Wiedererkennung, Vertrauen, Verlässlichkeit – alles Eigenschaften, die du mit deinem Unternehmen repräsentieren willst. Doch wie stellst du sicher, dass das über alle Medien hinweg möglich ist? Wenn du deine Kunden auf mehreren Kanälen von dir und deinem Unternehmen überzeugen möchtest, solltest du Richtlinien für die einheitliche Gestaltung aufstellen. Dabei hilft dir ein Styleguide.
Er ist ein zentraler Bezugspunkt für all deine Designentscheidungen und sorgt dafür, dass alle Beteiligten das gleiche Ziel verfolgen. Dies kann sowohl die Effizienz steigern als auch den Wiedererkennungswert für deine Zielgruppe erhöhen.
Inhaltsverzeichnis
- Was ist ein Styleguide?
- Wofür braucht man einen Styleguide?
- Der Styleguide im Webdesign-Prozess
- Welche Elemente beinhaltet ein Styleguide?
- Einsatzgebiete – für welche Medien wird ein Styleguide benötigt?
- User Interface Design Styleguide
- Tools, mit denen du einen Styleguide erstellen kannst
- Der Webdesign-Styleguide im Wandel: Aktualisierungen vornehmen
- Styleguide-Sammlung & Beispiele – über 60 Online-Manuals
- Der Styleguide – die Basis eines einheitlichen Markenauftritts
Was ist ein Styleguide?
Einfach gesagt handelt es sich bei einem Styleguide um ein Dokument, das alles beinhaltet, worauf es bei deiner Marke ankommt und wie diese in der Öffentlichkeit präsentiert werden soll.
Nach der Ausarbeitung deiner Markenidentität werden hierin deine Mission, Vision und deine Werte festgehalten. Darauf aufbauend werden nach dem Design-Prozess alle gestalterischen Elemente eingefügt. Dazu gehören dann zum Beispiel dein Logo, die neue Farbpalette und die Typographie.

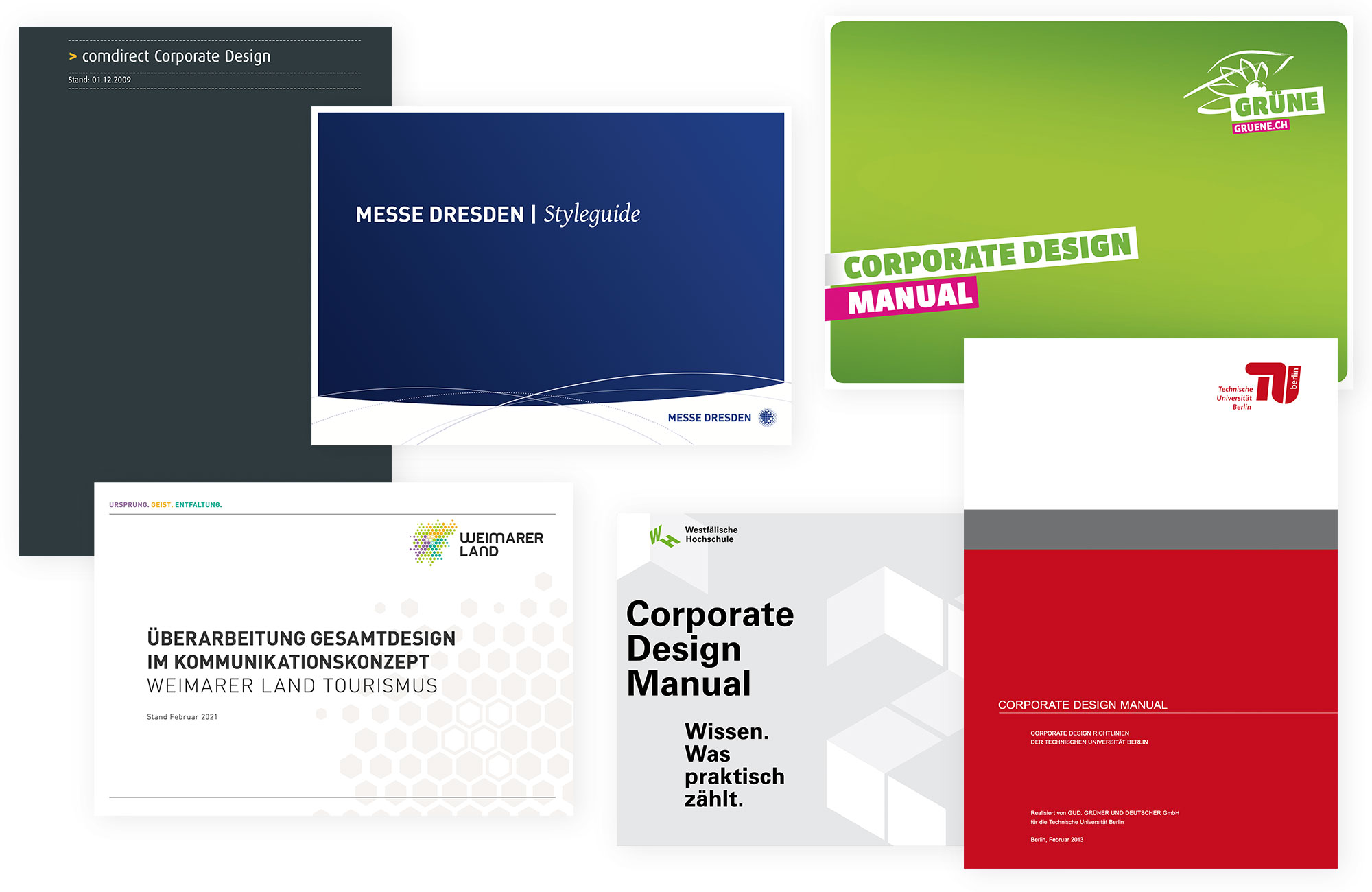
Der Styleguide – auch bekannt als Corporate Design Manual oder Handbuch – ist also wie eine Richtlinie, an der du dich für alle zukünftigen Marketing-Maßnahmen und Produktentwicklungen orientieren kannst.
Diese Vorteile bietet dir ein Webdesign-Styleguide:
- Dein Unternehmen erhält eine überzeugende Markenidentität.
- Die Entwicklung zukünftiger Designs fällt leichter.
- Es entsteht ein einheitlicher Unternehmensauftritt.
- Du hebst dich von der Konkurrenz ab.
- Du schaffst eine interne und externe Identifikation mit deiner Marke.
- Deine Zielgruppe nimmt dich als professionelles Unternehmen wahr.
- Neue Mitarbeiter oder Partner entwickeln schneller ein Verständnis für deine Marke.
Gerade in größeren Unternehmen, in denen mehrere Teams mit der Ausarbeitung eines Projektes beschäftigt sind, stellt ein Styleguide sicher, dass später alle Designs ein einheitliches Gesamtbild erzeugen.
Wofür braucht man einen Styleguide?
Wir Menschen sind Gewohnheitstiere – das spiegelt sich auch in unserem Kaufverhalten wider. Wir sind überzeugt von Marken, auf die wir uns verlassen können, die uns Orientierung geben und die immer wieder die gleiche Qualität abliefern.
Während der Auseinandersetzung mit deinem Unternehmen verinnerlichst du die Werte, Visionen und die Mission deiner Marke. Das stärkt nicht nur den öffentlichen Auftritt, sondern auch die eigene, interne Identifikation mit deiner Brand. Damit schaffst du ein Wir-Gefühl bei deinen Mitarbeitenden und bestenfalls auch bei deinen Kunden.
Ein Styleguide garantiert Kontinuität und erzeugt Wiederkennung und Vertrauen.

Ein Corporate Design Handbuch gibt den gestalterischen Rahmen für alle zukünftigen Marketing-Maßnahmen, neue Produkte und mehr vor. Das Schöne: Ein einheitliches Gesamtbild entsteht und sowohl die Mitarbeiter als auch die Kunden wissen, dass sie sich auf dein Brand Design verlassen können.
Mit der Zeit bauen deine Kunden ein Vertrauen zu deiner Marke auf. Das liegt unter anderem daran, dass sie bei dir wissen, woran sie sind. Würde dein Unternehmen seine Positionierung immer wieder ändern und ein inkonsistentes Auftreten an den Tag legen, würden viele Kunden womöglich abspringen.
Der Styleguide im Webdesign-Prozess
Wird ein Designer mit der Ausarbeitung eines Corporate Designs beauftragt, findet normalerweise erstmal die Entwicklung eines Gesamtkonzeptes statt. Dafür kommt es zu einer engen Zusammenarbeit zwischen dem Unternehmen und dem Designer, damit dieser die Visionen, Werte und Ziele kennenlernt und daraus ein passendes Markenbild ableiten kann.

Häufig wird die gesamte Außendarstellung in einem Schwung überarbeitet, also alle Farben, Schriften, Graphiken und weitere Komponenten. In der Regel sind dafür immer wieder regelmäßige Absprachen notwendig, damit das Unternehmen immer wieder die Gelegenheit hat, Feedback zu geben.
Erst, wenn die Entwicklung aller gestalterischen Elemente abgeschlossen ist, und ein festes Markenbild steht, werden Richtlinien für deren Anwendung definiert. Der Designer kümmert sich darum, dass alle Elemente im Corporate Design Handbuch festgehalten werden. Hier gibt er auch vor, wie die Anwendung in der Praxis aussieht.
Kurz vor Abschluss des Design-Projektes wird der Webdesign-Styleguide an das Unternehmen übergeben.

Welche Elemente beinhaltet ein Styleguide?
Bevor du einen Styleguide erstellst, kannst du Inspiration in Form von Bildern sammeln, die die Stimmung und Werte deines Unternehmens bestmöglich repräsentieren. Das hilft dir dabei, einen guten Ausgangspunkt für dein Corporate Design Manual zu schaffen.
Setze dich damit auseinander, welche zentralen Elemente dein Styleguide umfassen sollte. Das sind alle gestalterischen oder graphischen Markenelemente, die du später in deinen Designs einsetzen möchtest.
Klassischerweise umfasst ein Webdesign-Styleguide diese Elemente:
Einführung & Mission Statement

Werte, Vision, Mission
Auf den ersten Seiten des Styleguides wird der Leser zunächst in die Werte, Visionen und die Mission des Unternehmens eingeführt. Hier geht es um die Unternehmensziele und -philosophie. Diese Einführung schafft eine Identifikation mit der Marke und gibt vor, wie das Unternehmen nach außen wahrgenommen werden möchte. Formuliere deshalb ein kurzes Mission Statement: Wieso gibt es dein Unternehmen? Wohin möchtest du es in Zukunft führen? Finde zudem 3 bis 5 Adjektive, die die Persönlichkeit deiner Marke beschreiben oder ausmachen.
Zielgruppe
Wen möchtest du ansprechen? Da sich dein gesamter Unternehmensauftritt um diese Frage dreht, wird natürlich auch deine Zielgruppe im Styleguide festgehalten. Das Praktische: Du kannst neuen Mitarbeitern oder Partnern einen Einblick in dein Corporate Design Handbuch geben und schon wissen sie, was sie zu berücksichtigen haben.
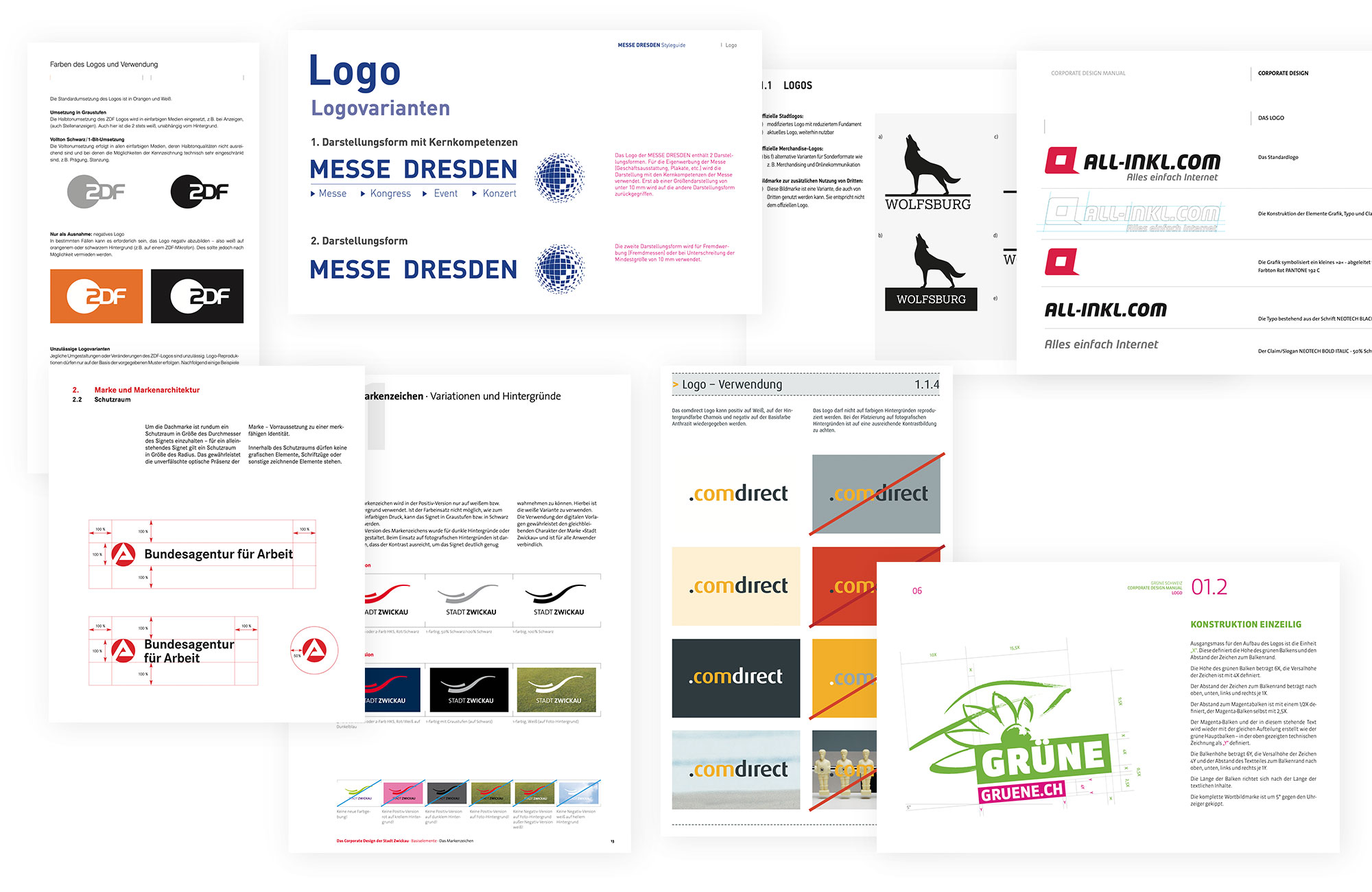
Logo

Das Logo ist ein zentraler Bestandteil einer Corporate Identity. Es muss einprägsam, verständlich und funktional zugleich sein. Meistens gibt es neben einem Hauptlogo noch 2-3 Logo-Variationen. Das Logo, die Abwandlungen sowie passende Anwendungsbeispiele werden im Branding-Styleguide festgehalten.
Weil das Logo fast überall auftritt, kann der Styleguide noch weitere Vorgaben enthalten:
- maximale und minimale Größe des Logos
- Farben
- Position
- Anordnung zu anderen Elementen
- Anwendungsbeispiele (positiv und negativ)
- Schutzzone
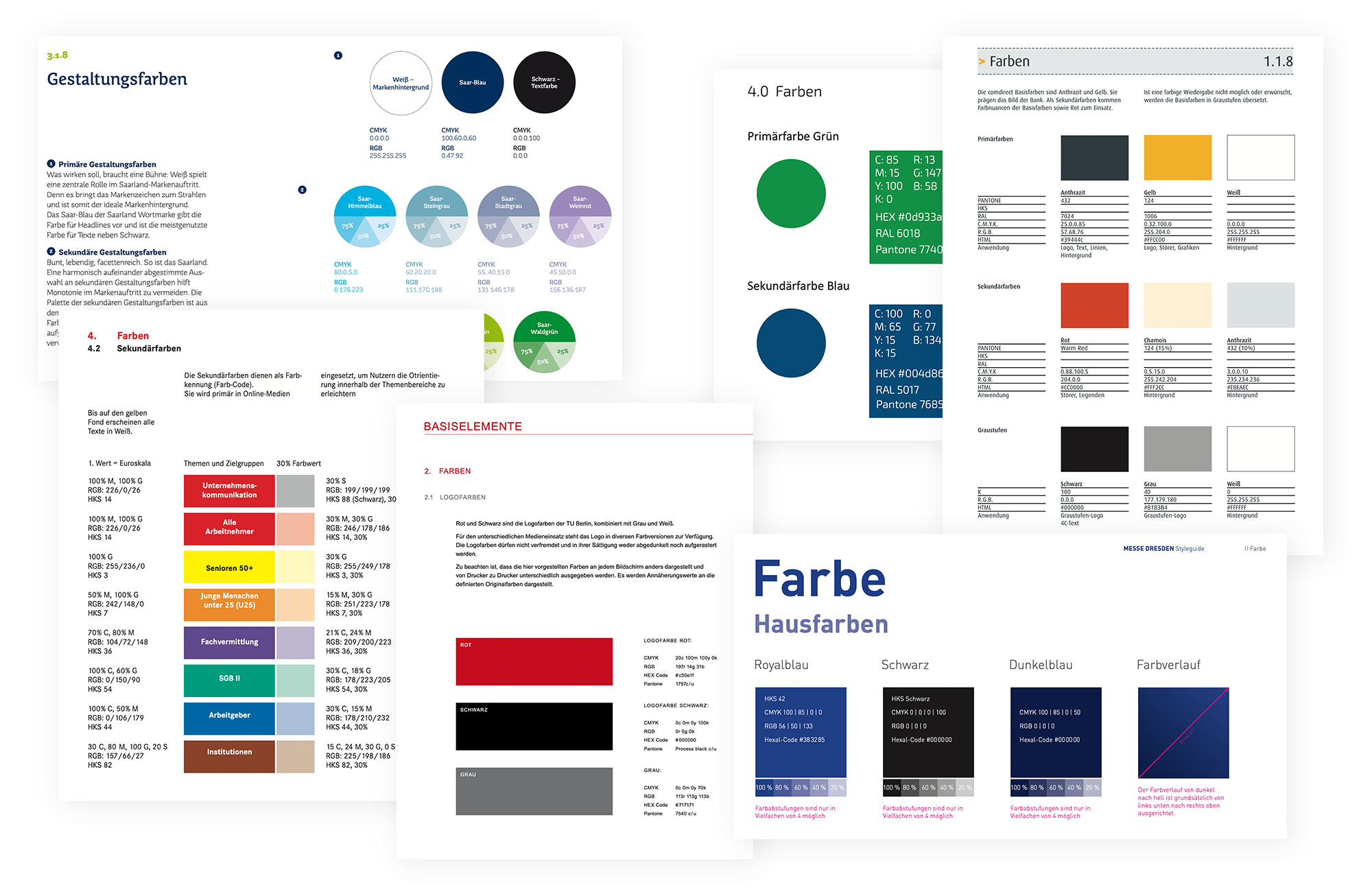
Farben

Die Farbgebung, die im Designprozess für das Unternehmen ausgearbeitet wird, sollte gut überlegt sein. Denn jede Farbe erzeugt eine andere Wirkung und trägt somit maßgeblich zur Wahrnehmung deiner Brand bei. Die Farbpalette wird im Webdesign-Styleguide mit den entsprechenden Farbcodes festgehalten. Häufig gibt der Designer vor, welche Farben für Schriften, Hintergründe oder Akzente eingesetzt werden sollen, damit ein stimmiges Gesamtbild entsteht. Außerdem ist wichtig, dass sowohl die Druckfarbe (CMYK), die digitale Farbe (RGB und HEX) als auch die Farbübereinstimmung (PANTONE Name und Nummer) festgehalten werden.
Wenn du mehr zum Thema Farben wissen willst, empfehle ich dir die Artikel Farbschema Webdesign – So findest du die richtigen Farben für deine Webseite, Alles zur Wirkung von Farben – mit vielen Praxisbeispielen und Die 8 Farbkontraste – Ihre Bedeutungen und Beispiele.
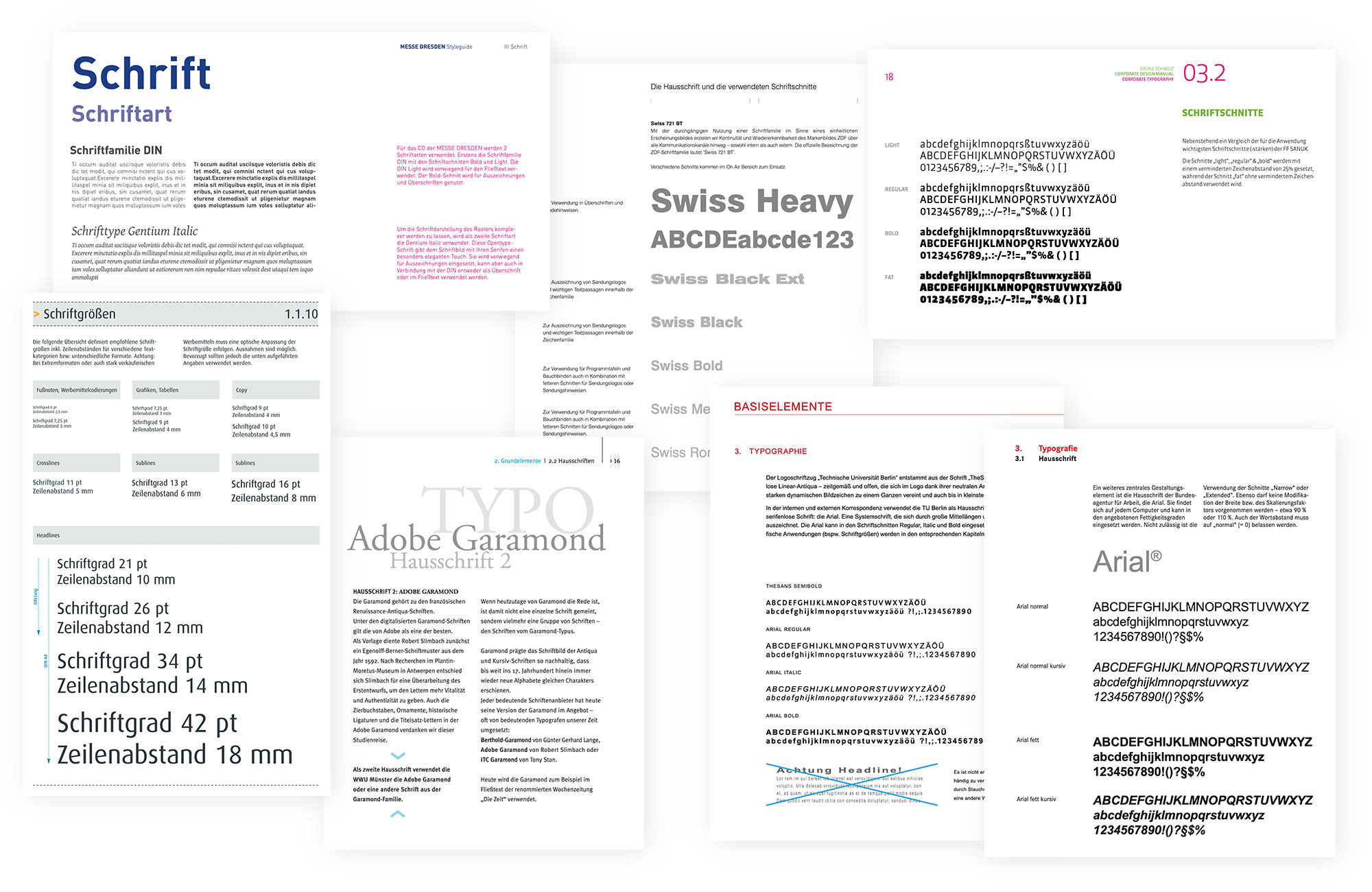
Typografie

Das Design einer Marke beschränkt sich fast nie auf nur eine Schrift. Meistens legt der Designer 2-3 Schriften fest, die sich in Überschriften und Fließtexten optimal ergänzen. Manchmal entwirft der Designer auch komplett neue, einzigartige Schriften für das Unternehmen. Der Styleguide gibt vor, welche Schriften zur neuen Typographie der Marke gehören und wie diese angewendet werden:
- Primärschrift, Sekundärschrift, Highlightschrift
- Schriftgrößen
- Linienhöhe
- Schriftauszeichnungen
- Textgestaltung: Länge, Ausrichtung, Hintergründe
Wenn du mehr zum Thema Farben wissen willst, empfehle ich dir die Artikel 7 Methoden, wie du passende Schriftarten & Schriftkombinationen findest, Die 60 besten Google Fonts für dein Webdesign und 10 einfache Methoden für typografische Highlights.
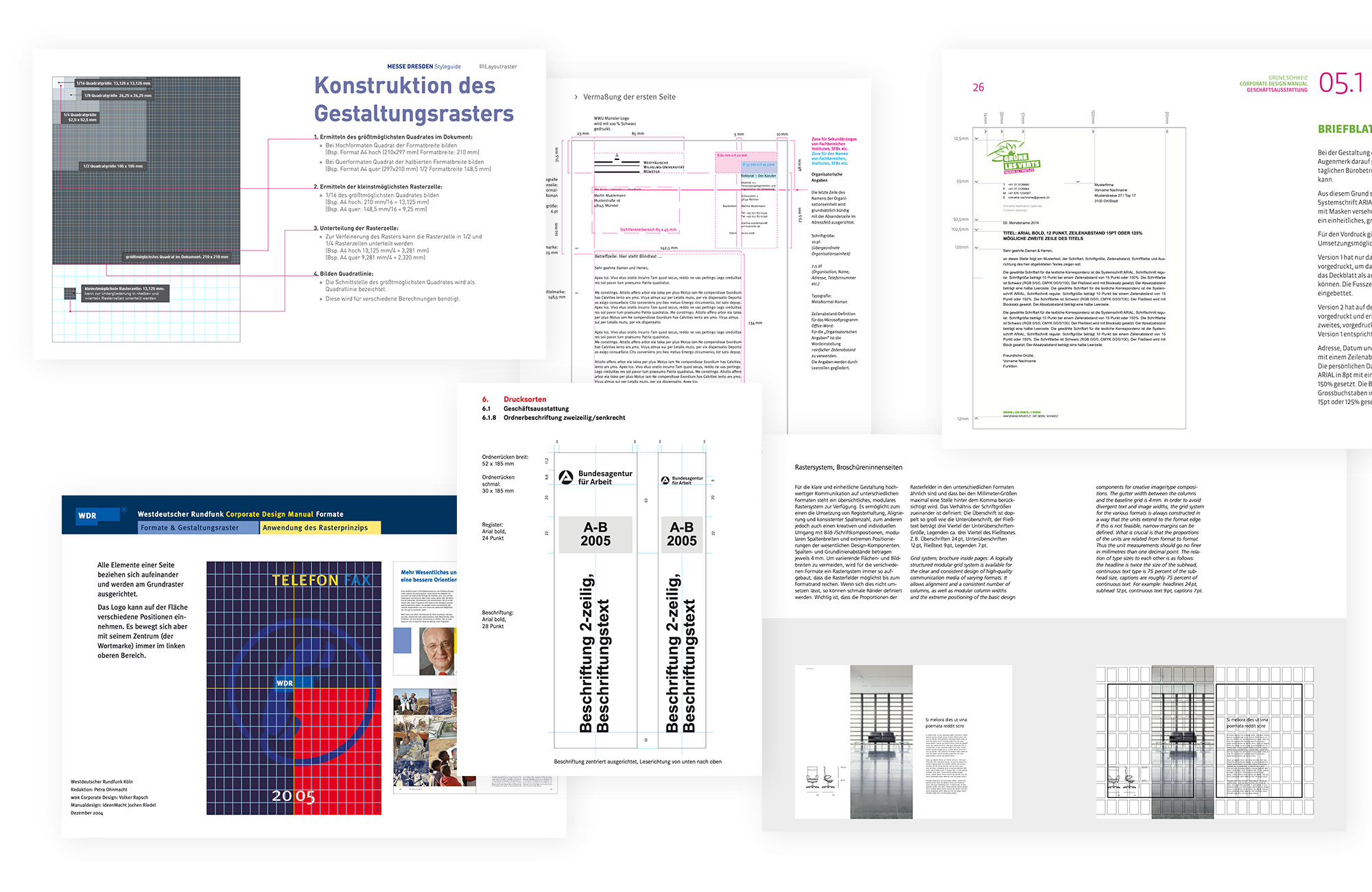
Raster, Abstände und Positionierungen

Nicht nur die designten Elemente an sich erzielen eine Wirkung, sondern auch deren Anordnung zueinander. Deshalb legt der Designer meistens ein bestimmtes Raster fest und gibt vor, in welche Abstände Elemente einhalten sollen. Dafür orientiert er sich an geläufigen Blickrichtungen und kreiert für verschiedene Produkte eigene Raster.
Bilderwelt

Bilder, Icons und Graphiken werden ebenfalls im Styleguide festgehalten. Häufig entwirft der Designer neue, passende Icons und Graphiken, die das Unternehmen später auf vielen Kanälen einsetzen wird. Gerade auf der Website bietet sich dadurch eine großartige Möglichkeit, um längere Texte zu entzerren. Bilder wecken die Emotionen des Betrachters und sind deshalb ein starkes Mittel, um Aufmerksamkeit zu erzeugen.
Wenn du mehr zum Thema Bilder wissen willst, empfehle ich dir die Artikel Kostenlose Bilder – 60 Webseiten mit kostenfreien, lizenzfreien und hochwertigen Fotos und Diese 7 Klischeebilder wollen wir nicht mehr sehen.
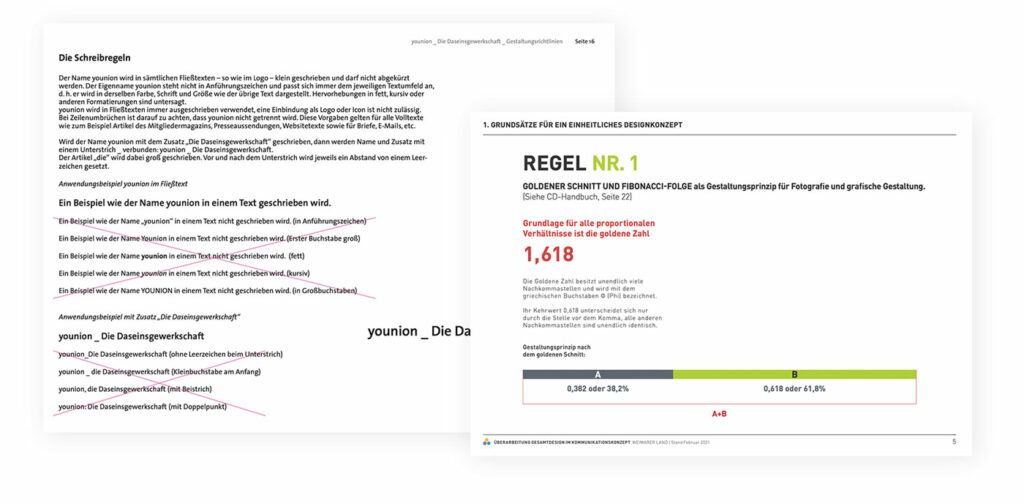
Tonalität, Stimme & Regeln

Nicht zu unterschätzen ist der Schreibstil bzw. die Tonalität einer Marke. Sie beeinflusst, wie die Zielgruppe über dich denkt. Deshalb macht es Sinn, Wörter zu definieren, die in der Markensprache nichts verloren haben und Wörter, die stattdessen verwendet werden sollen. Damit stärkst du die Persönlichkeit deines Unternehmens. Alle Vorgaben zur Tonalität können ebenfalls im Webdesign-Styleguide festgehalten werden. Damit sparst du dir viel Zeit bei der internen und externen Kommunikation, da du und deine Mitarbeiter genau wissen, worauf sie dabei achten müssen.
Wenn du mehr zum Thema Content wissen willst, empfehle ich dir die Artikel Content Creation – Das musst du bei der Inhaltserstellung beachten und Content Design – Nutzerbedürfnisse & Unternehmensziele vereinen.
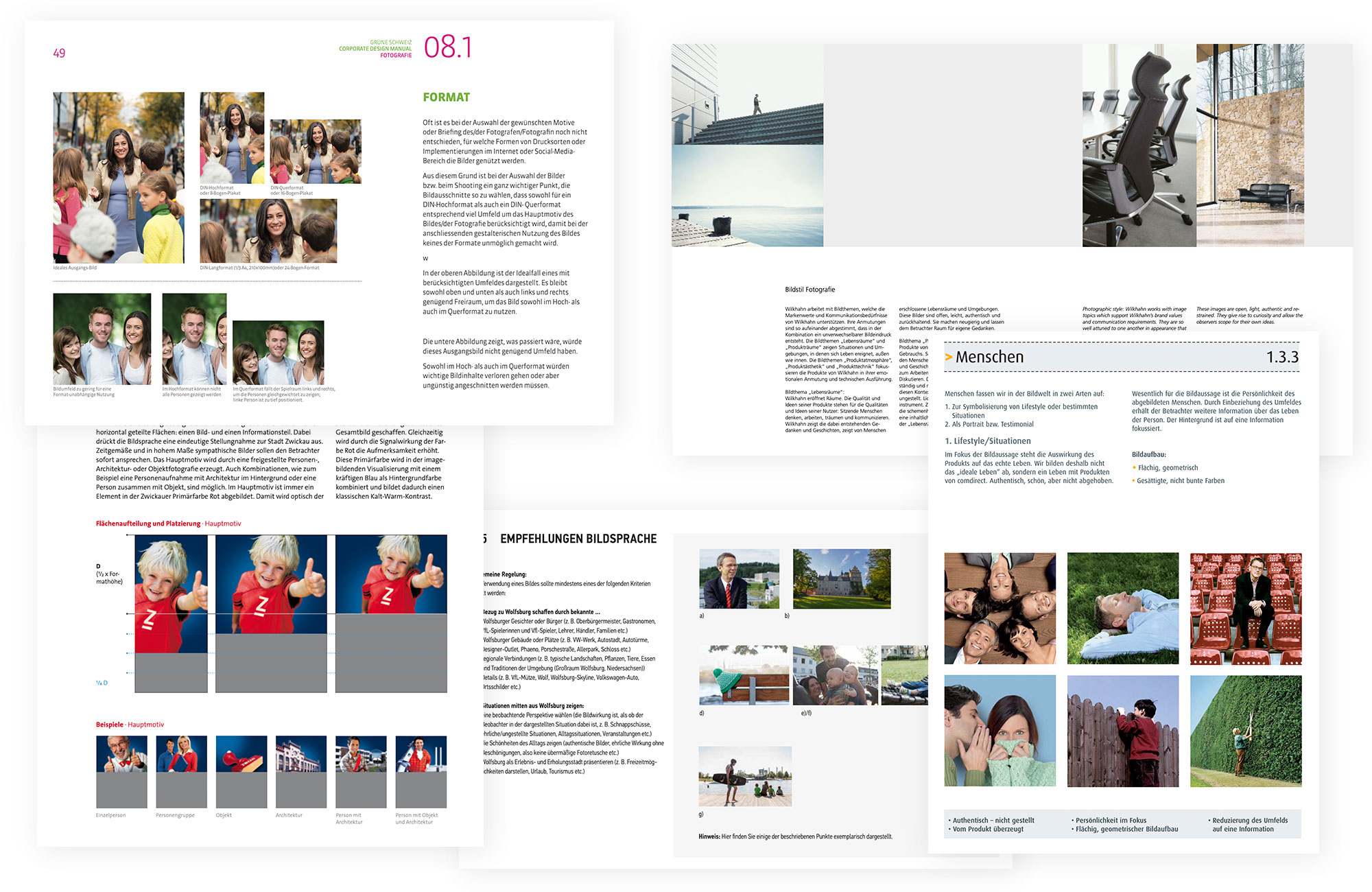
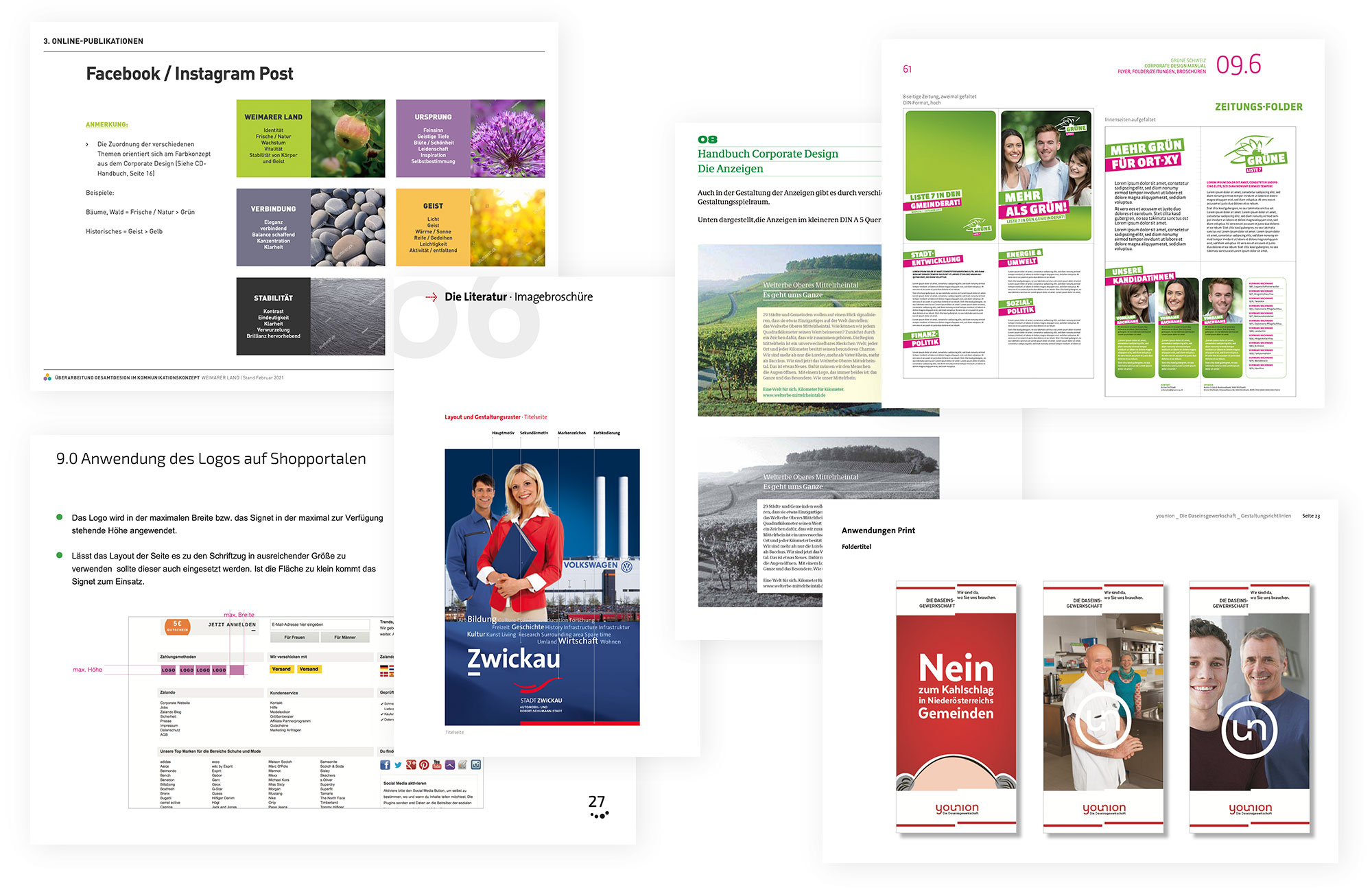
Einsatzgebiete

In vielen Design Manuals werden auch verschiedene Einsatzgebiete erklärt und mit Beispielen veranschaulicht, bzw. konkrete Vorgaben gezeigt. Die Einsatzgebiete des Designhandbuchs sind natürlich sehr umfangreich, sollte sich ja die komplette (visuelle) Unternehmenskommunikation danach richten. So können diese von Websites, E-Mails über soziale Netzwerke und Postingvorgaben (für bspw. Instagram, facebook oder Pinterest) bis zu Offline-Anwendungen wie Printsachen (Briefbogen, Flyer usw.) und auch Fahnen, Werbeanzeigen oder Autobeschriftung reichen.
Einsatzgebiete – für welche Medien wird ein Styleguide benötigt?
Einen Styleguide benötigst du nicht für bestimmte Medien, sondern vielmehr für den gesamten Auftritt deiner Marke. Ein umfassendes Corporate Design Manual berücksichtigt alle Medien, die du jetzt oder in Zukunft für dein Unternehmen einsetzt.
Dazu gehören natürlich einige digitale Medien, die du für die Außendarstellung deiner Marke, die Kommunikation oder das Marketing einsetzen kannst.
Einsatzgebiete Styleguide:
- Website
- soziale Netzwerke
- Newsletter
- Werbespots
- E-Books
- Onlineshop
- Präsentationen
- Videos
- PDF-Dokumente
- Onlinekurse
Ein Styleguide beschränkt sich aber nicht nur auf den Online-Bereich, sondern bezieht alle Print-Medien in die Gestaltung mit ein.
Beispiele Styleguide in Print-Medien:
- Visitenkarten
- Flyer und Broschüren
- Poster
- Brief- und Rechnungspapier
- Notizblöcke
- …
Wie bereits erwähnt, vermittelst du mit einem Branding-Styleguide nicht nur deinen Kunden Verlässlichkeit. Du gibst deinen Mitarbeitern und Partnern mit den einheitlich designten Elementen Orientierung und sorgst für eine interne Identifikation mit der Marke. Deshalb können die Richtlinien aus dem Corporate Design Handbuch ebenfalls für folgende Artikel eingesetzt werden:
- Berufsbekleidung
- Autobeschriftung
- Büroeinrichtung
- Fahnen
- …
User Interface Design Styleguide
Dies ist eine besondere Version eines Design-Manuals: Der UI Design-Styleguide. Dieser legt konkrete Vorgaben für den Einsatz in User Interfaces fest wie bspw. Website oder Apps.
Hier wird dann konkreter auf deren Anwendungsvoraussetzungen, bzw. -bedingungen eingegangen. Pixelangaben, responsive Anforderungen, Ladezeit usw. können hier spezifische Themen und Angaben sein.
Wenn du auch gerne einen User Interface Design Styleguide hättest, der die bei deiner Webdesign-Arbeit weiterhilft, dann schaue dir einmal das Webdesign-Kit an! Hier bekommst du auch noch weitere Webdesign-Templates:

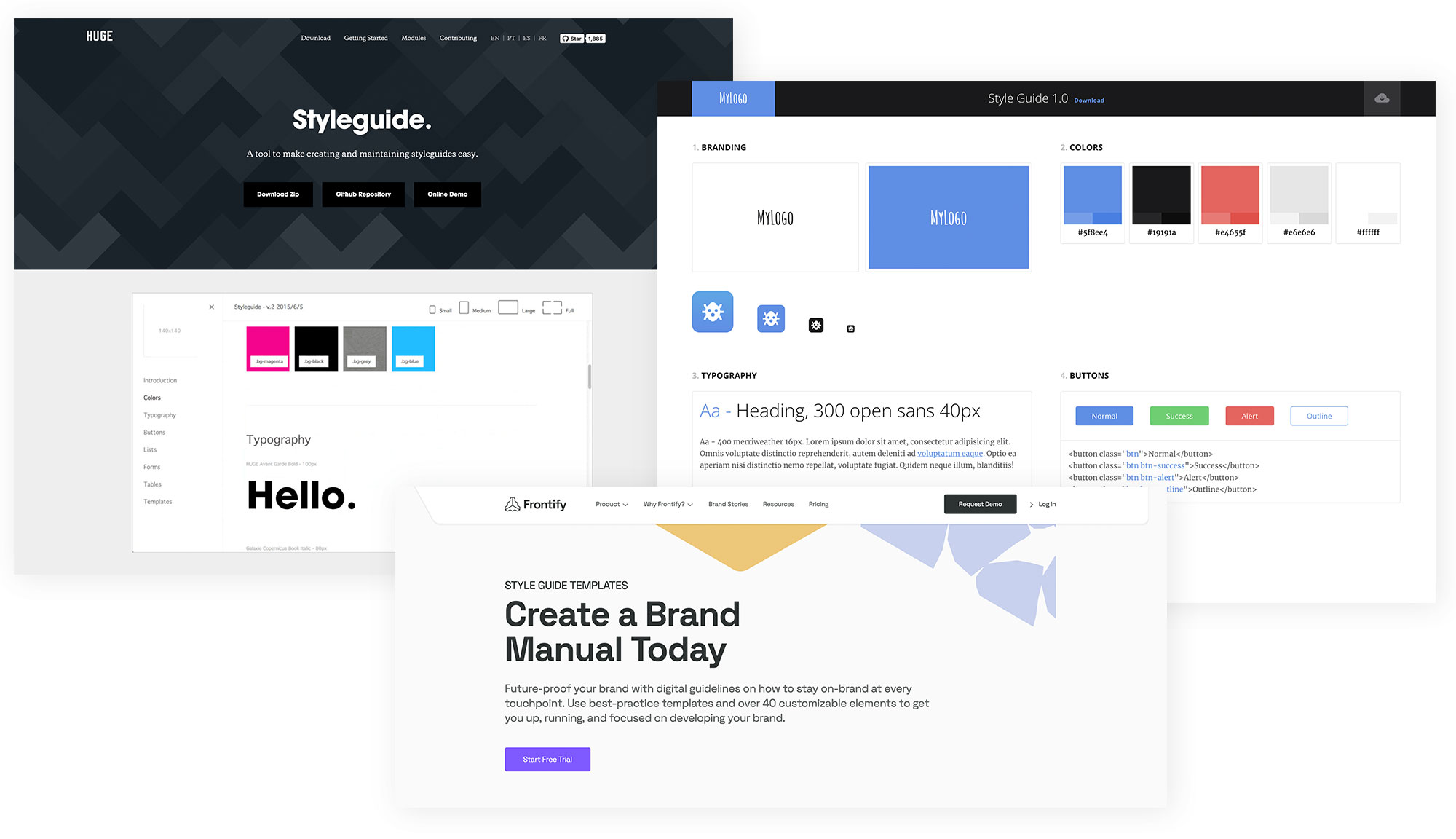
Tools, mit denen du einen Styleguide erstellen kannst
Inzwischen gibt es mehrere Tools, mit denen du einen Branding-Styleguide erstellen kannst. Bevor du den Webdesign Styleguide mit den neuen Richtlinien befüllen kannst, müssen diese natürlich ausgearbeitet werden. Erst wenn die gesamte Planung, Strategie und Umsetzung abgeschlossen sind, kannst du ein Corporate Design Manual erstellen.

Dafür kannst du dir folgende Tools zunutze machen:
Der Webdesign-Styleguide im Wandel:
Aktualisierungen vornehmen
Natürlich sind die Richtlinien, die du in deinem Corporate Design Manual festhältst, nicht in Stein gemeißelt. Es ist ganz normal, dass sich mit der Zeit zum Beispiel die Positionierung deiner Marke ändert und mit ihr auch das gewünschte Erscheinungsbild.
Deshalb ist es wichtig, dass du deinen Styleguide regelmäßig auf Aktualität prüfst. Passen die Elemente noch zu den Bedürfnissen deiner Zielgruppe? Ist das Design noch zeitgemäß? Könnte dein Logo eine Auffrischung vertragen?
Große Marken, wie Apple oder Google, zeigen, dass sich das Logo durchaus mit der Zeit verändern darf und sogar sollte. Schließlich gehört es dazu, dass sich der Geschmack der Zielgruppe ändert.
Zwar ist es wichtig, dass du mit deinem Branding-Styleguide für Einheitlichkeit sorgst und dir treu bleibst, aber genauso darfst du die Vorgaben regelmäßig updaten.

Styleguide-Sammlung & Beispiele –
über 60 Online-Manuals
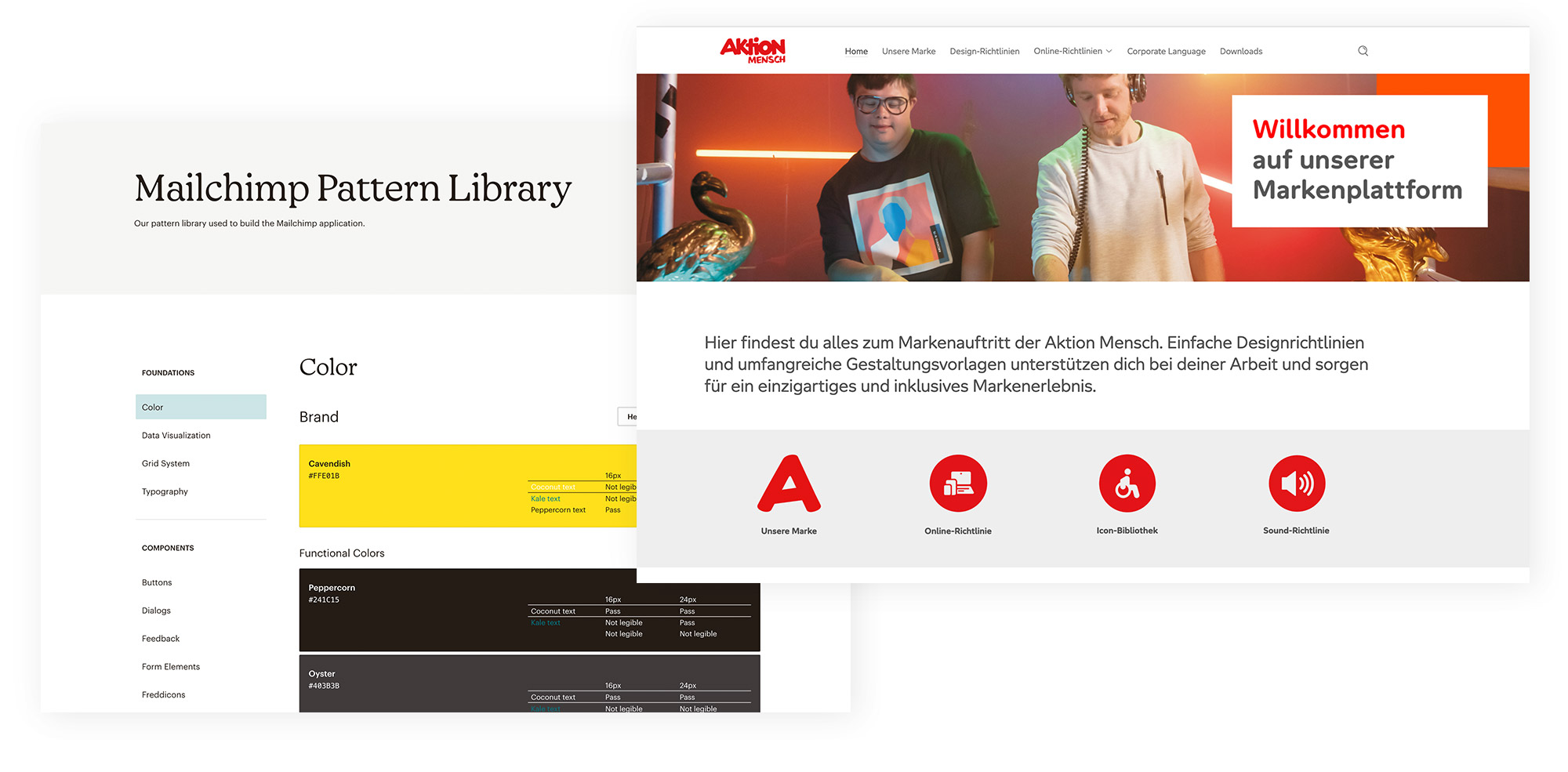
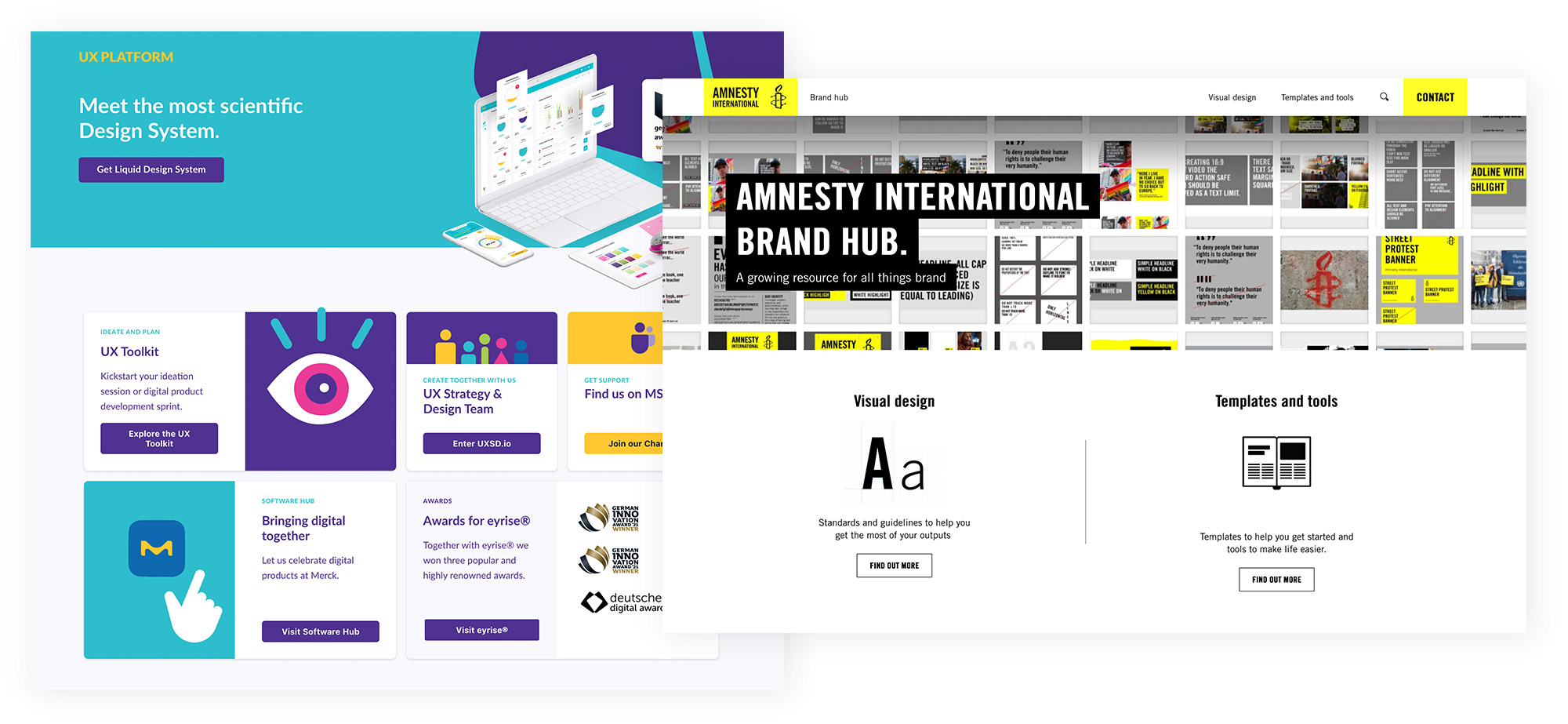
Im folgenden habe ich eine Sammlung an Online-Styleguides zusammengetragen. Dies sind unterschiedlichste Unternehmen, die – meist auf eigenen Websites – die Design-Vorgaben zeigen. Oft liegen Corporate Design-Handbücher auch als PDF-Dateien vor. Damit du aber nicht mehr mit dem Herunterladen von (alten) Dateien beschäftigt bist, präsentiere ich dir hier nur Beispiele von Online-Styleguides:
Airbus
Aktion Mensch
Aral
Arbeitgeber Niedersachsen
Amnesty International
Audi AG
Apple Watch
Bauindustrie
Bremen Vier
Bosch
Bundesrepublik Deutschland
Codepen
Daimler AG
Dekra
Design Austria
Deutsche Bahn
Deutsche Post DHL Group
DPA
GIZ
Deutsches Rotes Kreuz
DFB
Diakonie
dpa
Dropbox
Drupal
EnBW
GEZE
Google
Greenpeace
Hannover Rück-Gruppe
HTW Berlin
IBM
IG Metall
Kanton Bern
Kanton Zug
LWL
Lufthansa
Mailchimp
Mastercard
Merck
Messe Frankfurt
National Geographic
OneFootball
Österreich
Oventrop
Schleswig-Holstein
Securitas
Siedle
Sky
Squarespace
Starbucks
Stadt Zürich
StarnbergAmmersee
Sverige
The Guardian
Trello
Uber
Union Investment
United States government
Universitäts Spital Zürich
WhatsApp
ZDF

Der Styleguide – die Basis eines einheitlichen Markenauftritts
Ein Styleguide ist für viele Marken die Grundlage eines erfolgreichen Auftretens. Denn hinter jedem Unternehmen steckt mehr als nur die Produkte oder Dienstleistungen, die es verkauft.
Um langfristig erfolgreich zu sein, braucht deine Marke eine konstante, überzeugende Persönlichkeit. Deshalb spielt der Styleguide im Design-Prozess eine tragende Rolle und ist später eine wichtige Entscheidungshilfe. Er sorgt dafür, dass deine Marke zu jeder Zeit so wahrgenommen wird, wie du es dir wünschst.
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 38