Zeit ist Mangelware – und gerade bei der Online-Recherche wollen wir keine Zeit verlieren. Das Leseverhalten online unterscheidet sich daher oft stark vom klassischen Lesen.
Zwar suchen immer mehr Menschen im Netz nach Antworten auf ihre brennenden Fragen, doch kann diese Recherche mehr als frustrierend ausfallen, wenn man mit unübersichtlichen Textwüsten konfrontiert wird. Kein Wunder, dass viele Menschen ungern im Web lesen. Das Leseverhalten hat sich geändert – und deine Website darf sich entsprechend anpassen.
Was ist das Leseverhalten im Web?
Das Leseverhalten im Web unterscheidet sich stark vom klassischen Lesen: User scannen Texte oft nur und suchen gezielt nach Informationen, anstatt alles Wort für Wort zu lesen.
Durch klare Struktur, prägnante Überschriften und optische Hervorhebungen kannst du die Lesbarkeit deiner Website verbessern und die Aufmerksamkeit der Nutzer steigern. Ein gut durchdachtes Content-Design unterstützt die User dabei, schnell die gewünschten Inhalte zu finden und eine angenehme Nutzererfahrung zu erleben.
Inhaltsverzeichnis
Wie lesen User im Netz?
Damit du weißt, wie du deine Inhalte – sowohl die Texte als auch dein Design – anpassen kannst, um die Lesbarkeit und Benutzerfreundlichkeit zu steigern, musst du zuerst verstehen, wie Menschen online lesen:
Die Wahrheit ist, dass Menschen selten einen Text Wort für Wort lesen. Stattdessen passen sie ihr Leseverhalten der digitalen Umgebung an und scannen nach Informationen. Vor allem online, wo sie schnell an ihre gesuchten Informationen kommen möchten. Die Nutzer lesen also nicht, sondern sie scannen viel mehr. Unter „Scannen“ versteht man das Überfliegen eines Textes. Die Nutzer suchen dann nach Schlüsselwörtern, die sie zu dem führen könnten, was sie suchen.
Das Leseverhalten online unterscheidet sich oft stark vom klassischen Lesen – User scannen gezielt nach Informationen statt Wort für Wort zu lesen.
In den meisten Fällen bleiben die Blicke der User dann an den Überschriften, Unterüberschriften, Bildern, Buttons oder anderen hervorgehobenen Wörtern bzw. Elementen hängen. Interessiert sich der Nutzer dann für eine bestimmte Überschrift, wird er tiefer in den Inhalt eintauchen und sich vermutlich mehr Zeit dafür nehmen.
Es mag also erst negativ klingen, dass sich Nutzer heutzutage kaum mehr Zeit nehmen, um sich mit deinen Inhalten auseinanderzusetzen. Es gibt aber einige hilfreiche Design-Tipps, die du dir zunutze machen kannst, um den Lesern immer wieder Einstiegsmöglichkeiten in deinen Text zu bieten und sie dann eben doch auf deiner Website zu halten.

Typische Scan-Muster erklärt
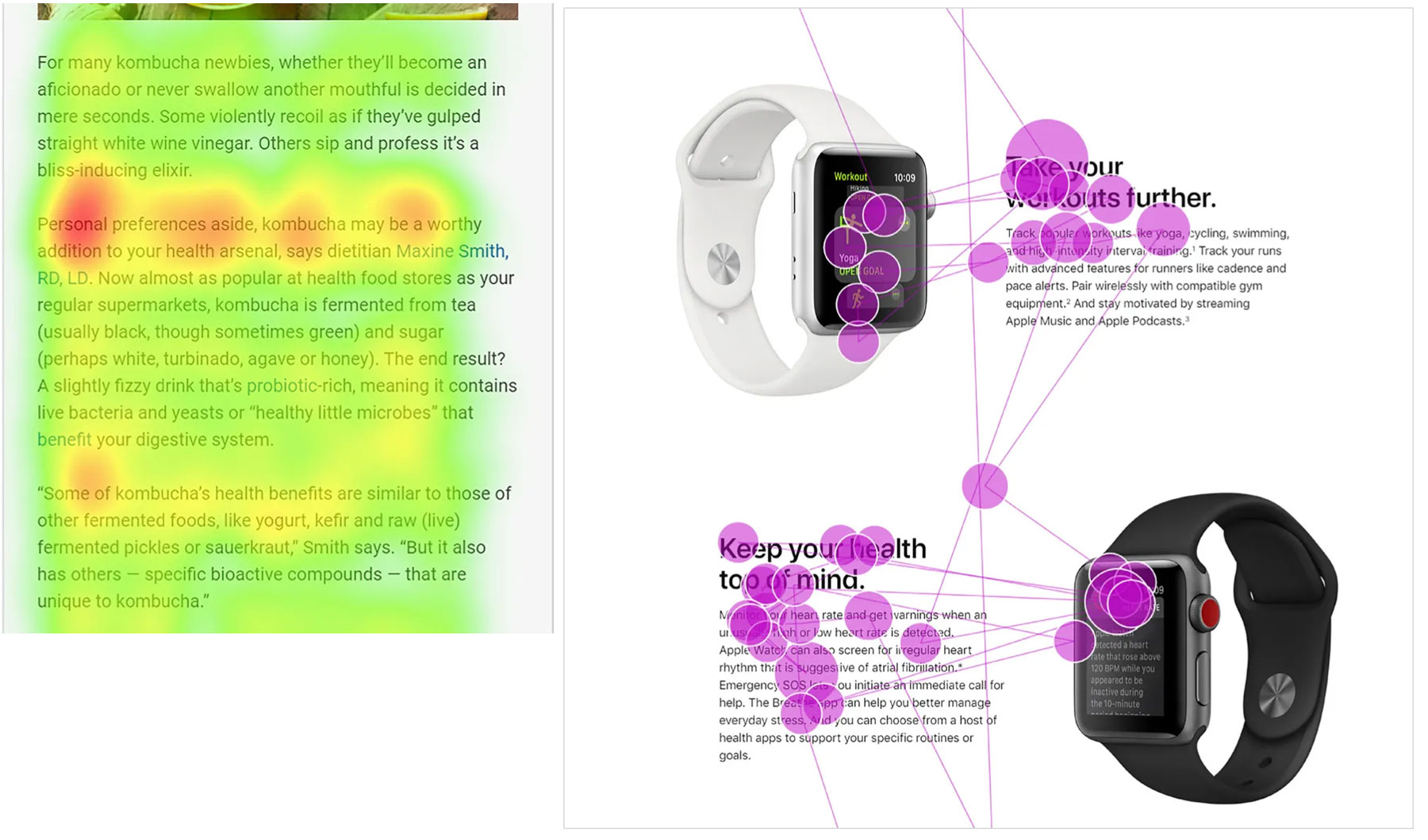
Um zu verstehen, wie das Leseverhalten im Web funktioniert, haben sich Experten mit Eye-Tracking beschäftigt und festgestellt, dass es neun typische Scan-Muster gibt, die das Nutzerverhalten beim Lesen stark beeinflussen. In den Tests haben die Forscher geprüft, wie User digitale Seiten mit Text und Bildern visuell wahrnehmen.
Das sind die typischsten Scan-Muster:

F-Pattern
Bei diesem Schema wird der Text von links nach rechts gelesen bzw. gescannt.
Unsere Augen erfassen dabei die ersten Wörter jeder Textzeile, wobei wir anfangs noch konzentrierter sind und mehrere Wörter pro Zeile erfassen. Je mehr wir lesen, desto weniger Wörter erfassen wir, was dann zu dem klassischen F-Muster führt.
Layer Cake Pattern
Oft nehmen wir auf den ersten Blick nur Überschriften und Zwischenüberschriften wahr. Diese sind die erste Schicht des Textes und entscheiden darüber, ob wir uns mit den darunterliegenden Schichten befassen möchten oder nicht.
Dieses Lesemuster vereinfacht es uns, eine Seite thematisch einzuordnen und passt sich an das schnelle, zielgerichtete Leseverhalten an. Sobald Menschen auf eine Überschrift stoßen, die sie interessiert, lesen sie den gesamten Abschnitt. Textabschnitte mit nicht informativen Überschriften ignorieren sie.
Spotted Pattern
Oft scannen die Leser eine Seite nicht nach Überschriften, sondern nach Schlüsselwörtern, die sich dann auch im Fließtext befinden können. Wir alle suchen unbewusst nach wichtigen Informationen, wenn wir im Internet recherchieren. Für dieses Schema ist es hilfreich, wenn du weißt, nach welchen Informationen oder Keywords deine Nutzer suchen. Dann kannst du diese im Text hervorheben, bspw. durch Fettungen.
Commitment Pattern
Dieses Muster bezieht sich darauf, dass Nutzer einen gesamten Abschnitt lesen, wenn die Überschrift darüber sie in ihren Bann zieht.
Menschen, die online lesen, scannen nicht nur. Sie suchen nach Antworten. Wenn dein Text ihnen diese Antwort verspricht, sind sie durchaus bereit, ihn sich Wort für Wort durchzulesen.
Exhaustive Review Pattern
Dieses Muster erfordert die meiste Energie, da User sich dabei den gesamten Text durchlesen, um ihn zu verstehen. Das ist besonders bei wissenschaftlichen Texten der Fall. Es kann aber auch andere Gründe haben, der User dazu bringt, sich einem Text in dieser Intensität zu widmen – nur sind diese leider eher negativ. Dieses Schema spricht oft dafür, dass ein Text schwer zu verarbeiten ist, das Thema den Wissensstand des Lesers übersteigt oder eine Information fehlt, der Leser aber dennoch hofft, sie zu finden.
User haben dann oft Schwierigkeiten damit, die Informationen zu finden oder zu verarbeiten.
List Bypassing Pattern
Dieses Schema zeigt, warum es so wichtig sein kann, mit Stichpunktlisten bzw. Aufzählungen zu arbeiten. Die Fließtexte werden übersprungen, nur um die Liste zu lesen.
Section Bypassing Pattern
Der Leser kann aber auch ganze Abschnitte der Seite überspringen – zum Beispiel eine Einleitung, wenn er schon weiß, was ihn dort erwartet. Das Überspringen von Texten ähnelt dem F-Pattern, mit dem Unterschied, dass die Leser die Zeilen nur kaum überfliegen.
Lawnmower Pattern
Hier geht es weniger um den Text, sondern vielmehr um den Inhalt der Website als Ganzes. Manche Websites sind in Spalten oder Zellen unterteilt, in denen sich jeweils Bilder, Videos oder Texte befinden. Dann bewegen sich auch unsere Augen diesem Muster entsprechend.
Zigzag Pattern
Dieses Muster tritt auf, wenn du neben deinem Fließtext bzw. dem Haupt-Inhalt deiner Seite noch eine kleine Spalte oder Elemente am Rand einsetzt. Diese Zusatzinformationen lenken den Blick auf sich und ziehen ihn immer wieder aus dem Fließtext heraus.
Oder aber Text- und Bildspalten wechseln sich ab.
Was User wirklich wollen
Wir haben es vorhin bereits erwähnt: Deine User wollen Antworten.
Diese Intention liegt jeder Suchanfrage zugrunde, die User im Netz stellen. Sie widmen sich also nicht spaßeshalber deinem Content, sondern verfolgen damit ein klares Ziel. Im besten Fall sieht der Prozess dahinter dann so aus:
- Der User hat eine Frage.
- Deine Seite bietet eine Antwort auf diese Frage.
- Der User findet die Information und kann sie leicht verarbeiten.
- Der User braucht keine weitere Information und weiß, wie er zum nächsten Schritt gelangt.
Für deine Website bedeutet das: Ermögliche deinen Nutzern einen schnellen Zugang zu allen relevanten und verbessere so die Lesbarkeit und Übersichtlichkeit deiner Inhalte, damit sie möglichst wenig darüber nachdenken müssen.

Lesbarkeit verbessern: Designtipps für ein gutes Leseverhalten
Wenn du Inhalte für deine Website entwickelst, musst du wissen, wie sich deine Nutzer verhalten, was sie interessiert oder mit welcher Herausforderung sie auf deine Seite gelangen, damit dein Text ihre Fragen zielführend beantworten kann. Gleichzeitig solltest du wissen, welches Vokabular für deine Zielgruppe geläufig ist, damit du eine zugängliche Sprache verwenden kannst mit Begriffen und Phrasen, die sie verstehen.
Aussagekräftige Überschriften und klare Strukturen bieten den Lesern Einstiegsmöglichkeiten und halten sie auf deiner Website.
Außerdem gibt es einige Designtipps, mit denen du die Lesbarkeit auf deiner Website verbessern kannst. Ein optimales Textdesign kann hier helfen, die Aufmerksamkeit zu steigern und das Lesen zu erleichtern:
- Gestalte Inhalte, die das Scannen vereinfachen:
Strukturiere deine Texte so, dass alle Nutzer schon beim Überfliegen deiner Texte einen guten Zugang und alle für sie relevanten Informationen erhalten. - Verwende klare (Zwischen-)Überschriften:
Aussagekräftige Überschriften steigern die Neugier deiner Leser und bieten ihnen immer wieder die Möglichkeit, neu in den Text einzusteigen. - Platziere wichtige Informationen an vorderster Stelle:
Stelle sicher, dass die wichtigsten Informationen weiter oben platziert oder auffälliger gestaltet sind. Durch diese klare Hierarchie fallen sie sofort ins Auge und helfen deinen Lesern dabei, auf deiner Seite zu navigieren. - Teile deine Inhalte in kleine, klar abgegrenzte Gruppen auf:
Kurze Absätze erleichtern das Verständnis, da dein Text dadurch leichter zu erfassen ist. Gruppiere zusammengehörige Elemente visuell, um ihren Zusammenhang zu verdeutlichen.

- Hebe Schlüsselwörter durch Farben, Schriftstärke oder andere Variationen hervor:
Durch die visuelle Hervorhebung wichtiger Informationen lenkst du den Blick deiner Leser gezielt und hilfst ihnen dabei, die Inhalte einfacher zu erfassen. Dies unterstützt die Lesbarkeit und trägt zu einer ansprechenden Gestaltung bei. - Fasse längere Textabschnitte in einem abschließenden Absatz zusammen:
Es bietet sich an, längere Abschnitte in einem abschließenden Satz zusammenzufassen, den du ebenfalls hervorheben kannst. So kommunizierst du die Hauptpunkte deines Textes nochmal klar und deine Leser können sich diese besser einprägen. - Verwende Aufzählungslisten:
Listen helfen dabei, komplexe Sachverhalte einfach aufzuschlüsseln und prägnant darzustellen. Deine Leser können wichtige Punkte oder Abläufe dadurch einfacher erfassen. - Setze einfaches Vokabular ein:
Vermeide Fachsprache oder Fremdwörter, die deine Zielgruppe nicht kennt. Wenn es komplexe Begriffe gibt, ohne die dein Text nicht auskommt, erkläre diese. Grundsätzlich solltest du deine Sprache aber so einfach wie möglich halten. - Verwende kurze, einfache Sätze:
Kurze Sätze können sich deine User schneller einprägen. Es hilft ihnen dabei, sich deinen Text im Detail durchzulesen. - Formuliere pro Absatz nur einen Gedanken aus:
Achte in deinen Absätzen auf einen klaren Fokus, um deine Nutzer nicht zu verwirren. Beschränke dich pro Absatz auf eine Kernaussage.
Diese Designtipps tragen dazu bei, dass deine Inhalte leicht zu überfliegen und zu verstehen sind und den Nutzern dabei helfen, das zu finden, was sie auf deiner Website suchen.

Die Lesbarkeit verbessern
Ein lesbarer Text mit einer strukturierten Anordnung, sinnvollen Hervorhebungen und regelmäßigen Einstiegmöglichkeiten für den Leser hilft dabei, den Inhalt leicht und effektiv zu erfassen. Du weißt jetzt, dass kaum ein User deinen Website-Text Wort für Wort lesen wird.
Eine gut lesbare Website hilft Usern, schnell die gewünschten Informationen zu finden und sorgt für eine positive Nutzererfahrung.
Dieses Leseverhalten kannst du dir zunutze machen:
Plane deine Inhalte auf Basis deiner Zielgruppenrecherche und optimiere deine Texte mit den oben genannten Designtipps.
Erfahre hier mehr über Typografie und Lesbarkeit:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
Designkontraste: So lenkst du die Aufmerksamkeit deiner Nutzer
Typografie verstehen & gestalten
13 einfache Methoden für besondere typografische Highlights
Typographische Hierarchie: So strukturierst du Texte am besten

FAQ: Häufig gestellte Fragen zur Lesbarkeit von Websites
Warum ist die Lesbarkeit einer Website so wichtig?
Eine gut lesbare Website hilft Usern, schnell die gewünschten Informationen zu finden und fördert eine positive Nutzererfahrung. Je leichter deine Inhalte erfasst werden können, desto eher bleiben die User auf deiner Seite und kehren sogar zurück.
Was ist der Unterschied zwischen „Lesen“ und „Scannen“ im Web?
Beim Scannen überfliegen User die Inhalte auf einer Website und suchen gezielt nach Schlüsselwörtern oder wichtigen Informationen, ohne den gesamten Text Wort für Wort zu lesen. Das klassische „Lesen“ tritt online daher oft in den Hintergrund.
Wie kann ich die Lesbarkeit meiner Website verbessern?
Setze auf klare Überschriften, kurze Absätze und eine strukturierte Textaufteilung. Wichtige Informationen sollten am Anfang platziert und durch visuelle Elemente hervorgehoben werden. Einfache Sprache und kurze Sätze tragen ebenfalls zur besseren Verständlichkeit bei.
Welche Scan-Muster nutzen User auf Websites?
Die bekanntesten Scan-Muster sind das F-Pattern, Layer Cake, Spotted Pattern und Zigzag Pattern. Diese Muster zeigen, wie User beim Scannen visuell vorgehen und welche Bereiche der Seite ihre Aufmerksamkeit erregen.
Was bedeutet „F-Pattern“?
Beim F-Pattern scannen User den Inhalt von links nach rechts und lesen hauptsächlich die ersten Wörter jeder Zeile. Dabei werden die oberen Zeilen intensiver erfasst, was optisch ein „F“ bildet. Dieses Muster ist besonders häufig bei textlastigen Websites.
Wie kann ich Inhalte hervorheben, um das Scannen zu erleichtern?
Nutze fettgedruckte Schlüsselwörter, Listen, Zwischenüberschriften und visuelle Hierarchien, um Usern beim schnellen Erfassen der Inhalte zu helfen. Diese Hervorhebungen lenken den Blick gezielt auf wichtige Informationen.
Gibt es Design-Tipps für bessere Lesbarkeit?
Ja, achte auf eine gute Textstruktur, optische Trennungen und ein passendes Schriftbild. Auch ein hoher Kontrast zwischen Text und Hintergrund sowie genügend Weißraum um die Elemente verbessern die Lesbarkeit und das Nutzererlebnis.