Der Footer ist mehr als bloß „das Ende einer Seite“ – er ist viel mehr „würdiger Abschluss“. Und damit Ort für relevante Informationen und vielfältige Möglichkeiten die Interaktionsrate mit der Website zu steigern. Erfahre 12 Tipps zur Gestaltung und was wirklich in den Footer gehört.
Inhaltsverzeichnis
Der Footer (auf Deutsch „Fußzeile“) bezeichnet den untersten Teil einer Website. Er ist fixer Bestandteil im Layout einer Internetseite und das Letzte, was der Besucher sieht, wenn er nach unten scrollt. Gegenstück dazu ist der Header bzw. die Kopfzeile, der oberste Teil einer Seite.
Sub-Footer
= farblich abgesetzte Leiste, die den eigentlichen Footer um ein paar wenige Informationen ergänzt.

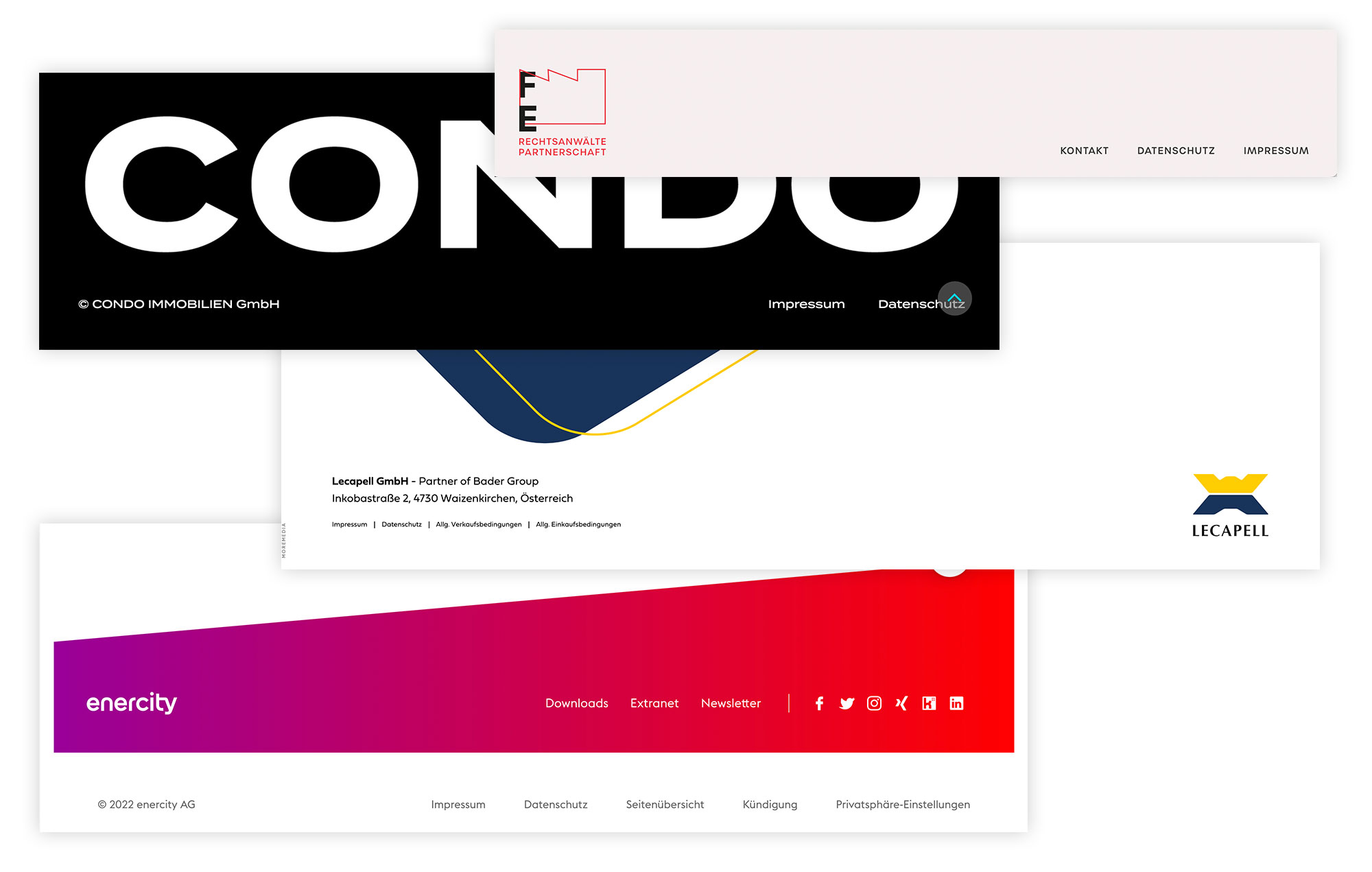
Und manche Abschnitte innerhalb des Footers werden zusätzlich durch einen Farbbalken hinterlegt.
Die Fußzeile enthält wichtige Informationen, relevante Links und verpflichtende Angaben wie z. B. Impressum, AGB oder Copyright Angaben. Dieses globale Element ist auf jeder Unterseite implementiert und immer gleich gestaltet. Oft hebt es sich farblich vom Rest ab.

Kontaktdaten, die wichtigsten Seiten noch einmal verlinkt, die rechtlichen Links und den ein oder anderen hilfreichen Hinweis (Social-Icons, Bezahltarten, Öffnungszeiten, Anfahrt usw.).
Durch ein gelungenes Footer-Design können Nutzungsdauer und Engagement Rate erhöht werden. Hier stößt der Nutzer auf interessante Links oder findet, was er im Header vergeblich gesucht hat. Trust-Elemente wie Siegel, Bewertungen oder Auszeichnen können den Besucher zum Kaufen anregen.
Die Fußzeile kann, je nach Gestaltung, auf Folgendes abzielen:
- Hilfreiche Infos bereitstellen
- User weiterleiten
- User auf Website halten
- User zum Wiederkommen bewegen
- Hilfreiche Infos bereitstellen
- Leads gewinnen
- Wiedererkennungseffekt stärken

Generell gilt: Was in den Header nicht passt, landet im Footer. Natürlich sollte man die Auswahl an Informationen und Links strategischer angehen. Hier ein paar Anregungen, was in den Website-Footer aufgenommen werden kann.
In der Fußzeile kann entweder ein Menü analog zum Header implementiert werden. Oder man entscheidet sich für eine ausführlichere Navigation, quasi eine Mini-Sitemap. Alternativ ist die Auflistung weniger, wichtiger Links möglich.
Suchfeld
Biete dem User die Möglichkeit, nach etwas zu suchen, was er bis zum Ende der Seite noch nicht gefunden hat.
Kontaktinformationen
Mach es dem Besucher so einfach wie möglich, Kontakt aufzunehmen. Der Footer ist der ideale Ort für Telefonnummer, E-Mail und Adresse.
Tipp: Sollte der Inhaber des Webauftritts mehrere Standorte oder Ansprechpartner haben, kannst du im Website-Footer auf eine entsprechende Kontakt-Unterseite verlinken.
Über-uns-Seite
Sie ist eine der beliebtesten Unterseiten einer Website und verdient entsprechend viel Aufmerksamkeit. Gib dem Nutzer die Chance, das Unternehmen hinter dem Internetauftritt kennen zu lernen. Außerdem kannst du in der Fußzeile auch auf Jobangebote verweisen. Hast du einen Blogartikel zur Über-Uns-Seite?
Verpflichtende Angaben
Das Impressum muss unmittelbar und von jeder Seite aus erreichbar sein. Eine Verlinkung im Footer bietet sich da an. Weitere rechtliche Angaben, die in der Fußzeile verlinkt werden sollten:
- AGB
- Datenschutzerklärung
- Copyright
- Versandbestimmungen
- Wiederrufsbelehrung
Social-Media Accounts
Um die Interaktion mit den sozialen Unternehmenskanälen zu pushen, helfen entsprechende Icons in der Fußzeile.

Aktuelles / Neuste Beiträge / News
Wird eine News-Seite oder ein Blog betrieben, finden im Footer die neusten Artikel Beachtung.
Handlungsaufforderung
Ein letzter, gut platzierter Call-to-Action sorgt dafür, dass der User interagiert. Besonders beliebt ist dafür das Anmeldeformular zum Newsletter.
Auszeichnungen, Siegel, Bewertungen
Die oben genannten Trust-Elemente unterstützen beim Kaufprozess. Denn sie sorgen (wie der Name schon verrät) für Vertrauen in das Unternehmen und sein Angebot.
Logo und Markenelemente
Ein letzter Blick auf Logo, Claim und Branding festigt den Wiedererkennungseffekt. Im Idealfall bleibt das Unternehmen so länger in Erinnerung.

- Der Website-Footer sollte auf jeder Unterseite gleich aussehen.
- Das Design der Fußzeile sollte sich vom Rest abheben, z. B. durch eine Trennlinie oder einen andersfarbigen Hintergrund.
- Aber sie sollte sich zugleich harmonisch in das Gesamtdesign einfügen.
- Weniger ist mehr – beschränke die Auswahl auf die wichtigsten Elemente.
- Um den Platz gut zu nutzen, vermeide eine Wiederholung der kompletten Navigation. Liste eher die ganz wichtigen oder beliebten Seiten auf.
- Der Einsatz eines Sub-Footers und die Aufteilung in logische Sektionen macht den unteren Seiten-Bereich übersichtlich, z. B. „Unternehmen“, „Rechtliches“, „Services“.
- Die genannten Bereiche sollten hierarchisch aufgebaut sein und so Wichtiges hervorheben.
- Auch Weißräume und Abstände sorgen für mehr Übersichtlichkeit.
- Fokus auf den Inhalt: Achte auf eine zurückhaltende Farbgestaltung und dezente Grafiken.
- Der Einsatz von Grafiken wie Logo oder Trust-Element sorgt für Aufmerksamkeit.
- Achte auf einen hohen Kontrast und eine nicht allzu kleine Schriftgröße, damit alles gut lesbar ist.
- Verzichte auf große Textbausteine. Sie werden von Google als doppelter Inhalt gewertet und können sich negativ auf das SEO-Ranking auswirken.
- Bewährt hat sich auch ein „nach oben“-Button, oft nur in Form eines Pfeiles dargestellt. Manchmal ist dieser schon auf der kompletten Seite am unteren rechten Rand sichtbar, manchmal erscheint er erst im Footer. Hilfreich ist er so oder so.
The End!
… aber halt doch mehr als „nur das Ende einer Seite“.
Mittels gelungenem Footer-Webdesign und der richtigen Auswahl an Elementen gibst du der Website einen würdigen Abschluss.
Und die Chance auf Interaktion, Wiedererkennung, Kundenzufriedenheit …