Wenn du gerade dabei bist, eine Website ansprechend zu gestalten, wirst du sicherlich auch den ein oder anderen Text verwenden. Dafür solltest du dich zunächst mit den Möglichkeiten der modernen Typographie auseinandersetzen. Denn:
Immer wieder gibt es neue Trends, die sich in zahlreichen Bereichen durchsetzen und die Gunst der Nutzer auf sich ziehen möchten. Doch welche Trends zeichnen sich für die Zukunft ab und wie kannst du diese nutzen, um deine Texte wirkungsvoll zu gestalten? Das liest du in diesem Artikel.
Was ist Typographie im Webdesign?
Typographie im Webdesign umfasst die kreative und funktionale Gestaltung von Texten, um sowohl die Lesbarkeit als auch die visuelle Wirkung zu optimieren. Moderne Trends wie Fettschrift, farbige Texte oder zweifarbige Überschriften helfen dabei, wichtige Inhalte hervorzuheben und eine starke visuelle Präsenz zu schaffen. Mit gezieltem Einsatz dieser Trends kannst du nicht nur die Aufmerksamkeit deiner Leser gewinnen, sondern auch den Wiedererkennungswert deiner Website nachhaltig steigern.
Inhaltsverzeichnis
- Was ist Typographie im Webdesign?
- Fette Texte
- Brutalism
- Highlight-Texte
- Farbige Texte
- Gradients / Farbverläufe
- Zweifarbige Überschriften
- Zwei Schriftarten in Überschriften
- Textkonturen
- Typography only
- Überlappende Texte
- Typographie-Trends für dein modernes Webdesign
- Webtypografie für anspruchsvolle Designs
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Typographie-Trends
- Häufig gestellte Fragen zu Typographie-Trends
Fette Texte
Du kennst sie vermutlich schon: fette Texte.
Tatsächlich ist es nach wie vor so, dass fett geschriebene Worte und Textzeilen die Aufmerksamkeit des Lesers auf sich ziehen. Bei der Fettschrift werden alle Buchstaben linear verstärkt. Der Effekt: Die Schrift wirkt auf den Leser klarer und deutlicher. Überschriften in Bold-Schrift können mit dem Auge schneller erfasst werden, außerdem erhöht sich die Lesbarkeit der Texte, die in Fettschrift dargestellt werden.
Für den Leser wird deutlich, dass einzelne Schlagworte, die fett markiert sind, bedeutend sind. Das ist vor allem für die User praktisch, die einen Text lieber überfliegen als ihn Wort für Wort zu lesen.
Fettschrift lenkt die Aufmerksamkeit der Leser und erhöht die Lesbarkeit durch klare und deutliche Buchstaben.

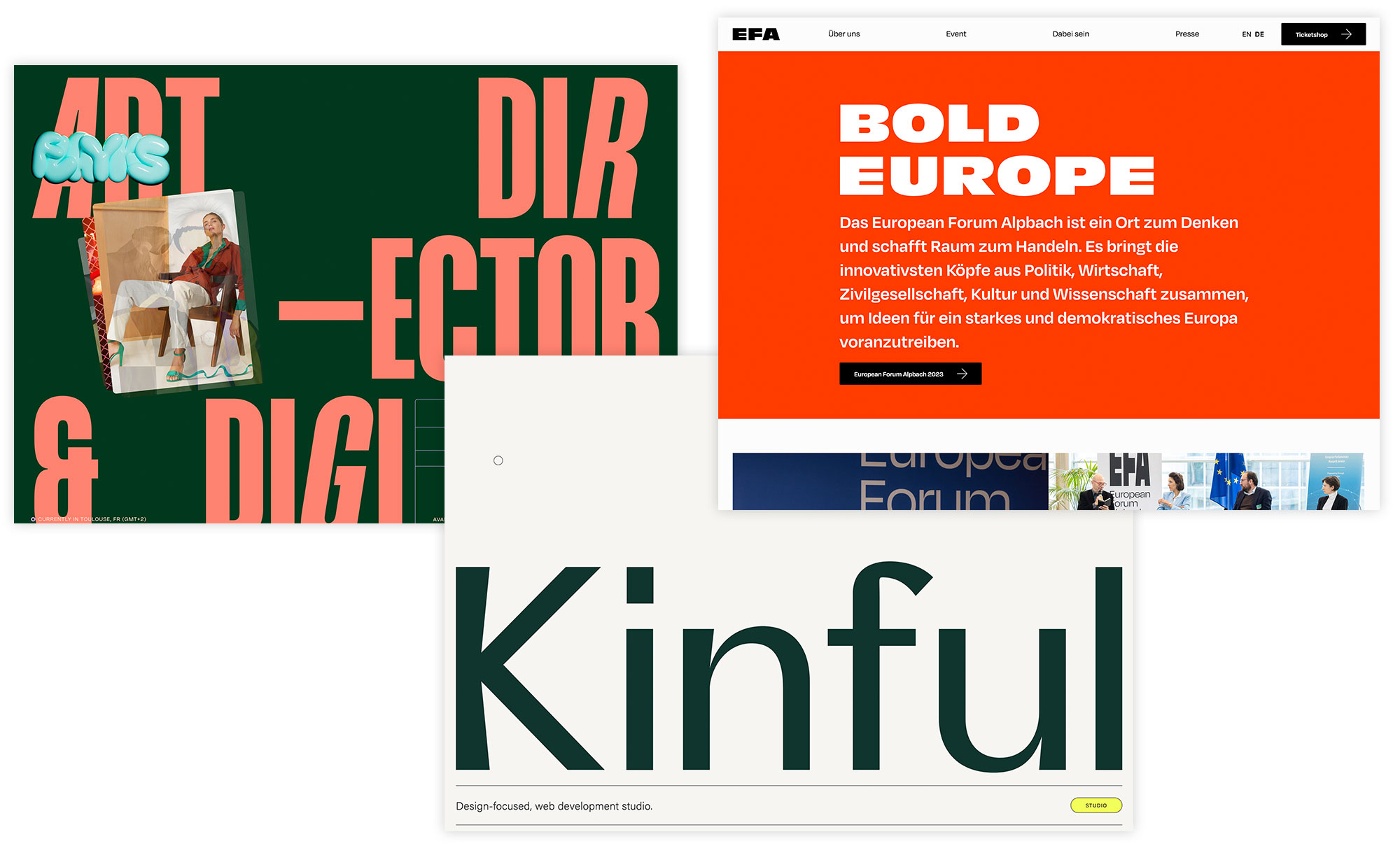
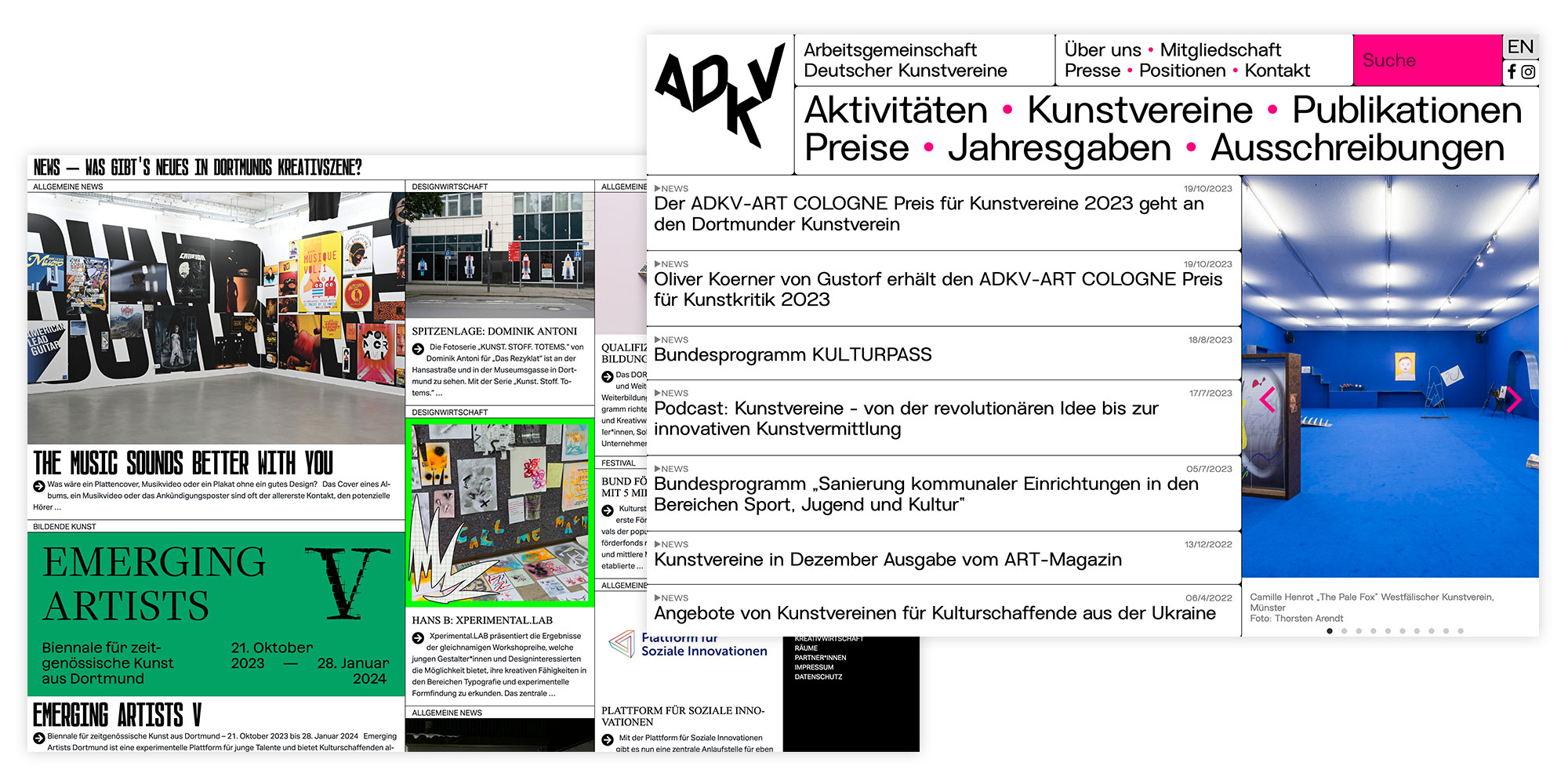
Brutalism
Brutal und somit Aufmerksamkeit erregend ist dieser Typographie-Trend, der sich in den nächsten Jahren vermutlich behaupten wird. Funktionalität steht vor Ästhetik, denn bei diesem Gestaltungstrend werden klare, harsche Formen dargestellt, die fast minimalistisch und roh anmuten.
Dekorative Elemente sucht man bei diesem Designstil vergeblich, denn Brutalismus setzt auf klare Botschaften. Kontrastreich sind die Schriften, die im Brutalism gezeigt werden und sich so von anderen Texten abheben.
Brutalismus setzt auf rohe, minimalistische Formen und klare Botschaften – eine Typographie, die auffällt.

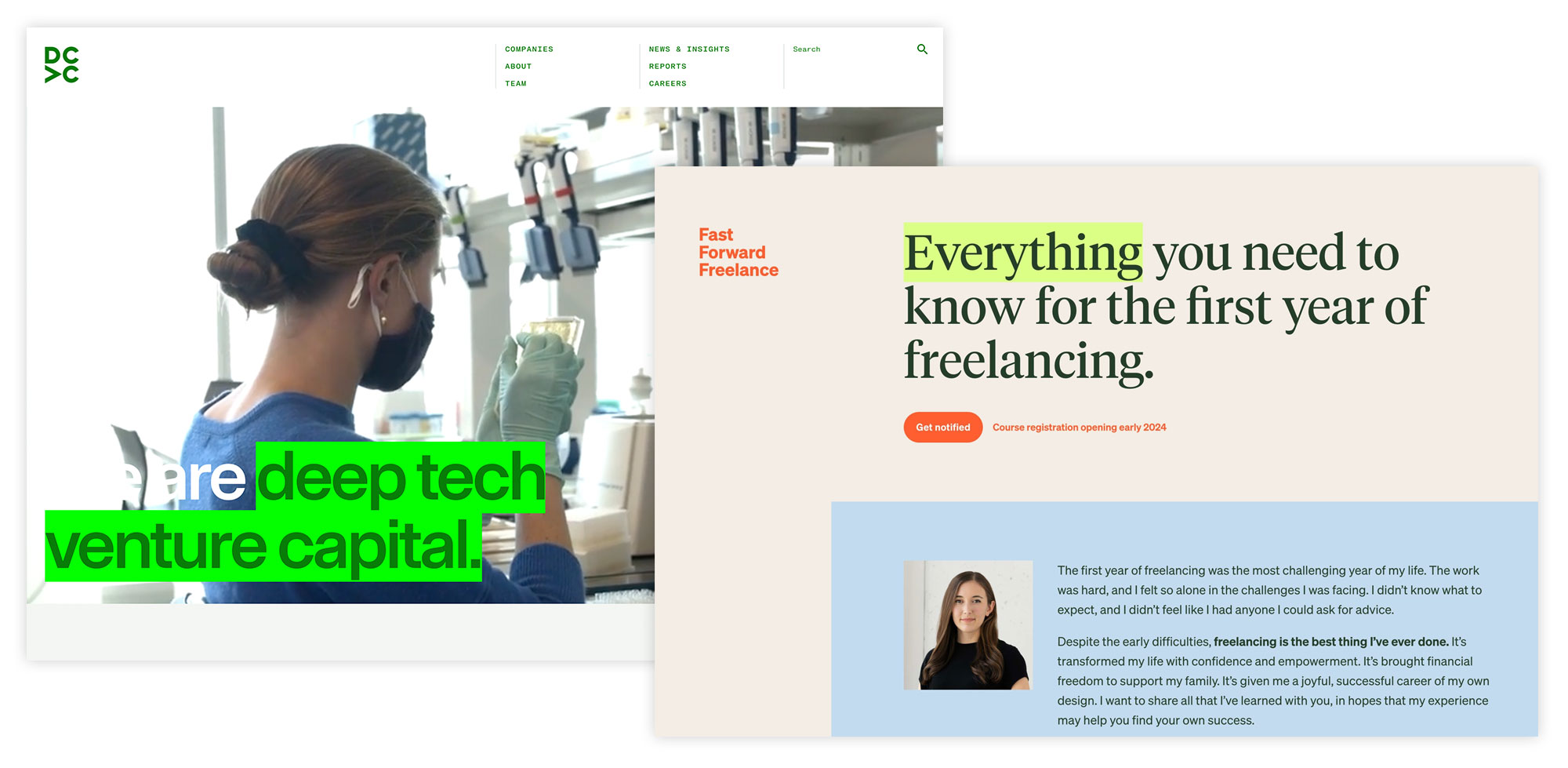
Highlight-Texte
Damit du dich mit deiner Seite von der Konkurrenz abhebst, muss deine Homepage so gestaltet sein, dass der Leser sich gerne näher zu deinen Produkten oder Dienstleistungen informiert. Er möchte hochwertige Texte lesen, die so gestaltet sind, dass wichtige Informationen schnell auffindbar sind. Highlight-Texte setzen genau darauf und ermöglichen so, das Interesse der Leser zu wecken und die Lesbarkeit zu optimieren. Helle Farben, die Textpassagen hervorheben, Call-to-Actions, die in bunten Farben zur Reaktion aufrufen oder auch Videos und Bilder können als gestalterisches Element eingesetzt werden.
Dabei solltest du allerdings darauf achten, dass die Highlight-Passagen nicht zu lang sind. Hebe nur wichtige Aussagen, Schlagwörter oder Links hervor. Andernfalls kann sich der Leser schnell überfordert fühlen.

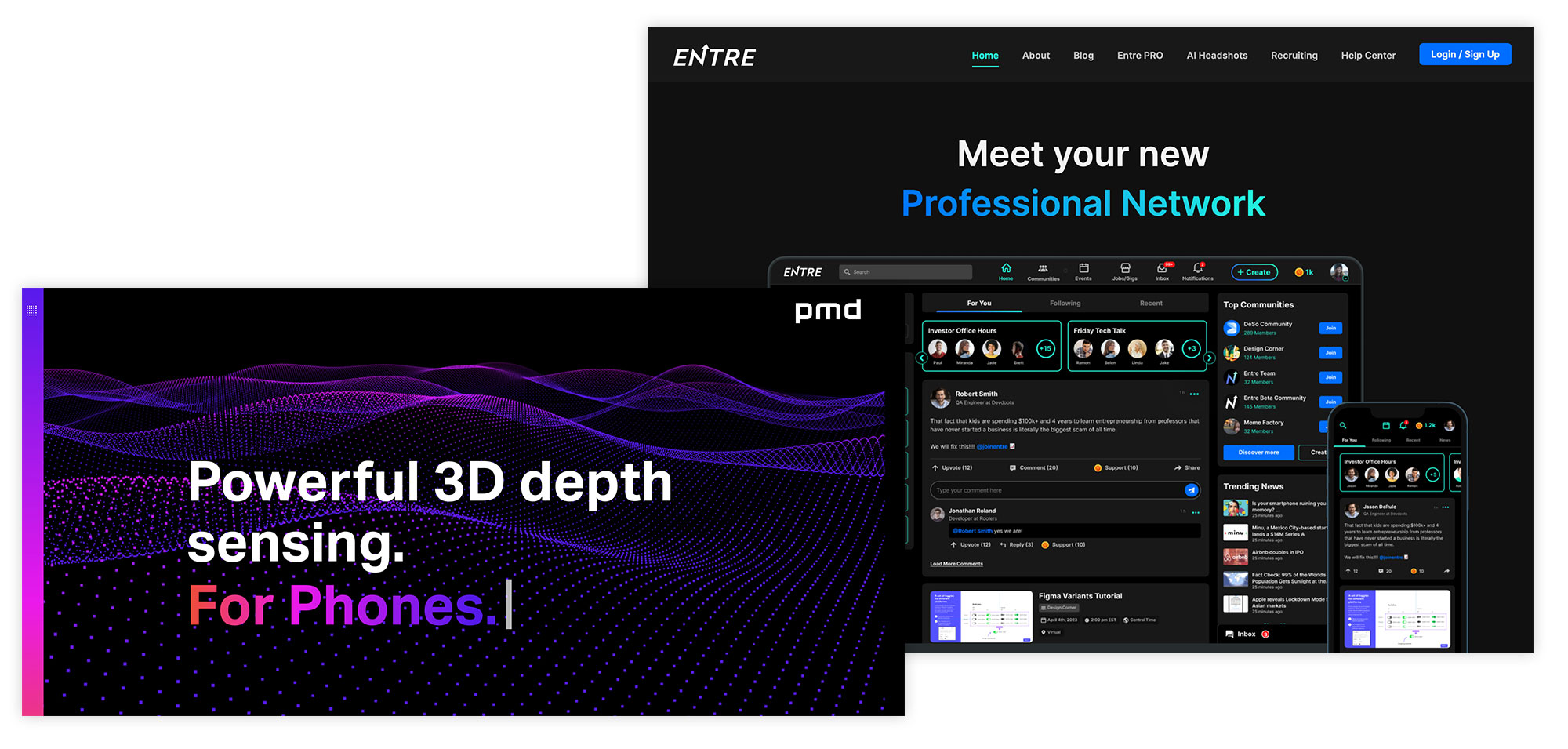
Farbige Texte
Schwarz-weiß war gestern: Wer seine Leser heute beeindrucken möchte, der setzt auf farbige Texte. Elegant wirken Websites mit schwarzem Hintergrund, während die Texte in leuchtend bunten Farben ins Auge stechen. Der starke Kontrast zwischen dem dunklen Hintergrund und den bunten Buchstaben weckt das Interesse der Leser und kann dafür sorgen, dass mehr Nutzer weiterlesen möchten.
Farbige Texte können mit anderen Gestaltungsmöglichkeiten verbunden werden, um einen einzigartigen Auftritt zu garantieren. Bunte Serifenschriften auf dunklem Hintergrund können sich von der Typographie der Mitbewerber abheben und für ein hochwertiges Design sorgen.
Farben und Kontraste in der Typographie schaffen nicht nur Eleganz, sondern wecken auch die Aufmerksamkeit der Leser.

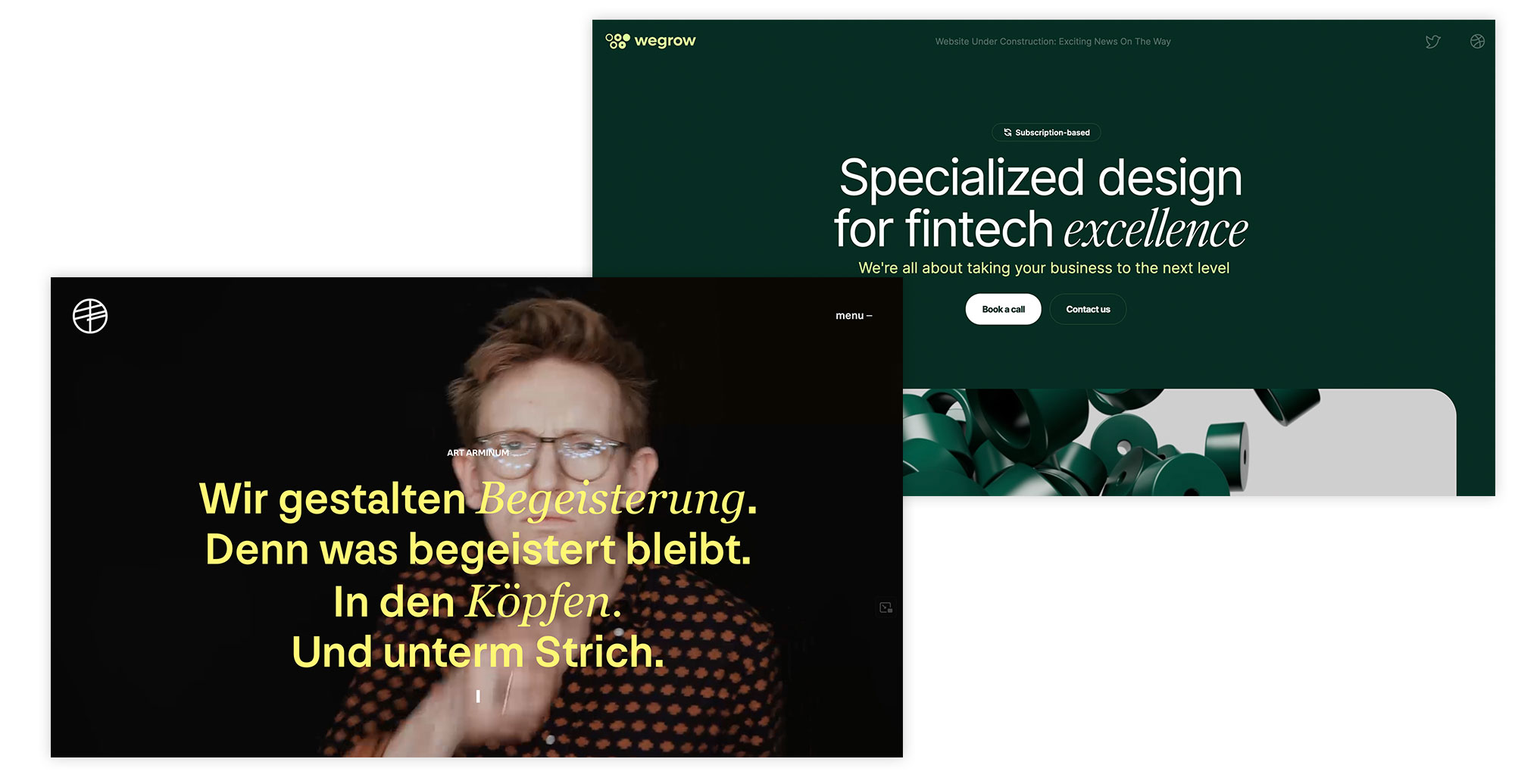
Gradients / Farbverläufe
Elegante, kaum sichtbare Farbverläufe sind im modernen Webdesign weiterhin beliebt – und werden es bleiben. Dabei zeigt sich, dass insbesonders helle Farben, häufig auch Pastellfarben, beliebt sind. Durch die Auswahl der richtigen Farben erzielst du eine bessere Lesbarkeit für den jeweiligen Text und setzt die passende Stimmung.
Ebenfalls lassen sich mit dezenten Verläufen auch Zusammenhänge mit den Farben des Unternehmens erzielen – was wiederum die Verbindung zwischen Marke und Text stärkt. Klassische Farbverläufe kannst du für Schlagworte oder kurze Statements einsetzen.

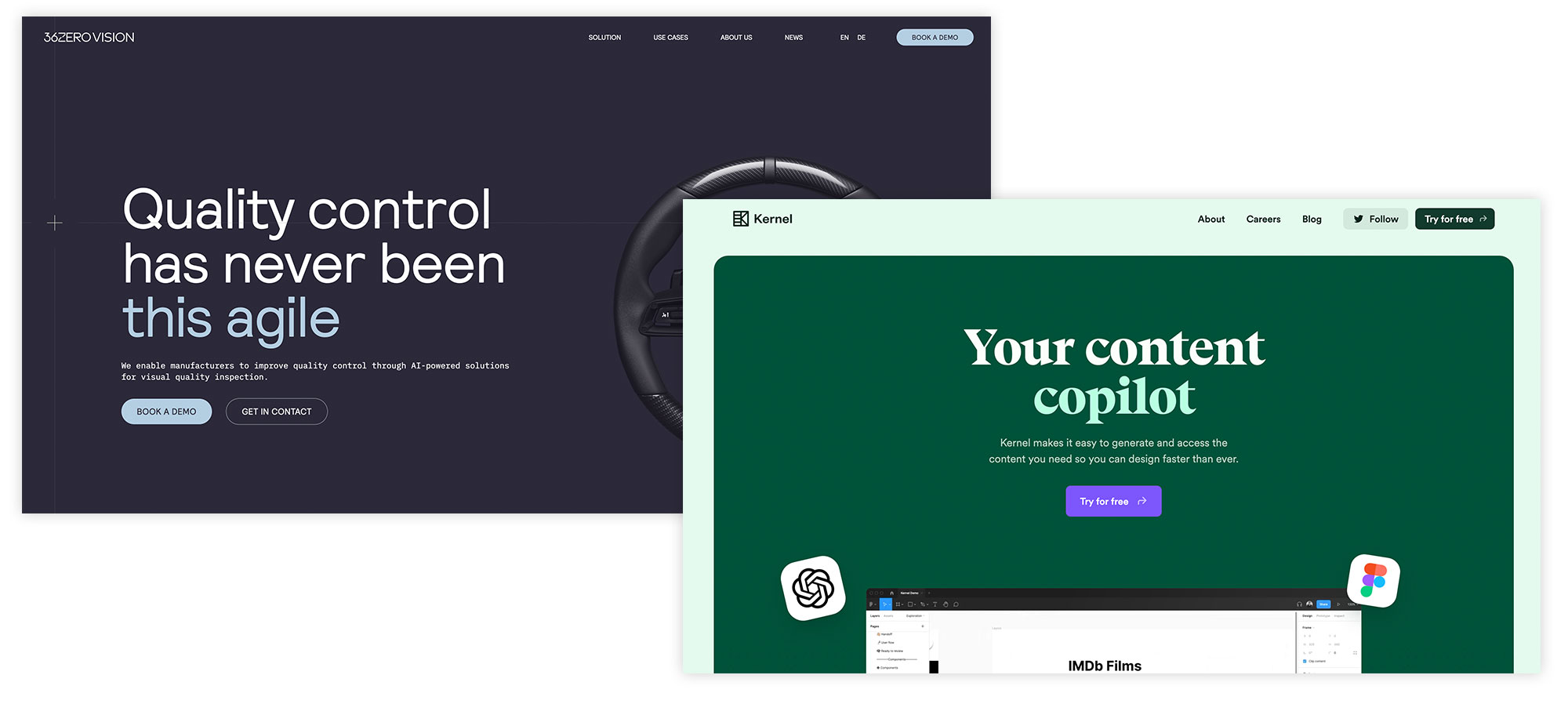
Zweifarbige Überschriften
Zweifarbige Überschriften sind die ideale Möglichkeit, wenn du dir mehr Aufmerksamkeit von deinen Lesern wünschst. Wer wichtige Kernaussagen einer Überschrift mit einer Extrafarbe hervorhebt, kann das Interesse möglicher Leser wecken, die sich durch eine lange Überschrift vorher eher abgeschreckt gefühlt hätten.
Wenn du kurze Stichwörter mit einer zweiten Farbe hervorhebst und wichtige Aussagen somit sofort ins Auge fallen, sorgt das dafür, dass der Leser den Rest des Textes lesen möchte. Zweifarbige Überschriften können deiner Überschrift aber auch einen neuen Kontext verleihen. Es ist wichtig, die richtigen Wörter für die Hervorhebung zu wählen.
Übrigens: Statt einer neuen Farbe, kannst du wichtige Worte deiner Überschrift auch unterstreichen oder umkreisen.

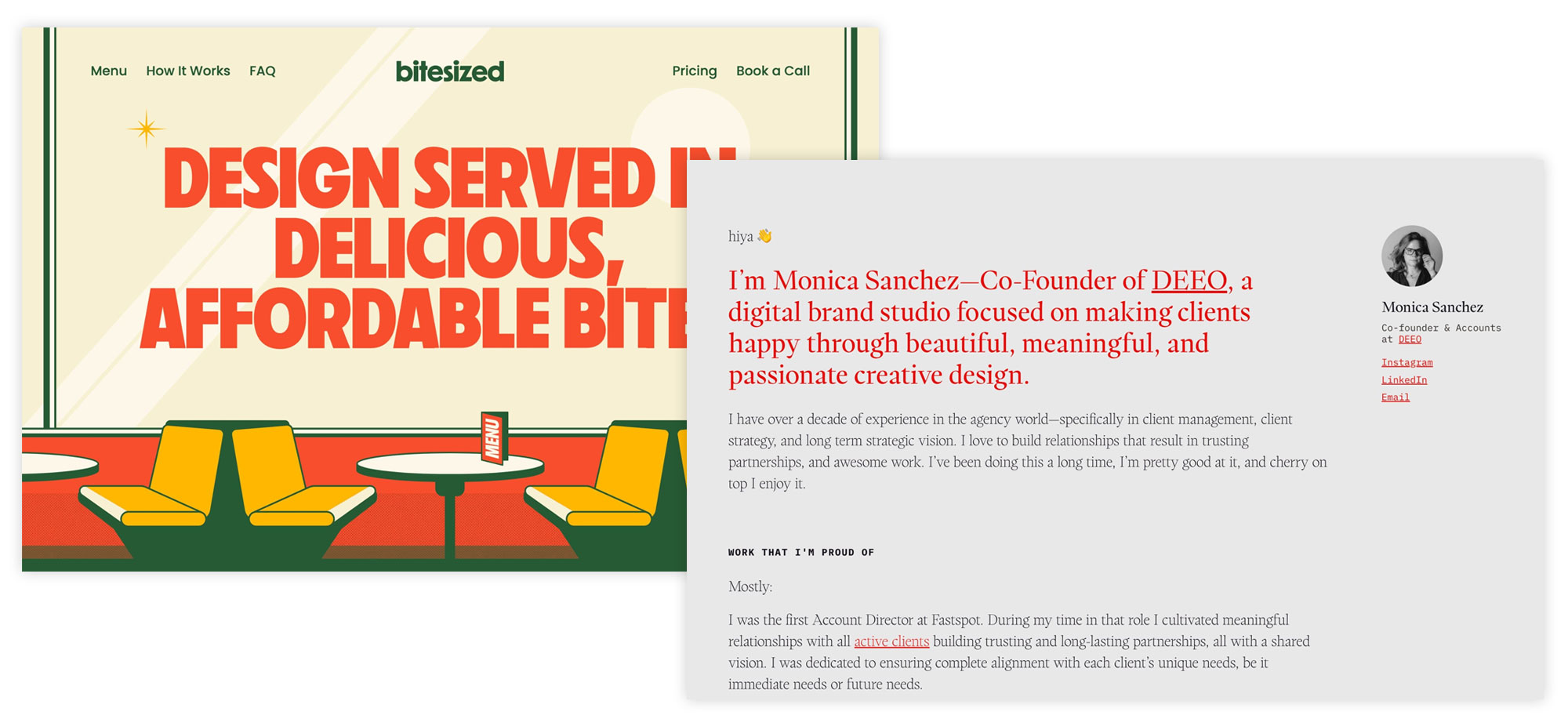
Zwei Schriftarten in Überschriften
Warum nicht zwei verschiedene Schriftarten in den Überschriften einsetzen, wenn es auch mit zwei Farbtönen funktioniert?
Diese Methode bringt Dynamik und setzt interessante Akzente. Oft wird eine Kombination aus einer Serifen- und einer serifenlosen Schriftart gewählt, um einen markanten Kontrast zu erzielen.

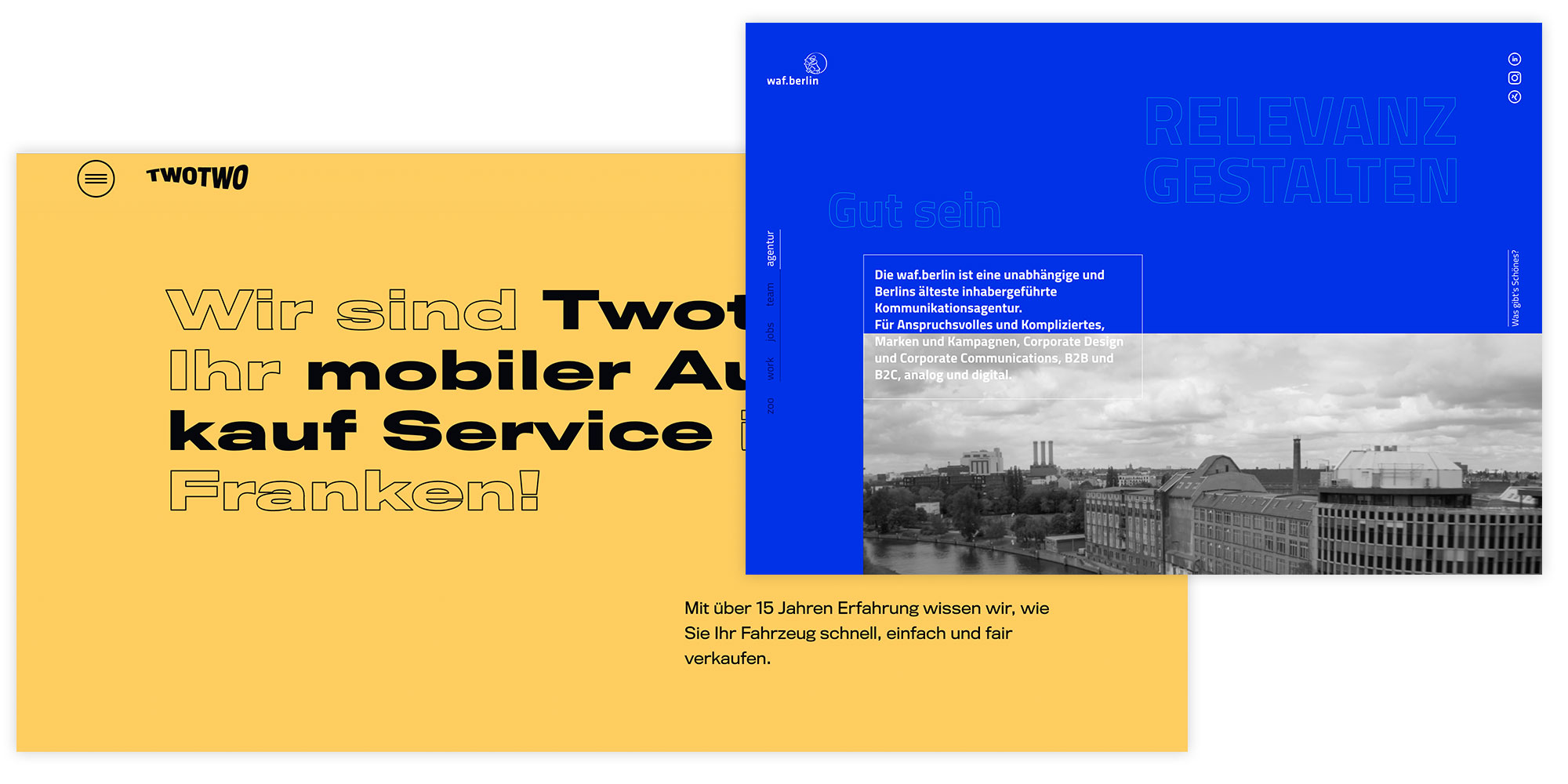
Textkonturen
Transparente Buchstaben, bei denen nur die Umrisse zu sehen sind, sind im modernen Webdesign ebenfalls beliebt. Mit dieser gestalterischen Möglichkeit kommt dem Hintergrund viel Platz zu – die Schrift ist zwar im Vordergrund zu sehen, nimmt sich aber im Gesamtkonzept zurück.
Sogenannte Transparent Letters werden gerne in modernen Designs genutzt. Sie verleihen einem Layout viel Tiefe, sind interaktiv und kreativ. Es gibt viele unterschiedliche Optionen, um seiner Homepage mit transparenten Buchstaben einen individuellen Look zu verleihen.

Typography only
Bei diesem Typographie-Trend bleibt der Text im Vordergrund und wird nicht durch andere gestalterische Elemente gestört.
Wie der Name schon sagt:
Hier geht es nur um die Typographie.
Bei dieser Gestaltung finden sich Texte in unterschiedlicher Form und sorgen für einen klaren Content. Auf andere (gestalterische) Elemente wird bewusst verzichtet.

Überlappende Texte
Ebenfalls sehr beliebt im modernen Webdesign:
überlappende Texte, die durch unterschiedliche graphische Elemente in einen besonderen gestalterischen Raum gebracht werden.
Für den Betrachter ist dann häufig nicht mehr erkennbar, ob die Schriften vor oder dem Element stehen. Die Texte, die durch andere Elemente überlappt werden, dürfen natürlich nicht zu stark verdeckt werden. Schließlich sollen sie noch lesbar bleiben.

Typographie-Trends für dein modernes Webdesign
Du siehst also: Schon mit einfachen Mitteln kann aus einem normalen Text ein interessant gestalteter Text werden, der eine noch größere Aufmerksamkeit der Leser auf sich zieht. Zeitgleich erhöhst du damit den Wiedererkennungswert deiner Website – und deines Unternehmens.
Dies beginnt mit der einfachen Formatierung, bei der einzelne Schlagwörter oder markante Textpassagen hervorgehoben werden. Doch nicht nur Aufmerksamkeit wird durch die individuelle Gestaltung eines Textes gewonnen. Auch die Lesbarkeit kann durch eine gezielt gewählte Typographie verbessert werden. In den optimierten Texten findet sich der Leser später besser zurecht und ist eher dazu geneigt, sich intensiv mit deinen Inhalten auseinanderzusetzen.
Die verschiedenen Typographie-Trends ermöglichen dir nicht nur ein persönliches Auftreten, sondern bieten dir die Gelegenheit, ein Alleinstellungsmerkmal gegenüber anderen Texten zu erzielen. Komplizierte Designs sind dafür kaum notwendig. Stattdessen nutzt du kleine gestalterische Elemente, um das Interesse der Leser auf deine Seite und dein Unternehmen zu ziehen.
Der ultimative Typografie-Ratgeber:
Webtypografie für anspruchsvolle Designs
Entdecke weitere Trend-Artikel:
Entdecke weitere Typografie-Artikel:
Setze dich mit hochwertiger Typografie von der breiten Designmasse ab!
Das Typografie Kit hilft dir mit vielen Anleitungen, praktischen Beispielen, Tipps und kreativen Inspirationen deinen Designprozess zu optimieren.
Das Typografie Kit kennenlernen →
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Typographie-Trends
Fettschrift erhöht die Lesbarkeit und lenkt die Aufmerksamkeit. Durch die lineare Verstärkung aller Buchstaben in Fettschrift lassen sich wichtige Schlagworte hervorheben, die sowohl beim Überfliegen als auch beim Lesen von längeren Texten eine bessere Orientierung bieten.
Brutalismus setzt auf klare Botschaften ohne Dekoration. Mit harschen, minimalistischen Formen schafft dieser Stil eine starke visuelle Wirkung und zieht Aufmerksamkeit durch seine Kontraste und Einfachheit auf sich.
Highlight-Texte optimieren Lesbarkeit und heben wichtige Inhalte hervor. Mit hellen Farben, markanten Call-to-Actions und ausgewählten Akzenten kannst du Leser gezielt durch den Text führen, ohne sie zu überfordern.
Farbige Texte bieten visuelle Abwechslung und Eleganz. Besonders in Kombination mit dunklen Hintergründen oder kontrastreichen Farbgestaltungen können sie die Aufmerksamkeit steigern und ein einzigartiges Design schaffen.
Gradients sorgen für harmonische Akzente. Dezente Farbverläufe in Pastellfarben steigern die Lesbarkeit, transportieren Emotionen und können Markenfarben gezielt in die Gestaltung integrieren.
Zweifarbige Überschriften sind ein Eyecatcher. Sie helfen dabei, wichtige Kernaussagen hervorzuheben und bieten gleichzeitig die Möglichkeit, einer Überschrift eine zusätzliche Bedeutung zu verleihen.
Textkonturen erzeugen Tiefe und Leichtigkeit. Transparente Buchstaben, bei denen nur die Umrisse sichtbar sind, verleihen Designs eine moderne Note und lassen dem Hintergrund mehr Raum.
Typography-only-Designs fokussieren auf Inhalte. Durch den bewussten Verzicht auf gestalterische Elemente bleibt die Typographie im Mittelpunkt und sorgt für klare, ungestörte Kommunikation.
Überlappende Texte schaffen Dynamik. Sie erzeugen durch grafische Elemente eine spannende visuelle Ebene, die jedoch die Lesbarkeit der Texte nicht beeinträchtigen darf.
Typographie als Differenzierungsmerkmal. Mit gezielter Gestaltung kannst du nicht nur die Aufmerksamkeit der Leser steigern, sondern auch den Wiedererkennungswert deiner Website und Marke nachhaltig stärken.
Häufig gestellte Fragen zu Typographie-Trends
Was ist der Vorteil von Fettschrift in Texten?
Fettschrift hilft, die Aufmerksamkeit der Leser auf wichtige Schlagworte zu lenken. Sie verbessert die Lesbarkeit und macht Texte schneller erfassbar, besonders bei Überschriften oder hervorgehobenen Passagen.
Warum ist Brutalismus ein beliebter Designtrend?
Brutalismus setzt auf klare, minimalistische Formen ohne dekorative Elemente. Dadurch entsteht ein starker Kontrast, der Texte hervorhebt und eine markante visuelle Wirkung erzielt.
Wie können Highlight-Texte die Lesbarkeit verbessern?
Highlight-Texte lenken durch Farben und Akzente gezielt den Blick auf wichtige Informationen. Sie erleichtern das Überfliegen von Inhalten und helfen Lesern, schneller relevante Informationen zu finden.
Welche Wirkung haben farbige Texte?
Farbige Texte schaffen starke visuelle Kontraste, besonders auf dunklen Hintergründen. Sie ziehen die Aufmerksamkeit auf sich und verleihen deinem Design einen einzigartigen Look.
Wie lassen sich Farbverläufe in der Typographie einsetzen?
Farbverläufe bieten subtile visuelle Akzente und sorgen für eine harmonische Ästhetik. Sie können Markenfarben einbinden und Schlagworte oder kurze Textelemente hervorheben.
Was sind die Vorteile von zweifarbigen Überschriften?
Zweifarbige Überschriften betonen wichtige Aussagen und machen lange Titel zugänglicher. Sie erzeugen Aufmerksamkeit und verleihen deinem Text zusätzliche Tiefe.
Warum sind Textkonturen im modernen Webdesign beliebt?
Textkonturen, bei denen nur die Umrisse der Buchstaben sichtbar sind, verleihen einem Design Leichtigkeit und schaffen Platz für den Hintergrund. Das sorgt für moderne und kreative Effekte.
Wieso gewinnt „Typography only“ an Bedeutung?
Dieser Ansatz verzichtet auf ablenkende Gestaltungselemente und fokussiert sich ausschließlich auf Texte. So entsteht eine klare und ungestörte Kommunikation.
Wie können überlappende Texte effektiv genutzt werden?
Überlappende Texte erzeugen durch grafische Elemente eine interessante Dynamik. Dabei sollte jedoch darauf geachtet werden, dass die Lesbarkeit der Texte nicht beeinträchtigt wird.
Wie kann Typographie den Wiedererkennungswert steigern?
Indem du gezielt Trends und individuelle Gestaltungselemente einsetzt, kannst du die Aufmerksamkeit der Leser gewinnen und dein Design unverwechselbar machen, was den Wiedererkennungswert deiner Marke stärkt.












