Dass eine gute User Experience – also das Nutzererlebnis – auf einer Website wichtig ist, weiß inzwischen irgendwie jeder. Schließlich möchten wir unsere Inhalte nicht nur für die Suchmaschine, sondern für die echten Menschen hinter den Bildschirmen erstellen.
Doch wie gelingt das?
Zu einer nutzerorientierten Website gehören nicht nur funktionale, wirksame Design-Elemente, sondern eben auch Texte, die den Nutzer dabei unterstützen, schnellstmöglich an sein Ziel zu gelangen.
Und genau hier setzt UX Writing an.
In diesem Artikel erfährst du, was UX Writing ist, wie du gutes UX Writing umsetzt und welche Vorteile dir diese Methode bietet.
Was ist UX Writing?
UX Writing ist die Kunst, nutzerfreundliche und klare Texte zu erstellen, die Besucher gezielt durch eine Website oder App führen. Es geht darum, Inhalte so zu gestalten, dass sie leicht verständlich, handlungsorientiert und visuell ansprechend sind. Gutes UX Writing verbessert die User Experience, steigert die Conversion-Rate und sorgt für eine konsistente Markenkommunikation.
Inhaltsverzeichnis
- Was ist UX Writing?
- Was ist UX Writing?
- UX Writing vs. Copywriting: Was ist der Unterschied?
- Content und Design
- Psychologie und UX Writing
- Gutes UX Writing: Das sind die Merkmale
- UX & Content: Was ist wichtig?
- UX Writing Strategie
- UX Pattern
- Wie sieht schlechtes UX Writing aus?
- Warum lohnt sich UX Writing?
- UX Writing und die Macht der Worte
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu UX Writing
- Häufig gestellte Fragen zu UX Writing
Was ist UX Writing?
UX Writing, also User Experience Writing, bezeichnet eine Art des Schreibens, die es dem Nutzer ermöglicht, einen schnellen und einfachen Zugang zum Text zu finden. Vereinfacht gesagt: UX Texte sind nutzerzentrierte Texte.
Das ist deshalb so wichtig, weil eine nachvollziehbare Struktur und ein ansprechendes Design für ein positives Nutzererlebnis sorgen. UX Writer wissen, wie sie Texte aufbereiten müssen, damit diese optisch ansprechend sind und ebenso die Bedürfnisse des Nutzers erfüllen. Und zufriedene Nutzer halten sich bekanntermaßen lieber auf einer Website auf als unzufriedene User.
Gute Texte helfen den Benutzern dabei, eine Beziehung zu dem Produkt aufzubauen. Letztendlich geht es darum, die Bedürfnisse des Nutzers und die Unternehmensziele in Einklang zu bringen.
UX Writing vs. Copywriting:
Was ist der Unterschied?
Text ist nicht gleich Text. Nur selten machen wir uns Gedanken darüber, welche unterschiedlichen Arten des Schreibens es gerade im Verkaufskontext gibt. Dabei gibt es grundlegende Unterschiede zwischen UX Writing und Copywriting:
| UX Writing | Copywriting |
| einfache Sprache, häufig kurze, prägnante Sätze (Microcopy) | eher marketing- und werbesprachlich |
| produktorientiert | verkaufsorientiert |
| größerer Fokus auf die Nutzerbedürfnisse | größerer Fokus auf die Unternehmensziele |
| Erstellung in Zusammenarbeit mit Designern | Erstellung in Zusammenarbeit mit dem Marketing-Team |
| setzt mehr auf Konversation/Austausch | erzählt eher „Geschichten“ (Storytelling) |
| kann nicht für sich alleine stehen | kann für sich alleine stehen |
UX Writing und Copywriting kommen meist an unterschiedlichen Stellen zum Einsatz. So sind UX Texte häufig in Form von Microcopy zum Beispiel bei Buttons oder anderen Funktionen zu finden. Copywriter texten häufig längere Abschnitte, die ein konkretes Produkt bewerben. Idealerweise gehen die beiden Disziplinen Hand in Hand.
Content und Design
UX Writing schließt die Lücke zwischen Text und Design.
Was bedeutet das?
Als Webdesigner möchten wir eine Website so aufbereiten, dass diese möglichst durch ihre Farben, Typographie und visuelle Hierarchie heraussticht und überzeugt. All das trägt aber auch dazu bei, dass die Seite später nutzerfreundlich ist und der User durch den Content geführt wird.

Nutzerfreundlichkeit hört aber nicht beim Design auf.
Denn auch Texte sind nur dann nutzerfreundlich, wenn diese ansprechend aufbereitet werden. Das UX Writing legt ein ganz besonderes Augenmerk auf diesen Aspekt. Das bedeutet, dass keine langen Textwüsten auf eine Seite gebracht werden, sondern alle wichtigen Informationen einfach und für das Auge gut zu erfassen aufbereitet werden.
UX Writing und Design gehen deshalb Hand in Hand. Oft werden wichtige Fakten mit Graphiken oder Icons untermauert, farbig hervorgehoben oder in einer bestimmten Hierarchie angeordnet.
Noch mehr Infos dazu bekommst du im Artikel:
Content Design verbindet die Unternehmensziele mit den Nutzerbedürfnissen
Psychologie und UX Writing
UX Writing ist nicht nur ein technischer Prozess – dahinter steckt auch jede Menge Psychologie.
Denn die Inhalte richten sich in erster Linie an Menschen, die mit eigenen Erwartungen, Erfahrungen und Zielen auf die Seite gelangen. Umso wichtiger ist es für den UX Writer, ein wirkliches Verständnis für die tatsächlichen Nutzerbedürfnisse zu entwickeln.
Was denkt der User? Was fühlt er? Und welche Emotionen soll der Text wachrufen?
Der Fokus im UX Writing liegt darauf, zu verstehen, wie Menschen Informationen wahrnehmen und verarbeiten, was ihre Aufmerksamkeit beeinflusst und welche anderen Aspekte einen Einfluss auf die Entscheidungsfindung haben.
Du möchtest erfahren, wie du UX-Gesetze anwenden kannst, um für ein verbessertes Nutzererlebnis zu sorgen? Hier findest du die 25 UX-Gesetze für ein wirksameres Webdesign.
Gutes UX Writing:
Das sind die Merkmale
Richtig umgesetzt kommunizieren UX Texte direkt mit dem Nutzer. Sie liefern ihm alle Informationen, die er zu einem bestimmten Zeitpunkt braucht und helfen ihm dadurch weiter.
Folgende Merkmale sollten UX Texte erfüllen, um diese Aufgabe zu erfüllen:
- Die Texte sind leicht verständlich und schnell zu verarbeiten.
- Die Sätze sind kurz und einfach formuliert.
- Die Texte beschränken sich auf die wesentlichen Informationen.
- Überschriften und Zwischenüberschriften werden zur Gliederung eingesetzt.
- Listen und Stichpunkte dienen der Aufbereitung komplexer Informationen.
- Die Sprache ist aktiv.
- Die Call to Actions sprechen den Nutzer direkt und unmissverständlich an.
- Die Links verraten dem Nutzer, was ihn nach dem Klick erwartet.
UX & Content:
Was ist wichtig?
Damit du möglichst nutzerfreundlich schreiben kannst, muss natürlich eine Frage geklärt sein:
Wer sind deine Nutzer?
Beim UX Writing solltest du immer berücksichtigen, wer deine Zielgruppe ist, vor welchem Problem sie steht und nach welcher Antwort sie sucht. Gleichzeitig solltest du dir Gedanken darüber machen, wie du ihr diese Antwort möglichst einfach zugänglich machen kannst.
Um deinen Content so nutzerfreundlich wie möglich zu gestalten, kannst du die folgenden Aspekte berücksichtigen.
Verständlichkeit
Deine Zielgruppe sprichst du am besten an, indem du ihre Sprache sprichst. Was bedeutet das? Formuliere deine Texte knapp, präzise und verständlich. Verzichte auf Fremdwörter oder erkläre diese an einer günstigen Stelle. Deine Sätze sollten kurz und auf den Punkt geschrieben sein, damit die Nutzer alle relevanten Informationen auf den ersten Blick erhalten.
Tonalität
Deine Tonalität entscheidet maßgeblich darüber, wie deine Texte von deinen Nutzern wahrgenommen werden. Sprich deine Leser direkt an und achte auf aktive statt passive Sätze. Richte dich auch nach dem Sprachstil deiner Zielgruppe. Entscheidend kann zum Beispiel sein, ob du dich an ein eher jüngeres oder älteres Publikum wendest.
Konsistenz
Deine gewählte Sprache sollte auf der gesamten Website konsistent sein. Das hilft dem User dabei, sich besser zurechtzufinden. In einem Content-Styleguide können wichtige Grundregeln für deine Texte festgehalten werden. Hier fasst du in einem Dokument alles zusammen, was deinen Schreibstil und Content ausmacht. Das können zum Beispiel zentrale Markenbegriffe sein.
Typographische Grundregeln
Hier gehen UX Writing und Design wieder Hand in Hand: Denn das visuelle Design deiner Texte sollte so gestaltet sein, dass diese auch immer gut lesbar sind. Dazu gehören vor allem Schriftgröße, Schriftfarbe, Schriftschnitt, Aufzählungen und Tabellen. Sorge dafür, dass auch lange Fließtexte gut erfasst werden können.

Barrierefreiheit
Gute Texte sind für jedermann zugänglich. Leichte Sprache ist für UX Writing ein wichtiger Aspekt. Schaffe Barrierefreiheit, indem du kurze Sätze und Texte formulierst und kurze Wörter verwendest. Beschränke dich pro Satz auf nur eine Kernaussage.
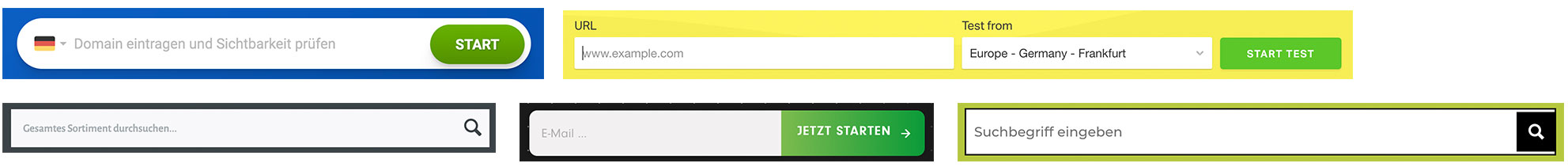
Microcopy
Als Microcopy bezeichnet man kleine Textschnipsel, die Nutzer an sein Ziel führen und verschiedene Funktionen auf einer Website unterstützen. Microcopy findet sich zum Beispiel auf einem Button oder in einem Suchfeld. Sie ist ein entscheidender Teil der User Experience und hilft dem Nutzer dabei, den Sinn eines einzelnen Elements zu verstehen.
UX Writing Strategie
Mit einer UX Writing Strategie planst du alle Inhalte, um die Ziele deiner Nutzer und natürlich deine eigenen Unternehmensziele zu erreichen. Eine gute Strategie wird ausgearbeitet, noch bevor überhaupt ein Wort geschrieben wird. Sie ist die beste Basis für eine gelungene Website-Copy.
In folgenden Schritten gelingt dir eine überzeugende UX Writing Strategie:
Ziele setzen
Setze dich mit deinen Nutzern und Geschäftszielen auseinander und lege fest, welches Ziel du mit deinen Texten erreichen möchtest. Bestimme auch Messwerte, mit denen du deine Ziele auswerten kannst – das wird dir später bei der laufenden Optimierung helfen.
Hauptziele des Textes können sein:
- Mehrwert für die Nutzer generieren
- Interaktion mit einem Produkt oder Angebot schaffen
- Handlung des Nutzers bewirken
Markenstimme entwickeln
Wie möchtest du von deinen Lesern wahrgenommen werden? Mit einer einzigartigen Markenstimme, die exakt zu dir und deinem Unternehmen passt, schaffst du Wiedererkennung und eine Verbindung zu deinen Wunschkunden. Teil deiner Markenstimme sind zum Beispiel bestimmte Begriffe, die sich in deinen Texten immer wiederholen. Deine Markenstimme beinhaltet aber auch, welche Begriffe NICHT genutzt werden. Achte darauf, deine Sprache so einfach wie möglich zu halten.
Was macht eine einfache Sprache aus?
- Verzichte auf Fachbegriffe, Anglizismen oder komplizierte Redewendungen
- Nutze einfache, kurze Wörter und Sätze
- Verwende einen umgangssprachlichen Ton ähnlich der gesprochenen Sprache
Inhalte sammeln
Welche Informationen möchtest du dem Nutzer bereitstellen, um ihn an sein Ziel zu bringen? Sammle zunächst alle Inhalte und Informationen, die dir bereitstehen. So bekommst du ein ganzheitliches Bild davon, welchen Content es später auf der Seite geben wird.
Inhalte erstellen
Führe nun alle Punkte zusammen, indem du deine gesammelten Inhalte so aufbereitest, dass sie in dein Konzept und zu deiner Markenstimme passen. Achte darauf, dass jedes Element nicht nur graphisch aufbereitet wird, sondern auch von einer erklärenden Microcopy begleitet wird.
UX Pattern
Unser Gehirn scannt seine Umgebung unbewusst nach bekannten Mustern. Vertraute Elemente bieten uns Orientierung und helfen uns dabei, schneller und effizienter an ein Ziel zu gelangen.
UX Patterns machen sich genau diesen Effekt zunutze.
Im Wesentlichen beziehen sich diese UX Patterns darauf, den Nutzer mit vertrauten Elementen zu unterstützen und seine Erwartung zu erfüllen. Zum Beispiel erwartet der User, dass ein Button beschriftet ist oder dass er am oberen Rand des Bildschirms das Menü vorfindet.
Werden solche Erwartungen nicht erfüllt, führt das häufig zu Verwirrung, Frustration und letztendlich auch dazu, dass ein Nutzer eine Website verlässt.
Welche Patterns solltest du jetzt also für dein UX Writing berücksichtigen?
UX Patterns für Buttons
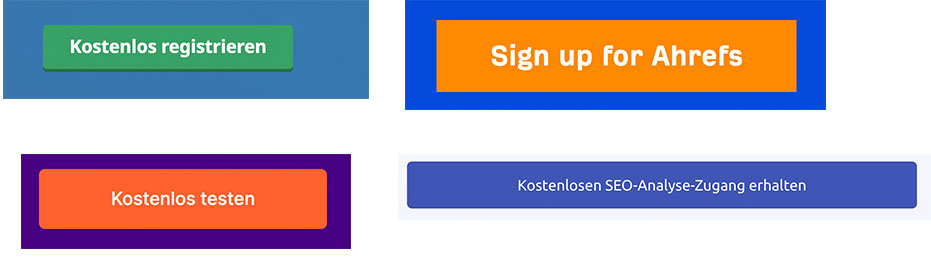
Mit einem Button kann der Nutzer eine Handlung ausführen. Um den User dazu zu ermutigen, solltest du direkte Verben und Aufforderungen nutzen. Zum Beispiel ist die Beschriftung „Jetzt Kontakt aufnehmen“ deutlich wirkungsvoller als „Kontakt“.
Jeder Button ist ein Call-to-Action. Ein Handlungsaufruf für den User, der ihm klar sagt, was er als Nächstes machen kann oder soll. Dementsprechend eindeutig sollte der Button auch beschriftet sein. Wichtig ist hier genau zu schauen, wo auf der Website der Button zum Einsatz kommt und in welcher Phase seiner „Kundenreise“ sich der User gerade befindet. Gleich im Hero-Teaser auf der Startseite kann ein „Jetzt kaufen“-Text den Besucher eher verschrecken. Hier wäre ein „Kostenfreier Demo-Zugang“ oder ähnliches hilfreicher. Ist der User in seinem Entscheidungsprozess dagegen weit fortgeschritten, dann kann ein „Jetzt kaufen“-Button zum richtigen Zeitpunkt Gold wert sein.
Analysiere daher die Phasen der Kundenreise, dieser Artikel hilft dir dabei:
Customer Journey – Eine Anleitung für die Kundenreise mit dem Schwerpunkt Website

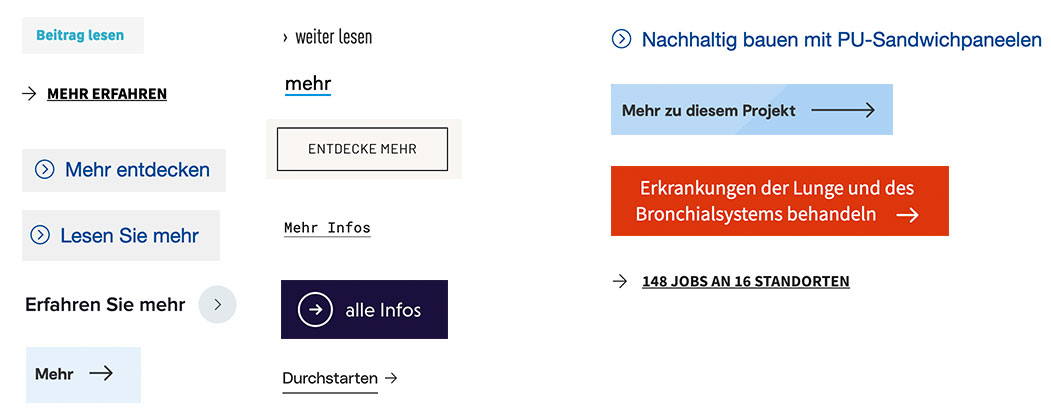
UX Patterns für Linktexte
Mit Linktexten verhält es sich ähnlich wie mit den Buttons (die ja auch „nur“ Links sind, halt optisch auffälliger gestaltet): Einerseits sollte das Ziel des Links eindeutig sein. Und je nach Bedarf kann es auch ein Aufforderung enthalten.

Mehr Beispiele und interessante Infos zur Linkgestaltung findest du im Artikel:
Designing Better Links For The Web
UX Patterns für Fehlermeldungen
Fehlermeldungen können genauso hilfreich sein, wie der eigentliche Content einer Seite, wenn diese passend gestaltet sind. Die Fehlermeldung sollte prägnant sein und erklären, was genau passiert ist und welche Lösung zur Behebung des Problems beiträgt. Die Fehlermeldung sollte außerdem höflich und in einfacher Sprache formuliert sein. So findet sich der Nutzer trotzdem zurecht und ist motiviert, weiterhin auf der Website zu bleiben.
UX Patterns für Benachrichtigungen
Benachrichtigungen geben dem Nutzer meist einen Hinweis, eine Ankündigung, Bestätigung oder eine Warnung. Damit sie nicht als störend empfunden werden, gibt es einige Aspekte zu berücksichtigen: Benachrichtigungen sollten immer nützlich sein und dem Nutzer einen Mehrwert in Form einer Information bieten. Sie sollten möglichst kurz und einfach gehalten sein. Unnötige Wörter solltest du also streichen. Achte außerdem auf einen freundlichen Ton.
UX Patterns für Formulare
In Formularen sind oft Daten von deinen Nutzern gefragt. Stress oder Verwirrung ist das Letzte, was dein User beim Ausfüllen erleben möchte. Beachte deshalb diese Tipps: Gib den einzelnen Feldern präzise Bezeichnen – hier ist kein Platz für Zweideutigkeit. Füge bei Bedarf Hinweise zur Dateneingabe hinzu, wenn bspw. keine Leerzeichen verwendet werden können. Bei sensiblen Daten kannst du eine kurze Erklärung hinzufügen, weshalb diese benötigt werden, um dem Nutzer seine Bedenken zu nehmen.

Wie sieht schlechtes UX Writing aus?
Der positive Effekt von UX Writing ist klar erkennbar. Und trotzdem setzen nicht alle Webseiten diese Methode um. Warum ist das so?
Häufig wird die Microcopy vergessen. Texter und Copywriter werden mit der Texterstellung für Fließtexte & Co. beauftragt und am Ende gibt es keine Textschnipsel für Buttons, Suchfelder und Formulare. Die Lösung: Texter sollten eng mit dem Design-Team zusammenarbeiten, um genau zu wissen, welche Elemente es später geben wird.
Auf die Texterstellung hat meistens keiner so richtig Lust. Der Klassiker: „Was soll ich denn überhaupt schreiben?“. Verständlicherweise herrscht viel Freude, wenn der Text dann erstmal steht, sodass ganz einfach nicht weiter darüber nachgedacht wird, welche ergänzenden Texte eine Website für ein ganzheitliches Nutzererlebnis benötigt.
Nicht jeder Texter kennt sich mit UX Writing aus. Tatsächlich gibt es relativ wenige UX Writer, die auch wirklich auf dieses Feld spezialisiert sind. Aus diesem Grund und weil sich externe Texter selten tief in das Produkt einarbeiten, wird dem UX Writing zu wenig Beachtung geschenkt.
Warum lohnt sich UX Writing?
UX Writing lohnt sich definitiv. Grund genug sollte sein, dem Nutzer eine positive Erfahrung, sprich eine gute User Experience, zu bieten. UX Writing hat aber noch weitere Vorteile:
- UX Writing erhöht die Conversion Rate, das Engagement und somit auch den Umsatz.
- Dein Unternehmen entwickelt eine eigene Markenstimme und bekommt somit einen deutlichen Wiedererkennungswert.
- Beim UX Writing rückt dein User konsequent in den Fokus und du gewinnst neue Erkenntnisse über deine Zielgruppe.
- Die Effekte sind messbar und häufig direkt spürbar.
- Mit UX Writing grenzt du dich von der Konkurrenz ab, da nur wenige Unternehmen diese Methode bereits einsetzen.
UX Writing und die Macht der Worte
Kommunikation ist ein entscheidender Hebel für die Wirksamkeit deiner Website. Und da der Großteil deiner digitalen Kommunikation nun mal aus geschriebener Sprache besteht, ist es umso wichtiger, die Macht der Worte auszunutzen.
UX Writing unterstützt deine Nutzer dabei, sich auf deiner Website zurechtzufinden und eine gewisse Handlung auszuführen – und nicht zuletzt verhilft UX Writing dadurch auch dir dazu, deine Ziele zu erreichen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu UX Writing
UX Writing verbessert die Nutzerführung
Mit gutem UX Writing hilfst du deinen Nutzern, sich intuitiv durch deine Inhalte zu bewegen. Klare, verständliche Texte reduzieren Frustration und unterstützen eine reibungslose Interaktion mit deiner Website oder App.
Kurze und prägnante Texte sind entscheidend
Nutzerfreundliche Texte sind leicht verständlich, schnell erfassbar und beschränken sich auf das Wesentliche. Besonders Microcopy, also kurze Textbausteine auf Buttons oder in Formularen, sollte gezielt formuliert sein.
Design und Text müssen Hand in Hand gehen
Ein gutes UX-Design allein reicht nicht aus – auch der Text muss strukturiert, visuell ansprechend und auf das Layout abgestimmt sein. UX Writing schließt die Lücke zwischen Text und Design.
Psychologie spielt eine große Rolle
Texte müssen nicht nur informieren, sondern auch die Emotionen der Nutzer ansprechen. Ein gutes UX Writing berücksichtigt Erwartungen, Verhaltensmuster und Entscheidungsprozesse der Nutzer.
Konsistenz sorgt für Orientierung
Die Sprache und der Schreibstil sollten auf der gesamten Website einheitlich sein. Ein Content-Styleguide hilft dabei, eine klare Markenstimme zu entwickeln und die Texte konsistent zu halten.
Klare Call-to-Actions steigern die Interaktion
Handlungsaufforderungen wie „Jetzt kaufen“ oder „Kostenlosen Test starten“ sollten präzise und motivierend formuliert sein. Die Platzierung und Wortwahl haben direkten Einfluss auf die Conversion-Rate.
Gut gestaltete Fehlermeldungen reduzieren Frustration
Fehlermeldungen sollten lösungsorientiert und höflich formuliert sein. Statt eines allgemeinen „Fehler!“ hilft eine konkrete Erklärung, was passiert ist und wie der Nutzer das Problem beheben kann.
Barrierefreiheit erhöht die Nutzerfreundlichkeit
Einfache Sprache, kurze Sätze und eine klare Struktur erleichtern das Verständnis für alle Nutzer. Auch visuelle Elemente wie Icons oder farbige Hervorhebungen können die Lesbarkeit verbessern.
UX Writing sollte strategisch geplant werden
Gutes UX Writing beginnt nicht erst beim Texten, sondern schon in der Konzeptionsphase. Die Inhalte müssen so geplant werden, dass sie den Nutzer gezielt durch die Customer Journey führen.
Mit UX Writing steigerst du die Conversion-Rate
Besser verständliche Texte und klare Nutzerführung sorgen für höhere Interaktion, geringere Absprungraten und mehr Conversions. UX Writing ist ein entscheidender Erfolgsfaktor für digitale Produkte.
Häufig gestellte Fragen zu UX Writing
Was ist UX Writing?
UX Writing ist das Schreiben nutzerzentrierter Texte, die Nutzer intuitiv durch eine Website oder App führen. Es sorgt für verständliche, klare und prägnante Inhalte, die das Nutzererlebnis verbessern.
Was ist der Unterschied zwischen UX Writing und Copywriting?
UX Writing konzentriert sich auf die Benutzerfreundlichkeit und das Produkt, während Copywriting eher werblich und verkaufsorientiert ist. UX Writer arbeiten oft mit Designern zusammen, während Copywriter eng mit dem Marketing-Team kooperieren.
Warum ist UX Writing so wichtig?
Gutes UX Writing hilft Nutzern, sich schnell zurechtzufinden, reduziert Frustration und verbessert die Conversion-Rate. Es trägt dazu bei, dass Inhalte leicht verständlich sind und eine klare Nutzerführung bieten.
Wie verbessert UX Writing die Usability einer Website?
Durch einfache Sprache, klare Handlungsaufforderungen (Call-to-Actions) und verständliche Fehlermeldungen sorgt UX Writing dafür, dass Nutzer weniger Probleme haben und sich besser orientieren können.
Wie sollte eine gute Microcopy aussehen?
Microcopy sollte präzise, hilfreich und handlungsorientiert sein. Besonders bei Buttons, Formularen oder Fehlermeldungen hilft eine klare Formulierung dabei, Nutzer durch den Prozess zu führen.
Wie unterscheidet sich UX Writing von technischer Dokumentation?
Während technische Dokumentation meist ausführliche Anleitungen bietet, fokussiert sich UX Writing auf kurze, gezielte Texte, die direkt in das Produkt integriert sind und sofortigen Mehrwert bieten.
Welche Rolle spielt Psychologie im UX Writing?
UX Writing berücksichtigt, wie Nutzer Informationen aufnehmen, Entscheidungen treffen und Emotionen wahrnehmen. Eine verständliche, positive Sprache kann das Vertrauen der Nutzer stärken und sie gezielt lenken.
Wie kann ich UX Writing in meine Website-Strategie integrieren?
Plane UX Writing frühzeitig mit ein, erstelle einen Content-Styleguide für konsistente Sprache und arbeite eng mit Designern zusammen, um Text und visuelle Gestaltung optimal zu verbinden.
Welche Fehler sollte man beim UX Writing vermeiden?
Zu lange, komplizierte Texte, unklare Fehlermeldungen und inkonsistente Tonalität können Nutzer verwirren. Auch fehlende Microcopy auf Buttons oder in Formularen kann das Nutzererlebnis verschlechtern.
Kann UX Writing die Conversion-Rate steigern?
Ja! Klare und ansprechende Texte helfen Nutzern, schneller zu handeln, reduzieren Absprungraten und können die Interaktion mit der Website oder App deutlich verbessern.
Interview mit Martin Hahn
Einblicke und Tipps rund ums UX Writing
Martin, warum ist UX Writing aus deiner Sicht so wichtig für Websites?
Weil es der unterschätzte Teil einer guten User Experience ist. Viele denken beim Thema UX sofort an Design, Farben, Buttons – aber Texte sind überall: auf Buttons, in Formularen, in Fehlermeldungen. Wenn die nicht klar, freundlich und hilfreich sind, kann die beste Seite ihre Wirkung verlieren.
Was sind typische Fehler, die dir beim UX Writing häufig begegnen?
Ein häufiger Fehler ist, dass zu viel geschrieben wird – und zu kompliziert. Nutzer wollen keine Romane lesen, sondern Orientierung. Auch fehlende Microcopy ist ein Thema: Ein Button ohne klare Beschriftung, eine kryptische Fehlermeldung – das wirkt schnell unprofessionell und frustriert die Besucher.
Wie gehst du bei der Textentwicklung im UX-Kontext konkret vor?
Ich beginne mit der Frage: Was braucht der Nutzer an dieser Stelle wirklich? Das kann ein erklärender Satz sein, ein motivierender Call-to-Action oder einfach ein gutes Label. Danach übersetze ich die Inhalte in eine einfache, klare Sprache – und stimme sie eng mit dem Design ab. Text und Layout müssen zusammen funktionieren, nicht gegeneinander.
Gibt es ein UX-Writing-Prinzip, das du besonders wichtig findest?
Klarheit schlägt Kreativität. Ein origineller Text bringt nichts, wenn er nicht verstanden wird. Gleichzeitig sollte man sich immer bewusst machen: Jede Formulierung ist Teil des Produkts – und damit Teil der Nutzererfahrung. Diese Verantwortung macht UX Writing für mich so spannend.
Zum Schluss: Dein wichtigster Tipp für alle, die UX Writing verbessern wollen?
Sich wirklich in den Nutzer hineinzuversetzen. Nicht nur schreiben, was man sagen will – sondern schreiben, was der Nutzer in dem Moment braucht. Und: Kurz ist (fast) immer besser. Wer das konsequent umsetzt, macht seine Website automatisch nutzerfreundlicher.