Effizienter arbeiten und professioneller auftreten:
Schneller bessere Design-Ergebnisse erreichen
Optimiere deinen Projektablauf und komme zu hochwertigeren Ergebnissen mit den Design-Templates, Checklisten, Vorlagen und Tools.

Umfangreich & detailverliebt
Das erwartet dich alles im Design Kit:
Was du mit dem Kit erreichen kannst:
Hochwertigere Ergebnisse
Optimiere deinen Design- und Frontend-Workflow und gestalte Designs und Designideen in kürzester Zeit und setze diese flott in Grafikprogrammen oder im Frontend um.
Die Templates und Dateien sind hochwertig und verständlich aufgebaut, so daß du selber professionelle Ergebnisse damit erzielen kannst.
Professionelleres Auftreten
Mit den Vorlagen des Design Kits
wirkst du Kunden gegenüber professioneller auftreten. Zu jeder Zeit des Projektes kannst du mit hochwertigen Ergebnissen punkten, da du professionelle Templates und Präsentationen einsetzt.
Keine Datei ist „gebrandet“, sodass du sie ohne Probleme in deinen Projekten und für und vor Kunden einsetzen kannst.
Mehr freie Zeit
Durch das Kit wird dein Arbeitsablauf effizienter. Du kommst schneller voran und musst nicht selber nach passenden Vorlagen suchen oder gar selber welche erstellen.
Dazu ist die Wahrscheinlichkeit deutlich geringer, dass du irgendwas vergisst. Am Ende des Tages hast du viel Zeit gewonnen, wofür du diese dann auch immer nutzt…
Für wen das Design Kit geeignet ist:
- Grafik-Designer
- Webdesigner
- UI/UX Designer
- Print-Designer
- Konzepter
- Projektmanager
- Marketingverantwortliche
- Marketer
Design-Briefing
Von Beginn an alles im Blick haben
Was:
Eine Briefing-Checkliste mit über 30 Punkten zu den Hintergrundinformationen, Projektablauf, Ansprechpartner usw.
Wofür:
Die Checkliste hilft dir beim Briefing für einen neuen Auftrag alle wichtigen Aspekte zu beachten. Unabhängig davon, ob du auf der Auftragnehmer oder Auftraggeberseite stehst.
Wie:
Die Checkliste kommt als PDF-Datei zu dir. Die Punkte lassen sich direkt in der Datei digital abhaken. Oder das PDF ausdrucken und mit Stift arbeiten.
Design-Audit-Checkliste
Umfangreiche Designanalysen erstellen
Was:
Eine Checkliste mit über 50 Punkten für eine gründliche Designanalyse, sortiert in Bereiche wie erster Eindruck, inhaltliche Konzeption, Text, Typografie, Farben, Bilder usw.
Wofür:
Die Checkpunkte helfen dir ein Design passend bewerten , die Analyse begründen zu können und mögliche Schwachstellen zu finden.
Egal, ob es dein eigenes Design oder ein externes ist.
Wie:
Die Checkliste kommt als PDF-Datei zu dir. Die Punkte lassen sich direkt in der Datei digital abhaken. Oder das PDF ausdrucken und mit Stift arbeiten.
Webdesign-Checkliste
Auch bei Website-Projekten keine relevanten Punkte mehr vergessen
Was:
Eine Checkliste mit 80 Checkpunkten für alle wichtigen Aspekte deines Webdesign-Projektes nach verschiedenen Kategorien wie Navigation, Inhalte, Design, Rechtliches, Online-Shop u. a. sortiert.
Wofür:
Die Checkliste hilft dir im Projektablauf keine bedeutenden Punkte mehr zu vergessen. Du kannst während der Gestaltung, der technischen Umsetzung und vor dem Launch regelmäßig alle relevanten Aspekte überprüfen.
Wie:
Die Checkliste kommt als PDF-Datei zu dir. Die Punkte lassen sich direkt in der Datei digital abhaken. Oder das PDF ausdrucken und mit Stift arbeiten.
Design Feedback
Konstruktive Rückmeldung zu Designentwürfen geben
Was:
Praktische Tipps für effektives Design-Feedback samt Checkliste.
Wofür:
Ein Design(entwurf) konstruktiv zu bewerten ist nicht immer einfach.
Diese Anleitung hilft effektives und hilfreiches Feedback zu geben.
Wie:
Eine Anleitung als PDF-Datei.


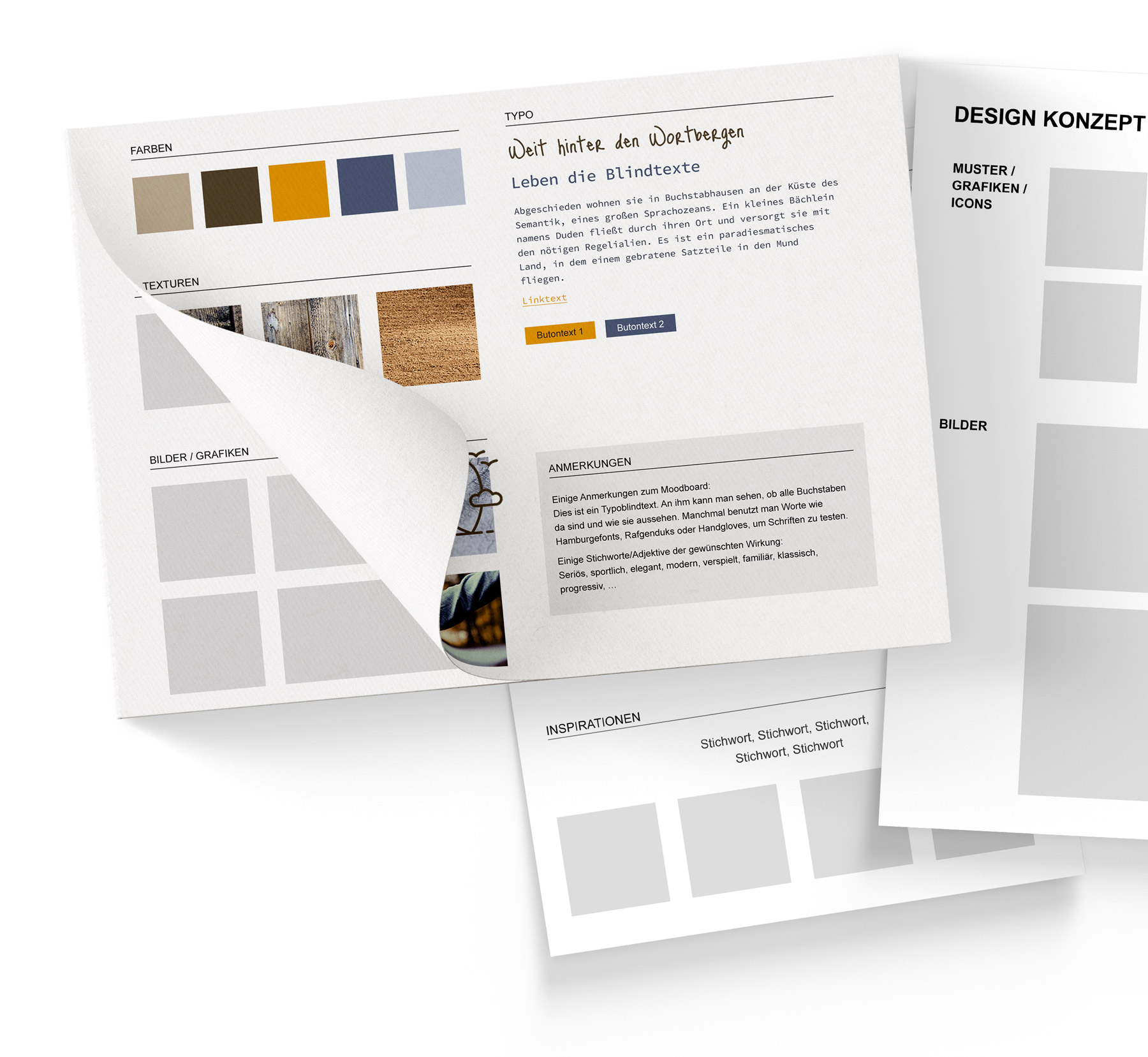
Moodboard-Templates
Zeige deinen Kunden deine Kreativität und stimme die Design-Richtung frühzeitig ab
Was:
Du bekommst 3 verschiedene Moodboard-Templates, die sich ganz einfach individualisieren lassen. Mit diesen Templates kannst du schnell eigene digitale Moodboards erstellen. Zu jedem Template ist auch jeweils schon ein Beispiel als Inspiration gestaltet.
Wofür:
Moodboards sind hilfreich, um schnell mit dem Kunden die Design-Richtung abzustimmen ohne erst komplexe Screendesigns zu erstellen.
Wie:
Die 3 Template-Dateien kommen in drei verschiedenen Formaten (Adobe Photoshop, XD & Illustrator) zu dir.
Und jeweils eine Beispiel-Gestaltung zur Inspiration.
Design Konzept-Templates
Lenke deine Design-Entwürfe frühzeitig in die richtige Bahn
Was:
Du bekommst 3 verschiedene Design-Templates, die sich ganz einfach individualisieren lassen. Die Templates lassen sich schnell anpassen und Beispiel-Gestaltungen wirst du auch bekommen.
Wofür:
Design-Templates helfen die Design-Richtung vorzugeben und mit dem Kunden abzustimmen. Sie sind schon konkreter als Moodboards, aber noch nicht so genau wie Styleguides oder Screendesigns.
Wie:
Die 3 Design-Templates kommen in drei verschiedenen Formaten (Adobe Photoshop, XD & Illustrator) zu dir, so dass du flexibel mit ihnen arbeiten kannst. Und jeweils eine Beispiel-Gestaltung zur Inspiration.

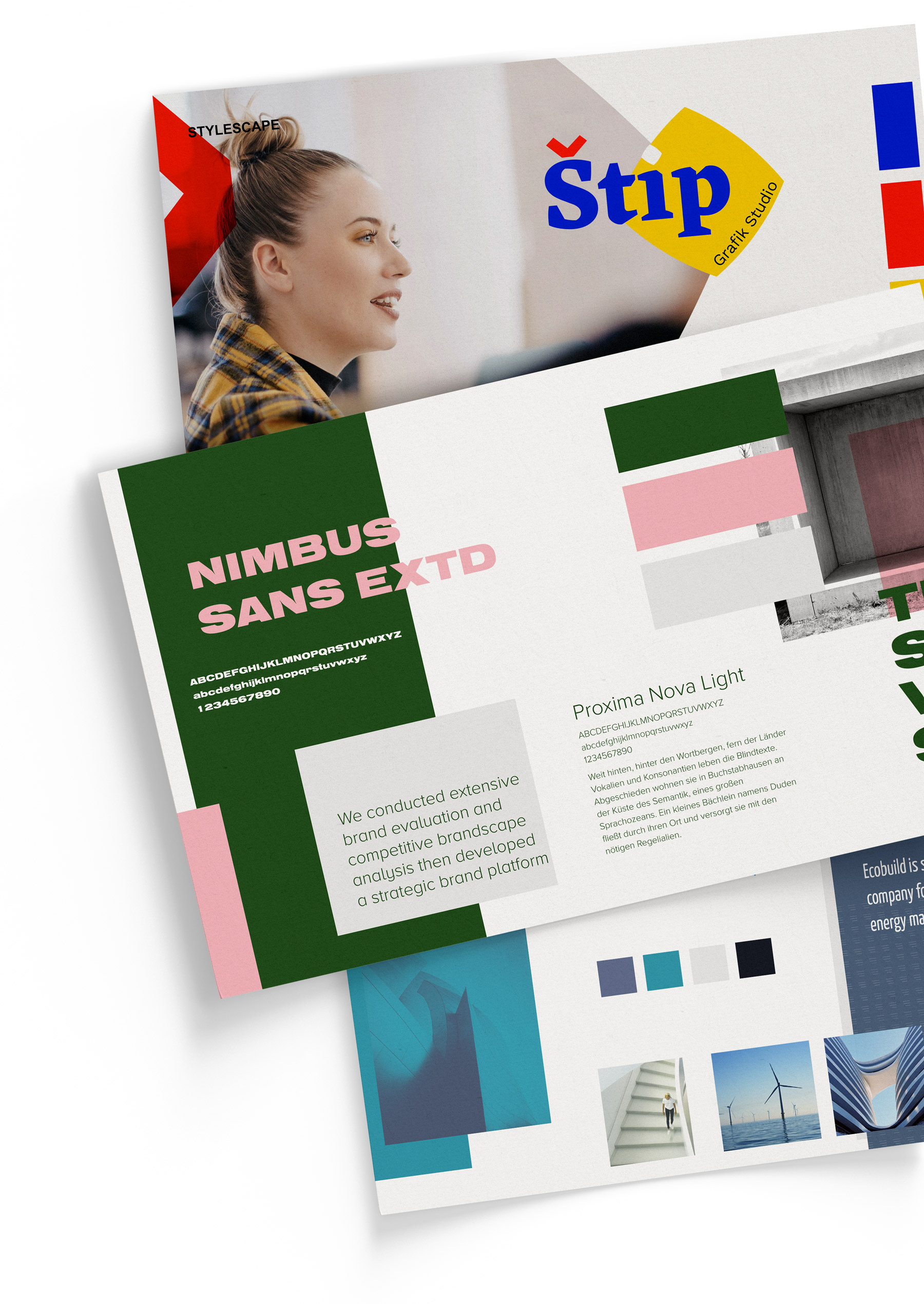
Stylescape-Templates
Den kreativen Prozess optimieren
Was:
Du bekommst 3 verschiedene Stylescape-Templates, dich
sich ganz einfach individualisieren lassen. Die Templates lassen sich
schnell anpassen und Beispiel-Gestaltungen wirst du auch bekommen.
Wofür:
Stylescape sind ein modernes Hilfsmittel, eine Art Collage, die deine Designrichtung sehr klar visualisieren.
Wie:
Die 3 Design-Dateien kommen in drei verschiedenen Formaten (Adobe Photoshop, XD & Illustrator) zu dir. Und jeweils eine Beispiel-Gestaltung zur Inspiration.


Bento Grid
Designs modern präsentieren
Was:
Du bekommst 3 verschiedene Bento Grid-Templates, die sich ganz einfach individualisieren lassen. Mit diesen Templates kannst du schnell eigene digitale Bento Grids erstellen. Zu jedem Template ist auch jeweils schon ein Beispiel als Inspiration gestaltet.
Wofür:
Bento Grid kannst du Designentwürde, ähnlich einem Moodboard, präsentieren. Gleichzeitig aber auch als Designelement innerhalb einer größeren Gestaltung wie einer Website anwenden.
Wie:
Die 3 Template-Dateien kommen in drei verschiedenen Formaten (Adobe Photoshop, XD & Illustrator) zu dir. Und jeweils eine Beispiel-Gestaltung zur Inspiration.
User Interface-Styleguide
Was:
Du bekommst ein Styleguide-Template, das sich ganz einfach individualisieren lässt.
Wofür:
Ein User Interface-Styleguide definiert klare Gestaltungsvorgaben. So werden aus ersten Gestaltungsentwürfen verbindliche Designwerte.
Wie:
Das User Interface-Styleguide-Template kommt in drei verschiedenen Formaten (Adobe Photoshop, XD & Illustrator) zu dir.

Visuelles Vokabular
Eine Sprache für visuelle Designs finden
Was:
Du bekommst ein Arbeitsblatt mit ca. 280 Begriffen, um deine Designs, Designrichtungen und ästethische Wahrnehmung klar beschreiben und benennen zu können.
Wofür:
Mit dem visuellen Vokabular kannst du klar und selbstbewusst über deine Arbeit und deine Designs sprechen. Sie können als sprachliche Unterstützung und als konzeptionelle Vorgabe für die visuelle Umsetzung dienen. Sie können auch deinen Kunden helfen, sich klarer auszudrücken.
Wie:
Das Arbeitsblatt wird als PDF-Datei geliefert.

Designer Toolbox
Die Webdesign-Tools, die du wirklich kennen solltest
Was:
Die über 300 wirklich besten Online-Tools- & Websites für Webdesigner/Webworker – händisch ausgewählt und nicht durch schiere Masse überzeugend.
Wofür:
Es gibt unzählige tolle Webdesign-Tools, die unsere Arbeit enorm erleichtern. Aber wie in diese Masse den Überblick behalten? Diese Toolbox präsentiert die wirklich wichtigen und hilfreichen Tools für deine Webdesigner-Arbeit.
Wie:
Die Sammlung kommt als zugangsbeschränkte Website zu dir.

Deine Arbeitsabläufe werden professioneller, effizienter und schneller.
Das Design-Kit hilft dir zu hochwertigeren Ergebnissen zu kommen mit jeder Menge Templates, Vorlagen, Vorlagen und Checklisten.
Hole dir jetzt dein persönliches Design Kit
für nur € 93,–
zzgl. MwSt.

In den letzten Jahren kauften
über 500 Webdesign Journal-Leser ein Kit.
Sei auch du dabei!
„Aus der Praxis für die Praxis!“

Hallo, ich heiße Martin Hahn, bin seit über vierzehn Jahren selbständig als Webdesigner. Dazu arbeite ich als Dozent, habe ein Webdesign-Fachbuch und mehrere Online-Kurse geschrieben.
Du hast Fragen zum Design Kit? Dann schreibe mir doch einfach: martin@webdesign-journal.de
Aus eigener Arbeit weiß ich nur zu gut, dass es sehr schwierig sein kann, die vielen Aspekte in einem Design-Projekt zu beachten. Dazu gibt es so viele mögliche Arbeitsabläufe und dann ist noch jedes Projekt irgendwie anders.
Nicht immer ist es hierbei leicht, den Überblick zu behalten:
Die ganzen Projektanforderungen und die Tools, Programmen und Templates, die einem so zur Verfügung stehen (können).
Irgendwann hatte ich „die Schnauze voll“ – und habe mein eigenes „Design Kit“ geschaffen. Ich habe die – für mich – hilfreichsten Templates, Vorlagen und Checklisten zusammengestellt, die mir immer wieder hilfreiche Dienste geleistet haben und immer noch leisten.
Und so bin ich davon überzeugt, dass das, was mir hilft, auch dir hilfreiche Dienste leisten wird! Sodass auch du zu effizienteren Abläufen kommen und hochwertigere Projektergebnisse erzielen wirst.
In dem Kit stecken meine Erfahrungen und Wissen aus über vierzehn Jahren erfolgreicher Selbständigkeit als Webdesigner für eigene Kunden, als freier Art Director für verschiedene Agenturen und als Dozent für unterschiedlichste Webdesign-Themen.
Das Design Kit ist also aus der Praxis für die Praxis.
Und das Webdesign Journal ist u. a. bekannt aus:

Das Design-Kit hilft dir
Zeit, Geld und Nerven zu sparen!
Deine Vorteile auf einen Blick:
Arbeitsabläufe vereinfachen & optimieren
Du bekommst Checklisten, Templates/Vorlagen an die Hand. Mit ihnen kannst du effizienter arbeiten.
Sie erleichtern dir deine Arbeit enorm, da du deine Zeit, Gedanken und Energie in andere Dinge stecken kannst.
Nichts mehr vergessen
Mit den Checklisten vergisst du keine wichtigen Aspekte mehr und bist auf der sicheren Seite.
Im Kundengespräch zu Projektbeginn kannst du alle wichtigen Fragen stellen, die u.a. für die Angebotserstellung wichtig sind.
Im Projektablauf kannst du alle Punkte sprichwörtlich ganz einfach abhaken und vor dem Launch noch einmal alle relevanten Aspekte checken.
Zeit sparen
Du musst dir nicht selber Gedanken machen (obwohl es natürlich nie schadet). Du musst nicht selbst die wichtigsten Vorlagen, Templates, Fragen usw. zusammensuchen oder gar selbst erstellen. Das habe ich alles für dich gemacht!
Klar, in den Weiten des Internets gibt es auch unzählige einzelne dieser Templates/Dateien. Aber eben einzeln und in der Masse erschlagend.
Warum also sich die Arbeit machen und alles selber mühsam erstellen müssen…
Klarere Kundenkommunikation,
hochwertigere Ergebnisse
Es wirkt professioneller, wenn du mit professionellen Vorlagen arbeitest! Sei es im Briefing mit Kunden, um die richtigen und alle wichtigen Fragen zu stellen. Sei es bei der Präsentation deiner Design-Entwürfe oder bei der Umsetzung. Dein Kunde wird deine professionelle Herangehensweise zu schätzen wissen! Und mittelfristig auch deine Honorare!
Vom Wissen und Erfahrung profitieren
In dem Kit stecken meine Erfahrungen aus 10 Jahren Selbständigkeit als Webdesigner, unzähligen Kundengesprächen und vielen Projekten. So habe ich nur die wirklich wichtigen Dateien und Inhalte in das Kit gepackt.
Du profitierst also von meiner Erfahrung. Damit du nicht dieselben Fehler wie ich machst, denn so ein „Design Kit“ hätte ich mir schon zu Beginn meiner Selbständigkeit gewünscht…
Alles Wichtige sofort digital zur Hand
Alle Dateien des „Design Kits“ kommen in einem gesammelten Ordner zu dir.
Konzeption, Design und Frontend-Umsetzung liegen nur einen Mausklick voneinander entfernt. Da alles digital vorliegt, sind alle Datei-Templates sofort einsetzbar.
Starte jetzt mit dem Design-Kit:
Werde Teil der Webdesign Journal-Community:
Über 8.000 Newsletter-Abonnenten
Über 500 Kit-Käufer

Mit dem Kit verbesserst du deinen Webdesign-Workflow und kannst deinen Kunden gegenüber professioneller auftreten.
€ 93,-
zzgl. gesetzl. MwSt.
Und das bekommst du alles:
- Design-Briefing mit 30 Punkten (PDF)
- Design-Audit-Checkliste mit über 50 Punkten (PDF)
- Webdesign-Checkliste mit über 80 Punkten (PDF)
- Design Feedback (PDF)
- 3 Moodboard-Templates (Photoshop, XD & Illustrator)
- 3 Design Konzept-Templates (Photoshop, XD & Illustrator)
- 3 Stylescape-Templates (Photoshop, XD & Illustrator)
- 3 Bento Grids (Photoshop, XD & Illustrator)
- User Interface-Styleguide (Photoshop, XD & Illustrator)
- Visuelles Vokabular mit über 280 Begriffen (PDF)
- Designer Toolbox mit über 300 Quellen

In den letzten Jahren kauften
über 500 Webdesign Journal-Leser ein Kit.
Sei auch du dabei!
Der Wert des Design-Kits für Dich:
Was ist das Design Kit wert? Was ist es dir wert?
Machen wir doch eine einfache (Milchmädchen-) Rechnung auf:
Was kostet bei dir eine Arbeitsstunde und wie lange würdest du brauchen, um all die vielen Informationen des Kits selber zu erstellen, bzw. zusammenzusuchen?
Ein kleines Rechenbeispiel:
Ich würde ca. 32 Arbeitsstunden (also 4 Arbeitstage) brauchen, um alle diese Templates, Checklisten, Vorlagen und Datei-Vorlagen zusammenzutragen, zu strukturieren und in Reinform zu bringen.
Das aber auch schon mit meinem heutigen Wissen aus jahrelanger Selbständigkeit und Tätigkeit als Webdesigner.
Rechnet man diese Zeit mit einem branchenüblichen Stundenlohn von 90,- € um, dann hat alleine der Arbeitsaufwand einen Wert von € 2.880!
Der eigentliche Wert des Kits ergibt sich aber aus dem Wissen, der Erfahrung und der Kompetenz all diese „Infos“ zusammenzutragen und zu gestalten.
Das bedeutet, der Wert des Kits ist eigentlich noch viel höher.
Und du musst diese Informationen nun eben nicht selber zusammensuchen und sparst auch dadurch im Projekt Zeit, dass du meine Templates, Vorlagen und Checklisten beliebig oft einsetzen kannst.
Du siehst: DU sparst also im Grunde dreifach !!!
Was ist dir das Design-Kit jetzt also Wert?
Ich biete es dir für € 93,- an.
Mögliche Zahlungsarten:

Häufig gestellte Fragen:
Für wen ist das Design Kit?
Für im weitesten Sinne alle Webdesigner / Webworker. Dazu gehören auch Konzeptioner, Screendesigner, UI-Designer, Developer, Frontend-Entwickler, Online-Marketer, Projektmanager usw.
Es ist eigentlich für alle, die zum Prozess der Webseitenentwicklung entscheidend beitragen.
Daher eignet sich das Kit gleichermaßen für Selbständige und Freiberufler, wie für Angestellte .
Sind die Dateien gebrandet?
Ein klares „Nein“!
In keiner Template-Datei steht „Webdesign Journal“ oder sonst ein Markenname. Das bedeutet, das du die Dateien gut für dein Business/Unternehmen einsetzen kannst, ohne dass der Kunde (oder Mitarbeiter/Kollegen) sehen kann, woher diese kommen.
Bei Bedarf kannst du daher auch dein eigenes Logo oder Namen einfügen (entsprechende Grafikprogramme vorausgesetzt) und die Dateien somit selber „markieren“.
Gibt es eine Benutzungseinschränkung?
Du kannst alle Dateien frei und beliebig oft (für beliebig viele Projekte) einsetzen.
Was du nicht darfst:
Die Dateien weiterverkaufen oder verschenken.
DU kaufst die Dateien, also darfst DU diese nutzen (Einzellizenz)! Möchten diese jemand anderes nutzen, so möchte er das Kit bitte auch kaufen!
Ist alles digital?
Alle Templates, Vorlagen, Vorlagen, Checklisten usw. bekommst du in digitaler Form. Du bekommst kein physisches Produkt.
Die Dateien sind durchaus zum Ausdrucken geeignet und gedacht (Checkliste, Cheat Sheet und das visuelle Vokabular).
Gibt es ein Rückgaberecht?
Naja, digitale Dateien zurückgeben… Merkst du selber, oder!?
Ok, es gibt ein gesetzlich vorgegegebes 14tägiges Widerrufsrecht.
Mein Tip aber vorher:
Überlege es dir einfach gut, ob das Kit dich und dein Business weiterbringt, bzw. dir bei deiner Arbeit helfen könnte.
€ 93,- ist ja auch keine Unsumme – vor allem im Vergleich, was du dadurch an Arbeit sparst. Bist du dir unsicher, dann frage mich einfach vorher:
martin@webdesign-journal.de
Du hast eine Frage, ein Problem oder dir fehlen noch Informationen zum Design Kit?
Kein Problem, ich bin Martin und für dich da.
Melde dich gerne bei mir und schreibe mir
eine Mail an martin@webdesign-journal.de.