Responsive Webdesign ist zum Standard geworden. Keine neue Website, kein Relaunch, der nicht responsiv umgesetzt wird. Aber der Weg dahin, der Workflow, ist unterschiedlich. Teils noch geprägt durch „alte Strukturen“, teils weil es einfach so viele Möglichkeiten gibt, eine moderne Website zu erstellen.
Dieser Artikel will nicht DEN Weg zeigen, eine responsive Website zu erstellen, sondern einen effektiven Weg. Einen Workflow, der sich bewährt hat und den immer mehr Agenturen und Webdesigner umsetzen.
Was ist ein Webdesign-Workflow?
Ein Webdesign-Workflow ist der strukturierte Prozess zur Erstellung einer modernen, responsiven Website. Er umfasst die Schritte von der Planung über die Konzeption und das Design bis hin zur technischen Umsetzung und dem finalen Launch.
Inhaltsverzeichnis
- Was ist ein Webdesign-Workflow?
- Der alte Webdesign-Workflow
- Neue Anforderungen und eine andere Vorgehensweise
- Der neue Webdesign Workflow
- Responsive Strategien – Vorgehen bei der Umsetzung eines responsiven Webdesigns
- Erkenntnisse des Workflows und der Strategie im Responsive Webdesign
- Wichtige Erkenntnisse zum Webdesign-Workflow
Zuerst möchte ich aufzeigen, wie früher Websites erstellt wurden und dann wie sich der Ablauf bei modernen Websites geändert hat:
Der alte Webdesign-Workflow
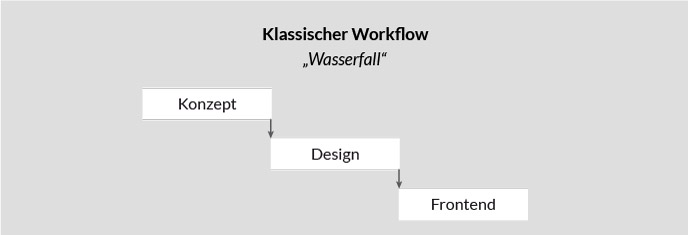
Der klassische Workflow stammt aus der Zeit vor dem responsive Webdesign, als für bestimmte Viewports und feste Raster gestaltet wurde. Der Ablauf sah in der Regel folgendermaßen aus:
1. Planung / Konzeption
Die Website wird geplant. Ziele, Zielgruppen usw. werden definiert und die Inhalte zusammengetragen.
2. Scribbles / Wireframes
Anhand der Ideen und Inhalte werden dann erste Skizzen und Entwürfe erstellt.
Mal per Hand, mal als digitale Wireframes.
Erfahre hier mehr zur Erstellung von Wireframes.
3. Design
Anhand der Scribbles, der Wireframes wird dann das Layout der Website in einem Grafikprogramm (wie Sketch, Adobe XD oder Photoshop) gestaltet.
Das Design wird auf jeden Fall pixelgenau gestaltet. Der Kunde erhält die einzelnen gestalteten Seiten als Bildgrafik zur Abnahme.
4. Technische Umsetzung / Programmierung
Nach der Freigabe der einzelnen Layouts durch den Kunden wird das Design in HTML, CSS & Co. umgesetzt. Hierbei wurde vor allem darauf geachtet, dass das Design 1:1 umgesetzt wird, auch möglichst pixelgenau und in allen Browsern gleich aussehend. Nicht selten, dass Kunden genau auf diese „Gleichheit“ besonders geachtet haben.
5. Abnahme und Launch
Nach eventuellen Korrekturen wird die fertige Website abgenommen und online gestellt. Fertig.

Eine Tätigkeit folgt auf die andere, Berührungspunkte zwischen den Disziplinen gab es lediglich bei der Übergabe oder an der Kaffeemaschine.
Der Ablauf ist linear. Erst müssen die Planung und die Inhalte fertig sein, dann geht es an das Design. Erst muss das Design fertig ausgestaltet sein, bevor es „programmiert“ wird. Es erfolgt ein Schritt nach dem anderen, klar voneinander getrennt.
Vorteile des klassischen Workflows
Dieser lineare Workflow hat deshalb funktioniert, weil die surfende Zielgruppe recht klare Voraussetzungen hatte. Es gab sicherlich immer schon unterschiedliche Monitore, aber eine minimale Bildschirmgröße gab den Rahmen vor, den die meisten erfüllen konnten, dazu saßen sie am Schreibtisch vor dem Desktop-PC.
Dazu kam, dass der Designentwurf und die fertige Website statisch waren. Und so war der alte Workflow auch deshalb „beliebt“, weil für den Webdesigner/-programmierer und den Kunden alle Schritte gut nachzuvollziehen waren. Die einzelnen Disziplinen (Konzeption, Design und Technik) konnten gut getrennt voneinander arbeiten, einer nach dem anderen kam zum Zuge, die Arbeitsschritte waren klar getrennt.
Und der Kunde konnte zuerst eben ein eindeutiges Design sehen und wusste genau, wie seine fertige Website aussehen wird.
Der alte Workflow – im mobilen Web unbrauchbar
Die Einführung des iPhones im Jahr 2007 wird gerne als Beginn des mobilen Internets bezeichnet. Über die Jahre haben die mobilen Endgeräte sich so verbreitet, dass die oben beschriebene Kernzielgruppe so nicht mehr existiert. Besucher betrachten mit unzähligen unterschiedlichen Geräten und damit auch unterschiedlichen Viewports die Website.
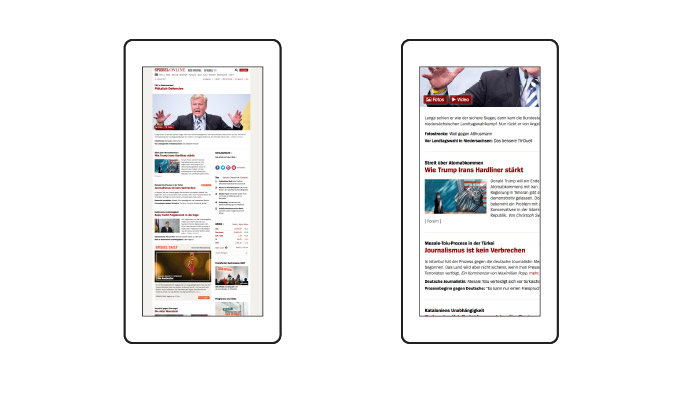
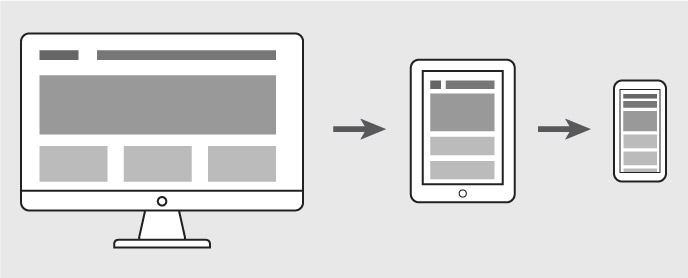
Eine statische Website sieht dann bei sehr großen Monitoren verloren aus. Auf eher kleineren Monitoren wird die Website verkleinert dargestellt und man muss zoomen, um die Inhalte lesen zu können. Teilweise erscheint ein horizontaler Scrollbalken oder die Inhalte sind horizontal verdeckt.

Egal, welcher dieser Fälle auftritt, ein statisches Layout, das für eine feste Breite gestaltet und umgesetzt wurde, ist hier natürlich denkbar ungeeignet.
Will man also den alten Workflow für die neuen Rahmenbedingungen anpassen, hieße das nicht mehr nur einen Entwurf für eine fixe Breite zu gestalten, sondern mehrere unterschiedliche Breiten zu definieren und für diese unterschiedliche Entwürfe zu gestalte, z.B. kleine und große Desktop-Ansichten und jeweils eine Tablet- und eine Smartphone-Version in Portrait- und Landscape-Modus):

Diese für einzelne Viewports optimierten Designs müssten dann einzeln abgenommen und umgesetzt werden. Als Ergebnis hätte man dann nicht eine statische Seite, sondern mehrere, die eben für unterschiedliche Viewports erstellt wurden.
2 Designentwürfe
5 Seitentypen
3 Break-Points
= 30 PSD-Dateien
Das ist noch ein eher bescheidenes Beispiel. Man kann sich leicht ausrechnen, was bei deutlich komplexeren Websites mit mehr Seitentypen und mehr Breakpoints für ein Aufwand entstehen würde.
Bei Änderungswünschen müsste dann nicht eine Ansicht, sondern immer mehrere angepasst werden, was schnell in einem enormen zeitlichen Mehraufwand und Mehrkosten enden würde.
Und wird statt für eine feste Breite für mehrere optimiert, bleiben doch weiterhin unzählige Breiten unbeachtet.
Dazu macht sich spätestens hier der große Nachteil von statischen Design-Entwürfen negativ bemerkbar: Sie sind eben statisch und nicht dynamisch. Und solche Aspekte wie Animationen, Interaktionen lassen sich damit nicht wirklich gut simulieren.
Kurz zusammengefasst:
Der lineare Workflow ist für das mobile Web und responsive Websites ineffizient!
Neue Anforderungen und eine andere Vorgehensweise
Aus diesem Grund hat sich nun das responsive Webdesign (abgekürzt RWD) durchgesetzt. Also ein flexibles Design, das verschiedene (alle) Viewports berücksichtigt. Doch mit einem Grafikprogramm lässt sich dieser Flexibilität nicht vernünftig beikommen. Fixe, pixelgenaue Designs sind nicht mehr praktikabel und nicht mehr wünschenswert.
Diese Veränderung betrifft aber nicht nur die pixelschubsenden Designer. Ein responsiver Workflow betrifft alle am Projekt beteiligten. Denn es geht nicht nur darum, Designs jetzt nicht mehr pixelgenau umzusetzen und flexibel darzustellen, es geht viel mehr um das große Ganze.
Responsive design is not about mobile. It’s not about tablets. It’s not about desktops. It’s about The Web.
Jeremy Keith

Ein responsiver Workflow beginnt schon mit der Konzeption und bezieht regelmäßig alle am Projekt beteiligten ein. Im Idealfall arbeiten Entwickler, Designer und Konzepter von Anfang an zusammen. Eventuell vereinen sich die drei Tätigkeitsbereiche in einer Person.
Und dann ist da noch der Kunde. Er wartet (ja, manchmal auch heute noch) auf bunte Photoshop-Designs im JPG- oder PDF-Format.
Hier helfen Erklärung und Aufklärung! Die Bedeutung responsiver Webseiten und veränderter Arbeitsabläufe müssen erklärt werden. Sicherlich nicht in allen Einzelheiten. Den Kunden interessieren (meistens) keine Breakpoints und er muss sie auch nicht kennen. Er muss die Bedeutung für seinen Nutzer kennen. Dieser soll die Seite hinterher nutzen (können), egal, wo und wie und mit welchem Gerät. Responsive Webdesign ist dafür gemacht, dem Endanwender die Nutzung der Webseite in jeder Situation zu ermöglichen und zu erleichtern.
Inhalte, Design und Technik sind nun nicht mehr getrennte Disziplinen, sondern müssen zusammen gedacht und umgesetzt werden.
Content first
Zur Aufklärung gehört, dem Kunden klarzumachen, dass die Inhalte das Wichtigste sind, dass diese am besten vor dem Design und der Umsetzung feststehen (nicht unbedingt alle Texte bis ins Letzte ausformuliert, aber zumindest deren Art, Bedeutung, Umfang und benötigter Platz).
Der Kunde muss und soll dann nicht mehr auf Bilddateien warten, sondern kann recht früh im Browser die Entstehung der Website mitverfolgen. Dies legt den Schwerpunkt weg vom rein ästhetischen Empfinden einer Bilddatei hin zu der Interaktion mit der Website und den Inhalten.
Durch den veränderten Ablauf wird häufig der Kundenkontakt intensiver. Regelmäßigere Abstimmungen und weniger „böse“ Überraschungen bei den „umfangreichen“ Abnahmen sind das Ergebnis, wenn der Kunde bei vielen Entscheidungen früher dabei ist und die Zwischenergebnisse verfolgen und Einfluss nehmen kann.
Regelmäßig habe ich die »Diskussion« über den Projektablauf:
Erst das Design, dann die Umsetzung oder das Design bei der Umsetzung. Und es hat sich gezeigt, wenn zuerst das Design gestaltet wird (manchmal – ganz selten – tatsächlich noch ausführlich im Grafikprogramm, weil Kunde und Agentur es so möchten), wird viel Zeit und Arbeit in »Pixel«-Details gesteckt. Bei der technischen Umsetzung und der Betrachtung im Browser sind dann aber meistens all diese Details unwichtig. Der Kunde kann klicken und achtet auf andere Sachen, aber kaum noch auf die ihm vorher ach so wichtigen Design-Aspekte.
Der neue Webdesign Workflow
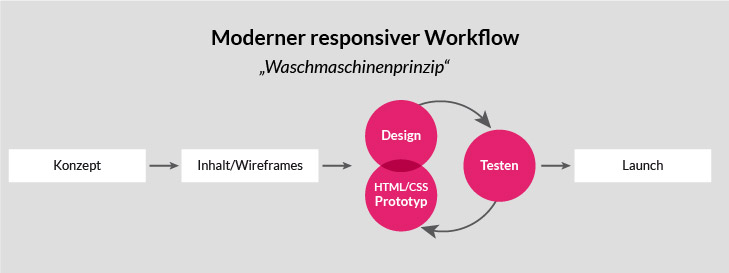
Die „Lösung“, um den Workflow für responsive Websites anzupassen, besteht darin, den Ablauf aufzubrechen und schon möglichst früh mit der technischen Umsetzung zu beginnen. Es ist ein agiler Ablauf, der auch iterativ genannt wird.
Das bedeutet, dass der Workflow in kleinen Schritten gegangen wird. Zwischendurch werden die einzelnen Schritte immer wieder besprochen und getestet und so lange wiederholt, bis das Ergebnis zufriedenstellend ist und zum nächsten Schritt gegangen werden kann.
Im Einzelnen kann ein klassischer responsiver Workflow folgendermaßen aussehen:
1. Projektrahmenbedingungen
Zuerst sollten die Rahmenbedingungen des Projektes festgelegt werden. Dazu gehört unter Umständen auch, dem Kunden den folgenden Ablauf zu erklären und ihm zu verdeutlichen, wie sich Design und die technische Umsetzung sprichwörtlich gemeinsam entwickeln.
Die Entscheider auf Kundenseite werden festgelegt, damit klar ist, wer später einzelne Schritte abnimmt. Man einigt sich zudem auf die wichtigsten Geräte und Browser, die später vollumfänglich getestet werden und auf die benötigten Breakpoints (also die Stellen, an denen das Design/die Inhalte ihr Aussehen bedeutend ändern können).
Design-Aspekte werden besprochen, also ob es optische Vorgaben gibt, ob ein Moodboard vorhanden ist oder erst entwickelt werden muss.
Da es keine, oder zumindest nicht mehr so viele eindeutige klare Zwischenergebnisse gibt, kann es sein, dass der Vertrag auch eher „agil“ sein muss. Also unter Umständen auch flexibel, was den Zeitrahmen und den Aufwand betrifft.
Nicht selten, dass Kunden den Aufwand der Erstellung einer Website unterschätzen. Und zwar nicht nur den Aufwand beim Auftragnehmer, sondern auch ihren eigenen.
Ja, der Kunde sollte, besser muss, mitarbeiten. Er sollte nicht nur den Projektstartschuss geben und ab und zu ein paar Designs absegnen. Beim responsiven Workflow muss er regelmäßig aktiv mitarbeiten. Klar, das sollte eigentlich auch unabhängig von der Art des Workflows sein, damit man sich kontinuierlich austauschen und die Richtung abgleichen kann. Beim responsiven Workflow ist dies aber eben besonders notwendig.
Dies sollte man dem Auftraggeber zu Beginn des Projektes, am besten schon vor Auftragserteilung, klarmachen. Nicht wenige Projekte, die sich verzögern und (fast) alle aus einem Grund: Der Kunde muss noch liefern (Inhalte, Feedback).
2. Konzeption / Content Strategie
Nach dem Motto „Content first“ werden zuerst die Inhalte (sofern vorhanden) gesammelt, bewertet und gegliedert. Es wird eine Art Inhalts-Inventur durchgeführt. Dabei wird deutlich, wo noch Inhalte erstellt werden müssen. Hier müssen die Ziele der Website, die Unternehmensziele und die Erwartungen und Bedürfnisse der Zielgruppe sowie deren Nutzungsverhalten berücksichtigt werden.
Aufgrund der Inventur ergeben sich dann Seiten-Strukturen, so dass die Navigationen festgelegt werden können.
Nicht selten wird dabei der Inhalt für den kleinstmöglichen Viewport erstellt/optimiert („Mobile First“) und dann bei Bedarf für größere Geräte mit Inhalten und Funktionalitäten erweitert.
3. Wireframes – Die Content-Choreographie
Aufgrund der Inhaltsanalyse können Wireframes erstellt werden, um so die Inhaltsstruktur der einzelnen Seiten herauszuarbeiten und die Grundlage für die Umsetzung zu haben. Bei Wireframes geht es nicht um gestalterische Aspekte wie Farben oder Typografie, sondern alleine darum, welche Position die Inhalte auf der Seite einnehmen sollen.
Dabei wird für jeden wichtigen Breakpoint ein Wireframe erstellt, um die wichtigen Änderungen der Inhaltsdarstellung zu visualisieren.

4. Prototyp – die technische Umsetzung
Auf Grundlage des Wireframes kann der erste interaktive Klickdummy mit HTML und CSS erstellt werden. Der Prototyp verdeutlicht die Struktur, die Flexibilität und die gesamte Funktionalität der Website. Der erste Prototyp ist noch nicht fein ausgearbeitet. Hier geht es erstmal darum, die Semantik, die Struktur und die Funktionalitäten der Website testen zu können, was ein großer Vorteil gegenüber einem statischen Entwurf in einem Grafikprogramm ist.
Da hier noch keine Gestaltung vorhanden ist, können eventuelle Korrekturen schnell vorgenommen werden und haben noch keine Auswirkungen auf das Design, was doppelte Korrekturen vermeidet.
Wenn der Prototyp in allen Testszenarien zufriedenstellend läuft, kann das Design entwickelt werden.
… nenne ich das gerne. Im Gegensatz zu statischen Entwürfen läuft der Prototyp im Browser und passt sich bereits an verschiedene Displaygrößen an.
So kann er in unterschiedlichen Situationen mit unterschiedlichen Eingabe-/Bedienungsgeräten und auf unterschiedlichen Displays und mit verschiedenen Ausrichtungen eines Geräts (z. B. Hoch- oder Querformat) in verschiedenen Browsern getestet werden.
Aus statischer Theorie wird lebendige Praxis…

Eine Devise des responsiven Workflows ist es, so früh wie möglich im Browser anzufangen. Es muss nicht mehr zwingend ein (pixelgenaues) Design abgewartet werden, wenn die (grobe) Inhaltsstruktur und gewünschten Funktionen feststehen.
Je früher mit der technischen Umsetzung begonnen wird, umso eher wird Korrekturbedarf erkannt und umso eher kann man die Website auf verschiedenen Systemen testen und optimieren.
5. Design – Look & Feel erarbeiten
Anders als beim alten Workflow wird nicht gleich ein vollständiges, fein ausgearbeitetes Design entworfen, sondern es werden nach und nach einzelne Elemente ausgewählt und gestaltet.
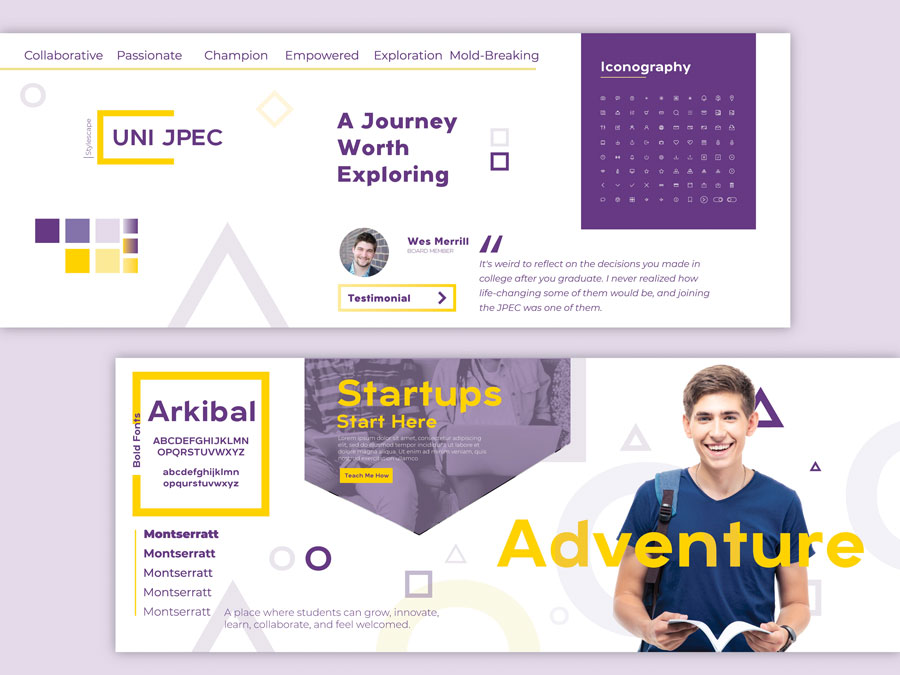
Damit Designer nicht völlig im „luftleeren“ Raum gestalten müssen, können sie Hilfsmittel wie Moodboards oder Stylescapes einsetzen. Beide dienen dazu, die optische Richtung und die gewünschte Wirkung der Website zu visualisieren, nicht aber das fertige Design.
Die Stilrichtung kann auch schon iterativ mit dem Kunden parallel besprochen und entwickelt werden. Und wenn man sich zusammen für einen Stil entschieden hat, kann dieser nach und nach auf den voll funktionsfähigen Prototypen übertragen werden.
Style Tiles sind im Grunde eine Art wesentlich konkreteres Moodboard. Hier werden alle relevanten grafischen Elemente der Website zusammengefasst. Dazu können Typo, Bilder, Icons, Farben, Buttons usw. gehören.
Hiermit lassen sich recht schnell verschiedene Stilrichtungen entwerfen, die sich gut vergleichen lassen. Entscheidend ist, dass es eben nur eine Designrichtung ist und kein fertiges Layout.

6. Testen und Besprechen
Der Prototyp wird nun von den Entwicklern und Designern (manchmal ist auch beides in einer Person vereint) ausgearbeitet. Es wird in verschiedenen (vorher festgelegten) Browsern und Geräten ausführlich getestet und optimiert.
Inhalte (Menge, Verhältnis, Umbruch, Hierarchie), Design, technische Funktionalität und das Verhalten der interaktiven Elemente sind die „Prüfungskriterien“.

Design und Code werden parallel entwickelt und der Prototyp durchläuft nun normalerweise diverse Korrekturschleifen. Dieser Prozess wiederholt sich so lange, bis die Website fertig ist.
Mit dem Auftraggeber werden in einzelnen Zwischenschritten nach und nach alle Komponenten erarbeitet und besprochen. Es findet also eine Art regelmäßiges „Dreiergespräch“ statt. Die Kommunikation wird hier zu einem ganz entscheidenden Erfolgsfaktor.
Durch die schon geleistete Vorarbeit ist der Aufwand für das Testing nun deutlich kleiner und es müssen weniger „große“ Zwischenergebnisse freigegeben werden, die lange besprochen werden müssen, sondern eher viele kleinere Schritte.

Hier ist aber eben eine gewisse Flexibilität möglichst bei allen Projektbeteiligten notwendig, damit spontane Änderungen und Erkenntnisse einfließen und umgesetzt werden können.
Es geht darum, keine vollständigen Seiten mehr zu gestalten, sondern einzelne Module. Eine moderne Website besteht aus vielen verschiedenen Komponenten, die zusammen das Design bilden: Navigationen, Inhaltsfelder, Slider, Buttons, Formulare usw.
All diese Komponenten werden gestaltet und in unterschiedlichen Zusammenstellungen auf den einzelnen Seiten eingesetzt.
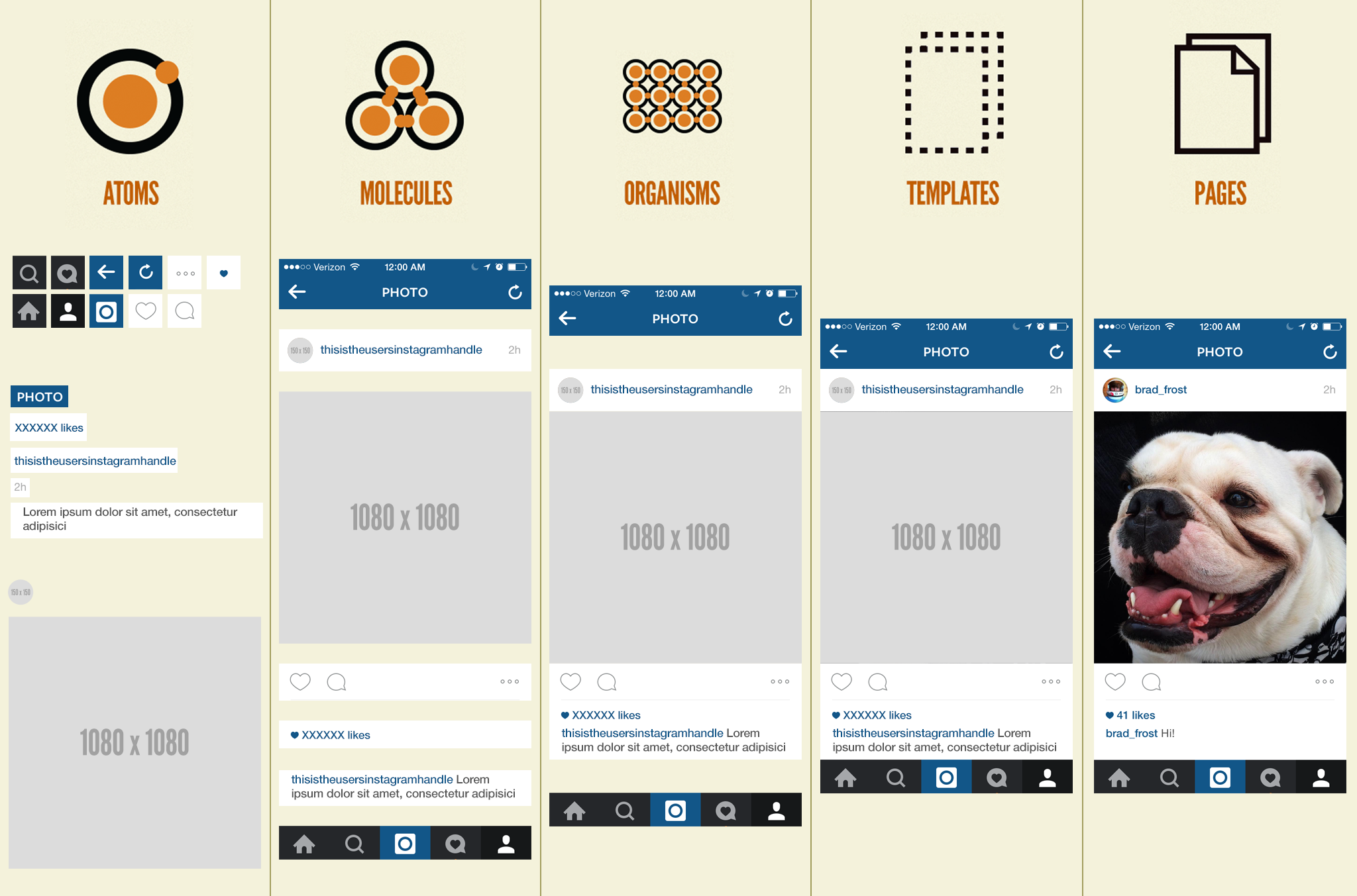
Dieses Vorgehen nennt sich Atomic Design, da die einzelnen Inhaltselemente aus einzelnen „Atomen“ zusammengesetzt sind.

Atomic Design Methodology
Der Prototyp wird nach und nach ausgearbeitet und zu einer vollständigen Website. Technik, Inhalte und Design können also quasi „am lebenden Objekt“ ergänzt, getestet und optimiert werden.
Für den Kunden liegt darin ein großer Vorteil:
Er muss nicht mehr am Ende „eine große Seite“ abnehmen, sondern kann immer wieder Zwischenstände ansehen, testen und bewerten. Dieser sog. iterative Prozess verhindert, dass (zu) lange in eine falsche Richtung entwickelt wird. Er ist damit effizienter, die Abstimmung und Kommunikation untereinander wird damit aber noch mehr zu einem entscheidenden Erfolgsfaktor des Projektes.
4. Abnahme und Launch
Nach der endgültigen Abnahme durch den Auftraggeber erfolgt eine eventuelle Einpflegung des Frontend-Gerüstes in ein Content Management System und die Onlinestellung.

Der große Unterschied ist, dass bei diesem responsiven Ablauf die technische Umsetzung wesentlich früher erfolgt. Die konkrete Anwendung, die Interaktion des Anwenders, kann so viel früher überprüft und angepasst werden.
Responsive Strategien – Vorgehen bei der Umsetzung eines responsiven Webdesigns
Das Vorgehen, um eine responsive Website zu erstellen, ist mit dem oben aufgezeigtem Workflow nicht zwangsläufig einheitlich. Es gibt sehr unterschiedliche Vorgehensweisen und Vorstellungen, was denn responsiv genau bedeutet. Nicht jeder meint immer das Gleiche damit. Und vor allem das Ziel, eine responsive Webseite umzusetzen, kann sehr unterschiedliche Ergebnisse hervorbringen.
Bei der Erstellung einer responsiven Website gibt es im Grunde zwei Wege:
von groß nach klein oder umgekehrt.
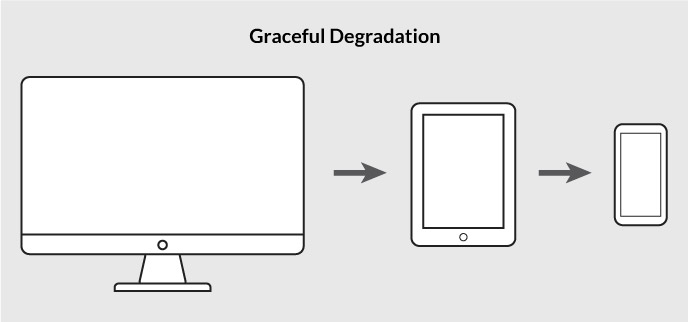
Graceful Degradation – Desktop first
Von einem großen Bildschirm ausgehend wird die Website mit vollem Funktionsumfang erstellt. Nach und nach wird sie dann für kleinere Auflösungen optimiert und bei Bedarf inhaltlich und funktionstechnisch „abgespeckt“.
Dieses Vorgehen entspricht dem altbekannten Vorgehen und ist leichter nachzuvollziehen.

Zuerst wird die Website für große Bildschirme und moderne Browser entwickelt.
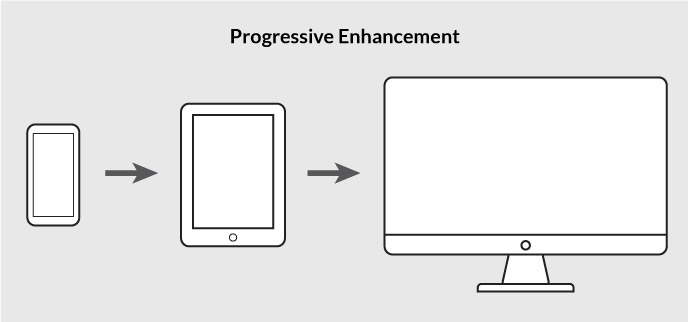
Progressive Enhancement – Mobile first
Den umgekehrten Weg beschreitet die progressive Verbesserung (englisch Progressive Enhancement). Hier wird mit einer möglichst kleinen Auflösung und einem „schwachen“ System angefangen (wenig Bildschirmfläche, langsamere Datenübertragung und potenziell stärker abgelenkte Nutzer im Vordergrund).
Schrittweise wird die Website dann für größere Auflösungen und „stärkere“ Systeme erweitert. Hier können dann komplexere Technologien und Layouteigenschaften zum Einsatz kommen.
Dieses Vorgehen ist herausfordernder, aber eigentlich zeitgemäßer, denn hier stehen von Anfang an die Inhalte im Vordergrund (Content first).

Von Mobile first wird die Seite nach und nach für größere und modernere Geräte erweitert.
Interview mit Martin Hahn
Tipps und Einblicke zum Webdesign-Workflow
Was ist für Dich das Wichtigste bei einem gelungenen Webdesign-Workflow?
Für mich steht die Zusammenarbeit an erster Stelle. Ein Webdesign-Projekt ist selten ein Solo-Job, und die besten Ergebnisse entstehen, wenn alle – Designer, Entwickler und Kunden – von Anfang an transparent kommunizieren. Außerdem sollte der Workflow flexibel genug sein, um auf unerwartete Änderungen zu reagieren. Das spart am Ende Zeit und Nerven.
Welche Tools und Methoden nutzt Du persönlich, um Deine Projekte effizient zu gestalten?
Ich bin ein großer Fan von Tools wie Figma für kollaboratives Design und Asana zur Projektorganisation. Für Wireframes greife ich gern auf klassische Skizzen oder digitale Tools wie Balsamiq zurück – je nach Komplexität. Wichtig ist, dass die Tools einfach zu bedienen sind und wirklich den Workflow unterstützen, statt ihn zu verlangsamen.
Hast Du einen Tipp für Einsteiger, die ihren ersten Workflow entwickeln wollen?
Klar! Fang klein an und überlade den Workflow nicht mit zu vielen Schritten oder Tools. Konzentriere Dich auf die Basics: Zieldefinition, eine klare Struktur und regelmäßige Feedbackschleifen. Und vor allem – hab keine Angst vor Fehlern! Jeder Workflow wird mit der Zeit besser, weil man aus Erfahrungen lernt.
Über den Autor
Martin Hahn ist Webdesigner, Dozent, Fachbuchautor und dreifacher Papa.
Seit vielen Jahren hilft er anderen effektivere Webdesigns zu erstellen – in Schulungen und mit Artikeln auf dieser Website.

Erkenntnisse des Workflows und der Strategie im Responsive Webdesign

Der Wandel des Webs bringt einen Wandel des Prozesses mit sich. Die Herausforderungen, die der Wechsel zu einem responsiven Workflow mit sich bringt, sind dabei nicht zu unterschätzen:
- Die Anforderungen an die Projektbeteiligten steigen. Projektmanager, Konzepter, Designer und Entwickler müssen Hand in Hand arbeiten, sich einbringen und ergänzen. Websiteerstellung wird immer mehr zur Teamarbeit (was es eigentlich schon immer war).
- Sind all die Tätigkeiten in einer Person vereint, dann besteht sicherlich kein Abstimmungsbedarf (außer nach wie vor mit dem Kunden), aber die Anforderungen sind für einen Einzelnen sicherlich größer.
- Auch der Kunde muss flexibler werden, mehr mitarbeiten, sich über Inhalte (und damit über die Ziele, Zielgruppen, Inhalte seiner Webseite) frühzeitig Gedanken machen, was ja grundsätzlich nicht verkehrt ist.
- Design und Code sollten parallel bearbeitet und entwickelt werden. Das Ergebnis ist eine größere Einheit.
Und die alte Designformel „form follows function“ findet nun Anwendung, da Design, Funktionen und Struktur folgen den den Anforderungen des Inhalts.
Diese Veränderungen sind vermutlich auch ein Grund dafür, warum sich dieser neue Workflow nach Jahren immer noch nicht flächendeckend durchgesetzt hat (wenn er es denn überhaupt jemals tun wird).
Nicht nur die Website, auch der Workflow, Arbeitnehmer und Auftraggeber müssen flexibler werden.
Die Ergebnisse eines responsiven Workflows sprechen im Idealfall aber für sich – in Form einer Website, die ihre Anwender glücklicher macht, weil sie in allen erdenklichen Situationen zugänglich und gut bedienbar ist.
Es gibt eigentlich keine sinnvolle Alternative zu dem responsiven Workflow. Designer, Entwickler, Agenturen und Kunden mussten und müssen dabei immer wieder umdenken. Die Anforderungen und Arbeitsabläufe haben sich verändert. Nicht nur an die Auftragnehmer, auch an die Auftraggeber.
Kunden sind jetzt eher Partner, mit denen man konstruktiv und regelmäßig zusammenarbeiten muss und darf.
Wichtige Erkenntnisse zum Webdesign-Workflow
- Content First: Beginne mit der Erstellung und Strukturierung der Inhalte, bevor du mit dem Design startest.
- Iterativer Prozess: Arbeite in wiederholten Zyklen, um kontinuierlich Feedback einzuholen und Anpassungen vorzunehmen.
- Wireframes nutzen: Setze Wireframes ein, um die Anordnung von Inhalten und Funktionen zu planen, bevor du ins Detail gehst.
- Prototyping: Entwickle interaktive Prototypen, um das Nutzererlebnis zu testen und frühzeitig Verbesserungen vorzunehmen.
- Responsive Design: Stelle sicher, dass das Design auf verschiedenen Geräten und Bildschirmgrößen optimal funktioniert.
- Testing und Feedback: Führe umfangreiche Tests durch und hole regelmäßig Feedback ein, um die Qualität der Website zu gewährleisten.
- Flexibilität bewahren: Sei bereit, den Workflow anzupassen und neue Methoden zu integrieren, um den sich ändernden Anforderungen gerecht zu werden.
- Klare Kommunikation: Halte alle Beteiligten über den Fortschritt auf dem Laufenden und stelle sicher, dass alle auf dem gleichen Stand sind.
- Dokumentation: Dokumentiere den gesamten Prozess, um zukünftige Projekte effizienter gestalten zu können.
- Fortlaufende Optimierung: Nutze Analysen und Nutzerfeedback, um die Website kontinuierlich zu verbessern.
Häufige Fragen zum Webdesign-Workflow
Was ist ein Webdesign-Workflow?
Ein Webdesign-Workflow beschreibt die einzelnen Schritte von der Idee bis zur fertigen Website. Dazu gehören Konzeption, Design, Entwicklung, Testing und Launch.
Warum ist ein strukturierter Workflow wichtig?
Ein klarer Workflow spart Zeit, minimiert Fehler und sorgt dafür, dass alle Beteiligten effizient zusammenarbeiten können.
Welche Tools unterstützen einen guten Workflow?
Beliebte Tools sind Figma oder Adobe XD für das Design, Trello oder Asana für das Projektmanagement sowie Browser-Entwicklertools für das Testing.
Wie kann ich meinen Workflow optimieren?
Klare Kommunikation, regelmäßige Feedback-Schleifen und automatisierte Prozesse, z. B. durch CI/CD-Tools, sind effektive Maßnahmen.
Was mache ich, wenn mein Workflow stockt?
Identifiziere Engpässe, hinterfrage die Verantwortlichkeiten und stelle sicher, dass die Ziele und Deadlines realistisch gesetzt sind.
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 149