Eine Website oder App mit tollen Funktionen nützt nichts, wenn User diese nicht finden oder benutzen können.
Vielleicht kennst du es sogar auch:
Du hast dir eine besondere Navigationsführung, ein tolles Feature, ein sorgfältig erstellter Inhalt, ein pfiffiges Gimmick ausgedacht – aber die User ignorieren es, wissen nichts damit anzufangen, oder sind vielleicht sogar eher verwirrt.
„Menschen ignorieren Design, das Menschen ignoriert.“
Dieses Zitat des Designers Frank Chimero fasst die Bedeutung des benutzerzentrierten Designs perfekt zusammen.
Inhaltsverzeichnis
Denn wir alle, in unserer Rolle als Benutzer, merken schnell und unbewusst, wenn ein Produkt, ob digital oder physisch schlecht zu bedienen ist. Wenn also die Usability nicht im Fokus bei der Entwicklung stand, dann ist auch die User Experience schlecht. Und das kann keiner wollen…
Wenn also ein neues Produkt geplant, gestaltet und erstellt wird, ist es immer wichtig zu verstehen, wer und wie es benutzen werden wird. Ohne dieses Verständnis gibt es kaum eine Chance, ein Produkt zu schaffen, das gerne benutzt wird – unabhängig davon, ob dieses Produkt eine Website, eine App, ein smarter TV, ein Navigationsgerät, ein Fahrkartenautomat oder was auch immer ist.
Das Konzept des benutzerzentrierten Designs geht es deshalb darum, ein tiefes Verständnis dafür zu erlangen, wer das Produkt verwenden wird.

Dieses User Centered Design hilft dabei, sich auf den Benutzer zu konzentrieren, sich entsprechendes Wissen anzueignen, Daten zu sammeln, Bedürfnisse der Nutzer und Nutzungskontexte verstehen, um dann Produkte zu schaffen, die den Erwartungen der Nutzer entsprechen und ihnen gefallen.
User first
…könnte das Leitmotiv des User Centered Designs sein.
Und wenn Produkte (eben wie Websites oder Apps) sich gut bedienen lassen und Freude bei der Bedienung machen, dann wird eben eine hohe User Experience erreicht.
Was genau ist User-Centered Design?
Was erstmal logisch und nachvollziehbar klingt, wird viel zu selten gemacht:
Den späteren Benutzer von Anfang einbeziehen. Aber genau dies ist User Centered Design. Hier werden Bedürfnissen, Erwartungen und das Verständnis der Benutzer beachtet, um Aufbau/Struktur, Inhalte, der Inhalt und das Design des Endprodukts zu steuern.
Die Methode User Centered Design meint jedoch nicht alleine das Endprodukt, das gut bedienbar ist und dass der Benutzende gerne bedient. Vielmehr sind hiermit Methoden und Prozesse gemeint, die genau zu diesem Ergebnis führen!
User Centered Design ist weniger das fertige Endprodukt,
als vielmehr der Weg dahin.
Die Erwartungshaltung der Benutzer, ihr Benutzungskontext, die Befriedigung ihrer Wünsche und Bedürfnisse werden beachtet und jede Entscheidung (konzeptionell, inhaltlich, gestalterisch, funktional) wird danach bewertet, ob sie den Benutzern einen Nutzen bringt.
Vorteile und Nutzen einer nutzerzentrierten Produktgestaltung
Damit ein Produkt erfolgreich ist, muss es den Benutzern dabei helfen, ihre Ziele zu erreichen und ein gutes Gefühl dabei vermitteln. Eine gute Benutzererfahrung und das Nutzen des Produkts sind also von zentraler Bedeutung, um die Attraktivität zu steigern.
Wenn die Benutzer das Produkt gerne nutzen, wird das Ziel erreicht.
Aus wirtschaftlicher Sicht kann der UCD-Ansatz zu kürzeren Entwicklungszeiten, niedrigeren Kosten und einfacherer Wartung und Ausbaubarkeit führen. Deshalb ist dieser Ansatz ein kosteneffizienter Weg, um erfolgreiche Produkte zu entwickeln.
Dazu führt ein konsequentes User Centered Design zu einer hohen Usability und einer guten User Experience.
Eine konsequente Ausrichtung auf User-Centered Design bietet nicht nur Vorteile für den Anwender, sondern zahlt sich auch für Unternehmen aus:
- Kundenzufriedenheit:
Durch eine enge und frühe Einbindung der Nutzer in den Entstehungsprozess wird das Endprodukt besser den Erwartungen der Kunden entsprechen. Das steigert den Umsatz und senkt die Kosten für den Kundenservice. - Produktsicherheit:
Das Produkt wird speziell für eine bestimmte Zielgruppe und Use Case entwickelt, was das Risiko von fehlerhaften Anwendungen minimiert. - Qualität:
Wenn Entwickler und Designer die Bedürfnisse, Ängste und Wünsche der Kunden persönlich kennenlernen, entwickeln sie Empathie und schaffen passendere Produkte.
Dazu rücken Aspekte wie Privatsphäre oder barrierefreie Nutzbarkeit ins Bewusstsein. - Nachhaltigkeit:
Wenn das Projektteam die Bedürfnisse potenzieller Kunden berücksichtigt, entstehen Produkte, die eine breitere Kundenbasis ansprechen. User-Centered Design trägt somit auch zur wirtschaftlichen Nachhaltigkeit des Unternehmens bei. - Kosteneffizienz:
Durch das Einholen von Feedback direkt zu Beginn des Entwicklungsprozesses und die Berücksichtigung von Bedürfnissen bei der Entwicklung von Prototypen, können spätere Kurskorrekturen und somit Kosten minimiert werden. - Wettbewerbsvorteil:
Unternehmen, die einen effektiven User-Centered-Design-Prozess einsetzen, können sich damit gut von der Konkurrenz abheben. Einmal aufgrund des methodischen Ablaufs, aber vor allem in der Qualität der erstellen Produkte.

Warum ein User-Centered Design Prozess?
Es kann vielfältige Probleme bei einer Produktnutzung geben (mit Produkt können weiterhin alle digitalen wie physischen Produkte gemeint sein):
Schwer zu findende Funktionalitäten, fehlende Funktionen, Schwierigkeiten bei der Nutzung, Unklarheiten, unzureichende Fehlermeldungen usw.
Logischerweise wurde dies nicht beabsichtigt, im Gegenteil: Jeder Designer und Entwickler arbeitet wohl nach bestem Wissen und Gewissen. Aber das muss ja nicht zwangsläufig richtig sein. Denn es sind vor allem: Annahmen.
Vielleicht kennst du es auch aus deinen Websiteprojekten:
Zu oft wird aus Kundensicht agiert. Was möchte dieser erreichen, was will er für Inhalte auf der Seite haben, was gefällt ihm. Das ist sicherlich auch richtig. Aber meistens wird dann eben auf den Besucher und User geschaut.
Durch eine systematische Herangehensweise unterstützt der User Centered Design Prozess dabei, das notwendige Wissen über Benutzer und ihre Bedürfnisse zu sammeln, es auf das Wesentliche zu konzentrieren und daraus ein Produkt zu entwickeln, das den Kunden maximalen Nutzen bietet.
Wie sieht der User-Centered Design Prozess aus?
Der User-Centered Design Prozess meistert die Herausforderung, flexibel und zugleich strukturiert zu sein. Obwohl es vier klar definierte Phasen mit eindeutigen Zielen gibt, gibt es viel Spielraum bei der Umsetzung und den genauen Methoden innerhalb der einzelnen Phasen.
Die vier Phasen der nutzerzentrierten Produktgestaltung:
1. Verstehen / Analysieren
Die erste Phase zielt darauf ab, ein umfassendes Verständnis für die Nutzer, den Nutzungskontext, das Produkt selbst und alle damit verbundenen Rahmenbedingungen zu erwerben.
Verstehen des Nutzungskontextes
Es geht zuerst darum zu verstehen wie, wo, von wem und unter welchen Umständen das Produkt genutzt wird. Mithilfe verschiedener Techniken, wie z.B. Beobachtung, kontextuelle Interviews, oder Analysetools, werden Informationen über den Nutzungskontext gesammelt.
Ziel ist es, Fragen zu beantworten wie: Welche Benutzer gibt es und welche Ziele und Aufgaben haben sie? Welche Daten werden während der Nutzung verarbeitet? Wie ist die Ausstattung der Benutzer und in welcher Umgebung arbeiten sie?
Die Ergebnisse sollten in einer Nutzungskontextbeschreibung sowie Sammlungen von Szenarien und Persona dokumentiert werden.
Es ist wichtig, direkte Interaktionen mit den Benutzern zu haben, da diese oft betriebsblind sind und ihre Bedürfnisse als konkrete Erweiterungen der bestehenden Lösung formulieren. Das Ziel ist es jedoch, die zugrunde liegenden Probleme der Benutzer nachzuvollziehen. Sobald das Entwicklungsteam die Probleme und Aufgaben versteht, kann es passende Lösungen und Abläufe entwickeln, die oft weit über die geäußerten Wünsche der Benutzer hinausgehen.
Wenn möglich, ist besonders die Nutzerbeobachtung hilfreich und erkenntnisreich. Hierzu wird der Benutzers in einer möglichst normalen Alltagssituation oder üblichen Nutzungskontext die Aufgaben und Abläufe erledigt und sich die Kommunikation mit dem Benutzer auf ein Minimum beschränkt. Der große Vorteil ist, dass der Benutzer tatsächlich unbeeinflusst seinem täglichen Workflow folgt und der Beobachter so einen sehr realitätsgetreuen Eindruck der Arbeit bekommt.
Wenn du noch tiefer in die Analyse deiner Zielgruppe einsteigen möchtest:
User Research: die Zielgruppe verstehen
Neben dem Nutzungskontext geht es natürlich noch intensiver um den Nutzer selber:
Wer ist er genau, was treibt ihn an, was will er erreichen, welche Befürchtungen hat er?
Hierzu sind schon vorhandene Informationen hilfreich, wie bspw. Kundendaten aus CRM-Systemen, Befragungen oder Studien. Dazu können eigene Interviews, Umfragen und Beobachtungen kommen.
Die gesammelten Erkenntnisse aus dem User Research bilden zusammen mit den Business-Anforderungen die Basis für weitere Schritte.
Ergebnisse der Analysephase
Die Erkenntnisse, die in der ersten Phase gewonnen wurden, können auch verschiedene Arten festgehalten werden.
Eine allgemeine Zielgruppenanalyse hilft die wichtigsten Eckdaten zu den Benutzer zu erhalten.
Um die Zielgruppe dann sprichwörtlicher anschaulicher zu machen, eignet sich die Erstellung sog. Personas, das sind archetypische Nutzer des Produktes.
Und eine Customer Journey (oder auch User Journey) ermöglicht eine verständliche Darstellung und Simulation der Berührungspunkte, die Nutzer mit Ihrem Unternehmen, Produkt oder Service haben. Hiermit lässt sich dann viel genauer untersuchen, was Nutzer in einzelnen Situationen und Interaktionen bewegt, um darauf entsprechend reagieren zu können.

2. Planen / Anforderungen definieren
Im zweiten Schritt geht es darum, kreative Ideen und Lösungen zu finden und Potentiale für Innovation zu entdecken. Hierbei können verschiedenste Kreativtechniken zum Einsatz kommen.
Beim Entwickeln von User Experience Design handelt es sich um einen sog. iterativen Prozess (der Lösung schrittweise näherkommen).
Erste Ideen und Lösungen können in Form von einfachen Scribbles und Papierprototypen entwickelt werden. Oder auch Design Thinking-Methoden wie Design Sprints können zum Einsatz kommen.
So können schnell die ersten Ansätze überprüft werden, evtl. gar mit späteren Nutzern, also der echten Zielgruppe. So kann man recht schnell Stärken und Schwächen der angedachten Lösung erkennen und weiter verfeinern, bzw. sich für einen bestimmten Lösungsweg entscheiden.
Wenn möglich können und sollten auch die späteren Nutzer miteinbezogen werden. So können die Ansätze nicht nur an und mit diesen getestet werden, sondern sie können auch eigene Überlegungen und Wünsche einbringen und so das Produkt gar mitgestalten zumindest aber Impulse einbringen.

3. Designen/Entwerfen
Nachdem in den ersten beiden Phasen Ideen und Potenziale aufgedeckt wurden, geht es hier darum diese Konzepte in konkrete Lösungen zu überführen und diese zu visualisieren.
Prototypen sind frühe Visualisierungen des zu entwickelnden Produktes und können frühzeitig Fragen klären und Nutzer aktiv in den Entwicklungsprozess einbeziehen.
Wie umfangreich und ausgearbeitet diese Prototypen sind, kann ganz unterschiedlich sein und reicht von simplen Papier-Wireframes bis zu interaktiven klickbaren Prototypen.
Mehr zu Website-Prototyping – Arten, Vorteile & Anleitung
Neben dieses ersten (interaktiven) Prototypen können auch Moodboards, Informationsarchitekturen und User Flows entworfen werden. Und auch die Entwicklung konkreterer User Interfaces kann schon dazu gehören.

4. Testen und Verbessern
Und dann geht es darum mit echten Nutzern zu testen. Im Grunde ist der User Centered Design Prozess erst dann so richtig nutzerzentriert!
Im Idealfall fließen das Nutzerfeedback und die eigenen Beobachtungen direkt wieder in die Produktplanung und -erstellung ein. Denn nur so kann ja sichergestellt werden, dass die Anforderungen der Nutzer tatsächlich auch erfüllt werden und teure Fehlentwicklungen und negative Überraschungen erspart bleiben.
Zur Produktevaluierung gibt es verschiedene Methoden. Experten-Begutachtung, Eye-Tracking, User-Beobachtungen, Usability-Tests oder Benutzerbefragung gehören beispielsweise dazu.
Hier muss im Einzelfall geschaut werden, welche Methode bietet sich an und liefert das vermeintlich hilfreichste Feedback.
Auf jeden Fall sollte dies wieder in der Produktentwicklung beachtet werden!
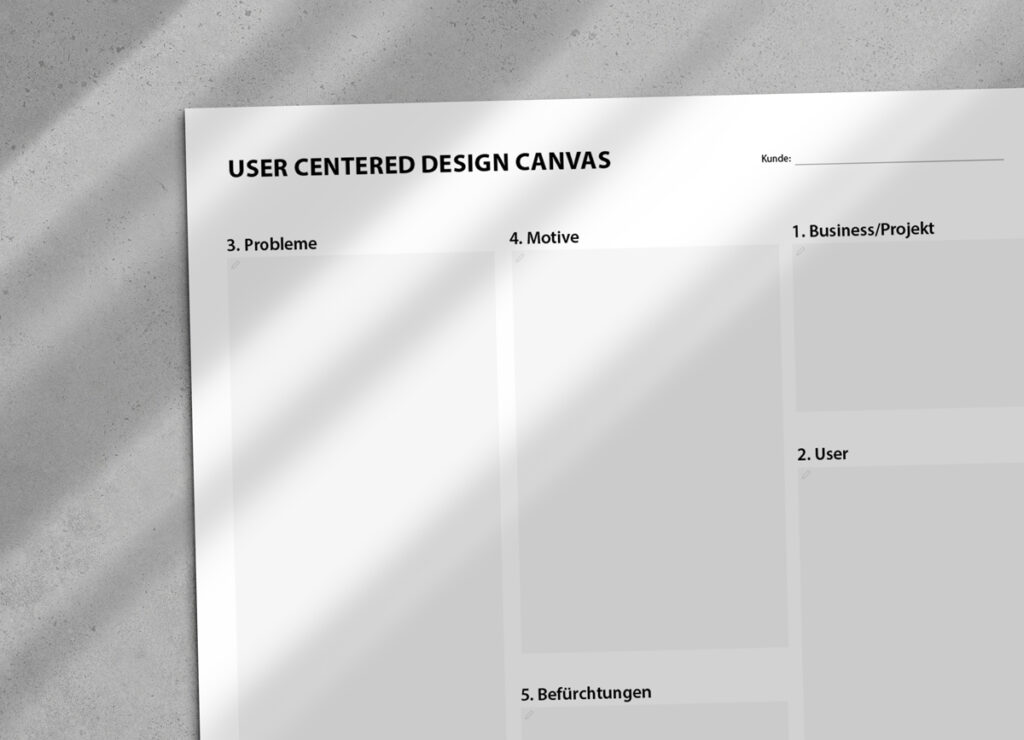
Das User-Centered Design Canvas
Das User-Centered Design Canvas wurde entwickelt, um ein einfaches und effektives Werkzeug zur Erleichterung des User Experience Design-Prozesses zur Verfügung zu haben.
Das Tool basiert stark auf einem nutzerzentrierten Ansatz und wurde von anderen großartigen Tools wie dem Business Model Canvas oder dem Lean Canvas inspiriert. Es ermöglicht eine umfassende Analyse des Nutzers und der wichtigsten Unternehmensziele – und verbindet damit diese beiden relevanten Sichtweisen.
Das Canvas enthält neun Felder, die jeweils bestimmte Informationen über die Benutzer und das Unternehmen oder Produkt darstellen.
Diese neun Felder lassen sich wiederum in drei Abschnitte unterteilen.
Auf der linken Seite steht der Benutzer mit seinen drei Feldern:
Probleme, Motive und Ängste/Befürchtungen.
Anhand dieser Informationen ist es einfacher den Nutzer zu verstehen und seine Ziele zu definieren.
Auf der rechten Seite steht die unternehmensrelevanten Felder:
Lösungen, die es anbietet, Alternativen, die die Nutzer haben, und Wettbewerbsvorteile, die es auf dem Markt auszeichnen.
Die mittlere Spalte des Canvas sammelt alle Informationen – das Unternehmen, die Nutzer und das Alleinstellungsmerkmal. Also im Grunde mit den ersten beiden die Ausgangslage und mit dem letzten Punkt (USP), das Ergebnis, bzw. die Quintessenz aller Felder.
Die neun Felder des User Centered Design Canvas im Detail:
1. Unternehmen
Dieses Feld sollte den Namen und eine kurze Beschreibung des analysierten Unternehmens, der Organisation, der Marke, des Produkts sogar eine einzelne Funktion enthalten.
2. Nutzer
Hier herein gehören Sie potenziellen Nutzern und deren Ziele. Es ist üblich, dass ein Unternehmen mehrere Zielgruppen hat, die sich deutlich voneinander unterscheiden. Die wichtigsten Gruppen sollten im Canvas notiert werden, um sicherzustellen, dass sie im weiteren Verlauf beachtet werden können.
3. Probleme
In dieses Feld gehören alle hypothetischen oder bestehenden Probleme, die die Nutzer mit den Funktionen oder Dienstleistungen des analysierten Unternehmens lösen möchten.
Ein wichtiger Teil des UX-Designprozesses ist es, zu verstehen, warum Benutzer ein bestimmtes Produkt verwenden werden. Daher muss man herausfinden muss, welche Probleme die Benutzer haben, die durch das Produkt gelöst werden können. Indem man dies erkennt, kann man das Produkt so gestalten, dass es dem Nutzer dabei hilft, sein Ziel leichter zu erreichen.
So lässt sich besser einschätzen, welche Art von Informationen die Entscheidungen der Nutzer erleichtern wird. Dazu ist es wichtig, den Kern des Produkts oder der Dienstleistung zu wählen und ihn den Nutzern klar zu präsentieren, um ihre Zeit zu sparen und die kognitive Belastung zu verringern. Eine kurze Botschaft, die den Nutzern deutlich zeigt, dass das Produkt oder die Dienstleistung dazu dient, ihre aktuellen Probleme zu lösen, kann auf der Website/Landingpage, Werbebanner, Verpackung oder in jeder Art von Werbematerial verwendet werden.
4. Motive
Dieses Feld sollte mit allen möglichen emotionalen Antrieben ausgefüllt werden, die die Nutzer dazu motivieren könnten, mit dem analysierten Unternehmen oder Produkt in Kontakt/Interaktion zu treten.
Neben den Benutzerproblemen ist es wichtig zu verstehen, was diese motiviert und antreibt, um ihr Verhalten aufrechtzuerhalten und sie zur Lösung ihrer Probleme zu führen.
Durch das Ausfüllen des Motiv-Feldes kann man schnell erkennen, welche Emotionen und Werte hinter ihren Entscheidungen und Handlungen stecken.
Denn Menschen handeln nicht immer rational und es gibt fast immer emotionale Aspekte, die ihr Verhalten beeinflussen. Wenn diese Aspekte verstanden und berücksichtigt werden, kann man den Nutzern helfen, ihre Ziele auf einfache und motivierende Weise zu erreichen
5. Befürchtungen / Ängste
Dieses Feld soll mit allen möglichen Befürchtungen ausgefüllt werden, die die Nutzer haben könnten, wenn sie mit dem analysierten Unternehmen in Kontakt treten oder es nutzen.
Um die Nutzererfahrung zu verbessern, ist es wichtig zu verstehen, welche Ängste die Nutzer davon abhalten könnten, eine Lösung anzustreben. Es ist wichtig zu überlegen, welche Elemente eines Produkts oder einer Dienstleistung als risikoreich empfunden werden könnten und welche Bedenken die Nutzer haben könnten.
Diese Ängste bilden zusammen mit den Problemen und Motiven der Nutzer die vollständige Erklärung für ihr Verhalten.
Sicherheit an sich ist dem Menschen ein Grundbedürfnis. Das Produkt sollte daher Nutzern die nötige Sicherheit zu bieten, um ihre Komfortzone zu erweitern. Neue Dinge können die Nutzer ängstlich machen und sie dazu bringen, jedes Risiko zu vermeiden. Den Nutzern sollte daher die richtigen Informationen zur Verfügung gestellt werden, um ihre Zweifel auszuräumen, insbesondere zu Beginn ihrer Customer Journey mit dem Produkt oder der Dienstleistung.
6. Lösungen
In dieses Feld gehören die – bestehenden als auch hypothetischen – Möglichkeiten, wie das analysierte Unternehmen oder Produkt, die in Feld 3 genannten Probleme der Nutzer lösen kann.
Etwas weiter gefasst: Wie können die Probleme, Motive und Ängste der Nutzer gelöst werden, wie seine Bedürfnisse befriedigt werden, wie können Produkt- oder Dienstleistungsmerkmale dazu beitragen, die Ziele der Nutzer zu erreichen?
Eine positive Nutzererfahrung kann nur dann gewährleistet werden, wenn die angebotenen Lösungen die Probleme der Zielnutzer tatsächlich lösen. Ein nutzloses Produkt oder eine nutzlose Dienstleistung führt nicht nur zu einer schlechten Geschäftsentwicklung, sondern frustriert auch die Nutzer und führt zu einer negativen Einstellung gegenüber dem Unternehmen.
Wenn man die Lösung mit der linken Canvasseite vergleicht, wird man erkennen, welche Aspekte des Produkts oder der Dienstleistung verbessert werden müssen, um eine positive Nutzererfahrung zu gewährleisten. Besonders wichtig sind diejenigen Lösungen, die nicht nur Probleme angehen, sondern auch die Motivation der Nutzer stärken und ihre Ängste ausräumen. Nach dem Ausfüllen dieses Feldes sollte klar werden, welche Schritte unternommen werden müssen, um zufriedene und loyale Nutzer zu gewinnen.
7. Alternativen
Dieses Feld sollte mit allen möglichen Alternativen ausgefüllt werden, die die Nutzer anstelle des analysierten Unternehmens oder Produkts wählen könnten.
Heutzutage haben die Menschen die Qual der Wahl zwischen vielen verschiedenen Produkten und Dienstleistungen. Um dabei herauszufinden, was das eigene Angebot von anderen unterscheidet, können folgende Fragen hilfreich sein: Was können Nutzer noch tun, um ihre Probleme zu lösen? Welche anderen Möglichkeiten gibt es, wenn man nach einer Lösung sucht?
Warum das wichtig ist: Es ist wichtig zu verstehen, dass es viele Optionen gibt, die Nutzer in Betracht ziehen können, um ihre Bedürfnisse zu erfüllen. Als Unternehmen sollte man sich bemühen, das beste Angebot zu liefern und sich von anderen zu differenzieren, um Nutzer zu überzeugen und sich auf dem Markt zu behaupten.
8. Wettbewerbsvorteil
In dieses Feld sollten alle Merkmale oder Eigenschaften, wie sich die das analysierte Produkt von seinen Mitbewerbern unterscheidet.
Was kann man bieten, was andere nicht bieten können, warum sollte der Nutzer sich für dieses Produkt entscheiden, was ist sein (zusätzlicher) Nutzen?
Die Antworten sind die eigenen Wettbewerbsvorteile, warum ein Nutzer ein bestimmtes Produkt oder eine bestimmte Dienstleistung einem anderen vorziehen sollte.
Was wichtig ist, denn der heutigen Welt haben die Nutzer eine Vielzahl von Optionen zur Auswahl.
Die Hervorhebung dieser Vorteile trägt dazu bei, dass sich die Nutzer für das eigene Produkt oder die eigene Dienstleistung entscheiden.
9. Alleinstellungsmerkmal (USP)
Nachdem die acht Felder ausgefüllt sind, sollte sich das sogenannte Alleinstellungsmerkmal (englisch: Unique Selling Proposition, kurz: USP) fast automatisch, bzw. zwangsläufig ergeben.
Der USP sollte in einem einzigen Satz zusammenfassen, was das Versprechen das Produktes an seine Nutzer ist und wie es sich dadurch von Konkurrenzangeboten abhebt.
Das User-Centered Design Canvas
Das Canvas zwingt durch die (kleinen) Felder und die Gesamtgröße eines A4-Blattes dazu, sich wirklich auf die wichtigsten Aspekte zu konzentrieren. Man hatte alle relevanten Daten, bzw. Möglichkeiten zentral und strukturiert beisammen stehen und kann sich so auf das zu konzentrieren, was wirklich wichtig ist – die Sicherstellung einer positiven Nutzererfahrung.
Zusammengefasst hilft das User-Centered Design Canvas also:
- den Zielnutzer zu verstehen
- die Passung zwischen Produkt und Markt zu definieren
- das Unternehmen an die Bedürfnisse der Nutzer und des Marktes anzupassen
- die Wettbewerbsvorteile zu bestimmen
- ein Alleinstellungsmerkmal zu schaffen
- die Strategie der Markenkommunikation verbessern
Die Reise zum nutzerzentrierten Design
Beim nutzerzentrierten Design (UCD) steht die Berücksichtigung der Gedanken, Gefühle und Frustrationen der Nutzer im Mittelpunkt. Wichtig ist es, empathie-basierte Konzepte in konkrete Produktanforderungen umzusetzen und dabei auf validierte Informationen über die Benutzer zu setzen.
Die Entwicklung eines Produkts ist wie eine Reise, bei der viele Entscheidungen getroffen werden müssen, die oft das Ergebnis beeinflussen. Wenn hierbei jedoch die Bedürfnisse und Wünsche der Benutzer in den Fokus gestellt werden und sich auf ein benutzerzentriertes Design konzentriert, wird wird die Reise mit einem Produkt enden, das von den Benutzern geliebt wird.

Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 32