Eine tolle Portfolio-Website ist ein wichtiger Bestandteil jeder Webdesigner-Karriere. Es zeigt nicht nur Ihre Fähigkeiten und Erfahrungen, sondern gibt auch potenziellen Arbeitgebern und Kunden einen Einblick in den eigenen Stil und Arbeitsweise. Ein starkes Portfolio kann dazu beitragen, neue Projekte zu gewinnen und Ihre Karriere voranzutreiben.
Meistens ist es aber schwierig anzufangen: wie soll das Portfolio aufgebaut sein, welche Projekte sollen mit rein, wie sollen diese präsentiert werden, soll man eher eine besonders innovativ-kreative Umsetzung wählen, oder eher eine klassische? Einige Designer bevorzugen es, ihre Arbeiten in einer übersichtlichen, einfachen Galerie zu präsentieren, während andere lieber ihre Projekte in tiefer gehenden Fallstudien vorstellen. Einige Designer legen Wert auf eine auffällige, visuelle Präsentation, während andere einen schlichten, minimalen Ansatz bevorzugen.
In diesem Artikel zeige ich dir viele inspirierende Portfolios, die durchaus sehr unterschiedliche Ansätze haben. So siehst du auch, dass es nicht zwingenden „den einen“ richtigen Portfolio-Weg gibt. Mal minimalistisch, mal brutalistisch, mal zurückhaltend, mal schrill, mal umfangreich, mal reduziert, mal typografisch, mal farbenfroh, mal animiert – die Bandbreite ist rießig.
Lass uns also anfangen und eintauchen in die Welt der inspirierenden Portfolios:
37 moderne Design-Portfolios

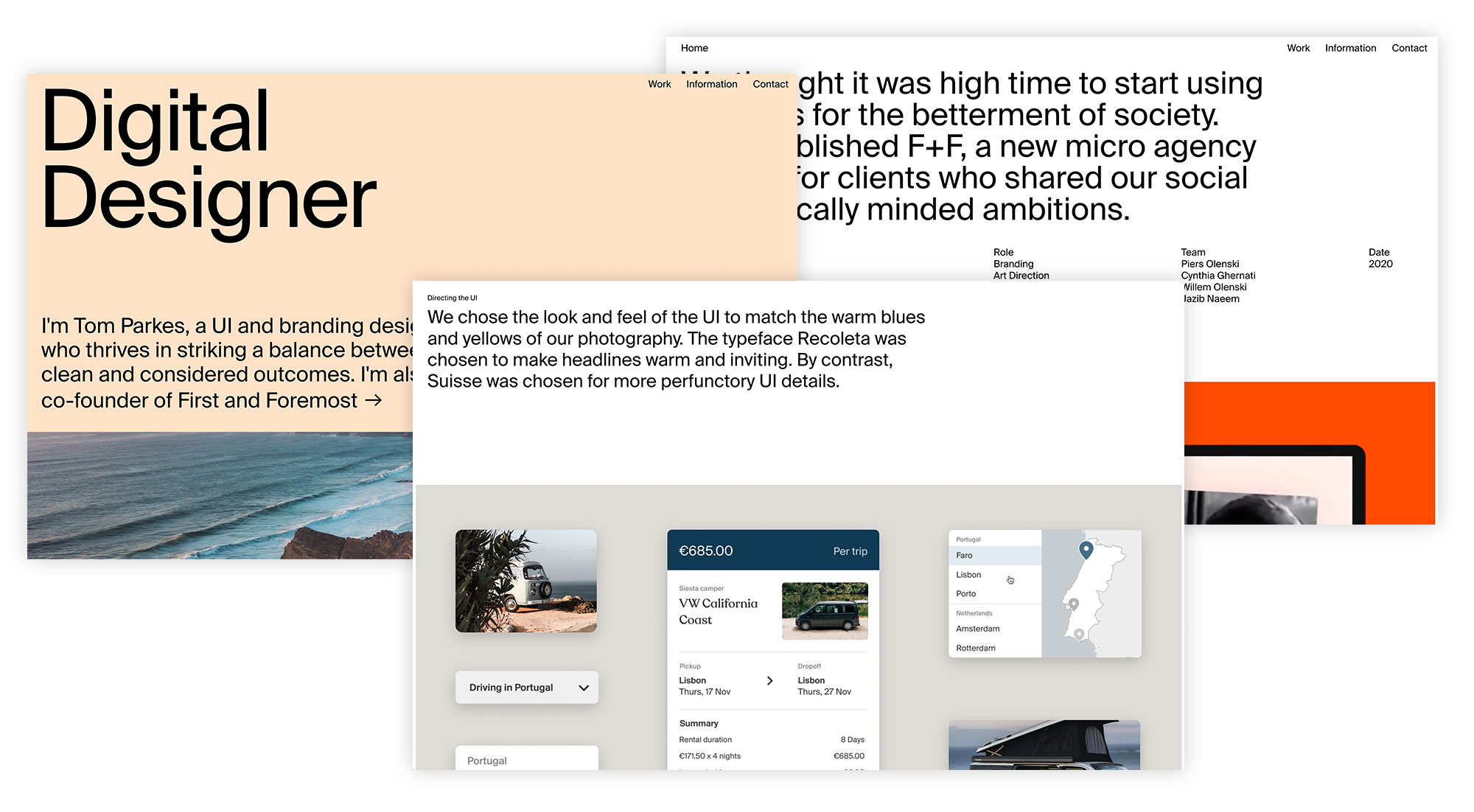
Tom Parkes
Das Portfolio vom UI- und Branding-Designer aus London überzeugt mit großen Schriften und Bildern. Er nutzt die volle Browserbreite aus, da die Typo aber minimalistisch gehalten ist, stehen die Projektbilder so gut im Vordergrund.

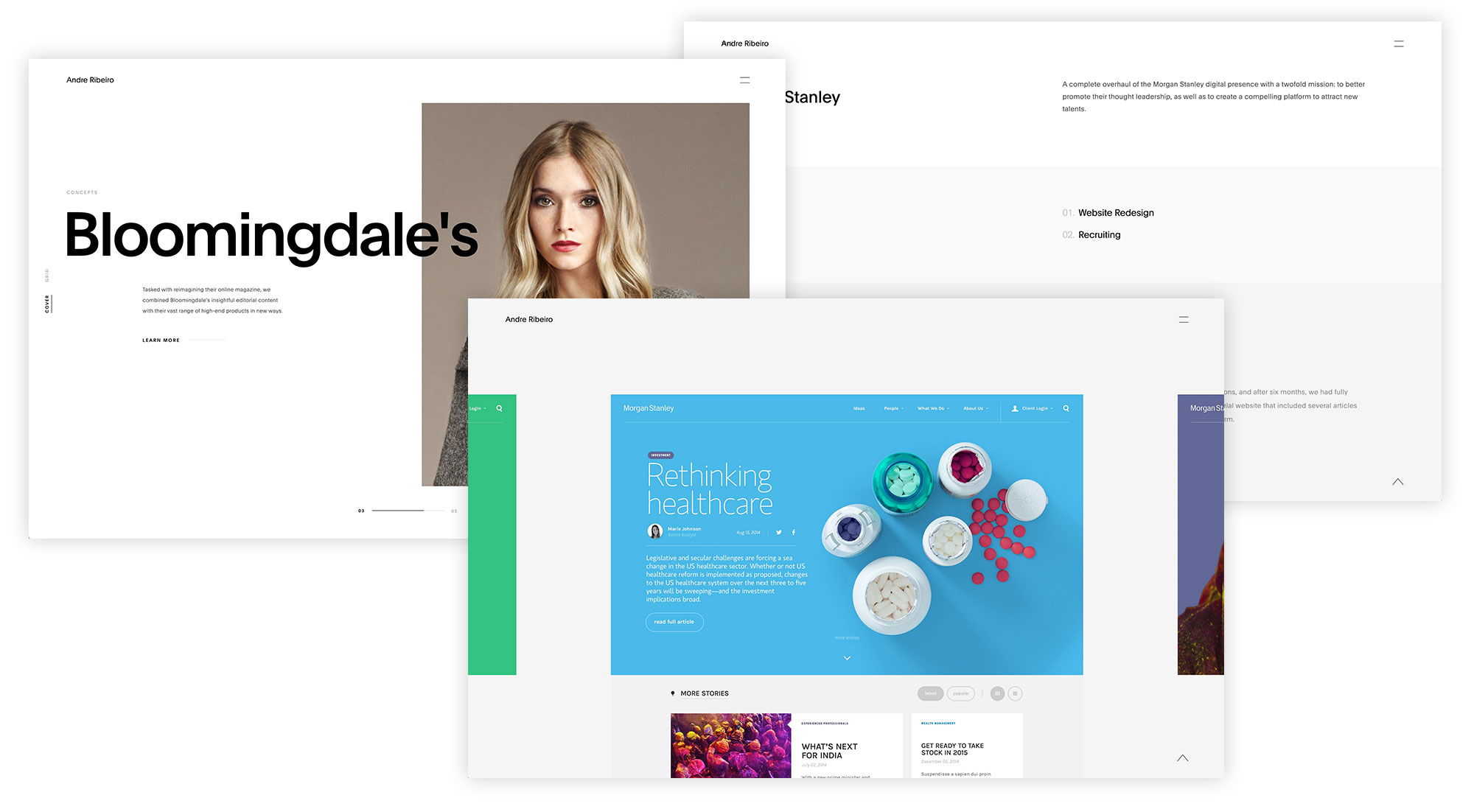
Andre Rribeiro
Feine Animationen machen das Portfolio des brasilianischen Designers aus New York lebendig und spannend. Dazu bietet er sehr ausführliche Case Studies seiner Projekte.

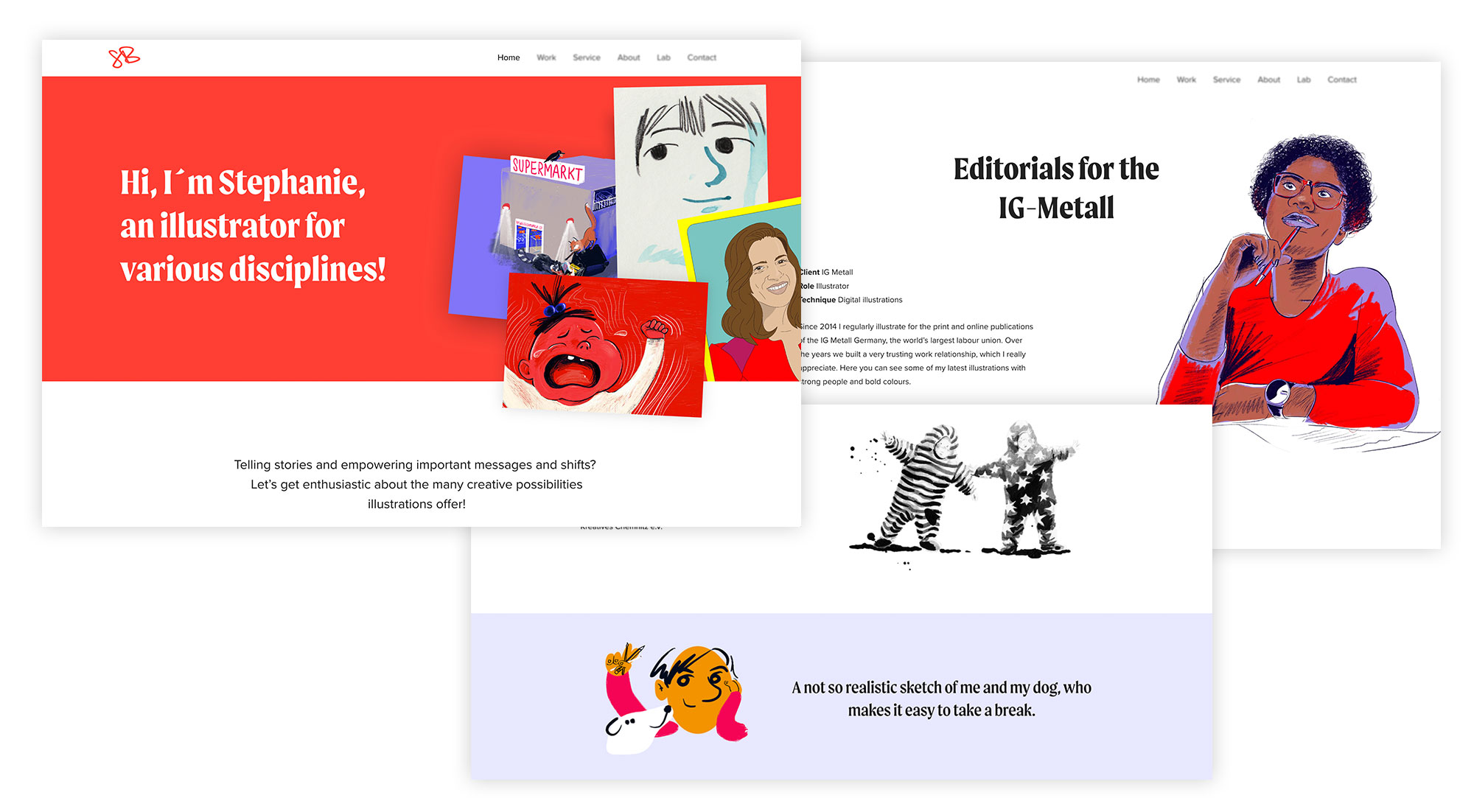
Stephanie Brittnacher
Das Portfolio der deutschen Illustratorin lebt von den spielerischen Animationen. Überall auf der Seite lebt es und gibt es kleine – wie große – Dinge zu entdecken.

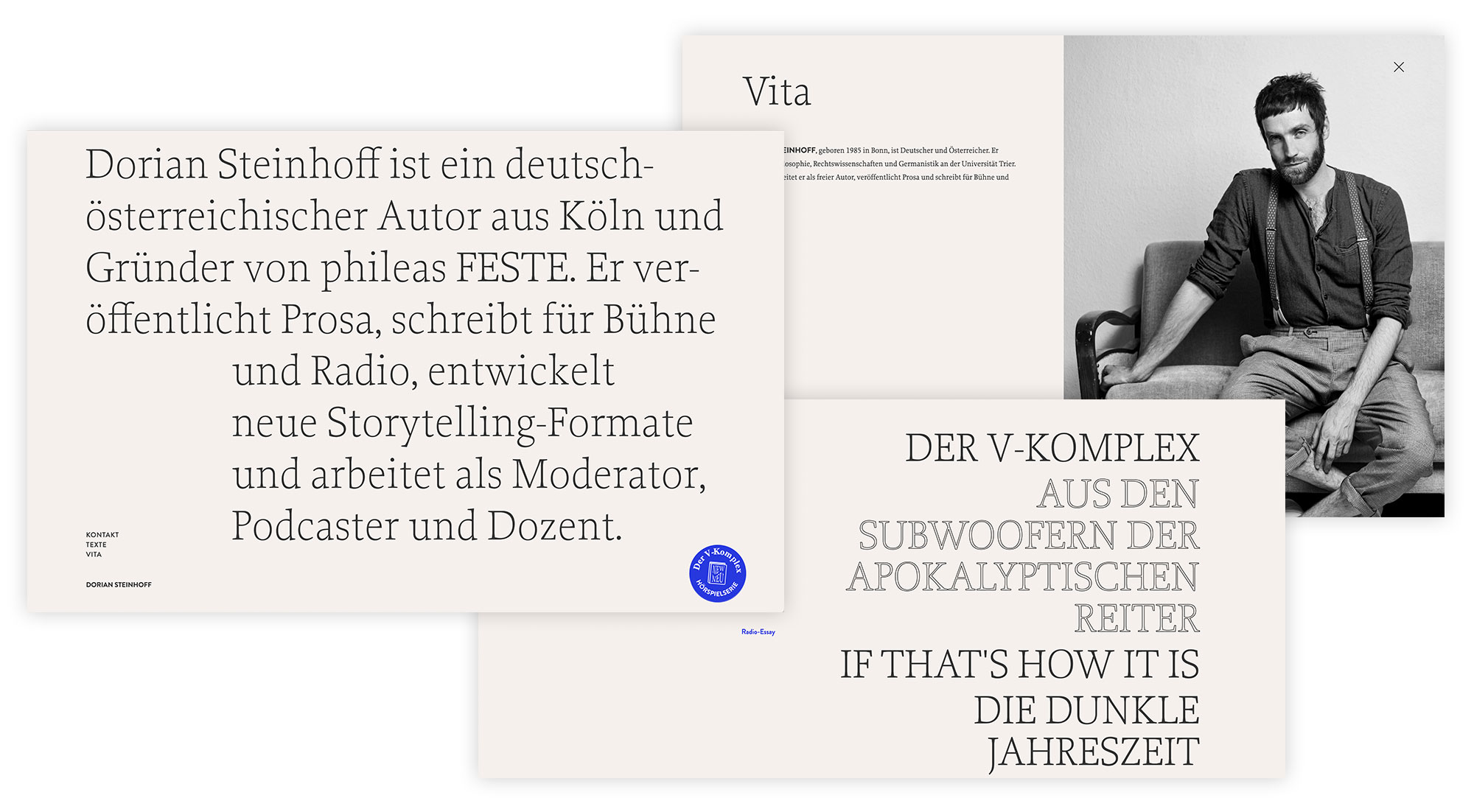
Dorian Steinhoff
Die Seite des deutsch-österreichischen Autors ist recht knapp, überzeugt aber durch die großformatige Typografie – passend natürlich für einen Autor.

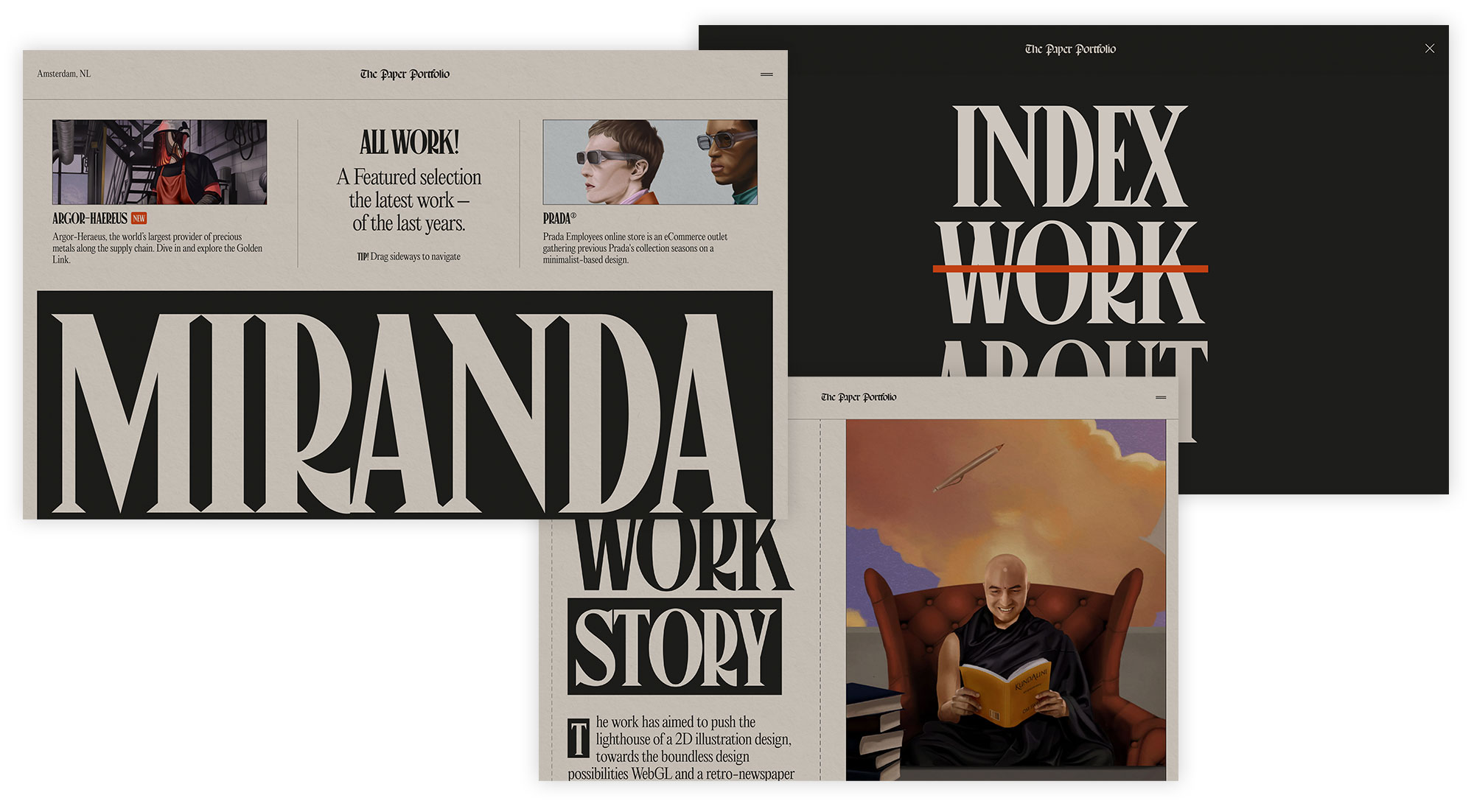
Niccolò Miranda
Wie eine Tageszeitung aufgemacht ist die Seite des Interactive Designers aus Amsterdam. Solche Designs gibt es heutzutage nur noch selten. Die Seite macht Lust auf Entdeckungsreise zu gehen und mit den vielen Animationen macht es wirklich Spaß.

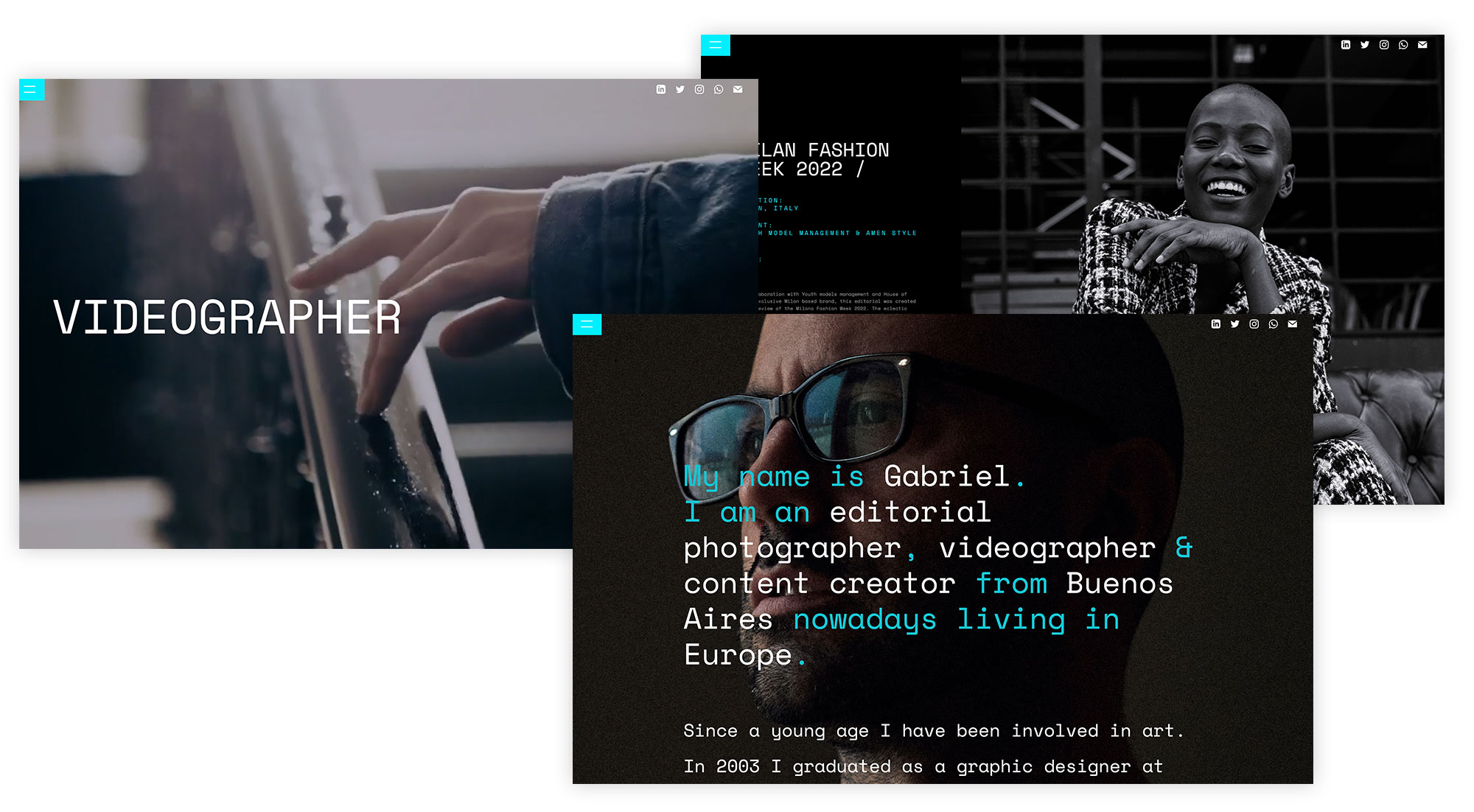
Gabriel Matula
Der argentinische Bild- und Videodesigner hat eine recht übersichtliche Seite, die durch großformatige Bilder und kleine Animationen überzeugt. Der Dark Mode rückt dazu die Fotografien ins rechte Licht.

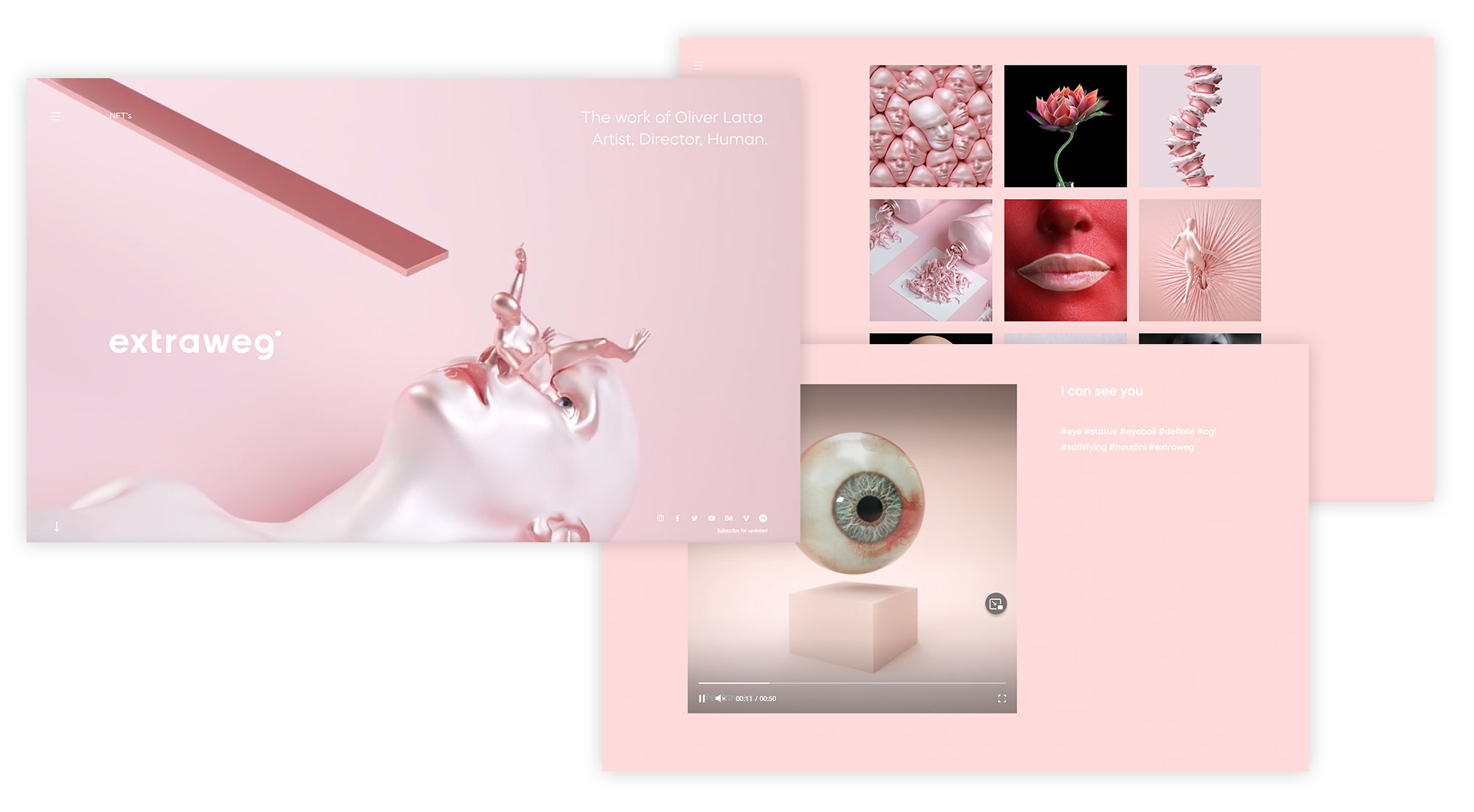
Oliver Latta
Die Seite des deutschen Künstlers/Designer regt vor allem durch die Arbeiten selber an und fast weniger durch die Seite. Einfach mal die Artworks anschauen 😉

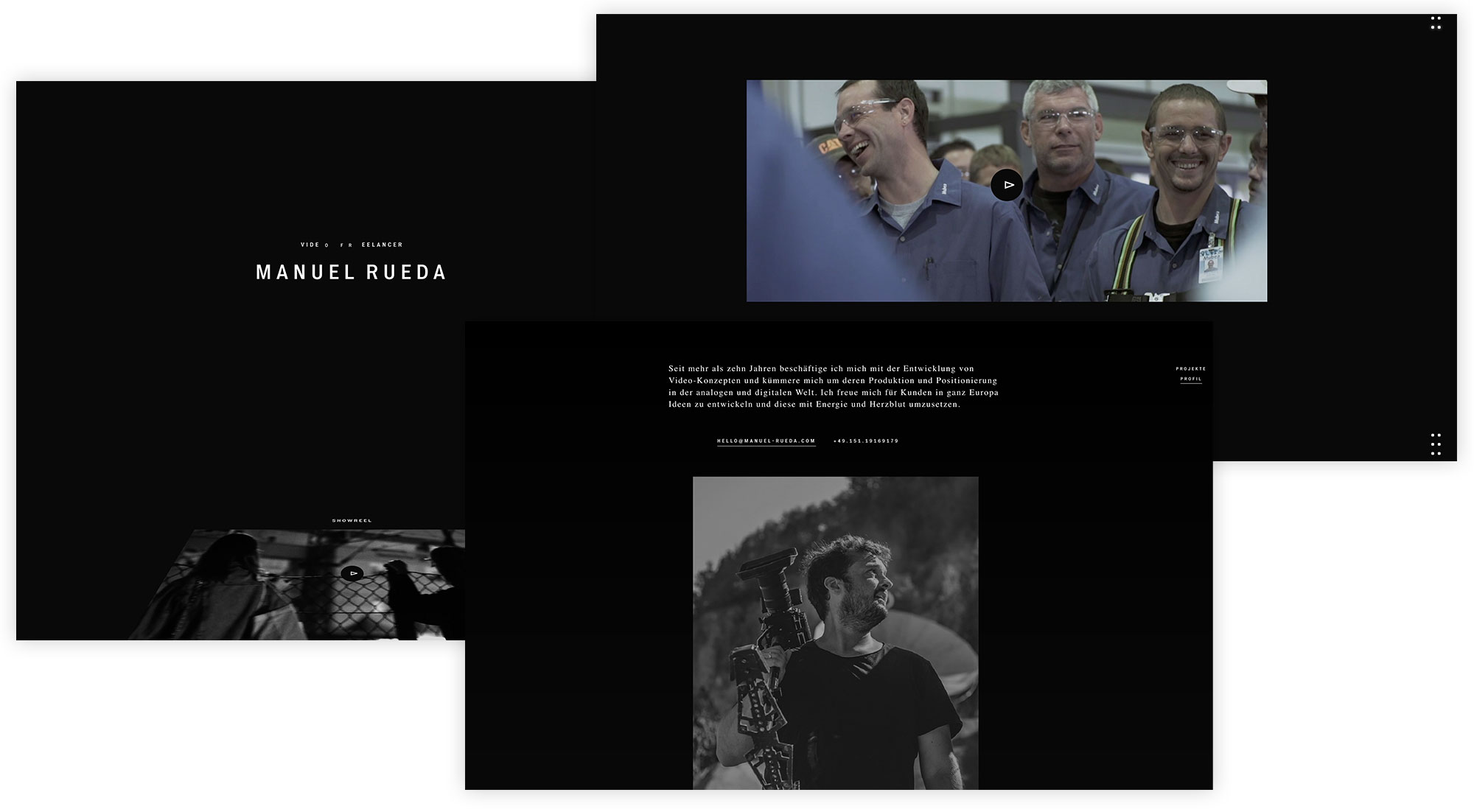
Manuel Rueda
Der deutsche Videodesigner hat eine recht schlichte Seite, die aber ausreichend ist. Die Arbeiten werden animiert eingeblendet, dazu biete der Onepager nette kleine Scrolleffekte an.

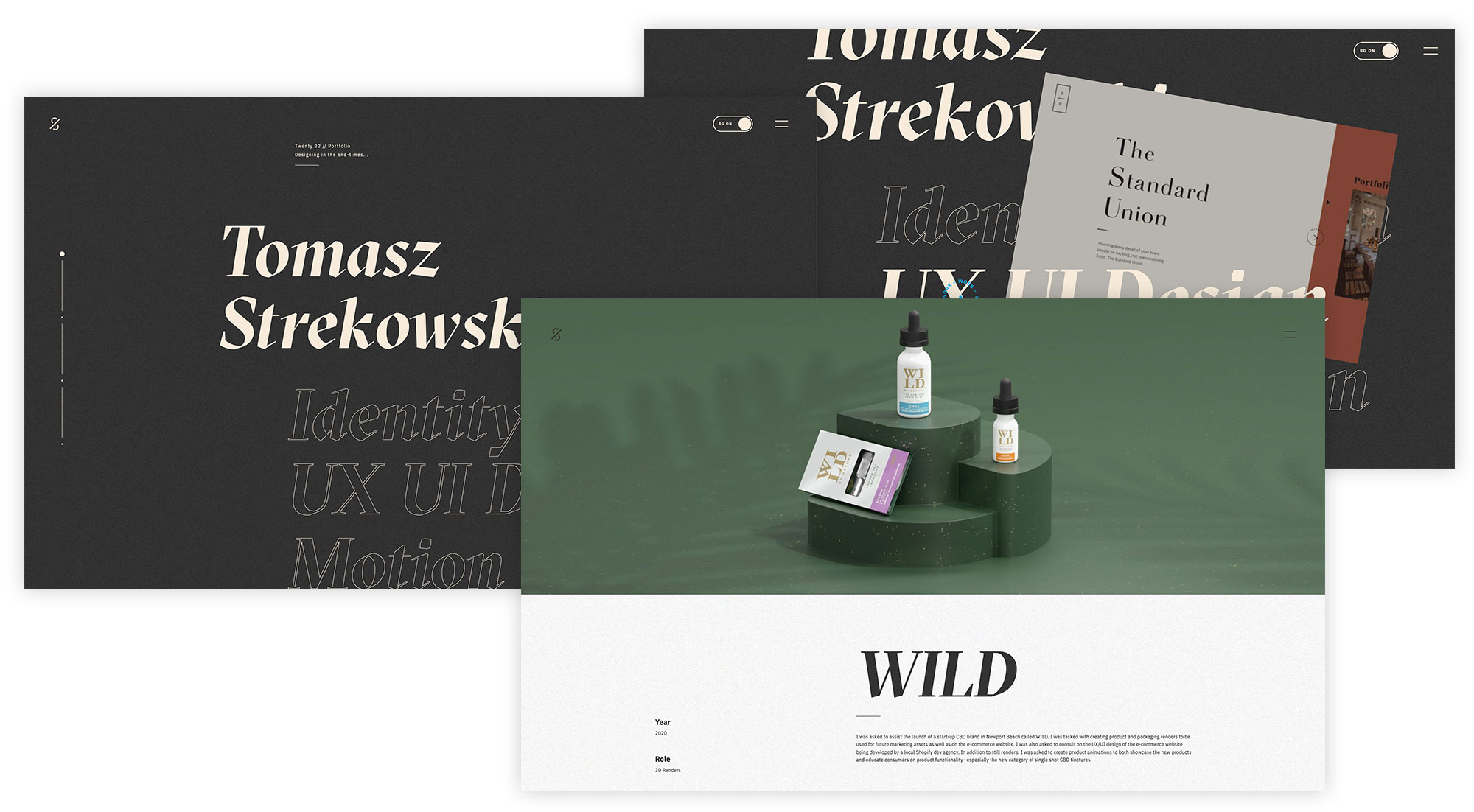
Tomasz Strekowski
Markante Typografie und viele Animationen – das Portfolio des Designers aus San Fransisco ist ein Erlebnis.

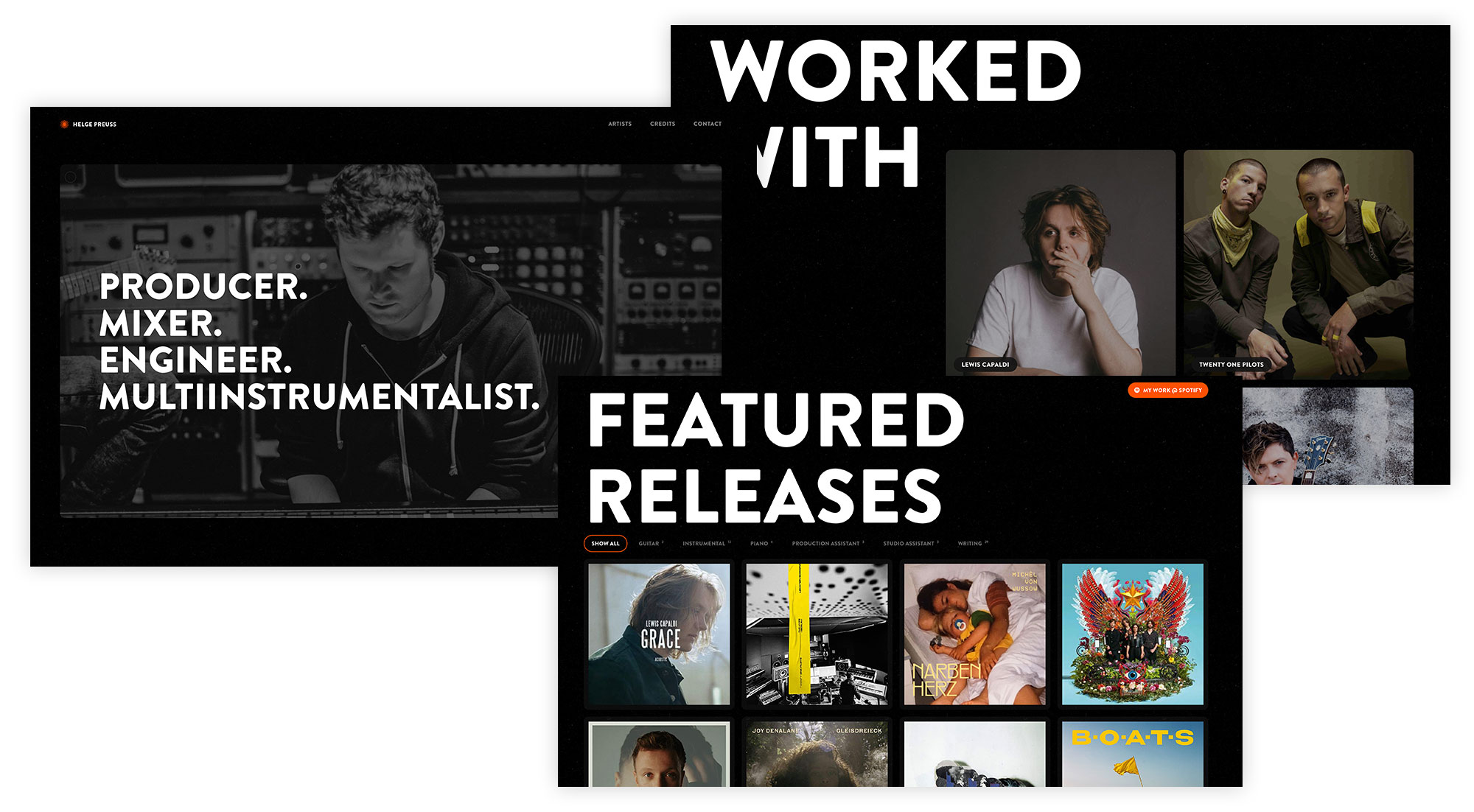
Helge Preuss
Der deutsche Audio Engineer hat einen schönen Onepager im Dark Mode mit großem Headlines als Blickfänger und kleinen feinen Animationen versehen.

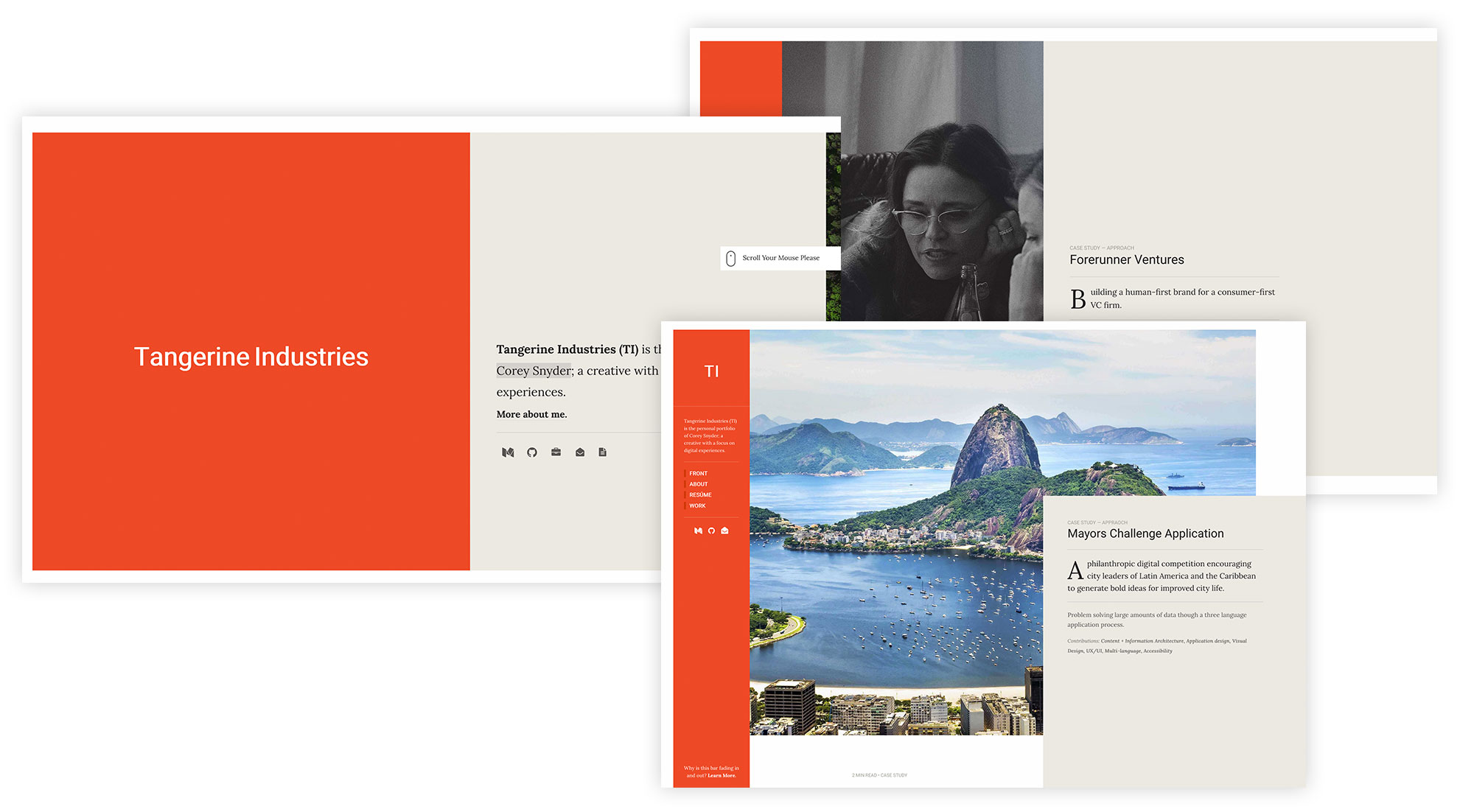
Corey Snyder
Die Website des Designers ist ein Scrollerlebnis – mal horizontal, mal vertikal. Und die Projekte sind recht ausführliche präsentiert.

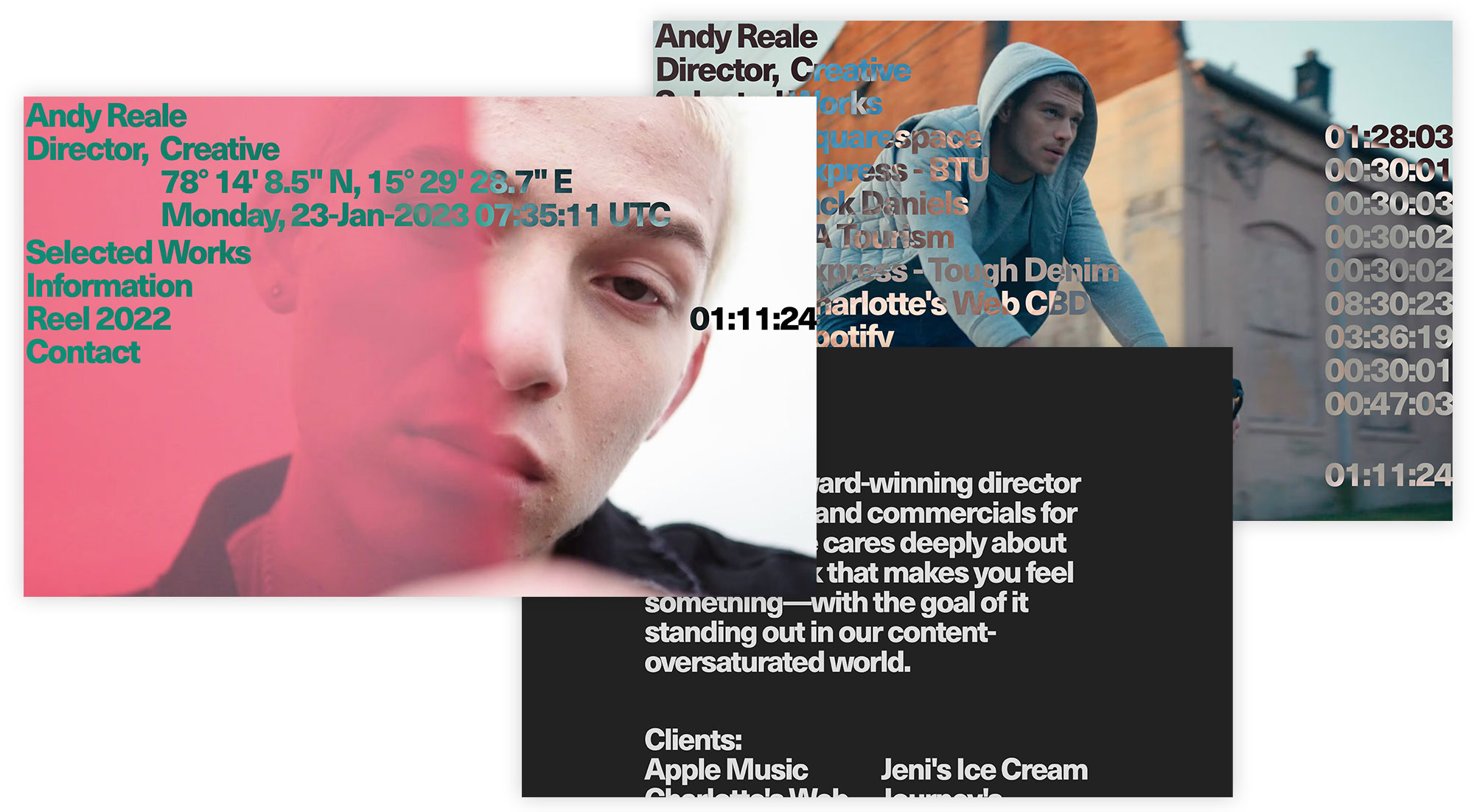
Andy Reale
Der Onepager ist an sich sehr knapp, aber die Art der Navigation macht das Portfolio zu einem Erlebnis.

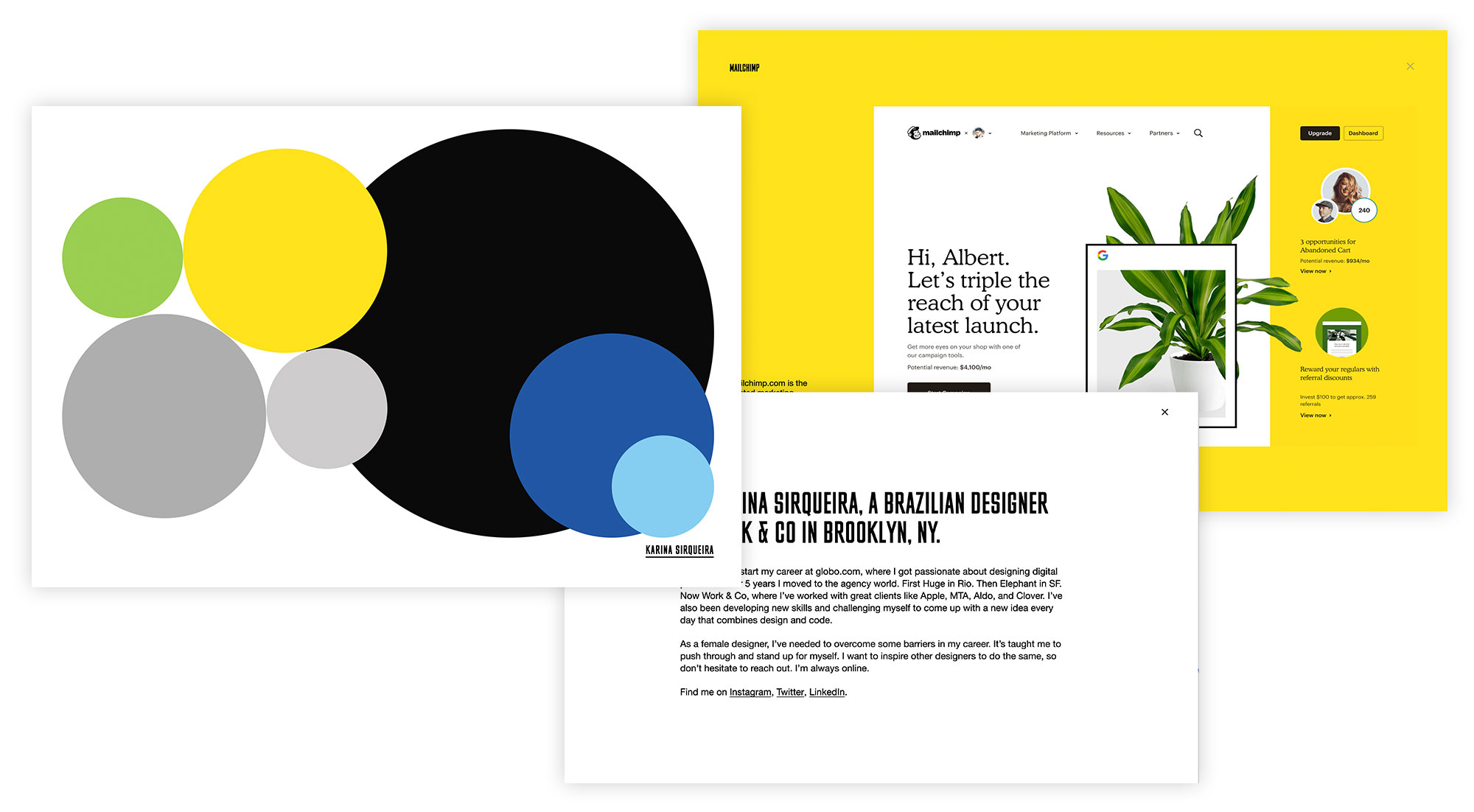
Karina Sirqueira
Die Designerin aus New York hat eine sehr spielerische Portfolio-Umsetzung. Die Projekte lassen sich anhand von farbigen geometrischen Formen auswählen. Die Case Studies selber sind dann auch ein „Scrollgenuss“…

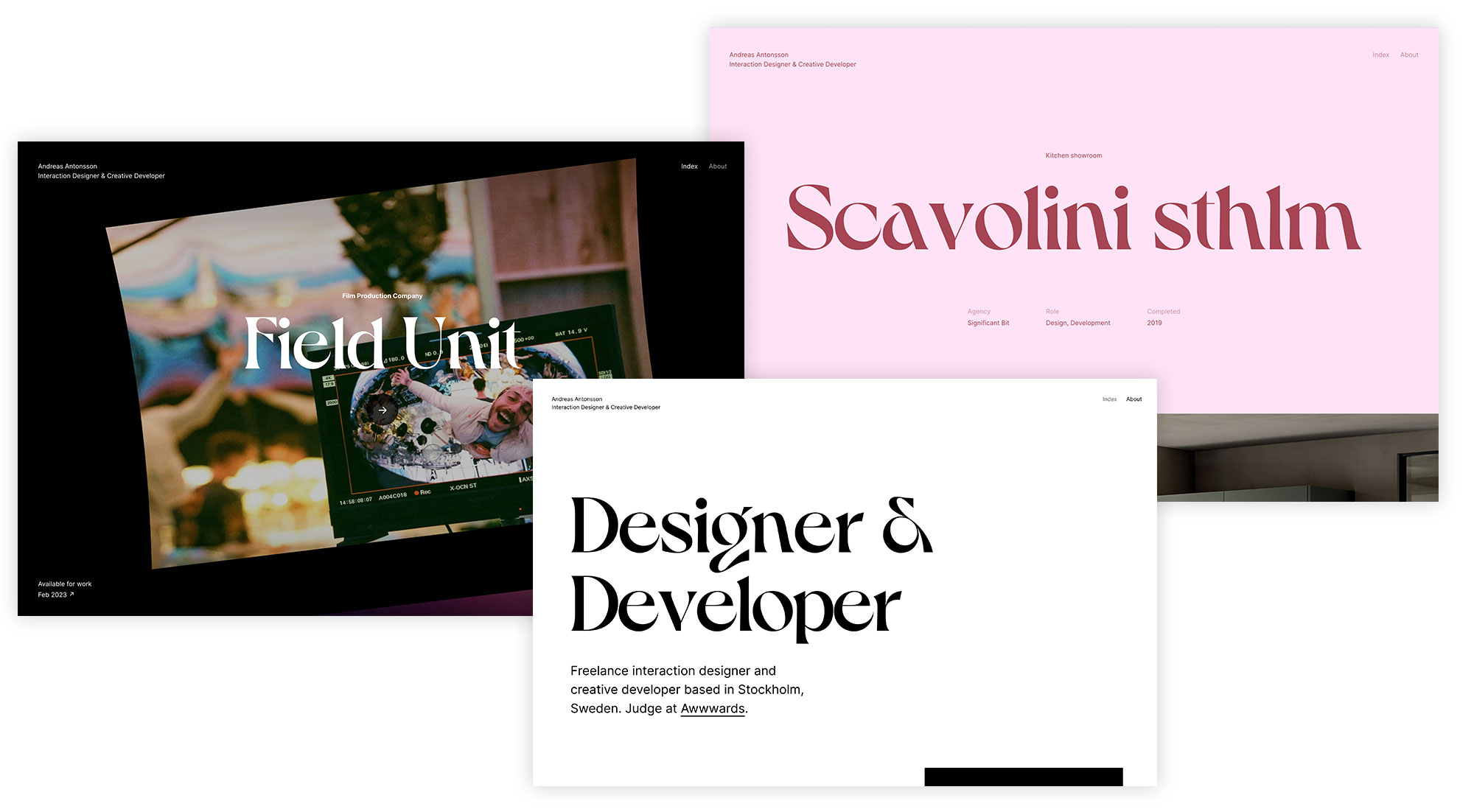
Andreas Antonsson
Alleine der Projektnavigation wegen lohnt es sich das Portfolio des Interaction Designers anzuschauen. Die Projekte selber werden dann farbenfroh mit großformatigen Bildern präsentiert, erklärende Texte gibt es dafür weniger.

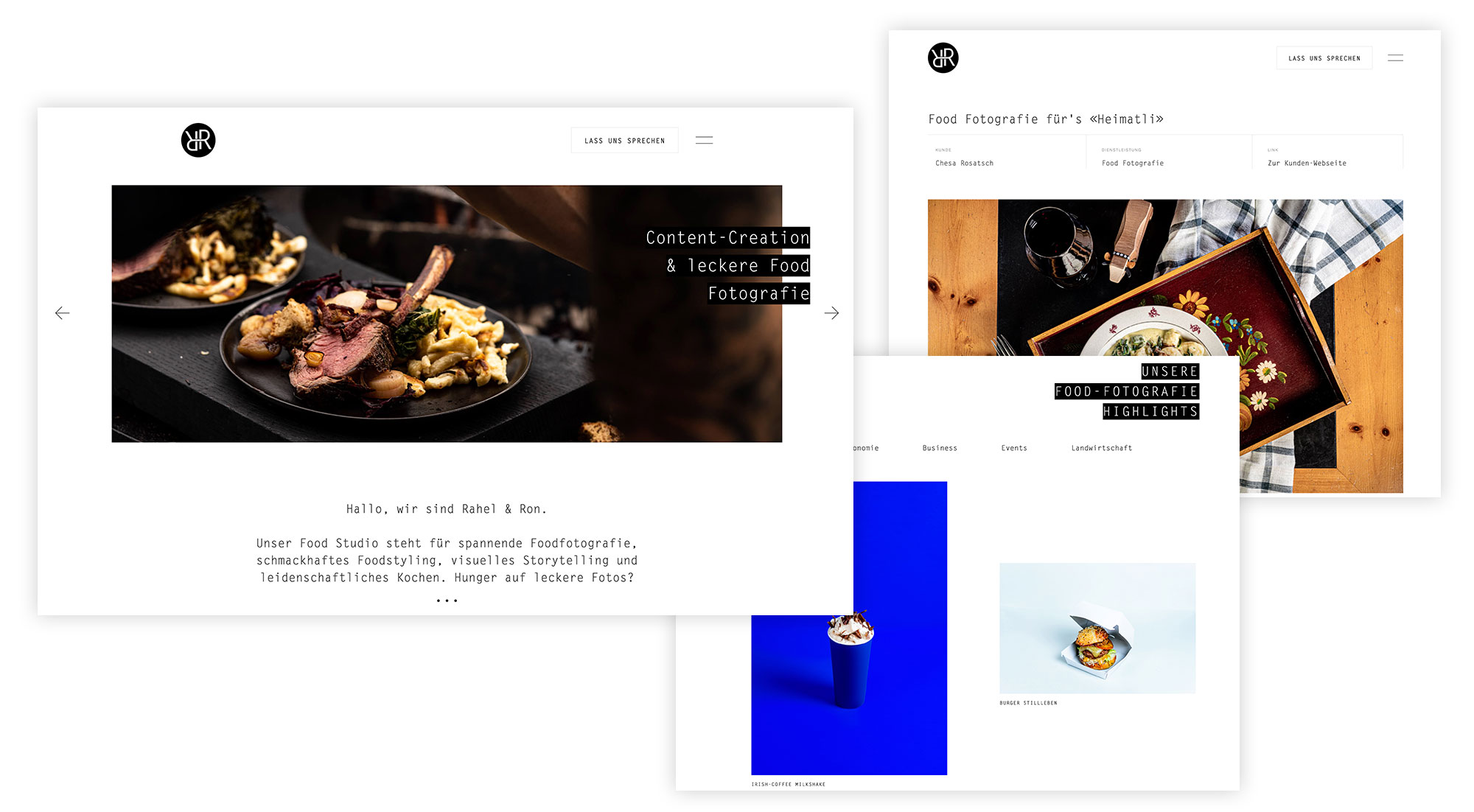
Rahel & Ron
Die beiden Schweizer Foodfotografen haben eine eher klassische Seite, die aber schön ausgestaltet ist mit feinr Typografie und dezenten Animationen.

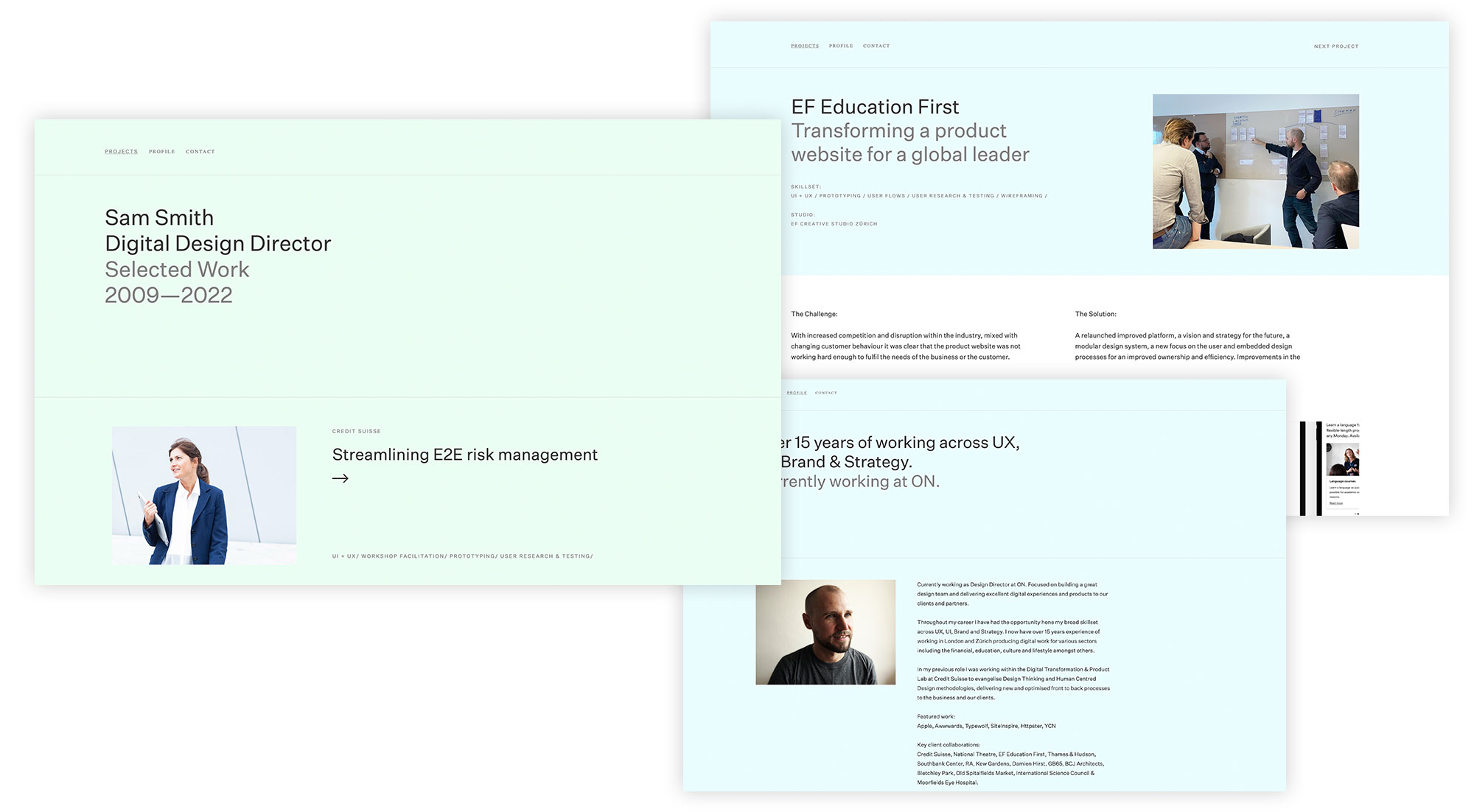
Sam Smith
Auch dieses Designer-Portfolio ist eher schlicht und klassisch. Der minimalistische Aufbau ist aber gerade deswegen so harmonisch angenehm, weil es nicht durch „Schnickschnack“ auffällt, sondern durch eine passende Reduzierung.

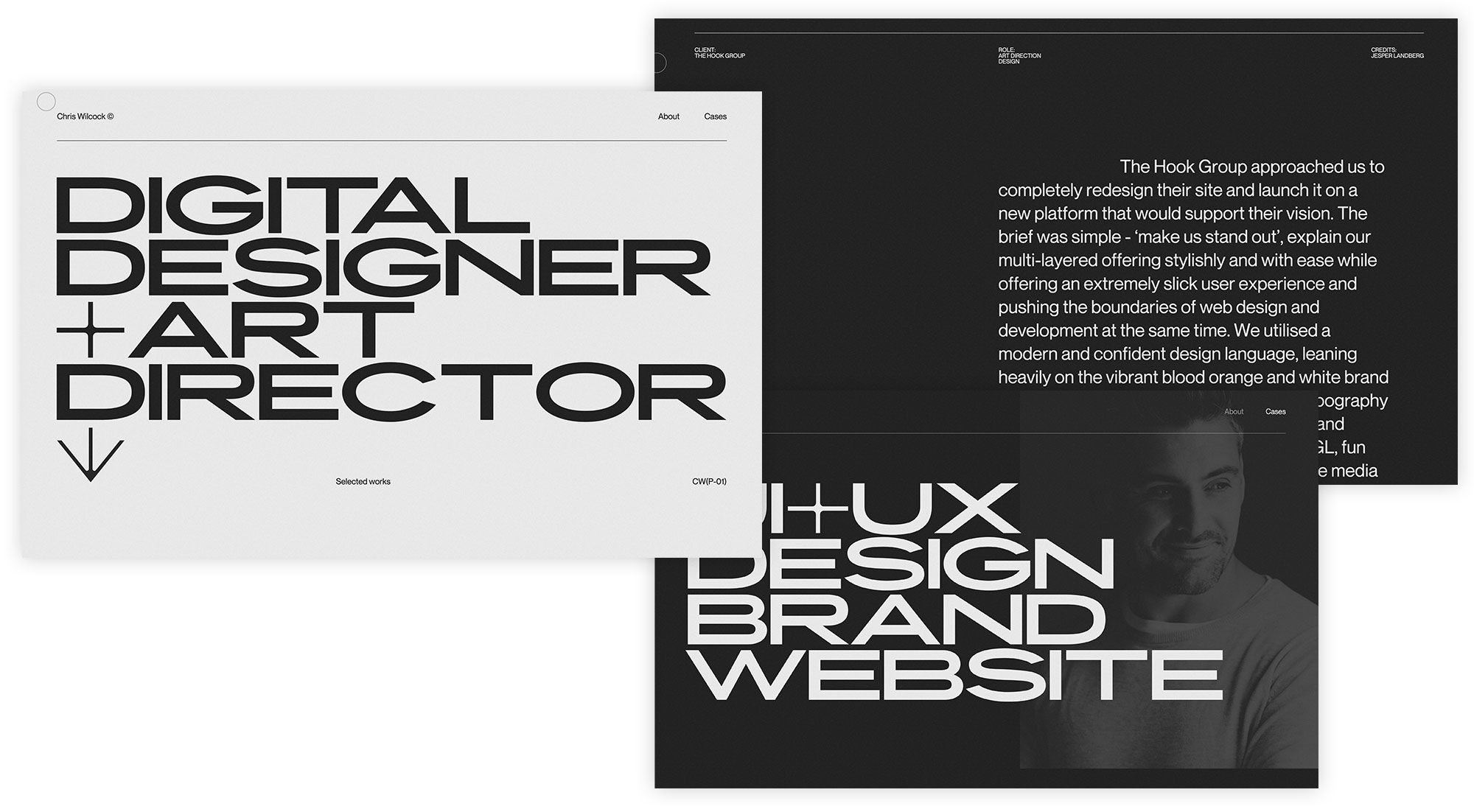
Chris Wilcock
Dieses UI-Designer-Portfolio kommt mit großen Animationen und Bildern daher.

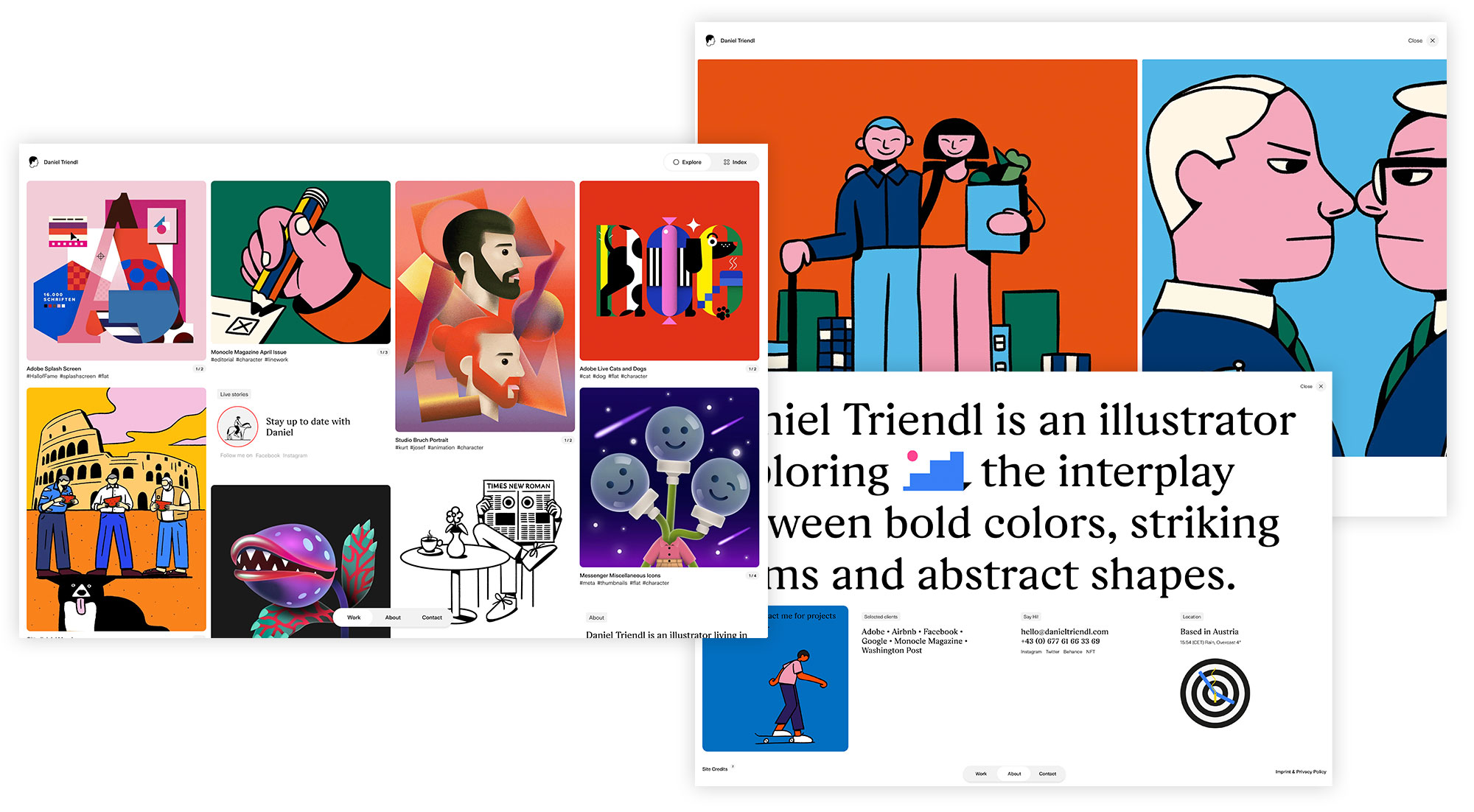
Daniel Triendl
Im Grunde auch eine schlichte Seite, die einfach nur die tollen Illustrationen in den Mittelpunkt stellt. Die netten horizontalen Animations- und Scrolleffekte machen diese Seite harmonisch schlicht.

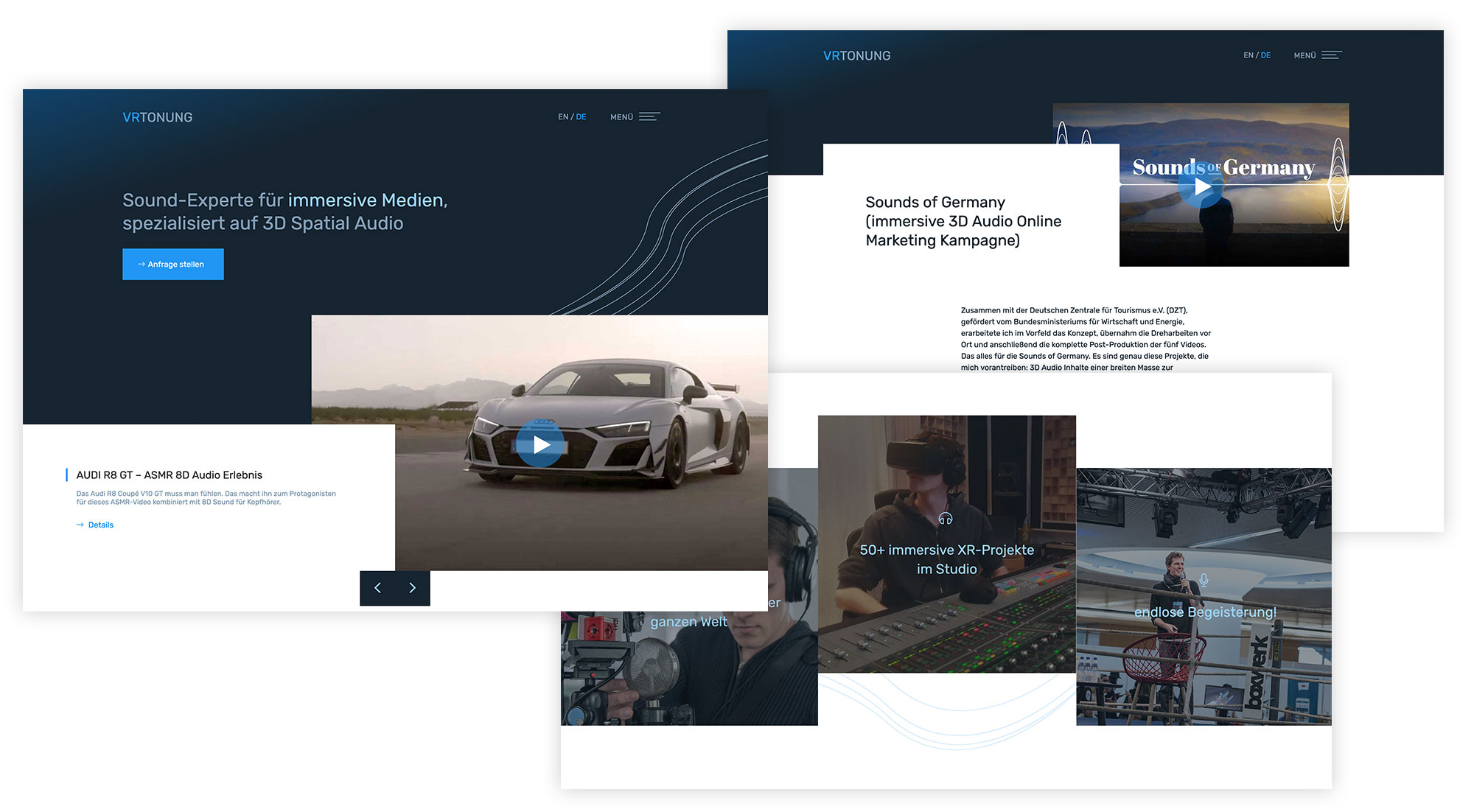
VRTONUNG
Ein umfangreiches und modernes Portfolio des deutschen Audiodesigners. Die Projekte werden ausführlich dargestellt, ein Blog rundet die Seite ab.

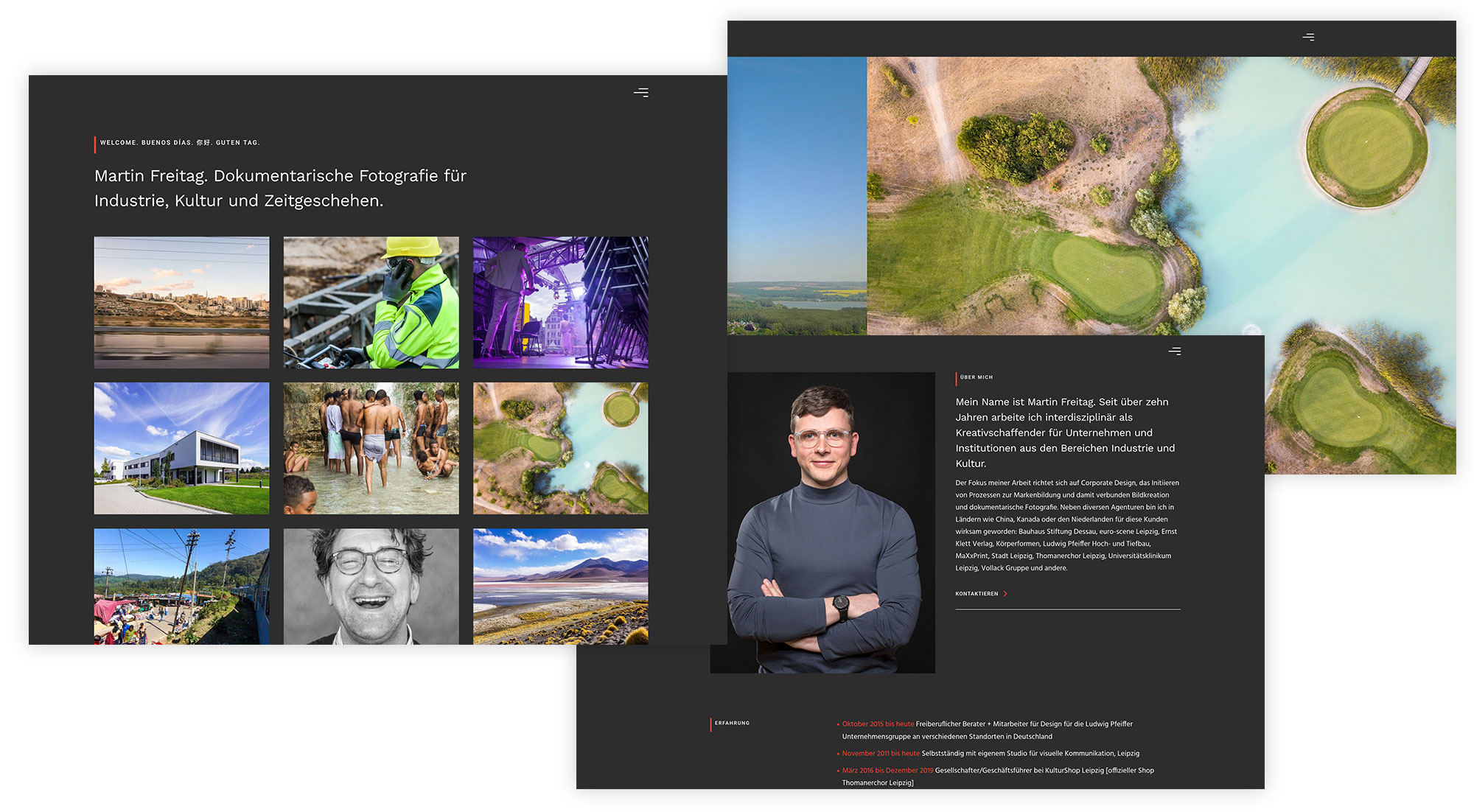
Martin Freitag
Ein klassisches schlichtes Fotografen-Portfolio, übersichtlich, klar, die Fotos im Mittelpunkt – so soll es sein.

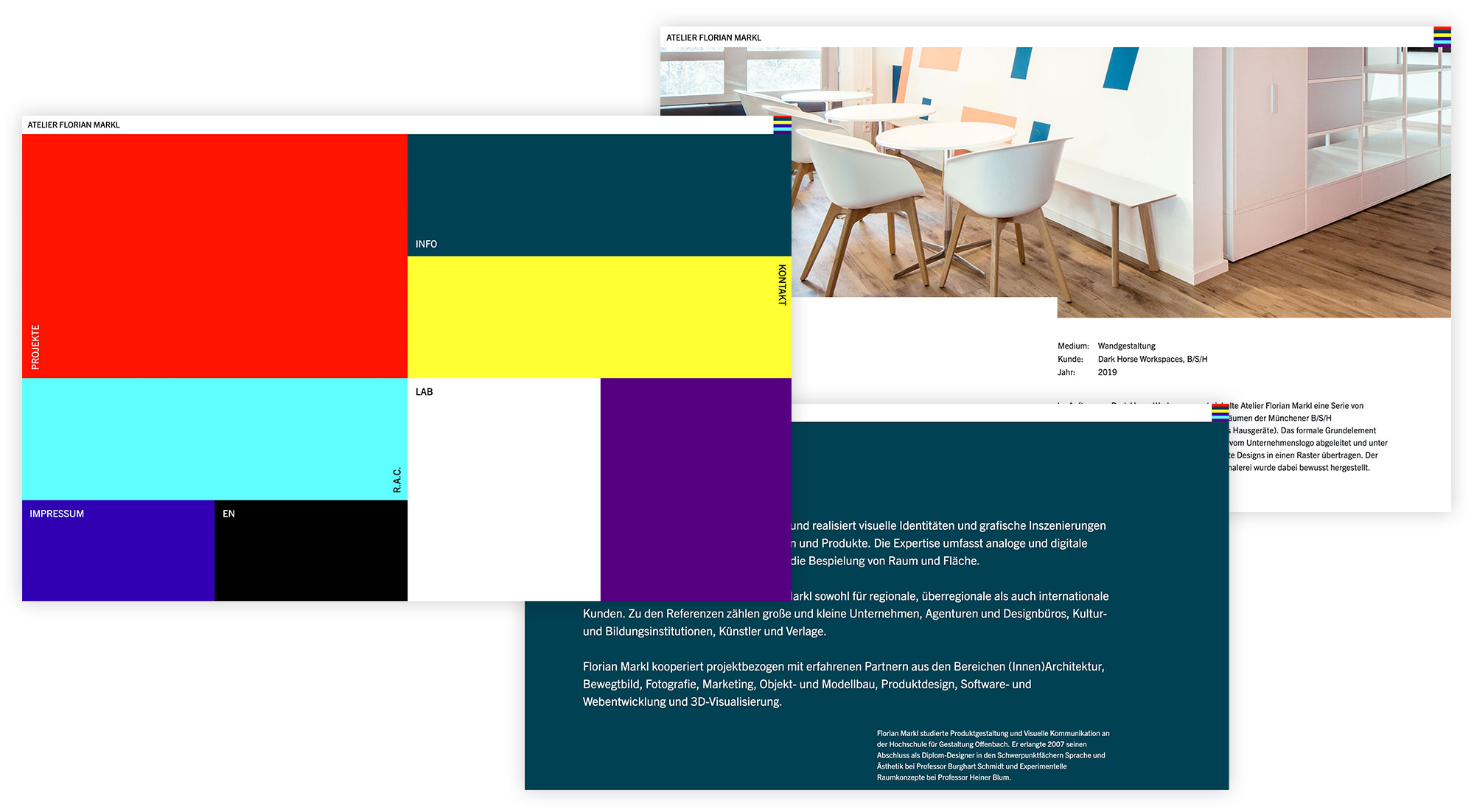
Florian Markl
Alleine die Startseite mit den bunten Kacheln ist einen Besuch wert. Von hier aus lassen sich die Projekte und Arbeiten des Berliner Designers erkunden.

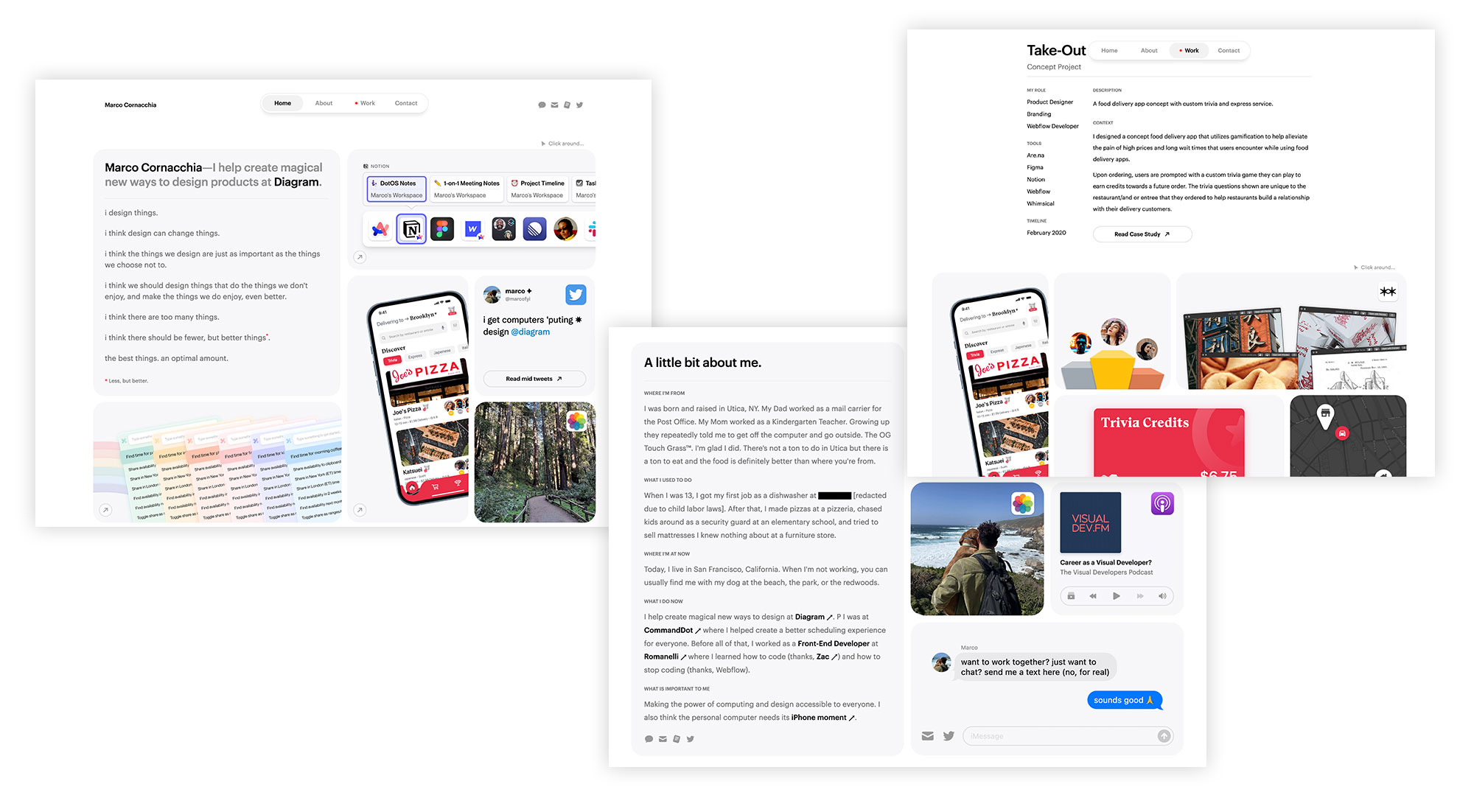
Marco Cornacchia
Ein Portfolio wie ein Desktop, der zum Entdecken einlädt. Mit liebevoller Umsetzung werden die Projekte animiert präsentiert.

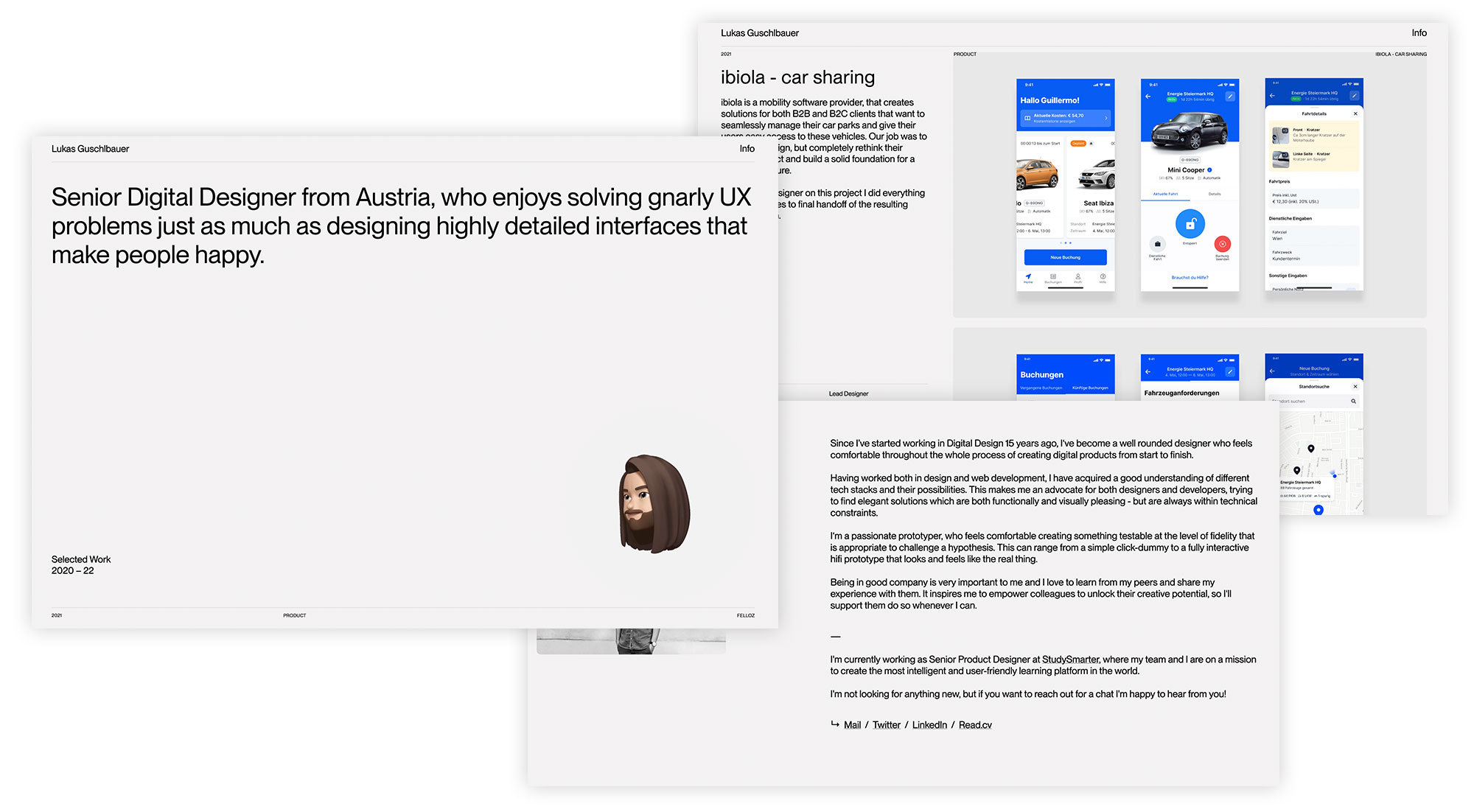
Lukas Guschlbauer
Auch ein Onepager, der beim Scrollen sehr umfangreich die Projekte präsentiert.

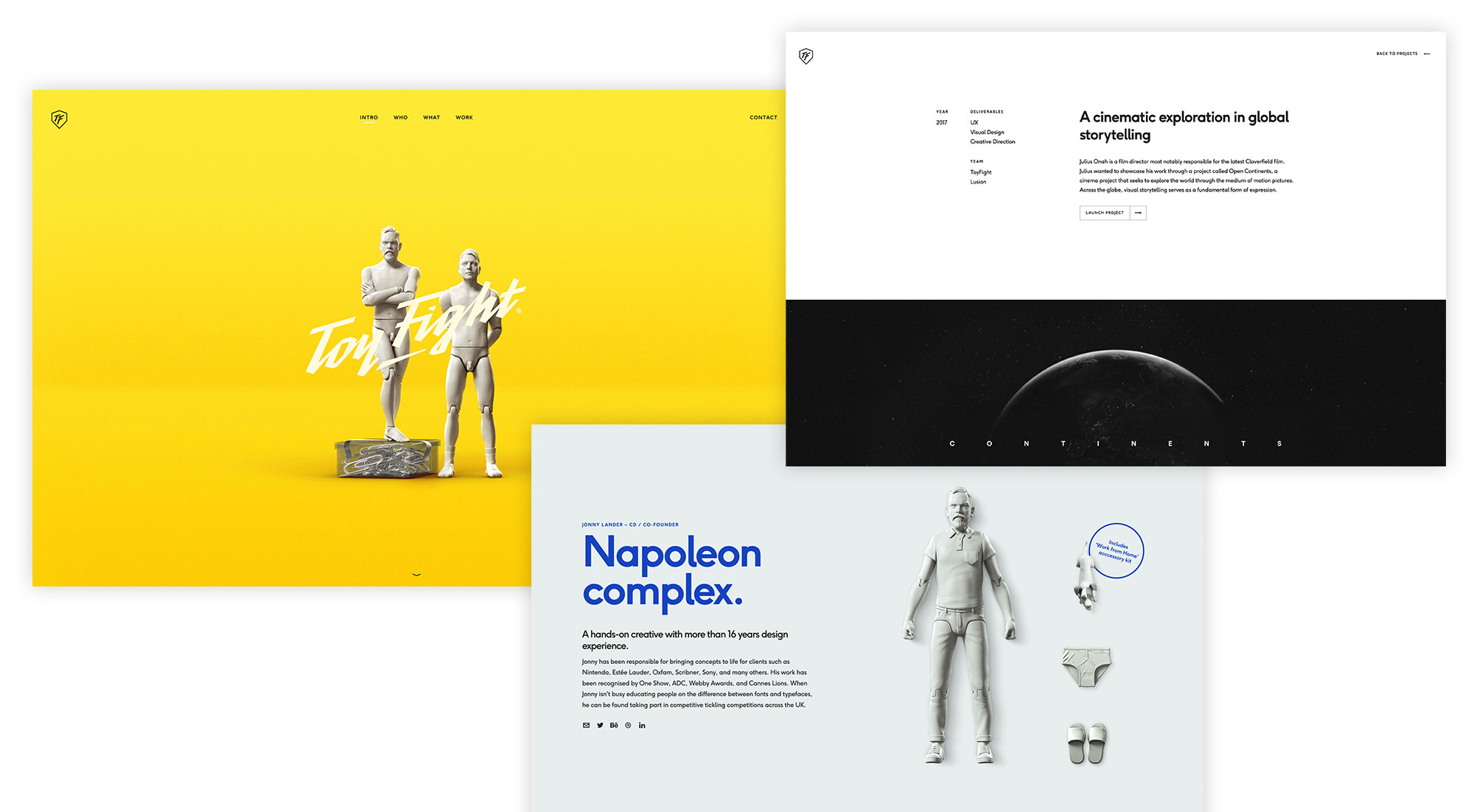
ToyFight
Eine verspielte Seite, bei denen die Spielfiguren durch die Seite führen. Die Projekte werden mit vielen Bildern präsentiert.

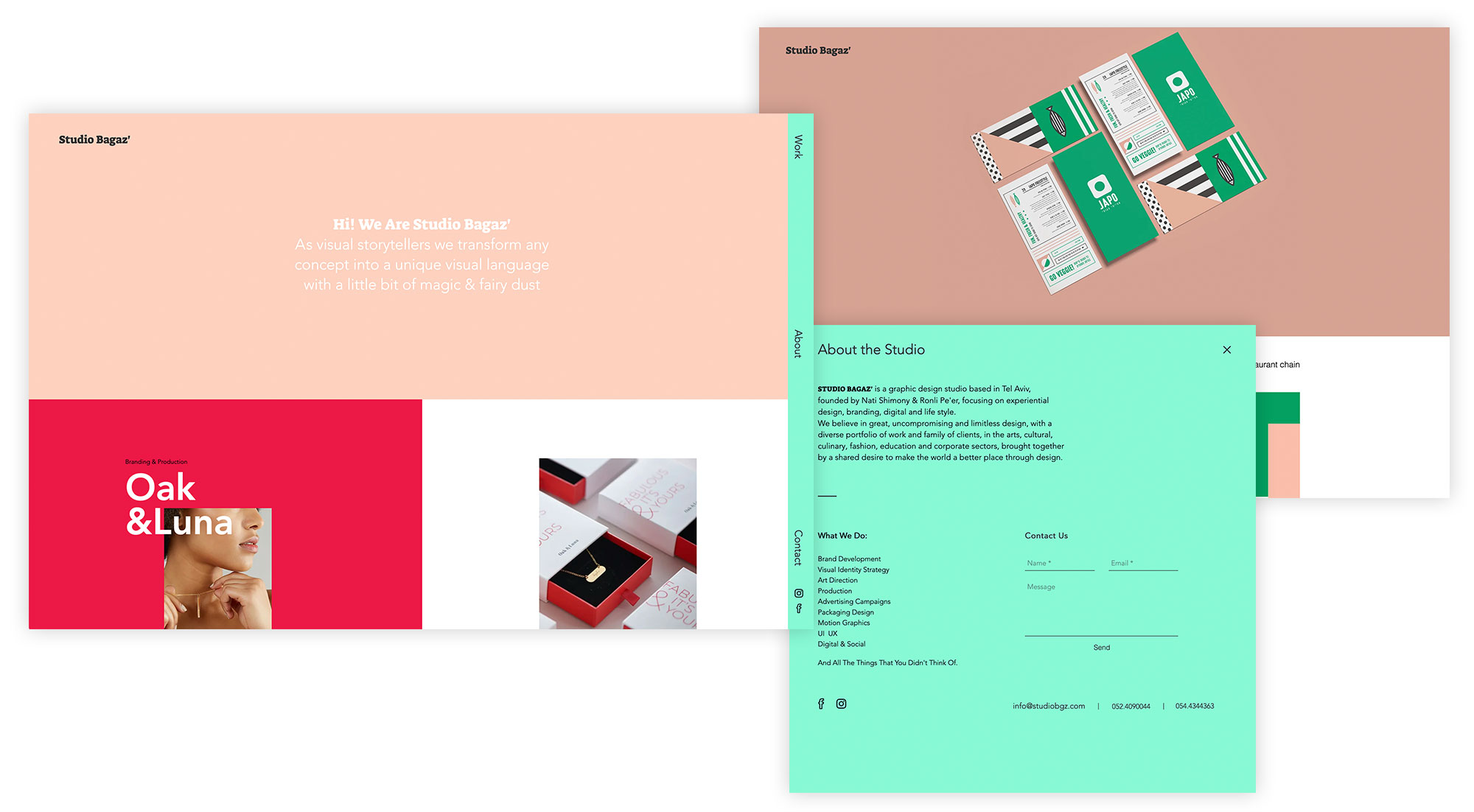
Studio Bagaz‘
Die Seite der israelischen Designer ist auch eher ein typisches Portfolio, dies aber gut und modern umgesetzt mit kleinen liebvollen Details.

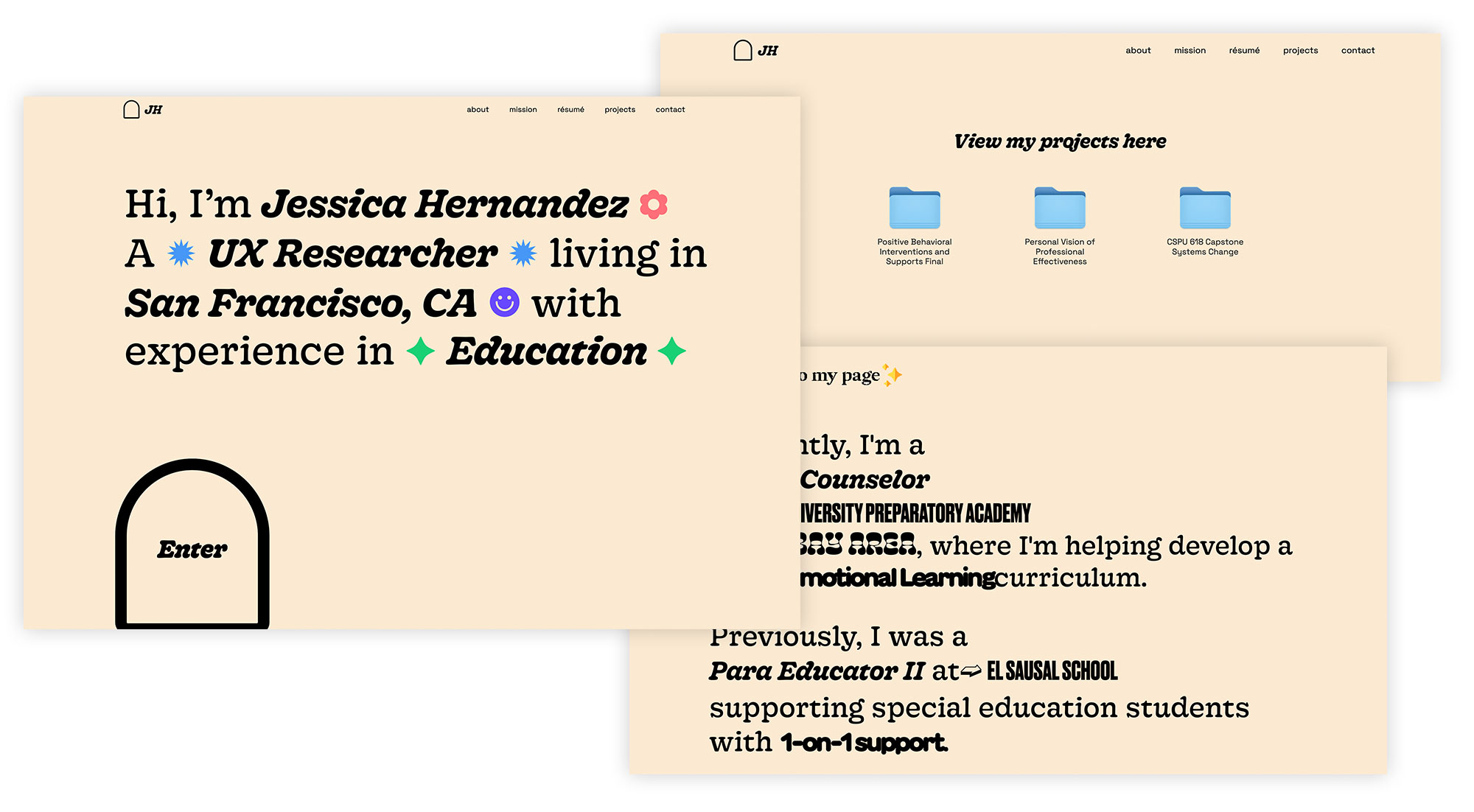
Jessica Hernandez
Als UX-Researcher hat man weniger das typische Portfolios mit vielen Projektbildern. Und gerade deshalb ist dieser Auftritt so gelungen, weil der typografisch und grafisch überzeugt mit vielen Details und pfiffigen Ideen.

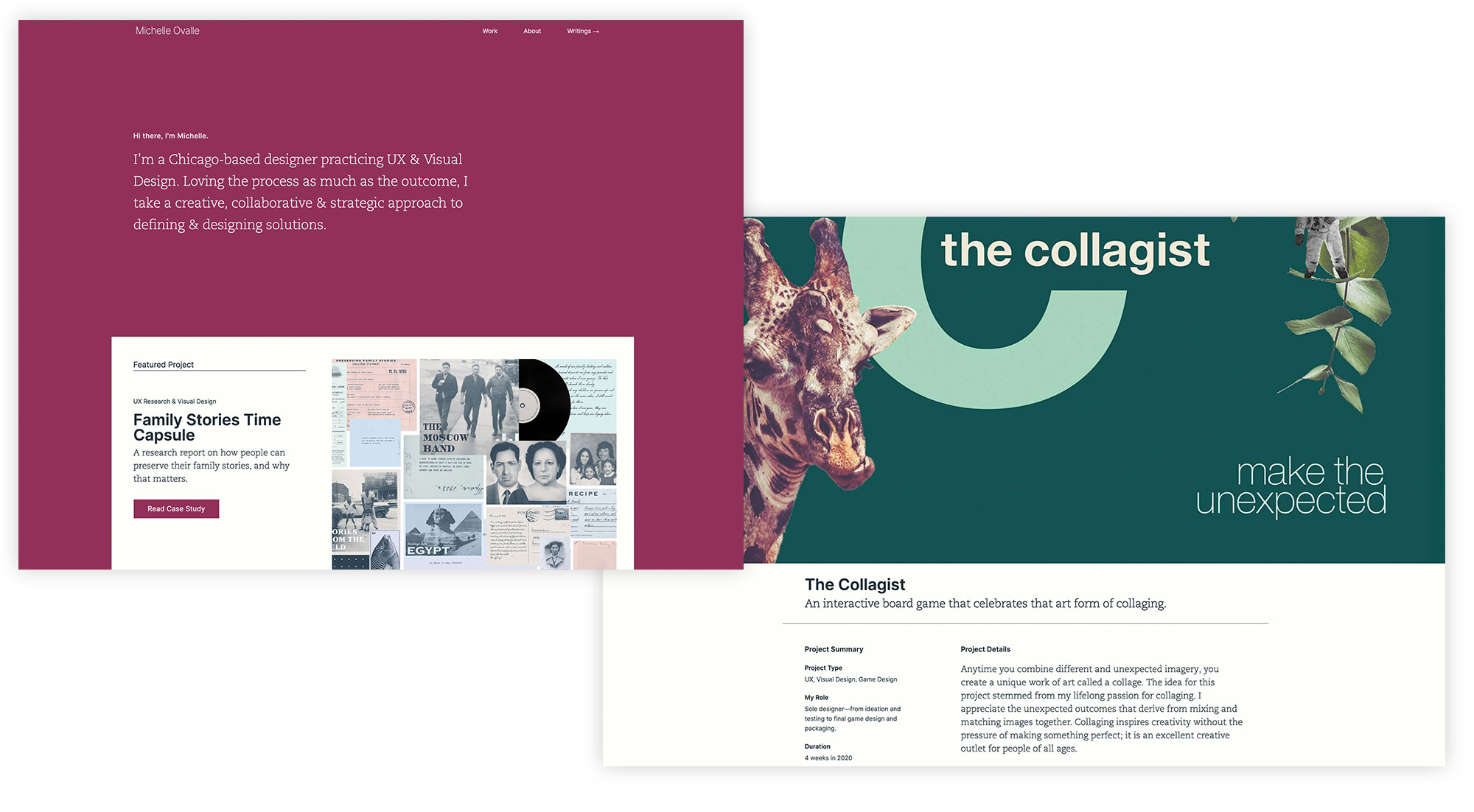
Michelle Ovalle
Ein schlichtes, hochwertiges Portfolio der amerikanischen UX- und UI-Designern, das schön zeigt, dass es nicht immer das innovative, spielerische sein muss, sondern oft Klarheit überzeugt.

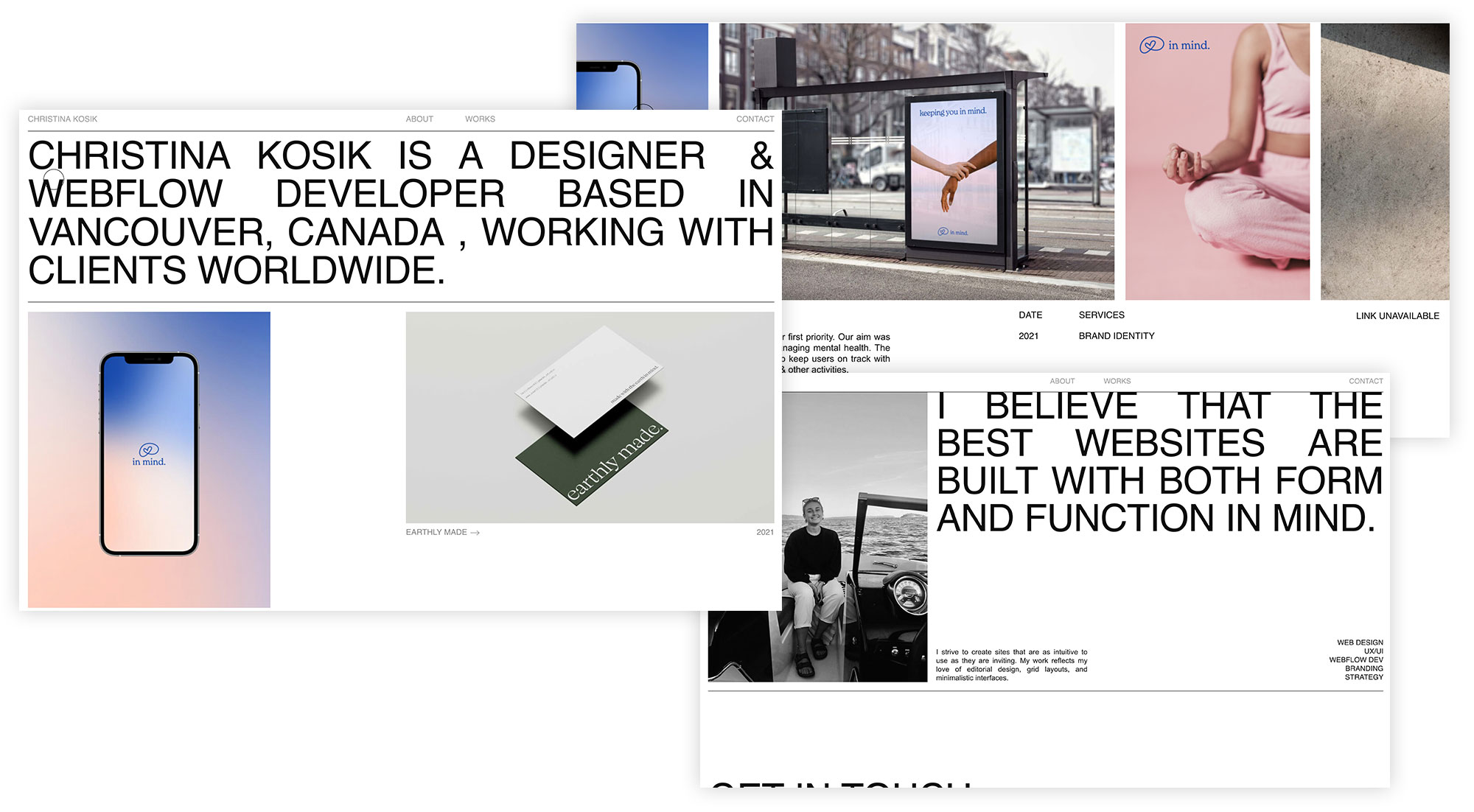
Christina Kosik
Das Portfolio der kanadischen Designerin wirkt im ersten Augenblick minimalistisch und offenbart nach und nach ihre „Lautstärke“ durch große Typo, Animationen und großformatige Bilder.

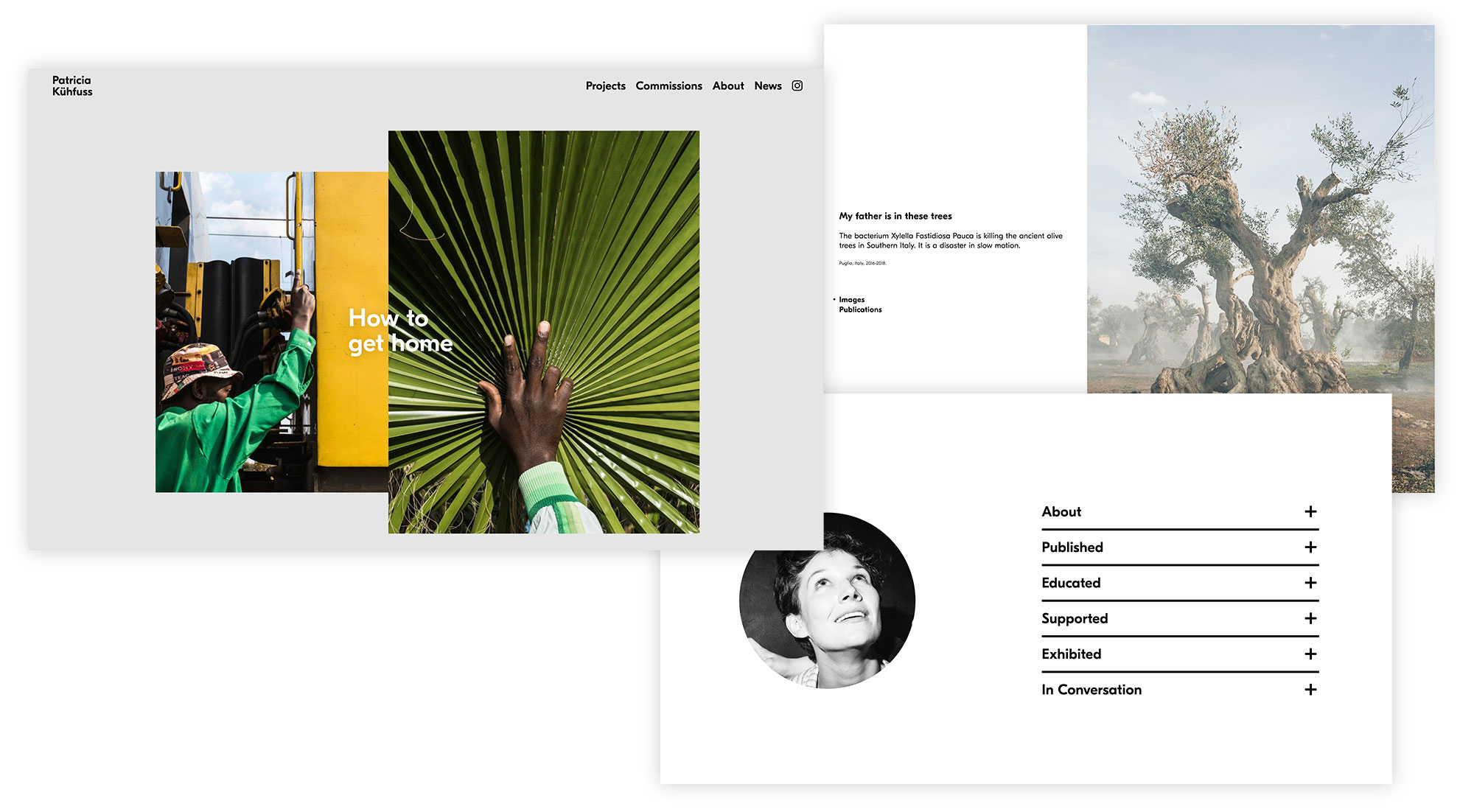
Patricia Kühfuss
Ein minimalistisches Fotografenportfolio mit dezenten Animationen.

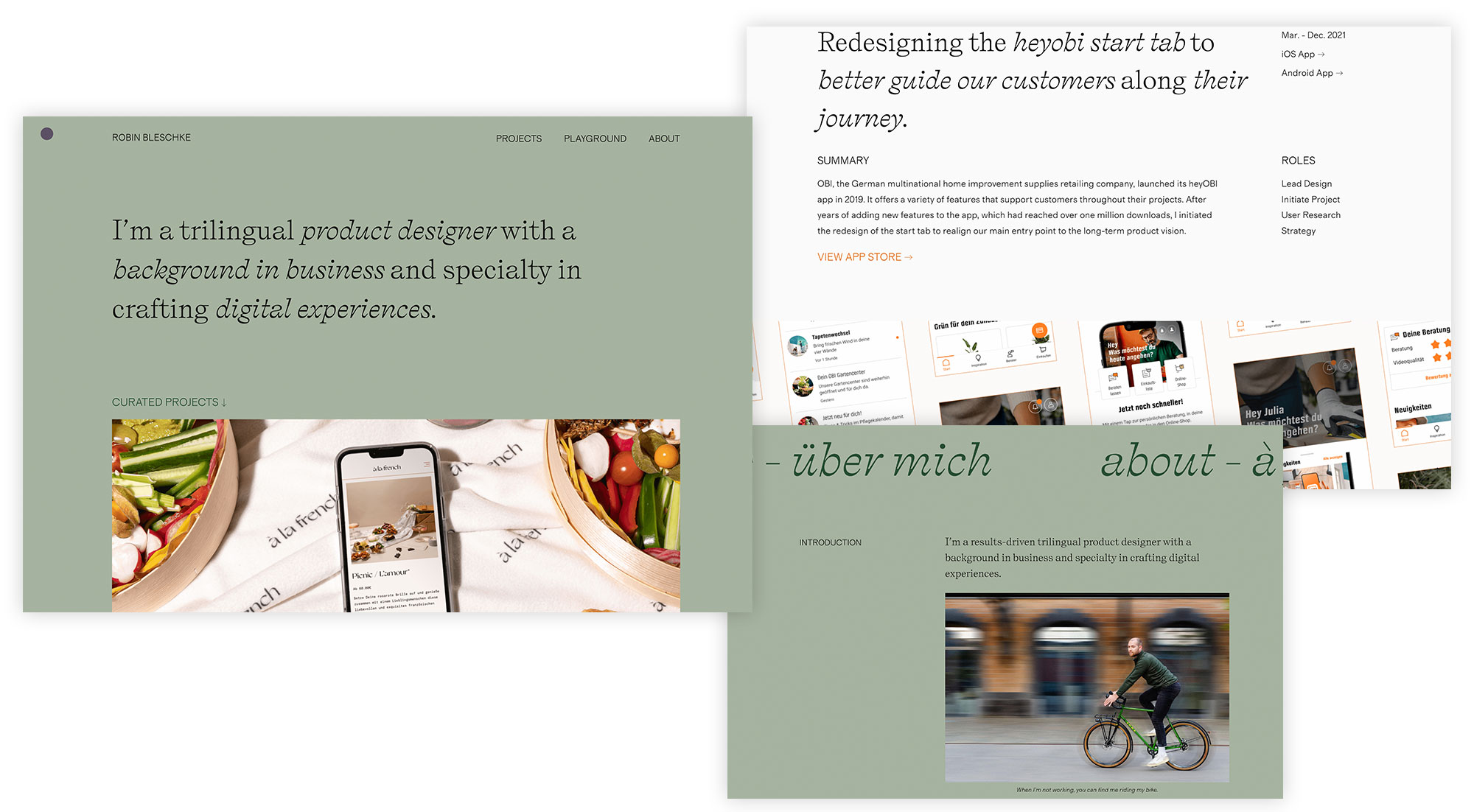
Robin Bleschke
Die Seite des deutschen Designers ist irgendwie minimalistisch – und doch auch nicht. Viele Aninmationen, spannende Typografie und umfangreiche Case Studies machen diese Seite zu einem modernen Portfolio.

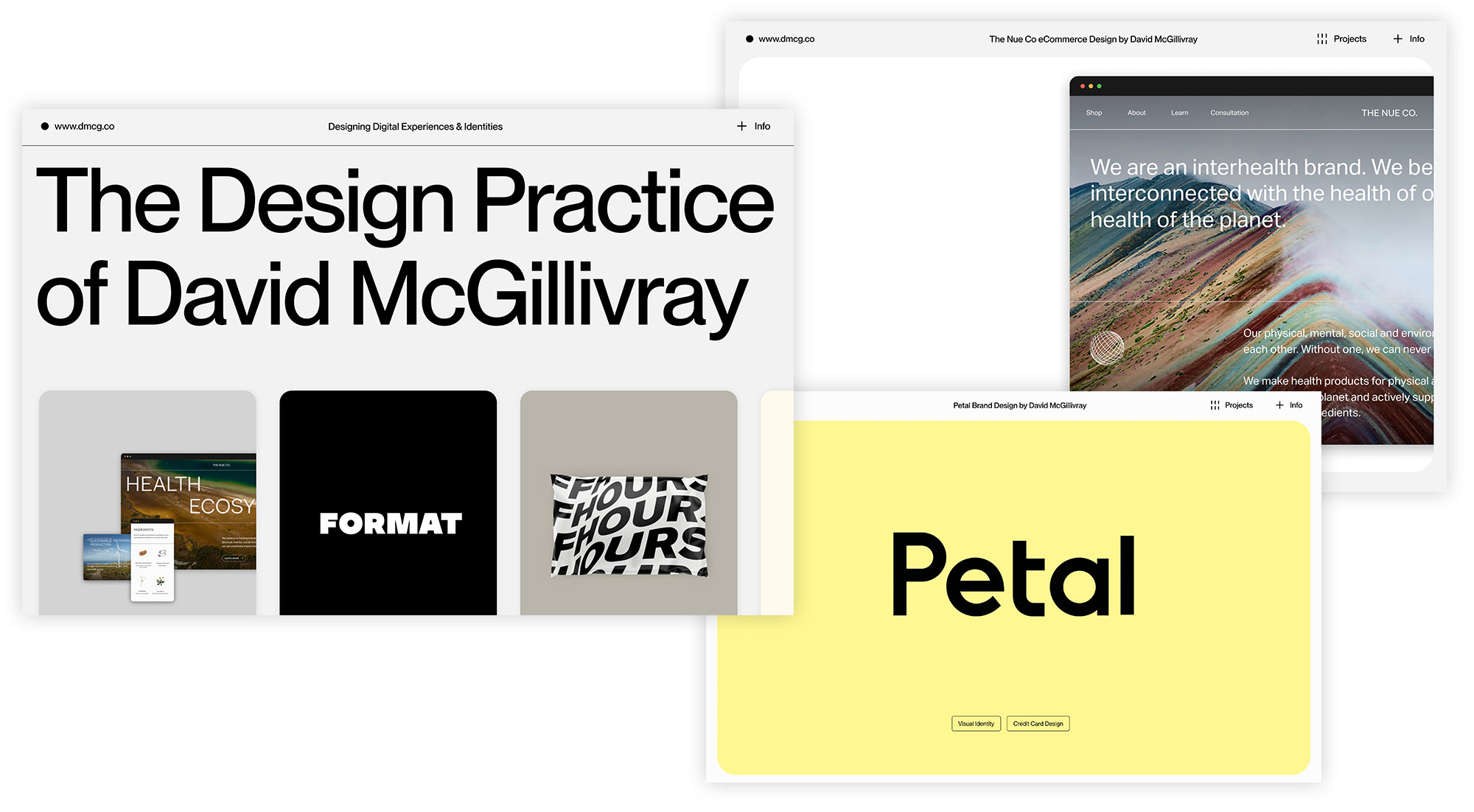
David McGillivray
Groß in Typo und Bild – wer etwas zu zeigen hat, braucht sich nicht zu verstecken, so wie der New Yorker Designer.

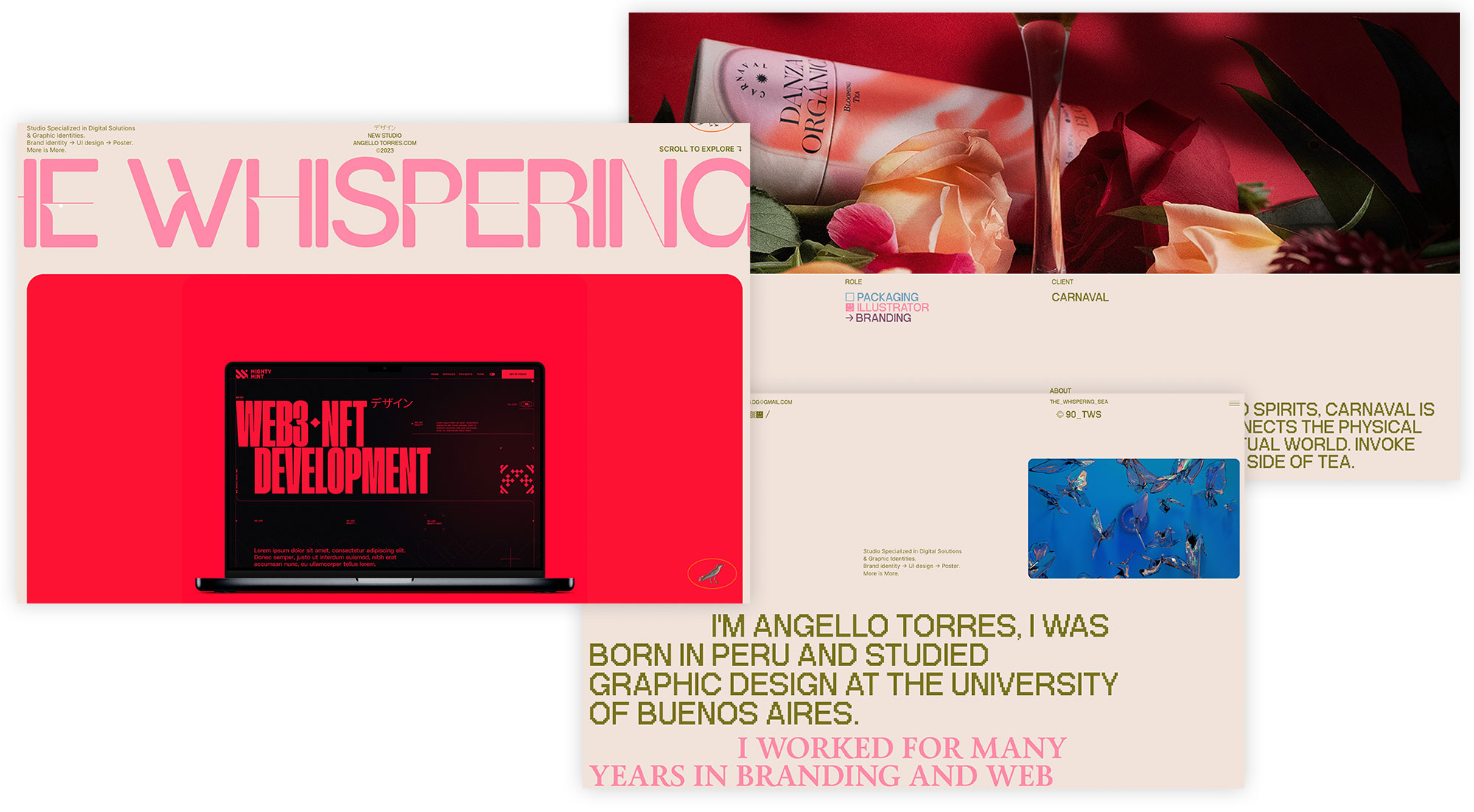
Angello Torres
Bunt und verspielt – so viele Farben, Typos, Bilder, Icons und Grafiken muss man erstmal gut unter einen Hut bringen. Dem peruanischer Designer ist das gut gelungen, auf jeden Fall ist die Seite ein Erlebnis…

Pierrick Calvez
Das Portfolio des französischen Designers zeigt wie schön eine minimalistische Seite sein kann, die durch die tolle Typografie und großformatigen Bilder eigentlich so gar nicht schlicht, sondern spannend und harmonisch wirkt.

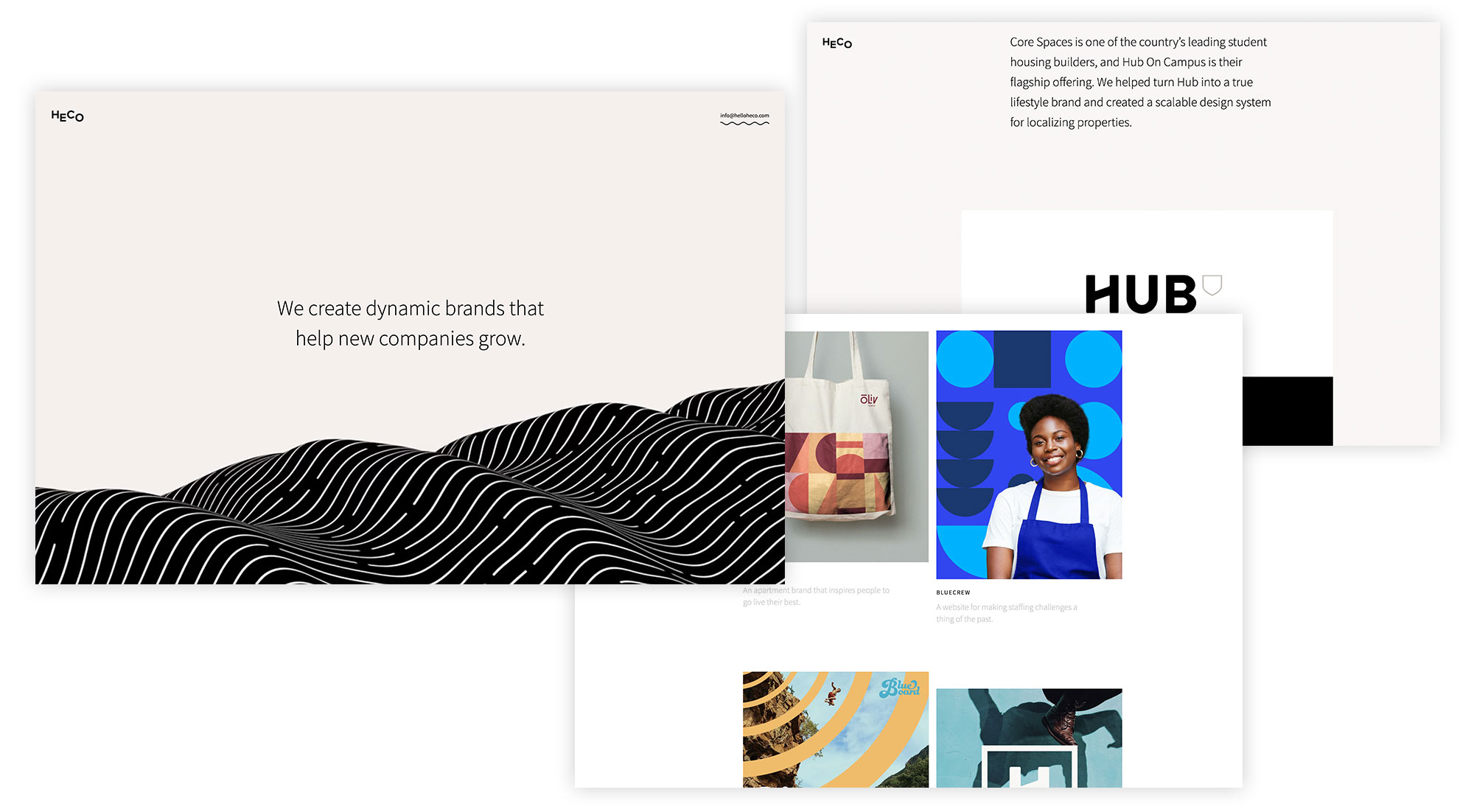
Heco
Im Grunde ebenfalls eine minimalistische Seite der beiden Designer, die durch die Scrolleffekte spannend wird.

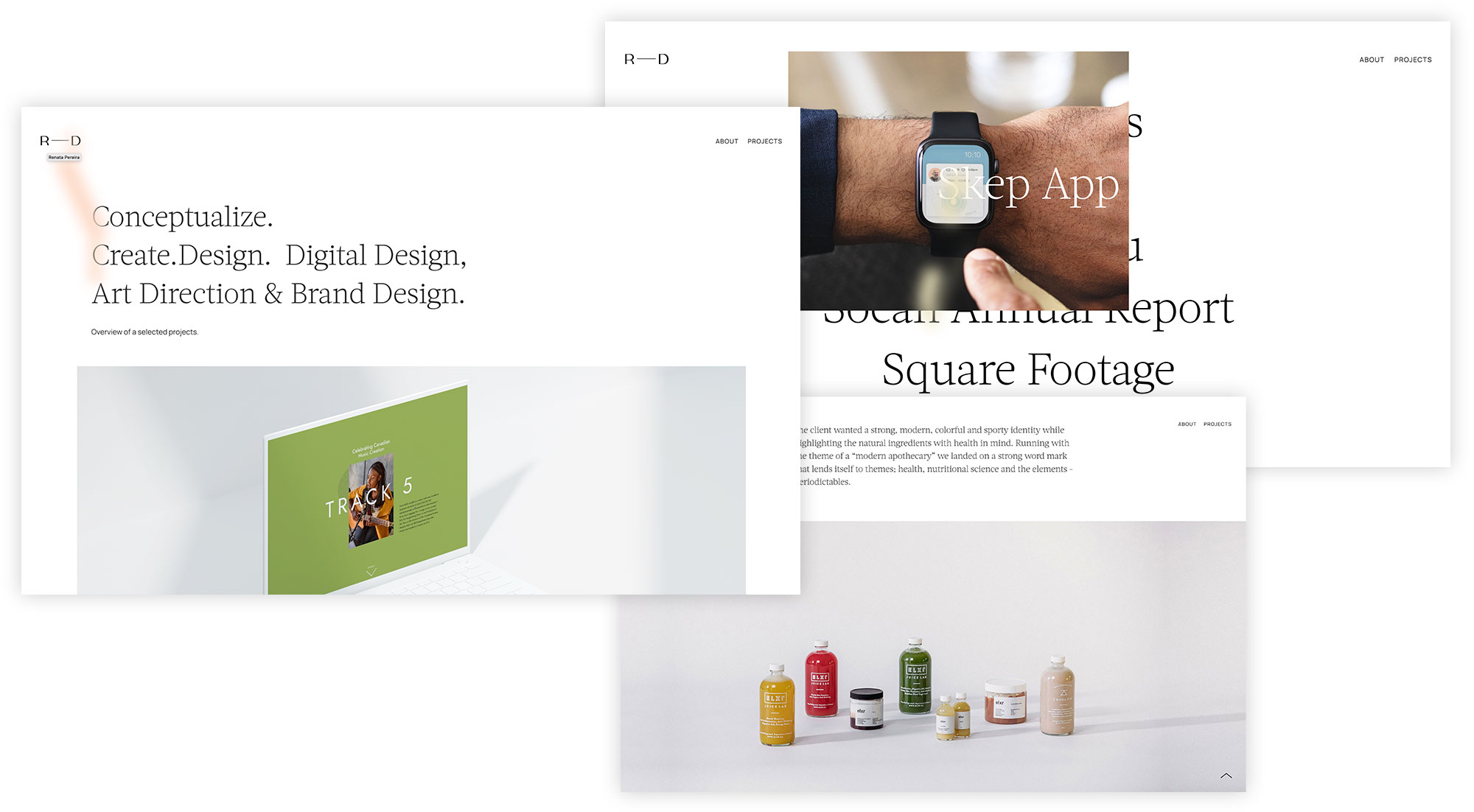
Renata Pereira
Ja, schon wieder minimalistisch, aber die Seite der Designerin ist hochwertig umgesetzt mit liebevollen und piffigen Details.

Ryan Haskins
Jep, die Seite haut rein… Muss man mögen, ist auf jeden Fall ein Hingucker und setzt sich von den anderen Porfolios ausreichend ab.

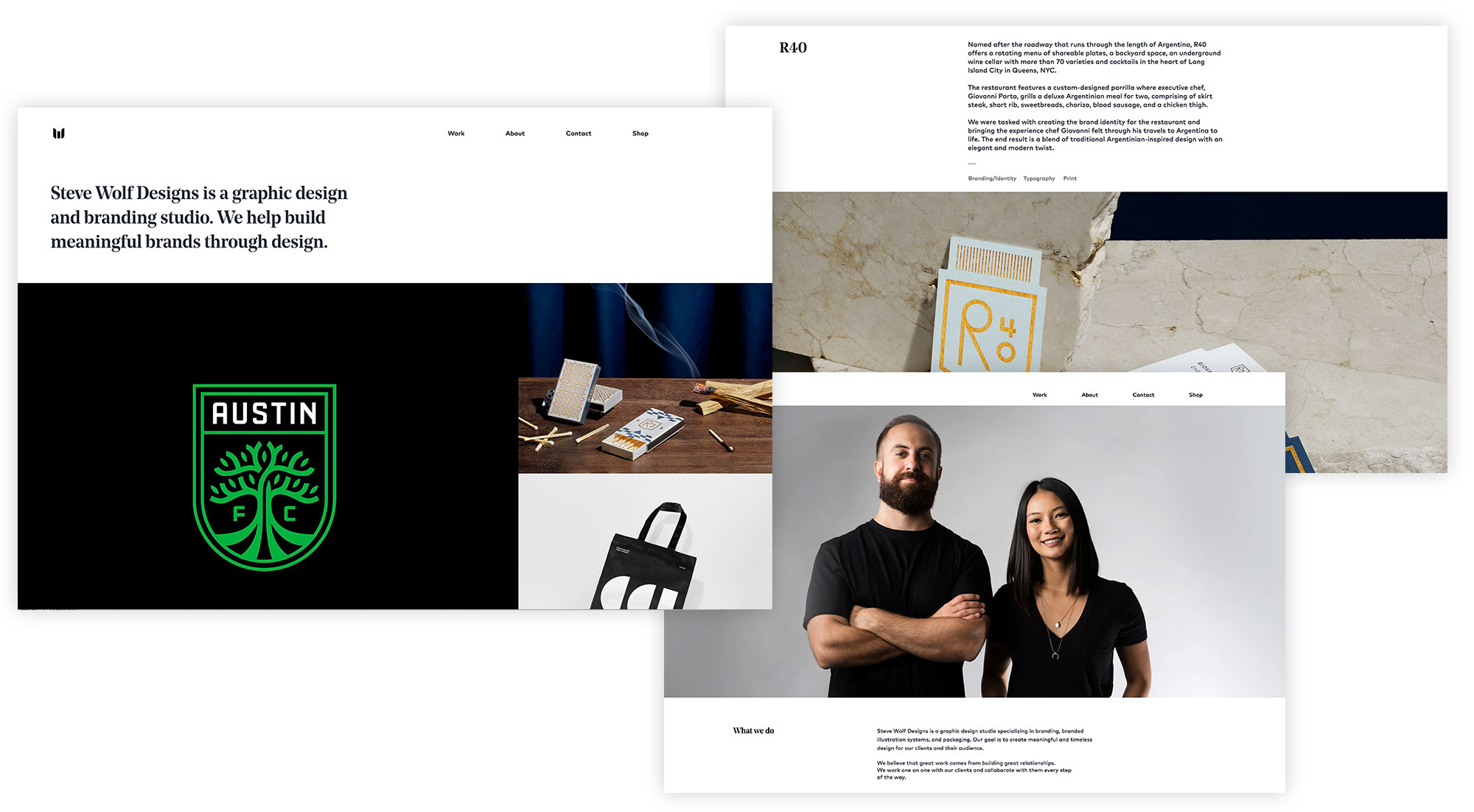
Steve Wolf
Und zum Abschluss eine minimalistisch-ansprechende Seite der beiden amerikanischen Designer, die die Projekte großformatig präsentiert.
Portfolio-Websites von Designern
Eines der wichtigsten Ziele eines inspirierenden Portfolios ist es, die Arbeit eines Designers auf eine Weise zu präsentieren, die sowohl ansprechend als auch informativ ist. Die vorgestellten Portfolios sollen dir aufzeigen, wie andere Designer sich und ihre Projekte präsentieren.
Einige der vorgestellten Portfolios konzentrieren sich auf eine auffällige, visuelle Präsentation, die die Arbeiten des Designers in den Vordergrund stellt. Diese Art von Portfolio eignet sich besonders gut für Designer, deren Arbeit stark von visuellen Elementen geprägt ist, wie z.B. Grafik- und UI-Designer. Diese Portfolios nutzen oft große Bilder und Videos, um die Arbeiten des Designers zu präsentieren und verwenden auffällige Typografie und Layouts.
Andere vorgestellte Portfolios konzentrieren sich auf einen schlichten, minimalen Ansatz und präsentieren die Arbeiten des Designers in einer übersichtlichen, einfachen Galerie. Diese Art von Portfolio eignet sich besonders gut für Designer, deren Arbeit stark von Konzepten und Ideen geprägt ist, wie z.B. Interaktions- und Produktdesigner. Diese Portfolios nutzen oft eine einfache Navigation und eine klare Typografie, um die Arbeiten des Designers zu präsentieren und verwenden eine reduzierte Farbpalette und ein einfaches Layout, um die Aufmerksamkeit des Betrachters auf die Arbeiten zu lenken.
Einige der vorgestellten Portfolios gehen einen Schritt weiter und präsentieren die Arbeiten des Designers in tiefer gehenden Fallstudien. Diese Art von Portfolio eignet sich besonders gut für Designer, deren Arbeit stark von Prozessen und Herangehensweisen geprägt ist, wie z.B. UX-Designer. Diese Portfolios nutzen oft Text, Bilder und Videos, um die Arbeiten zu präsentieren und gehen auf die Hintergründe, Herausforderungen und Ergebnisse der Projekte ein.
Ob du ein erfahrener Designer bist oder gerade erst anfängst ein Portfolio zu erstellen, dieser Artikel bietet dir wertvolle Einsichten und Anregungen, um deine Arbeit auch gebührend zu präsentieren und Besucher zu überzeugen.
Wenn du nun auch dein Portfolio überarbeiten willst, wird dir das Positionierungs- und Portfolio-Kit weiterhelfen. Hier wirst du mit professioneller Unterstützung dein Webdesign-Business auf die nächste Stufe heben: