Serifenlose Schriftarten begegnen dir täglich – von Smartphone-Apps über Websites bis hin zu Firmenlogos.
Doch was genau bedeutet serifenlos?
Eine serifenlose Schriftart (auch Sans-Serif oder Grotesk genannt) ist eine Schrift ohne die kleinen Verzierungslinien an den Enden der Buchstaben, die man Serifen nennt. Fehlen diese „Füßchen“, wirkt der Text auf den ersten Blick cleaner und moderner.

Im modernen Design spielen serifenlose Fonts eine entscheidende Rolle, weil sie für Klarheit, Minimalismus und zeitgemäße Ästhetik stehen. In diesem Artikel erfährst du, worin die Unterschiede zwischen serif und sans-serif liegen, wann du am besten zu einer serifenlosen Schriftart greifst und welche modernen Fonts du kennen solltest.
In diesem Artikel erfährst du, worin sich serifenlose und Serifenschriften unterscheiden, welche Vor- und Nachteile Sans-Serifs haben und wann du sie am besten einsetzt. Außerdem stellen wir dir einige der bekanntesten und am häufigsten genutzten serifenlosen Schriftarten vor.
Was sind serifenlose Schriftarten?
Serifenlose Schriftarten, auch Sans-Serif-Schriften genannt, sind Schriften ohne die kleinen Linien oder „Füßchen“ an den Buchstabenenden. Sie wirken klar, modern und sind besonders für digitale Medien und User Interfaces beliebt.
Inhaltsverzeichnis
Serifenlose vs. Serifenschriften – Unterschiede in Lesbarkeit und Wirkung
Zunächst der grundlegende Unterschied:
Serifenschriften besitzen kleine Serifen (Ansatzstriche) an den Buchstabenenden, was ihnen ein klassisches, elegantes Aussehen verleiht. Serifenlose Schriften verzichten darauf – das Schriftbild wirkt geradlinig und schnörkellos. Dieser Unterschied beeinflusst sowohl die Ästhetik als auch die Lesbarkeit:
Lesbarkeit
Traditionell galten Serifenschriften im Print (Bücher, Zeitungen) als besonders gut lesbar über lange Textstrecken. Die Serifen bilden eine optische Linie, die das Auge führt. Auf Bildschirmen hingegen wurden lange Zeit serifenlose Fonts empfohlen, da niedrige Bildschirmauflösungen feine Serifen schlechter darstellten – Texte in Serifenschrift erschienen oft leicht verschwommen. Serifenlose Fonts wirkten hier klarer. Mit heutigen HD-Displays hat sich dieser technische Nachteil zwar verringert, doch Sans-Serif-Schriften gelten auf digitalen Medien immer noch als sehr gut erfassbar und wirken in kleiner Schriftgröße sauberer. Letztlich zeigen Studien, dass der Lesbarkeits-Unterschied minimal ist – du kannst dich also an Stil und Kontext orientieren.

Wirkung und Stimmung
Serifenschriften transportieren häufig ein Gefühl von Tradition, Seriosität und Eleganz. Sie eignen sich, wenn du z.B. Autorität oder Klassik vermitteln möchtest – etwa bei einem Roman, einer Einladung im Vintage-Stil oder dem Logo einer etablierten Institution. Serifenlose Schriften dagegen strahlen Modernität, Klarheit und Direktheit aus.
Sie wirken locker, zeitgemäß und oft auch etwas informeller. Wenn deine Gestaltung frisch, innovativ oder minimalistisch rüberkommen soll, ist eine serifenlose Schriftart meist die bessere Wahl. Stell dir zum Beispiel ein Tech-Startup-Logo vor: Eine verspielte Serifenschrift würde hier fehl am Platz wirken, während eine schnörkellose Sans-Serif gleich modern und zukunftsorientiert erscheint.

Vor- und Nachteile
Kein Schriftstil ist per se „besser“ – es kommt auf den Zweck an. Serifenschriften punkten bei langem Lesetext auf Papier und verleihen Designs einen gehobenen, klassischen Look. Allerdings können sie in rein digitalen Anwendungen altmodisch wirken oder bei geringer Größe an Klarheit verlieren.
Serifenlose Schriften bieten ein reduziertes, universelles Erscheinungsbild, das in vielen Kontexten passt. Sie können jedoch nüchtern oder schlicht wirken, wenn man nach etwas Charaktervollerem sucht. Hier hilft es, eventuell einen Mix zu nutzen (z.B. Serif für Überschriften, Sans-Serif für Fließtext oder umgekehrt), um das Beste aus beiden Welten zu kombinieren.

Praxisnahe Anwendungstipps:
Wann solltest du serifenlose Schriftarten nutzen?
Wie setzt du dieses Wissen nun praktisch ein? Im Folgenden einige Tipps aus der Praxis, wann und warum du auf serifenlose Fonts setzen solltest – je nach Medium und Zweck:
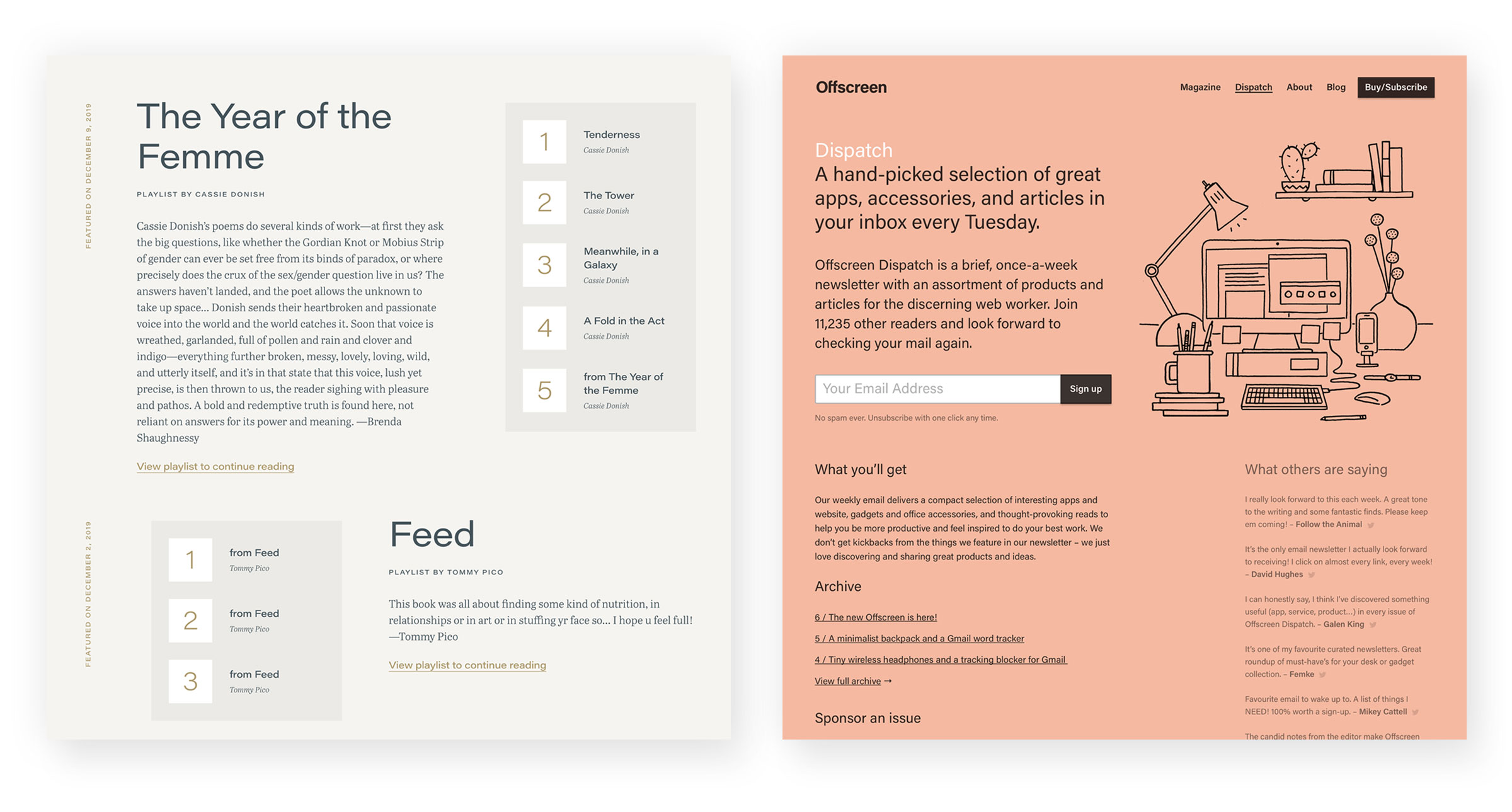
Webdesign und digitale Inhalte
Für Webseiten, Apps und Online-Lesetexte sind serifenlose Schriften meist die erste Wahl. Auf dem Bildschirm sorgt die klare Form dafür, dass Texte auch bei unterschiedlichen Auflösungen gut lesbar bleiben. Moderne Webdesign-Trends favorisieren Sans-Serif-Fonts, weil sie einen zeitgemäßen Look bieten und sich responsiv (auf verschiedenen Gerätedisplays) sauber darstellen.
Du kennst es sicher: Die meisten Blogs, News-Seiten oder Social-Media-Apps verwenden serifenlose Schriften für ihre Inhalte.
Gründe dafür sind neben der Lesbarkeit auch die geringe Dateigröße mancher Webfonts und die vielseitige Einsetzbarkeit – eine serifenlose Schriftart passt zu minimalistischen Layouts genauso wie zu bildlastigen Designs, ohne mit anderen Elementen zu kollidieren.

Tipp:
Achte im Webdesign auf ausreichenden Kontrast und geeignete Schriftgrößen. Serifenlose Fonts profitieren von etwas mehr Zeilenabstand und Weißraum, damit der Textblock nicht zu dicht wirkt. Und: Verwende nicht zu viele verschiedene Schriften zugleich – zwei Fonts (eine für Überschrift, eine für Fließtext) reichen völlig.
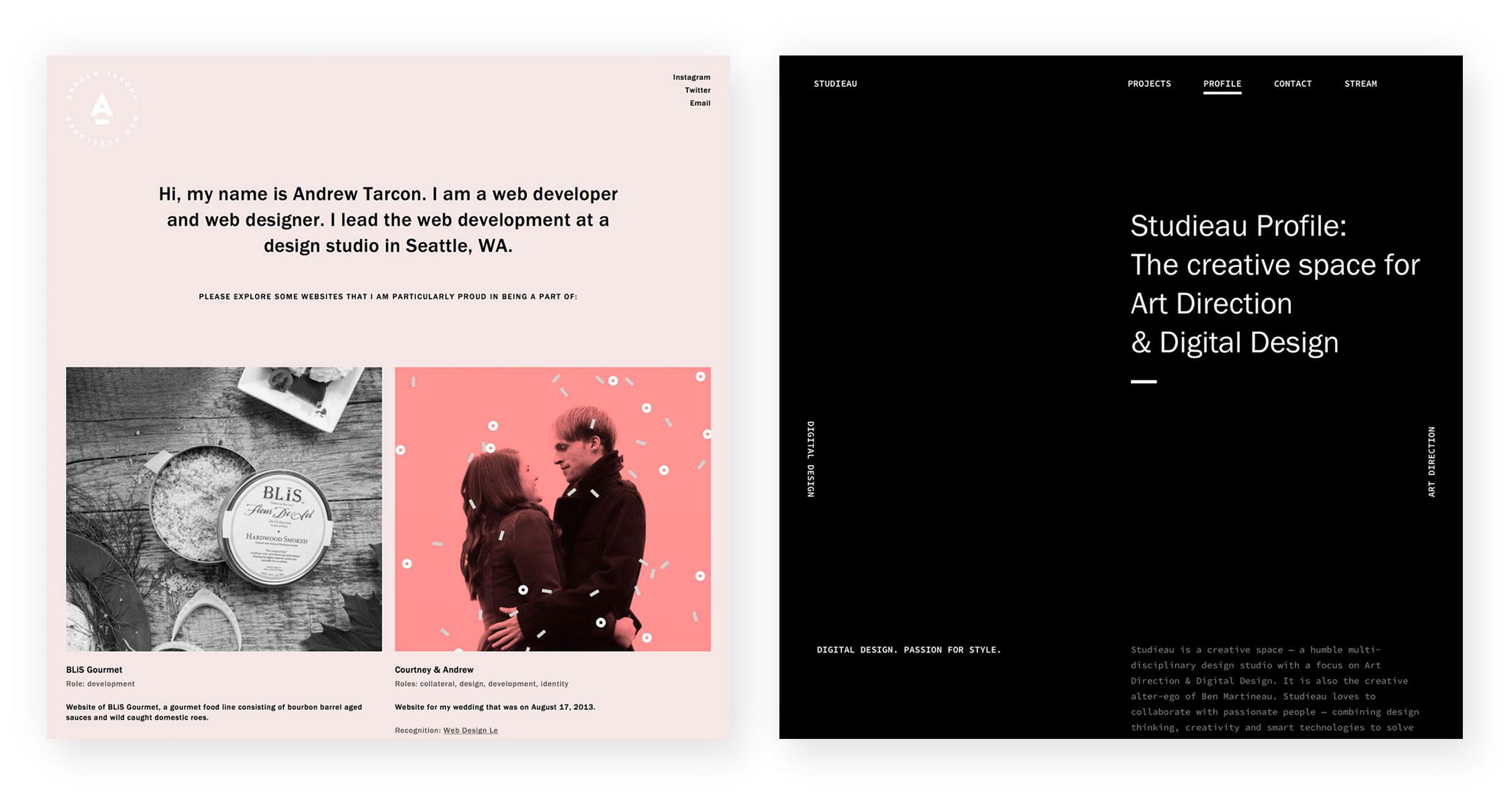
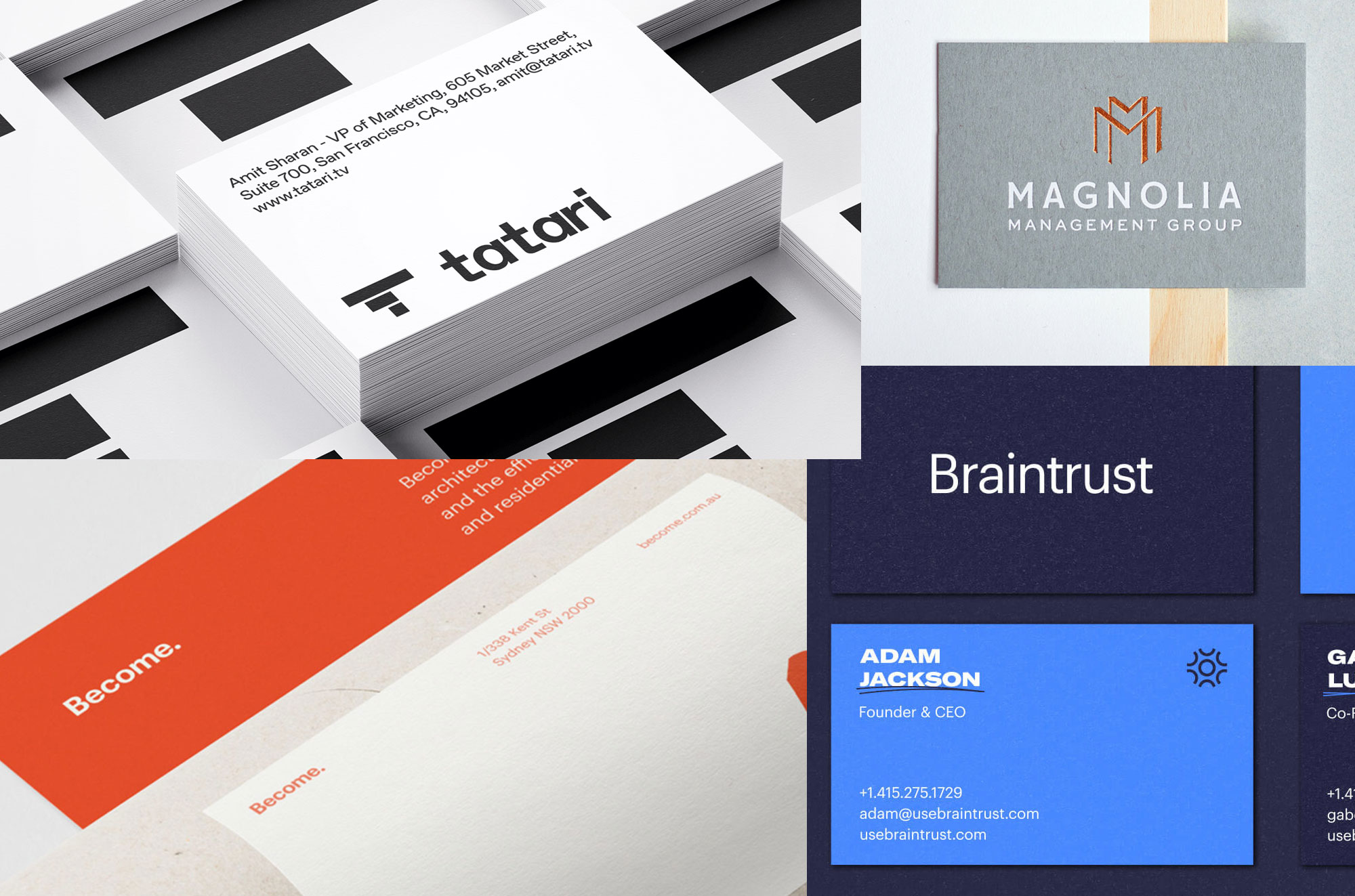
Branding und Logo-Design
Deine Markenbotschaft sollte sich auch in der Typografie widerspiegeln. Überlege daher bei der Logo- oder Branding-Gestaltung, welche Werte du vermitteln willst. Viele moderne Marken setzen bewusst auf serifenlose Hausschriften, um einen zeitgemäßen, zugänglichen Eindruck zu hinterlassen.
Ein klares Sans-Serif-Logo wirkt oft unkompliziert, innovativ und freundlich. Beispiele gefällig? Tech-Giganten wie Google, Facebook oder Spotify nutzen serifenlose Logos und Corporate Fonts. Aber auch traditionelle Firmen haben in den letzten Jahren ihr Logo auf serifenlos umgestellt (denk an das neue BMW-Logo oder die Uber-Wortmarke), um frischer zu wirken.

Greif also zu einer serifenlosen Schriftart, wenn deine Marke für Innovation, Dynamik oder Minimalismus stehen soll. Achte aber darauf, dass der Font trotzdem zum Charakter passt – es gibt verspielte Sans-Serifs und sehr sachliche. Willst du Vertrauen und Beständigkeit vermitteln, kann auch eine Serifenschrift sinnvoll sein (z.B. für eine Bank oder Anwaltskanzlei).
Im Zweifelsfall:
Kombiniere! Eine serifenlose Schrift im Logo mit einer Serifenschrift als Akzent in Unterzeilen kann einen schönen Kontrast und Balance schaffen.
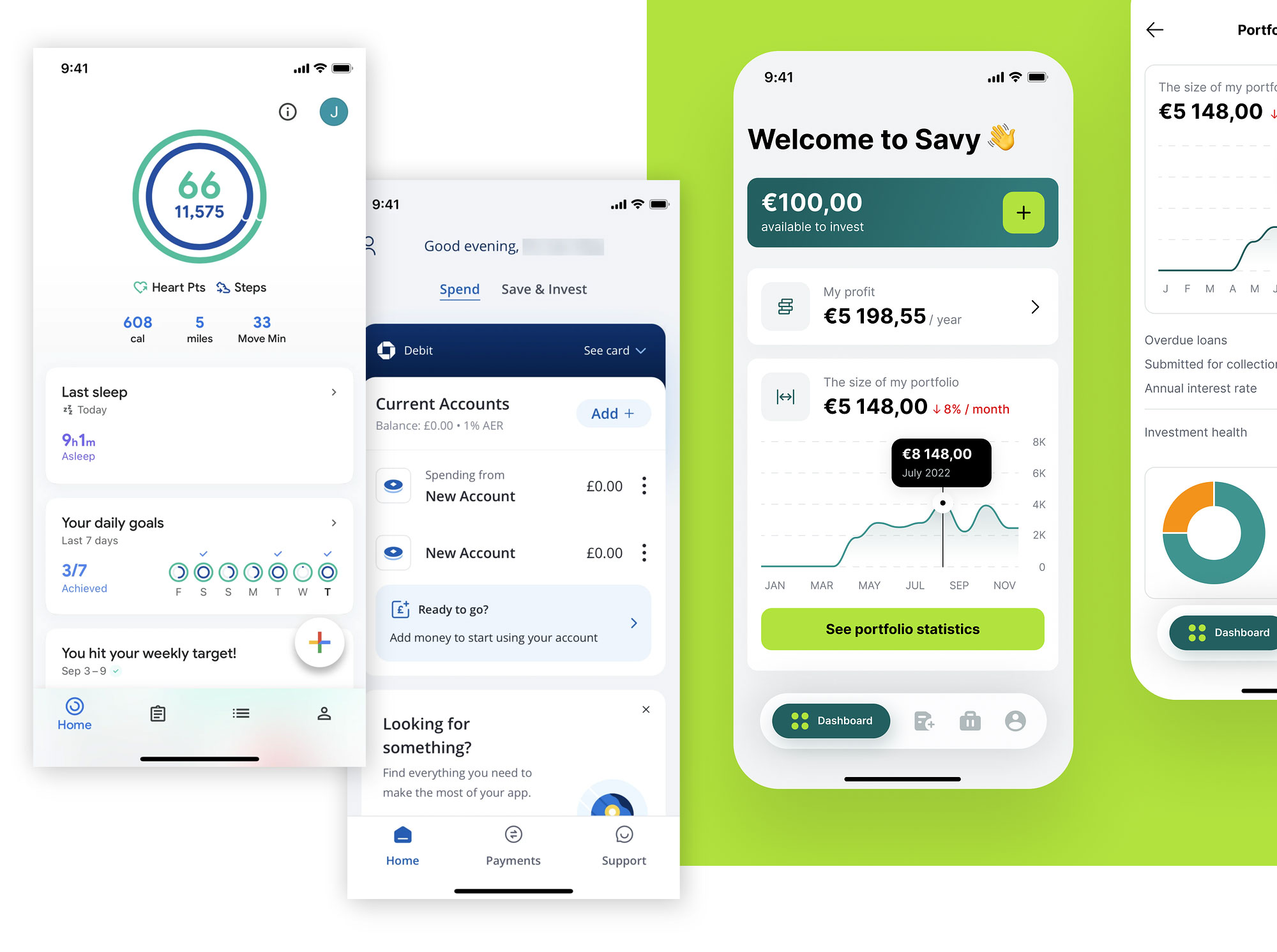
UX/UI Design
In der Benutzerführung von Software und Apps kommt es auf maximale Klarheit und Usability an. Hier sind serifenlose Fonts beinahe Standard. Betriebssysteme und bekannte Apps verwenden Sans-Serifs für Menüs, Buttons, Labels – einfach weil sie in kleinen Größen und aus der Distanz schneller erfassbar sind. Im UI-Design solltest du Fonts wählen, die auch auf unterschiedlichen Displays gut lesbar sind. Schriften wie Roboto, Open Sans oder Segoe UI (Windows-Systemschrift) wurden eigens für Bildschirme optimiert. Sie machen sich hervorragend in Navigationsleisten, Formularfeldern oder Info-Texte, da sie auch bei geringer Pixeldichte nicht „zulaufen“.

Bei UX geht es zudem um Einheitlichkeit: Nutze am besten dieselbe serifenlose Schriftart durchgängig in der App oder Website, um ein konsistentes Erscheinungsbild zu gewährleisten. Falls du mit Schriftpaaren arbeitest (z.B. eine zweite Schrift für spezielle Highlights), bleib sparsam dabei. Im Zweifel erzielt ein Bold oder Caps Lock innerhalb derselben Sans-Serif-Font-Familie schon genug Variation, ohne dass der Nutzer ein neues Schriftbild verarbeiten muss.
Printmedien mit modernem Touch
Klassischer Print wie Bücher oder Zeitungsartikel wird oft mit Serifenschrift gesetzt – und das ist nach wie vor sinnvoll für Fließtexte. Aber im Print-Design gibt es viele Fälle, in denen serifenlose Schriften perfekt passen: Flyer, Plakate, Visitenkarten, Magazine mit modernem Layout oder Infografiken profitieren von der klaren Linie der Sans-Serifs.
Gerade Überschriften und kurze Texte im Print wirken mit serifenlosen Fonts sehr prägnant. Ein großer Vorteil: Sie ziehen Aufmerksamkeit auf sich. Stell dir ein Plakat vor, auf dem in fetter, serifenloser Schrift ein Slogan steht – das catcht sofort den Blick des Betrachters.

Für längere Print-Texte kannst du Sans-Serif ebenfalls nutzen, wenn du einen modernen Look möchtest – achte nur auf gute Druckqualität und ausreichend Schriftgröße, damit die Leserlichkeit erhalten bleibt. Viele moderne Magazine mixen übrigens alt und neu: Überschrift in einer Grotesk, Body-Text in einer Antiqua (Serif) oder umgekehrt, um sowohl Eleganz als auch Modernität auszustrahlen. Wichtig ist, dass du eine serifenlose Schriftart wählst, die im Druck einwandfrei wirkt (manche sehr dünne oder light-Schnitte könnten auf Papier blass erscheinen). Im Zweifel: Probeausdruck machen!
Moderne serifenlose Schriftarten – Beispiele und Empfehlungen
Serifenlose Fonts gibt es unzählige – von bewährten Klassikern bis zu trendigen Newcomern. Im Folgenden stellen wir dir einige beliebte moderne Schriften vor und geben Tipps, wo du sie findest und wie du sie einsetzen kannst.
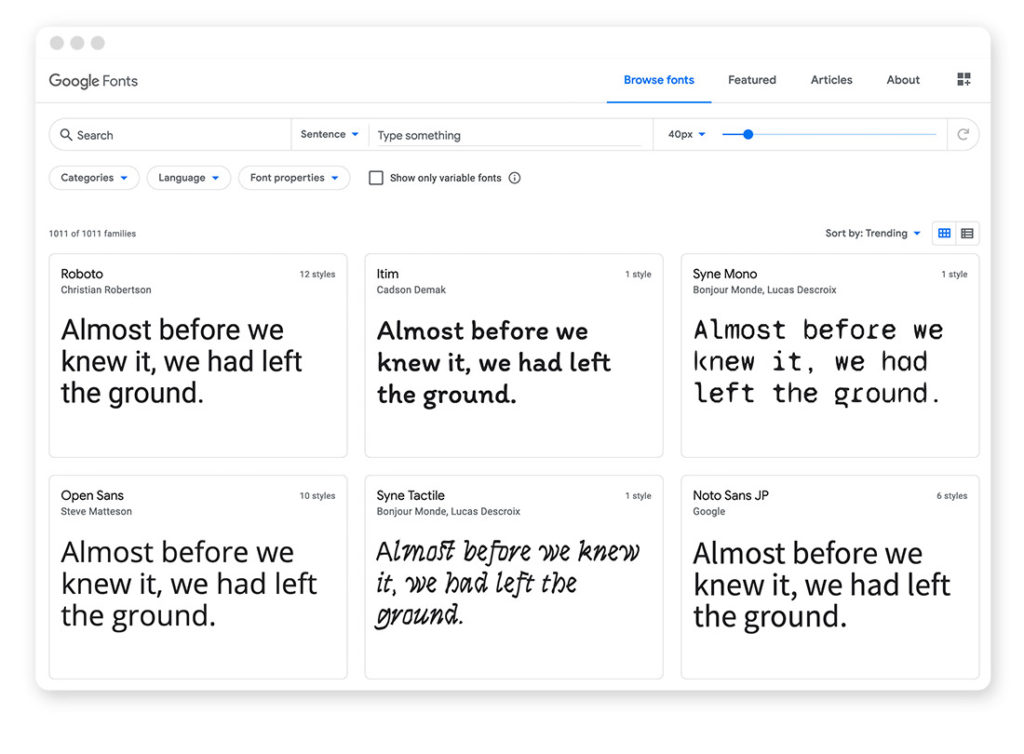
Beliebte Sans-Serif Fonts bei Google Fonts
Wenn du nach kostenlosen und vielseitigen Fonts suchst, führt kaum ein Weg an Google Fonts vorbei. Die Plattform bietet über 1000 Schriftfamilien, viele davon serifenlos. Einige der beliebtesten Sans-Serifs dort sind:
Roboto
Googles Hausschrift und eine der meistgenutzten Webfonts überhaupt. Roboto wirkt modern und neutral, mit einem Hauch Freundlichkeit. Sie wurde für Android entwickelt, eignet sich aber genauso für Websites oder Präsentationen.
Einsatz-Tipp:
Ideal für Apps und Websites, wo maximale Lesbarkeit auf verschiedenen Displays gefragt ist (z.B. als Hauptschrift in einer Mobile-App).
Open Sans
Ebenfalls von Google in Auftrag gegeben, ist Open Sans ein wahrer Allrounder. Ihre Formen sind offen und schlicht, was in kleinen wie großen Schriftgraden gut funktioniert.
Einsatz-Tipp:
Perfekt für Webtexte und Interfaces – diese Schrift liest sich am Bildschirm sehr angenehm und wirkt neutral, ohne langweilig zu sein. Auch im Print (z.B. in Flyern) macht sie eine gute Figur dank ihres klaren Designs.
Lato
Eine humanistische Sans-Serif mit einem freundlichen Charakter. Lato hat leicht abgerundete Formen, was sie zugänglich und warm erscheinen lässt.
Einsatz-Tipp:
Gut geeignet für Webseiten von Dienstleistern oder Blogs, wo ein Hauch Persönlichkeit mitschwingen darf, aber trotzdem Professionalität gewahrt bleiben soll. Lato funktioniert gut in Fließtexten und kann auch für Überschriften eingesetzt werden, da sie in fetteren Schnitten sehr stabil wirkt.

Natürlich gibt es auf Google Fonts noch viele weitere serifenlose Schätze – von klassisch (z.B. Nunito, PT Sans) bis experimentell (z.B. Space Grotesk, Sora). Der Vorteil: Alle sind frei nutzbar. Du kannst also ruhig verschiedene serifenlose Schriftarten ausprobieren, kombinieren und schauen, welche am besten zu deinem Projekt passt.
Entdecke weitere Google Fonts:
Hochwertige Sans-Serifs bei Adobe Fonts
Adobe Fonts (früher Typekit) ist die Font-Bibliothek für alle, die ein Creative Cloud Abo haben – und sie beherbergt viele hochwertige serifenlose Schriften bekannter Foundries. Hier findest du zahlreiche Klassiker, aber auch neue Designs, oft mit umfangreichem Zeichensatz und professionellem Ausbau (verschiedene Schnitte, OpenType-Features etc.). Einige Highlights:

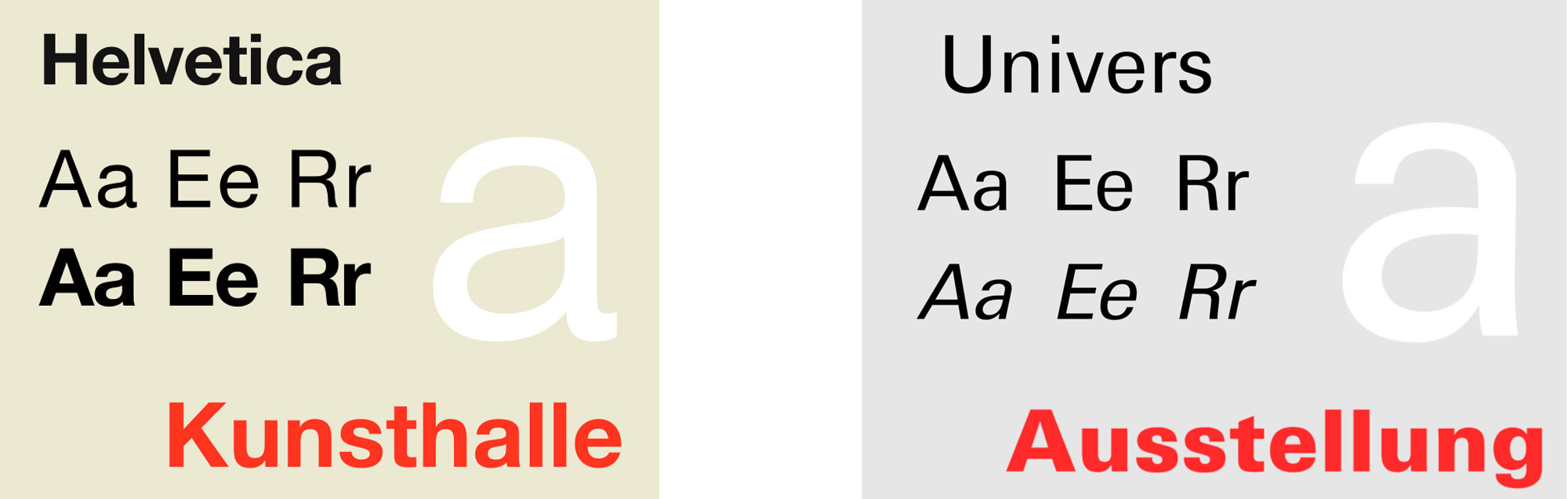
Helvetica & Univers
Diese beiden ikonischen Schweizer Sans-Serifs von 1957 (Max Miedinger bzw. Adrian Frutiger) sind in der Designwelt legendär. Beide stehen bei Adobe Fonts (in Neuauflagen) zur Verfügung. Helvetica ist bekannt für ihre neutrale, klare Form und wird von unzähligen Marken genutzt (von BMW bis Jeep in Logos und Werbung). Univers ist ähnlich vielseitig und überzeugt mit einem logisch durchdachten Schriftsystem aus vielen Schnitten.
Einsatz-Tipp:
Ideal, wenn du einen zeitlosen, neutralen Look brauchst – zum Beispiel für ein Corporate Design, das Seriosität und Modernität zugleich vermitteln soll.

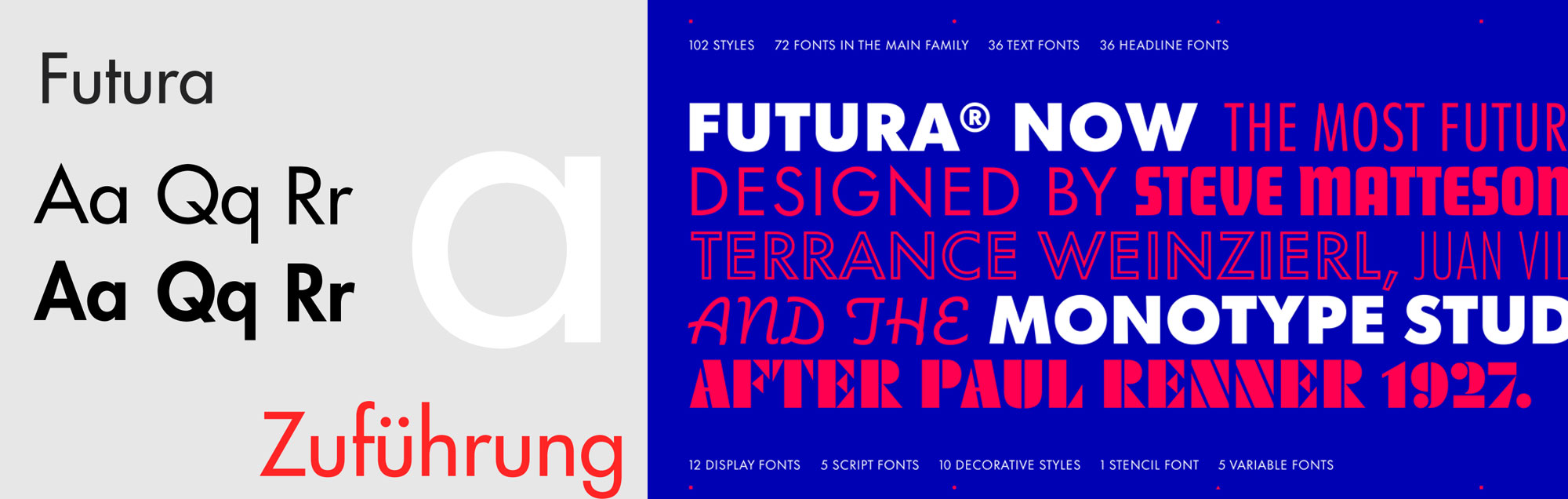
Futura
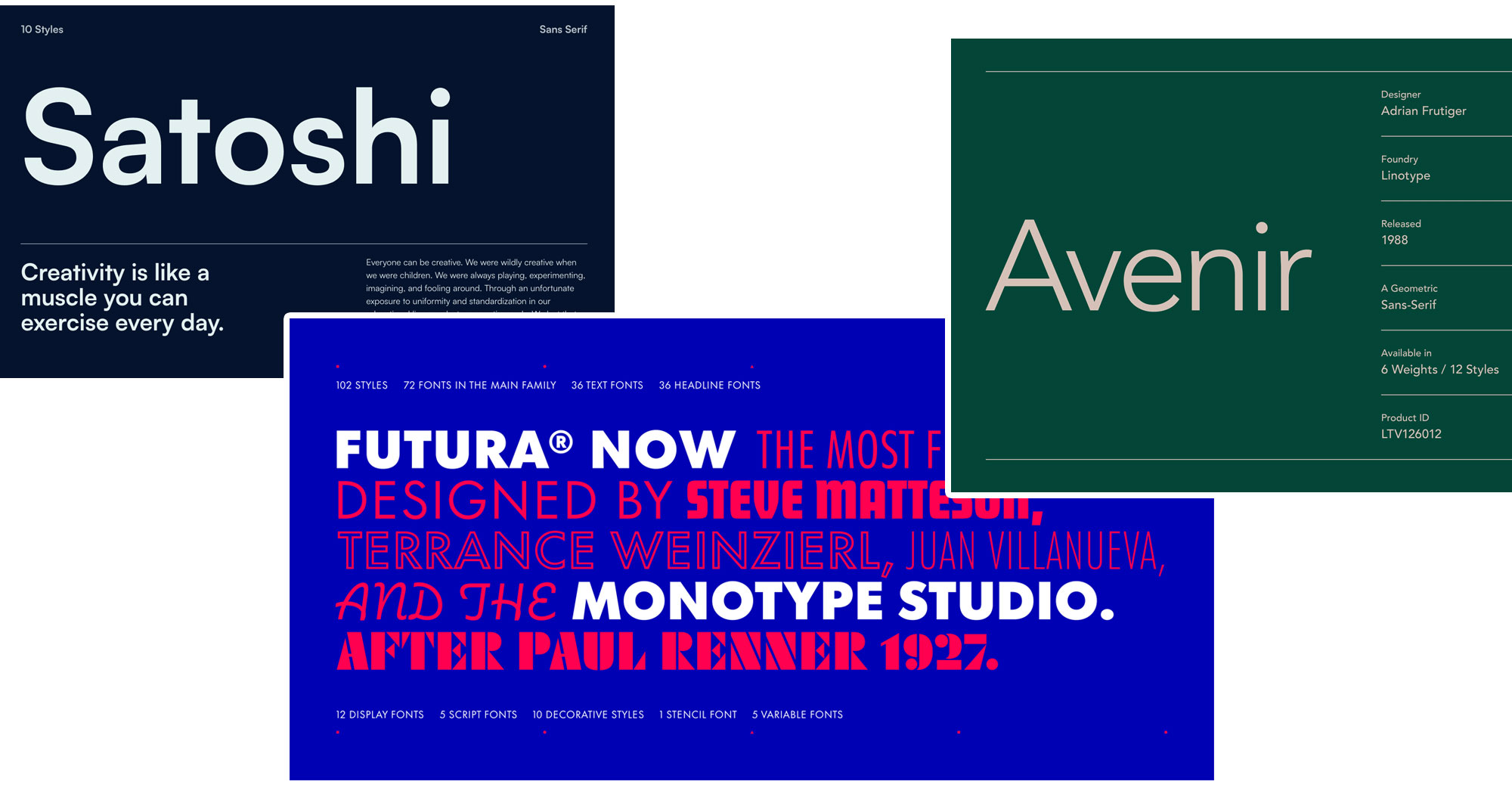
Ein geometrischer Font-Klassiker (1927, Paul Renner), der durch perfekte Kreise und Linien besticht. Futura wirkt elegant und visionär – kein Wunder, dass z.B. das NASA-Logo und die Mond-Plakette in Futura gesetzt wurden. In Adobe Fonts findest du Futura oder sehr ähnliche Alternativen.
Einsatz-Tipp:
Für Branding und Print, wenn ein retro-modernistischer Touch gefragt ist. Futura eignet sich toll für Überschriften, kurze Zitate oder Logos, weniger für langen Fließtext.

Avenir
Entworfen von Adrian Frutiger (1988) als Mischung aus Geometrie und Humanismus. Avenir („Zukunft“ auf Französisch) hat ein angenehmes Gleichgewicht zwischen technisch und warm. Sie ist in der Adobe-Bibliothek verfügbar (meist als Avenir Next).
Einsatz-Tipp:
Sehr gut für hochwertiges Corporate Design oder Printprodukte wie Imagebroschüren. Avenir transportiert Modernität mit einem gehobenen, freundlichen Ton – perfekt für Marken, die zeitgemäß aber nahbar wirken wollen.
Neben diesen bietet Adobe Fonts unzählige weitere Sans-Serifs: z.B. Proxima Nova (ein moderner Webfavorit), Source Sans Pro (Adobe’s eigene Open-Source-Schrift, optimiert für Interfaces), DIN (technoider Look, beliebt im Branding) und viele mehr. Der Vorteil hier: Du kannst die Schriften direkt in Adobe-Programmen aktivieren und sie sind lizenziert für die meisten Zwecke, was die Nutzung in professionellen Projekten erleichtert.
Weitere bekannte serifenlose Schrift-Klassiker
Und es lohnt sich auch ein Blick auf einige berühmte serifenlose Schriftarten, die du sicherlich schon einmal gesehen hast. Diese Fonts haben Designgeschichte geschrieben und stehen sinnbildlich für die Vielfalt der Sans-Serifs:

Gill Sans
Eine britische Sans-Serif (Eric Gill, 1928), die du vielleicht von der BBC oder der britischen Eisenbahn kennst. Gill Sans kombiniert klare Formen mit humanistischen Proportionen, wodurch sie sachlich aber nicht kalt wirkt.

Frutiger
Benannt nach ihrem Schöpfer Adrian Frutiger, wurde diese Schrift ursprünglich für die Beschilderung des Pariser Flughafens entwickelt (1975). Frutiger ist extrem gut aus der Ferne lesbar – ideal für Leitsysteme, Beschilderungen oder jede Situation, in der Information auf einen Blick erfassbar sein muss.

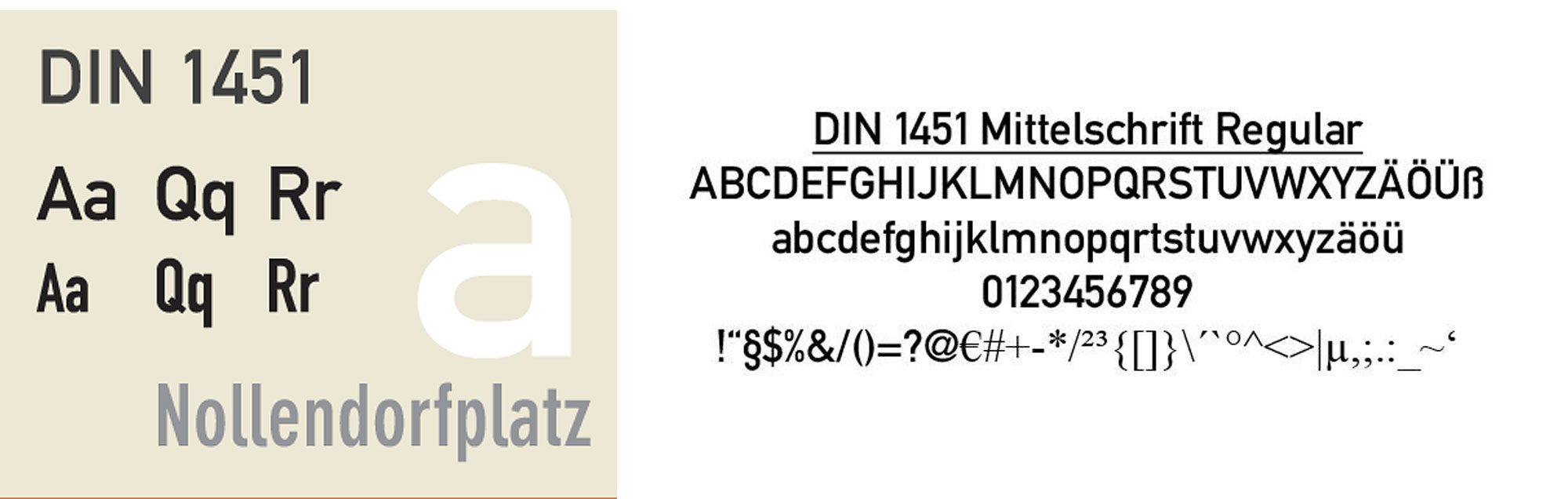
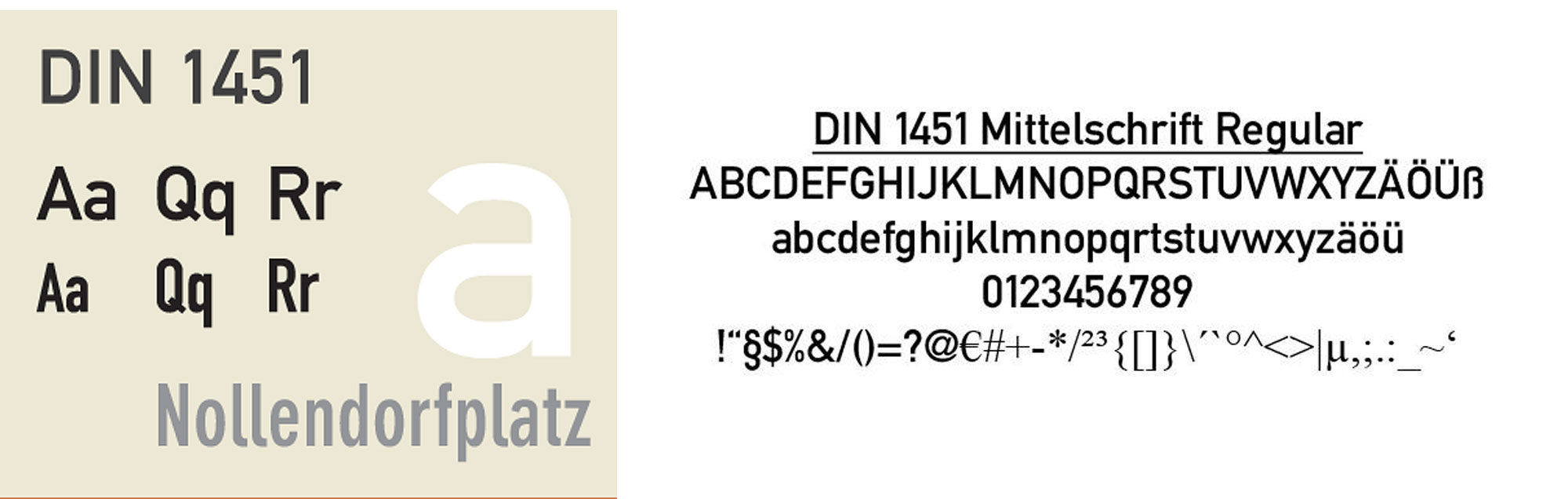
DIN 1451
Ursprünglich eine normierte Schrift für technische Beschriftungen und Verkehrsschilder in Deutschland, hat DIN durch ihr schlichtes, ingenieurhaftes Design Kultstatus im Grafikdesign erlangt. Viele moderne Logos und Plakate nutzen Varianten der DIN-Schrift, um einen industriellen, zeitlosen Eindruck zu erzeugen.
Dies sind nur einige Beispiele – die Liste ließe sich fortführen (von Tahoma über Gotham bis hin zu Neue Grotesk).
Wichtiger als der Name des Fonts ist aber, dass du den passenden Stil für dein Projekt findest.
Ob Klassiker oder Newcomer:
Achte darauf, dass die Schriftart zum Ton deiner Botschaft passt und praktisch gut funktioniert (Lesbarkeit!). Dann liegst du mit einer serifenlosen Schrift in den meisten modernen Designprojekten goldrichtig.
Beliebte Sans-Serif Fonts für User Interfaces
Serifenlose Schriftarten sind besonders im Bereich User Interfaces (UI) weit verbreitet. Sie sorgen für eine klare Lesbarkeit auf Bildschirmen, wirken modern und lassen sich vielseitig einsetzen. In diesem Abschnitt lernst du vier beliebte Sans-Serif Fonts vor, die speziell für digitale Oberflächen entwickelt wurden. Diese Schriften zeichnen sich durch hohe Lesbarkeit, gute Skalierbarkeit und eine ästhetische Balance aus – ideal für Web- und App-Designs.
Satoshi
Satoshi ist eine geometrische Schriftart, die besonders im Finanz- und Technologiebereich Anklang findet. Sie zeichnet sich durch klare Linien und ein modernes Design aus. Satoshi bietet hervorragende Lesbarkeit und eignet sich hervorragend für Schnittstellen, bei denen Präzision und Klarheit gefragt sind.
Figtree
Figtree besticht durch ihren klassischen Charme, der durch moderne Elemente aufgefrischt wird. Sie eignet sich gut für Designs, die eine Verbindung von Tradition und Modernität suchen.
Atkinson Hyperlegible
Atkinson Hyperlegible wurde extra für beste Lesbarkeit gestaltet, indem sie sich auf die Unterscheidung der Buchstabenformen konzentriert (Il1), um die Erkennbarkeit der Zeichen und damit die Lesbarkeit zu verbessern. Sie ist ideal für Anwendungen, die Barrierefreiheit anstreben.
Inter UI
Inter ist bei UI-Designern äußerst beliebt und zählt zu den Google Fonts. Sie besticht durch ihre ausgezeichnete Lesbarkeit und Symmetrie. Sie ist ideal für mobile Anwendungen und Webinterfaces. Ihr neutraler, aber freundlicher Ton macht sie zu einer soliden Wahl für viele User Interface-Designs.
Entdecke mehr: Die 30 besten Schriftarten für User Interface Designs
Fazit: Best Practices für den Einsatz serifenloser Schriften
Serifenlose Schriftarten sind aus dem heutigen Design nicht wegzudenken. Durch ihre klare, schnörkellose Erscheinung eignen sie sich besonders für digitale Medien und moderne Markenauftritte. Aber auch abseits des Bildschirms sorgen sie für eine frische, gut lesbare Typografie.
Zum Abschluss noch ein paar Best Practices, damit deine gewählte Sans-Serif richtig zur Geltung kommt:
- Wähle bewusst:
Überlege dir bei jedem Projekt, welche Stimmung die Schrift transportieren soll. Serifenlos ist nicht gleich serifenlos – es gibt elegante, verspielte, neutrale und extravagante Sans-Serifs. Suche eine aus, die zur Markenpersönlichkeit oder zum Zweck passt (z.B. humanistische Formen für einen freundlichen Ton, geometrische für einen futuristischen Look). - Lesbarkeit zuerst:
So modern eine Schriftart auch aussieht, sie muss lesbar bleiben. Teste den Font in den Größen und auf den Geräten/Medien, die später zum Einsatz kommen. Gerade bei längeren Texten solltest du eher einen gut ausbalancierten, bewährten Sans-Serif nehmen als einen ultra-ausgefallenen Font. Der Leser wird es dir danken. - Kombinationen nutzen:
Hab keine Angst davor, serifenlose und Serifenschriften zu kombinieren, wenn es zum Design passt. Ein häufiger Ansatz: Sans-Serif für Body-Text, Serif für Headlines – so erhältst du Kontrast und Hierarchie. Oder umgekehrt, wenn du einen klassischen Inhalt modern präsentieren willst. Wichtig ist, nicht zu viele verschiedene Schriften zu mischen und Konsistenz zu bewahren.
Erfahre mehr: Schriftkombinationen: Regeln, Beispiele und Tipps, wie du Fonts passend kombinierst - Trendbewusst aber zeitlos:
Sans-Serif-Schriften unterliegen auch Trends (z.B. waren in den 2010ern super dünne Fonts in Mode, aktuell sieht man vermehrt variable Fonts mit flexiblem Stil). Lass dich von Trends inspirieren, aber entscheide dich im Zweifel für eine Schrift, die auch in ein paar Jahren noch passend wirkt. Klassiker wie Helvetica oder neue Allrounder wie Roboto sind z.B. eine sichere Bank, weil sie zeitlos gestaltet sind.
Abschließend gilt:
Experimentiere ruhig mit verschiedenen serifenlosen Schriftarten! Die Auswahl ist riesig und viele Ressourcen wie Google Fonts machen das Ausprobieren leicht. Hast du den passenden Font gefunden, wird er zum unsichtbaren Helfer – der Text spricht in klarer Form für sich, und die Schriftart unterstützt die Message dezent im Hintergrund. Viel Spaß beim Gestalten mit serifenlosen Schriften!