Machen wir eine kleine Rechnung auf:
Wie lange würdest Du brauchen, um all die Infos des Kits zusammenzusuchen, zu strukturieren, gedanklich zu erfassen und – anhand praktischer Beispiele – nachvollziehen zu können?
Rechnet man sehr konservativ mit einem Arbeitsaufwand von bspw. 4 Arbeitstagen und einem branchenüblichen Stundenlohn von 90,- €, dann hat allein der Arbeitsaufwand einen Wert von € 2.880 !
Ich will ganz offen zu dir sein:
Über 170 Stunden saß ich an der Erstellung des Kits! Von der ersten Ideenfindung, über die Erstellung bis zur Reinzeichnung – da kommt einiges zusammen.
Mein Ziel war aber immer ein Kit zu erstellen, dass ich einerseits selber gerne gehabt hätte, bzw. in das ich zukünftig selber auch gerne nachschauen werde. Und ich denke, das ist mir gelungen 🙂
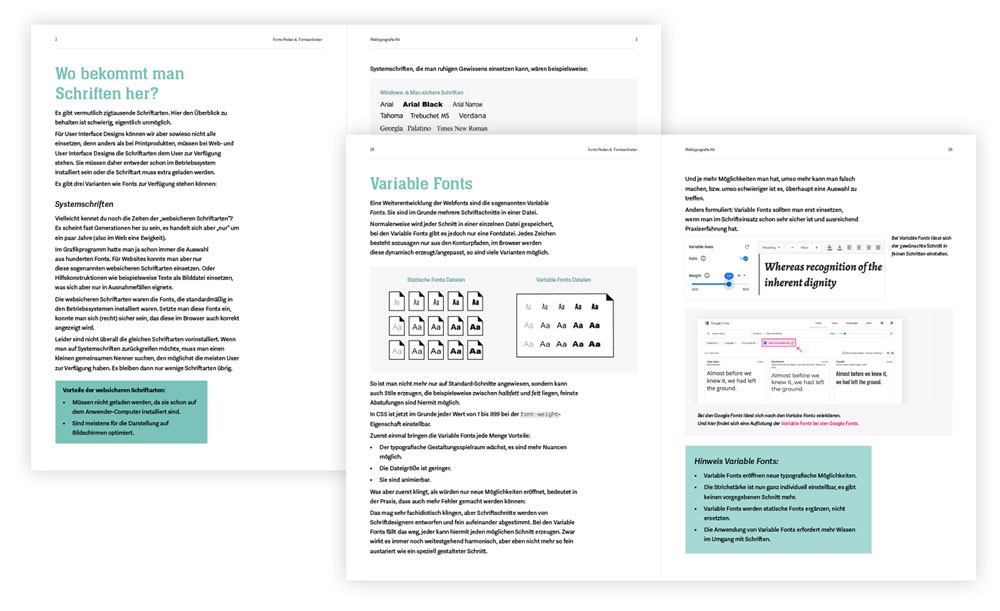
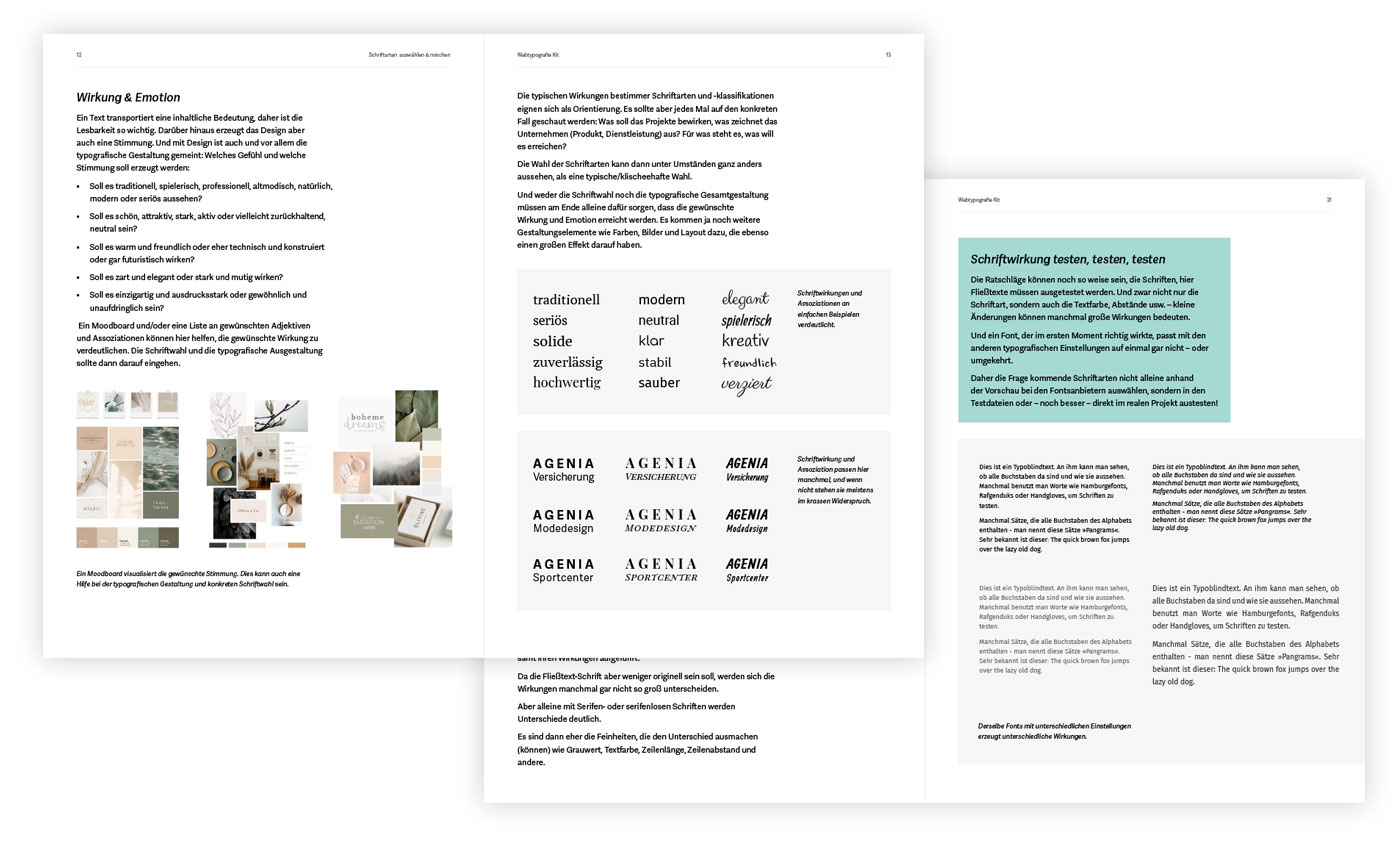
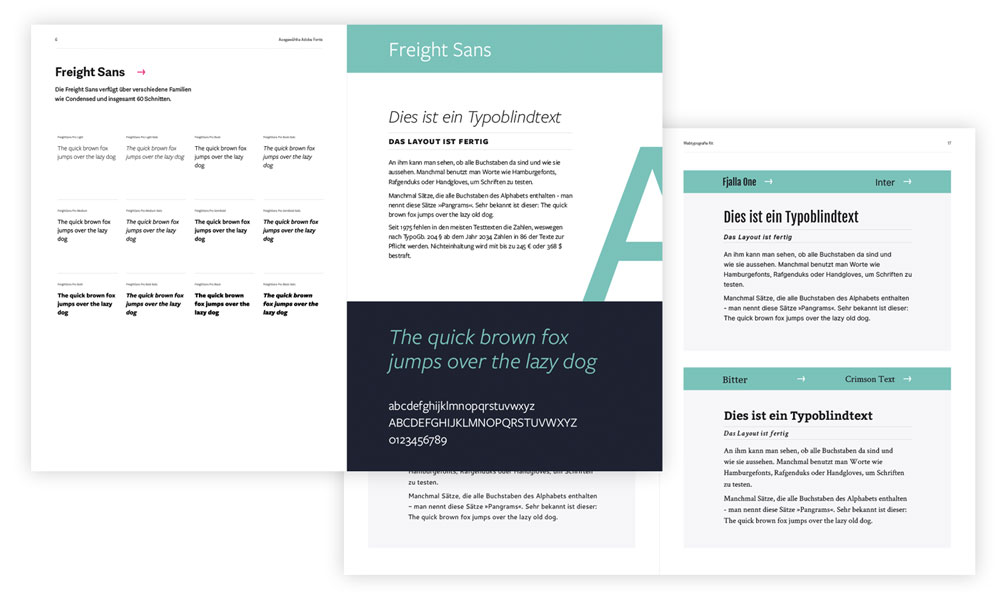
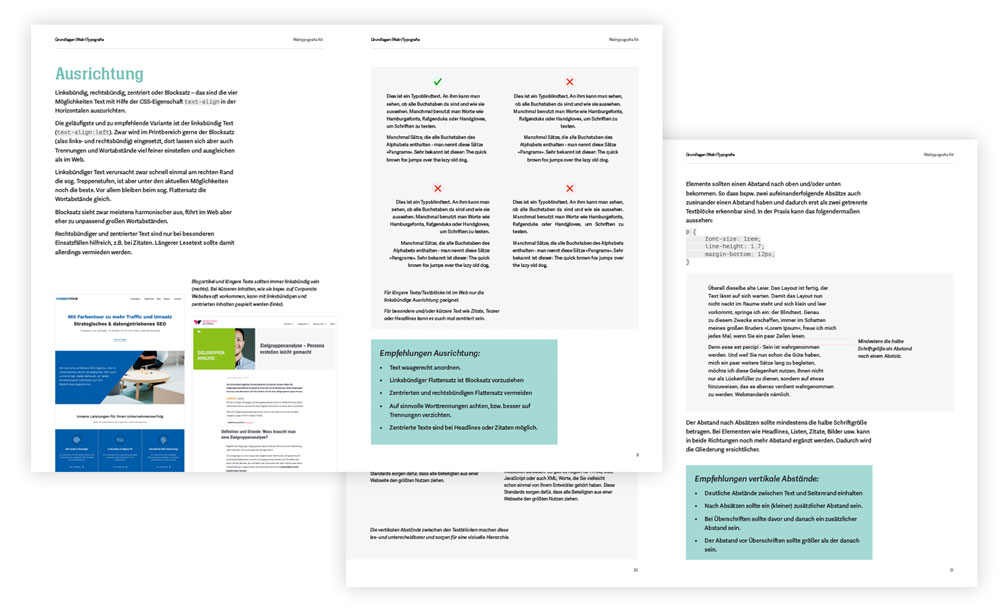
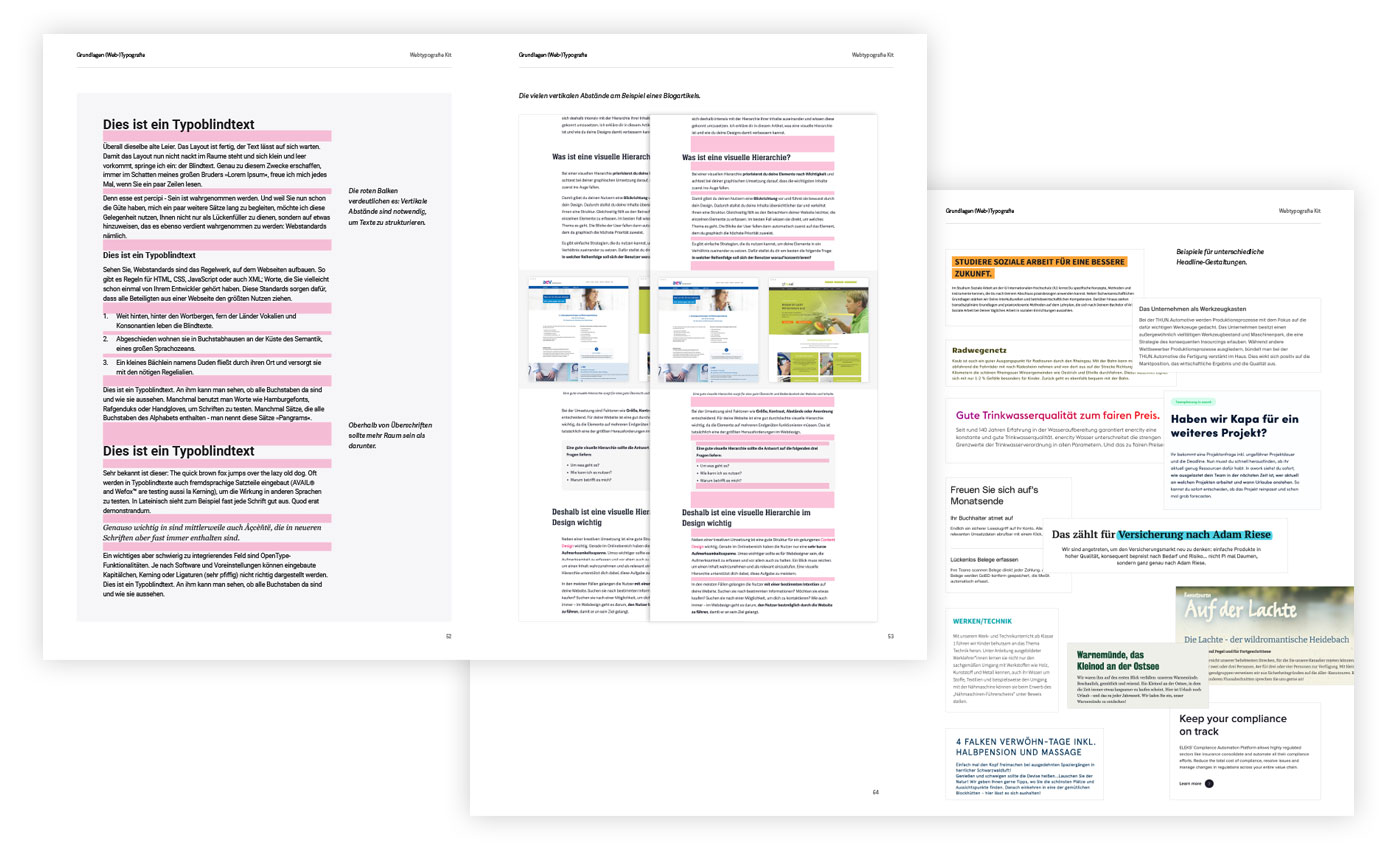
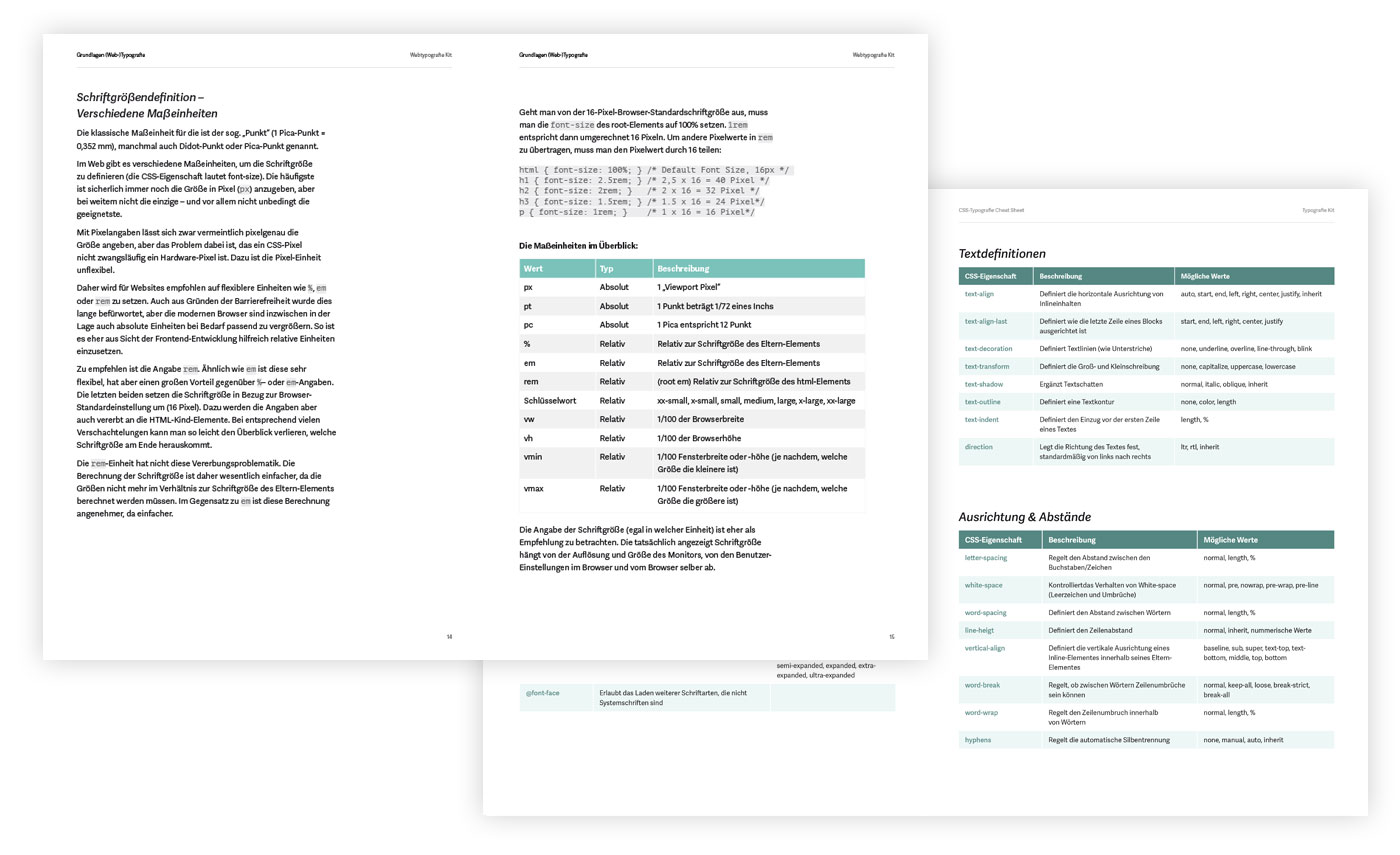
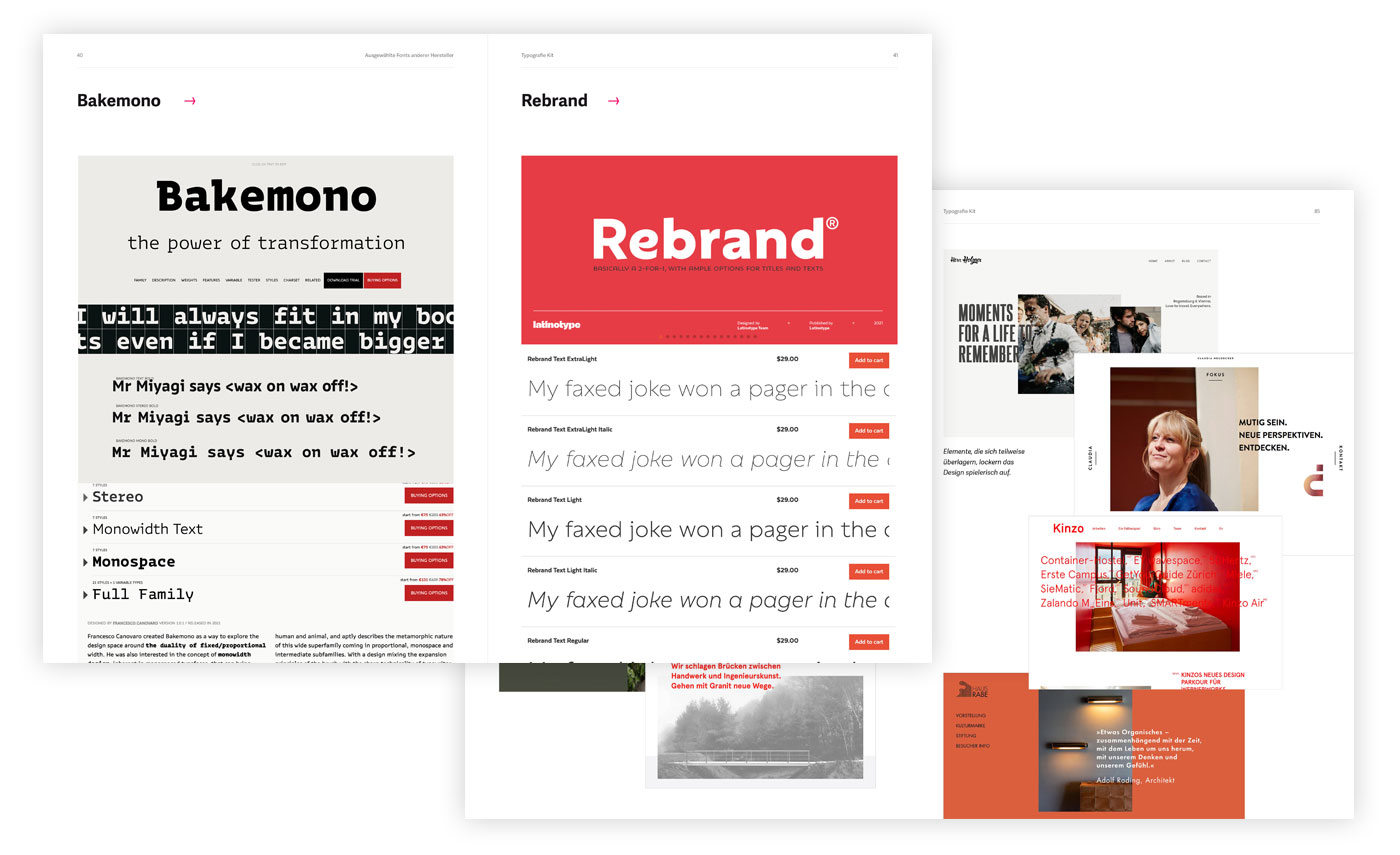
Der eigentliche Wert des Kits ergibt sich aber aus dem Wissen und der Erfahrung, die darin stecken. Du bekommst nicht einfach ein Haufen an Typografie-Infos. Du bekommst eine Mischung aus Theorie-Wissen, praktischen Anwendungsbeispielen, realen Best Cases und vielen Empfehlungen für eine gelungene Typografie.
Du schaffst damit bessere Typografie, kannst höherwertige Designs erstellen und somit deine Leistungen teurer verkaufen.
Du siehst, der eigentliche Wert des Typografie-Kits ist also deutlich höher und konkret in Euro fast gar nicht mehr zu beziffern…