Bevor du ein Webdesign kreierst, darfst du eine ganze Menge Entscheidungen treffen:
Welche Farben möchtest du? Welche Inhalte brauchst du? Und welche Schriften möchtest du nutzen?
Die Auswahl der passenden Schriftart spielt eine zentrale Rolle im Webdesign. Bei deiner Recherche stößt du vielleicht auf Schriftarten, die dir gut gefallen. Aber wie findest du eigentlich heraus, welche Schriftart auf einer Website verwendet wird?
In diesem Artikel erfährst du, mit welchen Tools und Techniken du Schriftarten erkennen kannst.
Was ist die Schriftarten-Erkennung und warum ist sie wichtig?
Die richtige Schriftart trägt maßgeblich zur Gestaltung und Wiedererkennbarkeit einer Website bei. Wenn du eine bestimmte Schrift siehst und wissen möchtest, welche es ist, gibt es praktische Online-Tools und Browser-Erweiterungen, die dir bei der Identifikation helfen. Dieser Artikel zeigt dir verschiedene Methoden, um Schriftarten zu erkennen – von automatischen Schrifterkennungsdiensten bis hin zu Entwicklertools in deinem Browser.
Die richtige Wahl der Schriftart ist entscheidend für ein stimmiges Design.
Welche Schrifterkennungstools gibt es?
Schriftarten sind mehr als Buchstaben auf dem Bildschirm. Im Onlinebereich tragen sie einen großen Teil dazu bei, wie deine Marke von den Nutzern wahrgenommen wird. Denn: Jede Schriftart hat ihre eigene Charakteristik. So wirken manche Schriften seriös und formell, wohingegen andere verspielt und kreativ sind.

Die richtige Wahl der Schriftart ist also entscheidend für ein stimmiges Design. Wenn du Schriftarten erkennen kannst, stellst du sicher, dass alles auf deiner Website später harmonisch zusammenpasst. Außerdem kann die Auswahl der passenden Schriftart den Wiedererkennungswert des Unternehmens erheblich steigern. Schließlich möchtest du, dass sich deine Nutzer über einen längeren Zeitraum an dich erinnern, oder?
Der Teufel steckt im Detail. Die Schriftart scheint ein kleiner Bestandteil deines Webdesigns zu sein – und doch: Die falsche Schriftart kann einen Text schwer lesbar machen oder den falschen Eindruck vermitteln. Umso wichtiger ist es, dass du Schriftarten erkennen und nutzen kannst. Doch wie geht das?
Nützliche Online-Tools helfen dir dabei, Schriftarten im Internet zu erkennen. Welche es gibt, wie sie funktionieren und welche Vor- und Nachteile sie jeweils haben, erfährst du hier.

WhatTheFont
Bei WhatTheFont von MyFonts (Monotype) handelt es sich um ein automatisches System zur Schrifterkennung. Dieses Online-Tool identifiziert Web-Schriften anhand charakteristischer Buchstaben. Du kannst deine Schrift hier hochladen und bekommst in wenigen Schritten angezeigt, um welche Schriftart es sich handelt.
Vorteile:
- automatisches System zur schnellen Schrifterkennung
- benutzerfreundliche Anwendung über die Web-Oberfläche
- präzise Ergebnisse durch charakteristische Formen der Buchstaben
- Möglichkeit, verschiedene Schriftarten miteinander zu vergleichen
Nachteile:
- Screenshot muss bestimmte Anforderungen erfüllen
- abhängig von der Qualität des Screenshots können die Ergebnisse variieren
- begrenzte Möglichkeit zur manuellen Anpassung der Ergebnisse
- funktioniert möglicherweise nicht gut bei handschriftlichen Schriften

WhatFontIs
Mit dem Tool WhatFontIs kannst du Schriftarten ganz einfach durch das Hochladen eines Screenshots identifizieren. Du kannst das Foto in der Anwendung außerdem optimieren, indem es dich den Kontrast und die Helligkeit anpassen lässt. So kannst du einzelne Buchstaben manuell korrigieren.
Vorteile:
- einfache Identifikation von Schriftarten durch Hochladen von Screenshots
- flexible Anpassung von Kontrast und Helligkeit für optimale Ergebnisse
- Möglichkeit, nur kostenfreie Schriftarten angezeigt zu bekommen
- Nutzerinteraktion für manuelle Korrekturen zur Verbesserung der Genauigkeit
Nachteile:
- kann bei unklaren Screenshots oder komplexen Schriftarten ggf. ungenau sein
- benötigt teilweise manuelle Optimierung und Zusammensetzung von Buchstaben
- die Ergebnisse können abhängig von der Qualität des Originals variieren
- begrenzte Möglichkeit zur Identifikation handschriftlicher Schriftarten

Font Matcherator
Im Prinzip funktionieren alle Online-Tools, die du verwenden kannst, um Schriftarten online zu erkennen, gleich: Auch beim Font Matcherator lädst du ein Bild von deiner Schrift hoch. Das Tool analysiert diesen ausgewählten Textabschnitt mit Ergebnisanzeige. Bei Bedarf kannst du die Buchstaben manuell anpassen.
Vorteile:
- unkomplizierte Handhabung durch Hochladen von Bildern
- schnelle Ergebnisanzeige am unteren Bildschirmrand
- Möglichkeit zur manuellen Anpassung der Ergebnisse
- Präsentation passender Alternativen bei fehlenden Schriftarten
Nachteile:
- kann nicht gezielt nach kostenlos verfügbaren Schriftarten suchen
- eingeschränkte Treffergenauigkeit im Vergleich zu bestimmten Schriftarten
- abhängig von der Bildqualität können die Ergebnisse variieren
- begrenzte Möglichkeit zur Identifikation von handschriftlichen Schriften

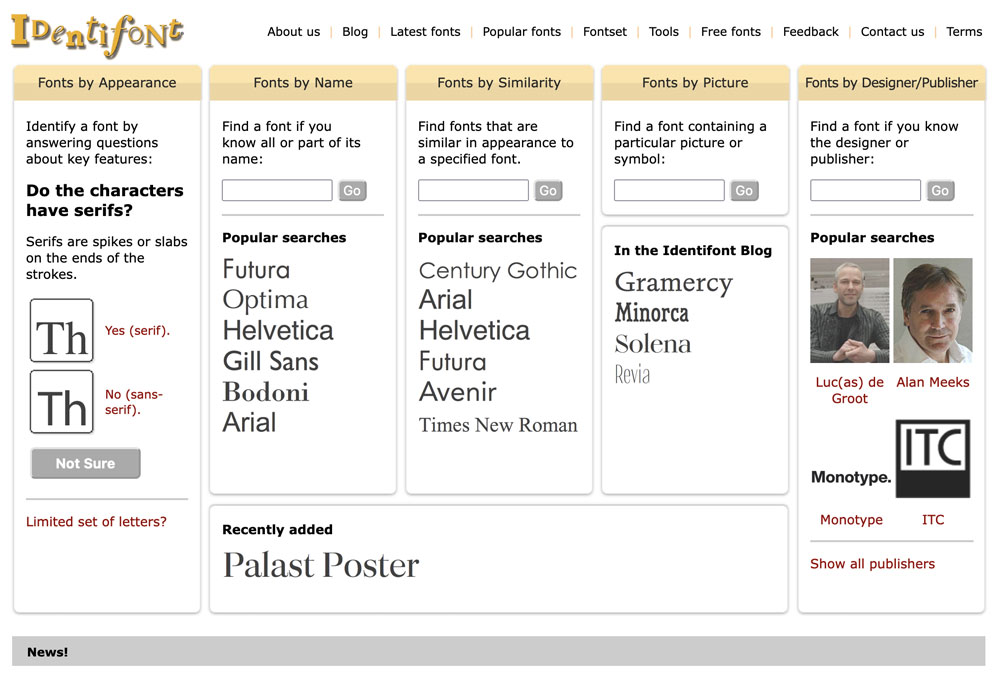
Identifont
Bei Identifont kannst du eine präzise Schrifterkennung durchführen – dabei hilft dir ein strukturierter Fragebogen. Das Tool identifiziert Schriftarten anhand bestimmter Schriftmerkmale. Du erhältst fortschreitende Ergebnisse durch die Beantwortung der Fragen.
Vorteile:
- präzise Schrifterkennung durch strukturierten Fragebogen
- Möglichkeit, Schriftarten nach individuellen Vorstellungen zu finden
- fortschreitende Ergebnisse durch genaue Beantwortung der Fragen
- zusätzliche Methoden zur Schrifterkennung, wie die Suche nach Schriftmerkmalen
Nachteile:
- benötigt solides Wissen über diverse Schriftmerkmale für genaue Ergebnisse
- kann bei komplexen oder seltenen Schriftarten weniger präzise sein
- abhängig von der Qualität der beantworteten Fragen können die Ergebnisse variieren
- begrenzte Möglichkeit zur Identifikation von handschriftlichen Schriften
Browser-Erweiterungen
Neben Online-Tools, die du im Web aufrufen kannst, gibt es diverse Browser-Erweiterungen, die du dir einmal installierst und dann immer nutzen kannst, wenn du eine Schriftart auf einer Website erkennen möchtest. Die Erweiterungen kannst du in verschiedenen Browsern nahtlos integrieren. Am bekanntesten sind Count, Font Finder für Firefox, WhatFont für Firefox, Chrome und Safari, Fontanelle, FontScanner und Type Sample.
Hier findest du einen Überblick über die verschiedenen Browser-Erweiterungen zum Schriftarten erkennen:

Fount
Fount kannst du ganz einfach als Browser-Erweiterung installieren. Dann hast du auf jeder besuchten Website einen direkten Zugriff über den Browser – ein separates Tool ist also nicht erforderlich.
Vorteile:
- schnelle Identifikation von Schriftarten während des Surfens
- benutzerfreundliche Integration in den Browser
- keine Notwendigkeit für zusätzliche Schritte außer der Installation
- Unterstützung verschiedener Browser
Nachteile:
- möglicherweise begrenzte Funktionalität im Vergleich zu spezialisierten Tools (abhängig von der Genauigkeit der Datenbank)

Font Finder (für Firefox)
Den Font Finder kannst du dir als Erweiterung für Firefox installieren. Nach einem einfachen Download lässt sich die Extension problemlos in den Browser integrieren, sodass du dann auf diversen Websites die dort verwendeten Schriftarten erkennen kannst.
Vorteile:
- spezifische Ausrichtung auf den Firefox-Browser
- schnelles und einfaches Erkennen von Schriftarten
- benutzerfreundliche Oberfläche für schnellen Zugriff
- Unterstützung von Firefox-Erweiterungen
Nachteile:
- beschränkt auf Firefox-Nutzer
- möglicherweise nicht so vielseitig wie andere Tools
Zum Font Finder für Firefox
Zum Font Finder für Chrome
WhatFont (für Firefox, Chrome und Safari)
WhatFont ist verfügbar als Erweiterung für verschiedene Browser – dazu gehören Firefox, Chrome und Safari. Du erhältst nach der Installation direkten Zugriff auf Schriftarteninformationen beim Besuch von Websites.
Vorteile:
- Unterstützung mehrerer Browser
- schnelle Identifikation von Schriftarten
- benutzerfreundlich und integrativ
- keine separate Software erforderlich
- Nutze ich selbst auch 😎
Nachteile:
- mögliche Variation in der Funktionalität je nach Browser
WhatFont für Chrome
WhatFont für Firefox
WhatFont für Safari
Fontanello
Die Browser-Erweiterung Fontanello ermöglicht dir ebenfalls einen direkten Zugriff auf alle Schriftarteninformationen, die in der jeweiligen Datenbank hinterlegt sind. Dies sind die Vor- und Nachteile der Extension:
Vorteile:
- unkomplizierte Identifikation von Schriftarten
- intuitive Browser-Integration
- schneller Zugriff ohne zusätzliche Schritte (nach Installation)
- Unterstützung verschiedener Browser
Nachteile:
- potentiell beschränkte Datenbankgenauigkeit
- abhängig von regelmäßigen Updates
FontScanner
Nachdem du dir die Erweiterung FontScanner geholt hast, sind keine weiteren Schritte notwendig, und du kannst beim Surfen auf die Schriftarteninformationen diverser Websites zugreifen. Die Nutzung ist intuitiv und erfolgt direkt im Browser.
Vorteile:
- effiziente Identifikation von Schriftarten
- nahtlose Integration in den Browser
- keine zusätzliche Software notwendig
- Unterstützung verschiedener Browser
Nachteile:
- mögliche Varianz in der Erkennungsgenauigkeit
- abhängig von der Aktualität der Datenbank
TypeSample
Die letzte Browser-Integration, die ich dir zur Erkennung von Schriftarten vorstellen möchte, ist TypeSample. Während du surfst, erhältst du hiermit sofort Zugriff auf diverse Schriftarteninformationen. Während TypeSample keine weiteren Tools erfordert, kannst du damit schnell und präzise die gewünschte Schriftart erkennen.
Vorteile:
- schnelle und präzise Identifikation von Schriftarten
- benutzerfreundliche Integration
- keine separaten Tools notwendig
- Unterstützung verschiedener Browser
Nachteile:
- mögliche Beschränkungen in der Erkennung komplexer Schriftarten
- abhängig von der Aktualität der Schriftart-Datenbank
Du siehst also: Schriftarten online erkennen kann eine knifflige Angelegenheit sein, mit den richtigen Tools wird diese Aufgabe aber zu einem mühelosen Prozess. Im Folgenden findest du einige Tipps, die ich zur Schrifterkennung für dich zusammengestellt habe.

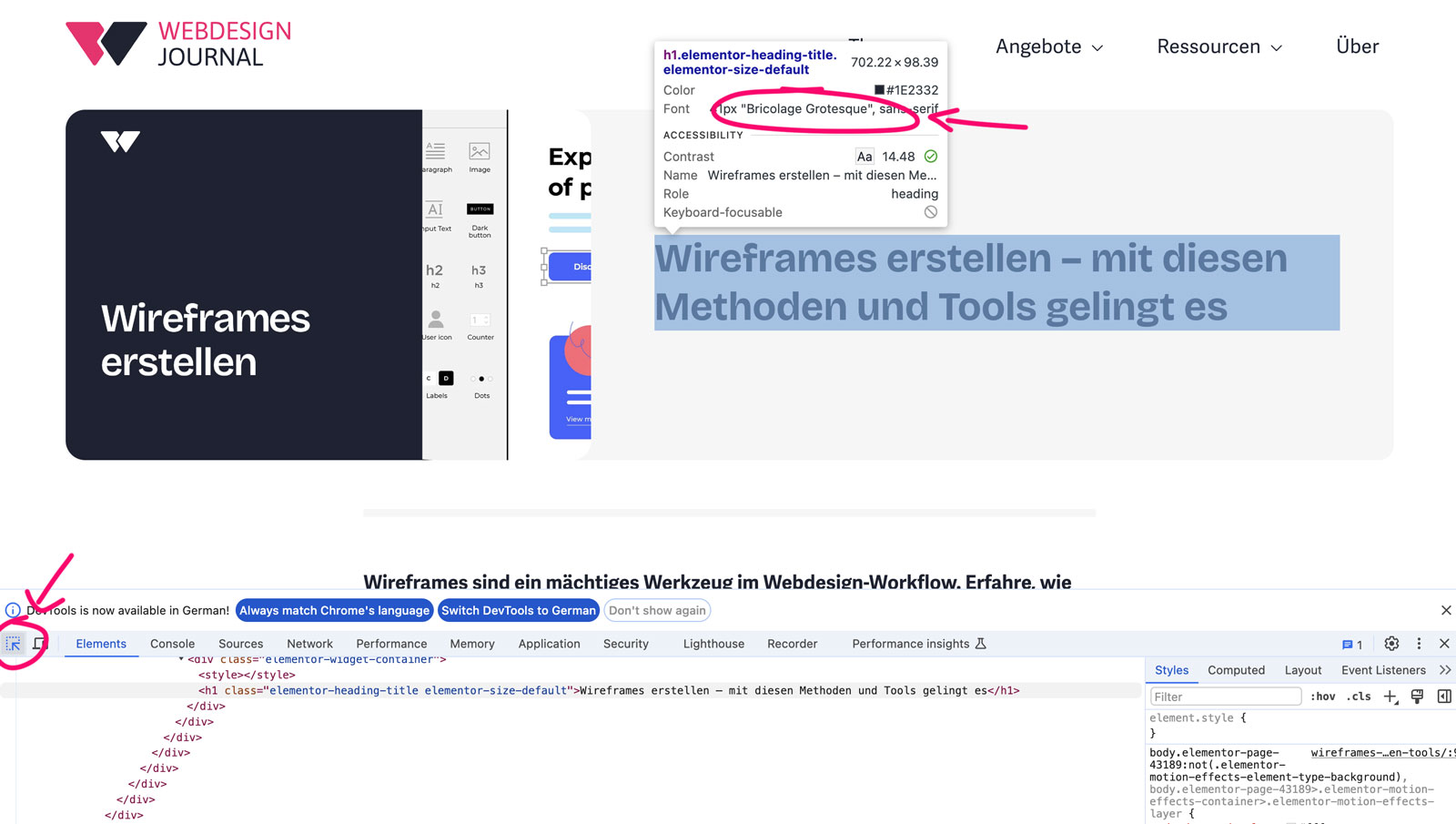
Schriftarten direkt im Browser erkennen
Eigentlich braucht es sogar überhaupt kein Tool oder Erweiterung, um Schriftarten (im Browser) zu erkennen. Die browsereigenen Entwicklertools machen es möglich.
Schrifterkennung in Google Chrome
- Klicken Sie in Google Chrome beim Betrachten der Webseite im Menü auf Anzeigen -> Entwickler -> Entwicklertools.
- In dem neuen Bereich, der sich im unteren Browserfenster öffnet, klicken Sie auf das Symbol oben links, das wie ein Kasten mit einem Mauszeiger aussieht.
- Fahren Sie nun mit der Maus über einen Text, der in der verwendeten Schriftart angezeigt wird.
- Der Browser zeigt nun ein Informationsfenster an, das im Bereich „Font“ Informationen über den Namen der Schriftart und die Größe der dargestellten Zeichen in Pixel enthält.

Schriftart in Mozilla Firefox erkennen
Bei Verwendung des Mozilla Firefox ist der Weg zur gewünschten Information ähnlich.
- Über den Menüpfad Extras -> Browsertools -> „Erweiterungen für Entwickler“ aktivieren Sie auch hier eine Browsererweiterung im unteren Bildschirmbereich.
- Klicken Sie nun auf das Symbol in der linken oberen Ecke (Kasten mit Mauszeiger).
- Klicken Sie nun auf den Text, den Sie untersuchen möchten.
- Wählen Sie nun ganz rechts den angezeigten Reiter „Berechnet“ und scrollen Sie nach unten, bis Sie einen Eintrag zur „font-family“ (Schriftfamilie) finden. Dort steht der Name der analysierten Schriftart.

Schriftarten online erkennen:
Die besten Tipps
Verwende die passenden Tools
Das sollte dir nach diesem Artikel leichtfallen – denn die einfachsten Tools kennst du bereits. Finde dein passendes Online-Tool oder wähle eine Browser-Integration, die zu deinem Workflow passt.
Vergleiche die Ergebnisse
Wenn du dir nicht sicher bist, ob dir ein Tool wirklich das richtige Ergebnis liefert, kannst du die Resultate verschiedener Anwendungen miteinander vergleichen. So stellst du sicher, dass du garantiert die richtige Schriftart findest.
Beachte die Lizenzbestimmungen
Nicht jede Schriftart darfst du kostenfrei verwenden. Viele Schriftarten erfordern eine Genehmigung. Bedeutet: Du musst vor deren Nutzung erst eine Lizenz erwerben. Informiere dich deshalb genau über die Nutzungsbedingungen deiner gewünschten Schriftart – oder entscheide dich für eine kostenfreie, öffentlich zugängliche Schrift.
Ziehe alternative Schriftarten in Betracht
Manchmal stößt du bei deiner Suche auf Schriftarten, die vielleicht noch besser zu deinen Vorstellungen passen. Sei deshalb offen für diverse Vorschläge aus den Online-Tools oder Erweiterungen.
So erkennst du zukünftig Schriftarten online
Schriftarten sind nicht nur für Profi-Designer zugänglich – mit den richtigen Tools oder Erweiterungen findest auch du heraus, um welche Schriftart es sich handelt. Das gibt dir die Möglichkeit, Schriften für dein eigenes Webdesign auszuwählen.
Denn, wie du vielleicht weißt:
Schriftarten sind von großer Bedeutung für deinen wirkungsvollen Online-Auftritt.
Jede Schriftart hat ihre eigene Persönlichkeit. Damit entscheidest du also, ob du seriös, verspielt, locker, formell oder kreativ auftreten möchtest. Eine geeignete Schriftwahl steigert den Wiedererkennungswert deiner Marke und sorgt dafür, dass deine Zielgruppe sich von deinem Design angesprochen fühlt.
Deshalb:
Setze dich mit den oben genannten Tools, Erweiterungen und Tipps auseinander, um Schriftarten online schnell zu erkennen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Schriftarten-Erkennung
Schriftarten spielen eine entscheidende Rolle im Webdesign
Die Wahl der richtigen Schriftart beeinflusst das Erscheinungsbild einer Website maßgeblich. Sie trägt zur Markenidentität bei und beeinflusst, wie Nutzer das Design wahrnehmen.
Es gibt verschiedene Methoden zur Schrifterkennung
Von Online-Tools über Browser-Erweiterungen bis hin zu integrierten Entwicklertools im Browser gibt es zahlreiche Möglichkeiten, Schriftarten schnell und einfach zu identifizieren.
Tools liefern unterschiedliche Ergebnisse
Jedes Tool hat seine eigenen Stärken und Schwächen. Während einige Programme eine schnelle automatische Erkennung bieten, ermöglichen andere eine manuelle Feinjustierung für präzisere Ergebnisse.
Die Bildqualität beeinflusst die Erkennung
Viele Tools analysieren Schriftarten anhand von Screenshots. Eine gute Bildqualität mit klarem Kontrast zwischen Buchstaben und Hintergrund verbessert die Erkennungsgenauigkeit erheblich.
Browser-Erweiterungen bieten schnellen Zugriff
Add-ons wie WhatFont oder Font Finder ermöglichen eine sofortige Schrifterkennung direkt im Browser – ohne dass Screenshots oder externe Tools nötig sind.
Nicht jede Schriftart ist frei verfügbar
Viele Schriftarten unterliegen Lizenzbedingungen. Vor der Nutzung einer identifizierten Schrift sollte geprüft werden, ob sie kommerziell genutzt werden darf oder ob eine Lizenz erforderlich ist.
Alternativen in Betracht ziehen
Falls eine gesuchte Schriftart nicht identifiziert oder nicht frei verfügbar ist, bieten viele Tools ähnliche Alternativen an, die den gewünschten Stil beibehalten.
Vergleich mehrerer Tools erhöht die Genauigkeit
Da kein Tool perfekt ist, kann es sinnvoll sein, mehrere Schrifterkennungsprogramme parallel zu nutzen, um die bestmöglichen Ergebnisse zu erzielen.
Häufig gestellte Fragen zur Schriftarten-Erkennung
Wie kann ich eine Schriftart auf einer Website erkennen?
Du kannst Browser-Erweiterungen wie WhatFont oder Font Finder nutzen, um Schriftarten direkt im Browser zu identifizieren. Alternativ kannst du Screenshots an Tools wie WhatTheFont oder WhatFontIs übermitteln.
Welche Tools sind die besten zur Schrifterkennung?
Es gibt verschiedene gute Tools. WhatTheFont und WhatFontIs sind einfach zu bedienen und bieten eine automatische Erkennung. Identifont nutzt einen Fragebogen, um Schriftarten anhand von Merkmalen zu bestimmen.
Kann ich handschriftliche Schriftarten erkennen lassen?
Ja, aber die Erkennung ist oft ungenau. Viele Tools sind auf digitale Schriftarten optimiert und haben Schwierigkeiten mit unregelmäßigen handschriftlichen Fonts.
Muss ich für die Nutzung dieser Tools bezahlen?
Viele der vorgestellten Tools sind kostenlos nutzbar, bieten aber teils Premium-Optionen mit erweiterten Funktionen. Manche Schriftarten-Datenbanken verlangen eine Gebühr für detaillierte Ergebnisse.
Sind alle erkannten Schriftarten frei verwendbar?
Nein, viele Schriftarten sind lizenzpflichtig. Bevor du eine Schriftart verwendest, solltest du prüfen, ob sie kostenfrei ist oder eine Lizenz erfordert.
Kann ich eine Schriftart finden, wenn ich den Namen nicht kenne?
Ja, Identifont hilft dir mit gezielten Fragen zur Schriftart. Außerdem kannst du mit Font Matcherator ein Bild der Schrift hochladen, um ähnliche Fonts zu finden.
Welche Methode ist am genauesten?
Die Kombination mehrerer Tools liefert oft die besten Ergebnisse. Browser-Erweiterungen sind schnell und praktisch, während Bildanalyse-Tools oft genauere Treffer erzielen.
Brauche ich eine Software oder reicht der Browser?
In den meisten Fällen reichen Online-Tools oder Browser-Erweiterungen aus. Für professionelle Font-Analysen gibt es jedoch auch spezialisierte Softwarelösungen.