Ob in Büchern, Zeitschriften, auf Plakaten oder Websites: Tagtäglich wirst du mit Texten konfrontiert. Dabei fällt es dir bei einigen Texten leichter Informationen zu erfassen als bei anderen. Woran liegt das?
Die Typographische Hierarchie ist der Schlüssel dafür, wie du Informationen aus Texten aufnimmst, verarbeitest und behältst. Und das geht nicht nur dir so: Auch für die Nutzer deiner Website ist ausschlaggebend, wie du die Texte deiner Website gestaltest und organisierst.
Aber was genau verbirgt sich eigentlich hinter dem Begriff „Typographische Hierarchie“? Und warum ist sie so entscheidend für ein effektives Design?
In diesem Artikel erfährst du, was eine Typographische Hierarchie ist, welche Elemente sie beinhaltet und wie du sie auf deiner Website einsetzen kannst.
Inhaltsverzeichnis
Was ist eine Typographische Hierarchie?
Du kannst die Typographische Hierarchie als ein Konzept des Graphikdesigns verstehen. Es hilft dir dabei, alle Informationen in deinem Design zu organisieren, sodass es für deine Nutzer leichter wird, die Bestandteile deines Textes nach Wichtigkeit zu identifizieren und zu verstehen. Mit dieser Anordnung hast du einen großen Einfluss auf das, was vom Leser wahrgenommen wird. Aber was bedeutet das genau für dich?
Stell dir vor, du hast zwei Textblöcke: In einem schreibst du alles in der gleichen Schriftgröße, ohne erkennbare Struktur oder Hervorhebungen, während im anderen Titel, Untertitel und Fließtext klar voneinander abgesetzt sind. Der Unterschied? Im zweiten Fall wurde mit der Typographischen Hierarchie gearbeitet, die es dir ermöglicht, sofort zu erkennen, worum es geht und welche Informationen die wichtigsten sind.
Folgende Faktoren eines Textes sind dafür ausschlaggebend:
- Schriftart
- Schriftgröße
- Schriftfarbe
- Schriftschnitt
- Platzierung von Absätzen
- Zeilenabstand

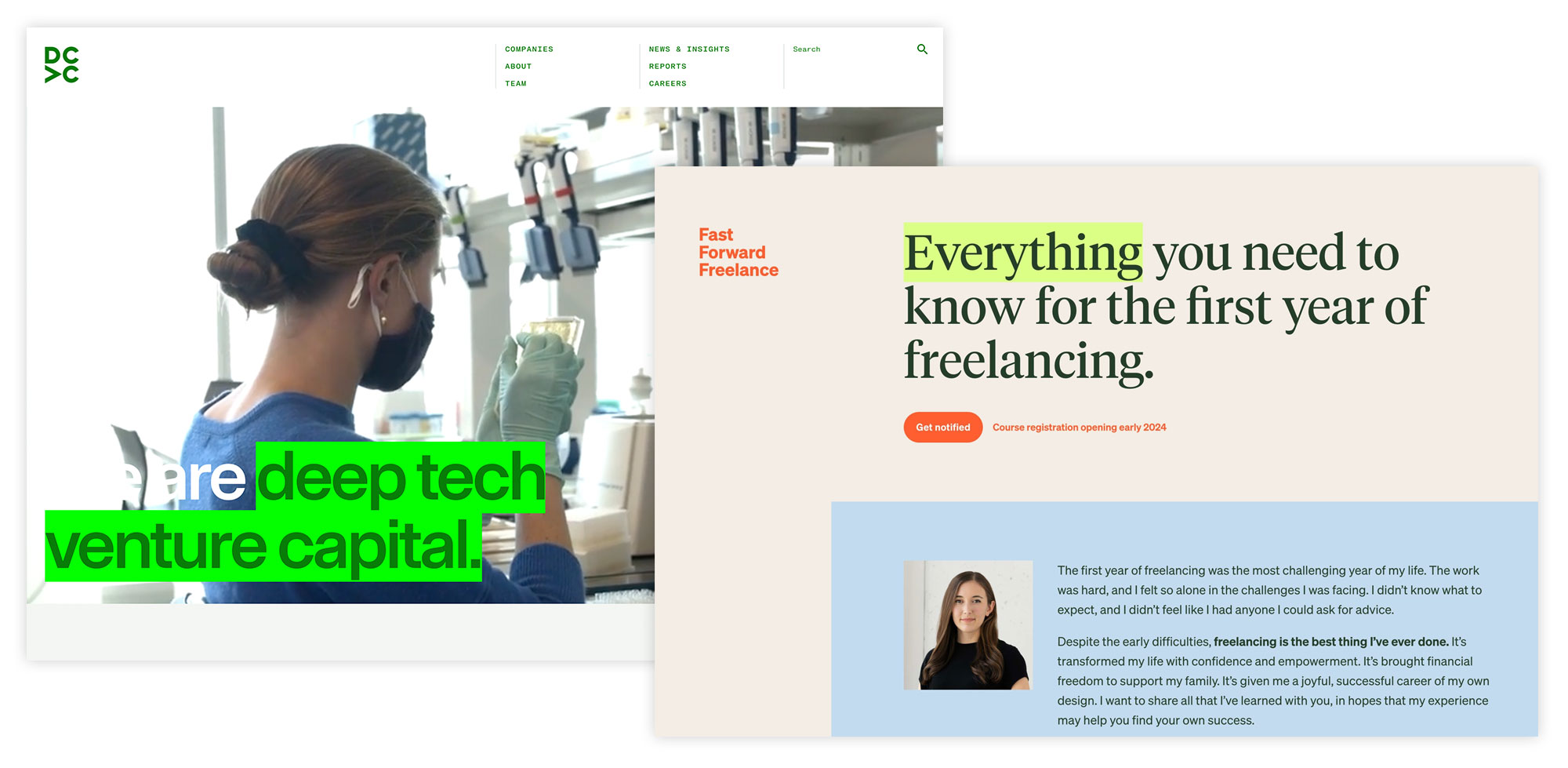
Dieses Verfahren unterteilt Informationen nach ihrer Wichtigkeit durch den Einsatz verschiedener Gestaltungselemente wie Schriftgröße, -stärke und -farbe. Die wichtigsten Informationen oder Überschriften werden oft größer und fett gedruckt gestaltet, um die Aufmerksamkeit auf sich zu ziehen, während der Fließtext in einer kleineren, leichter lesbaren Schriftart präsentiert wird. Diese Strukturierung hilft nicht nur dabei, den Inhalt übersichtlicher zu gestalten, sondern beeinflusst auch das Leseverhalten und die Informationsaufnahme.
Ein weiterer wesentlicher Faktor der Typographischen Hierarchie ist die Anordnung der Texte. Wichtige Informationen werden an prominenter Stelle platziert, um sicherzustellen, dass sie vom Betrachter sofort wahrgenommen werden. Dies kann durch zentrierte Ausrichtung, Platzierung am Seitenanfang oder durch besondere Hervorhebungen geschehen. Das Layout einer Website sollte daher auf keinen Fall dem Zufall überlassen werden. Viele Unternehmen sehen eine perfektionierte Texthierarchie heutzutage als wichtiges Marketingelement an.
Was sind die Elemente der Typographischen Hierarchie?
Jetzt fragst du dich, welche Elemente die Lesbarkeit eines Textes beeinflussen können. Um eine klare und ansprechende Botschaft zu vermitteln, ist es essenziell, diese Elemente geschickt einzusetzen. Eine Hierarchie hilft dir, den Inhalt so zu strukturieren, dass Leser intuitiv verstehen, wo sie anfangen und anschließend weiterlesen sollen.
Hier sind die Schlüsselelemente, die du berücksichtigen solltest:
Größe
Die Schriftgröße ist oft der erste Anhaltspunkt für Designer. Größere Schriftarten signalisieren Wichtigkeit und werden für Titel und Überschriften verwendet, während kleinere Schriftarten für den Fließtext und Nebeninformationen genutzt werden.
Groß-/Kleinschreibung
Die Verwendung von Großbuchstaben in Überschriften und Zwischenüberschriften ist eine einfache Methode, um verschiedene Textabschnitte voneinander abzuheben. Allerdings sollte mit Großschreibung im Fließtext sparsam umgegangen werden. Wenn dein gesamter Text in Großbuchstaben erscheint, kann er schwer leserlich erscheinen oder sogar negativ aufgefasst werden.
Farbe
Farbliche Anpassungen sind ein mächtiges, oft unterschätztes Werkzeug zur Etablierung einer Hierarchie. Durch den Einsatz von Farbtonvariationen kannst du die Informationsebenen effektiv differenzieren.
Fettungen
Durch die Verwendung von fetteren oder dünneren Schriftarten kannst du eine visuelle Hierarchie schaffen, die selbst Laien sofort erkennen.
Stil
Stilistische Variationen innerhalb einer Schriftart, wie kursiv oder fett, dienen dazu, bestimmte Elemente hervorzuheben oder einen einzigartigen visuellen Ton zu setzen.
Abstand
Gezielter Weißraum verbessert nicht nur die Klarheit des Textes, sondern baut auch eine effektive Typographische Hierarchie auf. Sowohl der Zwischenwort- als auch der Zeilenabstand sind dabei entscheidend.
Kontrast
Nicht nur Farbkontraste, sondern auch Kontraste in Schriftgröße, -gewicht und -stil sind wichtig, um verschiedene Textabschnitte hervorzuheben.
Position
Die Positionierung von Textelementen definiert ihre Rolle und Bedeutung innerhalb der Hierarchie. Zentrierter Text oder außergewöhnlich platzierte Zitate können Aufmerksamkeit erregen und die Wichtigkeit signalisieren.
Diese Elemente zusammen schaffen eine übersichtliche Informationsstruktur, durch die du deine Leser führen kannst. Jedes Element trägt dazu bei, die Lesbarkeit und das Verständnis deines Designs zu verbessern, indem es eine klare, visuelle Anleitung bietet, welche Informationen zuerst gelesen werden sollen und wie die Leser durch den Inhalt navigieren können.
Wie erstelle ich eine Typographische Hierarchie auf meiner Website?
Eine Typographische Hierarchie auf deiner Website zu erstellen, beginnt mit einem klaren Verständnis deiner Inhalte und dem, was du kommunizieren möchtest.
Für eine gute Texthierarchie ist es entscheidend, dass du die verschiedenen Elemente kennst, weißt, auf welchen Ebenen sie sich bewegen und wie du das Leserverhalten damit beeinflusst. Bevor du Texte auf deiner Website einsetzt, solltest du dir also Gedanken darüber machen, welche Informationen du vermitteln möchtest und wie du diese rüberbringen willst.
Zuerst definierst du die verschiedenen Ebenen deiner Information:
Überschrift, Zwischenüberschriften und Fließtext.

An erster Stelle deiner Hierarchie steht die Überschrift, die groß, fett und auffällig sein sollte, um die Aufmerksamkeit der Leser auf sich zu ziehen und sie zum Weiterlesen zu animieren. Du kannst auch mit der Schriftfarbe variieren. Die Schriftgröße sollte mindestens doppelt so groß wie die des Fließtextes sein, wobei ein zusätzlicher Zeilenabstand die Lesbarkeit verbessert. Wähle eine klare, wirkungsvolle Schriftart und halte den Kopfzeilentext prägnant.
Zwischenüberschriften dienen auf zweiter Ebene als Verbindung zwischen der Überschrift und dem Fließtext. Sie schaffen Kontext und können die Überschrift im Detail ausführen. Auch sie sollten sich visuell von der Überschrift sowie vom Fließtext absetzen. Ihre Schriftgröße sollte mindestens 1,5-mal größer als die des Fließtextes sein. Du kannst sie etwas fetter gestalten, aber weniger dominant als die Überschrift.
Erst dann steht der Fließtext – auch wenn er den Großteil der Informationen trägt. Die vorgelagerten Ebenen sind allerdings wichtig, um die Leser erstmal in den Text zu ziehen und ihnen immer wieder Einstiegsmöglichkeiten zu bieten.
Priorität hat in deinem Fließtext die Lesbarkeit!

Die Schriftgröße sollte auf allen Bildschirmen und Geräten gut lesbar sein (mindestens 16, besser 18 px). Eine klare, einheitliche Schriftart und hoher Farbkontrast zum Hintergrund verbessern die Zugänglichkeit.
Farben, Gewichtungen und Stilvariationen kannst du nutzen, um wichtige Punkte hervorzuheben oder Links zu kennzeichnen. Spacing, also der bewusste Einsatz von Abständen zwischen Buchstaben, Wörtern und Absätzen, verbessert die Lesbarkeit und trägt zur visuellen Trennung der verschiedenen Ebenen bei.
Werde bei der Schriftart nicht zu experimentierfreudig:
Verschiedene/zu viele Schriftarten auf einer einzigen Website können schnell unprofessionell aussehen.
Erfahre hier mehr über Typografie und visuelle Hierarchie:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
Designkontraste: So lenkst du die Aufmerksamkeit deiner Nutzer
Typografie verstehen & gestalten
13 einfache Methoden für besondere typografische Highlights
Deswegen lohnt sich das Augenmerk auf Typographie
Die Anwendung einer hierarchischen Typographie auf deiner Website oder in deinem Designprojekt lohnt sich aus mehreren Gründen. Zunächst verbessert sie die Lesbarkeit und Verständlichkeit deiner Inhalte. Durch klare Abstufungen zwischen Überschriften, Zwischenüberschriften und Fließtext können Besucher die Struktur deiner Informationen intuitiv erfassen. Das hilft ihnen, schneller zu den gesuchten Inhalten zu gelangen und diese effektiver zu verarbeiten.
Eine typographisch gut durchdachte Website steigert zudem die Benutzerfreundlichkeit. Sie leitet die Besucher nahtlos durch die Seite, betont wichtige Informationen und fördert eine positive Nutzererfahrung. Dies kann die Verweildauer auf der Seite erhöhen und die Absprungrate verringern.
Nicht zuletzt kann ein übersichtlicher Text, in welchem typographische Elemente gezielt eingesetzt worden sind, den Leser lenken und sogar beeinflussen. Allein deswegen ist diese Praktik auch aus marketingtechnischen Gründen sehr wertvoll.