Im Webdesign ist der Header mitunter der wichtigste Bestandteil einer Webpräsenz. Erfahre, warum das so ist und wie du ihn bestmöglich gestaltest. Sodass deine User nicht gleich abspringen und sich gut zurechtfinden.
Was ist ein Website-Header?
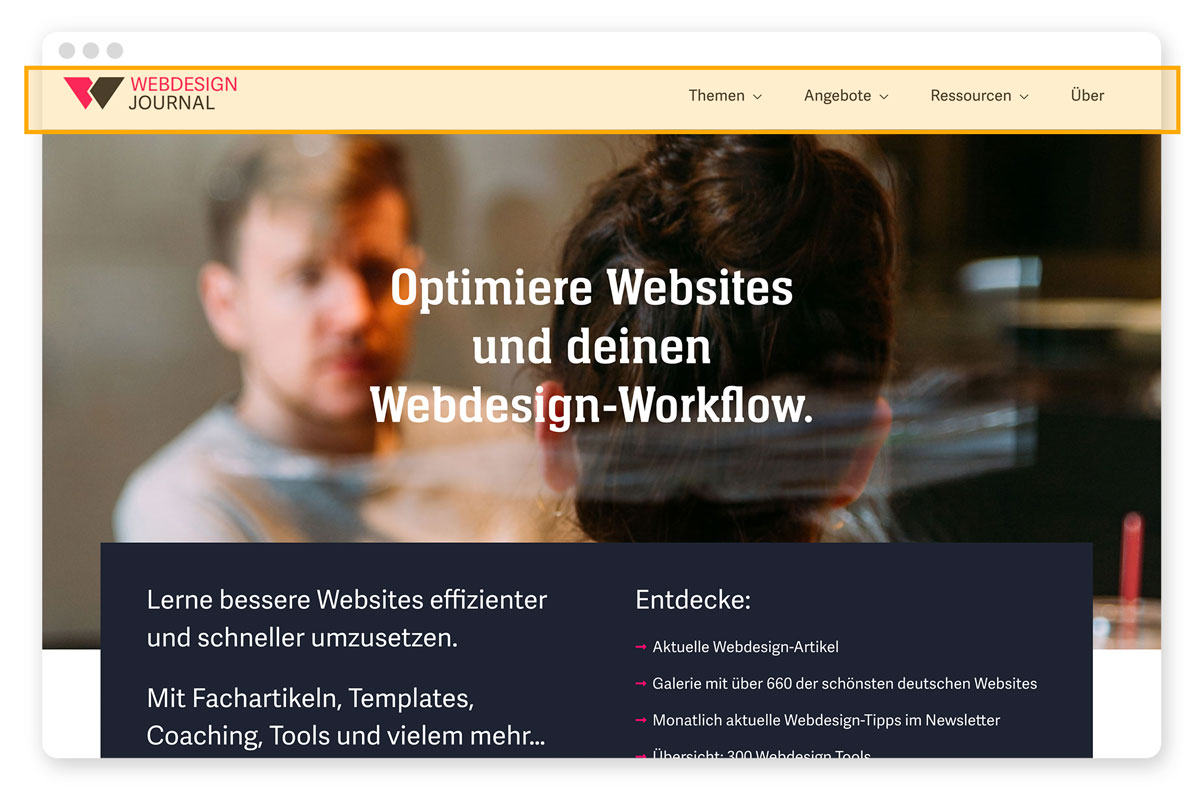
Der Website-Header ist der oberste Bereich einer Website und oft das Erste, was Besucher sehen. Er enthält essenzielle Navigationselemente wie das Logo, die Hauptmenüpunkte, ein Suchfeld und oft auch Call-to-Action-Buttons. Da Nutzer innerhalb von Sekunden entscheiden, ob eine Website für sie relevant ist, spielt ein gut strukturierter und visuell ansprechender Header eine entscheidende Rolle für den ersten Eindruck und die Nutzerführung.
Inhaltsverzeichnis
- Was ist ein Website-Header?
- Was ist ein Website-Header?
- Welche Elemente können in den Header?
- 10 Gestaltungstipps für den Header
- 1. Vorarbeit: Strategie entwickeln
- 2. Einheitlich für alle Seiten vs. prominenter Homepage-Header
- 3. Die ideale Header-Größe …
- 4. Leserichtung des Users beachten
- 5. Einsatz vom Sticky Header
- 6. Die ideale Bildauswahl
- 7. Auf Lesbarkeit achten
- 8. Fokus auf das Wichtigste
- 9. Auswahlmöglichkeiten einschränken
- 10. Gestaltung der mobilen Ansicht
- Es ist wie beim Kennenlernen …
- Zusammenfassung des Artikels – wichtige Erkenntnisse zum Website-Header
- Häufig gestellte Fragen zum Website-Header
Was ist ein Website-Header?
Der Header (auf Deutsch „Kopf“; auch Kopfzeile genannt) bezeichnet den obersten Teil einer Website. Er ist fester Bestandteil im Aufbau einer Seite und das Erste, was der Besucher sieht ohne Scrollen zu müssen. Gegenstück dazu ist der Footer, also die Fußzeile , die die Internetseite am Ende abschließt.

Die Kopfzeile enthält wichtige Informationen und relevante Navigationselemente wie Kategorien, Suche und/oder Login bzw. Warenkorb. Oft schließt sie das Menü mit ein oder befindet sich direkt darüber.
Warum ist der Header im Webdesign so wichtig?
Laut Studien der Nielsen Norman Group liest ein Besucher eine Website nach dem F-Schema: Er beginnt oben links, geht dann nach oben rechts. Danach springt er in die Mitte links usw. Der Header ist demnach das erste, was ein User sieht. Und der erste Eindruck zählt.
Zitat: Für den ersten Eindruck gibt es keine zweite Chance!
Macht der Header deutlich, um was es geht? Ist die Information relevant und ansprechend aufbereitet? Kann sich der Nutzer gut zurechtfinden? Hier entscheidet der User im Bruchteil einer Sekunde, ob er auf der Website bleibt oder sie verlässt. Somit wird der Gestaltung des Headers im Webdesign eine strategische Schlüsselrolle zuteil.
Welche Elemente können in den Header?
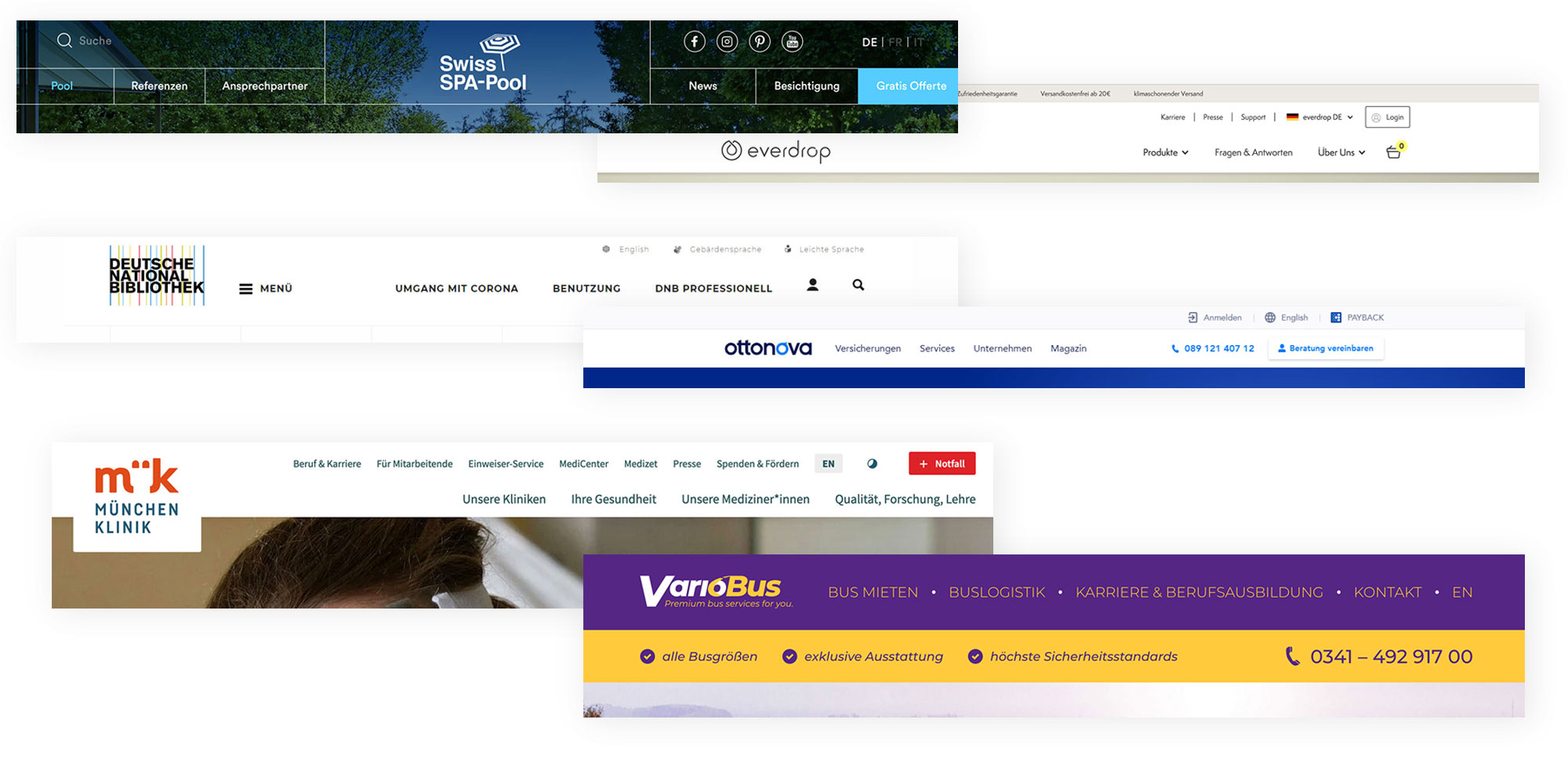
Der Header einer Website kann folgende Punkte enthalten:
- Logo, Slogan bzw. Elemente zur Markenidentifikation
- Titel oder Text zum Thema bzw. Angebot
- Hauptnavigation
- Metanavigation & Utilities (bspw. Links zu Startseite, Kontakt, FAQ, Über uns, Login / Warenkorb oder Suche)
- Button mit Call to Action (kurz CTA; auf Deutsch Handlungsaufforderung)
- Suchfeld
- bei Onlineshops: Warenkorb (im Header Pflicht!)
- bei Mehrsprachigkeit: Sprachauswahl
- und ggf.: Login / Ihr Konto / Registrierung

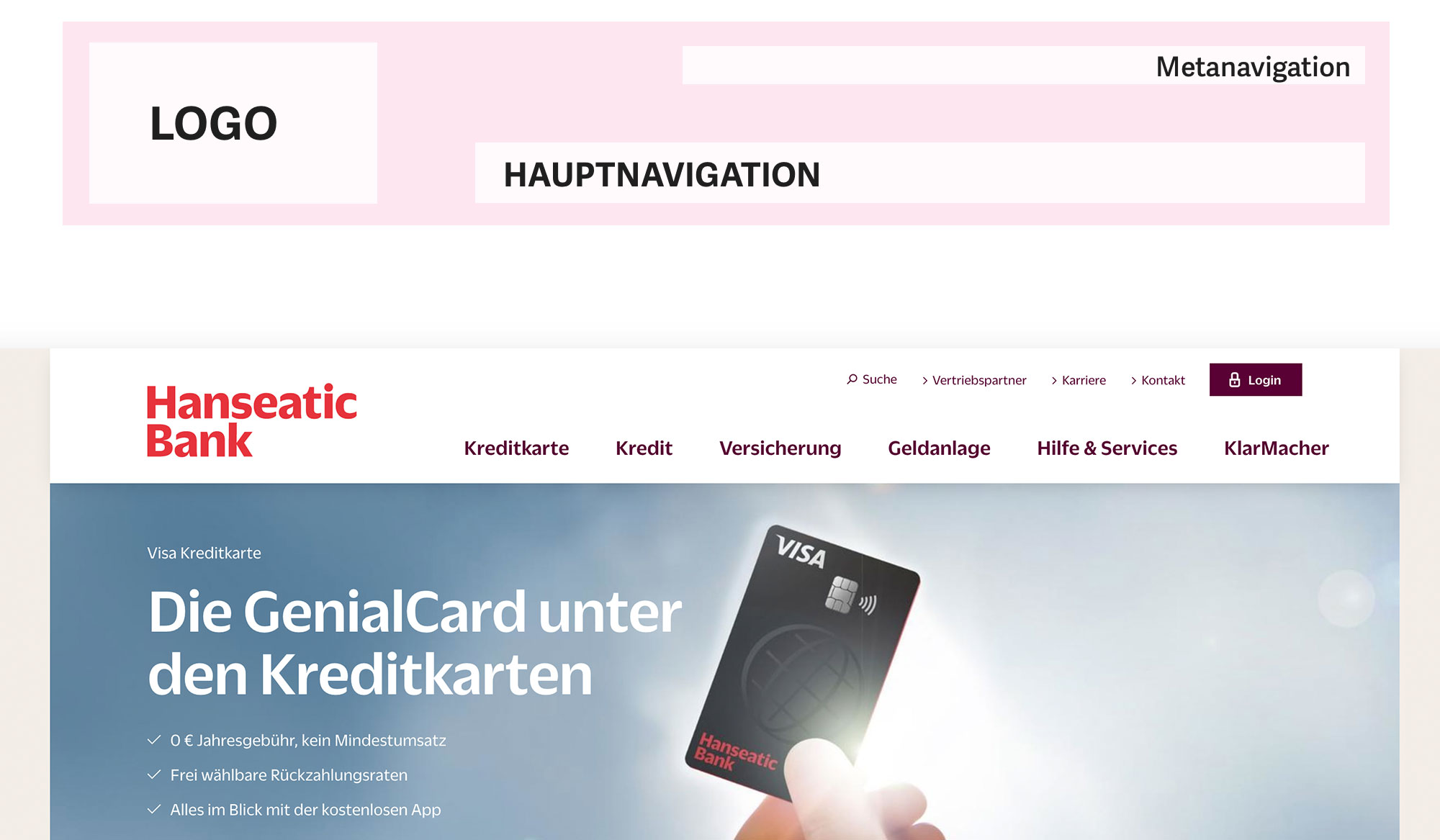
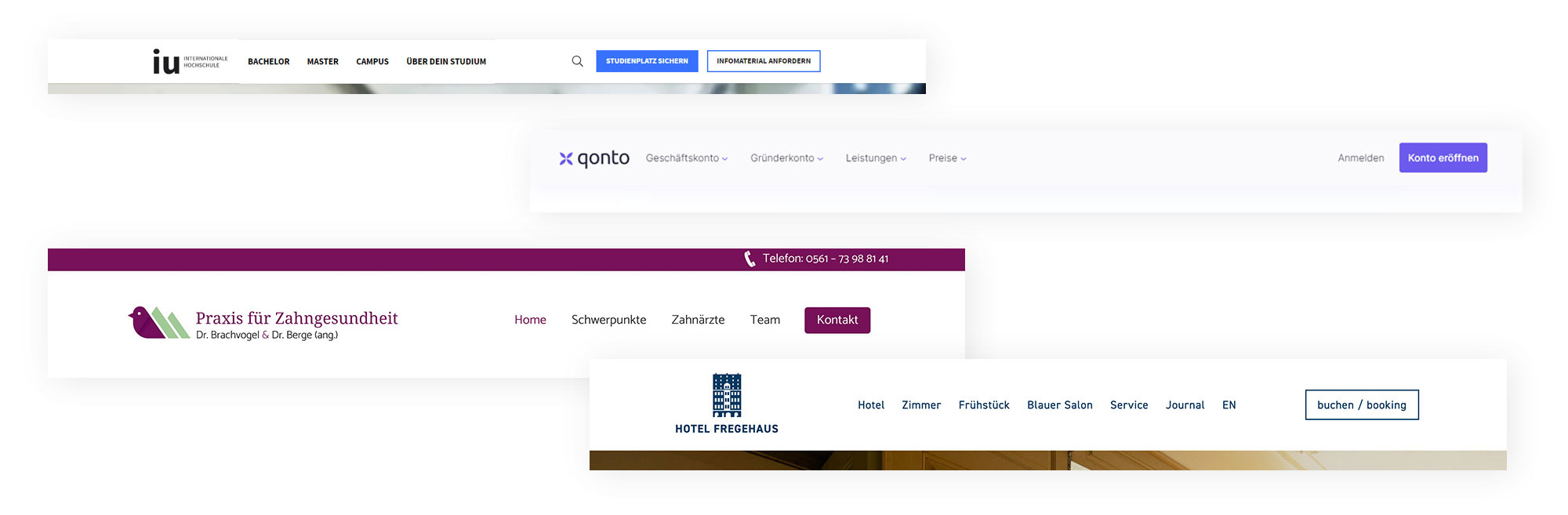
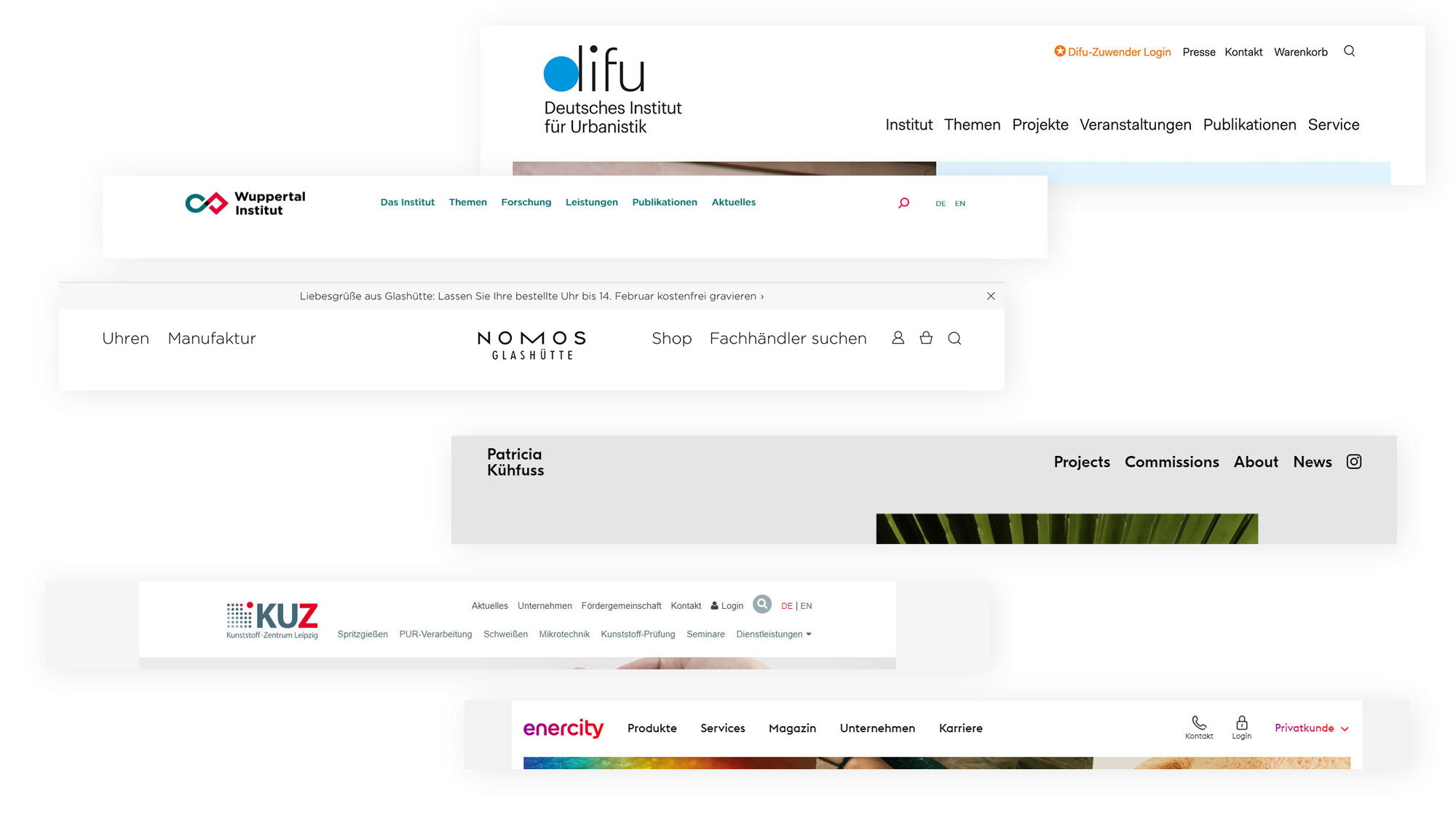
Links groß das Logo rechts daneben (manchmal auch darunter) die Hauptnavigation. Und oben rechts kleiner die sog. Metanavigation.
Optional können noch Kontaktinformationen wie E-Mail oder Telefon, Links zu Social Media Profilen und hilfreiche Services wie Merkzettel, Hilfe oder FAQ angeboten werden.
Auch Gütesiegel und Unique Selling Propositions (kurz USP; auf Deutsch Alleinstellungsmerkmale) wie z. B. kostenfreier Versand, Service Hotline oder persönliche Beratung dürfen im Header platziert werden.

10 Gestaltungstipps für den Header
1. Vorarbeit: Strategie entwickeln
Bevor es an die Gestaltung der Kopfzeile geht, sollte das Website-Konzept inkl. gesamtem Erscheinungsbild und Hauptzweck der Seite stehen. Daraus lässt sich dann auch ableiten, welche Elemente neben den oben genannten Basics wie Logo, Titel, Navigation etc. noch benötigt werden.
2. Einheitlich für alle Seiten vs. prominenter Homepage-Header
Der Website-Header ist in der Regel domainübergreifend für alle Seiten gleich gehalten.
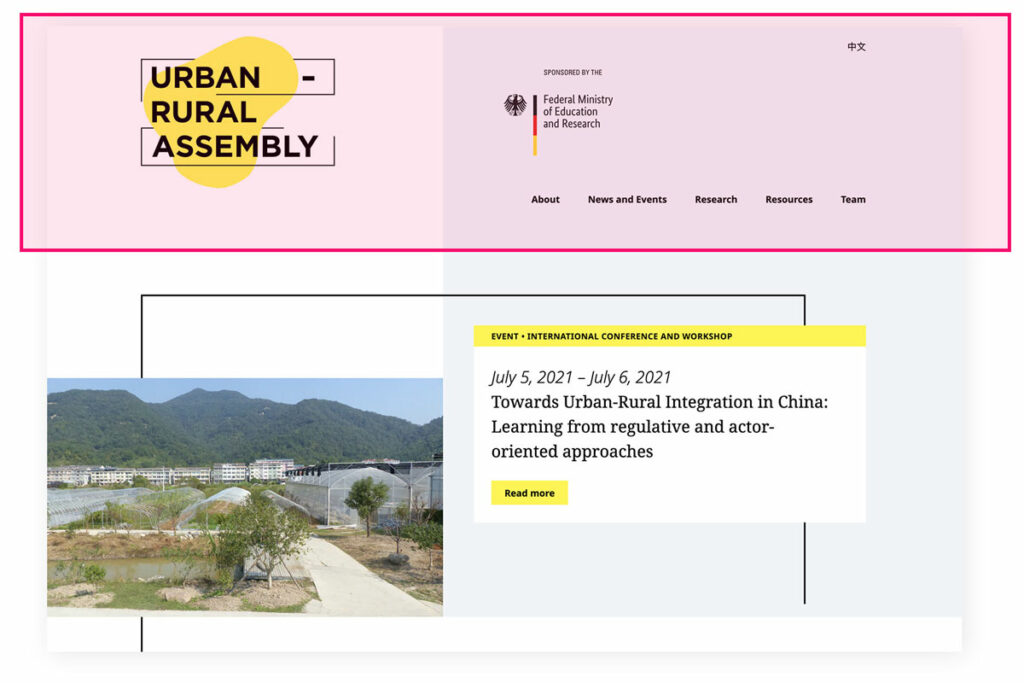
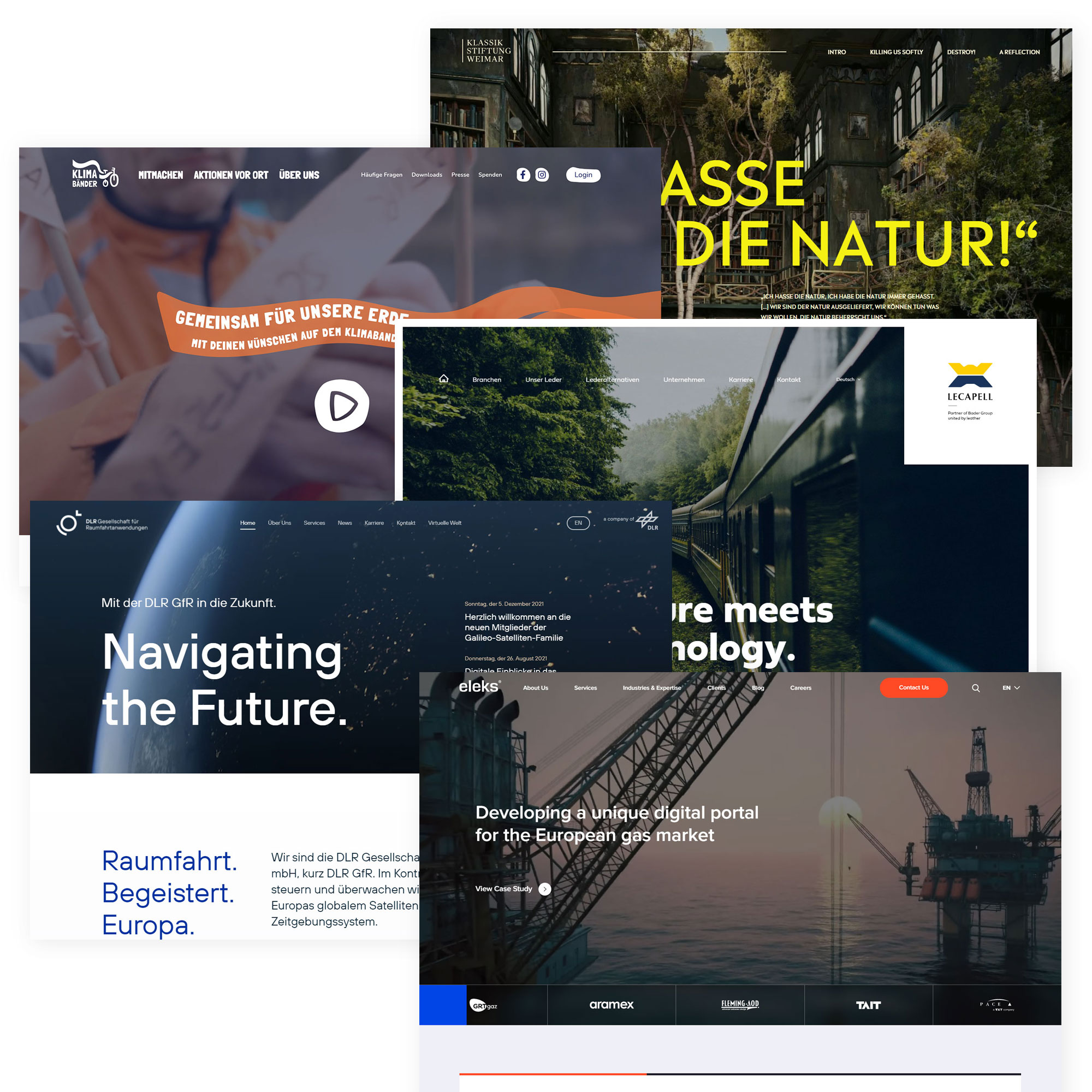
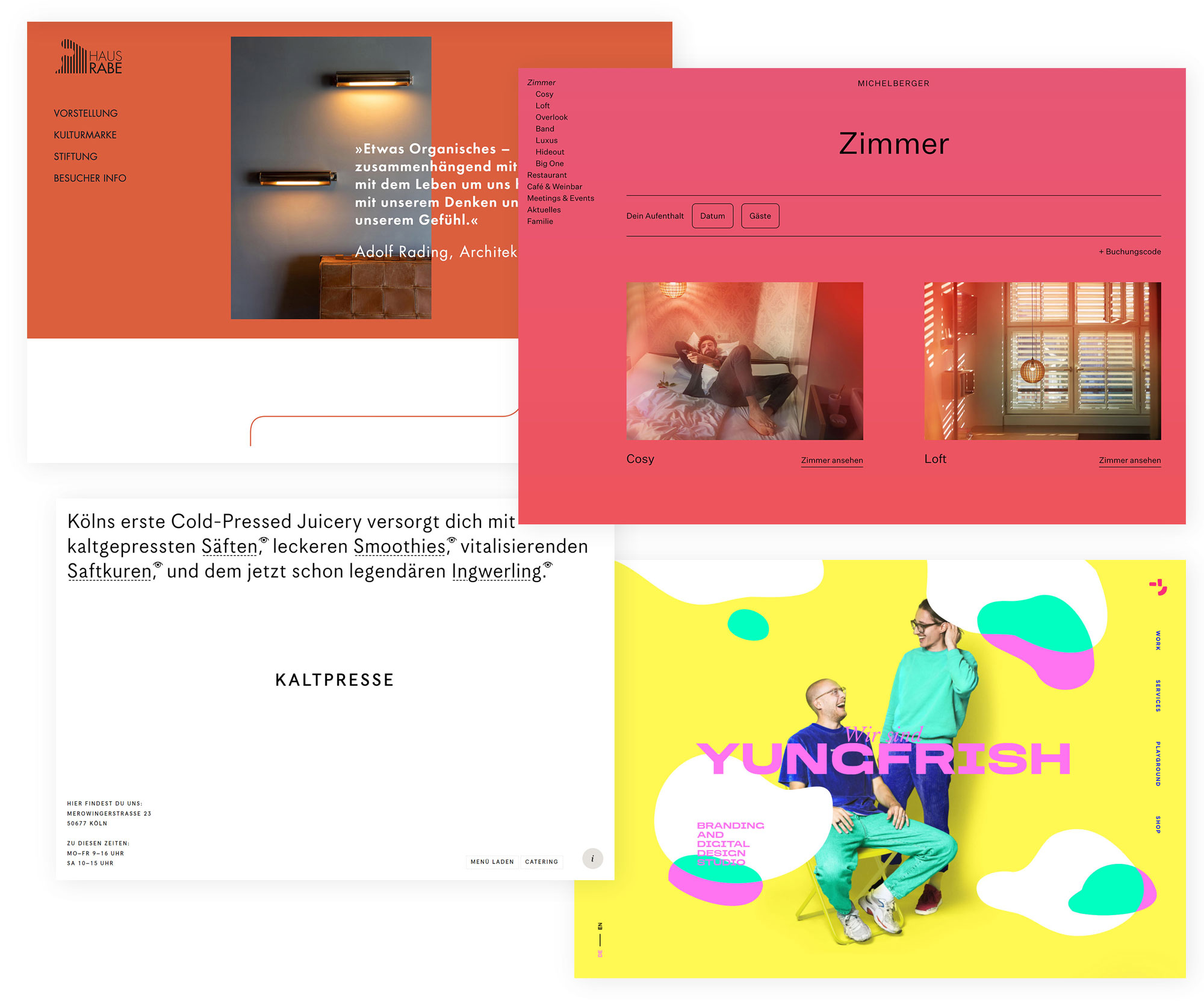
Alternativ ist er für die Homepage auffälliger gestaltet und nimmt fast den gesamten Platz im Above the Fold Bereich** ein. Er ähnelt in diesem Fall einer Visitenkarte, die kurz zusammenfasst, um was es geht und was angeboten wird. Für die Unterseiten ist der Header dann etwas reduzierter – aber konsistent zur Startseite – gehalten.
** Der Above the Fold Bereich (auf Deutsch Oberhalb der Falz) ist der erste Teil einer Website der sichtbar ist, ohne zu Scrollen.
3. Die ideale Header-Größe …
… gibt es nicht. Da sich die Bildschirmgrößen der Endgeräte stark unterscheiden, sollte man sich nicht auf eine feste Pixelzahl versteifen.
Wichtig ist, dass die Kopfzeile nicht die Sicht auf den Inhalt nimmt. Insbesondere bei voluminösen Headern sollte im Above the Fold Bereich danach noch so viel Platz sein, dass man einen Blick auf den Content erhaschen kann.
Außerdem gilt: Für informative Seiten reicht ein schmaler Header. Für Landingpages darf er etwas größer sein.

4. Leserichtung des Users beachten
Wie bereits erwähnt folgt der Besucher beim Scannen der Informationen dem F-Schema. Beim Ansetzten in der oberen linken Ecke erwartet er dort relevante Informationen vorzufinden. Designs, die von diesem Standard abweichen, sind meist schwieriger zu erfassen.
Im Idealfall befindet sich oben links das Logo. Studien haben ergeben, dass das Suchfeld rechts erwartet wird.
5. Einsatz vom Sticky Header
Der Sticky Website-Header ist auch beim Scrollen zu sehen. Er bleibt oben „angeheftet“, wenn man nach unten navigiert.
Mittlerweile hat sich der fixierte Header als Webdesign-Standard etabliert. Er leistet gute Dienste in Sachen User Experience, solange er die Sicht auf den eigentlichen Content nicht einschränkt. Zudem ist der Einsatz sowohl in der Desktop-Ansicht als auch in der mobilen Version möglich.
6. Die ideale Bildauswahl
Soll in den Header eine Grafik integriert werden, liegt hier der Fokus auf Relevanz. Das Bild sollte einen Bezug zum Thema bzw. Angebot der Webpräsenz herstellen.
Du kannst dich auch für Illustrationen, Slide-Shows oder Animationen entscheiden. Hauptsache die Grafik regt zum Weiterscrollen an.
Tipp:
Ein transparenter Header verstärkt die Wirkung von hochwertigen Grafiken.

7. Auf Lesbarkeit achten
Damit der User alle Elemente einfach und schnell erfassen kann, solltest du dich für eine klare Schrift entscheiden und auf einen hohen Kontrast achten. (Besonders wichtig, wenn du einen transparenten Header mit Hintergrundbild designst.)
8. Fokus auf das Wichtigste
Der Call to Action sollte sich visuell vom Rest abheben. Du erhöhst die Konversionsrate, indem du den Button bzw. die Aufforderung farblich absetzt und möglichst konkret formulierst. Einige Beispiele:
- Kaufen Sie jetzt
- Melde dich hier an
- Zum Login
- Tickets buchen
- Termin vereinbaren

9. Auswahlmöglichkeiten einschränken
Sowohl beim Menü, als auch bei den Utilities gilt: Weniger ist mehr! Idealerweise sollten maximal fünf der am häufigsten genutzten Links angeboten werden.

10. Gestaltung der mobilen Ansicht
Für die mobile Version sollte der Header responsiv sein und sich an verschiedene Bildschirmgrößen anzupassen.
Um den beschränkten Platz bestmöglich zu nutzen, bietet sich ein Hamburger-Menü-Icon an. Die drei waagerechten Striche erfreuen sich großer Beliebtheit und werden mittlerweile auch immer öfter in der Desktop-Ansicht eingesetzt.

Es ist wie beim Kennenlernen …
Egal, ob schmaler, schlichter Balken oder voluminöser, aufwendiger Block: Der Header trägt maßgeblich dazu bei, ob ein Besucher auf der Website bleibt – oder eben nicht.
Denn auch hier gilt: Der erste Eindruck zählt!
Also vermassel es nicht 😉
Zusammenfassung des Artikels – wichtige Erkenntnisse zum Website-Header
Der Header entscheidet über den ersten Eindruck
Innerhalb von Zehntelsekunden beurteilen Besucher eine Website. Der Header ist dabei das Erste, was sie sehen. Ist er ansprechend gestaltet und funktional, bleiben Nutzer länger auf der Seite.
Ein klar strukturierter Header verbessert die Orientierung
Ein guter Header enthält essenzielle Elemente wie Logo, Navigation, Suchfeld und Call-to-Action. Diese sollten übersichtlich angeordnet sein, um dem Nutzer eine intuitive Navigation zu ermöglichen.
Das F-Schema beeinflusst die Wahrnehmung
Studien zeigen, dass Nutzer Websites nach dem F-Schema scannen. Wichtige Informationen sollten daher oben links platziert werden, während das Suchfeld häufig oben rechts erwartet wird.
Sticky Header verbessern die Usability
Ein fixierter Header bleibt beim Scrollen sichtbar und erleichtert die Navigation. Allerdings sollte er nicht zu viel Platz einnehmen, damit der eigentliche Inhalt nicht verdrängt wird.
Visuelle Gestaltung spielt eine große Rolle
Der Header sollte optisch zum restlichen Design der Website passen. Bilder, Animationen oder ein transparenter Hintergrund können die Wirkung verstärken, dürfen aber nicht die Lesbarkeit beeinträchtigen.
Ein gut platzierter Call-to-Action steigert die Conversion
Handlungsaufforderungen wie „Jetzt kaufen“ oder „Kostenlos testen“ sollten klar formuliert und visuell hervorgehoben werden. Sie führen den Nutzer gezielt zur gewünschten Interaktion.
Weniger ist mehr – auf das Wesentliche konzentrieren
Zu viele Menü-Optionen oder überladene Header können verwirrend wirken. Fünf bis sieben Hauptpunkte in der Navigation sind ideal, um eine einfache Bedienung zu gewährleisten.
Mobile Optimierung ist unerlässlich
Der Header sollte responsiv gestaltet sein, um sich an verschiedene Bildschirmgrößen anzupassen. Hamburger-Menüs sind eine beliebte Lösung, um Platz zu sparen und dennoch alle wichtigen Funktionen bereitzustellen.
Markenidentität im Header verankern
Das Logo, ein prägnanter Slogan oder Alleinstellungsmerkmale (USPs) helfen dabei, die Marke sofort erkennbar zu machen. Das schafft Vertrauen und stärkt die Wiedererkennung.
Der Header ist das digitale Aushängeschild
Ob minimalistisch oder auffällig – der Header beeinflusst maßgeblich, ob ein Besucher bleibt oder abspringt. Eine durchdachte Gestaltung ist daher essenziell für den Erfolg einer Website.
Häufig gestellte Fragen zum Website-Header
Was ist ein Website-Header?
Der Website-Header ist der oberste Bereich einer Website und enthält meist das Logo, die Hauptnavigation, das Suchfeld und andere wichtige Bedienelemente. Er ist das Erste, was Nutzer sehen, und spielt eine entscheidende Rolle für den ersten Eindruck.
Warum ist der Header so wichtig?
Der Header sorgt für Orientierung und schnelle Navigation. Da Besucher in Sekundenbruchteilen entscheiden, ob eine Website relevant für sie ist, kann ein gut gestalteter Header die Verweildauer und die Conversion-Rate erhöhen.
Welche Elemente gehören in einen Header?
Ein typischer Header enthält das Logo, die Hauptnavigation, ein Suchfeld, Call-to-Action-Buttons (z. B. „Jetzt kaufen“), Kontaktinformationen und bei Onlineshops einen Warenkorb. Auch eine Sprachauswahl oder Social-Media-Links können integriert werden.
Wie groß sollte der Header sein?
Es gibt keine ideale Header-Größe, da sich Websites an unterschiedliche Bildschirmgrößen anpassen müssen. Wichtig ist, dass der Header nicht zu viel Platz einnimmt und den Blick auf den eigentlichen Inhalt nicht versperrt.
Was ist ein Sticky Header?
Ein Sticky Header bleibt auch beim Scrollen am oberen Bildschirmrand sichtbar. Er erleichtert die Navigation und verbessert die User Experience, sollte aber nicht zu groß sein, um den Inhalt nicht zu verdecken.
Wie beeinflusst das F-Schema das Header-Design?
Laut Studien lesen Nutzer Websites nach dem F-Schema: Sie beginnen oben links, bewegen sich nach rechts und dann weiter nach unten. Deshalb sollte das Logo links und die Navigation übersichtlich strukturiert sein.
Sollte der Header auf allen Seiten gleich sein?
In der Regel ja, um Konsistenz zu gewährleisten. Allerdings kann die Startseite einen auffälligeren Header haben, der mehr Informationen oder ein Hero-Image enthält, während Unterseiten oft einen reduzierteren Header nutzen.
Wie optimiere ich den Header für Mobilgeräte?
Ein responsiver Header sollte sich an verschiedene Bildschirmgrößen anpassen. Ein Hamburger-Menü ist eine beliebte Lösung, um die Navigation platzsparend darzustellen.
Kann der Header die Conversion-Rate steigern?
Ja! Ein gut platzierter Call-to-Action, eine intuitive Navigation und eine ansprechende Gestaltung können die Interaktion mit der Website fördern und die Conversion-Rate positiv beeinflussen.
Was sollte ich vermeiden?
Zu viele Menüpunkte, unklare Call-to-Actions und ein überladener Header können Nutzer verwirren. Eine klare, auf das Wesentliche reduzierte Gestaltung sorgt für eine bessere User Experience.