Wer nicht mit der Zeit geht, geht mit der Zeit.
Wir leben in einer schnelllebigen Welt, die in vielen Bereichen kontinuierlich Veränderungen mit sich bringt. Das gilt auch gerade für das Design. Doch anders als früher, als es regelmäßig große Designtrends gab, ist die heutige Zeit geprägt von einem Mix an Stilen, die sich flexibel einsetzen, neu mischen lassen und bei der man das Gefühl hat, während ein Stil sich gerade etwas breiter durchzusetzen scheint, schon ein Gegentrend kommt.
Im heutigen Design ist irgendwie alles möglich und angesagt:
Es gibt keine Designgrenzen, je nach Marke und Produkt lässt sich jeder Stil flexibel einsetzen.
Vielleicht kennzeichnet dies die heutige (Design-)Zeit am besten: Jeder Stil ist möglich, und gerade die gleichzeitige Präsenz von Gegentrends macht ihren Reiz aus.
Ein Blick auf die Designtrends ist daher kein nostalgisch-verklärter nach dem Motto „die guten alten Zeiten“. Die folgenden Designtrends sind – obwohl größtenteils in früheren Jahren entstanden – zeitlos einsetzbar.
Es kommt also weniger darauf an, was gerade oder zukünftig angesagt sein könnte, sondern eher, welche Stil passt zum Produkt und zur gewünschten Wirkung.
Was sind die wichtigsten Grafik-Design-Trends?
Grafik-Design-Trends sind ein Spiegel aktueller ästhetischer Vorlieben und bieten Inspiration für moderne, kreative Designs. Ob Minimalismus, Maximalismus, Retro-Stile oder innovative Farbverläufe – die heutige Designwelt ist von Vielfalt und Flexibilität geprägt. Entscheidend ist, Trends gezielt einzusetzen, um Markenbotschaften zu unterstreichen und einzigartige visuelle Erlebnisse zu schaffen.
Inhaltsverzeichnis
- Was sind die wichtigsten Grafik-Design-Trends?
- Klassische Grafik-Design-Stile
- Farben
- Typografie
- Illustration
- Organisches Design / Natürliches Design
- Epochen
- Grafik-Design-Trends & -Stile
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Grafik-Design-Trends und -Stilen
- Häufig gestellte Fragen zu Grafik-Design-Trends und -Stilen
Klassische Grafik-Design-Stile
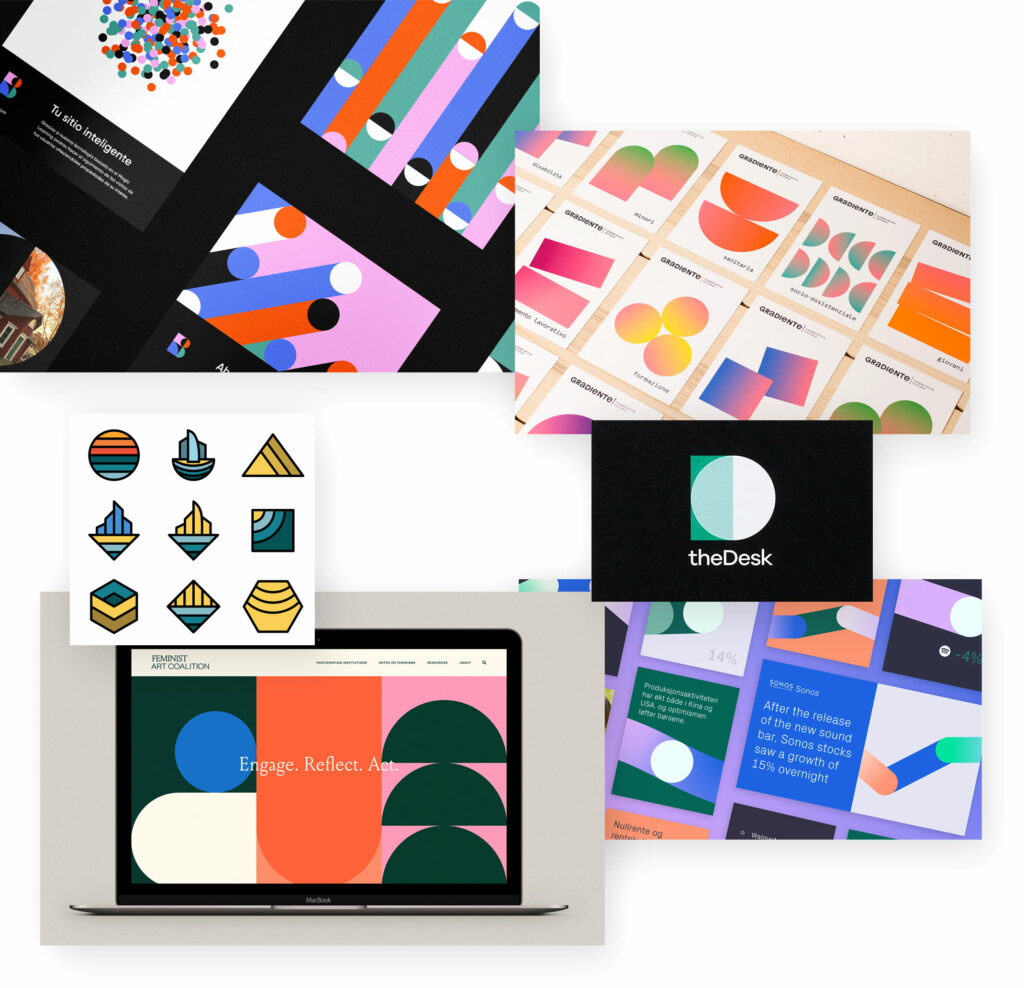
Geometrische Formen
Die Grundformen sind der Anfang von allem – zumindest die Basis jeden Designs. Das Dokument ist schon rechteckig, Monitore ebenso, Verpackungen und Printpublikationen meistens auch.
Auf den Grundformen Kreis, Rechteck/Quadrat und Dreieck (oder generell Mehrecke) baut also jede Gestaltung auf. Und obwohl man meinen könnte, dass diese einfachen Formen für Design unpassend wären, da zu alltäglich, ist genau das Gegenteil der Fall. Sie bringen eine Reduktion hervor wie kein anderes Gestaltungselement. Dazu ist die Gestaltung mit den Grundformen alles andere als einfach im Sinne von simpel. Eine harmonische Komposition erfordert auch mit ihnen Arbeit und Erfahrung.
Und gleichzeitig sind die Grundformen enorm aussagekräftig, viele Logos setzen beispielsweise die Kreisform ein. Harmonie, Reduktion und Wiedererkennung finden sich in diesen Formen wieder.

Liquides Design
Als Gegensatz zu den geometrischen Formen stehen die „flüssigen“, fließenden Formen. Ohne harte Kanten wirken diese Design weicher und dynamischer sowie kreativer und anpassungsfähiger.
Die Formen und damit die Designs wirken organischer, weniger konstruiert.

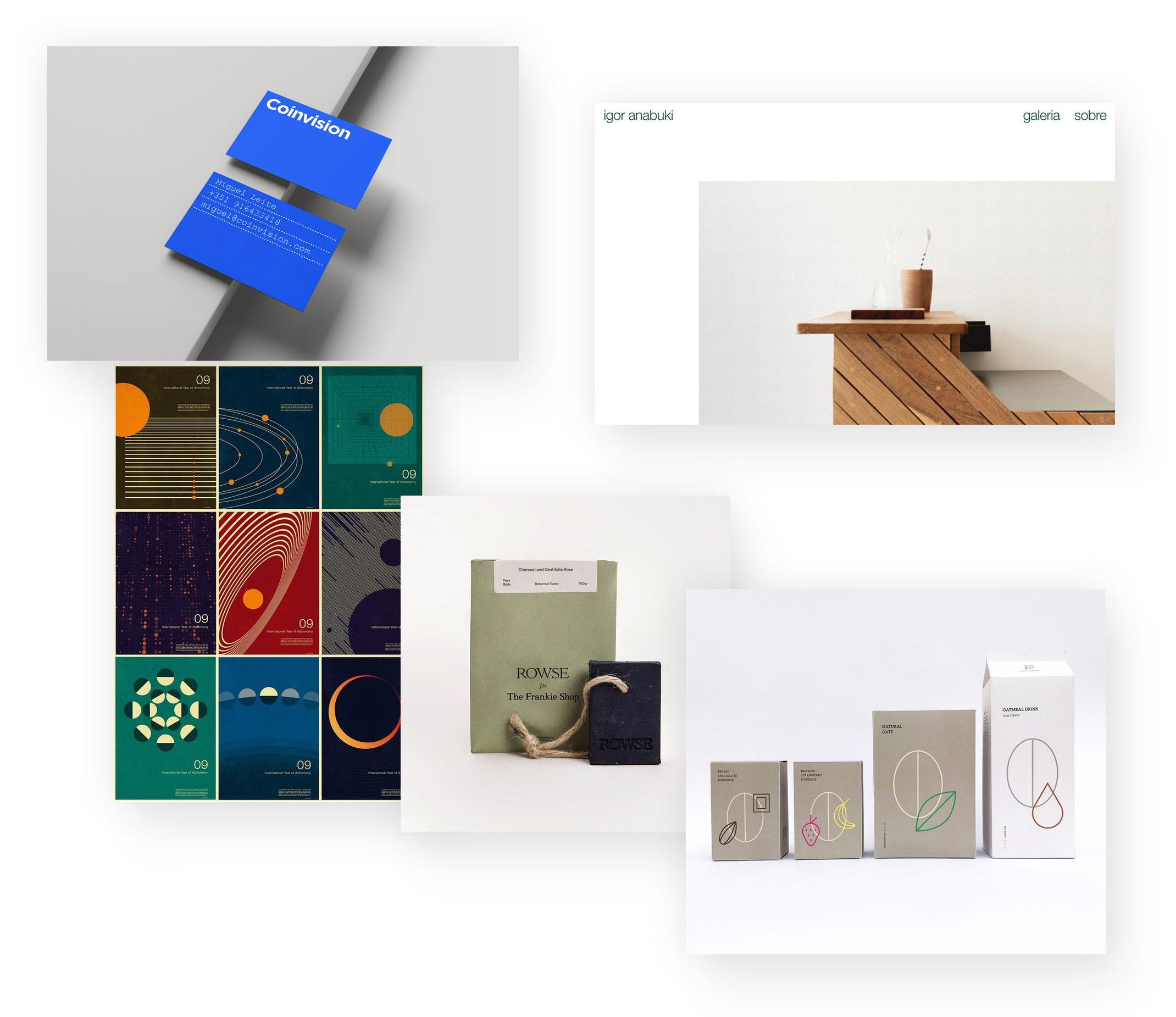
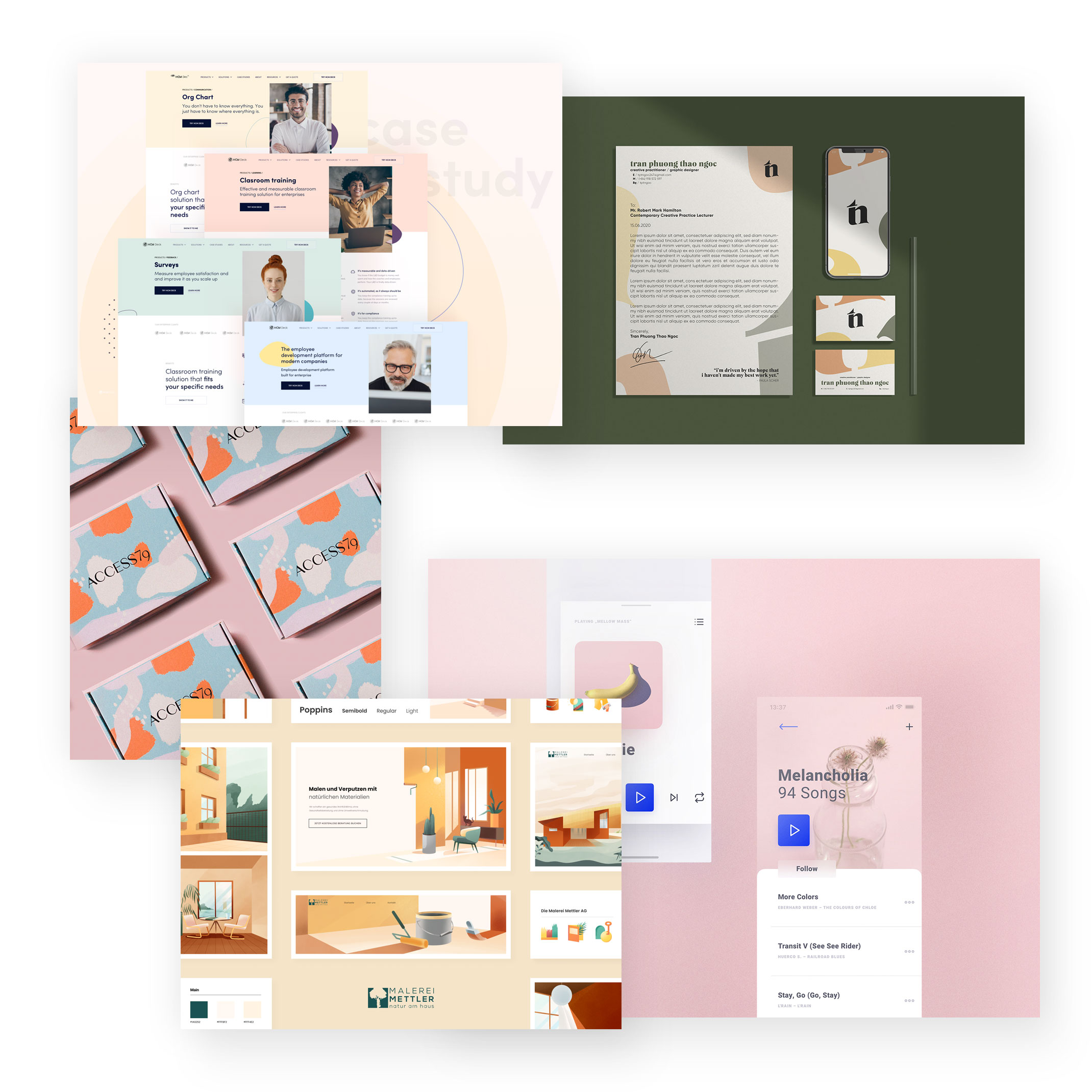
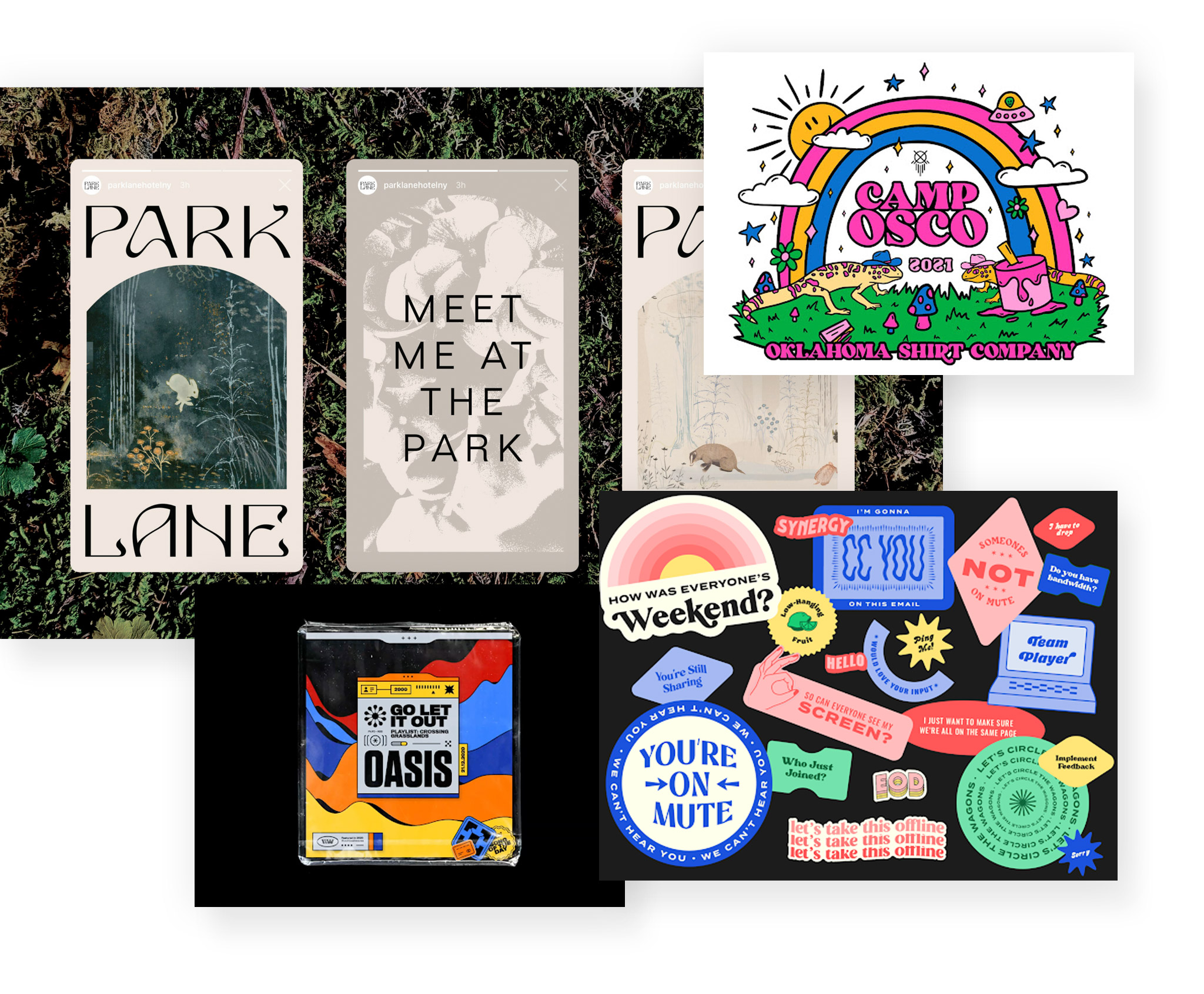
Wie hier u.a. im Verpackungsdesign, Websites oder Poster.
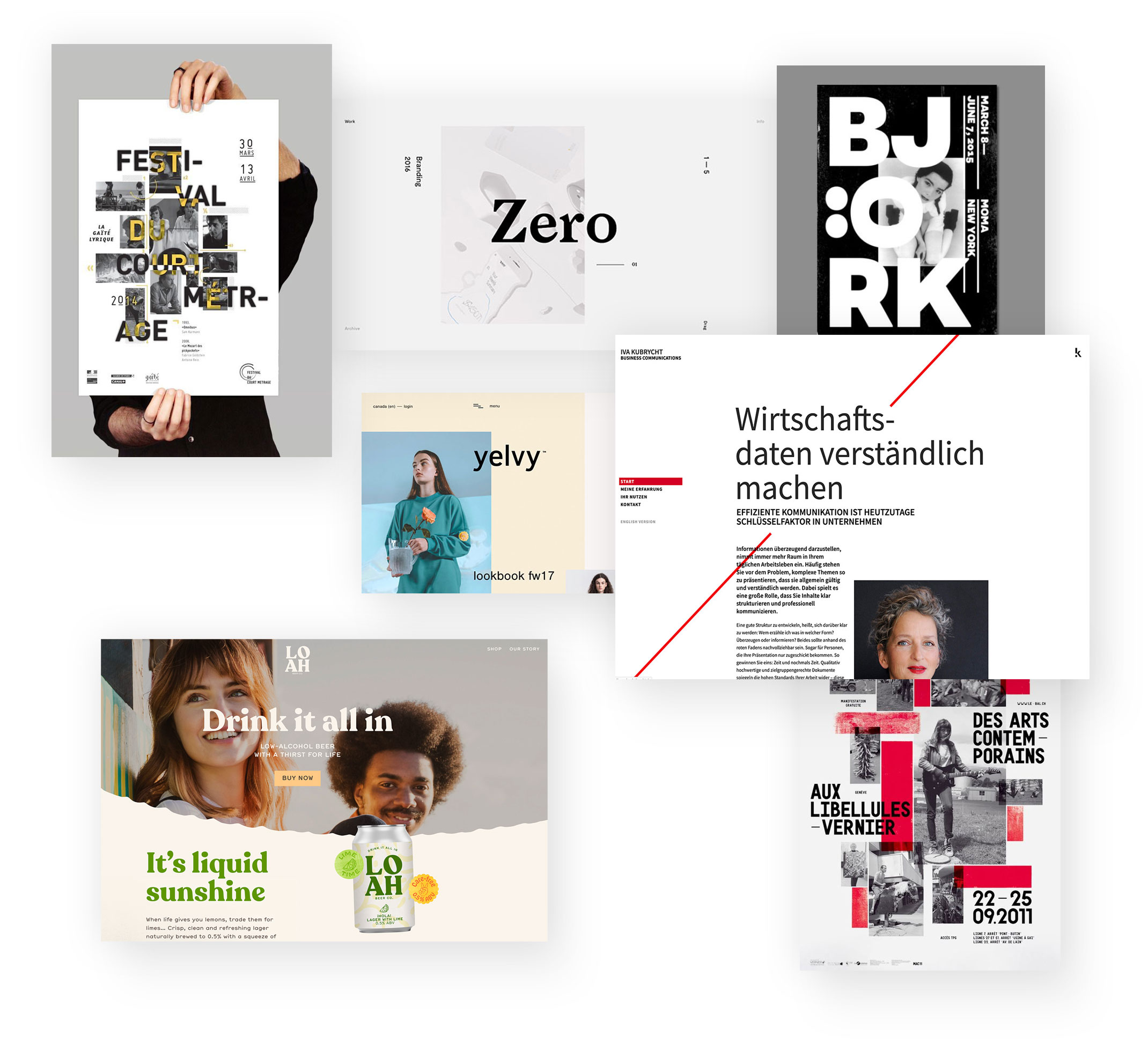
Aus dem Raster
Ein (unsichtbares) Raster hilft die Elemente zu positionieren, so das sie bündig angeordnet sind. Im Print- und Webdesign sind diese Raster ein hilfreiches Gestaltungsmittel. Das Ergebnis sind symmetrische und harmonische Layouts.
Aber gerade der Bruch dieser Symmetrie kann zu individuellen Layouts führen. Es geht nicht um eine willkürliche oder chaotische Anordnung, sondern um gezielte Abkehr einzelner Elemente. Also eine partielle Asymmetrie.
Dadurch werden Designs markanter und einprägsamer. Mit diesen Broken-Grid-Layouts lassen sich Designs auflockern und wirken dadurch markanter, einprägsamer und stechen eher aus der Masse hervor.

Funktioniert auf Websites wie auch auf Plakaten.
Dabeientstehen asymmetrische Layouts, die auffallen.
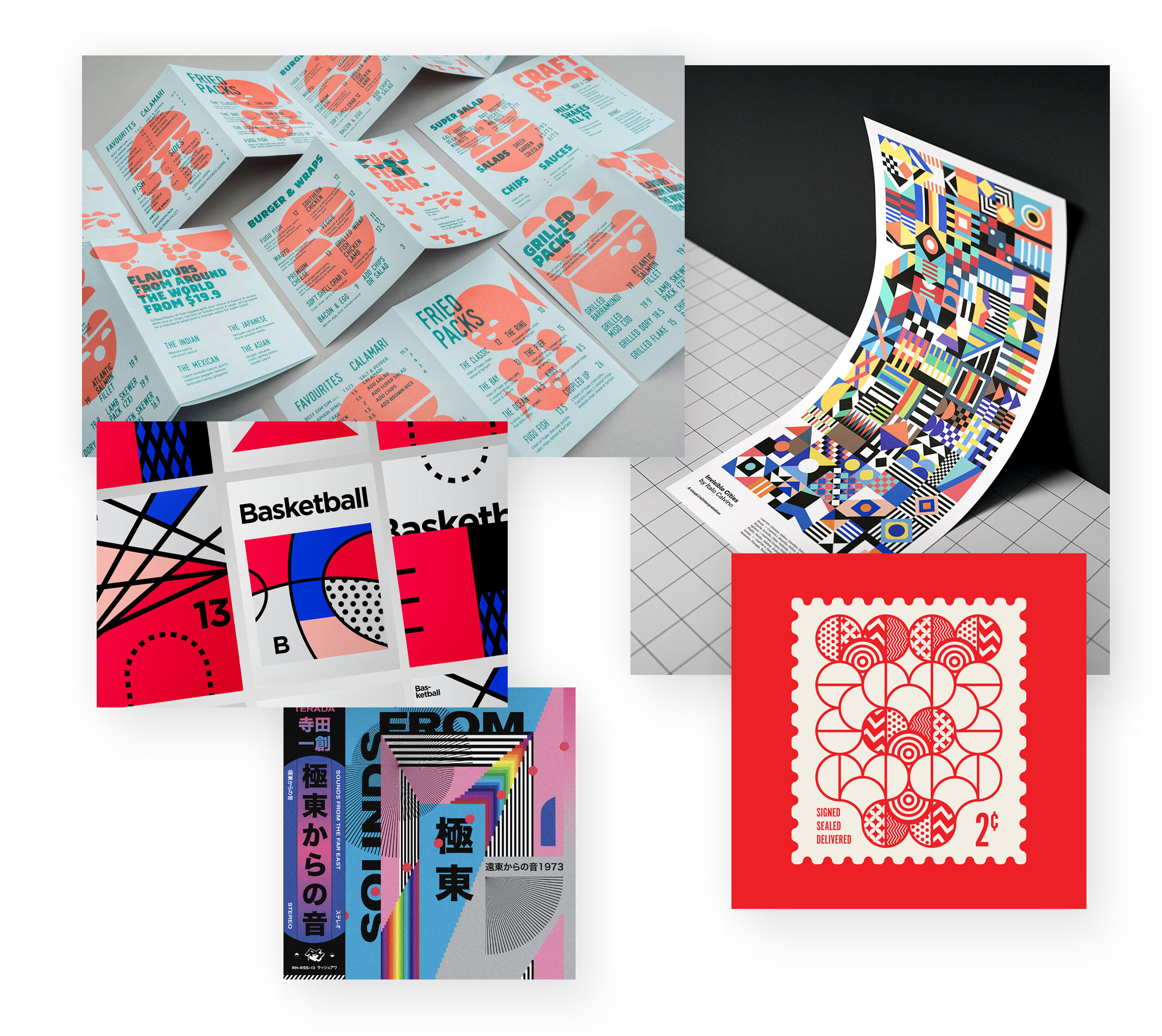
Abstrakte Geometrie
Es gibt die Design mit klaren Linien und Kanten, gefühlt im Bauhausstil. Diese ergeben sich schon aus den digitalen Werkzeugen und ihren Rechtecken und Kreisen.
Als typische Gegenentwicklung werden dann gerne bunte, „wilde“ Formen in freier Anordnung eingesetzt. Auf spielerisch-abstrake Art und Weise liegen die Elemente im Layout, frei jeglichen Rasters, gerne überlagernd. Dies wirkt modern-kreativ.

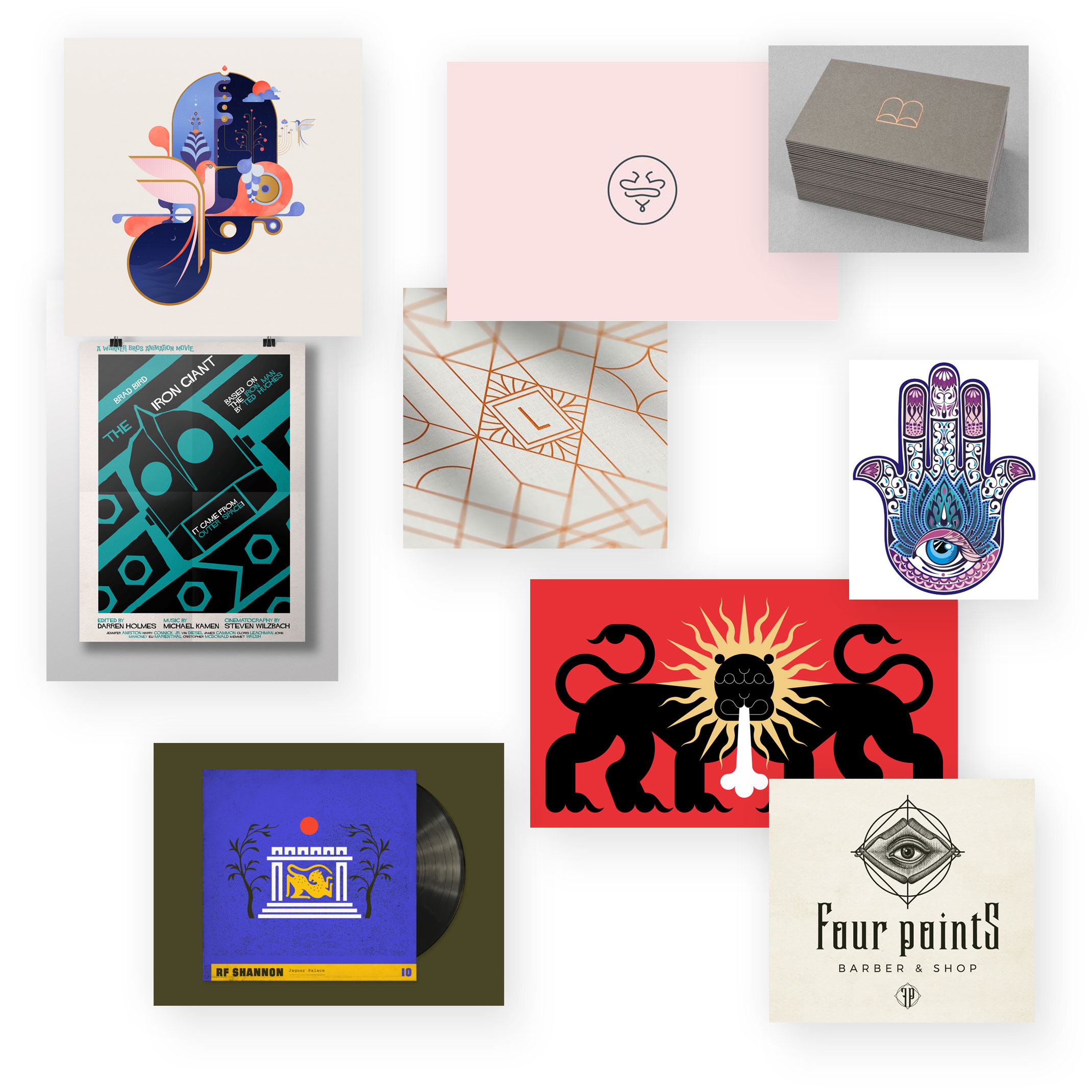
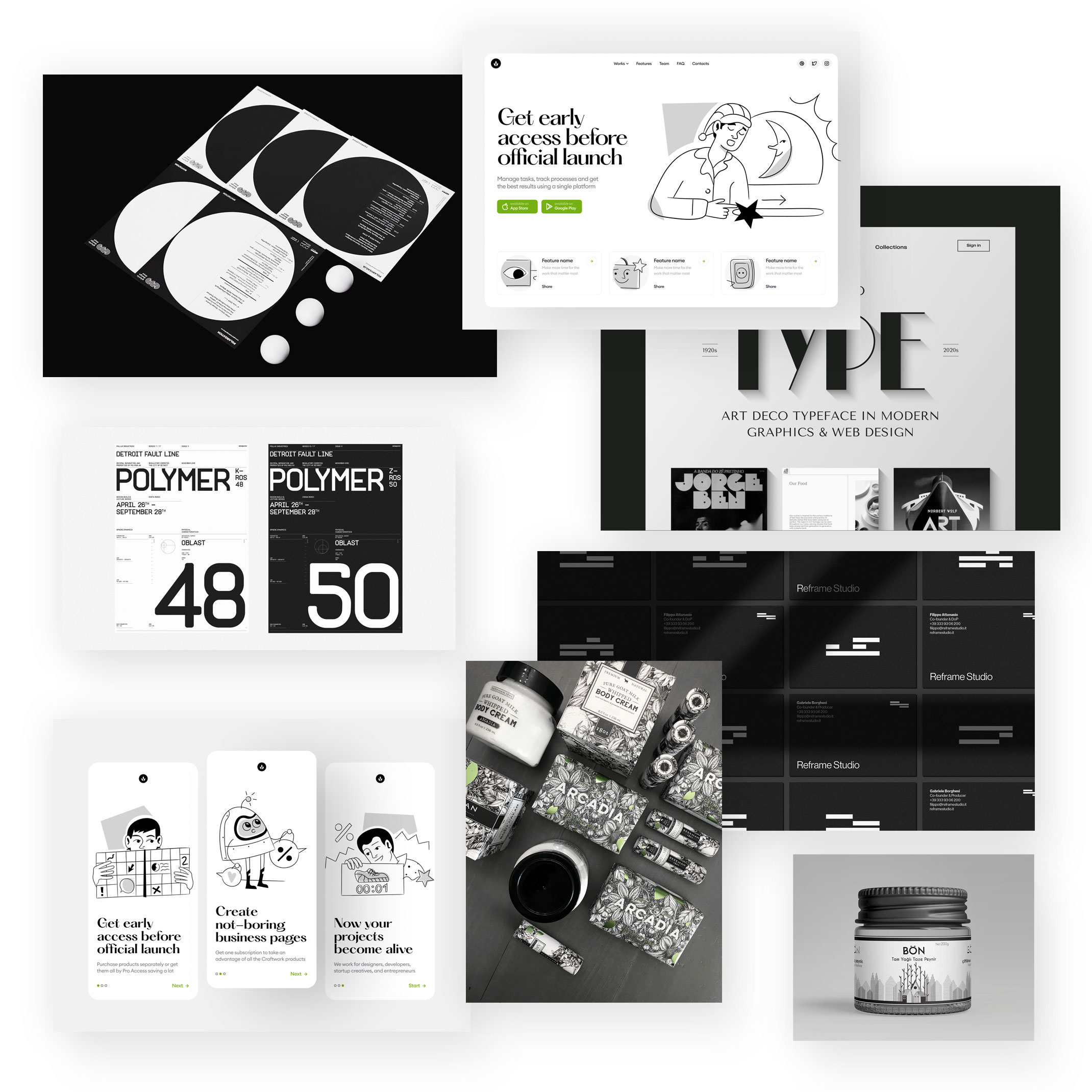
wie bei diesen Grafiken, Briefmarken und Plattencovern.
Pixel Art / Voxel Art
Der Pixel ist ja im Grunde die kleinste digitale Gestaltungseinheit. Und kein „Gestaltungselement“ steht ja mehr für die digitale Entwicklung und das digitale Design.
Warum nicht also „Pixelkunst“ machen?
Klar, den einzelnen Pixel sehen wir nicht (außer diesen einen verdammten Pixelfehler im Monitor). Die Pixel aber „künstlich“ vergrößern, um diese damit als markantes Gestaltungselement einzusetzen, dies ist eine pfiffige Selbstreflexion des Mediums mit sich selbst.
Die Umsetzung kann zweidimensional (Pixel) oder auch dreidimensional (Voxel) passieren. Auf jeden Fall haben solche Designs einen modernen, digitalen Charakter.

Pixel Art lässt sich vielfältig einsetzen für Logos, Brandings und Magazine.
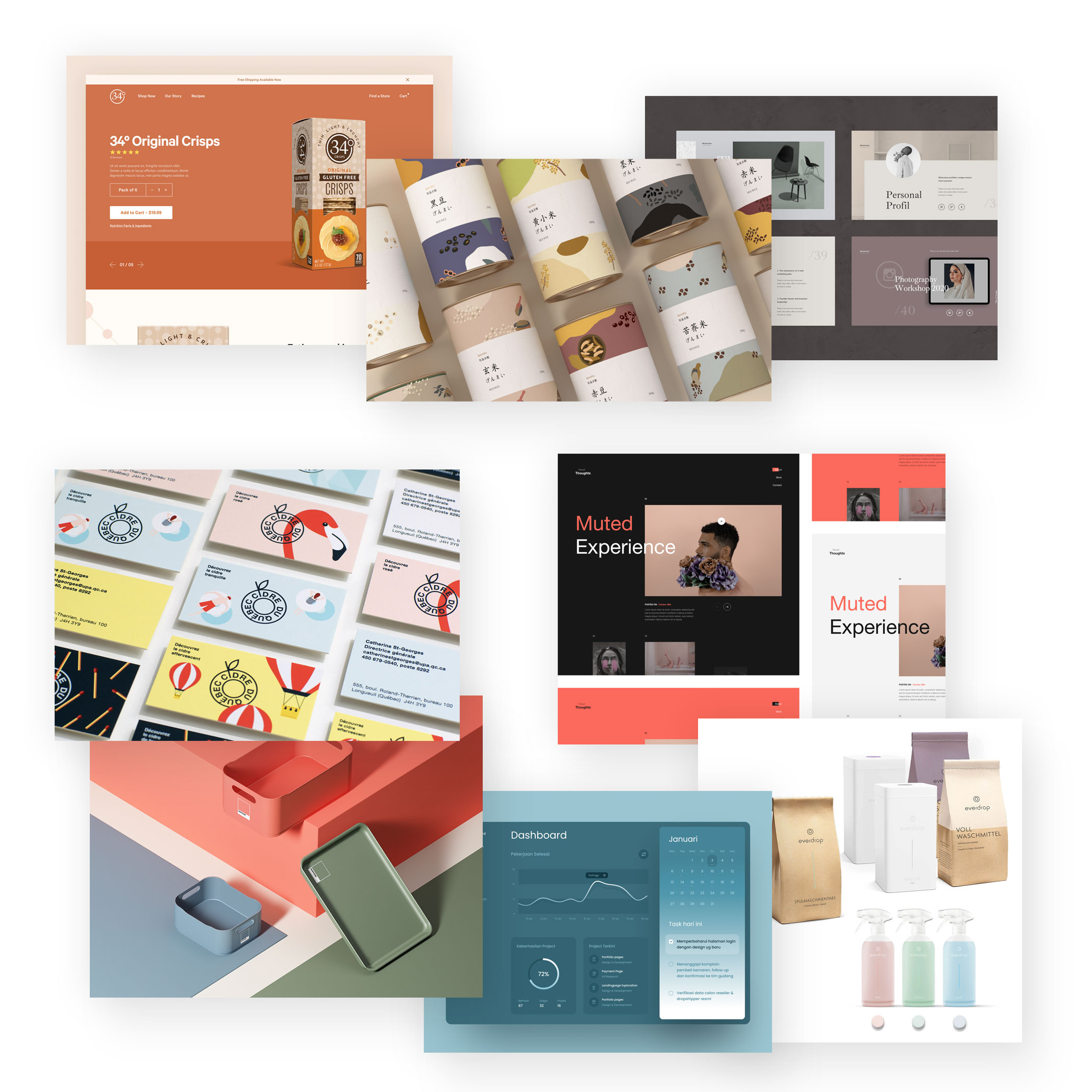
Minimalismus
Reduce to the max – Das Weglassen fast aller Gestaltungselemente, bis nur noch das Wichtigste übrig bleibt. Dies ist die hohe Kunst eines minimalistischen Designs. Und gleichzeitig in einer hoch komplexen Welt voller visueller Eindrücke eine regelrechte Erleichterung.
Dazu erscheinen minimalistische Designs gerade durch die Reduktion sehr kraftvoll und eindringlich. Und eine hochwertige, elegante Wirkung gibt es oft obendrauf. Bei minimalistische Designs besteht nicht die Gefahr, dass die Gestaltung vom Inhalt ablenkt, im Gegenteil: sie unterstützt diesen eher.
Meistens sind diese Layouts auch durch Schwarz-Weiß-Kontrast geprägt, müssen es aber nicht. Auch farbige Töne können, wenn Sie eben bei geringem Einsatz entsprechend minimalistisch wirken.

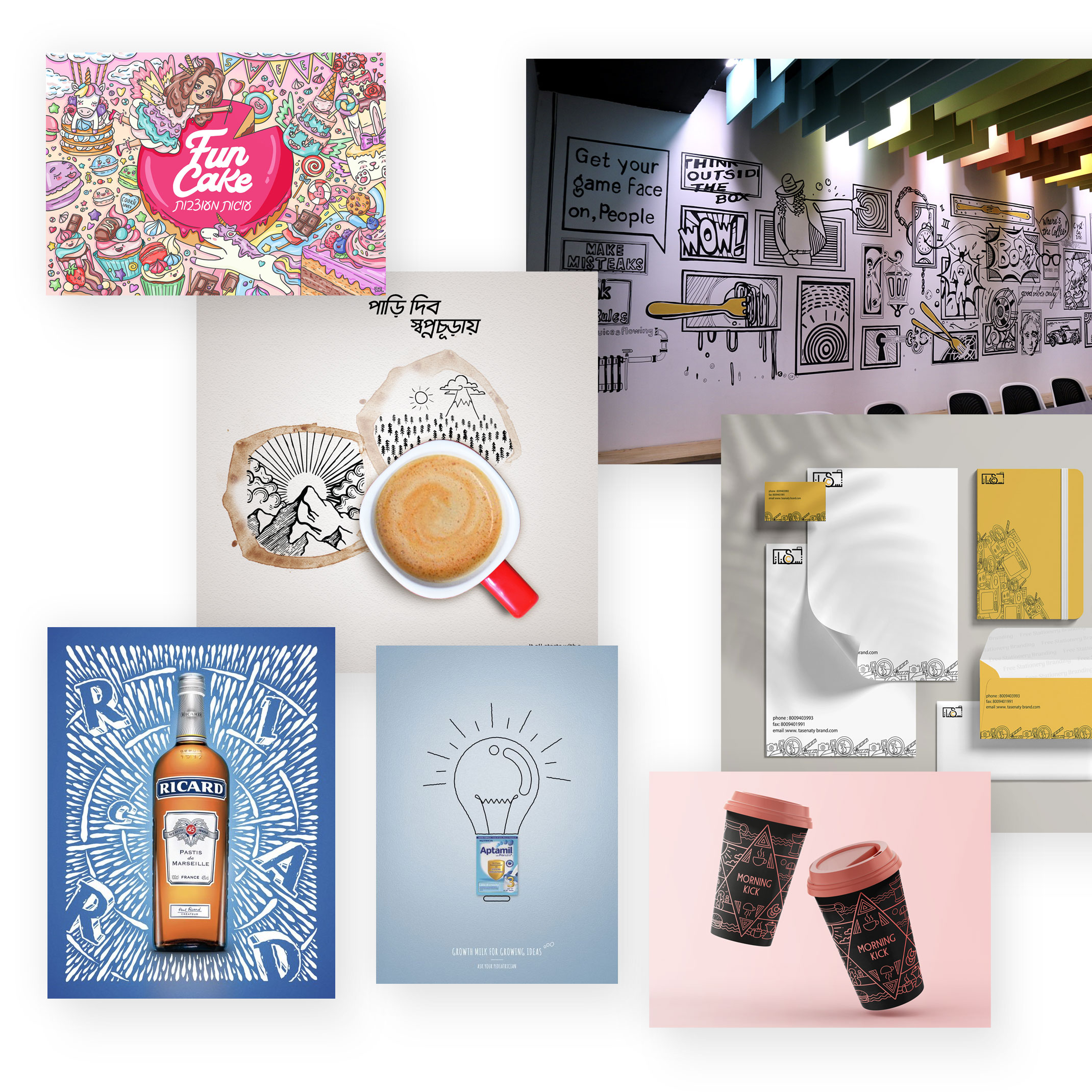
bei Brandings, Packaging, Websites und Poster.
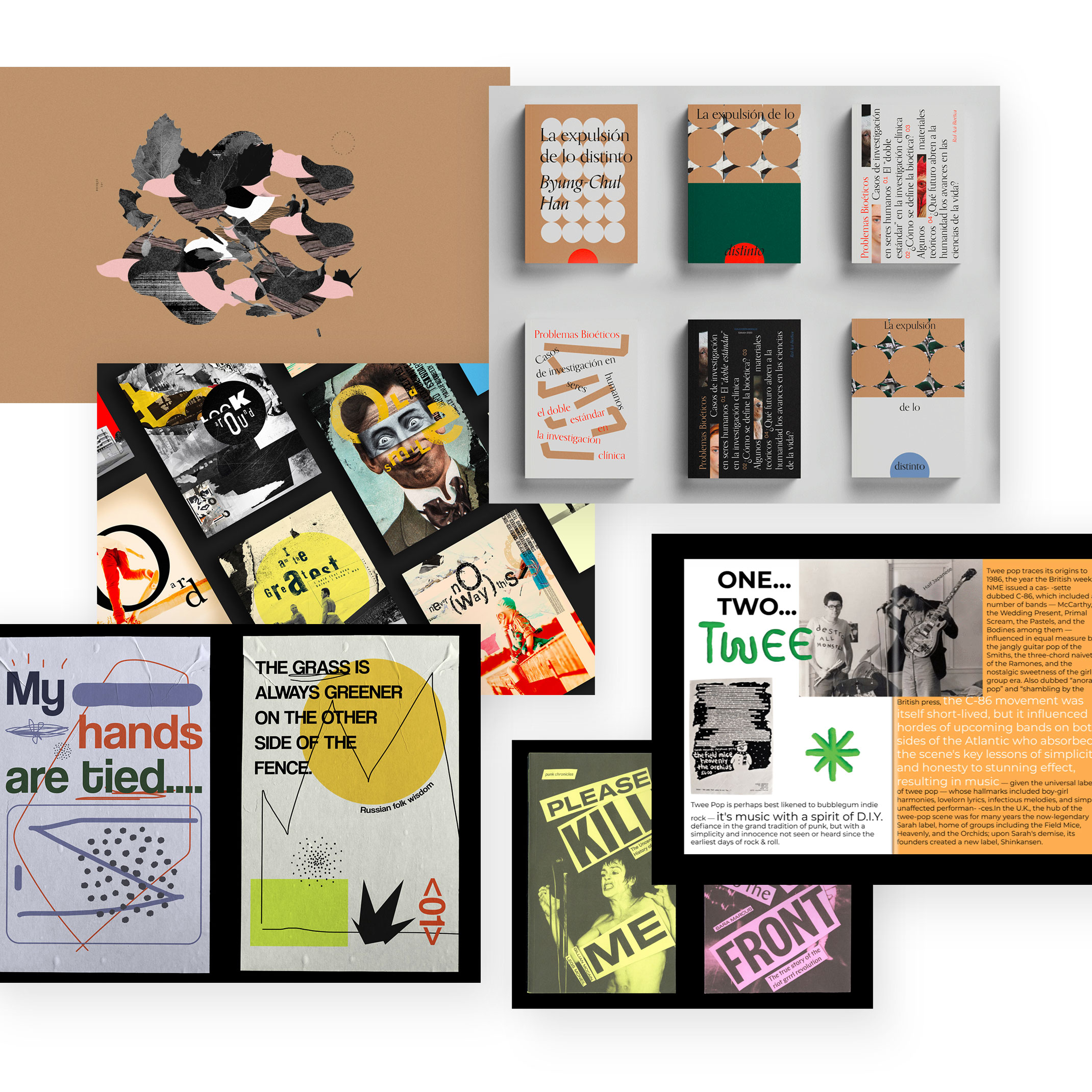
Maximalismus
Das Gegenteil zum Minimalismus ist der Maximalismus. Anstatt „Weniger ist mehr“ oder „Reduce to the max“, heißt es hier eher „viel hilft viel“ oder „Go big or go home“.
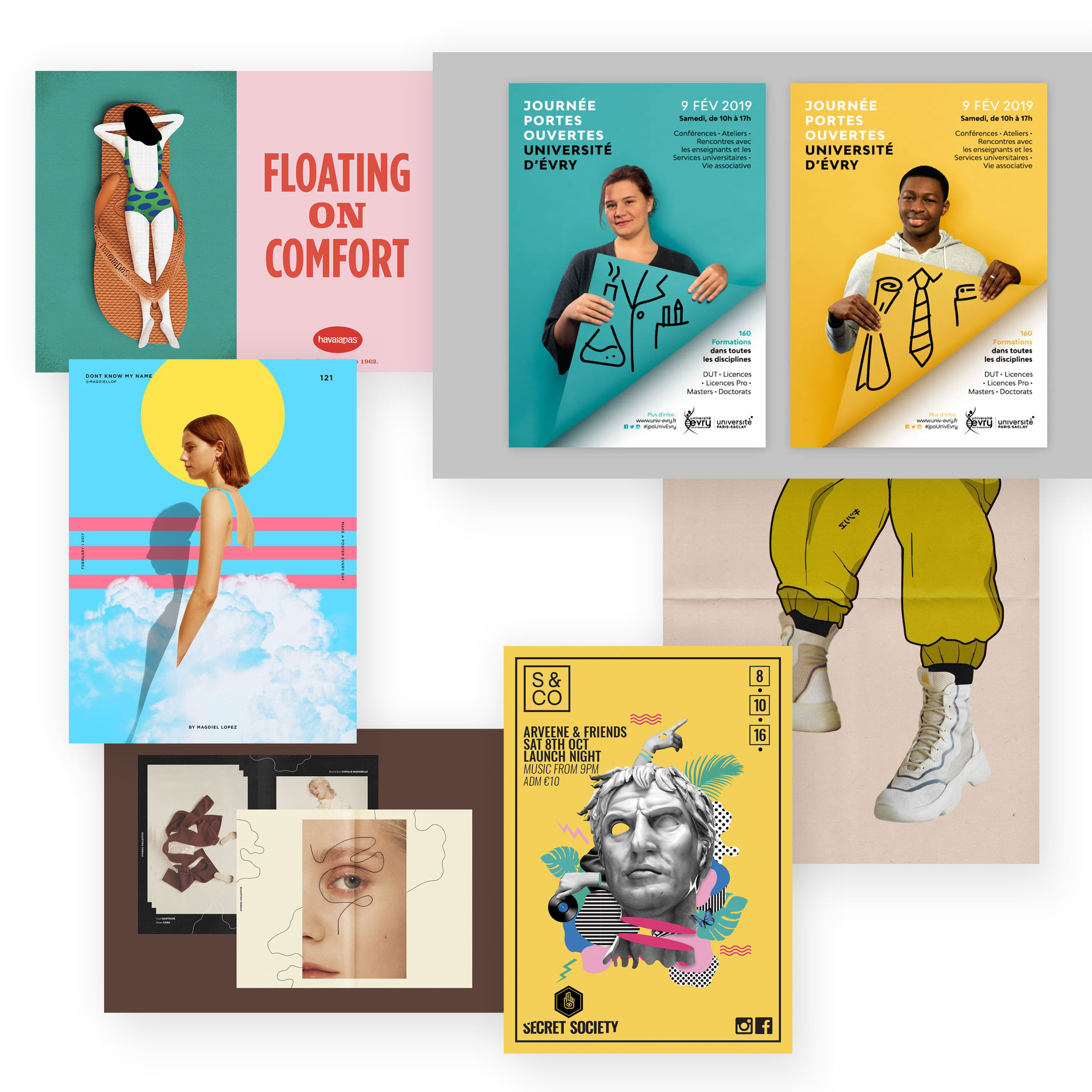
Viele Gestaltungselemente, alle möglichen Designstile gemischt, wenig Symmetrie, alles insgesamt eher unharmonisch – dies ist der maximalistische Gestaltungsstil. Wie Wirkung ist laut, frech, chaotisch, fordernd und dynamisch.
Aufmerksamkeit ist mit solch einer aufdringlichen Gestaltung sicher. Die Gefahr besteht hierbei, das sich die Wirkung ins Gegenteil umschlägt und der Betrachter schnell satt gesehen hat und nach einem ruhigen visuellen Ausgleich sucht.

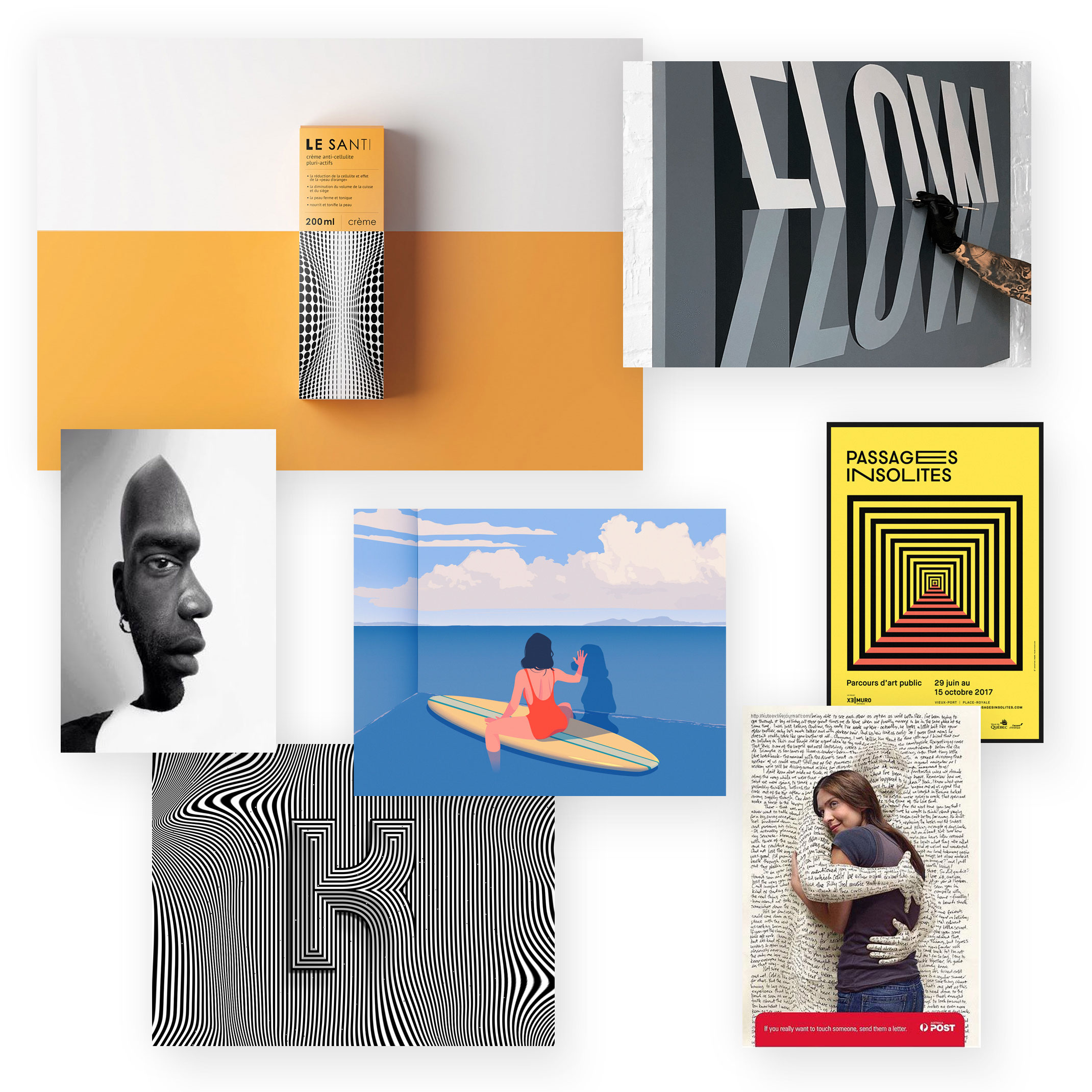
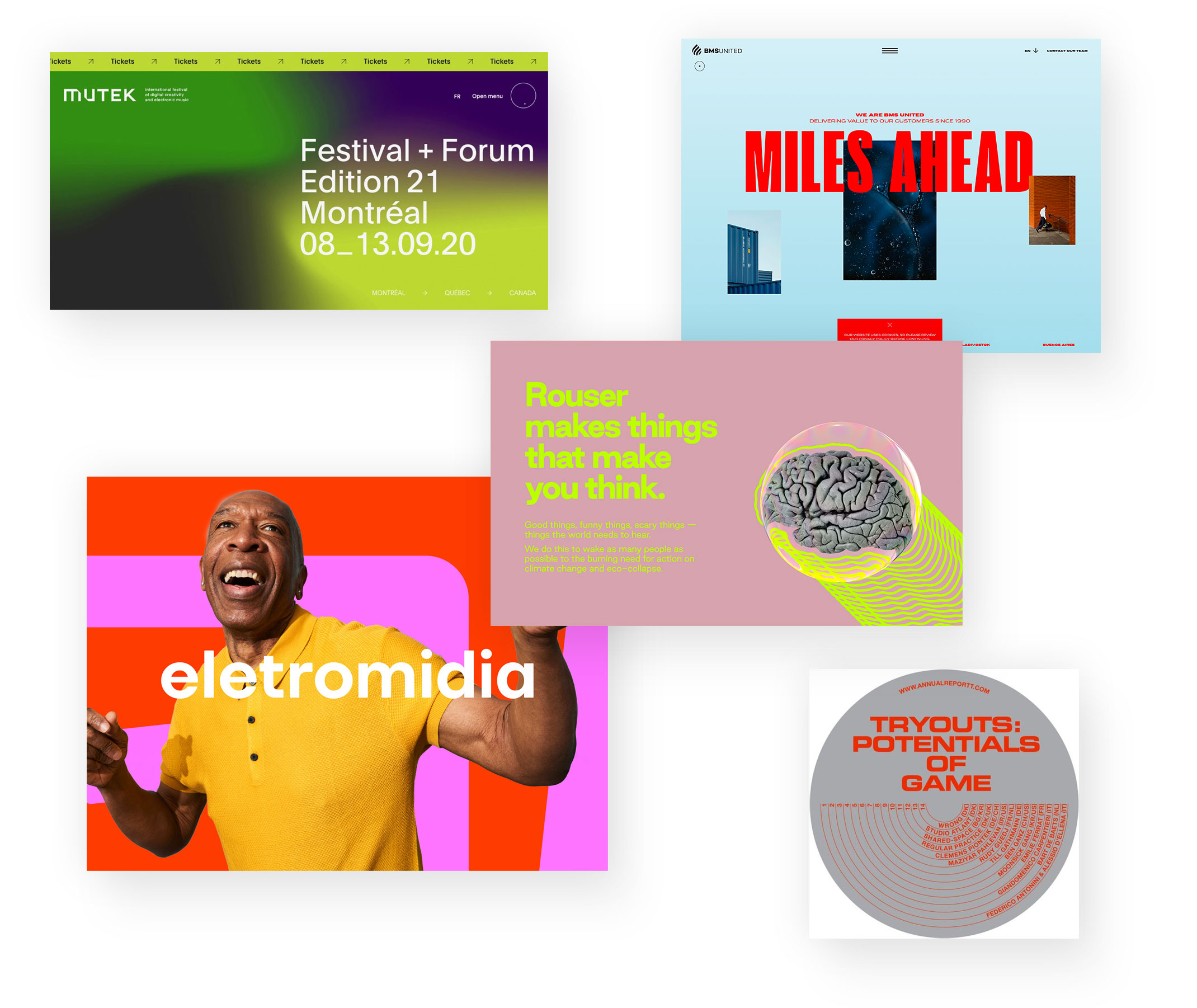
Das Ergebnis ist ein visuelles Sammelsurium an Stilen und Elementen wie bei diesen Postern.
Brutalismus
In der Architektur ist ein ein Baustil der Moderne aus dem letzten Jahrhundert gemeint, der auf den großflächigen Einsatz von Sichtbeton setzt. Eine hübsch-häßlicher Baustil.
Im Grafik-Design wird dieser Stil mit einer rohen, teilweise unfertigen Wirkung aufgenommen. Ohne schmückende Verzierungen treffen große, markante Gestaltungselemente aufeinander, überlagern sich und erzeugen eine harte, prägnante Wirkung – eben wie Betonbauten in der Architektur.
Robust, präsent und irgendwie kahl und unfertig wirkend – der Brutalismus ist nichts für filigrane, leichte Assoziationen.

Brutalistisches Design ist reduziert, mit recht wenig Gestaltungslementen, die aussehen als warten sie noch auf eine harmonische Anordnung, mehr davon gibt z.B. bei den Brutalist Websites.
Symbole
Symbole gehören mit zu den frühesten Zeugnissen der Menschheit. Schon in der Höhlenmalerei wurden – aus heutiger Sicht – einfache Zeichen erstellt. Über die tausende sind dann Symbole entstanden, die oft eine spirituelle, heilige, ganz allgemein hervorgehobene Bedeutung haben. Diese finden sich vor allem in ideologischen, astrologischen, psychologischen oder theologischen Bereichen.
Im Design lässt sich mit Symbolen auch eine Art besondere Bedeutung vermitteln. Es hat fast etwas wie ein „Geheimbund“ und steht für Kreativität, Transzendenz, höhere Erfahrung und Macht. Und gleichzeitig auch für etwas verbindendes, gemeinschaftliches und hoffnungsvolles.

Religiöse Symbole, spirituelle Motive, Tiere, Natur, Kosmos –
für Logos, Markenzeichen, besondere Illustrationen lässt sich der Symbolismus gut einsetzen.
Optische Illusionen
Optische Illusionen sind wunderbar geeignet, um die Aufmerksamkeit auf sich zu ziehen und gleichzeitig zu verwirren. Jeder kennt diese Bilder, die wie von Zauberhand anfangen zu flimmern, sich zu bewegen oder Effekte vortäuschen, die gar nicht vorhanden sind.
Diese Illusionen sind sicherlich nicht für jeden und alles geeignet, zu schnell wirken sie auch zu herausfordernd und überfordernd. Wer aber eine modern-kreative Umsetzung sucht, könnte hier sein Glück finden.

Aber auch im Packaging oder in Werbeanzeigen lassen sich „Täuschungen“ einbauen.
Diversität
Der Vielfalt der Gesellschaft und verschiedener Lebensentwürfe wird zum Glück immer mehr Bedeutung und Beachtung geschenkt. Bewegungen wie unter anderem Black Lives Matter, LSBTQ+ oder der Feminismus stehen für diese Entwicklung.
Dies drückt sich auch immer häufiger im Design aus. Es werden so zum Beispiel immer öfter nicht nur noch der „Klischee-Weiße“ dargestellt, sondern Menschen unterschiedlichster Hautfarben, Geschlechter, ganz allgemein unterschiedlichster körperlicher, sexueller und psychischer Merkmale. Die Diskussionen fangen gerade an, was die Repräsentation der Diversität durch künstliche Intelligenz angeht.
So ist es weniger ein Stil oder Trend, sondern eine Entwicklung, die für uns alle in der Darstellung eines repräsentativeren Querschnitts der Gesellschaft münden sollte.

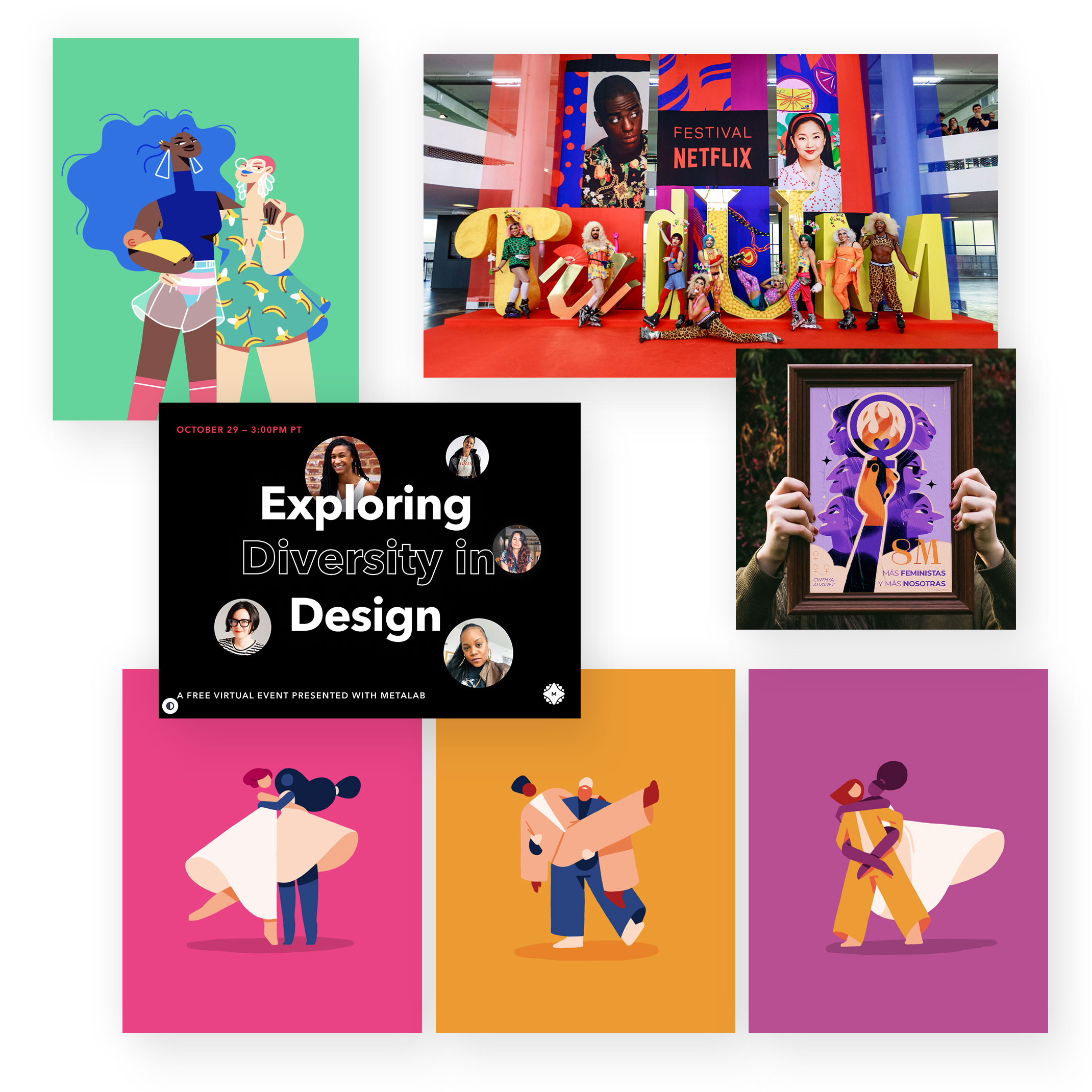
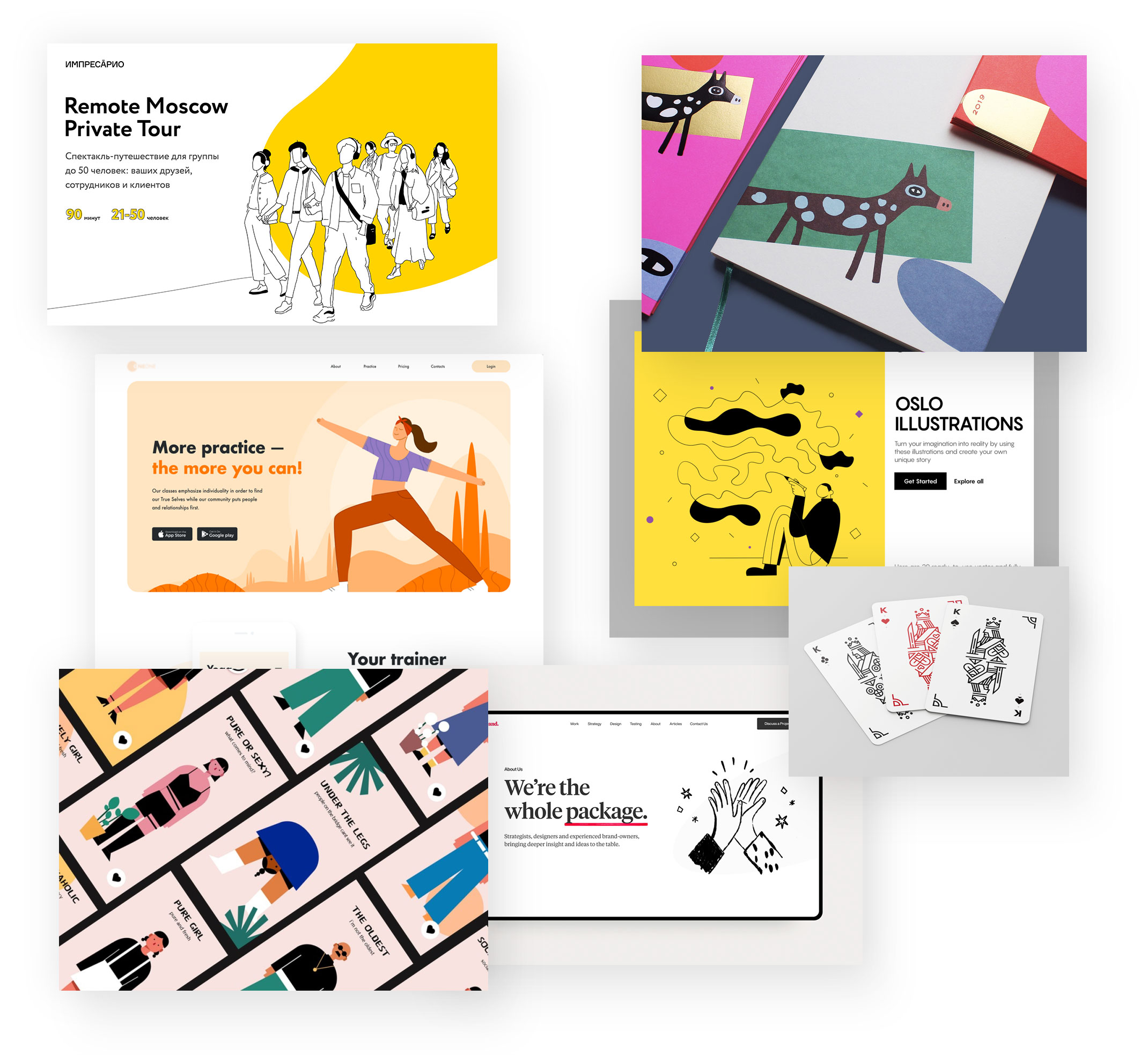
So bunt und vielfätig wie die Gesellschaft sollte auch das Design sein, wie in diesen Illustrationen und Werbebannern.
Farben
Farben sind wohl das mächtigste Gestaltungsmittel.
Dazu kommen Farbverläufe, die immer mal wieder verschwunden sind und einfarbigen Farbflächen Platz machen, um dann auf einmal wieder wie aus dem Nichts aufzutauchen. Hier ist es fast egal, ob man Verläufe oder einfarbigen Farbflächen einsetzt, irgendwie liegt man immer im Trend damit…
Natürliche Farben
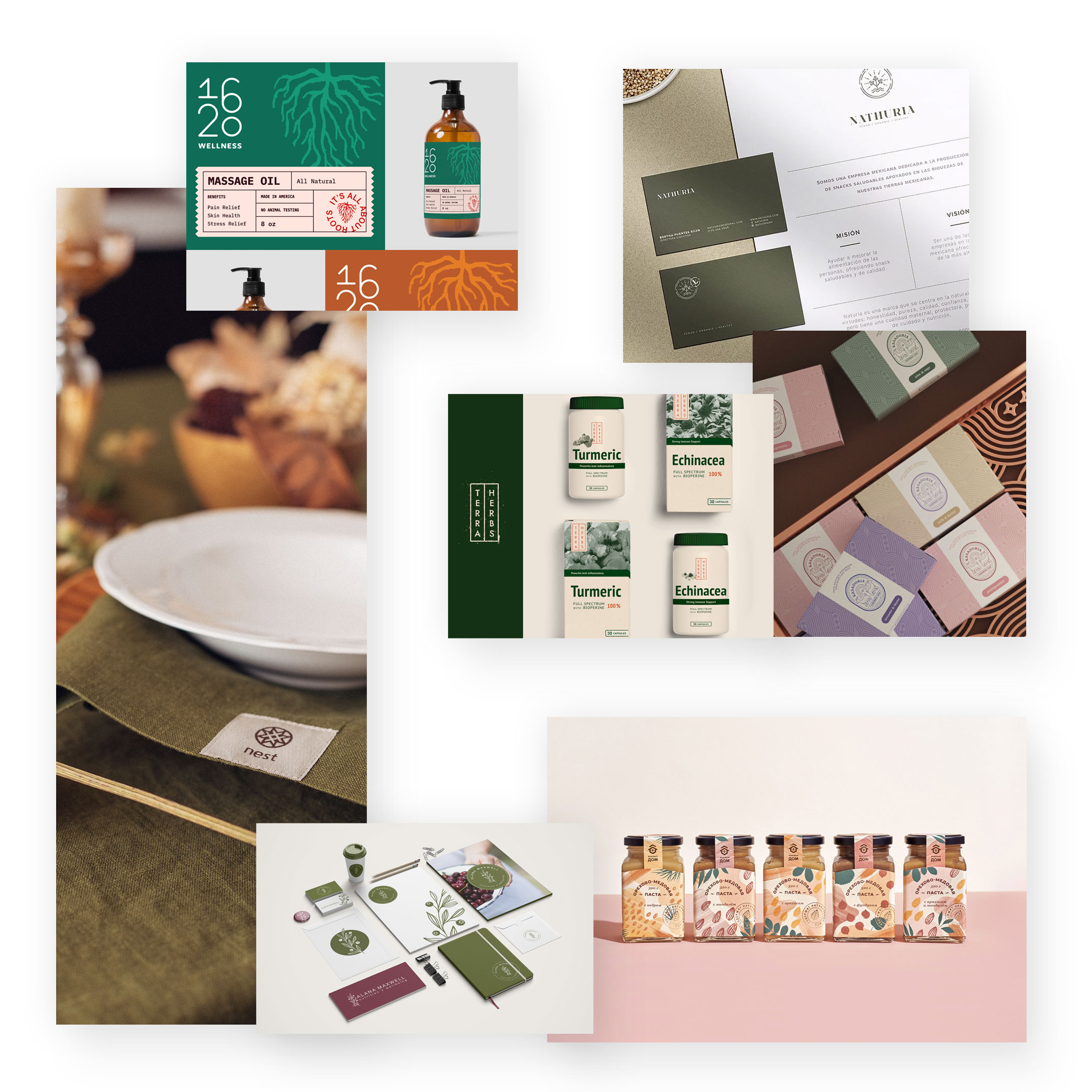
Back to earth: Umwelt- und Naturthemen und -wirkungen liegen vor im Trend. Mit sanften Braun-, Beige- und Weißtöne, dazu etwas verblasste Rosa-, Blau- und Grüntöne lassen eine naturnahe Wirkung erzeugen.
Mehrere solcher Farben eingesetzt, ergeben eine sehr intensive Naturwirkung. Einzeln eingesetzt, neben anderen weniger naturnahen Farbtönen, können sie einem Design eine leichte naturnahe Wirkung geben.
Erdfarben mögen zwar immer etwas altbacken wirken, aber gerade diese Retro-Wirkung ist oft wieder gefragt, vermittelt sie doch die Erinnerung an (vermeintlich) gute alte Zeiten…

Besonders beliebt bei Brandings und Packagings.
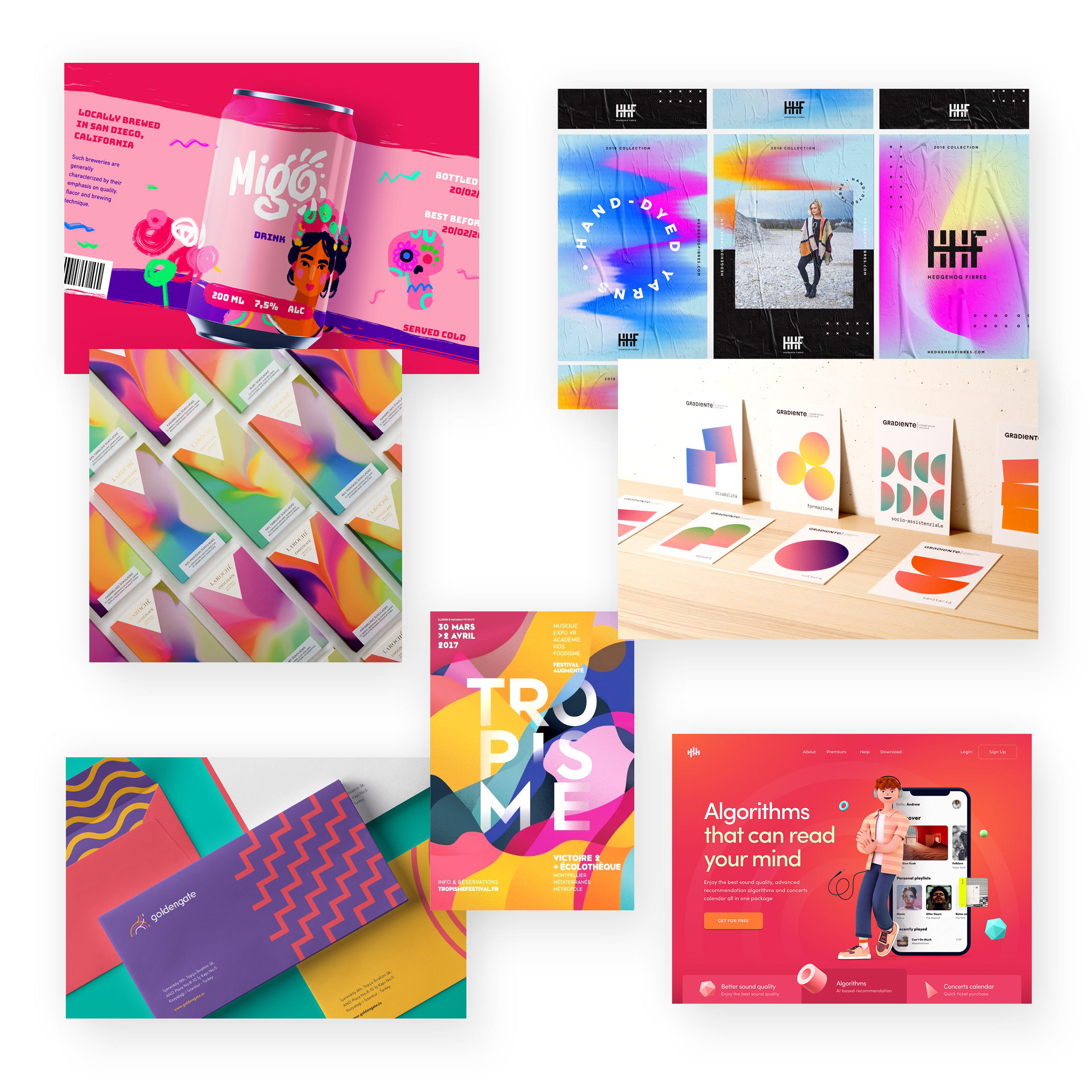
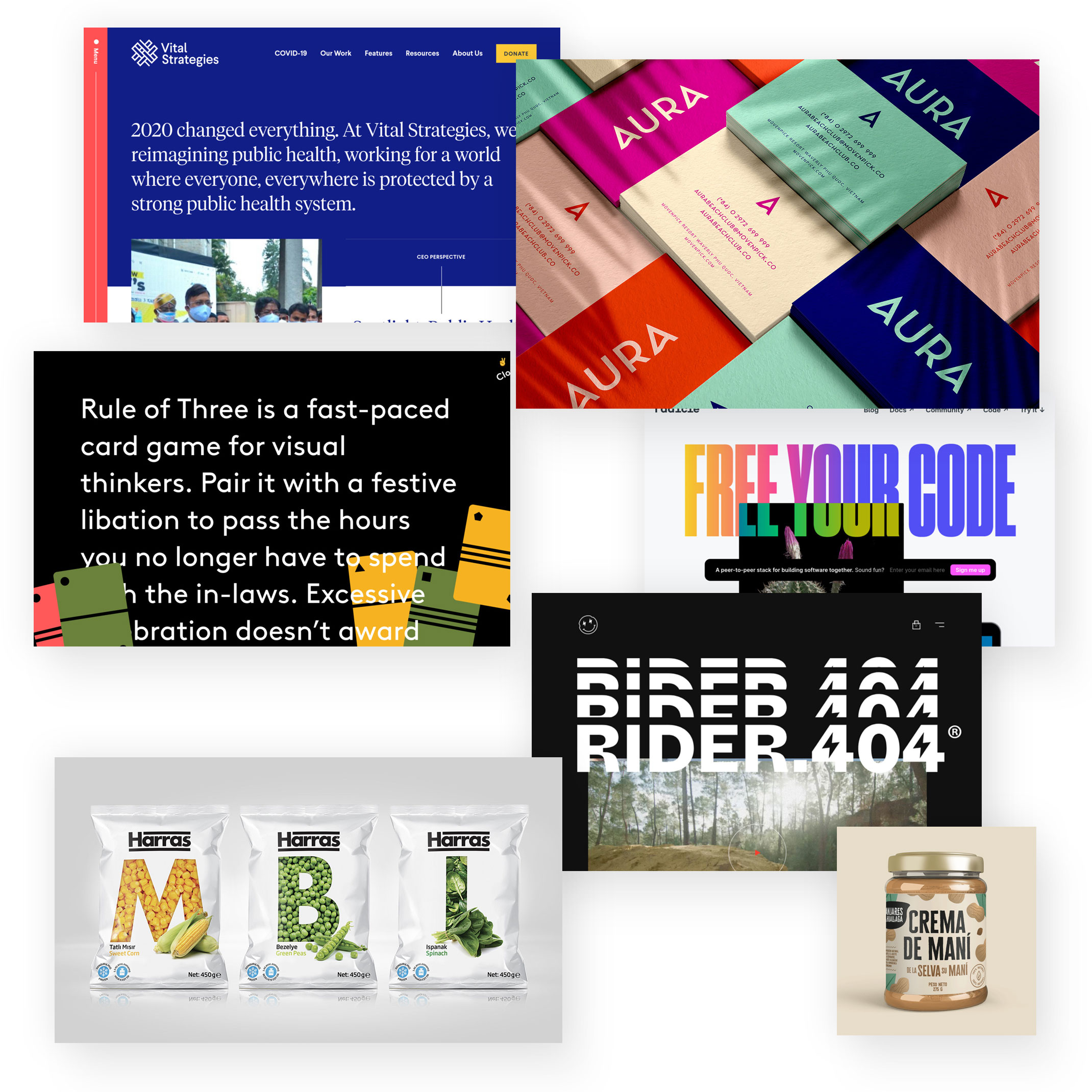
Leuchtende Farben und komplexe Farbverläufe
Farbenfrohe, aufmerksamkeitsstarke Töne – so wirken Design lebendiger mutiger und innovativer. Ob einflächig oder mit Verläufen, moderne Designs setzen gerne auf leuchtende, manchmal gar grelle Farbtöne.
Farben sind nicht ein Gestaltungsmittel um bestimmte Wirkungen zu erzeugen, den Blick zu lenken und besondere Elemente hervorzuheben. Farbe kann auch für sich selber stehen, bzw. als alleiniges/eigenes Gestaltungselement eingesetzt werden.
Gerne werden dann markante Farbkombinationen benutzt oder auch Farbverläufe, die weniger harmonisch als kontrastreich erscheinen sollen.
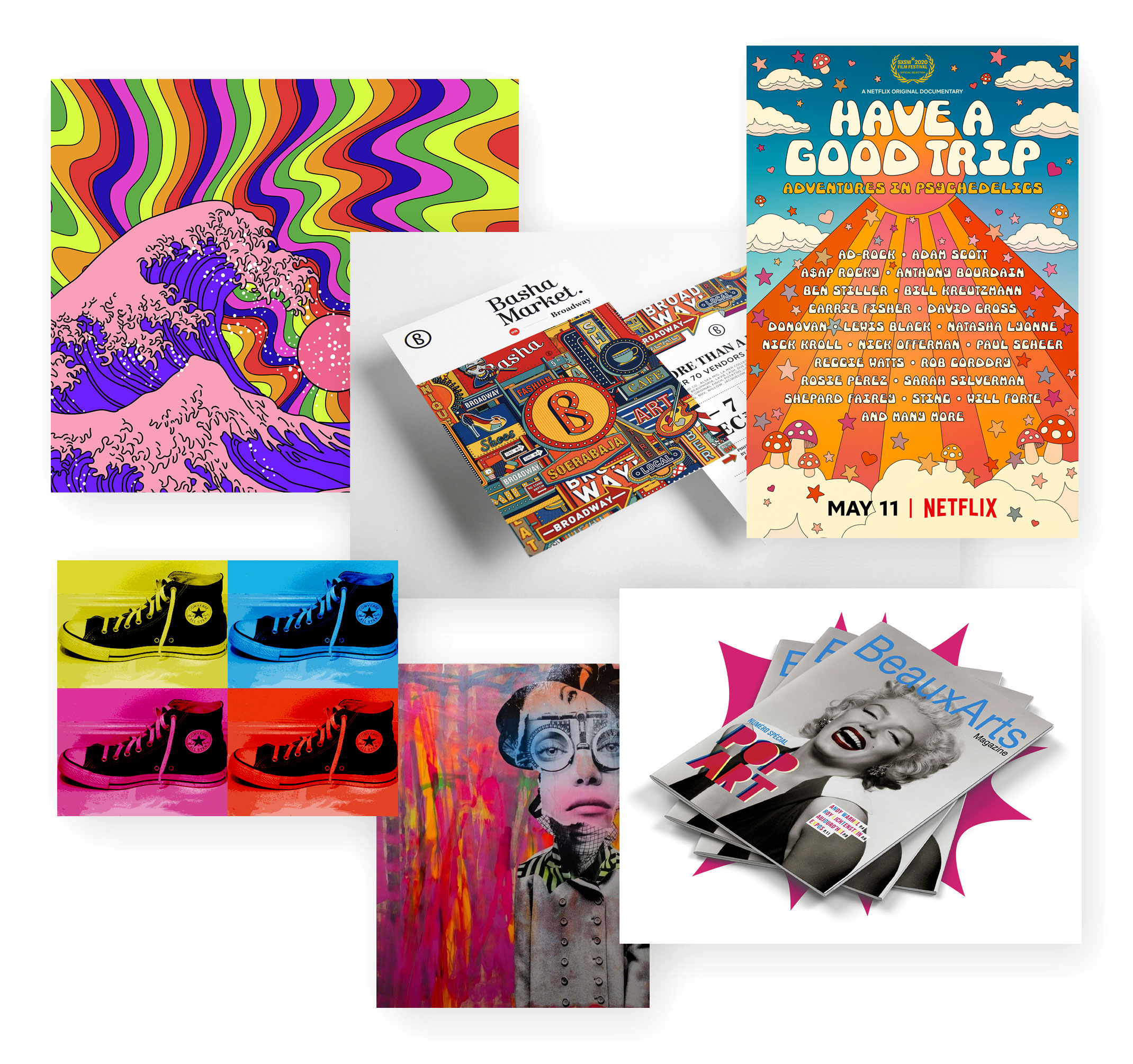
Sehr gesättigte Farbtöne findet man in Graffitis und der Pop-Art, die jeweils einen großen Einfluss auf das Grafik-Design hatten. Mit ihnen lassen sich kontrastreiche, lebendige und jugendliche Designs erstellen, die eine hohe Aufmerksamkeit erlangen.

beliebt bei Verpackungen, Websites und Corporate Designs.
Neon-Farben
Die Neon-Werbung aus dem letzten Jahrhundert was irgendwie nie wirklich weg, sondern überlebte im „Hintergrund“ und wird immer wieder mal gezielt hervorgeholt. Designs mit Neon-Farben wirken einladend und frech zugleich.
Ein bisschen synthetisch, und doch auch individuell-persönlich. Wie der Neon-Schriftzug im Schaufenster eines kleinen Ladens, bei dem der Besitzer noch selber verkauft.
Neon-Farben können einerseits ein frisches, modernes Design erzeugen und gleichzeitig einen Nostalgie-Charme versprühen.

Werbung, Print und User Interfaces – Neonfarben sind vielfätlig einsetzbar.
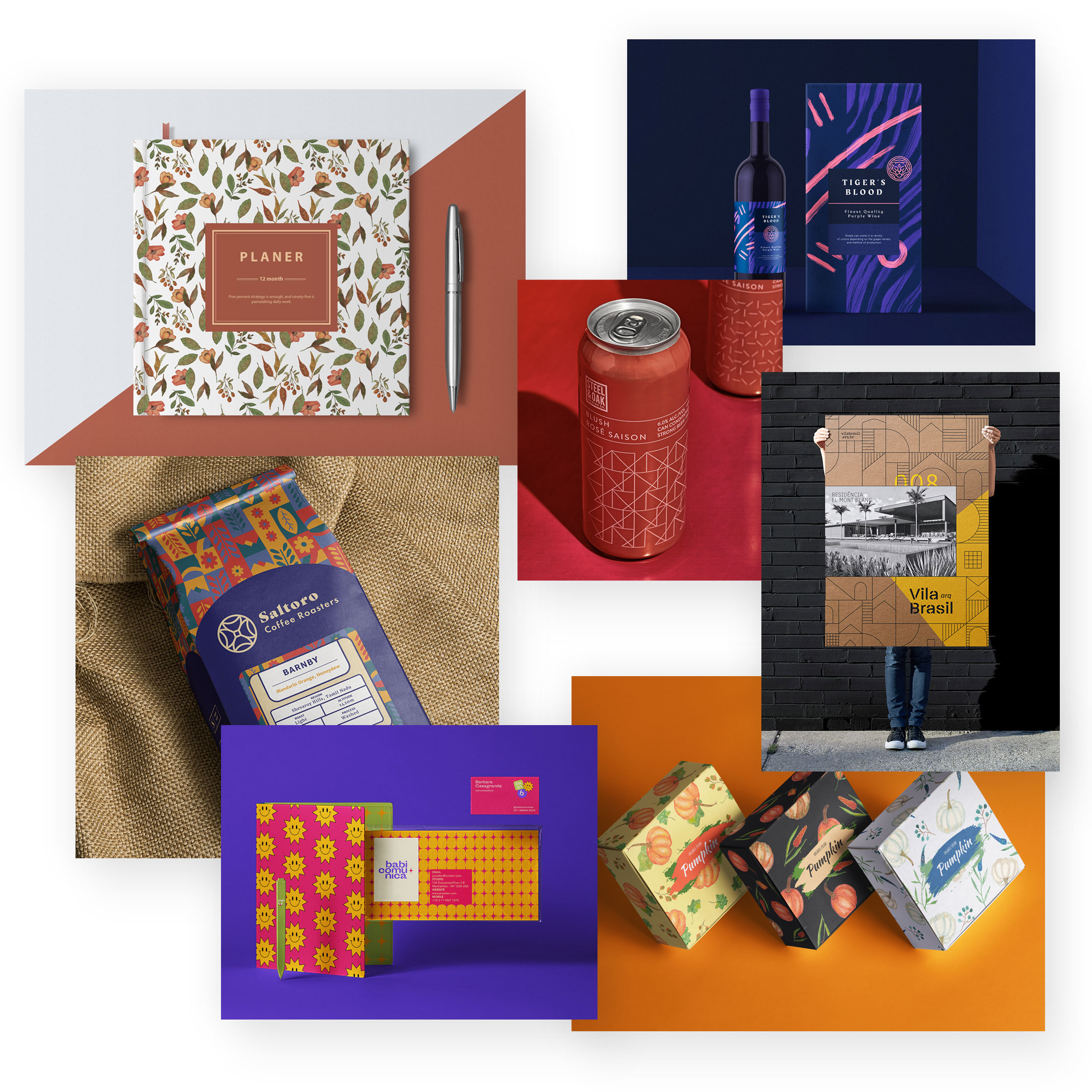
Gedeckte Farben
Quasi der Gegentrend zu den leuchtenden Farben: Gedeckte Farben sind weniger leuchtend, wirken eher etwas gräulich(er) und entsättigt. Diese Farbtöne nehmen sich zurück und lassen andere Gestaltungselemente besser zur Geltung kommen.
Aber gerade das Zusammenspiel aus leuchtender Farbe und gedeckten Farben kann sehr interessant sein: Die Wirkung eines kräftigen Farbtons wird stark vermindert, wenn Sie sie von anderen leuchtenden Farben umgeben ist. Sie konkurrieren um die Aufmerksamkeit und können schnell unangenehm und nach ein „zu viel“ an Gestaltung wirken. Aber die Kombination aus einer leuchtenden Farbe zusammen mit gedeckten Farben kann das beste der jeweiligen Farbtöne hervorholen.

Wie hier bei den Beispielen von Packagings, Websites und Printpublikationen.
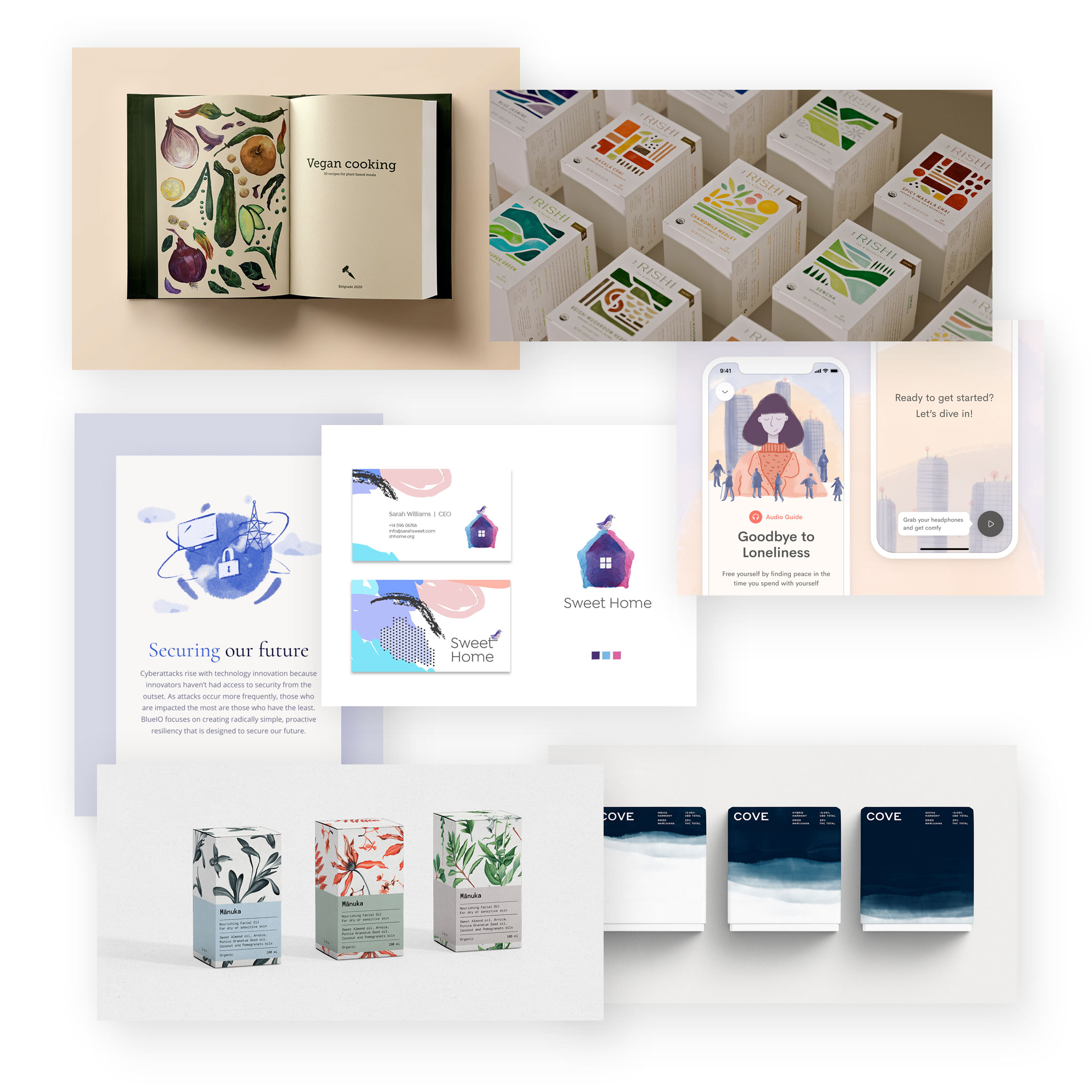
Wasserfarben
Wasserfarben erzeugen ein unverwechselbares Aussehen und Hauch von „verträumt“.
Dazu kommt der persönlich-authentische Eindruck und die individuelle Umsetzung. Sie passt gut zu individuellen, persönlichen, auch handgemachten Angeboten. Aber auch zu nachhaltigen, naturnahen Produkten.

Wasserfarben erzeugen einen natürlichen, individuellen Touch.
Pastellfarben
Pastellfarben sind recht helle, leichte Farbtöne, die harmonisch und zurückhaltend wirken. Sie haben eine geringe Farbsättigung und erscheinen weich und beruhigend.
Sie können aber nicht nur leicht, sondern auch leichtgewichtig wirken und eignen sich daher für sehr seriöse und „schwere“ Themen weniger.

Pastellfarben in User Interface Designs, Packagings, Brandings und Werbeanzeigen.
Disharmonische Farbkombinationen
Es muss ja nicht immer alles harmonisch wirken. So kann gerade als Kontrast eine unharmonische Gestaltung Aufmerksamkeit erzeugen.
Pastellfarben mit Neontönen wären so eine „seltsame“ Kombination. Vielleicht kein Augenschmaus, aber doch eine mutige, lebendige Gestaltung für innovative, moderne Marken geeignet.

Disharmonische Farbkombinationen in Websites und Werbeanzeigen.
Monochrome / Duotone Farben
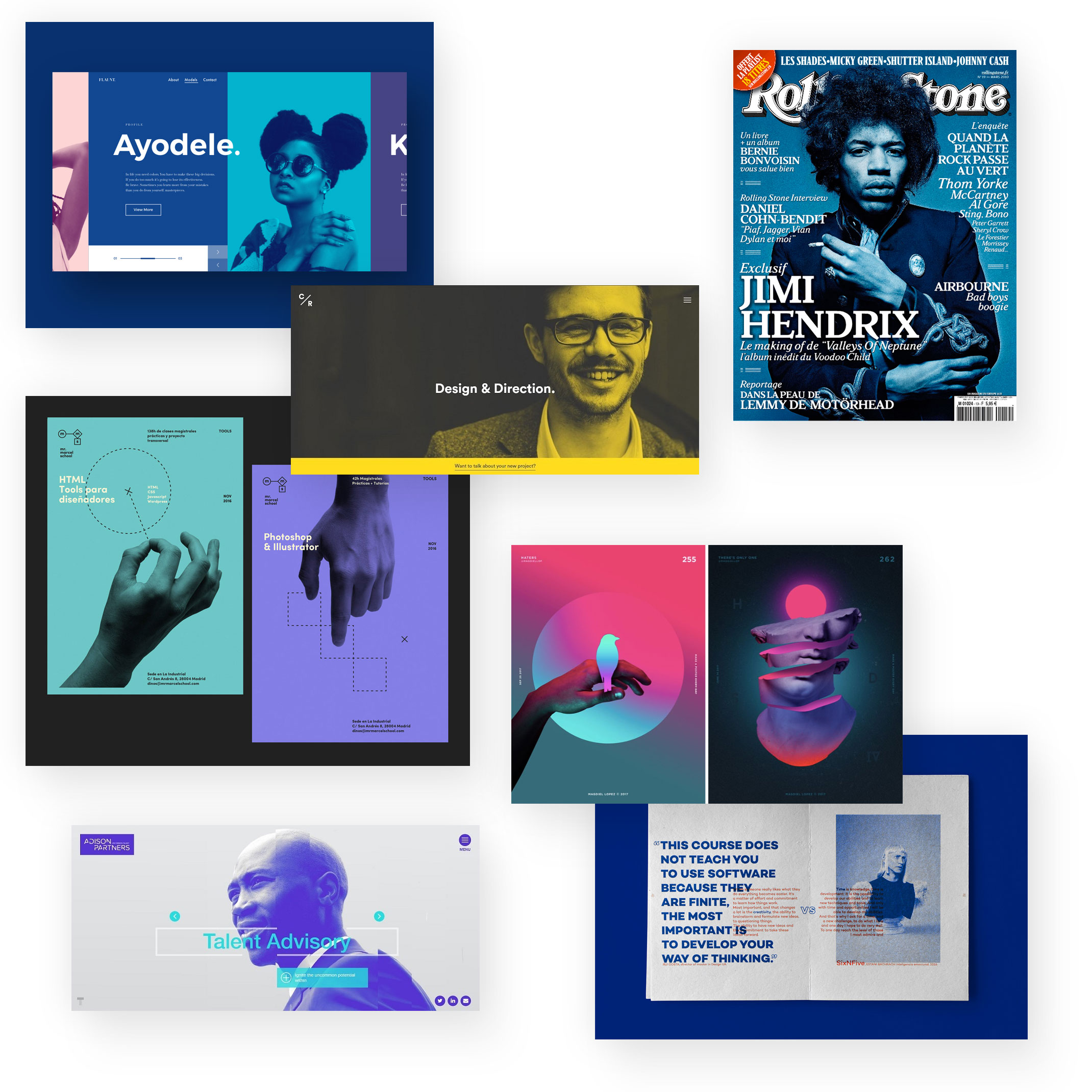
Bilder in einem zweifarbigen Stil einzufärben ist ein toller moderner Effekt, der Akzente setzen und eine hohe Wiedererkennung erzielen kann. Gerade in der Werbung wird dieses Stilmittel inzwischen gerne eingesetzt. Lassen sich hiermit doch auch Bilderwelten einheitlich gestalten ohne dass die ursprünglichen Bildfarben eine Rolle spielen.
Je nach den beiden Ausgangsfarben können diese Duotone-Effekte sehr kontrastreich und plakativ wirken oder auch sehr harmonisch, subtil-beruhigend.

Farblos / Schwarz-Weiß
Um in dieser bunten, lauten (Werbe-)Welt aufzufallen, kann es gerade hilfreich sein zu reduzieren, auch in der Farbgestaltung. Reine Schwarz-Weiß-Design (oder auch Graustufen) wirken kontrastreich und setzen Gegenakzente zu farbigen Layouts.
Wie in der Schwarz-Weiß-Fotografie eröffnet das Weglassen von Farben neue Möglichkeiten, Entdeckungs- und Gestaltungsspielraum. Formen und Proportionen gewinnen an Bedeutung. Die Inhalte können noch stärker in den Mittelpunkte rücken, wenn weniger Gestaltungselemente ablenken können.

gut zu erkennen in diesen Brandings, Packagings und User Interfaces.
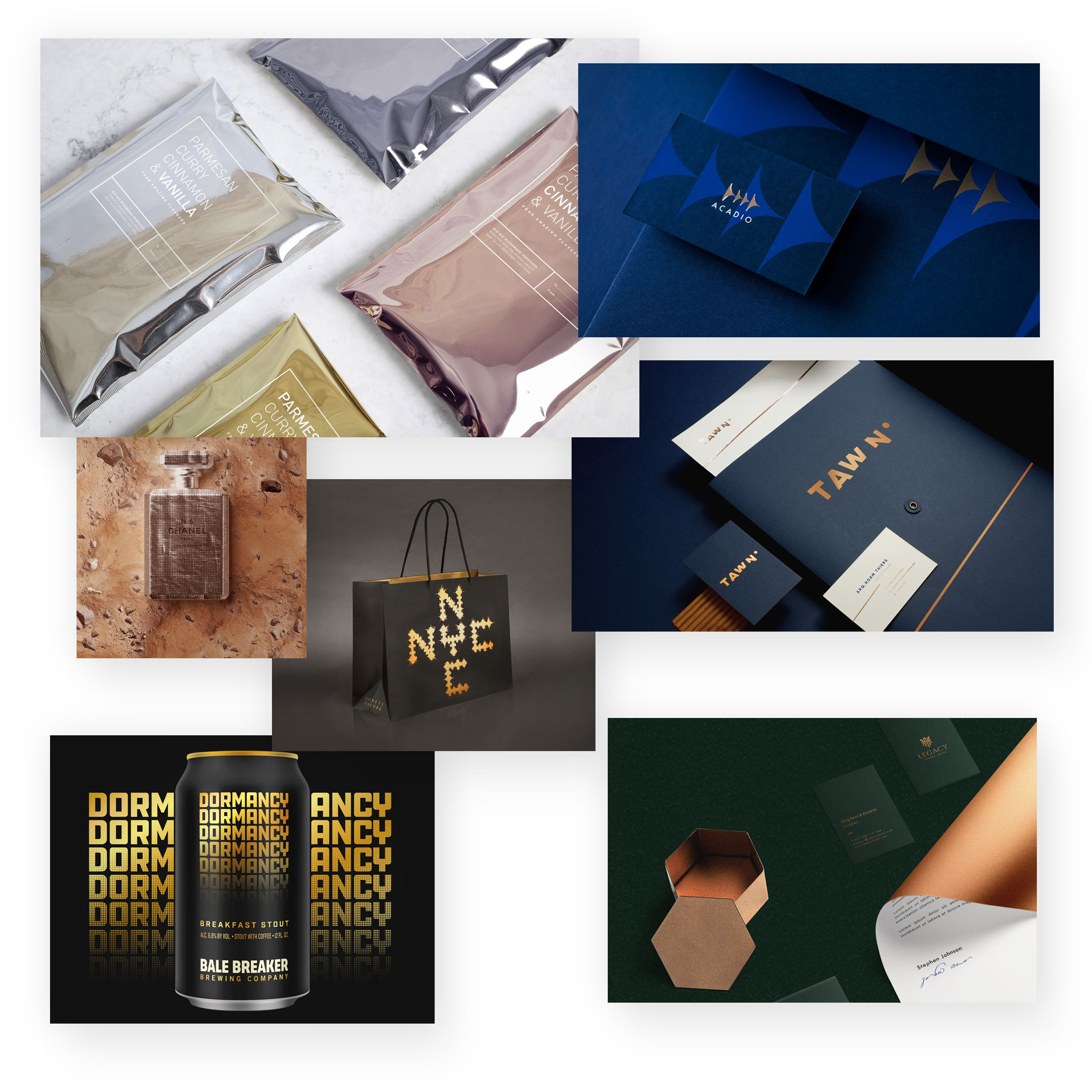
Metallfarben
Metallische Farben können einen modernen, hochwertigen Look erzeugen. Gerade Gold ist dafür natürlich prädestiniert. Metallische Farbtöne sollten dann aber auch im Mittelpunkt stehen, bzw. wenige andere Gestaltungselemente im Einsatz sein.
Metalltöne wirken hochwertig-edel und nicht selten gar luxuriös. Gerade als glänzende Oberfläche umgesetzt, wirkt der Effekt auch sehr haptisch.
Gold vermittelt Luxus und Modernität

gut zu erkennen bei diesen Brandings und Packagings.
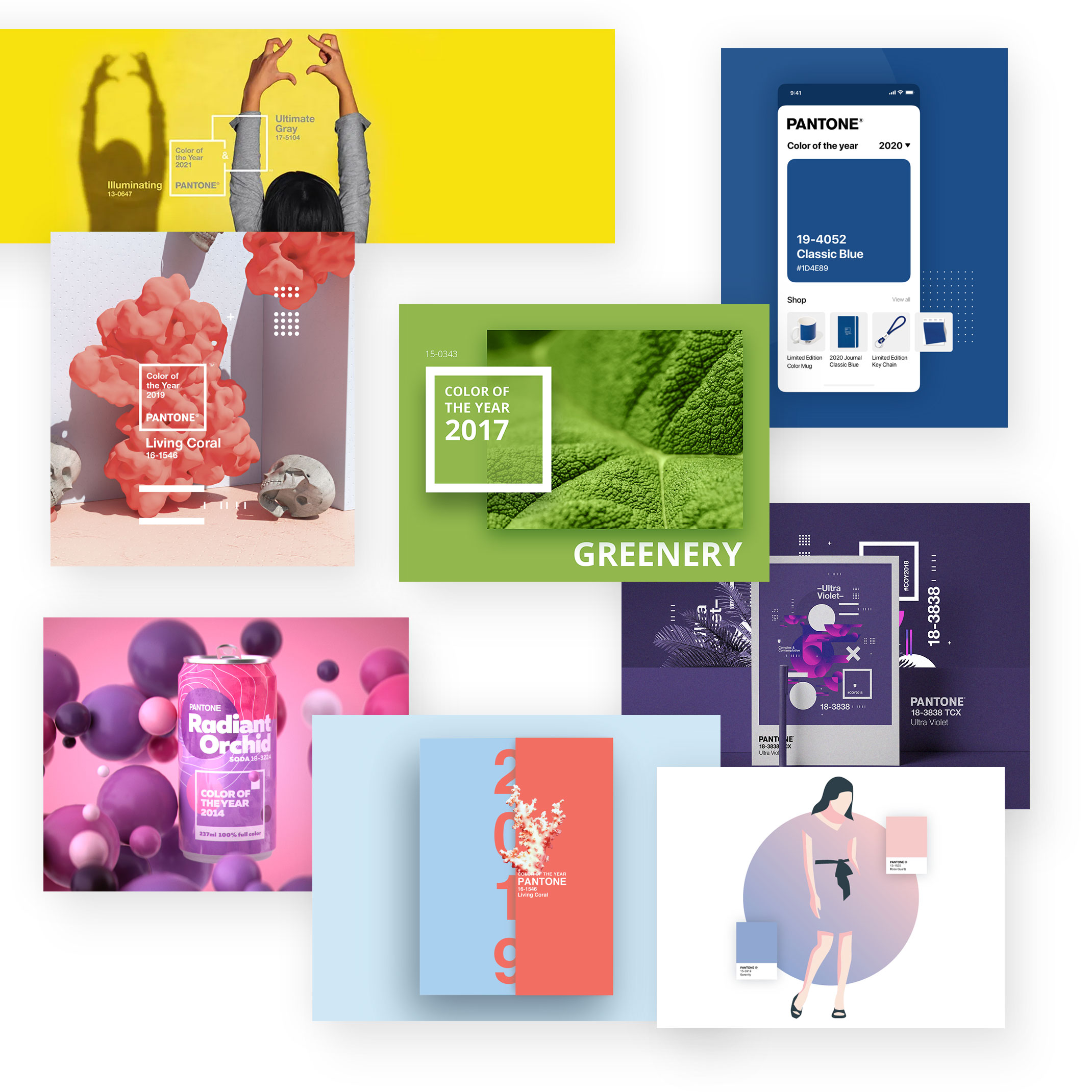
Pantone Farbe des Jahres
Der bekannte Farbenhersteller ist auch Meister des Marketings: Seit über zwanzig Jahren küren sie die Pantone Farbe des Jahres. Mehr oder weniger willkürlich werden ein, und inzwischen auch schonmal zwei Farbtöne ausgewählt und beworben. Ein reiner PR-Gag, der aber auch mögliche Farbtöne präsentiert, die modern erscheinen (können).

Typografie
Große Typografie
Groß, größer, Typografie – (zu) oft wird sich auf Bilder, Farben und Formen konzentriert. Aber gerade große Buchstaben, die die inhaltliche Message in klaren Worten ausdrücken, sind doch prädestiniert als das markante Gestaltungselement. So werden Inhalt und Design zu einer Einheit.
Teilweise werden die Schriftgrößen so groß, dass sie fast unleserlich sind.

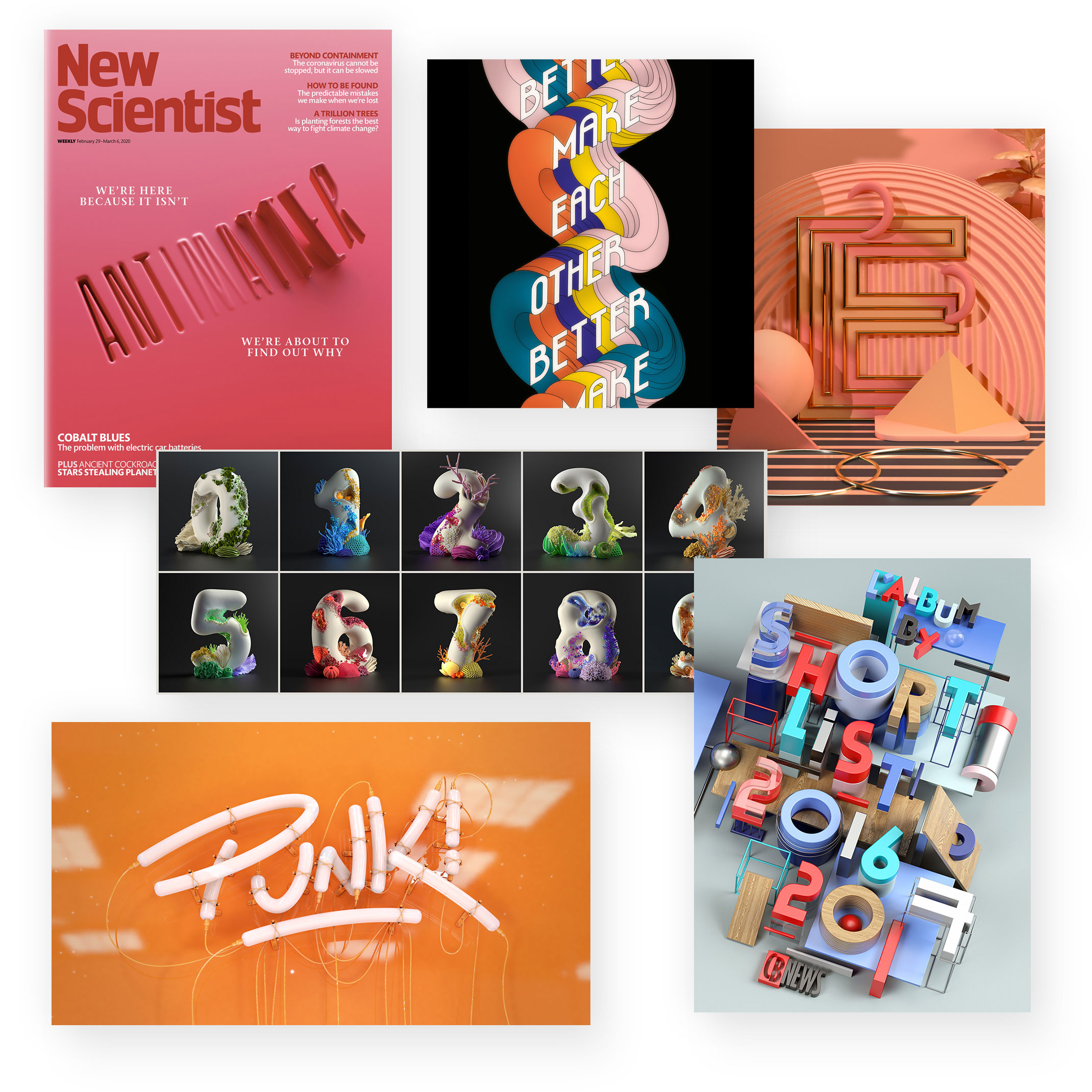
Die vorgestellten Brandings, Websites und Verpackungen punkten mit Text und Schrift.
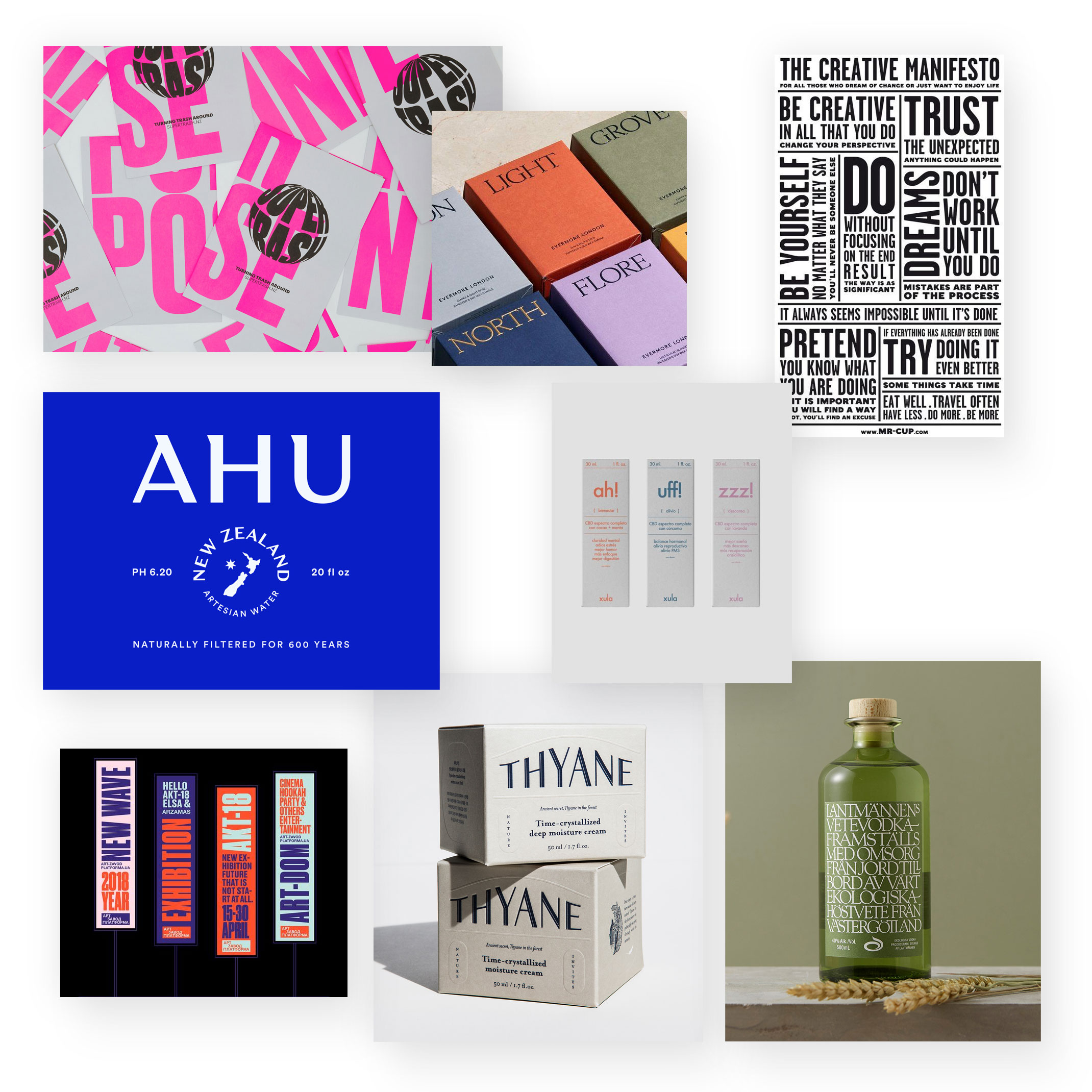
Typografie-only
Für den „Große Typografie-Trend noch weiter: Ein recht experimenteller Ansatz ist es, eine rein typografische Lösung zu wählen. Nur mit Texten gestalten – dies ist mit keinem anderen Gestaltungselement möglich.
Wird der typografischen Gestaltung oft eher zu wenig Beachtung geschenkt, kehrt sich dies bei diesem Trend um.
Große, dekorative Typografie ergibt eine sehr plakative Gestaltung, die eher ungewöhnlich ist und daher nicht selten auch irritierend, zumindest überraschend ist.

Typografie-„Chaos“ / Unleserlicher Text
Greift die vorherigen beiden Stile auf und führt sie weiter: Große Buchstaben, gerne unterschiedliche Schriftarten gemischt oder gleich eigene Buchstaben sehr grafisch umgesetzt.
Oder ergänzt mit Verzierungen, dekorativen Gestaltungselementen, sodass eine buntes Typografie-Potpourri ansteht. Diese ähneln eher Gesamtkunstwerken und weniger einer üblichen typografischen Gestaltung.
Lesbarkeit, das eigentliche Ziel der Typografie wird hier also bewusst mißachtet, um ausdrucksstarke Design zu kreieren.

so wie bei diesen Plakaten und Designs.
3D-Typografie
Auch hier kommt die Typografie groß raus: Dreidimensionale Buchstaben machen eine Gestaltung räumlich und sorgen für einen Hingucker.
Ähnlich wie die 3D-Illustrationen wird so eine räumliche Tiefe geschaffen und die Designs wirken verspielter und freier.

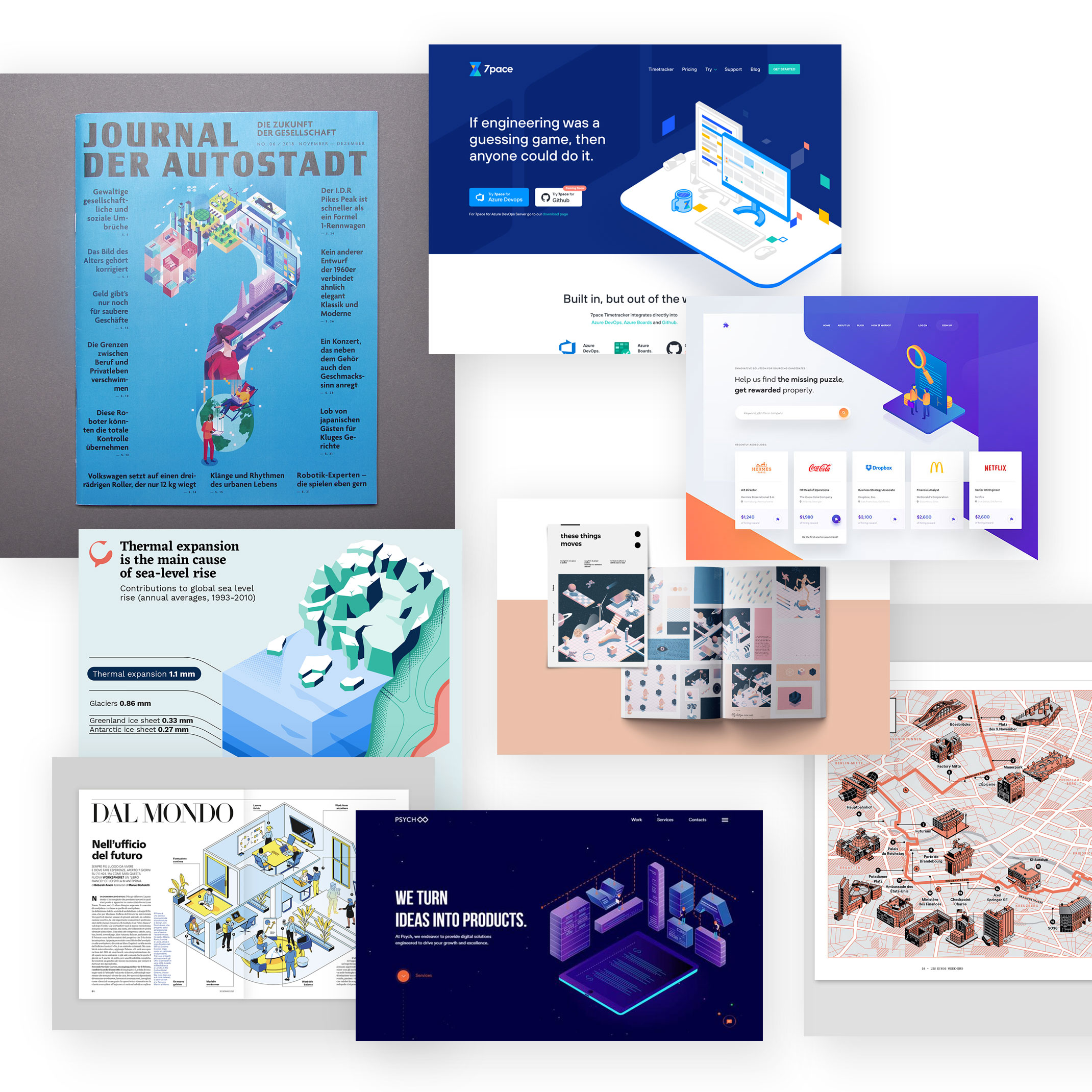
Oft sind es eher Spielereien wie bei diesem Magazin-Cover und Plakat.
Handgeschriebene Fonts
Viel charismatischer als eine handschriftliche Typografie geht es kaum. Für solch einen Effekt stehen unzählige Handschreibschriften zur Verfügung.
Mal markant, mal geschwungen harmonisch, mal elegant, mal gekritzelt – auf jeden Fall immer mit einer persönlichen Note.
Wo wir bei handgeschriebenen Fonts sind: Kalligrafie ist sozusagen die ausgeschmückte Variante. Mit ihnen wirkt ein Design nicht nur persönlicher, sondern auch eleganter und harmonischer.

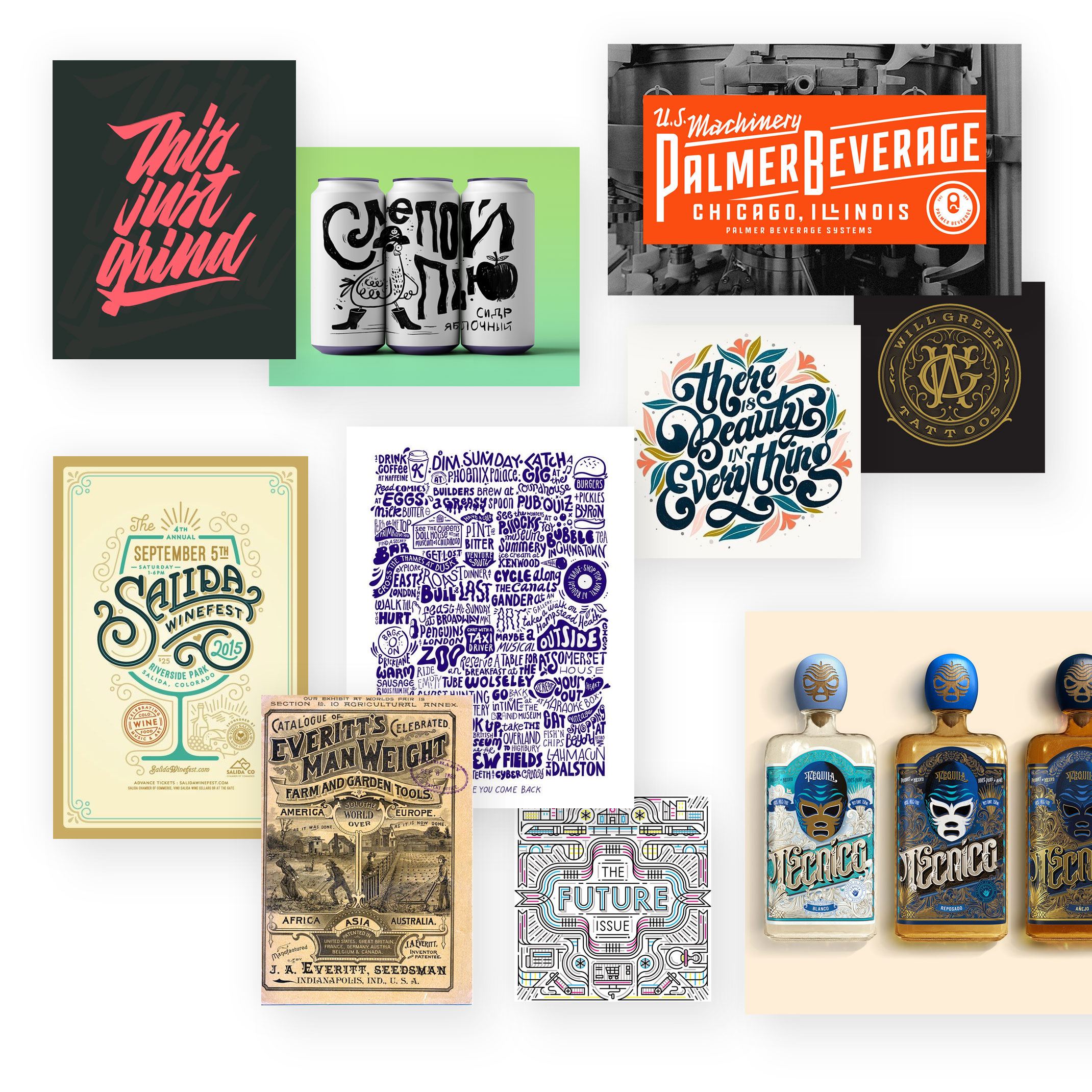
In der Werbung, Logos und Websites.
Lettering
Handlettering wirkt wie Mischung aus handgeschriebenen Schriften und Kalligrafie. Texte und Buchstaben werden extra „gezeichnet“ und ausgeschmückt, so dass sie einen dekorativen Charakter bekommen.
Auch dieser Typografie-Stil vermittelt eine sehr persönliche und besondere Note, wirkt aber eben auch recht verspielt.

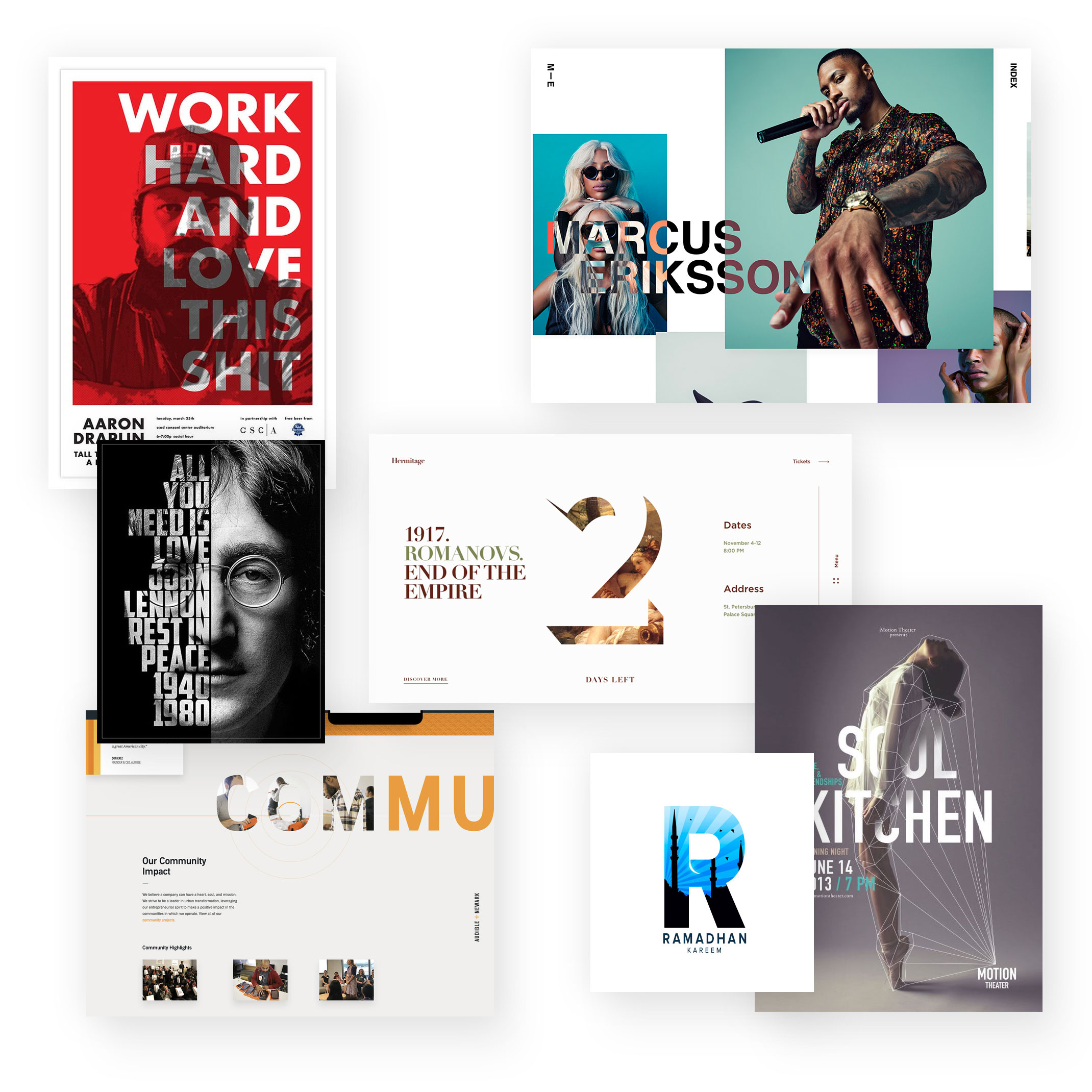
Bild-Textmaske
Auch eine Möglichkeit verschiedenen Bildmotiven einen ganz eigenen und einheitlichen Look zu geben. Diese Kompositionen aus Bild und Text funktioniert nur bei sehr große Typografie und eher mit klaren, fetteren Buchstaben.
Hierbei steht dann auch weniger die Lesbarkeit oder das Bildmotiv im Vordergrund, sondern eher der grafische Effekt.

wie hier auf Websites, Anzeigen und sogar Logos.
Illustration
Die digitalen Werkzeuge haben auch den Illustrationen eine Vielzahl an neuen Ausdrucksmöglichkeiten gegeben. Da viele klassische Fotomotive schon auserwählt sind und oft in Klischee-, bzw. Standardbilder abdriften, können gerade hier illustrative Gestaltungen innovativ und modern wirken und eine individuelle Wirkung erzeugen.
Vereinfachte Illustrationen
Gerade Illustrationen, die eher schlicht sind und nicht überladen werden gerne eingesetzt, um Designs eine Individualität und Persönlichkeit zu vermitteln. Der Spielraum an Stilen und Merkmalen ist trotzdem riesig.

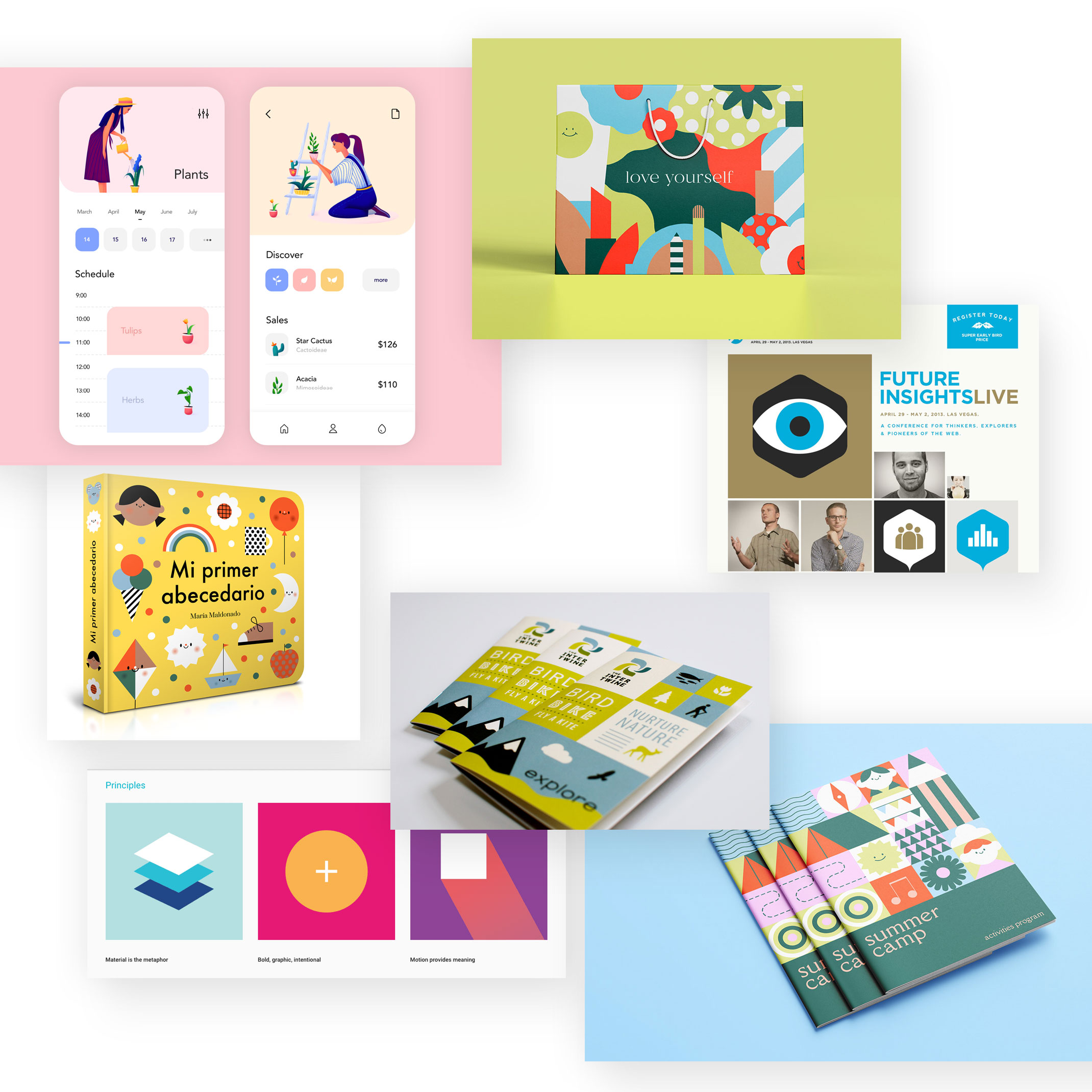
in Websites, Karten und User Interfaces.
Skizzen
Handgezeichnete Illustrationen, manchmal auch Doodle Art genannt, wirken wie mit Stiften gezeichnet. Sie haben dadurch einen sehr persönlichen und einzigartigen Charakter.
Sie können aber auch schnell verspielt und zu detailreich sein, und eignen sich daher für klassische Unternehmen, bzw. Einsatzzwecke nur bedingt.
Gerade die Doodles wirken auch sehr informell und persönlich, fast wie mal eben nebenbei hinskizziert.

Werbeanzeigen, Brandings und Packagings.
Flat Illustrationen
Das Flat Design hat sich vor einigen Jahren im User Interface- / Webdesign entwickelt und zeichnet sich durch einen minimaoistischen Grafikstil aus, bei dem vor allem einfarbige Farbflächen eingesetzt werden.
Es ist damit ein klarer Gegentrend zu überladenen Trends und zu vielen grafischen Elementen.
Gerade in der Umsetzung von Icons ist der Flat Illustration-Trend beliebt.

Corporate Designs, Brandings, Bücher und Websites.
Isometrische Illustrationen
Stehen im Gegensatz zu den oberen Flat Illustrationen. Aus den flachen zweidimensionalen werden räumliche 3D-Illustrationen. Diese sind dann mit deutlich mehr Details versehen und wirken individueller, aber dadurch auch schwieriger zu erstellen, bzw. passende zu finden.
Bevorzugt werden die isometrische Illustrationen User Interface- und Webdesign eingesetzt. Sie haben einen sehr klaren, typischen geometrischen Aufbau, der wirkt als komme er direkt aus einem Architekturentwurf.

wie hier bei Covern, Websites und in Printartikeln.
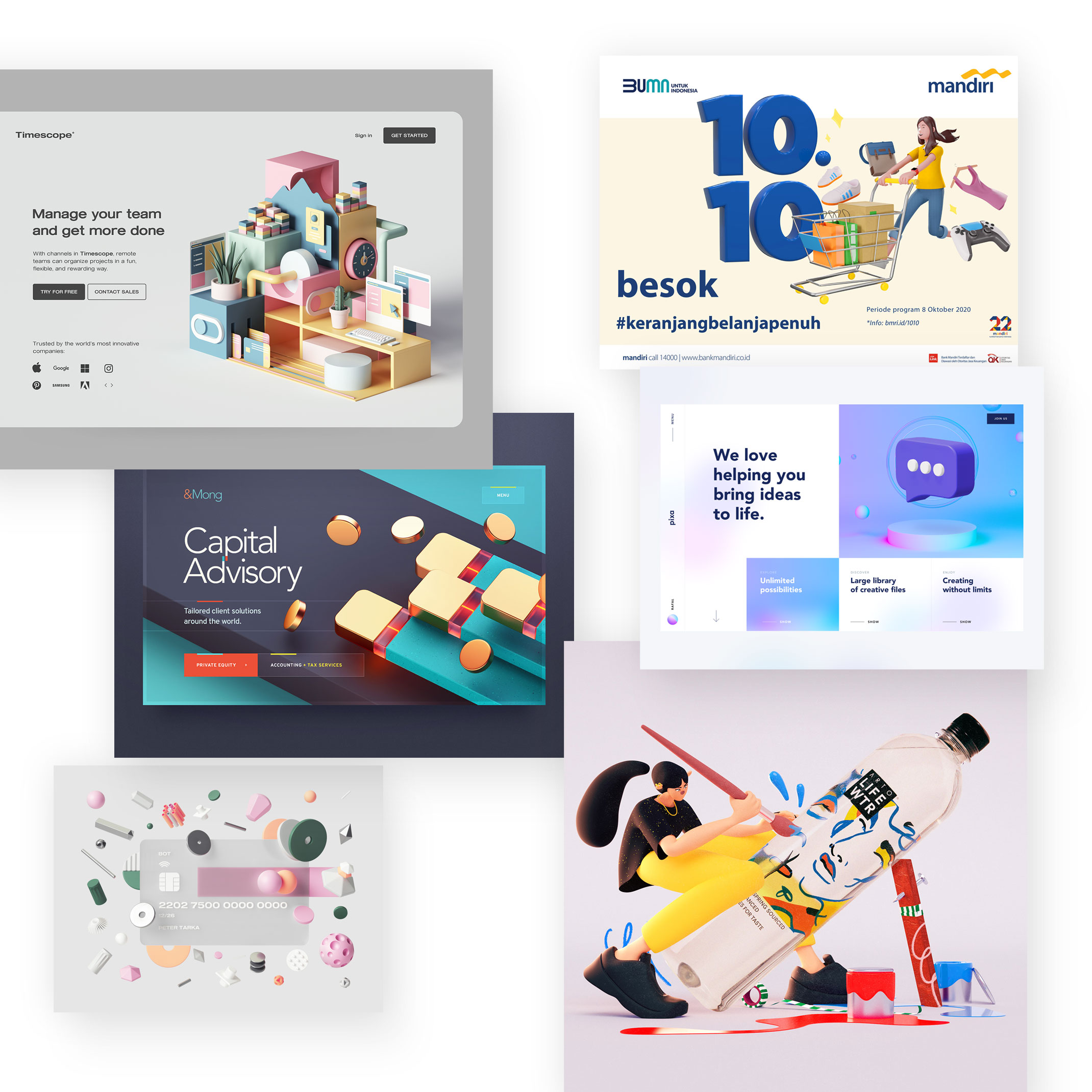
3D-Illustrationen
… sind nicht so geometrisch wie die isometrischen Illustrationen, sondern viel freier und realistisch-räumlicher.

wie hier in Werbeanzeigen und Websites.
Cartoon Illustrationen / Comic
Mit den meisten vorgestellten Illustrationstrends lassen sich zwar individuelle Designs erstellen, trotzdem wird den meisten der einzigartige Charakter fehlen, da man die diese Arten von Designs schon zu oft gesehen hat.
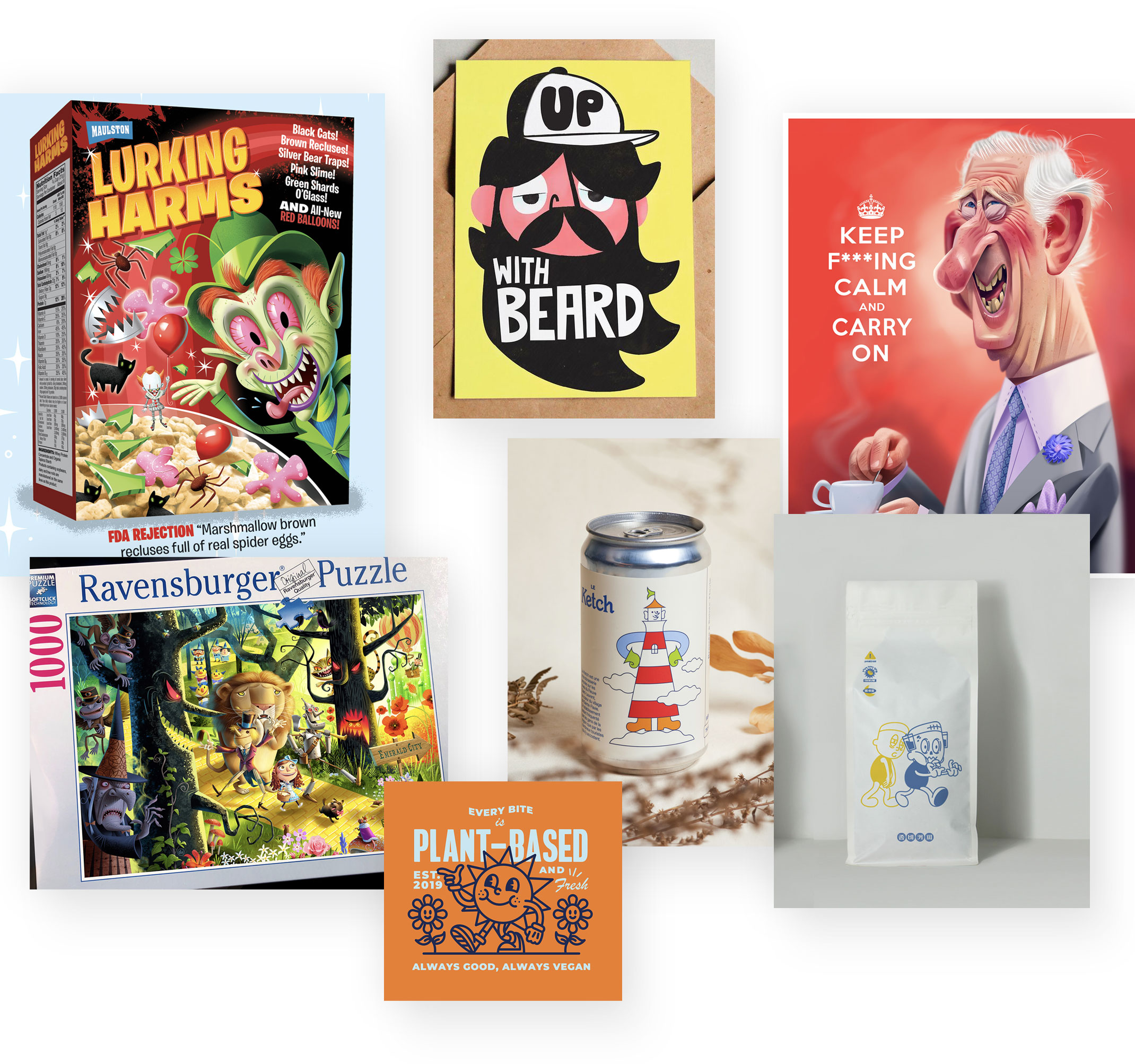
Um dem gewohnten Illustrations-Einheitsbrei zu entkommen, kann man auch eigene Illustrations-Charakter einsetzen. Meistens in einer Art Comic-/Cartoon-/Zeichentrickfiguren-Stil umgesetzt, entstehen so Illustrationen mit einer sehr hohen Wiedererkennung und vor allem einem einzigartigen sprichwörtlichen Charakter.
Diese wirken manchmal wie ein Maskottchen und passen somit vor allem bei sehr verspielten, eher fantasievollen Einsatzzwecken, die eine hohe persönlichen und/oder gemeinschaftliche Wirkung entfalten sollen.

so wie in dieses Logos und Verpackungen.
Linien-Kunst/-Illustrationen
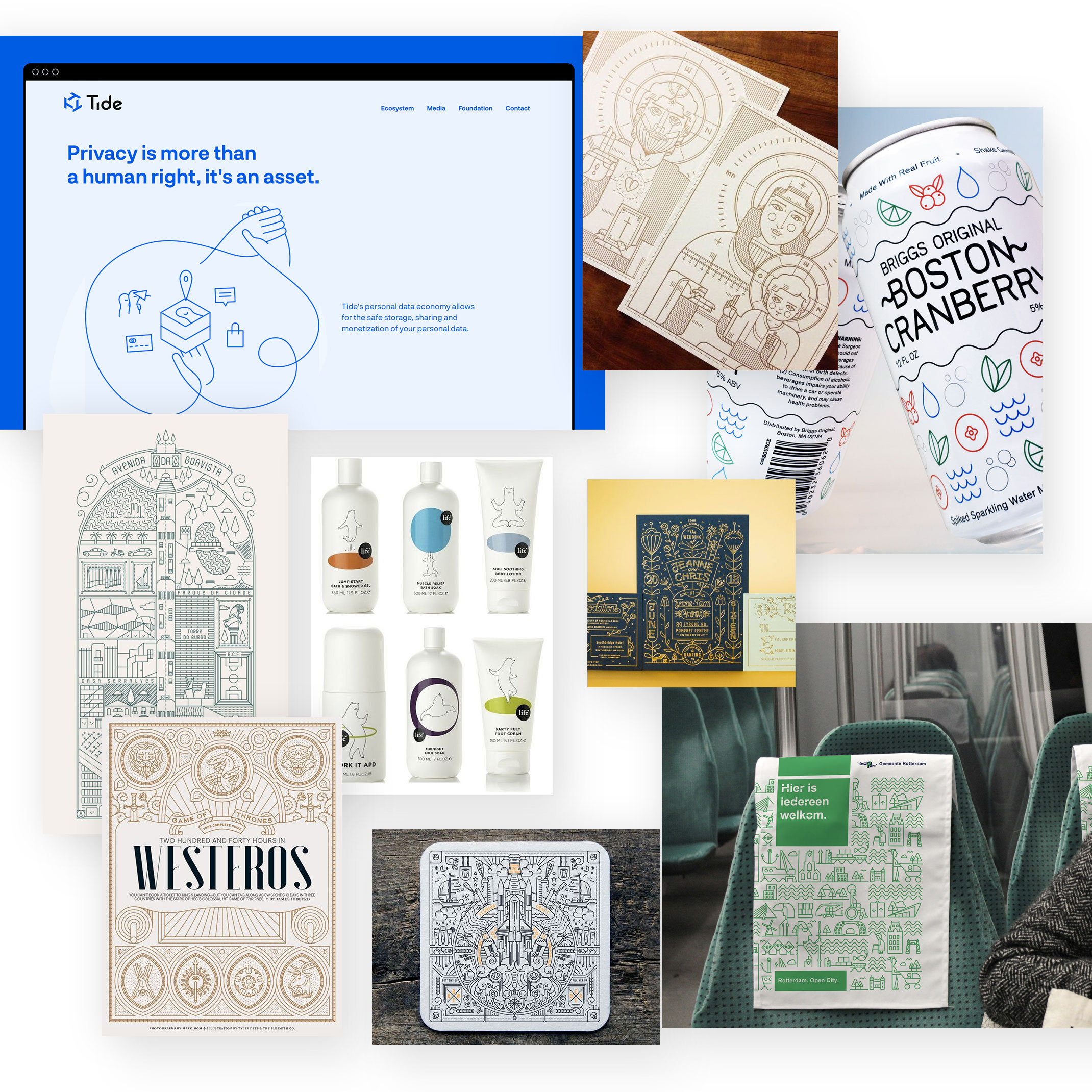
Und es wird wieder reduziert(er): Sehr stilisierte, schemenhafte Illustrationen.
Hier sind gerade so viele Elemente (oder gar nur ein einziger Strich) enthalten, dass das Motiv erkannt und die gewünschte Wirkung erreicht werden kann.
Wie so oft im Design gilt auch hier: Weniger kann nicht nur mehr sein, sondern ist meistens auch schwieriger zu erreichen. Alles „Unnütze“ weglassen, sodass nur noch das Wesentliche übrig bleibt, ist eine hohe Kunst.
Linien-Illustrationen wirken aber nicht im typischen Sinne einfach, sondern eher schlicht-elegant, sauber und unaufdringlich – und stehen im Gegensatz zu den meisten anderen Illustrationsstilen.

wie hier bei den Plakaten, Brandings, Websites und Verpackungen. Pattern/
Pattern / Hintergrundmuster
Gekachelten Hintergrundmuster wirken wie eine Tapete, die einem Design eine ganz eigene Ästhetik verleiht.
Was im 90er Jahre Webdesign gerne benutzt wurde, wird nun auch gerne in anderen Design-Disziplinen eingesetzt. Es kann manchmal auch die 70 Jahre Tapeten erinnern, hängt aber ganz stark von der Art des Musters ab.
Meistens entstehen durch Hintergrundmuster sehr kontrastreiche Designs.

wie bei diesen Verpackungen und Brandings.
Collage von Bildern und Illustrationen
So lässt sich das beste aus zwei verschiedenen Welten verbinden:
Fotorealistische Fotos und grafische Illustrationen.
So entstehen kreative Motive, bei denen diese beiden Grafik-Welten interagieren und einen ganz besondere Wirkung entfalten können. Siehe dazu auch den Collagen Designtrend.

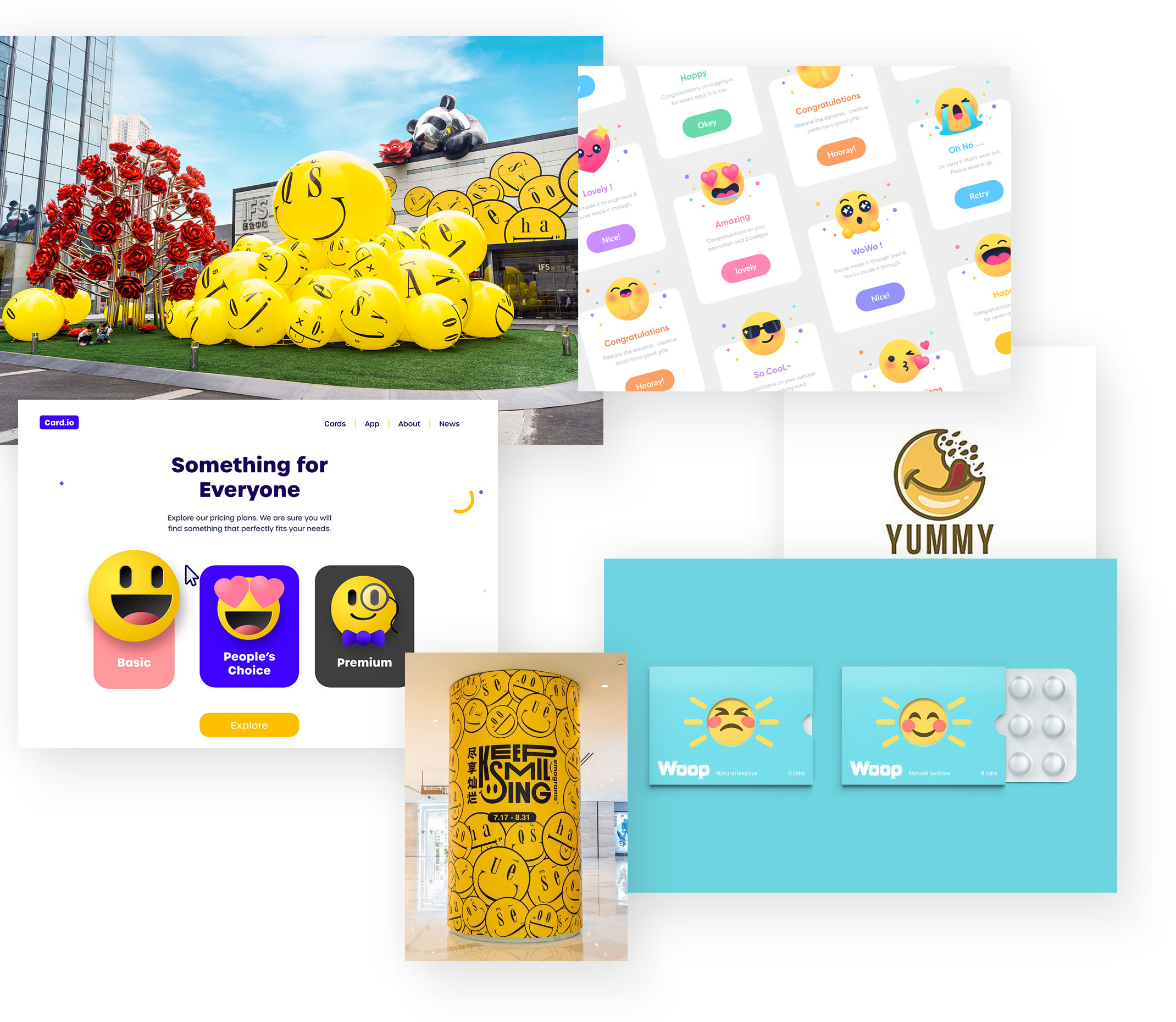
Emojis
Soziale Netzwerke umgeben uns alle täglich. Kein Wunder, dass diese auch das Grafik-Design beeinflussen, vor allem in Form der kleinen Bildchen, mit den wir unsere Gefühlszustände auszudrücken gelernt haben.
Emojis finden sich inzwischen auch immer häufiger in Designentwürfen. Ein modern-freches Antlitz mit einem Augenzwinkern kann die Wirkung sein. Die kleinen Bildchen sind bei kreativ-phantasievollen Designs gut einzusetzen.

wie diese User Interfaces oder Verpackungen.
Organisches Design / Natürliches Design
Der Mensch ist – eigentlich – ein zutiefst in der Natur verwurzelte Wesen. Und auch wenn uns diese Naturverbindung inzwischen ziemlich abgeht, mögen wir auch natürliche Aspekte wie Geräusche, Gerüche oder eben den Anblick von natürlichen Dingen.
Sehr viel Design wirken eher funktional, gerade und schlicht und je digitalisierter und urbanisierter unser Alltag wird, umso mehr sehen sich die Menschen wieder nach der Natur. Dieses Verlangen greift das organische Design auf mit natürlichen Formen und Farben und auch durch eine (natürliche) Vielfalt und „Ungeordnetheit“.
In vielen Design-Bereichen wie Mode, Architektur, Produktdesign wird das natürliche Design eingesetzt. Und auch das Grafik-Design nimmt diesen Gestaltungstrend auf.
Organische Formen
Formen sind – neben Farben – das markanteste Gestaltungselement. Organische Formen sind rund, oval oder ellipsenförmig und wirken damit sanft, weich und geschwungen. Sie stehen damit im krassen Gegensatz zu strengen Kanten, spitzen Ecken und geraden Linien.
Organische Formen wirken daher – sprichwörtlich von Natur aus – harmonischer und beruhigender.

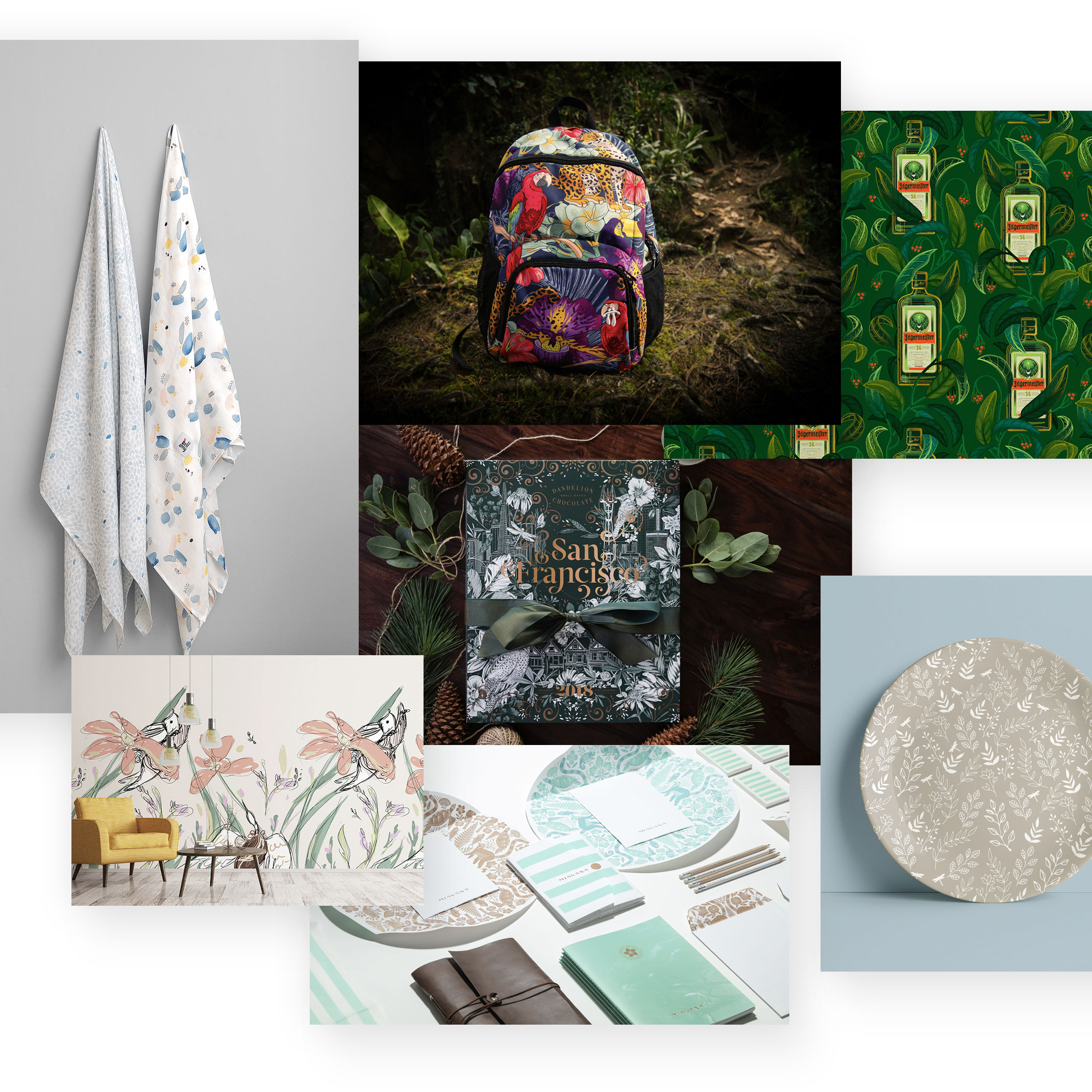
Das botanische Design ist noch konkreter als das natürliche Design. Hier wird eine konkrete Darstellung von Flora benutzt. Blumen, Blätter werden realistisch oder illustrativ eingesetzt und erinnert damit etwas an Stillleben aus früheren Jahrhunderten. Daher wirken botanische Design nicht nur harmonisch, natürlich, sondern meistens auch nostalgisch.
Natürliche Texturen
Wenn es nicht gleich ein komplette Gestaltung wie im botanischen Design oder im Landhaus Trend sein soll, lassen sich mit natürlichen Texturen schon etwas Naturnähe simulieren.
Holz-, Papier-, Blätter-, Erdstrukturen vermitteln eine natürliche, manchmal auch handgemachte, authentische Stimmung.

Natürliche Farben
Um eine natürliche Wirkung zu erreichen, reicht es auch schon naturnahe Farbtöne einzusetzen, mehr zu diesem Trend siehe weiter oben.
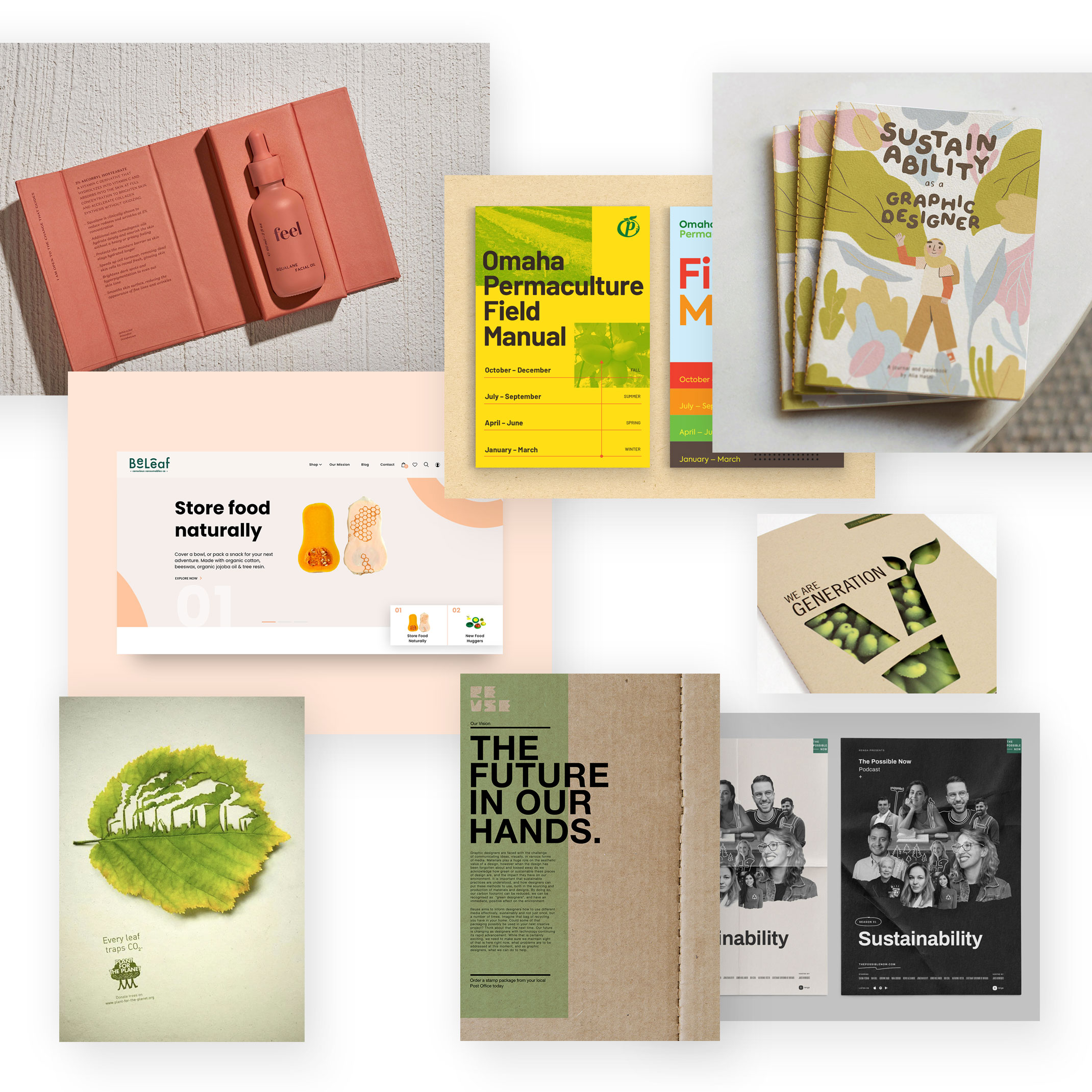
Nachhaltigkeit
Das Bewusstsein der Klimakrise und Umweltzerstörung ist nun endlich in der breiten Masse angekommen. Ein nachhaltiges Leben sollte für uns alle selbstverständlich sein (ist es aber leider nicht). Aber auch in der Wirtschaft wird nun deutlicher, dass sich in der Materialauswahl und Produktion etwas ändern muss. Ein nachhaltiges Wirtschaften tritt langsam aber sicher in den Vordergrund.
Im Design wird diese nachhaltige Intention oft mit einer natürlichen Gestaltung erzeugt, die aber oft auch weniger überfrachtet, sondern auch klar und schlicht daherkommt. Dazu kommt eine natürliche Materialauswahl.

wie hier bei Verpackungen, Büchern und Werbeanzeigen.
DIY-Ästhetik
Auch hier geht es sehr deutlich darum, einen Gegentrend zu unseren künstlichen Welt mit seinen Standard-Massenprodukten zu schaffen: Selbstgemacht, etwas unstrukturiert, nicht so klare Linien, immer anders und etwas unperfekt. DIY-Design wirken immer etwas unfertig und handgefertigt, um so einen persönlichen und individuellen Charakter zu vermitteln.
Dazu werden gerne naturnahe Materialien gemischt und wie Collagen zusammengesetzt, siehe auch der Collagen-Designtrend.
Bezieht man noch andere Designtrends hinzu, sind die Variationsmöglichkeiten unbegrenzt.

Epochen
Jede Mode kommt wieder. Und jede frühere „Modeerscheinung“ lässt sich auch gut heutzutage wieder einsetzen. Denn inzwischen leben wir in einer Zeit, in der im Grunde so ziemlich alles eingesetzt und vermischt werden kann – eben im Grunde eine (digitale) Remix-Kultur.
Zusammenfassend könnte man den Einsatz vergangener Moden als Retro-Design bezeichnen, beeinflusst von Mode, Kunst, Popkultur, Industrie- und Interiordesign. Die markanten, stilprägenden Elemente werden übernommen und gerne in neue Zusammenhänge gebracht. Die Erinnerung an alte Zeiten flammen wieder auf und damit ein vertraut-nostalgischer Flair.
Psychedelisches Design
Die 60er Jahre waren ein Jahrzehnt beeinflusst von Hippies, Drogen-inspirierter psychedelischer Erfahrungen, leuchtenden Farben und fließenden Mustern.
Sie traten damit als Kontrast zu dem Pin-up-Stil der 50er mit seinen Erdfarben an (was auch als Stil ausführlicher vorgestellt werden könnte).
Psychedelisches Design zeichnet sich durch fließende Formen, handgezeichnete Typografie, leuchtende Farben und traumartige Szenen aus.

findet aber Einsatz bei Postern, Covern und auch modernen Werbeanzeigen.
Pop-Art
Die Pop-Art ist eine ironisch-lebendige Zuspitzung der Popkultur aus dieser Zeit. Triviale Motive, die aus alltäglichen Medien wie Werbung entnommen wurden und in hell leuchtenden Farben, großen Farbflächen und einem illustrativen Stil umgesetzt wurden.
Eine Designstil, der auch heute immer wieder mal gerne genutzt wird, wenn es um einen verspielt-modernen Wirkung geht, die sich selber nicht ganz so ernst nimmt.

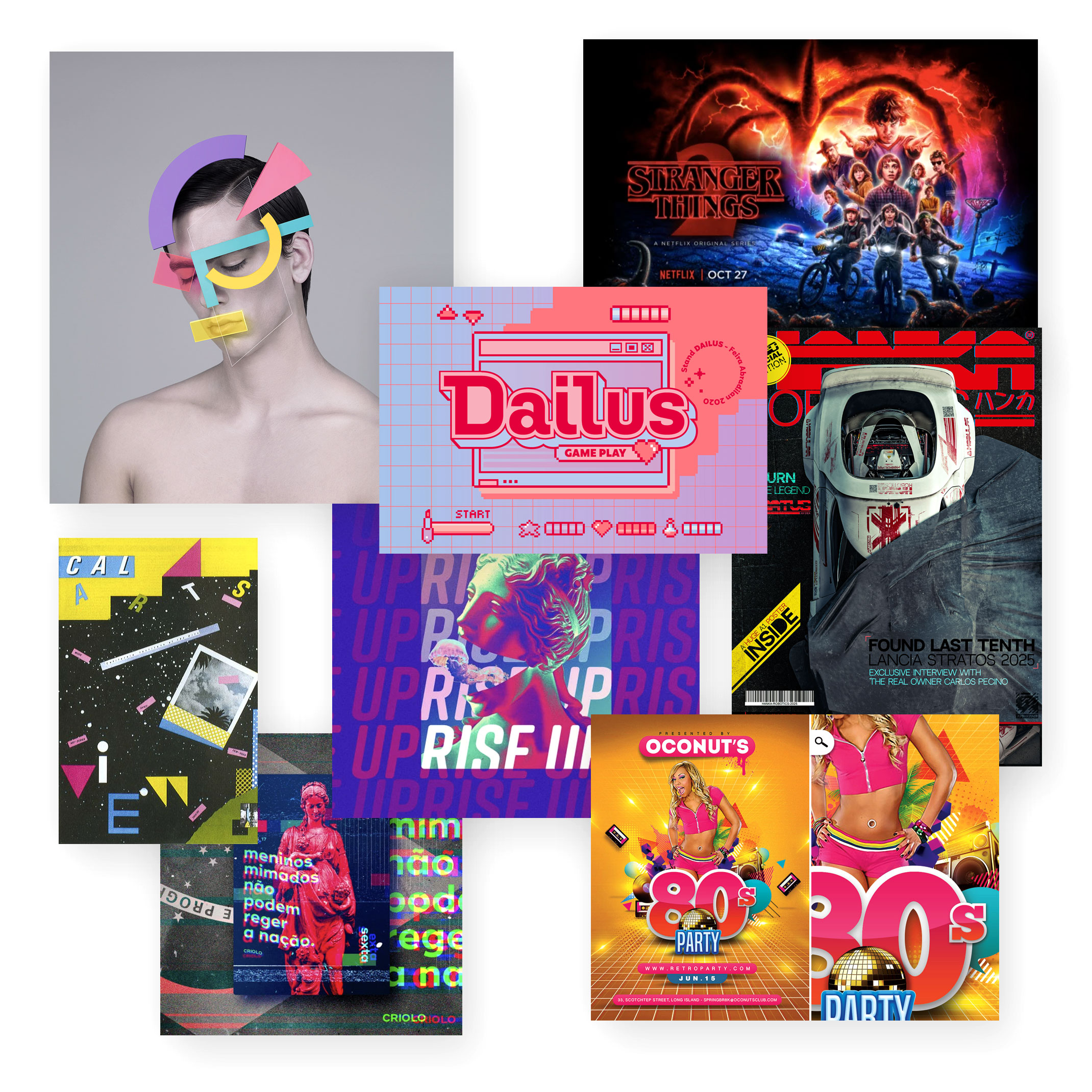
80er Jahre Pop-Kultur
Filme, Musik, Computerspiele und das Fernsehen hatten einen heute kaum vorstellbaren großen Einfluss auf das Design der 80er Jahre. Aber erst in den letzten Jahren sind die 80er Jahre als Retro-Trend zurückgekehrt.
Die Designelemente reichen von kräftigen Farbflächen bis zu bunten Farbverläufen. Von Sci-Fi-Schriftarten bis zu Neonschriftzügen.

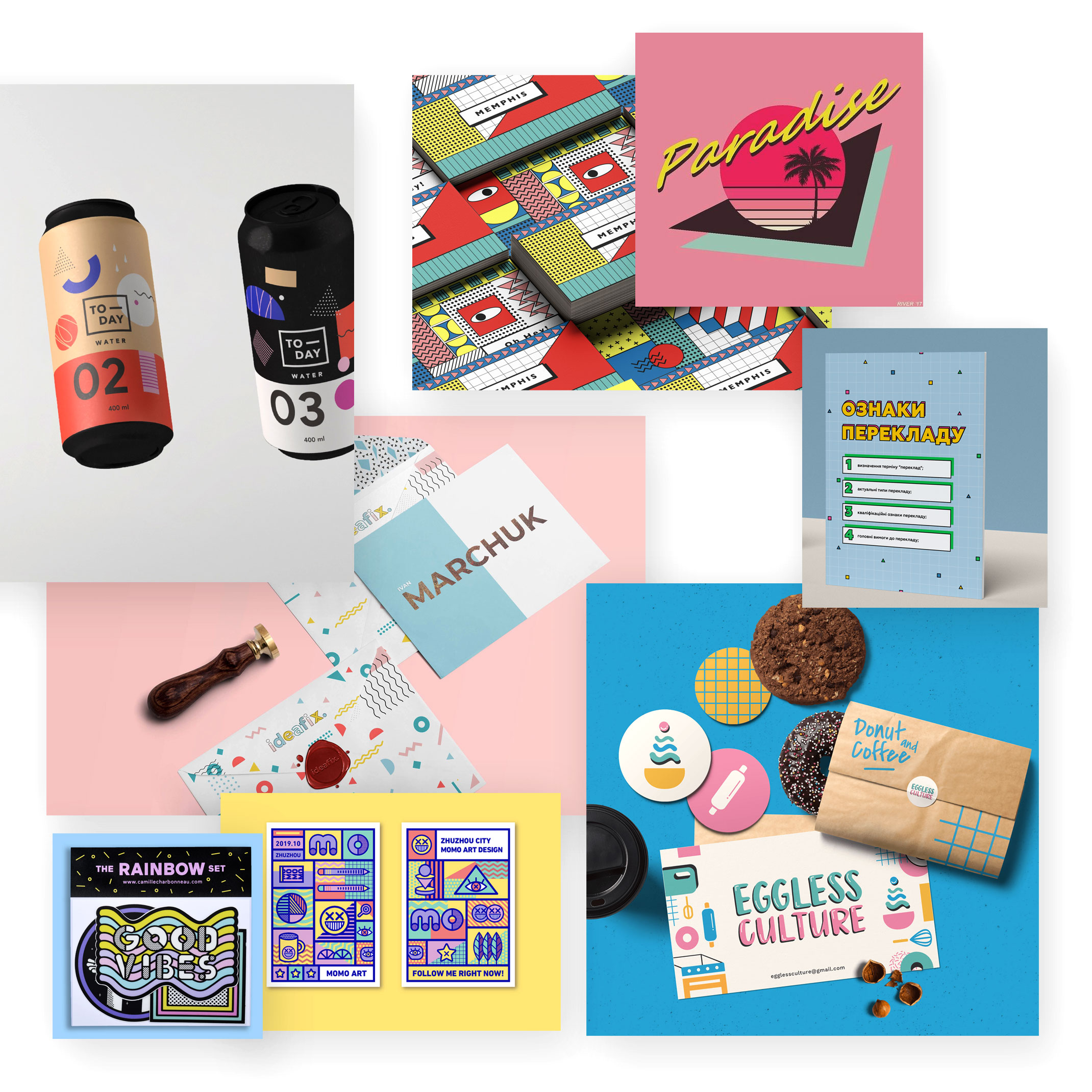
Memphis Design
Schrille Farben und geometrische Formen – so könnte man kurz dem Memphis Stil zusammenfassen. Es wirkt ein bisschen kunterbunt, wie eine Mischung aus Art Deco, Tropical und Pop Art.
Mal kommen Palmen, Blumen oder andere tropische Elemente dazu, mal sind es Pastellfarben und mal abstrakte Muster – die Variationsvielfalt ist groß, die Wiedererkennung auch.
Ein frisch-kreative und beschwingte Atmosphäre ist das Ergebnis.

Futurismus
Die (mögliche) Ästhetik der Zukunft war im Design schon immer ein beliebtes Stilmittel – von Science-Fiction über CyberPunk bis zu Retro-Futurismus. Technologischer Fortschritt eingebettet in einen optimistischen Ausblick auf das unbekannte Ferne – so könnte man den Futurismus beschreiben.
Optisch spiegelt sich dies in geometrischen Formen, 3D-Formen, schwebenden Objekte, leuchtenden Farben, Metallic-Effekten und manchmal auch surrealistische Szenen oder optischen Täuschungen wieder.

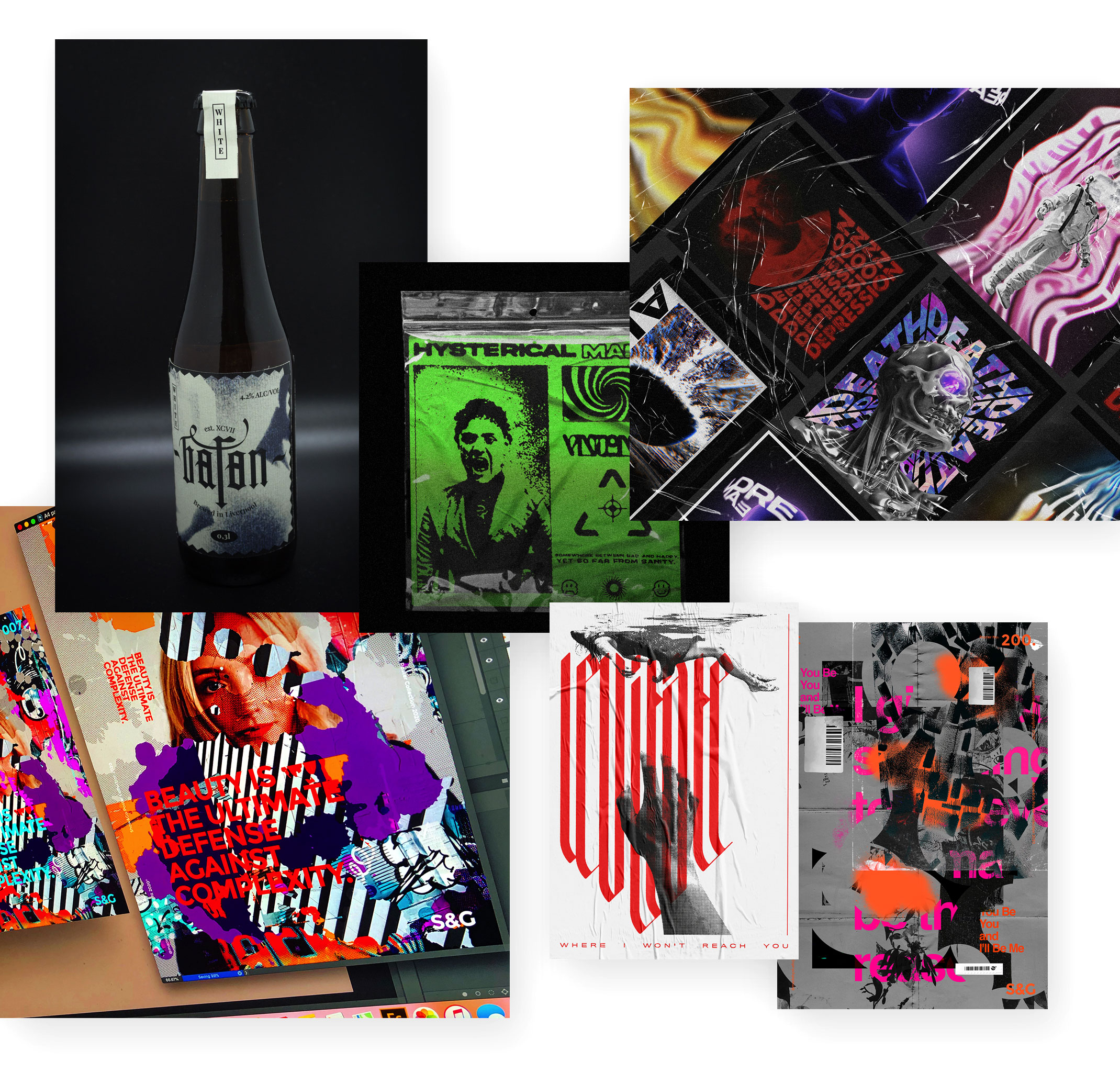
Grunge
Aus der Punk-, Graffiti- und Skateboard-Szene kommend erlebte der Grunge-Trend Anfang der 90er Jahre seinen Höhepunkt. Inspiriert von der Underground-Rockkultur gibt es darum die Regeln zu brechen.
Im Design drückt(e) sich dies aus in schmutzigen Hintergründen und Texturen, abgerissene Kanten, handgezeichnete Kritzeleien gemischt mit realistischen Bildern aus dem echten Leben.
Der Grunze-Stil wurde auf Plattencovern, Plakaten und Magazinen fleißig eingesetzt und wird inzwischen auch heutzutage gerne wieder hervorgeholt und mit neuer Stilen gemischt.

90ies Rave & Acid
#Acid House – zwei Worte reichen, um sofort die typischen Klänge im Ohr zu haben…
In den 80er Jahren beginnend, entwickelte sich daraus die Rave-Kultur, die stilprägend für die 90er Jahre waren.
Optisch drückte sich der Stil in fetter Typografie, experimentellen und psychedelischen Mustern und Neonfarben aus, manchmal auch mit Elementen des Sci-Fi-Futurismus.

Street Art
Das Street Art Design hat Elemente der 70er Jahre Punk-, der 80er Jahre Acid House- und der 90er Jahre Hip-Hop-Grunge-Szene. Rebellisch und kreativ-stylisch.
Der öffentliche Raum wird vereinnahmt, was sich gerne in Graffitis und einer gewissen Guerilla-Art ausdrückt, die häufig politische und soziale Inhalte thematisieren.

New Hippies
Hippie – da sind Blumenmuster, Love & Peace, psychedelische Musik nur einige der vielen Assoziationen der Bewegung aus den 60er und 70er Jahren. Im Design und teilweise in esoterischen Bewegungen wird mit New Hippie diese Bewegung wieder – zumindest in Teilen, im Design – zum Leben erweckt: Muster der 70er, sattere Farben, unkonventionelle Typografie.

Y2K
Es gab eine Zeit, da konnte man die Jahrtausendwende kaum abwarten und es war ein Riesenevent. Klingt aus heutiger Sicht eher Retro 😉 Y2K ist die Abkürzung für das Jahr zweitausend (Y = Year und K = tausend).
Der Jahreswechsel ins neue Jahrtausend wurde groß gefeiert und aber gefürchtet (wegen befürchteter weltweiter Computerprobleme mit dem Wechsel von der Jahreszahl „99“ auf „00“, die dann aber ausblieben). Optisch war es die Zeit der Glitzererlemente, der Technikbegeisterung, der grellen Farben und lautstarken Designs.

Grafik-Design-Trends & -Stile
Wow, was für ein Überblick, was für eine Sammlung an Inspirationen. Es fällt auf, dass es quasi jeder Grafik-Design-Stil heutzutage gut einsetzbar ist. Es gibt kaum noch solche Trends, die ganze Jahre so sehr prägen, dass Popkultur, Grafik-Design, Mode usw. beeinflusst werden. Vielmehr gibt es ein buntes Potpourri an Stilen, die mal intensiver eingesetzt werden und mal weniger. Und vielleicht bist du so kreativ und mischst verschiedene Stile wieder ganz neu durch…
Und es fällt auf, dass es zu quasi jedem Stil und Trend eine Gegenbewegung gibt.
Minimalismus vs. Maximalismus. Natürliche Formen vs. abstrakt geometrische Formen. Neonfarben vs. Pastellfarben. Große Typografie vs. Emojis.
Es kommt also vielmehr auf das konkrete Produkt, die konkrete Marke, die Intention, die Zielgruppe usw. an, um zu überlegen, welcher Grafik-Design-Stil sich einsetzen lässt.
Was meinst du:
Setzt du Grafik-Design-Stile gezielt ein? Fehlt ein Stil oder Trend in der Aufzählung, den eigentlich unbedingt dazu muss?
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Grafik-Design-Trends und -Stilen
Flexibilität und Vielfalt der Stile
Die heutige Designwelt ist durch eine enorme Stilvielfalt geprägt. Trends wie Minimalismus, Maximalismus oder geometrische und organische Formen können flexibel kombiniert werden, um individuelle Botschaften und Markenidentitäten zu stärken. Ein gezieltes Verständnis für diese Stile ermöglicht die Erstellung zeitloser Designs.
Geometrische und organische Formen
Geometrische Formen stehen für Klarheit und Struktur, während organische Formen eine natürliche und sanfte Ästhetik vermitteln. Beide Ansätze können gezielt eingesetzt werden, um entweder Präzision oder Lebendigkeit zu betonen – abhängig von der Markenbotschaft.
Farben als mächtiges Gestaltungselement
Die Farbwahl ist entscheidend für die Wirkung eines Designs. Natürliche Töne fördern Nachhaltigkeit, während Neonfarben oder komplexe Farbverläufe Aufmerksamkeit erzeugen. Kombiniere gedeckte Farben mit leuchtenden, um harmonische oder auffällige Akzente zu setzen.
Typografie als Designmittel
Von großer Typografie bis hin zu handgezeichneten Fonts – Schrift ist mehr als nur Informationsträger. Sie kann zum zentralen Gestaltungselement werden, insbesondere bei experimentellen Ansätzen wie Typografie-only-Designs oder 3D-Schriften.
Die Macht der Gegentrends
Jeder Trend bringt Gegentrends hervor. Minimalismus steht Maximalismus gegenüber, leuchtende Farben treffen auf gedeckte Töne. Dies schafft die Möglichkeit, durch bewusste Stilentscheidungen einzigartige Designs zu entwickeln, die die Zielgruppe ansprechen.
Nachhaltigkeit und Natürlichkeit im Fokus
Der Wunsch nach nachhaltigen Designs spiegelt sich in natürlichen Farben, Texturen und Materialien wider. Designs, die Umweltbewusstsein und Authentizität betonen, gewinnen an Bedeutung – besonders in Branchen, die sich mit Natur und Ökologie befassen.
Retro- und Epochenstile
Die Vergangenheit inspiriert die Gegenwart. Ob 80er-Jahre-Neon, Memphis-Design oder psychedelische Stile der 60er – Retro-Designs wecken Nostalgie und bieten kreative Möglichkeiten für moderne Anwendungen.
Illustrationen als kreative Alternative
Illustrative Stile, von vereinfachten Skizzen bis hin zu isometrischen Illustrationen, bieten eine Alternative zu fotografischen Darstellungen. Sie verleihen Designs eine persönliche und individuelle Note, die besonders bei Branding und Werbung gut ankommt.
Kreativität durch Brüche im Raster
Das bewusste Brechen von Gestaltungshierarchien – etwa durch Broken-Grid-Layouts – schafft Spannung und zieht Blicke auf sich. Asymmetrische Designs eignen sich besonders, um in einer visuell überladenen Welt hervorzustechen.
Diese Erkenntnisse bieten eine Grundlage, um gezielt moderne und kreative Designs zu entwickeln, die sowohl ästhetisch ansprechend als auch funktional sind. Nutze sie, um Trends strategisch und individuell in deinem nächsten Projekt einzusetzen.
Häufig gestellte Fragen zu Grafik-Design-Trends und -Stilen
Warum sind Grafik-Design-Trends wichtig?
Trends spiegeln aktuelle ästhetische Vorlieben wider und helfen, Designs zeitgemäß und ansprechend zu gestalten. Sie ermöglichen es Marken, ihre Zielgruppe besser anzusprechen und sich von der Konkurrenz abzuheben.
Welche Trends sind aktuell besonders beliebt?
Minimalismus, leuchtende Farben, geometrische Formen und organisches Design sind derzeit stark im Trend. Gleichzeitig gibt es Gegentrends wie Maximalismus, Neonfarben oder abstrahierte Illustrationen, die eine moderne und innovative Wirkung entfalten.
Wie finde ich den passenden Stil für mein Projekt?
Der passende Stil hängt von der Marke, dem Produkt und der Zielgruppe ab. Es ist wichtig, die Botschaft und die gewünschte Wirkung zu definieren und darauf basierend Trends und Stile auszuwählen, die diese Aspekte unterstützen.
Kann ich mehrere Stile in einem Design kombinieren?
Ja, die Kombination verschiedener Stile ist nicht nur möglich, sondern kann sehr kreativ wirken. Wichtig ist dabei, eine Balance zu finden, um Überladung zu vermeiden und eine klare Botschaft zu vermitteln.
Sind Retro-Designs immer noch relevant?
Absolut. Retro-Stile wie die 80er-Jahre-Ästhetik, Memphis-Design oder Pop-Art erfreuen sich großer Beliebtheit und wecken nostalgische Gefühle. Sie können modern interpretiert und an aktuelle Bedürfnisse angepasst werden.
Wie beeinflusst Nachhaltigkeit das Grafik-Design?
Nachhaltigkeit hat einen großen Einfluss auf Designtrends. Natürliche Farben, Texturen und minimalistische Ansätze dominieren, um Umweltbewusstsein und Authentizität auszudrücken. Dieser Trend wird besonders bei Verpackungsdesigns sichtbar.
Welche Rolle spielt Typografie in modernen Designs?
Typografie ist ein zentrales Element, das nicht nur Informationen vermittelt, sondern auch als starkes gestalterisches Mittel eingesetzt werden kann. Von großen, markanten Schriftzügen bis hin zu handgezeichneten Fonts bietet Typografie viele kreative Möglichkeiten.
Wie wichtig sind Farben im Grafik-Design?
Farben sind entscheidend, um Emotionen zu wecken und Aufmerksamkeit zu erzeugen. Die Wahl zwischen leuchtenden, gedeckten oder natürlichen Tönen sollte immer auf die gewünschte Wirkung und Zielgruppe abgestimmt sein.