Eine Website-Analyse klingt vielleicht erst mal etwas trocken.
Aber lass dich nicht täuschen – sie ist der Schlüssel zu mehr Erfolg im Web! Es geht darum, herauszufinden, was auf deiner Website gut läuft und wo es hakt.
Kurz gesagt: Du tauchst tief in die Daten ein, verstehst das Verhalten deiner Besucher und deckst Schwachstellen auf, die dich und dein Business womöglich schon seit einer Weile bremsen.
Was ist eine Website-Analyse?
Eine Website-Analyse ist der Schlüssel, um die Stärken und Schwächen deiner Website aufzudecken. Sie hilft dir, technische Probleme zu beheben, das Verhalten deiner Besucher besser zu verstehen und Inhalte sowie Benutzerfreundlichkeit gezielt zu optimieren. Das Ziel: Deine Website läuft reibungslos, wird gut gefunden und bietet Nutzern genau das, wonach sie suchen.
Warum das Ganze? Hier kommen zwei Beispiele, die zeigen, wie hilfreich eine Website-Analyse sein kann:
Beispiel 1 – Der Shop ohne Käufer
Stell dir vor, du hast einen kleinen Online-Shop für nachhaltige Produkte. Die Website sieht gut aus, die Produkte sind super, aber irgendwie läuft der Umsatz nicht so richtig.
Hier hilft die Website-Analyse:
Ein Blick auf die Absprungrate zeigt dir vielleicht, dass viele Besucher die Seite schon nach ein paar Sekunden wieder verlassen.
Die Ursache? Vielleicht lädt deine Seite einfach zu langsam. Eine technische Analyse kann genau das herausfinden. Und wenn die Seite erstmal flüssig läuft, steigen auch die Chancen, dass aus Besuchern Käufer werden!

Beispiel 2 – Der Blog ohne Leserbindung
Du betreibst einen Blog über gesunde Ernährung und hast eigentlich eine treue Leserschaft. Doch die Verweildauer auf deiner Seite ist auffällig niedrig – Leser klicken deine Artikel an, sind aber schnell wieder weg.
Ein Blick auf Heatmaps und Scroll-Tiefen in der Analyse könnte dir verraten, dass die meisten Leser gar nicht bis zum Ende des Artikels scrollen. Vielleicht liegt es an zu langen Textblöcken oder fehlenden Bildern. Ein paar Design-Anpassungen und eine bessere Textstruktur könnten schon Wunder wirken und die Leser bei der Stange halten.
Ob technische Optimierung, Nutzerfreundlichkeit oder Content-Qualität – die Website-Analyse hilft dir, dein Angebot immer weiter zu verbessern. So machst du aus einer guten Seite eine richtig erfolgreiche Website, die deine Besucher lieben.
Inhaltsverzeichnis
- Die Website Analyse im Detail
- Arten der Website Analyse
- Die besten Tools für die Website Analyse
- Schritt-für-Schritt-Anleitung zur Durchführung einer Website Analyse
- Wichtige Metriken in der Website Analyse und wie Du sie bewertest
- Häufige Fehler in der Website Analyse und wie Du sie vermeidest
- Best Practices für kontinuierliche Website Optimierung
- Warum eine fundierte Website Analyse für den Website-Erfolg entscheidend ist
Die Website Analyse im Detail
Wenn du das volle Potenzial deiner Website ausschöpfen willst, kommst du an einer Website-Analyse nicht vorbei.
Aber was genau verbirgt sich eigentlich dahinter?
Im Grunde geht es darum, jede Menge Daten über das Verhalten deiner Nutzer, die technische Performance und die Inhalte deiner Seite zu sammeln und auszuwerten.
Ziel ist es, herauszufinden, was auf deiner Website super läuft – und wo es noch ordentlich Verbesserungspotenzial gibt. Ladezeiten, Benutzerfreundlichkeit, Suchmaschinenoptimierung (SEO) – das sind nur ein paar Bausteine, die darüber entscheiden, wie erfolgreich deine Website ist.
Und wozu das Ganze?
Stell dir vor, du könntest genau sehen, welche Seiten sich deine Besucher besonders gern anschauen, wo sie länger bleiben und an welchen Stellen sie abspringen. So bekommst du wertvolle Einblicke, die dir helfen, deine Inhalte gezielt zu verbessern. Oft findest du so auch versteckte Schwachstellen, die die Nutzerfreundlichkeit beeinträchtigen – sei es eine verwirrende Navigation oder Ladezeiten, die deine Besucher fast in den Wahnsinn treiben.

Aber eine Website-Analyse kann noch mehr. Sie zeigt dir auch, wie es um die technischen Grundlagen deiner Seite steht. Lädt wirklich alles schnell genug? Gibt es Fehler, die dein Ranking in Suchmaschinen runterziehen? Solche Stolpersteine bleiben ohne eine gezielte Analyse oft verborgen.
Regelmäßige Website-Analysen helfen dir, Schwachstellen zu finden und die Nutzererfahrung gezielt zu verbessern.
Fazit:
Eine regelmäßige Website-Analyse ist ein echtes Muss, wenn du sicherstellen willst, dass deine Seite nicht nur optisch was hermacht, sondern auch reibungslos läuft und die Erwartungen deiner Zielgruppe erfüllt. So sorgst du dafür, dass die Nutzer gerne wiederkommen und – im besten Fall – auch genau die Aktionen durchführen, die du dir wünschst, sei es ein Kauf, eine Newsletter-Anmeldung oder ein Download.
Arten der Website Analyse
Eine Website zu analysieren ist wie ein Werkzeugkasten voller Möglichkeiten. Jeder Analyse-Typ beleuchtet einen anderen Aspekt deiner Seite und trägt dazu bei, dass du ein umfassendes Bild von der Performance und Nutzerfreundlichkeit bekommst.
Lass uns mal die wichtigsten Analyse-Arten anschauen:
Wir gehen darauf ein, was jede Art beinhaltet und wie sie dir hilft, deine Website aufs nächste Level zu heben.
Technische Analyse
Bei der technischen Analyse geht’s um die „unsichtbare“ Seite deiner Website. Hier wird geschaut, ob alles stabil und schnell läuft, ob Fehler auftreten und ob die Sicherheit stimmt. Themen wie Ladegeschwindigkeit, Server-Reaktionszeit und mobile Optimierung stehen dabei im Mittelpunkt. Denn eine Seite, die optisch überzeugt, aber ewig lädt oder auf dem Smartphone chaotisch aussieht, verliert schnell Besucher.
Praktische Beispiele:
Ladezeiten verbessern:
Eine langsame Website kann ein echter Besucher-Killer sein. Wenn deine Seite träge lädt, gehen die meisten User schnell wieder. Tools wie Google PageSpeed Insights oder GTmetrix helfen dir, die Zeitfresser zu finden. Vielleicht sind es zu große Bilder oder JavaScript-Skripte, die alles verzögern. Wenn du diese optimierst, flutscht die Seite schneller – und die Nutzer bleiben länger.

Mobile Usability testen:
Mobile Geräte sind nicht mehr wegzudenken, also sollte deine Seite auch dort gut laufen. Wenn die Conversion-Rate auf Smartphones niedriger ist, könnte das an winzigen Buttons oder unübersichtlichem Layout liegen. Eine technische Analyse zeigt dir, wo es hakt, und mit ein paar Anpassungen sorgt deine Seite auch auf kleineren Bildschirmen für ein Top-Erlebnis.
Usability-Analyse
Die Usability-Analyse ist dein Ass im Ärmel, wenn es darum geht, die Nutzerfreundlichkeit zu checken. Hier dreht sich alles darum, wie leicht sich Besucher zurechtfinden, Infos finden und Aktionen ausführen können.
Kurz: Eine gute Usability lässt die User entspannt durch deine Website klicken – ohne sich zu verirren.
Praktische Beispiele:
Navigation verbessern:
Eine chaotische Navigation bringt jeden zur Verzweiflung. Wenn deine Analyse zeigt, dass Besucher auf der Startseite hängen bleiben und kaum weiterklicken, könnte das an einer verwirrenden Menüstruktur liegen. Mit einem klareren Menü oder einem prominenten Suchfeld können Besucher leichter finden, was sie suchen.
Call-to-Action-Optimierung:
Betreibst du eine Seite für Online-Kurse? Dann willst du sicher, dass sich möglichst viele Nutzer anmelden. Eine Usability-Analyse zeigt vielleicht, dass dein Anmelde-Button zu versteckt ist. Ein prominenter, deutlich erkennbarer Button kann Wunder wirken und die Klickzahlen in die Höhe treiben.
Content-Analyse
Hier kommt die Content-Analyse ins Spiel. Sie prüft, ob deine Inhalte für die Nutzer relevant, ansprechend und verständlich sind. Texte, Bilder und Videos sollen nicht nur gut aussehen, sondern echten Mehrwert bieten. Wenn der Content stimmt, bleiben die Besucher länger – und kommen eher zurück.
Praktische Beispiele:
Überprüfung der Content-Struktur:
Deine Leser klicken rein, sind aber schnell wieder weg? Das könnte an der Struktur deiner Inhalte liegen. Eine Content-Analyse zeigt, ob Texte zu blockhaft sind oder wichtige Infos fehlen. Strukturier deine Inhalte mit Zwischenüberschriften, Bullet Points und Bildern, und schon sind sie leichter zu verdauen und binden die Leser besser.
Aktualität der Inhalte:
Nichts schreckt Nutzer mehr ab als veraltete Inhalte. Hast du einen Blog, der schon ein paar Jahre läuft? Dann lohnt sich eine Content-Analyse, um ältere Beiträge zu aktualisieren. Vor allem bei technologischen Themen hilft es, veraltete Infos auf den neuesten Stand zu bringen – so bleibt dein Content relevant und wertvoll für deine Leser.

SEO-Analyse
Bei der SEO-Analyse dreht sich alles um die Frage: Wie gut kommt deine Seite bei Suchmaschinen an? Ziel ist es, deine Website so zu optimieren, dass sie in den Suchergebnissen sichtbarer wird und mehr Besucher über Google & Co. anzieht. Hier spielen einige Faktoren eine Rolle – von der Keyword-Optimierung über Meta-Daten bis hin zur internen Verlinkung und technischen SEO.
Praktische Beispiele:
Keyword-Optimierung:
Mit einer SEO-Analyse siehst du, für welche Keywords deine Seite schon rankt und welche Begriffe dir noch fehlen. Stell dir vor, du betreibst eine Reise-Website und willst mehr Besucher für das Thema „Nachhaltig Reisen“ gewinnen. Die Analyse könnte dir zeigen, dass du genau dazu gezielter Content einbauen solltest, zum Beispiel durch neue Artikel oder optimierte Texte, die das Thema stärker aufgreifen.
Fehlerhafte Meta-Daten korrigieren:
Meta-Daten sind oft das Aushängeschild in den Suchergebnissen. Wenn Titel oder Beschreibungen fehlen, schwächt das dein Ranking. Die SEO-Analyse deckt auf, wo diese Meta-Beschreibungen unzureichend sind oder ganz fehlen. Mit passenden Titeln und prägnanten Beschreibungen sorgst du dafür, dass mehr Nutzer deine Seite anklicken.
Conversion-Rate-Analyse
Die Conversion-Rate-Analyse fokussiert sich darauf, wie gut deine Seite bei bestimmten Aktionen abschneidet – also bei allem, was du von deinen Nutzern erreichen möchtest, sei es ein Kauf, eine Newsletter-Anmeldung oder das Ausfüllen eines Formulars. Ziel ist es herauszufinden, warum manche Besucher die gewünschten Aktionen nicht durchführen und wie du diese Hürden beseitigen kannst.
Praktische Beispiele:
Einkaufsprozess optimieren:
Angenommen, dein Online-Shop zeigt eine hohe Warenkorb-Abbruchrate: Viele legen Produkte rein, schließen den Kauf aber nicht ab. Die Analyse könnte ergeben, dass der Checkout zu umständlich ist. Indem du den Kaufprozess vereinfachst und auf wenige Klicks reduzierst, kannst du die Abbruchrate senken und die Conversions steigern.
Anmeldeformular optimieren:
Möchtest du mehr Newsletter-Abonnenten gewinnen? Eine Conversion-Analyse kann aufzeigen, dass zu viele Pflichtfelder im Formular potenzielle Abonnenten abschrecken. Reduzierst du die Felder auf das Nötigste, wird der Anmeldeprozess einfacher, und du erreichst mehr Interessenten.

Verhaltensanalyse
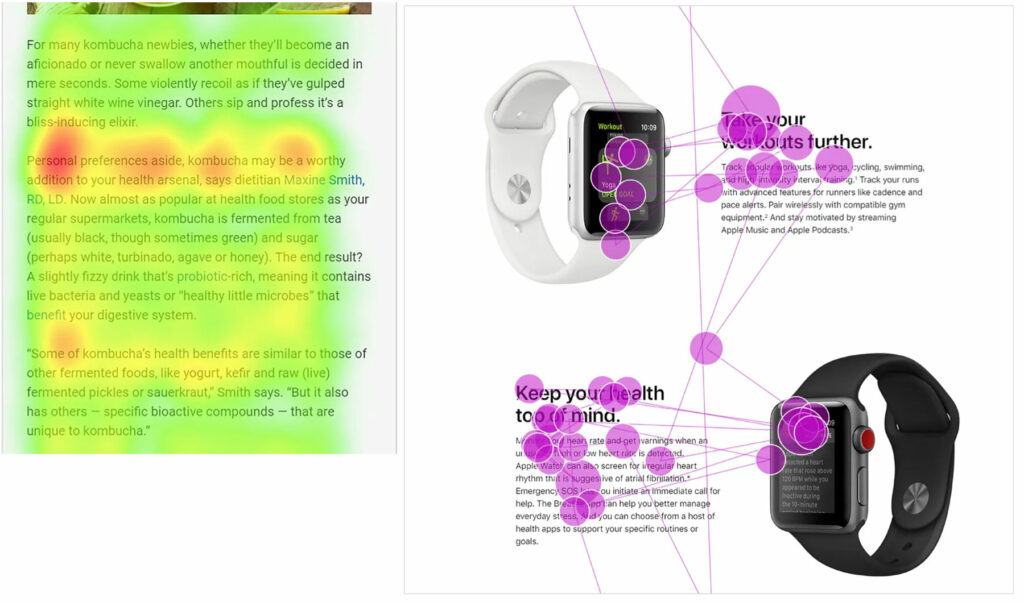
Die Verhaltensanalyse schaut sich an, was Besucher auf deiner Website wirklich tun. Mithilfe von Heatmaps, Session-Replays und Scroll-Tiefen kannst du sehen, welche Seitenbereiche die meiste Aufmerksamkeit bekommen und wo die Besucher genau hinschauen oder eben nicht.
Praktische Beispiele:
Heatmaps zur Klick-Analyse:
Falls ein Call-to-Action-Button kaum geklickt wird, kann eine Heatmap zeigen, warum. Vielleicht ist der Button zu weit unten platziert oder fällt farblich nicht genug auf. Durch eine andere Position oder ein optisches Update kannst du die Klickrate möglicherweise deutlich erhöhen.

Scroll-Tiefen-Analyse:
Vor allem bei langen Blog-Artikeln lohnt sich ein Blick auf die Scroll-Tiefe. Wenn Leser schon nach ein paar Absätzen abspringen, könnte das an der Struktur liegen. Brich den Inhalt in übersichtliche Absätze auf, füge Zwischenüberschriften und Bilder hinzu, und deine Leser bleiben vielleicht länger dran.
Die besten Tools für die Website Analyse
Eine gute Website-Analyse steht und fällt mit den richtigen Tools. Sie helfen dir, die Performance deiner Seite besser zu verstehen, das Nutzerverhalten zu durchleuchten und deine SEO-Strategie zu verfeinern. Hier sind einige der besten Tools, die dir dabei helfen, das Maximum aus deiner Website herauszuholen.
Google Analytics – Der Allrounder für Besucher-Insights
Google Analytics ist wohl das bekannteste Tool in der Welt der Website-Analyse. Es bietet dir eine wahre Flut an Informationen über die Besucher deiner Seite: Woher kommen sie? Welche Seiten klicken sie an? Und wie lange bleiben sie? Du bekommst Einblicke in Absprungraten, Conversion-Raten und sogar demografische Details. Und das Beste: Mit den Segmentierungsmöglichkeiten kannst du die Daten so aufdröseln, dass du auch spezifische Nutzergruppen analysieren kannst. So erkennst du, wie sich Erstbesucher im Vergleich zu wiederkehrenden Usern verhalten.
Google Analytics ist kostenlos und liefert dir mit dem Update auf Google Analytics 4 (GA4) sogar plattformübergreifende Einblicke – perfekt für Anfänger und Profis!
Alternative Analyse-Tools wie Matomo sind in den meisten Fällen ebensogut geeignet! Diese sammeln nicht so viele Daten und vor allem senden sie diese nicht in die USA.
Google Search Console – Das SEO-Basiswerkzeug
Wenn es um technische SEO geht, ist die Google Search Console dein bester Freund. Hier bekommst du eine Menge wertvolle Infos darüber, wie Google deine Seite sieht. Du erfährst, welche Suchanfragen Besucher auf deine Seite bringen und wie gut du für bestimmte Keywords rankst. Auch technische Hürden wie fehlende Meta-Beschreibungen, Mobilprobleme oder Sicherheitsmängel werden dir angezeigt.
Klarer Pluspunkt:
Die Search Console ist kostenlos und zeigt dir sogar, wie Google deine Seite crawlt und indexiert. Das sind Goldstücke für jede SEO-Optimierung!
Hotjar – Nutzerverhalten verstehen mit Heatmaps und Session-Replays
Hotjar ist das perfekte Tool, um das Verhalten der Besucher visuell zu erfassen. Mit Heatmaps kannst du sehen, welche Bereiche auf deiner Website die meiste Aufmerksamkeit bekommen und wohin genau die Nutzer klicken. Dazu gibt’s die Möglichkeit, Sitzungen als Replays aufzuzeichnen. So siehst du in Echtzeit, wo sich Besucher bewegen, wo sie hängenbleiben und wo sie vielleicht abspringen.
Ein zusätzliches Highlight:
Feedback-Umfragen, die du direkt auf der Seite platzieren kannst. So erhältst du auch noch direktes Feedback von den Usern. Hotjar bietet eine Basisversion kostenlos und verschiedene kostenpflichtige Pakete für mehr Funktionen.
Screaming Frog – Der SEO-Crawler für technische Analysen
Screaming Frog ist der Sherlock Holmes unter den SEO-Tools. Dieses Tool crawlt deine Seite und deckt technische SEO-Probleme auf: kaputte Links, doppelten Content, fehlende Meta-Beschreibungen und so weiter. Mit Screaming Frog bekommst du eine genaue Übersicht, wie deine Seiten technisch aufgestellt sind, und findest Schwachstellen, die sich negativ auf dein Ranking auswirken könnten.
Die kostenlose Version erlaubt es dir, bis zu 500 URLs zu crawlen – oft genug für kleinere Websites. Für größere Projekte bietet die Premium-Version mehr Funktionen und ist definitiv ihr Geld wert.
SEMrush – Der Profi für SEO- und Konkurrenzanalyse
SEMrush ist ein echtes Power-Tool, das sich auf SEO, Keyword- und Konkurrenzanalyse spezialisiert hat. Damit kannst du herausfinden, für welche Keywords deine Seite rankt, welche Backlinks auf sie verweisen und wie deine Inhalte in den Suchmaschinen abschneiden. Besonders praktisch: SEMrush zeigt dir auch, wie deine Wettbewerber performen. So bekommst du Einblicke in deren SEO-Strategien und kannst dich entsprechend aufstellen.
Neben der SEO-Analyse bietet SEMrush auch Features für Content-Analysen, PPC-Werbung und Social Media – ein Allrounder, der zwar kostenpflichtig ist, aber für Profis ein echtes Muss.
Ahrefs – Backlink-Analyse und mehr
Auch Ahrefs hat sich einen Namen in der SEO-Welt gemacht, vor allem durch seine detaillierte Backlink-Analyse. Ahrefs zeigt dir, welche externen Seiten auf deine Website verlinken und wie stark diese Backlinks deine SEO unterstützen. Aber das ist noch nicht alles: Mit Funktionen für Keyword-Recherche, Rank-Tracking und technische SEO-Analysen ist Ahrefs ein vielseitiges Tool.
Das „Content Explorer“-Feature ist ein besonderes Highlight: Damit findest du heraus, welche Themen in deiner Branche gerade heiß sind. So kannst du gezielt Inhalte erstellen, die potenziell mehr Backlinks und Traffic generieren. Ahrefs ist kostenpflichtig, bietet aber eine ganze Menge wertvoller Funktionen.
Diese Tools bieten dir alles, was du für eine effektive Website-Analyse brauchst. Ob SEO, Nutzerverhalten oder technische Performance – jedes dieser Tools hilft dir, die richtigen Daten zu sammeln und deine Seite gezielt zu optimieren.
Schritt-für-Schritt-Anleitung zur Durchführung einer Website Analyse
Eine Website-Analyse ist mehr als ein flüchtiger Blick auf die Besucherzahlen. Sie ist ein detaillierter Prozess, der dir zeigt, wo deine Seite glänzt – und wo sie noch ein bisschen Feinschliff vertragen könnte.
In dieser Schritt-für-Schritt-Anleitung erfährst du, wie du von der Zieldefinition bis zur Optimierung konkrete Schritte durchführst, um deine Website nach vorn zu bringen. Am Ende wirst du nicht nur die User Experience verbessern, sondern auch Sichtbarkeit und Conversion-Rate steigern.
Schritt 1: Zieldefinition – Was möchtest du erreichen?
Bevor du loslegst, frag dich: Was willst du genau herausfinden oder verbessern?
Setz dir konkrete Ziele, damit du weißt, worauf du bei der Analyse achten solltest.
Beispiele für klare Ziele:
Willst du die Absprungrate senken? Die Conversion-Rate steigern? Ladezeiten optimieren? Je genauer du deine Ziele festlegst, desto gezielter kannst du die Analyse durchführen.
Praxis-Tipp:
Überlege dir, welche Kennzahlen (KPIs) zu deinem Ziel passen. Bei der Conversion-Optimierung könnten das die Klickraten auf Call-to-Action-Buttons oder die Abbruchraten im Checkout sein. Mit klaren Zielen im Hinterkopf wird dir auch gleich klarer, welche Tools und Metriken relevant sind.
Mit klaren Zielen im Kopf hast du eine bessere Orientierung, welche Tools und Metriken im weiteren Verlauf wichtig sind und wie du die gewonnenen Erkenntnisse priorisierst.
Schritt 2: Festlegung der Metriken – Welche Kennzahlen sind relevant?
Jetzt legst du fest, welche Kennzahlen du im Blick behalten willst. Die Wahl der richtigen KPIs hilft dir, deine Website genau zu bewerten.
Wichtige Metriken:
- Traffic-Quellen: Zeigen dir, woher die Besucher kommen und welche Kanäle am effektivsten sind.
- Absprungrate: Hohe Werte könnten darauf hinweisen, dass Inhalte oder die Nutzerführung verbesserungswürdig sind.
- Verweildauer: Gibt Aufschluss darüber, wie fesselnd deine Inhalte wirklich sind.
- Conversion-Rate: Zeigt dir, wie viele Besucher eine gewünschte Aktion durchführen, ob Kauf, Anmeldung oder Kontaktaufnahme.
Praxis-Tipp:
Je nach Ziel kannst du unterschiedliche KPIs kombinieren. Wenn’s um Usability geht, könnten Scroll-Tiefen und Klickverhalten besonders spannend sein.
Schritt 3: Sammlung der Daten – Nutze die richtigen Tools
Jetzt wird’s ernst: Die Datenerfassung beginnt! Setze auf verschiedene Tools, um alle relevanten Metriken zu erfassen. Hier lohnt es sich, mehrere Tools zu kombinieren, weil jedes seine Stärken hat.
Nützliche Tools:
- Google Analytics für generelle Statistiken und Nutzerverhalten.
- Google Search Console für SEO-Daten und Google-Ranking-Insights.
- Hotjar oder Crazy Egg für Heatmaps und Session-Replays.
- SEMrush oder Ahrefs für tiefgehende SEO- und Keyword-Analysen.
- PageSpeed Insights oder GTmetrix zur Analyse der Ladezeiten und Performance.
Praxis-Tipp:
Sammle die Daten über mehrere Wochen, damit du Durchschnittswerte und saisonale Schwankungen berücksichtigen kannst.
Schritt 4: Analyse der Daten – Verstehe das „Warum“
Nun geht’s ans Eingemachte: Du wertest die gesammelten Daten aus und versuchst, die Ergebnisse zu interpretieren. Welche Zahlen erzählen dir was? Und passen sie zu deinen Zielen?
Datenbeispiele und ihre Deutung:
- Absprungrate: Ist sie auf manchen Seiten besonders hoch? Vielleicht passen die Inhalte nicht zur Suchintention oder die Seite ist schwer navigierbar.
- Verweildauer: Niedrige Werte auf Blogartikeln? Das könnte heißen, dass der Text nicht fesselnd ist oder wichtige Infos fehlen.
- Conversion-Trichter: Schau dir den gesamten Weg des Nutzers bis zur Conversion an. Hohe Abbruchraten in bestimmten Schritten? Das kann auf Usability-Probleme oder ein kompliziertes Formular hinweisen.
Praxis-Tipp:
Segmentiere die Daten nach Nutzergruppen wie neue vs. wiederkehrende Besucher oder Desktop- vs. Mobile-User, um detailliertere Einblicke zu gewinnen.
Schritt 5: Identifikation von Schwachstellen – Wo liegen die Pain-Points?
Jetzt spürst du die Problemstellen deiner Website auf. Diese sogenannten „Pain Points“ sind die Bereiche, die noch optimiert werden sollten, um das Nutzererlebnis zu verbessern.
Beispiele für Schwachstellen:
- Langsame Ladezeiten:
Zeigt das PageSpeed-Tool eine Ladezeit von über 3 Sekunden? Das ist nicht optimal und kann die Absprungrate erhöhen. - Komplexe Navigation:
Wenn Nutzer viele Klicks benötigen, um Inhalte zu finden, ist die Navigation möglicherweise zu verwirrend. - Niedrige Klickrate auf CTAs:
Werden wichtige Buttons ignoriert? Vielleicht sind sie schlecht platziert oder kaum sichtbar.
Praxis-Tipp:
Notiere alle Schwachstellen und priorisiere sie, sodass du mit den dringendsten Baustellen beginnen kannst.
Schritt 6: Ableitung von Optimierungsmaßnahmen – Handeln statt nur analysieren
Analyse allein reicht nicht. Nun geht’s darum, konkrete Schritte zur Verbesserung zu entwickeln und auch umzusetzen.
Beispiele für Optimierungen:
- Ladezeiten verbessern:
Komprimiere Bilder, entferne unnötige Skripte und aktiviere Caching. GTmetrix zeigt dir genau, wo du ansetzen kannst. - Usability optimieren:
Verbessere die Nutzerführung durch klare Menüs und gut platzierte Suchfelder. Die wichtigsten Inhalte sollten sofort sichtbar sein. - Content optimieren:
Aktualisiere veraltete Inhalte und füge relevante Keywords hinzu. Strukturiere längere Texte mit Absätzen und Bildern, um die Leserbindung zu steigern. - Conversion-Rate steigern:
Reduziere Pflichtfelder in Formularen und teste unterschiedliche Platzierungen und Farben für deine Call-to-Action-Buttons.
Praxis-Tipp:
Teste deine Änderungen regelmäßig und prüfe die Ergebnisse, um sicherzustellen, dass die Maßnahmen auch wirklich den gewünschten Effekt haben.
Schritt 7: Kontinuierliche Überwachung – Erfolg langfristig sicherstellen
Die Website-Analyse ist kein „Einmal-und-dann-nie-wieder“-Projekt, sondern ein fortlaufender Prozess. Nach den ersten Optimierungen solltest du regelmäßig prüfen, ob alles noch rund läuft und gegebenenfalls nachjustieren.
Langfristige Erfolgskontrolle:
Überprüfe regelmäßig deine KPIs und dokumentiere die Ergebnisse. So erkennst du Trends und kannst schnell reagieren, wenn etwas aus der Reihe tanzt.
A/B-Testing:
Teste verschiedene Versionen deiner Inhalte, Designs oder CTAs, um herauszufinden, was am besten ankommt. A/B-Tests helfen dir, fundierte Entscheidungen zu treffen.
Nutzerfeedback:
Frage deine Besucher direkt nach ihrem Feedback, z. B. über Hotjar. So erfährst du aus erster Hand, wo sie noch Stolpersteine sehen.
Mit dieser Schritt-für-Schritt-Anleitung zur Website-Analyse hast du einen strukturierten Plan, um deine Website in allen wichtigen Bereichen zu überprüfen und gezielt zu optimieren. Regelmäßige Analysen und Optimierungen zahlen sich langfristig aus und sorgen dafür, dass deine Seite nicht nur technisch einwandfrei läuft, sondern auch optimal auf die Bedürfnisse deiner Besucher abgestimmt ist.
Wichtige Metriken in der Website Analyse und wie Du sie bewertest
In der Website-Analyse gibt’s eine Menge Zahlen, aber nicht alle sind gleich wichtig. Die Kunst ist, die wirklich relevanten Metriken rauszupicken und richtig zu interpretieren. Nur so findest du heraus, wo deine Seite rockt – und wo noch Luft nach oben ist. Hier sind die wichtigsten Metriken und wie du sie für dich nutzt.
Eine gute Website-Analyse deckt technische, inhaltliche und strukturelle Schwachstellen auf – und gibt dir die Mittel, gezielt dagegen vorzugehen.
Traffic-Quellen und Besucherzahlen
Hier erfährst du, woher deine Besucher kommen und wie viele sie sind. Die Unterscheidung ist simpel: Organischer Traffic (Suchmaschinen), direkter Traffic (wenn die User die URL direkt eintippen), Referral-Traffic (von anderen Seiten) und Social Traffic (über soziale Netzwerke).
Bewertung:
Diese Infos verraten dir, welche Kanäle gut laufen und wo Nachholbedarf ist. Viel organischer Traffic? Super, deine SEO funktioniert. Wenig Referral-Traffic? Da könntest du gezielter Backlinks aufbauen, um deine Sichtbarkeit zu erhöhen.
Praxis-Tipp:
Schau regelmäßig in deine Analyse-Tools rein und checke, woher die Leute kommen. Läuft Social Media besonders gut? Dann investiere mehr Zeit und Budget dort.
Absprungrate (Bounce Rate)
Die Absprungrate zeigt, wie viele Leute deine Website nach einer einzigen Seite wieder verlassen. Eine hohe Absprungrate kann ein Zeichen dafür sein, dass die Inhalte nicht ansprechend sind oder die User nicht finden, was sie suchen.
Bewertung:
Hohe Absprungraten sind nicht immer schlimm. Auf Blogseiten oder bei One-Pagern ist das normal, weil die Besucher oft nur einen Artikel lesen. Aber bei Landing-Pages oder Shop-Seiten ist eine hohe Absprungrate meist ein Alarmzeichen: Da sollte dringend was geändert werden.
Praxis-Tipp:
Setz auf attraktive Call-to-Action-Buttons und strukturiere deine Inhalte klar und übersichtlich. Mit Tools wie Hotjar kannst du auch tiefer ins Verhalten der User eintauchen und Schwachstellen finden.
Verweildauer (Average Session Duration)
Die Verweildauer zeigt dir, wie lange die Besucher im Schnitt auf deiner Seite bleiben. Ein guter Wert heißt meist, dass die Inhalte fesseln und die Leute nicht gleich wieder wegklicken.
Bewertung:
Bleiben die User lange, ist das schon mal ein gutes Zeichen. Ist die Verweildauer niedrig, könnte das heißen, dass der Content langweilt oder die Infos schwer zu finden sind.
Praxis-Tipp:
Nutze strukturierte Inhalte mit Absätzen, Bildern und Zwischenüberschriften. Wenn Besucher schon nach ein paar Sekunden verschwinden, überleg dir, ob du vielleicht anschaulichere Inhalte oder eine klarere Struktur brauchst.
Conversion-Rate
Die Conversion-Rate gehört zu den absoluten Key-Metriken. Sie zeigt dir, wie viele User eine bestimmte Aktion durchführen, etwa einen Kauf tätigen, sich für den Newsletter anmelden oder ein Formular ausfüllen.
Bewertung:
Eine niedrige Conversion-Rate kann darauf hindeuten, dass irgendwas in deinem Conversion-Trichter nicht stimmt. Vielleicht ist das Formular zu kompliziert oder es fehlen auffällige CTA-Buttons.
Praxis-Tipp:
Probier verschiedene Varianten deiner Landing-Pages mit A/B-Tests aus. So findest du raus, welche Version besser performt und kannst gezielt optimieren.
Click-Through-Rate (CTR)
Die CTR misst, wie oft auf ein bestimmtes Element geklickt wird – sei es ein Button, ein Link oder ein Banner. Bei SEO ist sie auch ein guter Indikator dafür, wie oft deine Seite in den Suchergebnissen geklickt wird.
Bewertung:
Eine niedrige CTR kann ein Hinweis darauf sein, dass etwas an der Darstellung nicht passt. Wenn kaum jemand auf deinen CTA-Button klickt, könnte das Design, der Text oder die Platzierung nicht ansprechend genug sein.
Praxis-Tipp:
Teste verschiedene CTA-Texte und Positionen. Schon kleine Änderungen, wie eine andere Farbe oder ein Rahmen, können die CTR oft ordentlich pushen.
Ladezeit und Performance-Metriken
Die Ladezeit ist ein echter Knackpunkt: Lädt deine Seite zu langsam, sind die Besucher oft schnell wieder weg. Mit Core Web Vitals wie „Largest Contentful Paint“ (LCP) und „First Input Delay“ (FID) kannst du die Performance deiner Website im Detail checken.
Bewertung:
Langsame Ladezeiten sind ein echter Stimmungskiller und können besonders mobil die Absprungrate in die Höhe treiben. Google selbst bewertet die Ladezeiten als Rankingfaktor, was sie umso wichtiger macht.
Praxis-Tipp:
Nutze Tools wie Google PageSpeed Insights oder GTmetrix, um die Ladezeiten zu prüfen und zu optimieren. Häufig hilft schon das Komprimieren von Bildern oder das Aktivieren von Caching.
Jede dieser Metriken gibt dir wertvolle Hinweise, wie du deine Website Schritt für Schritt verbessern kannst. Der Clou? Regelmäßig reinschauen und gezielt optimieren. So wird deine Seite nicht nur benutzerfreundlicher, sondern performt langfristig auch besser.
Häufige Fehler in der Website Analyse und wie Du sie vermeidest
Eine Website-Analyse kann tricky sein:
Manchmal reichen schon ein paar kleine Fehler, um das Bild komplett zu verzerren – und schon zieht man falsche Schlüsse oder übersieht wertvolle Chancen.
Hier sind ein paar der häufigsten Stolperfallen und wie du sie umgehst.
Zu viele Daten sammeln und den Überblick verlieren
In den endlosen Datenfluten von Google Analytics und Co. kann man sich schnell mal verirren. Wenn du versuchst, jede noch so kleine Zahl zu analysieren, verlierst du irgendwann den Fokus. Dabei bringt’s kaum was, auf jede Metrik zu starren – wichtig sind die Zahlen, die dich wirklich weiterbringen, wie die Conversion-Rate oder die Absprungrate.
Vermeidungstipp:
Setz dir vorher klare Ziele und wähle die Metriken aus, die dir direkt helfen, diese Ziele zu erreichen. Eine gute Struktur bringt dir den nötigen Überblick und sorgt dafür, dass du gezielt an die Optimierung rangehst.
Kennzahlen isoliert betrachten
Ein echter Klassiker: Kennzahlen einzeln betrachten und dann wundern, warum man nicht weiterkommt. Eine hohe Absprungrate allein sagt wenig aus, wenn du nicht weißt, auf welchen Seiten sie auftritt und was die Besucher davor und danach machen.
Vermeidungstipp:
Schau dir die Metriken immer im Zusammenhang an. Kombiniere zum Beispiel die Absprungrate mit der Verweildauer und dem Verhalten auf anderen Seiten, um ein umfassenderes Bild zu bekommen. So erkennst du, welche Seiten tatsächlich verbessert werden müssen.
Sich auf Durchschnittswerte verlassen
Durchschnittswerte können ganz schön täuschen. Eine durchschnittliche Verweildauer von zwei Minuten klingt gut, aber was, wenn die meisten Besucher schon nach wenigen Sekunden wieder weg sind und nur eine kleine Gruppe richtig lange bleibt? Das kann das Gesamtbild verfälschen.
Vermeidungstipp:
Nutze Segmentierungsfunktionen, um die Daten gezielt zu gruppieren. So kannst du zwischen verschiedenen Zielgruppen unterscheiden, etwa neue und wiederkehrende Besucher. Das gibt dir deutlich präzisere Einblicke und hilft dir, fundierte Entscheidungen zu treffen.
Keine konkreten Maßnahmen ableiten
Daten allein reichen nicht – sie müssen auch in die Tat umgesetzt werden! Oft wird zwar fleißig analysiert, aber dann fehlen die klaren Maßnahmen, um die Website wirklich zu optimieren.
Vermeidungstipp:
Definiere nach jeder Analyse konkrete Schritte, wie zum Beispiel das Design der Call-to-Action-Buttons zu überarbeiten oder die Ladezeit zu verbessern. Ein kleiner Aktionsplan hilft dir, die Maßnahmen umzusetzen und zu sehen, was tatsächlich was gebracht hat.
Wenn du diese typischen Fehler vermeidest, wird deine Website-Analyse nicht nur präziser, sondern auch die Optimierungen, die du daraus ableitest, zeigen schneller Wirkung. So gehst du gezielt und strukturiert vor und kommst schneller ans Ziel.
Best Practices für kontinuierliche Website Optimierung
Eine erfolgreiche Website-Analyse ist keine einmalige Sache, sondern eher ein Dauerlauf. Wenn du langfristig mit deiner Seite erfolgreich sein willst, solltest du immer wieder optimieren und deine Performance regelmäßig auf den Prüfstand stellen. Hier ein paar Best Practices, die dir dabei helfen, die Optimierung zur Gewohnheit zu machen.
Eine Website-Analyse ist kein einmaliges Projekt, sondern ein fortlaufender Prozess.
Regelmäßige Analysen durchführen
Die Bedürfnisse deiner Nutzer ändern sich ständig, und die Anforderungen an Websites sowieso. Deshalb: Analysiere regelmäßig! Ob du das monatlich oder vierteljährlich machst, bleibt dir überlassen, Hauptsache, du bleibst dran. So erkennst du Veränderungen frühzeitig und kannst reagieren, bevor es hakt.
Praxis-Tipp:
Setze feste Termine für deine Analysen, zum Beispiel am Monatsanfang. So hast du die Möglichkeit zu überprüfen, ob die letzten Änderungen das gebracht haben, was du dir erhofft hast – und ob sich vielleicht neue Schwachstellen aufgetan haben.
Daten im Zeitverlauf vergleichen
Daten sind oft erst dann richtig aussagekräftig, wenn man sie im zeitlichen Kontext betrachtet. Vergleich mal die Zahlen mit denen aus den Vorwochen oder sogar den Vorjahren! So erkennst du Trends, saisonale Schwankungen oder auch, ob bestimmte Änderungen langfristig gewirkt haben.
Praxis-Tipp:
Mach dir monatliche Berichte und schau dir wichtige KPIs wie Traffic-Quellen, Absprungrate und Conversion-Rate im Verlauf an. So siehst du genau, was langfristig funktioniert und was nicht.
A/B-Testing für fundierte Entscheidungen
A/B-Tests sind Gold wert, wenn du herausfinden willst, welche Änderungen wirklich was bringen. Teste zwei Varianten eines Elements, zum Beispiel den Call-to-Action-Button oder die Überschrift. So kannst du sehen, welche Version bei den Nutzern besser ankommt und Entscheidungen auf Basis echter Daten treffen.
Praxis-Tipp:
A/B-Tests lohnen sich besonders bei Conversion-Elementen. Schon kleine Anpassungen, wie die Farbe oder die Position eines Buttons, können große Wirkung haben.
Feedback der Nutzer einbeziehen
Eine der besten Quellen für Optimierungs-Ideen sind die User selbst! Sie zeigen dir, was funktioniert – und was weniger. Tools wie Hotjar oder User-Surveys helfen dir dabei, direktes Feedback einzuholen. So erfährst du aus erster Hand, was gut läuft und wo die Besucher Schwierigkeiten haben.
Praxis-Tipp:
Führ regelmäßig Umfragen auf deiner Website durch. Frag gezielt nach der Benutzerfreundlichkeit und was die Besucher gern besser hätten. Das gibt dir gute Ideen für Verbesserungen und zeigt dir, welche Seiten besonders gut ankommen.
Dokumentiere Änderungen und deren Ergebnisse
Nach jeder Analyse und Optimierung ist es wichtig, die Schritte und ihre Ergebnisse zu dokumentieren. Warum? So behältst du den Überblick und hast immer im Blick, was schon gemacht wurde und was gut funktioniert hat. Nichts ist nerviger, als im Optimierungs-Dschungel den Faden zu verlieren.
Praxis-Tipp:
Nutze ein simples Tool wie Google Sheets oder ein Projektmanagement-Tool, um deine Änderungen festzuhalten. Notiere, was du verändert hast, das Datum und wie sich die KPIs nach der Optimierung entwickelt haben. So siehst du später, was wirklich gezündet hat.
Mit diesen Best Practices bleibt deine Website immer auf Zack – und das zahlt sich aus! Denn: Eine regelmäßig optimierte Website bringt nicht nur zufriedene User, sondern auch langfristig höhere Conversions und eine stärkere Kundenbindung.
Zusammenfassung des Artikels –
Wichtige Erkenntnisse zur Website-Analyse
- Website-Analyse als Schlüssel zum Erfolg:
Eine gezielte Website-Analyse hilft dir, Schwachstellen aufzudecken und dein Online-Angebot kontinuierlich zu verbessern. - Kombination aus Daten und Nutzerverhalten:
Analysiere sowohl technische Aspekte (z. B. Ladezeit) als auch das Verhalten der Besucher, um ein umfassendes Bild deiner Website zu erhalten. - Technische Performance optimieren:
Ladezeiten und mobile Nutzbarkeit sind essenziell. Tools wie Google PageSpeed Insights oder GTmetrix zeigen dir, wo du ansetzen kannst. - Usability zählt:
Klare Navigation, gut sichtbare Call-to-Actions und einfache Benutzerführung sind entscheidend, um Besucher auf deiner Seite zu halten. - Content-Qualität prüfen:
Relevanter, gut strukturierter Content mit Zwischenüberschriften und Bildern erhöht die Verweildauer und stärkt die Nutzerbindung. - SEO nicht vergessen:
Eine SEO-Analyse sorgt dafür, dass deine Website in Suchmaschinen gut gefunden wird. Achte auf Keywords, Meta-Daten und interne Verlinkungen. - Conversion-Rate optimieren:
Prüfe, ob der Weg zur gewünschten Aktion (z. B. Kauf, Anmeldung) zu kompliziert ist, und vereinfache Formulare oder Checkout-Prozesse. - Nutzerfeedback nutzen:
Tools wie Hotjar oder Feedback-Umfragen liefern wertvolle Einblicke direkt von deinen Besuchern – eine ideale Ergänzung zur Analyse. - Regelmäßige Analysen durchführen:
Website-Analyse ist ein kontinuierlicher Prozess. Plane regelmäßige Überprüfungen ein, um auf Veränderungen und neue Herausforderungen reagieren zu können. - Daten als Basis für Optimierungen:
Jede Anpassung sollte auf Analyseergebnissen beruhen, um fundierte Entscheidungen zu treffen und messbare Ergebnisse zu erzielen.
Mit diesen Erkenntnissen optimierst du deine Website gezielt, begeisterst deine Besucher und steigerst deinen langfristigen Erfolg.
Warum eine fundierte Website Analyse für den Website-Erfolg entscheidend ist
Eine gründliche Website-Analyse ist das A und O, wenn du online durchstarten willst. Sie liefert dir genau die Erkenntnisse, die du brauchst, um deine Seite Schritt für Schritt zu optimieren und deinen Besuchern das zu bieten, was sie suchen. Egal ob Ladezeiten, Benutzerfreundlichkeit oder Conversion-Optimierung – mit einer guten Analyse kannst du gezielt an den Schrauben drehen, die wirklich wichtig sind.
Der größte Vorteil? Du optimierst nicht einfach „auf gut Glück“. Jede Anpassung basiert auf echten Daten und nicht auf Vermutungen. Du weißt dann genau, ob deine Seite zu langsam ist, wo Nutzer abspringen oder warum ein Call-to-Action-Button links liegen gelassen wird. Mit diesen Infos kannst du zielgenau Maßnahmen entwickeln, die wirklich was bringen.
Anstatt ‚ins Blaue‘ zu optimieren, basiert jede Anpassung auf handfesten Daten.
Aber Achtung: Eine Website-Analyse ist kein Projekt, das du einmal machst und dann nie wieder. Es ist ein fortlaufender Prozess. Regelmäßiges Überprüfen und Optimieren sorgt dafür, dass du deine Seite ständig auf dem neuesten Stand hältst und auf die sich wandelnden Bedürfnisse deiner Nutzer reagieren kannst. So bleibt deine Seite wettbewerbsfähig und gibt den Besuchern genau das Erlebnis, das sie sich wünschen.
Eine fundierte Website-Analyse legt den Grundstein für deinen langfristigen Erfolg. Sie sichert dir eine starke Marktposition, zufriedene Nutzer und am Ende auch eine höhere Conversion-Rate.
Wer seine Website regelmäßig auf Herz und Nieren prüft und weiterentwickelt, ist klar im Vorteil – und auf dem besten Weg zu nachhaltigem Erfolg im Netz.
FAQ zur Website-Analyse
Was ist eine Website-Analyse und warum ist sie wichtig?
Eine Website-Analyse untersucht die Performance, Nutzerfreundlichkeit und technische Qualität deiner Seite. Sie hilft dir, Schwachstellen aufzudecken und gezielt zu optimieren – für bessere Rankings und eine gesteigerte Conversion-Rate.
Wie oft sollte ich eine Website-Analyse durchführen?
Regelmäßige Analysen sind entscheidend! Eine monatliche oder vierteljährliche Überprüfung hilft dir, Entwicklungen frühzeitig zu erkennen und deine Seite kontinuierlich anzupassen.
Welche Metriken sind für die Website-Analyse besonders wichtig?
Zu den wichtigsten Metriken gehören Traffic-Quellen, Absprungrate, Verweildauer, Conversion-Rate und Ladezeiten. Diese Werte geben dir Hinweise, wie gut deine Seite performt und wo es Verbesserungspotenzial gibt.
Brauche ich spezielle Tools für die Website-Analyse?
Ja, Tools wie Google Analytics, Google Search Console und Hotjar sind sehr hilfreich. Sie liefern dir detaillierte Daten über das Verhalten deiner Besucher und die technische Performance deiner Seite.
Was ist der Unterschied zwischen einer einmaligen und einer kontinuierlichen Analyse?
Eine einmalige Analyse gibt dir eine Momentaufnahme, aber nur regelmäßige Analysen zeigen dir langfristige Trends und helfen dir, die Seite immer wieder an neue Anforderungen anzupassen.