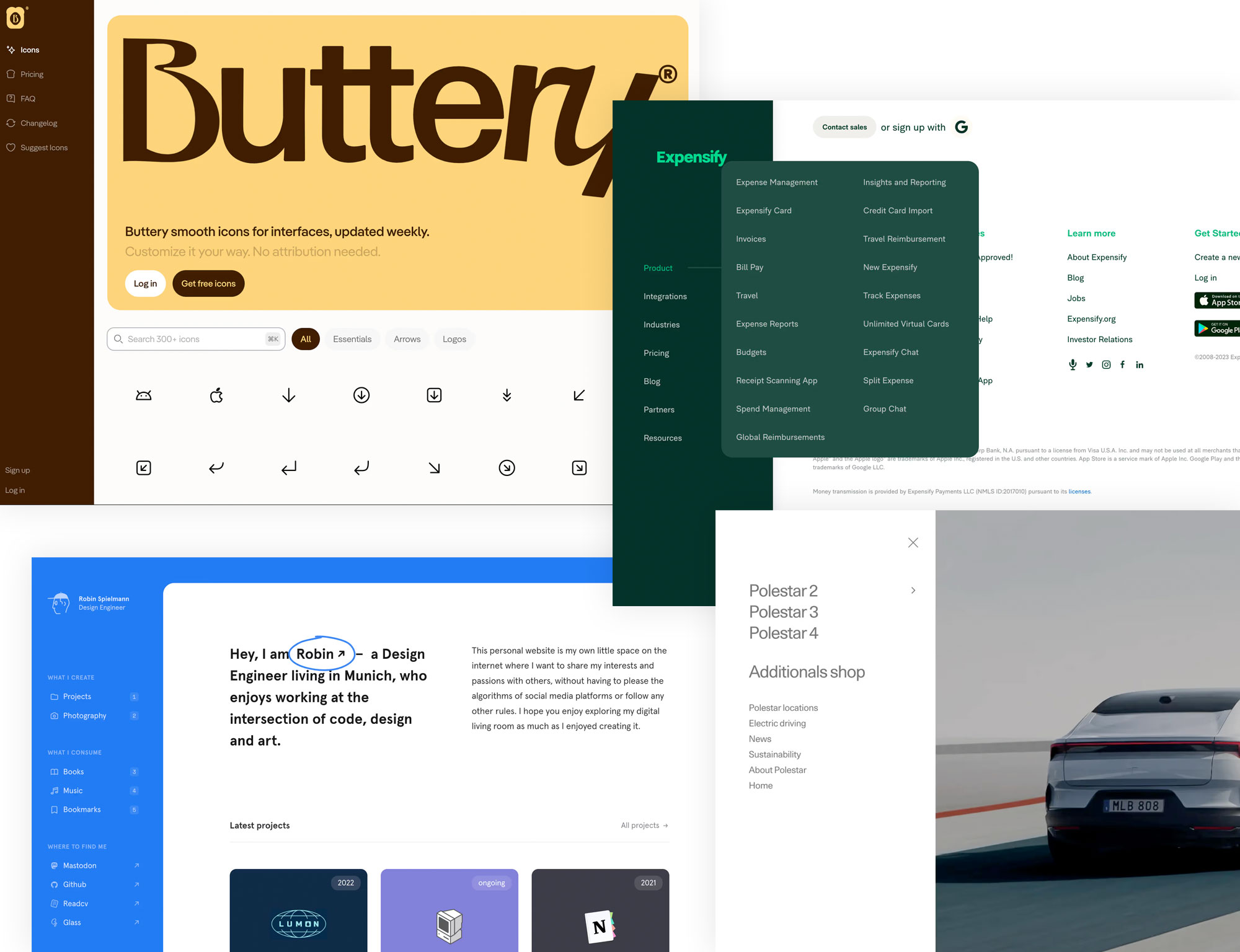
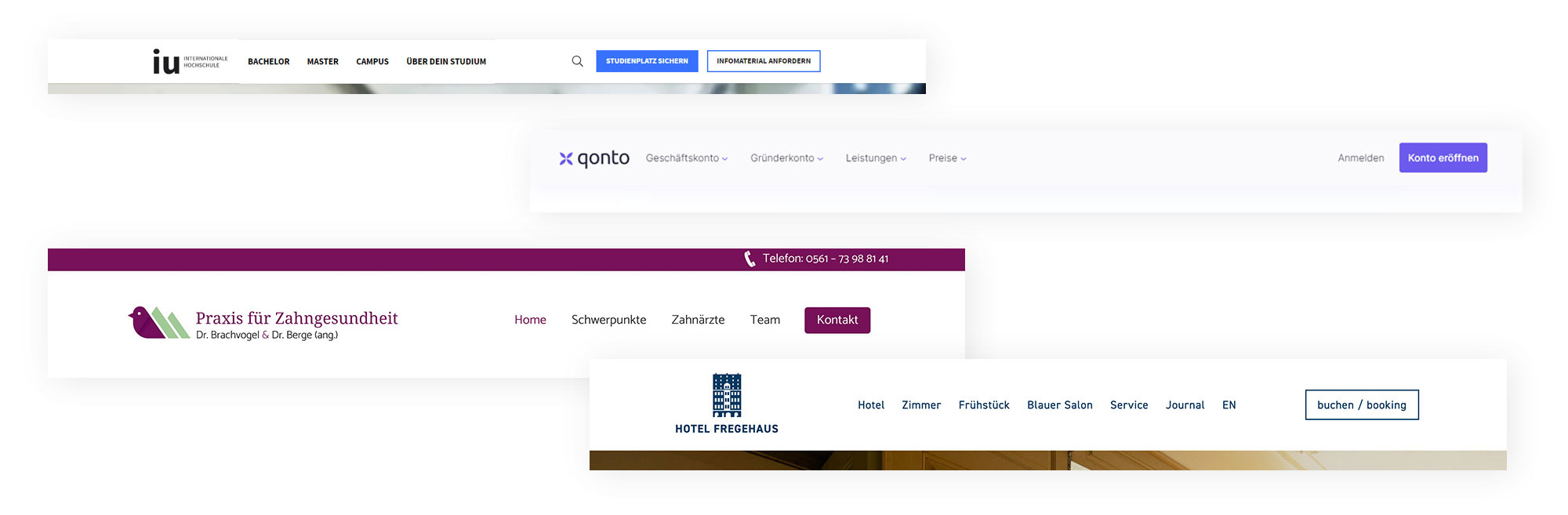
Logo, Hauptnavigation und Metanavigation – da muss der Designer fein gestalten.
Informationsarchitektur und Navigation:
Was ist der Unterschied?
Wenn du dich schon ein wenig mit Webdesign beschäftigt hast, sagt dir Informationsarchitektur mit Sicherheit etwas. Wo liegt aber der Unterschied zwischen einer Informationsarchitektur und einer Navigation für deine Website?
Ganz einfach: Mit der Informationsarchitektur planst und strukturierst du all deine Inhalte, ordnest sie hierarchisch und setzt sie in ein Verhältnis. Deine Navigation ist später quasi das übergeordnete Inhaltsverzeichnis, das die Nutzer zu den einzelnen Inhalten führt.
Deshalb ist es wichtig, dass du deine Informationsarchitektur vor der Navigation ausarbeitest.
Du möchtest mehr darüber erfahren, wie du eine gute Informationsarchitektur für deine Website erstellst?
Lies hier meinen Artikel zum Thema Informationsarchitektur: So strukturierst du die Inhalte deiner Website.
Die optimale Navigation hängt stark vom Typ deiner Website ab. Was für einen Online-Shop perfekt funktioniert, kann für einen Corporate Blog völlig ungeeignet sein. Hier erfährst du, welche Navigationslösungen sich für verschiedene Website-Arten bewährt haben.
Blog-Navigation
Blogs leben von ihrer chronologischen Struktur und großen Contentmengen. Hier hat sich eine Kombination aus verschiedenen Navigationselementen bewährt: Eine klare Hauptnavigation im Header, ergänzt durch Kategorie- und Tag-Navigation in der Sidebar. Besonders wichtig ist die chronologische Navigation – entweder durch Pagination oder einen „Ältere Beiträge“-Button. Bei themenorientierten Blogs solltest du zusätzlich eine gut strukturierte Kategorienavigation anbieten, damit Nutzer gezielt nach Inhalten suchen können.
E-Commerce-Navigation
Online-Shops stellen besondere Anforderungen an die Navigation. Hier ist eine Kombination aus verschiedenen Navigationswegen entscheidend: Eine leistungsstarke Suche mit Filterfunktionen, eine klare Kategoriestruktur und eine übersichtliche Breadcrumb-Navigation helfen Nutzern, Produkte schnell zu finden. Mega-Menüs haben sich besonders bei großen Produktkatalogen bewährt, da sie einen schnellen Überblick über das gesamte Sortiment ermöglichen.
Corporate Websites
Unternehmenswebsites benötigen eine besonders klare und professionelle Navigation. Die wichtigsten Bereiche wie „Über uns“, „Leistungen“ und „Kontakt“ sollten sofort auffindbar sein. Eine horizontal angeordnete Hauptnavigation im Header, ergänzt durch eine detailliertere Footer-Navigation, hat sich hier als Standard etabliert. Bei größeren Corporate Sites ist zusätzlich eine Suchfunktion und eine Sitemap sinnvoll.

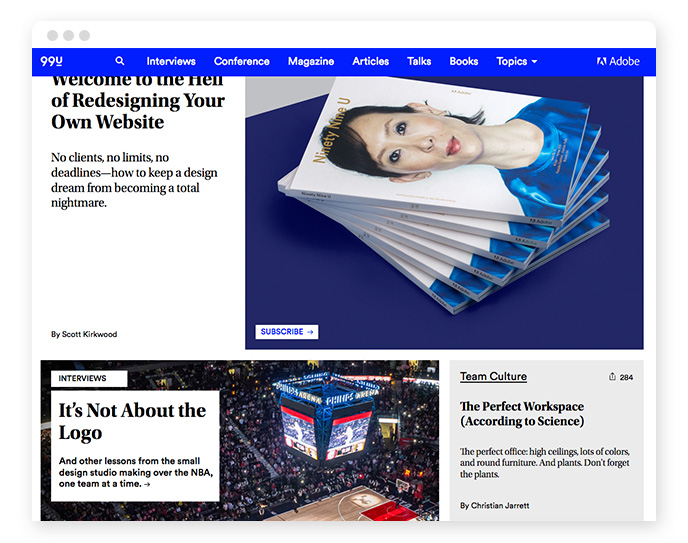
Content-Portale und Nachrichtenseiten
Bei großen Informationsportalen ist eine mehrschichtige Navigation unerlässlich. Kombiniere eine Hauptnavigation für übergeordnete Themenbereiche mit dynamischen Filtern und einer leistungsstarken Suche. Verwende Tags und interne Verlinkungen, um verwandte Inhalte zu vernetzen. Eine gut strukturierte Breadcrumb-Navigation hilft Nutzern, sich in der Informationshierarchie zurechtzufinden.
Portfolio- und Galerie-Websites
Bei visuell orientierten Websites steht die Content-Präsentation im Vordergrund. Eine schlichte, zurückhaltende Navigation lässt den Inhalten den nötigen Raum. Filter nach Kategorien oder Projekten, kombiniert mit einer eleganten Pagination, ermöglichen es Besuchern, gezielt durch deine Arbeiten zu navigieren. Verzichte hier auf komplexe Mega-Menüs zugunsten einer minimalistischen, aber effektiven Navigationslösung.
Event-Websites
Veranstaltungswebsites haben oft eine überschaubare Seitenanzahl, aber spezifische Anforderungen. Die Navigation sollte sich auf die wichtigsten Informationen konzentrieren: Anmeldung, Programm, Sprecher und praktische Informationen. Eine klare Call-to-Action für die Registrierung sollte prominent platziert sein, während die übrige Navigation übersichtlich und kompakt bleiben kann.
Praxis-Tipp:
Analysiere erfolgreiche Websites deiner Branche und identifiziere bewährte Navigationsmuster. Beachte dabei aber, dass nicht jeder Trend für deine spezifischen Anforderungen geeignet ist. Teste verschiedene Navigationsvarianten mit deiner Zielgruppe und optimiere kontinuierlich basierend auf dem Nutzerverhalten.

Nicht immer ist es ratsam, Trends zu folgen und mit dem Strom zu schwimmen. Allerdings gibt es bestimmte Grundsätze, die sich im Webdesign schon über Jahre bewährt haben. Daraus haben sich Gewohnheiten bei den Nutzern entwickelt, die du unbedingt für deine Website-Navigation berücksichtigen solltest. Denn nur so finden sich deine User später auf deiner Website zurecht. Das Ergebnis: eine gute Benutzererfahrung und hohe Conversion Rate.
Deshalb habe ich hier die wichtigsten Tipps für eine überzeugende, intuitive Website-Navigation für dich gesammelt.
Content-Strategie und Navigation verbinden
Deine Navigation ist nicht nur ein Menü – sie steuert, wie Nutzer deine Inhalte finden. Eine durchdachte Struktur sorgt dafür, dass wichtige Themen klar erkennbar sind und optimal präsentiert werden.
Inhalte als Basis der Navigation
Bevor du die Navigation gestaltest, analysiere deine Inhalte. Welche Themen sind zentral? Wie konsumieren Nutzer diese Inhalte? Die Antworten darauf bestimmen, welche Punkte in die Hauptnavigation gehören.
Klare und relevante Bezeichnungen
Vermeide generische Begriffe wie „Produkte“ oder „Services“. Nutze stattdessen präzisere Labels, die den Inhalt direkt beschreiben – etwa „WordPress Tutorials“ statt nur „Tutorials“. So wird die Navigation verständlicher und suchmaschinenfreundlicher.
SEO und Nutzerintention beachten
Integriere relevante Keywords direkt in Menüpunkte und URLs. Achte darauf, dass die Begriffe mit den tatsächlichen Suchanfragen deiner Zielgruppe übereinstimmen. Eine klare, keyword-optimierte Navigation verbessert nicht nur die Benutzerfreundlichkeit, sondern stärkt auch dein Ranking bei Google.
Best Practice:
Überprüfe regelmäßig deine Analytics-Daten, um zu sehen, welche Navigationspfade am häufigsten genutzt werden. Optimiere diese Pfade kontinuierlich.

Flache oder tiefe Hierarchie: Was ist besser?
Was ist besser für deine Website: eine flache oder eine tiefe Hierarchie? Wie so oft gibt es auf diese Webdesign-Frage keine eindeutige Antwort.
Eine flache Hierarchie eignet sich in der Regel gut, wenn auf deiner Website klare und wiedererkennbare Kategorien vorkommen. Dann müssen sich deine User nicht durch so viele Ebenen klicken.
In manchen Fällen gibt es aber so viele Kategorien, dass es keinen Sinn macht, diese auf einer Ebene darzustellen. Oder aber es macht keinen Sinn, dem Nutzer von Anfang an zu viele Informationen zur Verfügung zu stellen, sodass es besser ist, wenn er diese erst später findet.
Die Lösung: Finde heraus, vor welchem Problem deine Nutzer stehen und wie ihr Suchverhalten aussieht. Usability-Tests, Analysen und Suchprotokolle helfen dir dabei, zu erkennen, wie gut deine Hierarchie funktioniert.

Wie viele Unterpunkte sind geeignet?
Du möchtest deinem Nutzer alle benötigten Informationen zur Verfügung stellen, ihn aber nicht erschlagen. Deshalb fragst du dich, wie viele Unterpunkte du in deiner Navigation aufführen kannst.
Die „richtige“ Anzahl für deine Menüpunkte gibt es nicht. Sie hängt davon ab, wie komplex dein Angebot ist bzw. wie viele Produkte oder Dienstleistungen du hast. Im besten Fall führst du bis zu sechs oder sieben Unterpunkte auf.
Ebenfalls wichtig: die Reihenfolge deiner Menüpunkte.
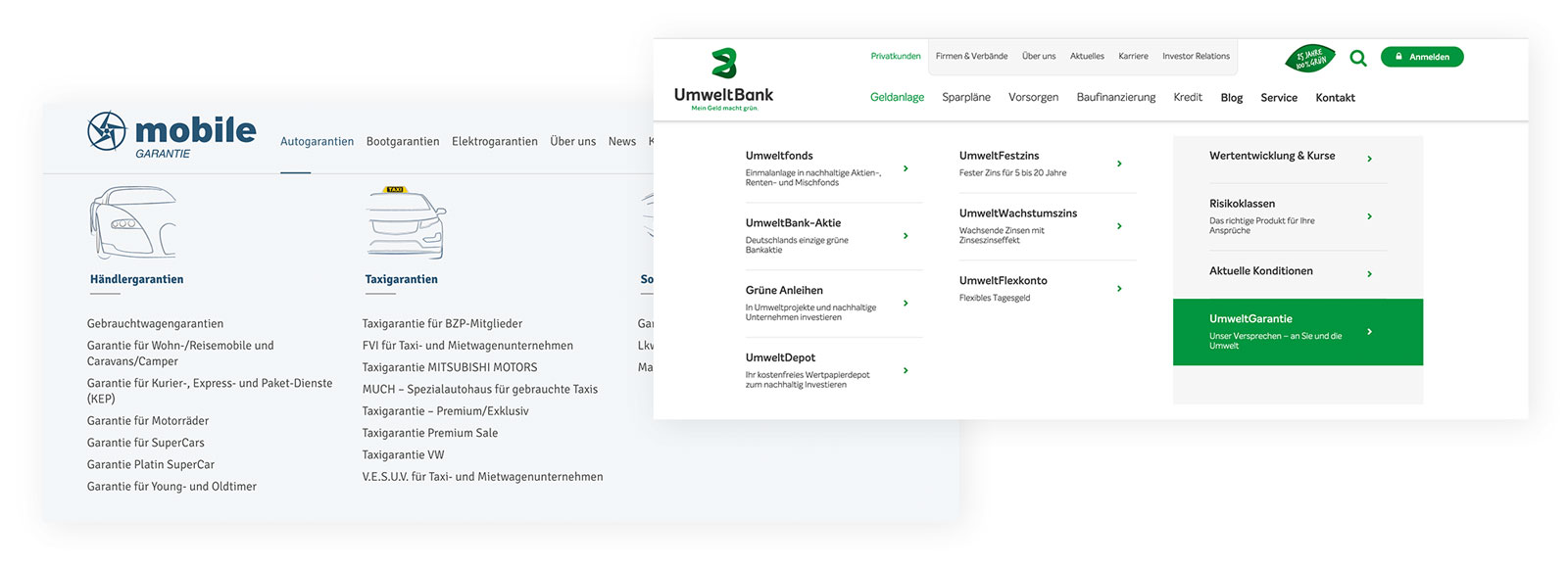
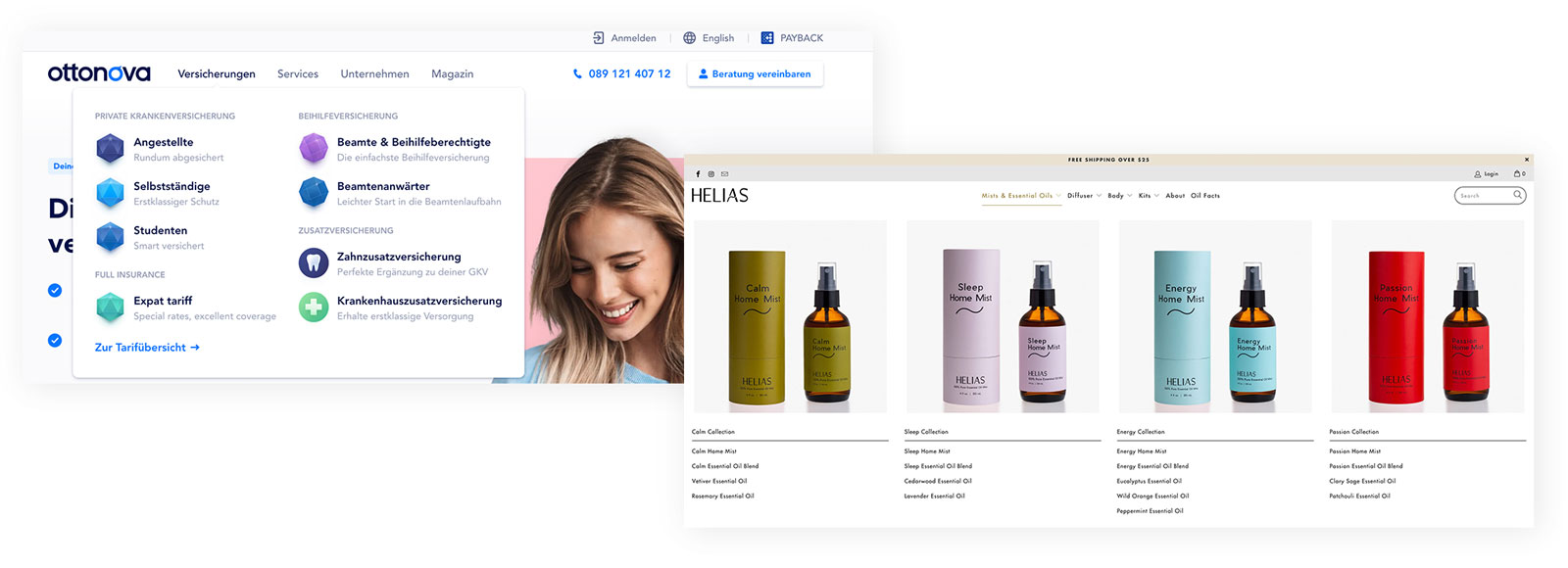
Mega-Menüs: Die Power-Navigation für komplexe Websites
Mega-Menüs haben sich zu wahren Power-Tools der Navigation entwickelt. Anders als klassische Dropdown-Menüs bieten sie eine übersichtliche Multi-Level-Navigation mit visuellen Elementen:
Moderne Mega-Menü Features:
- Responsive Grid-Layouts für optimale Übersicht
- Visuelle Vorschauen von Produkten oder Kategorien
- Integrierte Suchfunktion innerhalb des Menüs
- Live-Filteroptionen für schnellere Navigation
Best Practices für effektive Mega-Menüs:
- Maximal 2-3 Hierarchieebenen verwenden
- Wichtigste Kategorien links platzieren (Eye-Tracking-Studien)
- Whitespace für bessere Scanbarkeit einsetzen
- Performance durch lazy-loading von Bildern optimieren
Wichtig:
Mega-Menüs eignen sich besonders für E-Commerce und große Content-Portale. Für kleinere Websites können sie überdimensioniert wirken und sollten durch schlankere Alternativen ersetzt werden.

Erfahre mehr: Drop-Down-Menü in Websites – 11 Tipps zur Gestaltung
Mega Menü vs. Drop-Down: Was ist besser?
Gerade bei komplexen Navigationen und vielen Kategorien können Drop-Down-Listen die bessere Wahl sein. Allerdings bieten Mega Menüs einen entscheidenden Vorteil:
Sie zeigen alle/viele deine Menüpunkte auf einen Blick.
Außerdem erlauben Mega Menüs eine anspruchsvolle graphische Gestaltung, den Einsatz von Bildern und eine übersichtlichere Gruppierung deiner Elemente.

Reihenfolge: Wie ordne ich meine Menüpunkte?
Wenn du weißt, welche Menüpunkte in deiner Navigation auf gar keinen Fall fehlen dürfen, stellst du dir als nächstes die Frage, in welcher Reihenfolge du sie darstellen solltest.
Beachte: Die Menüpunkte am Anfang und am Ende deiner Liste ziehen die größte Aufmerksamkeit auf sich. Platziere hier die wichtigsten Links.
Es hat sich etabliert, dass die meisten Seiten mit dem Menüpunkt „Angebot“, „Produkte“ oder „Dienstleistungen“ beginnen und mit einer Handlungsaufforderung in der Navigation enden – zum Beispiel „Kontakt“.
Wie benenne ich meine Menüpunkte?
Damit deine User sich gut zurechtfinden, spielt die Benennung deiner Menüpunkte eine große Rolle. Denn nur wenn deine Links sinnvoll und verständlich benannt sind, wird ein Nutzer diese später anklicken.
Bedenke, dass deine User in der Lage sein sollten, leicht vorherzusehen, wohin ein Link sie führt, bevor sie ihn anklicken. Der wichtigste Faktor ist das Wording in deiner Navigation. Deine Menüpunkte sollten beschreibend, kurz und in einfacher Sprache benannt sein.
Aber nicht nur die passenden Wörter sind entscheidend für die Benennung deiner Menüpunkte. Auch die Symbole sollten den Nutzern genau sagen, was bei einem Klick passiert. Verwende deshalb bekannte Icons, wie bspw. einen Briefumschlag für Kontakt oder einen Einkaufswagen für den Warenkorb.
Die richtige Sprache in der Navigation: Nutze die Worte deiner Besucher
Eine Navigation ist nur dann effektiv, wenn Nutzer die Begriffe sofort verstehen. Kreative oder technische Bezeichnungen helfen wenig, wenn sie nicht zur Sprache deiner Zielgruppe passen. Statt interner Fachbegriffe solltest du Wörter wählen, die deine Besucher tatsächlich nutzen.
Wie findest du die richtigen Begriffe?
Analysiere die Sprache deiner Nutzer systematisch:
- Suchfeld-Analysen: Welche Begriffe geben Besucher ein?
- Support-Anfragen & Chat-Protokolle: Wie beschreiben Kunden ihre Anliegen?
- Usability-Tests: Welche Begriffe wählen Testpersonen spontan?
Lernen aus Missverständnissen
Häufige Fehler in der Navigation zeigen, welche Begriffe unklar sind oder wo Fachsprache Barrieren schafft. Ein Beispiel: Eine Versicherung nutzte „Wie vorsorgen?“, doch Nutzer suchten nach „Vorsorgemöglichkeiten“. Nach der Umbenennung stieg die Klickrate deutlich.
Tipp für die Praxis
Erstelle ein „Wörterbuch deiner Nutzer“ mit häufig gesuchten Begriffen und alternativen Bezeichnungen. So bleibt deine Navigation verständlich und intuitiv.
Beachte die 3-Klick-Regel
Die 3-Klick-Regel besagt, dass auf einer Website maximal 3 Klicks erforderlich sein sollten, um an den gewünschten Inhalt zu gelangen. Was bedeutet das für deine Seite?
Deine Nutzer geben sehr wahrscheinlich frustriert auf, wenn sie mehr als dreimal klicken müssen, bevor sie eine relevante Information erhalten. Du kannst die 3-Klick-Regel nutzen, um die Zugänglichkeit und Benutzerfreundlichkeit deiner Website zu testen.
Beachte: Deine Website nur auf Klicks zu testen, reicht allein nicht aus. Natürlich sind auch dein Design und die Inhalte wichtig für die Usability deiner Website. Dennoch ist die 3-Klick-Regel eine gute Methode, um ein Gefühl für die Bedienbarkeit einer Seite zu bekommen.
Deine Navigation auf dem Handy:
Mobiloptimierung für dein Website-Menü
Eigentlich sollte dieser Tipp jedem Webdesigner klar sein – trotzdem wird er bei der Erstellung einer Website-Navigation häufig vergessen.
Optimiere deine Website-Navigation für mobile Endgeräte.
Dein Menü ist eines der wichtigsten Elemente deiner Website. Es erlaubt deinen Usern die Nutzung und Navigation auf deiner Seite. Genau deshalb muss dieses Element unbedingt für alle Endgeräte optimiert werden, um die bestmögliche Nutzererfahrung zu schaffen.
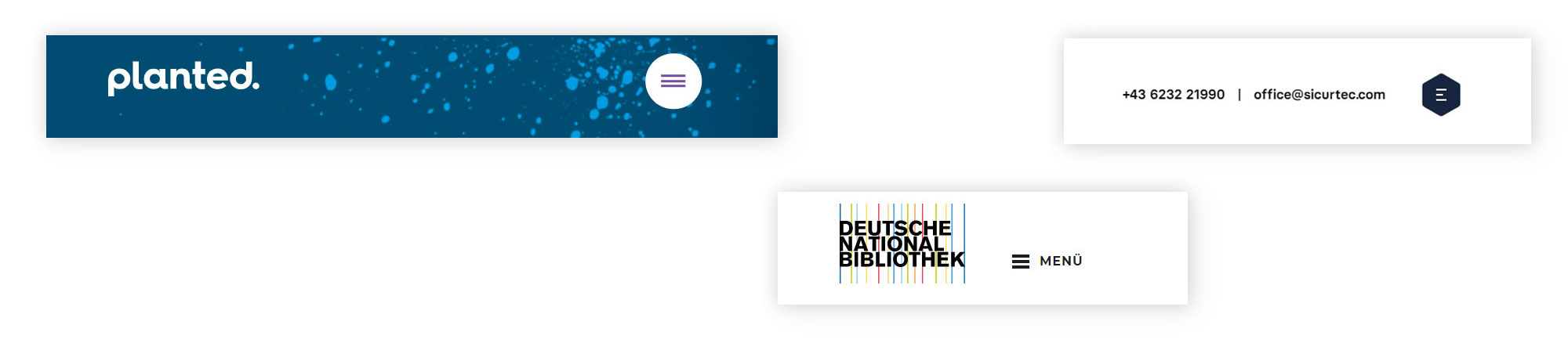
Das Hamburger-Symbol ist ein universelles Symbol zur Kennzeichnung des Website-Menüs auf dem Handy. Es ist nicht ratsam, hier mit anderen Icons zu experimentieren.

Deine Navigation auf großen Bildschirmen
Auf großen Bildschirmen gilt das Gegenteil für deine Website-Navigation:
Nutze hier kein Hamburger-Menü.
Du läufst ansonsten Gefahr, dass deine Navigation nicht auffindbar ist. Und gerade auf großen Bildschirmen möchtest du dein Menü nicht verstecken.
Eines der grundlegenden Prinzipien bei der Gestaltung von Websites ist es, die Navigation sichtbar zu machen. Obwohl das so einfach klingt, fällt die Navigation immer wieder der Kreativität mancher Webdesigner zum Opfer. Du kannst ein kreatives und ausgefallenes Layout entwerfen – bei der Navigation ist allerdings Vorsicht gefragt.
Hybridnavigation
Auf komplexen Websites und Webanwendungen kann es ratsam sein, mehrere Formen der Navigation miteinander zu kombinieren.
Dafür kannst du zum Beispiel einige wichtige Navigationslinks in der Menüleiste platzieren und zusätzlich einen Menü-Button einbauen, über den der Nutzer zu einer umfangreichen Liste an Links gelangt.
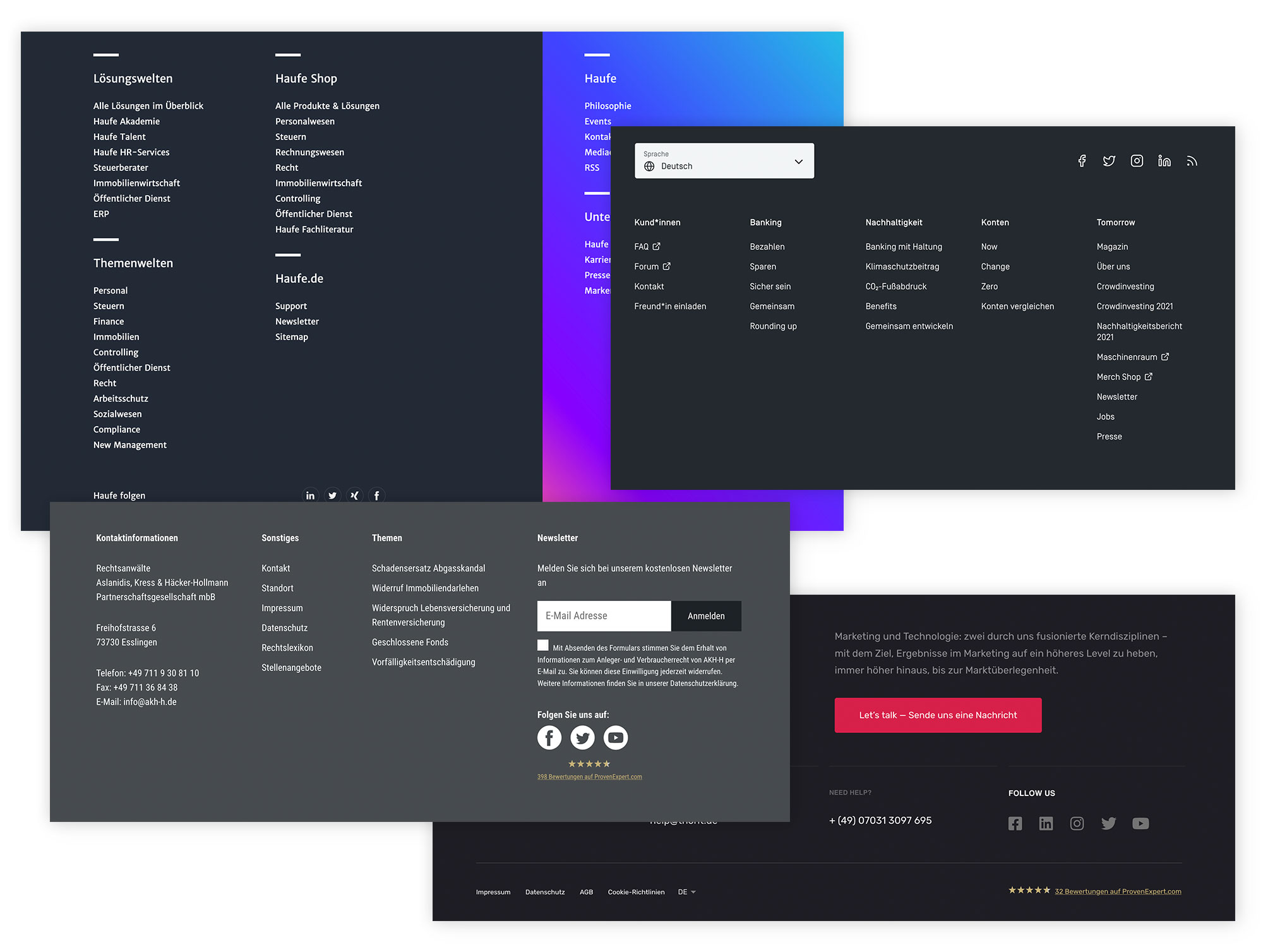
Einige Websites nutzen zusätzlich den Footer und bauen hier eine weitere Navigation ein. Häufig wiederholen sich hier aber nur die Links aus der oberen Menüleiste. Die Fußzeile kannst du aber auch nutzen, um eine kleine Auswahl an Links bereitzustellen, die sich für eine bestimmte Nutzergruppe eignet. Meist können User hier die Sprache ändern oder das Impressum aufrufen.

Scroll-Navigation für One-Page-Websites
Ein moderner Trend im Webdesign sind One-Page-Websites mit intelligenter Scroll-Navigation. Anders als traditionelle Menüs führen die Navigationspunkte hier nicht zu separaten Seiten, sondern scrollen automatisch zum gewählten Abschnitt innerhalb der Landing Page.
Diese Navigationsform eignet sich besonders für:
- Portfolio-Websites
- Event-Landing-Pages
- Produkt-Microsites
- Start-up- oder SaaS-Präsentationen
Der große Vorteil: Nutzer bleiben im Lesefluss und erleben die Inhalte als zusammenhängende Story. Wichtig ist hier die visuelle Rückmeldung:
Der aktive Menüpunkt sollte sich beim Scrollen automatisch hervorheben, damit Besucher immer wissen, wo sie sich befinden.
Praxis-Tipp:
Ergänze die Scroll-Navigation mit einem „Nach oben“-Button, der ab einer bestimmten Scroll-Tiefe eingeblendet wird. Für mobile Geräte sollte die Scroll-Navigation in ein kompaktes Hamburger-Menü umgewandelt werden.
Moderne Sidebar-Navigation
Eine Alternative zur klassischen Top-Navigation ist die vertikale Sidebar-Navigation. Diese moderne Variante bietet deutlich mehr als nur eine seitliche Menüleiste.
Erweiterte Funktionen moderner Sidebars:
- Dynamisches Ein- und Ausklappen für mehr Screenspace
- Kontextsensitive Menüpunkte je nach Seitenbereich
- Integration von Micro-Interaktionen
- Kombinierbar mit Mega-Menüs für Unterkategorien
Besonders effektiv ist die Sidebar-Navigation bei komplexen Webanwendungen und Content-Management-Systemen. Sie bietet mehr vertikalen Raum für Menüpunkte und lässt sich elegant mit Icons kombinieren.
Best Practice:
Gestalte die Sidebar so, dass sie im eingeklappten Zustand nur Icons zeigt und beim Hover oder Klick die vollständigen Menütitel einblendet. Das spart Platz und bleibt trotzdem intuitiv bedienbar.

Breadcrumb
Breadcrumbs unterstützen als wichtiges Element die Navigation deiner User. Sie machen deinem Nutzer bewusst, an welcher Stelle er sich gerade befindet. Breadcrumbs sind eine Liste von Links, die die aktuelle Seite sowie die übergeordneten Seiten darstellen und in der Regel bis zur Startseite zurückreichen.
Klassischerweise werden Breadcrumbs als eine Reihe von Links am oberen Seitenrand dargestellt – meist direkt unter der globalen Navigation.

Wenn du Breadcrumbs einsetzt, solltest du diese Punkte beachten:
- Breadcrumbs ersetzen nicht die globale Navigationsleiste.
- Breadcrumbs sollten nicht den Verlauf einer Sitzung, sondern die aktuelle Position in der hierarchischen Struktur deiner Website anzeigen.
- Die Seite, auf der sich dein Nutzer aktuell befindet, sollte immer das letzte Element in deinem Breadcrumb-Pfad sein.
- Der Breadcrumb, der der aktuellen Seite entspricht, sollte kein Link sein.
- Websites, die linear aufgebaut sind oder nur über ein oder zwei Ebenen verfügen, benötigen keine Breadcrumbs.
- Dein Pfad sollte mit einem Link zu deiner Startseite beginnen.
Barrierefreie Navigation nach WCAG 2.1
Eine moderne Website-Navigation muss 2024 nicht nur optisch ansprechend, sondern auch barrierefrei sein. Die WCAG-Richtlinien geben hier klare Vorgaben:
Kontraste und Lesbarkeit:
- Minimaler Kontrast von 4.5:1 für normale Texte
- Minimaler Kontrast von 3:1 für große Texte und Icons
- Ausreichende Schriftgröße (mindestens 16px für Menüpunkte)
Keyboard-Navigation:
- Vollständige Bedienbarkeit ohne Maus
- Sichtbarer Fokus-Indikator
- Logische Tab-Reihenfolge
- Skip-Links für Screenreader
Touch-Optimierung:
- Mindestgröße für Touch-Targets: 44x44px
- Ausreichende Abstände zwischen klickbaren Elementen
- Hover-Menüs mit Toggle-Option für Touch-Geräte
- Feedback bei Interaktionen (visuell UND haptisch)
Praxis-Tipp:
Nutze Tools wie WAVE oder den Chrome Lighthouse Report zur Überprüfung der Barrierefreiheit deiner Navigation. Teste regelmäßig mit verschiedenen Screenreadern wie NVDA oder VoiceOver.
Mehr zu Barrierefreiheit im Artikel Barrierefreie Websites – der Leitfaden für inklusives Webdesign
Wie du jetzt weißt, ist die Website-Navigation eines der wichtigsten Elemente deiner Seite. Damit deine Nutzer sich wirklich gut zurechtfinden, muss dein Menü nicht nur technisch einwandfrei funktionieren.
Ein durchdachtes Design trägt dazu bei, dass deine Navigation übersichtlich ist und deine Benutzer sich über eine gute Erfahrung freuen können. Deshalb habe ich hier die wichtigsten Designtipps für deine Website-Navigation gesammelt.
Sorge für eine gute Sichtbarkeit
Gestalte deine Navigation so, dass alle Menüpunkte gut auffindbar und sichtbar sind. Bedeutet: Die Menüsymbole sollten ausreichend groß sein. Platziere dein Menü außerdem an einer Stelle, an der deine Nutzer danach suchen.
Stelle sicher, dass deine Navigation in deinem Design auffällt. Wenn du dein Menü an einer Stelle platzierst, an der die Nutzer ohnehin danach suchen, benötigst du nicht viel Weißraum oder Kontrast. Bei unübersichtlichen Designs solltest du dein Menü allerdings visuell deutlich hervorheben.
Gestalte gut lesbare Menüpunkte
Damit deine Menüpunkte nicht untergehen, solltest du sie gut lesbar gestalten. Dazu gehört auf der einen Seite, dass deine Links sich farblich vom Hintergrund abheben und genau wie der Fließtext lesbar sind (Kontrast). Außerdem sollten deine Nutzer verstehen, dass sie die Links bedienen können.
Gestalte interaktive Menüpunkte, die als Links erkennbar sind. Auf Websites mit vielen Elementen, solltest du genügend Abstand (Padding) um deine einzelnen Menüpunkte integrieren.
Positioniere dein Menü an geeigneter Stelle
Bei der Positionierung deiner Navigation solltest du keine Experimente wagen. Etabliert haben sich Menüs oben im Header. Alternativ kannst du ein vertikales Menü auf der linken Seite oder eines in der Fußzeile hinzufügen. Navigationen, die außerhalb dieser Bereiche platziert werden, sind schwer zu finden und führen zu Verwirrung und oft auch Unzufriedenheit bei den Nutzern.
Erkläre deinen Nutzern, wo sie sich befinden
Nicht jeder deiner User gelangt über die Startseite auf deine Website. Das bedeutet: Deine Nutzer wissen im ersten Moment vielleicht gar nicht, wo sie gelandet sind. Mit einem einfachen Mittel kannst du ihnen diese Information bereitstellen. Mit folgenden Elementen kannst du deinen Nutzern erklären, wo sie sich gerade befinden:
- Logo mit Verlinkung zu deiner Startseite
- Visuelle Hervorhebung des Menüpunktes, der zur aktuellen Seite gehört
- linksbündige Überschriften
- Website-Titel, die oben im Fenster oder Tab erscheinen
- aussagekräftige URL
- Breadcrumbs
Nutze Sticky Header
Sticky Header sind eine gängige Methode, bei der die Menüzeile immer am oberen Rand des Bildschirms sichtbar ist – auch während der Nutzer nach unten scrollt.
Der Vorteil: Sticky Header ermöglichen deinen Nutzern einen schnellen Zugriff auf die Website-Navigation, ohne dass sie erst bis an den oberen Rand der Website scrollen müssen. Du erhöhst die Auffindbarkeit deiner Menü-Elemente und die Wahrscheinlichkeit, dass deine Navigation von den Usern genutzt wird.

Nutze Buttons nur für deine Call to Actions
Buttons sind eine hervorragende Möglichkeit, um Aufmerksamkeit auf wichtige Links zu lenken. Deshalb sollten sie hauptsächlich für Call to Actions verwendet werden. Verwende Buttons in deiner Navigation deshalb sparsam. Ideale Einsatzmöglichkeiten sind zum Beispiel Schaltflächen für Kontakt oder eine Terminbuchung.

Visuelle Interaktion und Feedback in der Navigation
Eine intuitive Website-Navigation lebt von klaren visuellen Signalen und Feedback-Elementen. Diese spielen eine zentrale Rolle für die Benutzerfreundlichkeit deiner Website und helfen Nutzern, sich jederzeit zu orientieren. Besonders wichtig ist die Hervorhebung des aktuell ausgewählten Menüpunkts.
Anders als viele Designer denken, reicht es nicht aus, sich hier auf subtile Farbunterschiede zu verlassen. Stattdessen solltest du sowohl Farbe als auch Form nutzen, um den aktiven Bereich deutlich zu kennzeichnen. Eine bewährte Methode ist die Kombination aus Unterstreichung und Farbkontrast.
Der ausgewählte Menüpunkt sollte sich durch den stärksten Kontrast von allen anderen Navigationselementen abheben. Dies ermöglicht es Nutzern, ihre Position auf deiner Website sofort zu erkennen, ohne lange suchen zu müssen:
Hover-States:
- Subtile Farbänderungen beim Überfahren von Menüpunkten
- Sanfte Transitionen (0.2-0.3 Sekunden)
- Unterstriche oder Highlights zur visuellen Rückmeldung
- Konsistente Hover-Effekte auf der gesamten Website
Focus-States:
- Deutlich sichtbare Umrandung für Keyboard-Navigation
- Kontrastreiche Hervorhebung des aktiven Elements
- Klare visuelle Unterscheidung zwischen Hover und Focus
Micro-Interactions:
- Dezente Animationen beim Öffnen von Dropdowns
- Smooth-Scroll bei Anker-Links
- Visuelle Bestätigung bei Klicks
- Loading-States für dynamische Inhalte
Praxis-Tipp:
Implementiere ein konsistentes System visueller Rückmeldungen. Der aktive Zustand sollte den höchsten Kontrast aufweisen, gefolgt vom Hover-Zustand. Inaktive Menüpunkte können dezenter gestaltet sein, müssen aber weiterhin gut lesbar bleiben. Nutze Tools wie den WCAG Contrast Checker, um sicherzustellen, dass deine Kontrastverhältnisse den Accessibility-Richtlinien entsprechen.
Teste deine interaktiven Elemente immer mit verschiedenen Eingabemethoden (Maus, Touchscreen, Tastatur) um eine optimale User Experience zu gewährleisten.
Navigation testen und optimieren
Eine gute Navigation entsteht nicht einmalig – sie muss regelmäßig überprüft und verbessert werden. A/B-Tests helfen dir, verschiedene Menü-Varianten zu vergleichen. Teste Labels, Positionierungen und analysiere, wo Nutzer abspringen.
Usability-Tests geben dir direktes Feedback. Beobachte, wie echte Nutzer Aufgaben erledigen, wo sie zögern oder gar scheitern. So findest du Schwachstellen in der Navigation.
Auch Analytics-Daten sind Gold wert. Welche Menüpunkte sind beliebt? Welche werden ignoriert? Tracke Navigationspfade, analysiere Absprungraten und vergleiche das Verhalten auf Desktop und Mobilgeräten.
Und ein Praxis-Tipp:
Mindestens alle sechs Monate solltest du einen umfassenden Test durchführen. Mit Tools wie Hotjar oder Crazy Egg erkennst du Problemstellen schnell und kannst deine Navigation gezielt verbessern. Denn nur eine intuitive Navigation sorgt dafür, dass Nutzer bleiben – und nicht frustriert abspringen.

Zusammenfassend lässt sich sagen, dass die Website-Navigation ein wesentlicher Bestandteil einer gut gestalteten Website ist. Eine klare Navigation fördert die reibungslose Nutzung der Website und führt somit zu einer positiven User Experience. Im Umkehrschluss führt ein unstrukturiertes Menü zu Verwirrung, Orientierungslosigkeit und einer negativen Benutzererfahrung.
Bei der Inhaltsplanung hilft die auch eine Sitemap. Erfahre hierzu mehr im Artikel Sitemap erstellen: So strukturierst du deine Website effektiv.
Die Website-Navigation ist nach wie vor einer der am meisten unterschätzten Aspekte bei der Erstellung eines Webdesigns. Du weißt jetzt, was für dein Menü wichtig ist und welche Designtipps unbedingt zu beachten sind. Wenn du die Punkte erfolgreich für deine Website umsetzt, freuen sich nicht nur deine Nutzer. Denn auch du darfst dich über zufriedene, wiederkehrende User freuen, die im besten Fall zu Kunden werden.
Weitere spannende Infos zur Navigation findest du im Artikel Menu Design: Checklist of 15 UX Guidelines to Help Users.
Um zu einer klaren und intuitiv gut bedienbaren Navigationsstruktur zu gelangen, kannst du die Templates im Konzeptions Kit nutzen. Diese helfen dir bei vielen weiteren Planungsaspekten deiner Websites weiter:

Plane zuerst die Informationsarchitektur:
Eine durchdachte Navigation beginnt mit einer klaren Informationsarchitektur. Diese legt fest, wie deine Inhalte hierarchisch strukturiert sind und bildet die Basis für ein übersichtliches Menü.
Wähle eine intuitive Menüstruktur:
Ob flache oder tiefe Hierarchie: Passe die Navigation an die Bedürfnisse deiner Nutzer an. Vermeide unnötige Komplexität, damit sich User schnell zurechtfinden.
Benenne Menüpunkte klar und verständlich:
Die Bezeichnungen deiner Menüpunkte sollten beschreibend und einfach sein. Nutzer sollten sofort wissen, welche Inhalte sie hinter einem Link erwarten.
Berücksichtige bekannte Konventionen:
Nutze etablierte Standards, wie das Logo als Link zur Startseite oder Breadcrumbs zur Orientierung. Diese Gewohnheiten schaffen Vertrauen und erleichtern die Bedienung.
Optimiere die Navigation für mobile Geräte:
Ein Hamburger-Menü ist auf kleinen Bildschirmen oft die beste Wahl. Achte darauf, dass deine Navigation auf allen Endgeräten zugänglich und funktional bleibt.
Sorge für eine hohe Sichtbarkeit:
Dein Menü sollte leicht auffindbar sein – sowohl auf großen Bildschirmen als auch mobil. Nutze klare Kontraste, ausreichende Größen und logische Platzierungen.
Teste die Bedienbarkeit regelmäßig:
Usability-Tests wie die 3-Klick-Regel helfen, Schwachstellen in der Navigation zu erkennen. Nutze die Ergebnisse, um dein Menü kontinuierlich zu verbessern.
Nutze Sticky Header und Hybridnavigationen:
Fixierte Menüleisten erhöhen die Nutzerfreundlichkeit. Kombiniere verschiedene Navigationselemente, um komplexe Websites besser zu strukturieren.
Priorisiere die Reihenfolge der Menüpunkte:
Die wichtigsten Links sollten am Anfang und Ende des Menüs platziert werden, da diese Positionen am meisten Aufmerksamkeit erhalten.
Buttons gezielt einsetzen:
Verwende Buttons sparsam und nur für Call-to-Actions, wie Kontakt oder Terminbuchung, um die Aufmerksamkeit der Nutzer gezielt zu lenken.
Was ist eine Website-Navigation?
Die Website-Navigation ist das Menü, das Nutzern hilft, sich auf einer Website zu orientieren und zwischen Seiten zu wechseln. Sie erleichtert den Zugriff auf Informationen, Produkte oder Kontaktmöglichkeiten.
Warum ist die Website-Navigation so wichtig?
Eine gute Navigation sorgt dafür, dass Nutzer schnell und einfach finden, wonach sie suchen. Das verbessert die Benutzererfahrung, reduziert Absprungraten und erhöht die Conversion-Rate.
Wie gestalte ich eine intuitive Navigation?
Eine intuitive Navigation basiert auf einer klaren Informationsarchitektur, verständlichen Menüpunkten und etablierten Konventionen wie dem Logo als Link zur Startseite oder Breadcrumbs zur Orientierung.
Was ist die 3-Klick-Regel?
Die 3-Klick-Regel besagt, dass Nutzer innerhalb von maximal drei Klicks die gewünschten Inhalte erreichen sollten. Das hilft, Frustration zu vermeiden und die Benutzerfreundlichkeit zu erhöhen.
Welche Menüs eignen sich für mobile Geräte?
Für mobile Geräte ist das Hamburger-Menü eine gute Wahl, da es platzsparend ist. Wichtig ist, dass die Navigation für alle Endgeräte optimiert ist und leicht bedienbar bleibt.
Was ist der Unterschied zwischen Mega-Menü und Drop-Down-Menü?
Ein Mega-Menü zeigt viele Kategorien und Unterpunkte auf einen Blick, oft mit visuellen Elementen. Ein Drop-Down-Menü ist kompakter, eignet sich jedoch weniger für umfangreiche Inhalte.
Wie viele Menüpunkte sollte eine Navigation haben?
Die Anzahl hängt von der Komplexität der Website ab. Ideal sind sechs bis sieben Menüpunkte, um eine klare Übersicht zu bewahren, ohne die Nutzer zu überfordern.
Wie priorisiere ich Menüpunkte?
Die wichtigsten Links sollten am Anfang und am Ende des Menüs stehen, da diese Positionen die größte Aufmerksamkeit erhalten. Wichtige Kategorien wie „Produkte“ oder „Kontakt“ sind typische Start- und Endpunkte.
Wann sind Sticky Header sinnvoll?
Sticky Header eignen sich, um die Navigation immer sichtbar zu halten, während der Nutzer scrollt. Das erleichtert den schnellen Zugriff und verbessert die Benutzererfahrung.