Für viele Menschen hört sich die Erstellung eines guten Kontaktformulars nach harter Arbeit an. Andere verzichten gänzlich darauf, weil sie die Website-Formular als unwichtig erachten. Dabei ist ein Kontaktformular tatsächlich unerlässlich, wenn du zufriedene Nutzer und im Umkehrschluss mehr Kunden für dein Unternehmen gewinnen möchtest.
Inhaltsverzeichnis
- Was ist ein Kontaktformular eigentlich?
- Warum ist ein Kontaktformular sinnvoll?
- Was macht ein gutes Kontaktformular aus?
- Was du über die Formularerstellung wissen solltest
- Welche Formularelemente gibt es?
- Formulargestaltung
- Weitere hilfreiche Tipps für das Formulardesign
- Feldlänge anpassen
- Gute Kontaktformulare für deine Website
Was ist ein Kontaktformular eigentlich?
Ein Kontaktformular auf einer Website besteht aus mehreren Eingabefeldern, die es dem Benutzer ermöglichen, seine Informationen einzugeben und an die Betreiber der Website zu senden.
Kontaktformulare werden eingesetzt, weil die meisten Website Betreiber ihren Nutzern die Möglichkeit bieten wollen, mit ihnen in Kontakt zu treten. Am häufigsten können die User in die Formulare ihren Namen, ihre Kontaktdaten sowie einen kurzen Text eintragen.
Welche Formulare gibt es?
Bedenke: Formular ist nicht gleich Formular.
Für deine Website gibt es unterschiedliche Arten von Formularen. Jedes bedient einen anderen Zweck. Zum Beispiel:
- Kontaktformular
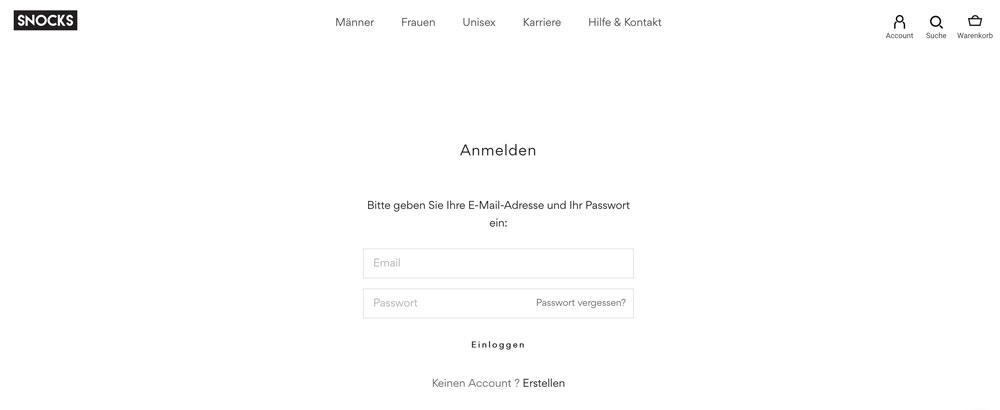
- Login-Formular
- Formular zur Newsletter-Anmeldung
- Download- oder Upload-Formular
- Bewerbungsformular
- Bestellformular
- …
Warum ist ein Kontaktformular sinnvoll?
Es gibt einige Gründe, aus denen Kontaktformulare sinnvoll sind. Einige davon treffen sicherlich auch auf deine Website zu.
Dein Ziel ist es, mehr Kunden über deine Website zu gewinnen? Dann solltest du es ihnen so einfach wie möglich machen, Kontakt zu dir aufzunehmen. Das ermöglichst du ihnen am besten mit einem Kontaktformular. Darüber können sie dich zu jeder Tages- und Nachtzeit kontaktieren, ohne dass du online sein musst.
Deine User können dir dann viel einfacher Anfragen senden. Gleichzeitig kannst du viel einfacher auf diese Anfragen reagieren. Wahlweise können deine Nutzer eine Vorauswahl treffen und ihre Anfrage direkt an das richtige Teammitglied senden. Das spart dir doppelte Arbeit und verkürzt die Wartezeit für deine potenziellen Kunden.
Im Web spielt die Benutzererfahrung eine ausschlaggebende Rolle. Nutzer kehren nur auf Websites zurück, die ihnen positiv in Erinnerung geblieben sind. Mit einem Kontaktformular zeigst du eine starke Kundenorientierung und bietest einen guten Service an. Das verbessert gleichzeitig das Image deines Unternehmens.
Was macht ein gutes Kontaktformular aus?
Es ist einfach, Designtrends zu folgen. Viel wichtiger: An den Nutzer zu denken. Und zwar an alle Nutzer. Bei der Gestaltung deiner Formulare solltest du also nicht nur die User im Hinterkopf haben, die die gleichen Voraussetzungen mitbringen wie du, sondern auch an Menschen mit dauerhaften, vorübergehenden oder situationsbedingten Einschränkungen.
Das verbessert die Formulare für jeden Nutzer.
Demnach sollten deine Formulare diese Punkte erfüllen:
- wahrnehmbar
- bedienbar
- verständlich
- kompatibel
Für dich bedeutet das, dass du die Formulare auf deiner Website so einfach und funktional wie möglich halten solltest.

Was du über die Formularerstellung wissen solltest
Um die Formularerstellung ranken sich viele Mythen. Worauf kommt es bei der Formularerstellung wirklich an? Ich habe die wichtigsten Punkte für dich zusammengefasst.
So einfach wie möglich
Halte deine Formulare unbedingt so einfach wie möglich. Du möchtest bestimmte Daten von deinen Nutzern abfragen. Trotzdem muss es für sie so einfach wie möglich sein, diese einzugeben. Deshalb: Verzichte auf unnötig komplizierte Formulare und frage nur wirklich relevante Informationen ab.

Die passende Überschrift
Damit deine Nutzer genau wissen, worum es sich bei dem Website-Formular handelt und was sie hier tun können, solltest du für jedes Formular eine Überschrift vergeben. Gleiches gilt für die Benennung der Formularfelder. Sei hier wirklich konkret und weise den User darauf hin, was er in die jeweiligen Felder eingeben soll.

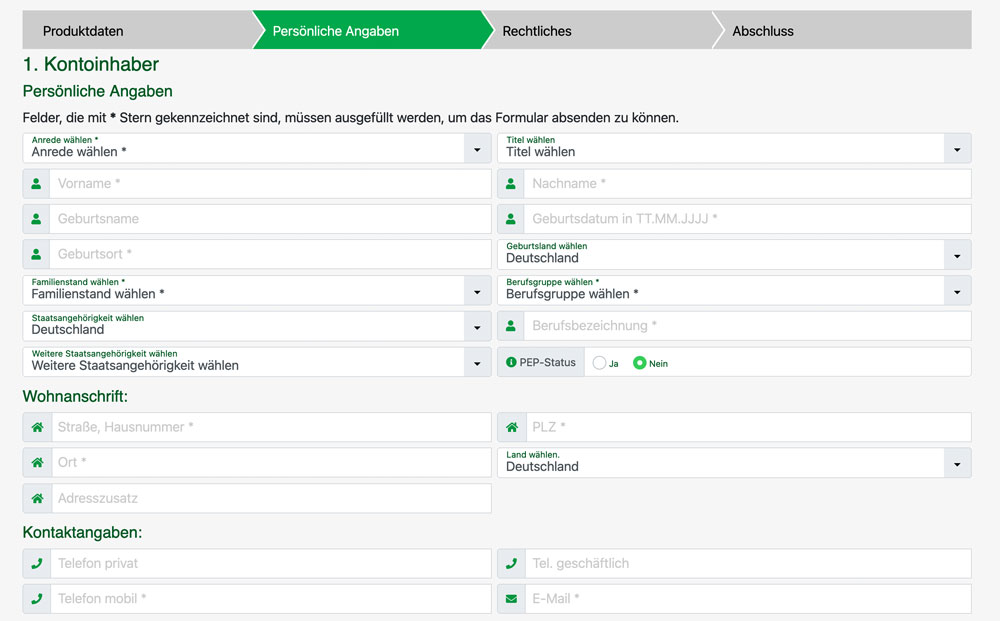
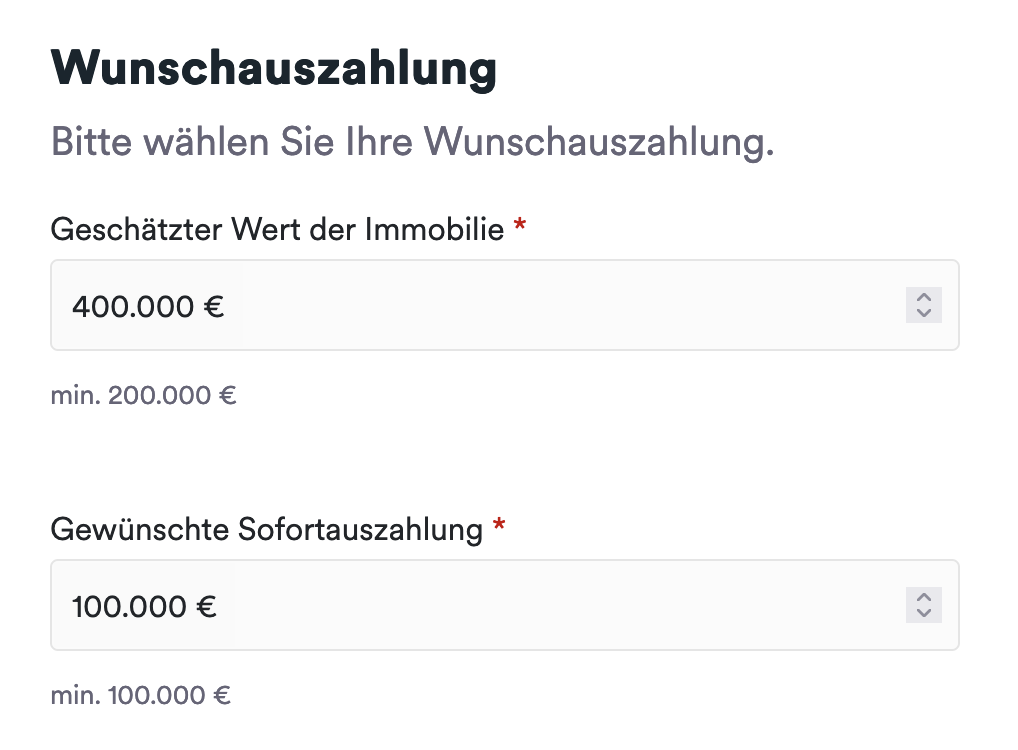
Schaffe eine klare Übersichtauf
Wenn dein User die Übersicht verliert, ist er schnell frustriert und springt ab. Das gilt es dringend zu vermeiden. Gestalte deine Formulare deshalb so kurz und übersichtlich wie möglich. Teile das Formular in Themenblöcke und/oder Schritte ein. Damit führst du deinen Nutzer durch das Formular und bietest ihm eine Orientierung.
Kennzeichne Pflichtfelder
Bestimmte Informationen benötigst du von deinem Nutzer – zum Beispiel seine E-Mail-Adresse, damit du dich bei ihm zurückmelden kannst. Diese sogenannten Pflichtfelder solltest du ganz deutlich kennzeichnen. Durchgesetzt hat sich hier die Markierung mit einem kleinen Stern.

Gib deinem Nutzer Sicherheit
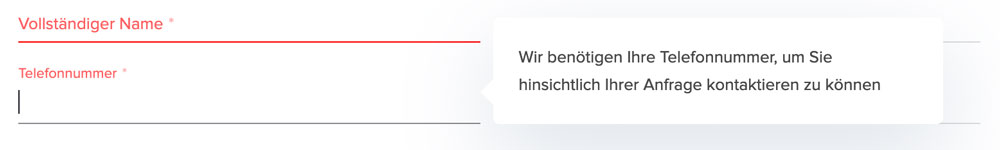
Viele Menschen fühlen sich noch immer unsicher dabei, ihre persönlichen Daten im Internet anzugeben. Damit sie sich wohl dabei fühlen, brauchen sie ein sicheres Gefühl auf deiner Website. Dieses gibst du ihnen, indem du erklärst, warum du ihre Daten brauchst. Damit zeigst du, welche Relevanz die Benutzerdaten für dich haben und der User erfährt, was mit seinen Daten geschieht.

Hilfestellungen im Formular
Bei einigen Formularen – gerade im Transaktionsbereich – kommt es zu typischen Schwierigkeiten, die bei vielen Usern auftreten. Hier kannst du eine direkte Hilfestellung in Form eines kurzen Textes in dein Formular einbauen.

Beantworte alle Fragen
Offene Fragen führen bei deinen Nutzern zu Unsicherheit und bringen deine Konversionsrate schnell nach unten. Stelle deshalb sicher, dass dein Formular selbsterklärend ist und alle Fragen beantwortet. Das gilt zum Beispiel für Zusatzinformationen, bei denen der Nutzer nicht versteht, weshalb diese abgefragt werden. Analysiere dein Formular und hinterfrage, ob jeder Schritt eindeutig ist.

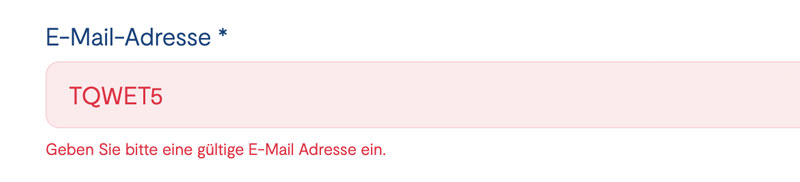
Aussagekräftige Hinweistexte
Bei der Dateneingabe kann es hin und wieder zu Fehlern kommen. Damit deine Nutzer mit der Eingabe fortfahren, brauchen sie klare Hinweise, welcher Fehler aufgetreten ist und was sie verbessern müssen. Deshalb sollte es zu jedem Fehler einen klaren Hinweistext geben, um alle Stolpersteine aus dem Weg zu räumen. Wichtig: Am besten bekommt der User das Feedback direkt bei der Dateneingabe und nicht erst nach dem Absenden des Formulars (Inline-Validierung).

Optimierung für mobile Endgeräte
Bedenke, dass die meisten Nutzer deine Website auf ihrem Smartphone nutzen werden – also an sehr kleinen Bildschirmen. Damit die Dateneingabe auch mobil schnell klappt, solltest du für jedes Feld die passende Tastatur anbieten. Außerdem sollten die Schaltflächen groß genug sein, damit sie einfach mit dem Finger bedient werden können. Nach Möglichkeit sollten gerade an mobilen Endgeräten so wenig Eingaben wie möglich erforderlich sein.
Design deiner Formulare
Was das Design deiner Formulare angeht, solltest du auch hier keine Abstriche machen. Achte darauf, dass die Gestaltung gut zum Design deiner Website passt, um die Emotionalität beizubehalten. Damit schaffst du einen Wiedererkennungswert und deine Nutzer fühlen sich bis zum letzten Klick wohl auf deiner Seite.
Welche Formularelemente gibt es?
Ein Formular auf deiner Website besteht aus mehreren Elementen. Beispielsweise hat der Nutzer bei einem Kontaktformular nicht nur die Möglichkeit, seine eigenen Daten zu hinterlassen, sondern kann hier auch eine persönliche Nachricht eingeben.
Welche Formularelemente es gibt und welchen Zweck sie erfüllen, erkläre ich dir in diesem Abschnitt.
Labels
Labels teilen dem Nutzer mit, welche Informationen in ein bestimmtes Formularfeld gehören. Mit dieser Art der Beschriftung schaffst du eine klare Orientierung und Hilfestellung. In der Regel gibt es drei Optionen für die Positionierung von Labels: oben, links und rechts ausgerichtet. Welcher Stil sich am besten für dich eignet, hängt vor allem von der Größe deines Formulars ab. Die Länge deiner Labels sollte proportional zu den erwarteten Benutzereingaben sein.
Textinput-Felder
Textfelder erlauben deinen Usern, Text in die Benutzeroberfläche einzugeben. Sie sind meist Teil von Kontaktformularen oder Dialog-Funktionen. Textinput-Felder sollten klare Interaktionsmöglichkeiten bieten. Die einzelnen Felder sollten so im Layout deines Formulars positioniert sein, dass sie auffindbar, zugänglich und effizient ausfüllbar sind.
Buttons
Buttons – also Schaltflächen – lösen eine Aktion aus. Sie bringen den Nutzer zum nächsten Schritt oder führen zum Absenden des Formulars. Deine Nutzer interagieren per Klick mit deinen Buttons. Deshalb sollte die Schaltfläche die Aktion, die ausgeführt wird, genau beschreiben. Biete deinem Nutzer nicht zu viele Auswahlmöglichkeiten an. Im besten Fall verwendest du pro Formular einen Button. Bei einem Standardformular befindet sich der Button am linken Rand des Formulars – direkt unterhalb des letzten Eingabefeldes.
Optionsfelder
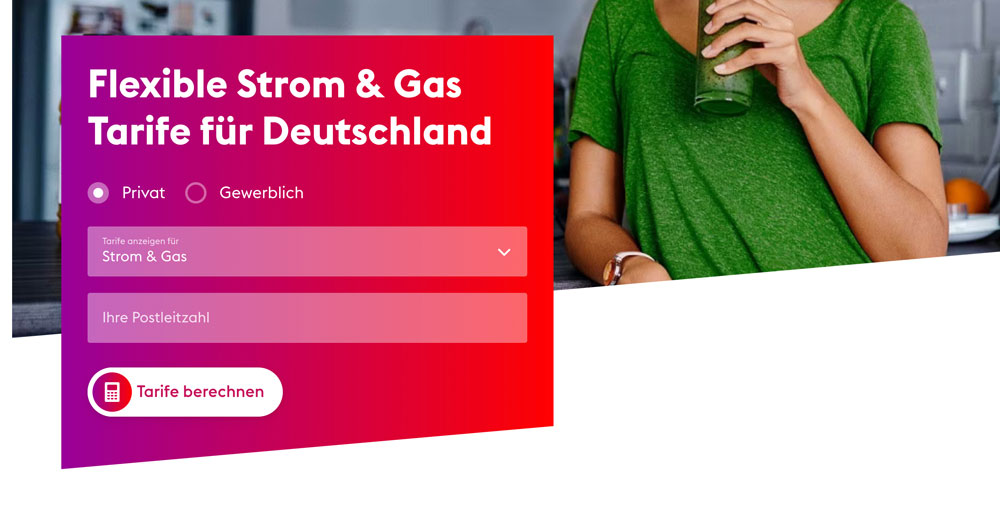
Optionsfelder zeigen deinem User alle verfügbaren Auswahlmöglichkeiten im Vorfeld an. Dein Nutzer kann die gewünschte Option dann aus einer Liste wählen. Wichtig: Dein Nutzer kann hier immer nur eine Option auswählen. Positioniere die Felder am besten links neben der Beschriftung, zu der sie gehören. Ordne die Auswahlpunkte von der häufigsten bis zur am wenigsten häufigen gewählten Option, um deinen Nutzer zu unterstützen. Übrigens: Optionsfelder – auch Radio Buttons genannt – sind immer rund.
Checkboxen
Im Gegensatz zu Optionsfeldern sind Checkboxen immer eckig. Es handelt sich hier ebenfalls um Auswahlmöglichkeiten – allerdings kann dein User hier mehrere Optionen gleichzeitig auswählen. Hier gilt ebenfalls: Positioniere Checkboxen immer links von der Beschriftung, zu der sie gehören.
Hinweise
Hinweise machen deine Nutzer auf wichtige Informationen oder Änderungen deiner Website aufmerksam. Hilfreiche Benachrichtigungen ziehen die Aufmerksamkeit des Users auf sich, ohne die eigentliche Aufgabe, die dieser gerade ausführt, zu unterbrechen. Häufig erscheinen sie am oberen Rand einer Seite nach einer bestimmten Aktion. Hinweise setzt du zum Beispiel ein für Informationen, Warnungen, Fehlermeldungen oder nach einer erfolgreich ausgeführten Aktion. Halte den Text deiner Hinweise kurz und verständlich.
Fehlermeldungen
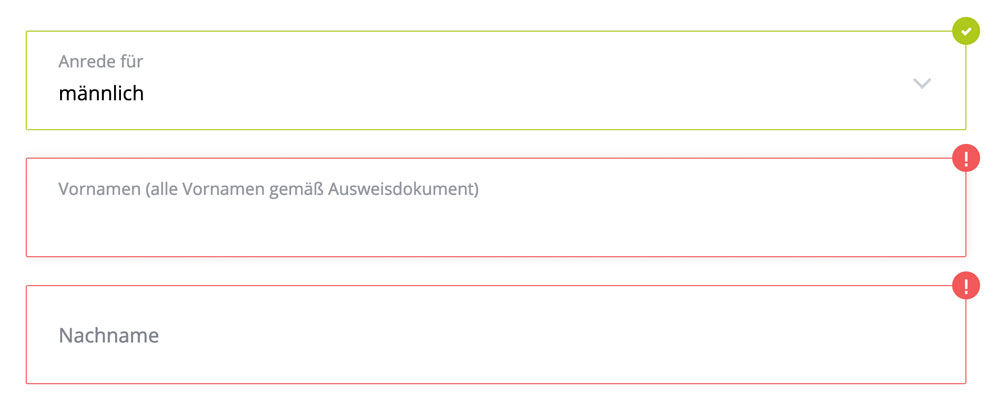
Eine Fehlermeldung wird angezeigt, wenn bei der Interaktion mit deinem Formular ein Fehler auftritt. Bei einer Fehlermeldung solltest du immer verständlich und deutlich erklären, welcher Fehler aufgetreten ist und wie dein Nutzer nun handeln soll. Platziere die Fehlertexte oberhalb der entsprechenden Eingabefelder. User sind es gewohnt, dass Fehlermeldungen in Rot ausgespielt werden. Du kannst den Hinweis mit einem Symbol oder Rahmen hervorheben.
Eingabefelder für Daten
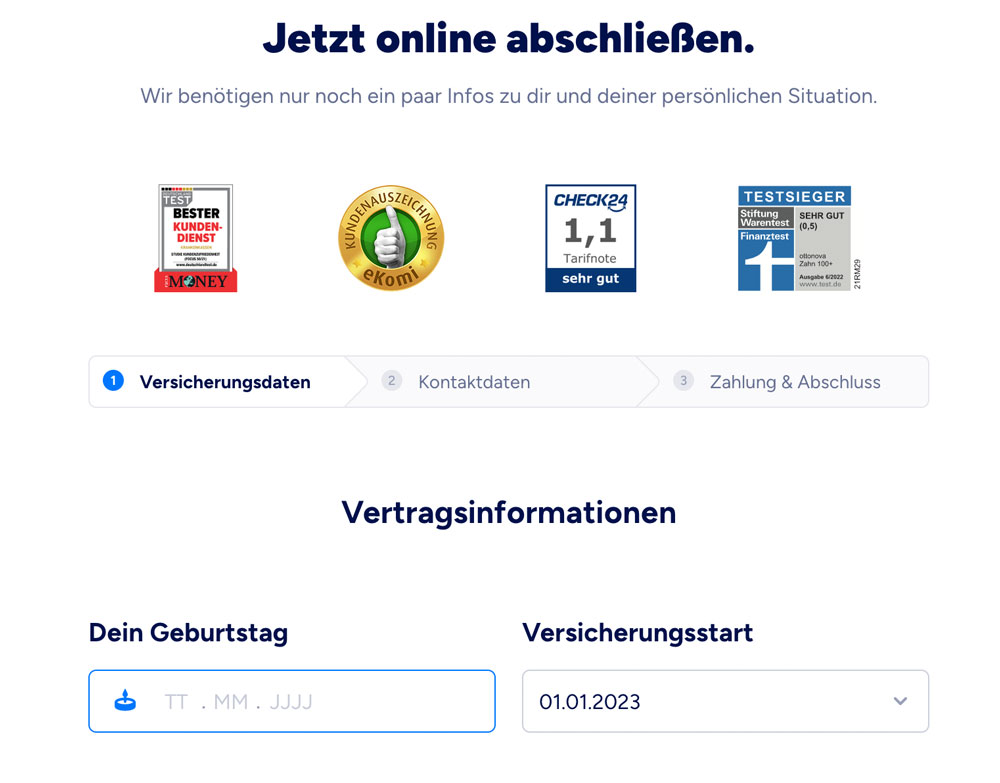
Soll dein Nutzer in deinem Formular ein Datum, wie beispielsweise sein Geburtsdatum, eingeben, sind drei Eingabefelder für Tag, Monat und Jahr der einfachste Weg. Beschrifte die einzelnen Felder deutlich, um Verwirrung zu vermeiden. Erlaube deinem Nutzer außerdem verschiedene Eingaben. So sollte zum Beispiel sowohl die Eingabe 1 als auch 01 korrekt sein.
Auswahllisten
Bei Auswahllisten kann dein Nutzer ein Element aus einer Liste auswählen. Das geschieht meist über ein kleines Dropdown-Menü, das nach dem Klick auf das Feld erscheint. Dein Nutzer sieht die Auswahlmöglichkeiten hier nicht im Vorfeld. Das erschwert die Navigation dieser Felder.
Formulargestaltung
Formulare sind inzwischen ein gängiges Element auf Websites. Trotzdem hast du bei der Gestaltung einen großen Spielraum. Gerade deshalb gibt es einige Punkte, die du bei der Formulargestaltung beachten solltest.
Diese Arten von Formularfeldern gibt es
Es gibt mehrere Arten von Formularfeldern, die du einsetzen kannst. Die häufigsten Typen findest du nochmal hier:
- Texteingabefeld (einzeilig/mehrzeilig)
- Suchfunktion
- Datumsauswahl
- Dropdown/Auswahlliste
- Passworteingabe
- Optionsfelder
- Upload-Button
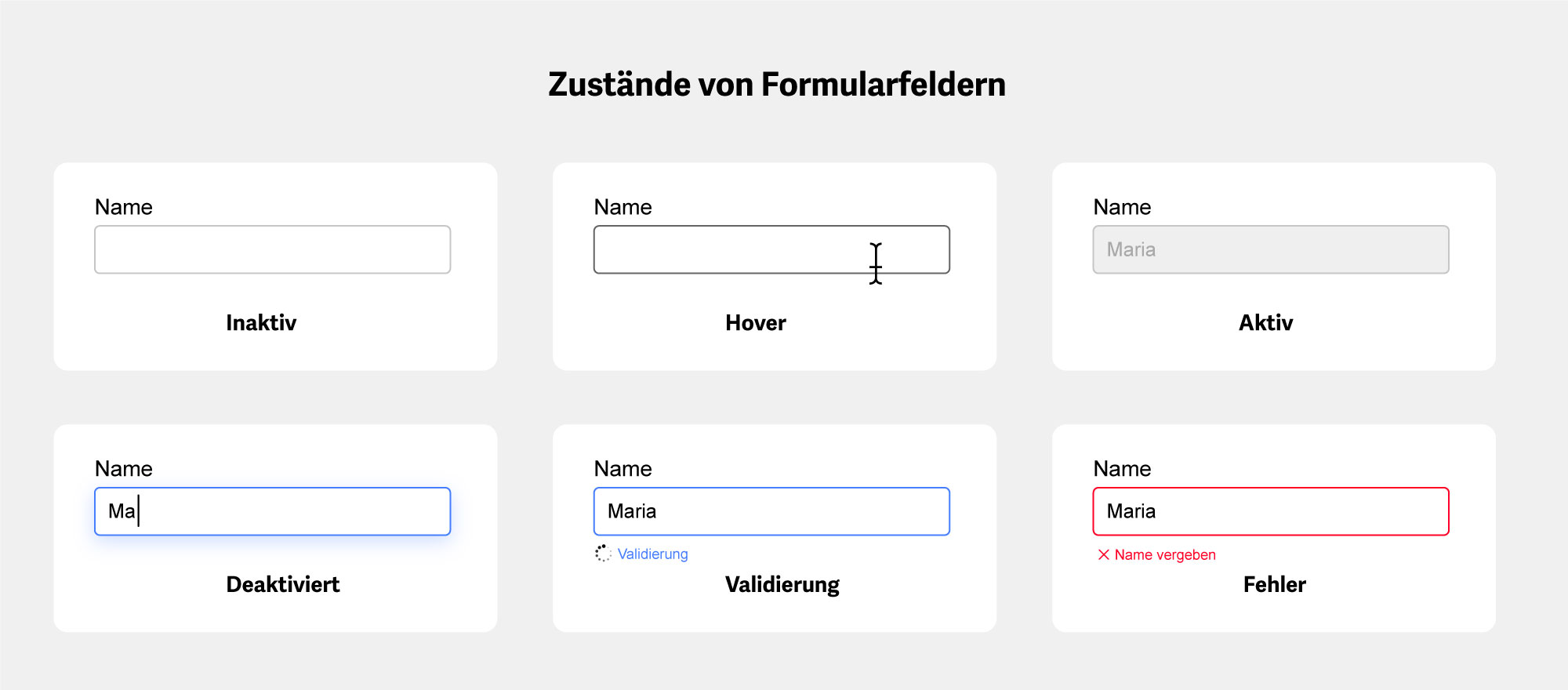
Diese Zustände von Formularfeldern gibt es
Es gibt mehrere Zustände von Formularfeldern. Was ist damit gemeint? Je nachdem, an welchem Punkt sich dein Nutzer gerade befindet, können ihm die Eingabefelder in unterschiedlichen Arten zur Verfügung stehen. Die gängigsten sind:
- Inaktiv: Das Eingabefeld wartet auf eine Interaktion.
- Hover: Sobald der Nutzer mit der Maus über das Feld fährt, zeigt es an, dass der Bereich aktiv ist.
- Aktiv: Sobald Eingaben in das Feld getätigt werden, sollte es seinen Zustand ändern – beispielsweise durch Farbe oder ein Symbol.
- Deaktiviert: Der Benutzer kann das Feld sehen, ist aber nicht dazu in der Lage, Eingaben in dieses Feld einzutragen oder diese zu ändern.
- Validierung: Die Angaben werden in Echtzeit überprüft.
- Fehler: Das Felde wurde mit nicht möglichen/fehlerhaften Angaben ausgefüllt.

Weitere hilfreiche Tipps für das Formulardesign
Weil insbesondere Kontaktformulare heute auf nahezu jeder Website eingesetzt werden, habe ich hier einige Tipps zusammengefasst, die du bei der Erstellung deiner Formulare beachten solltest.
Kein Spaltenlayout
Verzichte auf Formulare in mehreren Spalten. Was bedeutet das? Stellst du ein Formular in einer Spalte dar, befinden sich alle Eingabefelder untereinander. Dein Nutzer wird klar durch das Layout geführt und kommt zum Abschluss. Ein mehrspaltiges Layout führt oft zu Unübersichtlichkeit und dazu, dass dein User Felder überspringt, in die er eigentlich Daten eintragen müsste. Oder aber er trägt Informationen in die falschen Felder ein.
Aufteilung in mehrere Schritte
Manche Formulare können recht umfangreich ausfallen. Für den Nutzer ist es einfacher, wenn du die vielen Aufgaben in mehrere kleine Schritte aufteilst. Das motiviert ihn, den Prozess bis zum Ende durchzuziehen. Zeige ihm die einzelnen Schritte an und mache seinen Fortschritt visuell sichtbar – zum Beispiel mit einer Leiste. Aber bedenke: Zu viele kleine Schritte bewirken häufig das Gegenteil und demotivieren den Nutzer.
Passende Größen für deine Formularfelder
Achte darauf, dass deine Nutzer deine Formularfelder einfach bedienen können. Dazu gehört, dass die Felder groß genug sind. Sie sollten sich sowohl mit der Maus als auch mit dem Daumen am Smartphone gut bedienen lassen. Dieser Faktor zahlt unmittelbar auf die Nutzerfreundlichkeit deiner Kontaktformulare ein.
Motivation für deine Nutzer schaffen
Du solltest nicht nur die Fragen deiner Nutzer beantworten und ihnen ihre Unsicherheit nehmen, sondern ihnen auch die passende Motivation bieten. Bedeutet: Du solltest den Willen deines Nutzers stärken, um dein Formular überhaupt auszufüllen.
Dieser stellt sich nämlich die Frage, wieso er den Prozess durchführen sollte. Hebe deshalb die Vorteile deines Formulars hervor. Sehen deine Nutzer zum Beispiel, dass der Prozess sie nur wenige Minuten kostet, sind sie eher dazu motiviert, diesen durchzuführen.
Autovervollständigung einbauen
Eine Autovervollständigung ist praktisch und kann dem Nutzer viel Zeit sparen. Nimm dir Zeit und denke über alle Szenarien und Varianten nach, die User in dein Formular eintragen könnten. Im Idealfall zeigt deine Autovervollständigung auch Alternativen an, wenn die Eingabe deines Nutzers nicht korrekt ist.
Captchas vermeiden
Captchas können Nutzer verärgern, denn sie erfordern einen extra Klick und sind in den Augen der Nutzer erstmal nicht notwendig. Auch wenn du Captchas einsetzen möchtest, um Spam vorzubeugen, gibt es weniger lästige Lösungen und moderne Alternativen. Dazu gehören zum Beispiel versteckte Formularfelder (Honeypot-Felder) oder spezielle Antispam-Erweiterungen, die du zum Beispiel über WordPress installieren kannst.
Labels gehören zu den Feldern
Die Labels, also Beschriftungen der einzelnen Formularfeldern gehören direkt zu den Eingabefelder selber. Am besten direkt drüber platzieren. Und die folgende nächste Label-Feld-Kombination hat ausreichend Abstand, so dass schnell klar wird, was hier zusammengehört.
Eindeutige Buttonbeschriftung
Die Button sollten verständlich, nachvollziehbar beschriftet sein. Der Hauptbutton sollte optisch entsprechend hervorgehoben werden.
Feldlänge anpassen
Für die Postleitzahl braucht es kein so langes Feld wie beispielsweise beim Strassennamen. Dies irritiert eher. Die Länger der Eingabefelder also den gewünschten Eingaben anpassen.
Gute Kontaktformulare für deine Website
Deine erfolgreiche Unternehmenswebsite kommt heute nicht mehr ohne Formulare aus. Egal ob Kontaktformular, Login oder Bestellformular – du möchtest es deinen Nutzern so einfach wie möglich machen, mit dir in Kontakt zu treten und deine Produkte zu erwerben.
Wenn du diese einfachen Tipps beachtest, gestaltest du deine Website-Formulare wesentlich nutzerzentrierter.
Dein Vorteil:
Du erzielst höhere Ausfüllraten, deine Nutzer sind zufriedener, nehmen gerne Kontakt zu dir auf oder entscheiden sich direkt für deine Produkte.
Einen vertiefenden Einblick in die Formulargestaltung bietet der Artikel:
Praxis-Guide: Mehr Leads und Neukunden durch Formular-Optimierung
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 47