In den letzten Jahren haben sich Webfonts etabliert. Es gibt kaum mehr eine moderne Webseite, auf der sie nicht eingesetzt werden.
Erst durch Webfonts sind auf Webseiten ansprechende, typografische Gestaltungen möglich, was vorher Print-Publikationen vorbehalten war.
Die Web-Typografie hat inzwischen eine enorme Bedeutung. Was sinnvoll ist, da im Web die meisten Informationen textlicher Natur sind.
Möglich wurde dies aber erst durch die breite Auswahl an Schriftarten – den Webfonts eben – und die Unabhängigkeit von den beim Nutzer installierten Schriften (den sogenannten Systemschriften).
Der beliebteste Webfonts-Dienstleister sind die Google Fonts.
Inhaltsverzeichnis
- Was genau sind die Google Fonts?
- Warum hat Google überhaupt eine Schriftensammlung?
- Die Google Fonts Bibliothek
- 3 einfache Schritte:So bindest du Google Fonts ein
- Google Fonts selber hosten –die „DSGVO-konforme“ Variante
- Google Fonts auf dem eigenen Rechner
- Abmahnung wegen des Einsatzes von Google Fonts
- Tipps für den Einsatz von Google Fonts
- Fazit Google Fonts einbinden
Was genau sind die Google Fonts?
2010 gestartet sind die Google Fonts heute der beliebteste Webfonts-Anbieter.
Über 1.000 Schriftarten bietet der Suchmaschinenriese inzwischen an. Die Schriften kommen von verschiedenen Designern und sind sogenannte Open-Source-Fonts (d.h. mehr oder weniger frei benutzbar).
Google hostet die Schriften selber (also sie liegen sozusagen bei Google auf dem Server) und werden von dort geladen.
Sie sind kostenfrei kommerziell nutzbar. Also freier Einsatz auf jeder beliebigen Webseite. Das führt inzwischen zu über 80 Billionen (!) Seitenaufrufen, die Google Fonts einsetzen – eine unglaubliche Zahl (und inzwischen vermutlich deutlich mehr).

Kein Wunder, ist der Dienst doch kostenlos, während bei anderen Anbietern meistens monatliche Gebühren bezahlt werden müssen.
Dazu kommt, dass die Schriften sehr einfach einzubinden sind. Mit einer einzigen Zeile Code steht eine eine riesige Auswahl an Schriften zur Verfügung.
Warum hat Google überhaupt eine Schriftensammlung?
Warum treibt sich eine Suchmaschine auf dem Fonts-Markt umher?
Im ersten Moment mag es etwas merkwürdig erscheinen, aber der Service hat für Google durchaus Sinn.
Google ist ein kommerzielles Unternehmen, das vom und für das Web lebt. Alles, was das Web besser und einfacher macht, ist auch für Google gut.
Und Webfonts machen das Web besser!
Eine bessere Suche
Bis vor wenigen Jahren hatten Webdesigner nur eine geringe Anzahl an weit verbreiteten Systemschriften zur Auswahl. Oder Text als Bild abgespeichert. Headlines, Buttons, Navigationspunkte – alles, was irgendwie typografisch etwas anders gestaltet sein sollte, musste in Photoshop erstellt und als Bild abgespeichert werden.
Die Verwendung von Bildern anstelle von HTML-Text ist aber schlecht. Zum Bearbeiten des Inhaltes muss ein Bildbearbeitungsprogamm geöffnet werden. Das Datenvolumen ist ungleich höher und damit die Ladezeiten der Seite. Und vor allem:
Google und Screenreader können die Texte in Bildern (noch) nicht indizieren. Die Suche ist aber Googles Kerngeschäft. Und je besser die Suchergebnisse sind, umso besser für Google.
Google Fonts hat maßgeblich dazu beigetragen, dass wir weniger „Text als Bild“ sehen, dafür mehr Webfonts.
Google will Daten
Natürlich will Google Daten, immer mehr Daten, unsere Daten. Und natürlich wird Google gerne unterstellt, dass bei jedem Google-Dienst auch Daten gesammelt werden. Laut Google werden aber wohl keine weiteren Daten gespeichert… 🤷♂️
Ob man nun ein Problem mit einem eventuellen Datensammeln seitens Google hat, muss jeder für sich selbst festlegen. Auf jeden Fall ist es mit der Datenschutzgrundverordnung (DSGVO) nicht mehr ganz so klar. Aber dazu später mehr …
Das Web ist Typografie
Der alte Spruch Web Design is 95 % Typography zeigt im Grunde auch die Bedeutung von Webfonts für das Web und für Google.
Wenn Texte schneller und einfacher gelesen werden können, wenn Webseiten besser aussehen, wenn das Web also zu einem besseren Ort wird und immer mehr Menschen immer häufiger das Web nutzen, dann profitiert eben auch Google davon.
Gibt es auch Nachteile?
Google gibt den Webdesignern die Schriften nicht aus reiner Nächstenliebe. Es ist ein – vermutlich – kalkuliertes Geschäft. Die Erfahrungen der letzten Jahre mit Angeboten wie dem Google Reader oder Google+ zeigen aber, dass dieses „Geschäft“ schnell uninteressant werden kann. Und dann kann recht schnell der Stecker gezogen werden.
Was wäre aber das Ergebnis, wenn Google den Font-Dienst einstellen würde?
Viele viele Webseiten, die dann mit Schriftarten wie beispielsweise Arial und Times glänzen würden. Nicht mehr und nicht weniger. Aber auch bei kostenpflichtigen Webfonts-Anbietern ist man nicht davor gefeilt, dass die eines Tages pleite gehen. Und sollte es wirklich einmal so weit kommen, könnte man die eingesetzten Google Fonts-Schriften, da Open-Source, herunterladen und selber hosten. Oder eben zu einem der anderen Anbieter wechseln.
Qualität der Schriften
Für „echte“ Typografen sind die angebotenen Schriften eher ein Ärgernis. Im Vergleich zu professionellen, kostenpflichtigen Fonts leidet die Qualität der Open-Source-Fonts oft an mindestens einer Stelle.
Mal bieten sie keine ausreichende Unterstützung von Sonderzeichen. Mal sind einzelne Buchstaben nicht fein ausgearbeitet und aufeinander abgestimmt (was Otto Normalverbraucher aber meistens nicht erkennt). Mal besitzen diese keine oder nur wenige Schriftschnitte.
Alles Argumente, die für hochwertige Fonts anderer Anbieter sprechen.
Hier muss dann am Ende jeder selbst abwägen. Wie alles im Leben haben eben auch die Google Fonts ihre Vor- und Nachteile …
Die Google Fonts Bibliothek
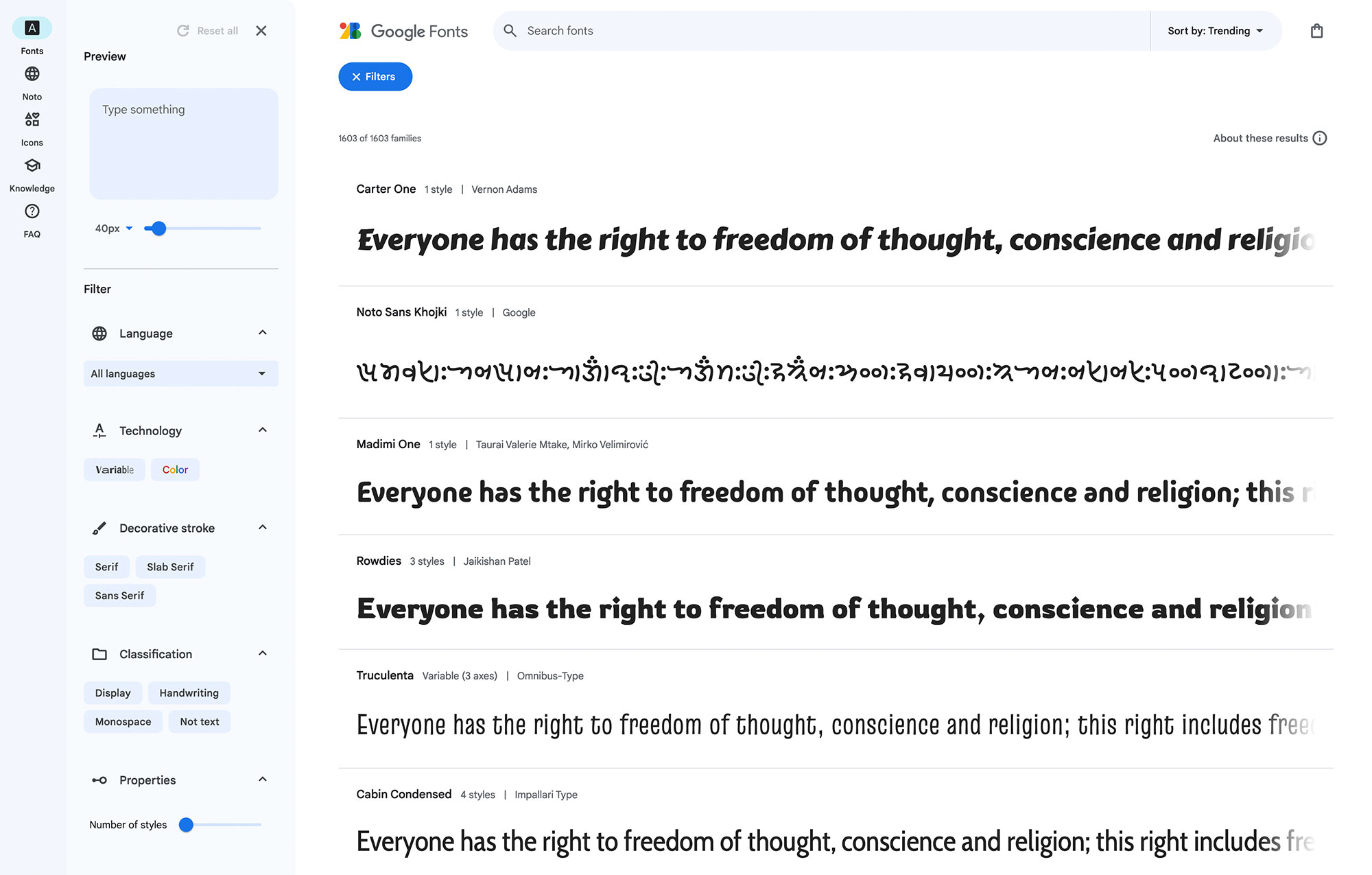
Die Übersicht der über 1.600 Schriftfamilien, die Google Fonts inzwischen umfasst, bietet einige Filter- und Sortiermöglichkeiten (am linken Rand):

Die Auswahlmöglichkeiten sind sehr sinnvoll, da es schnell mühselig werden kann, alle Schriften bei einer Suche durchzuschauen.
Auswahlmöglichkeiten
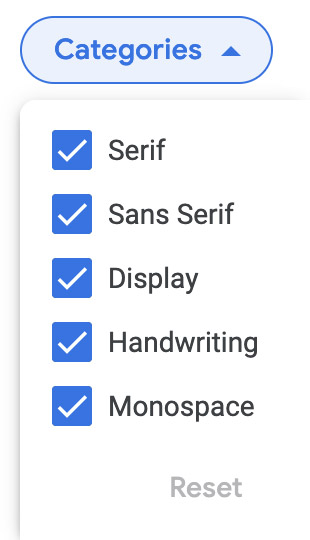
Die erste Filteroption betrifft den Schrifttypen:
Serifen-, Nicht-Serifen-, Display-, Handwriting- oder Monospace-Schrift.

Es gibt verschiedene Sortiermöglichkeiten: Alphabetisch, Einstellungsdatum, populäre und trendige (wo da der Unterschied liegt?).
Es gibt die Filtermöglichkeit nach Sprachen, wie bspw. Arabisch, Griechisch oder Latein (wäre für uns nicht verkehrt ;))
Und dann folgen vier Auswahloptionen, die die Gestaltungsmöglichkeiten der Schriftarten betreffen:
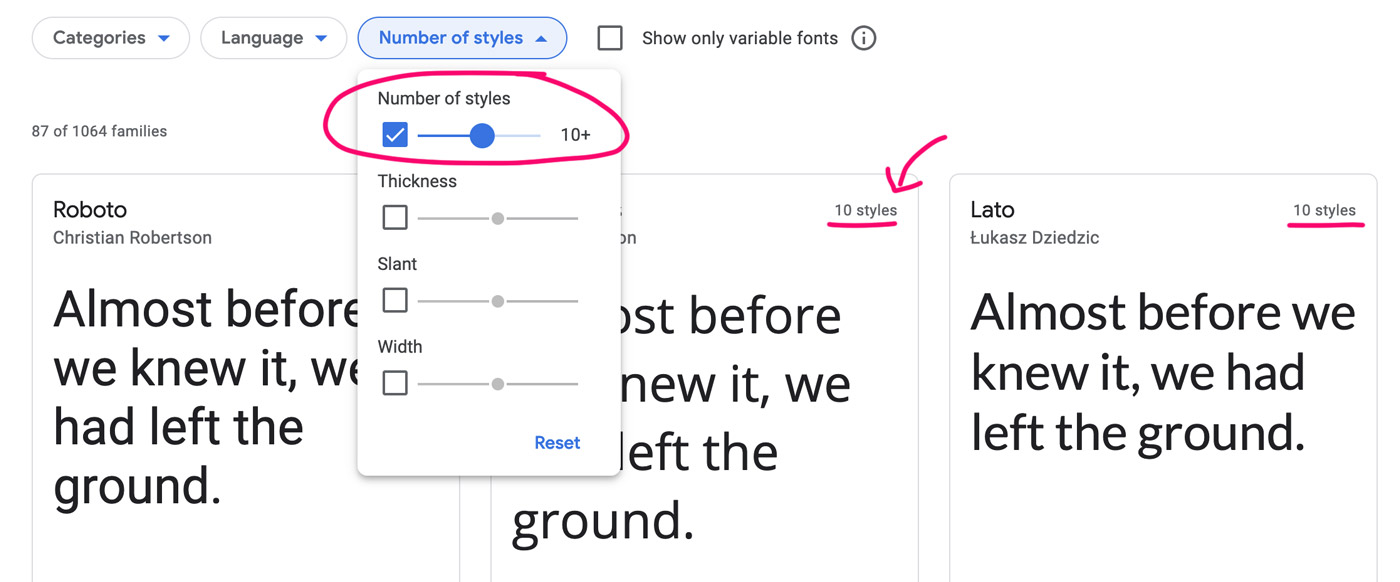
Schriftschnitte
Bei Number of Styles kann man auswählen, wie viele Schriftschnitte (also z.B. Light, Normal, Fett, Kursiv) die Font haben soll. Je mehr Schriftschnitte eine Schrift hat, umso vielfältiger lässt sich diese einsetzen. Es ist also durchaus ein gewichtiges Auswahlkriterium für oder gegen eine Schriftart.

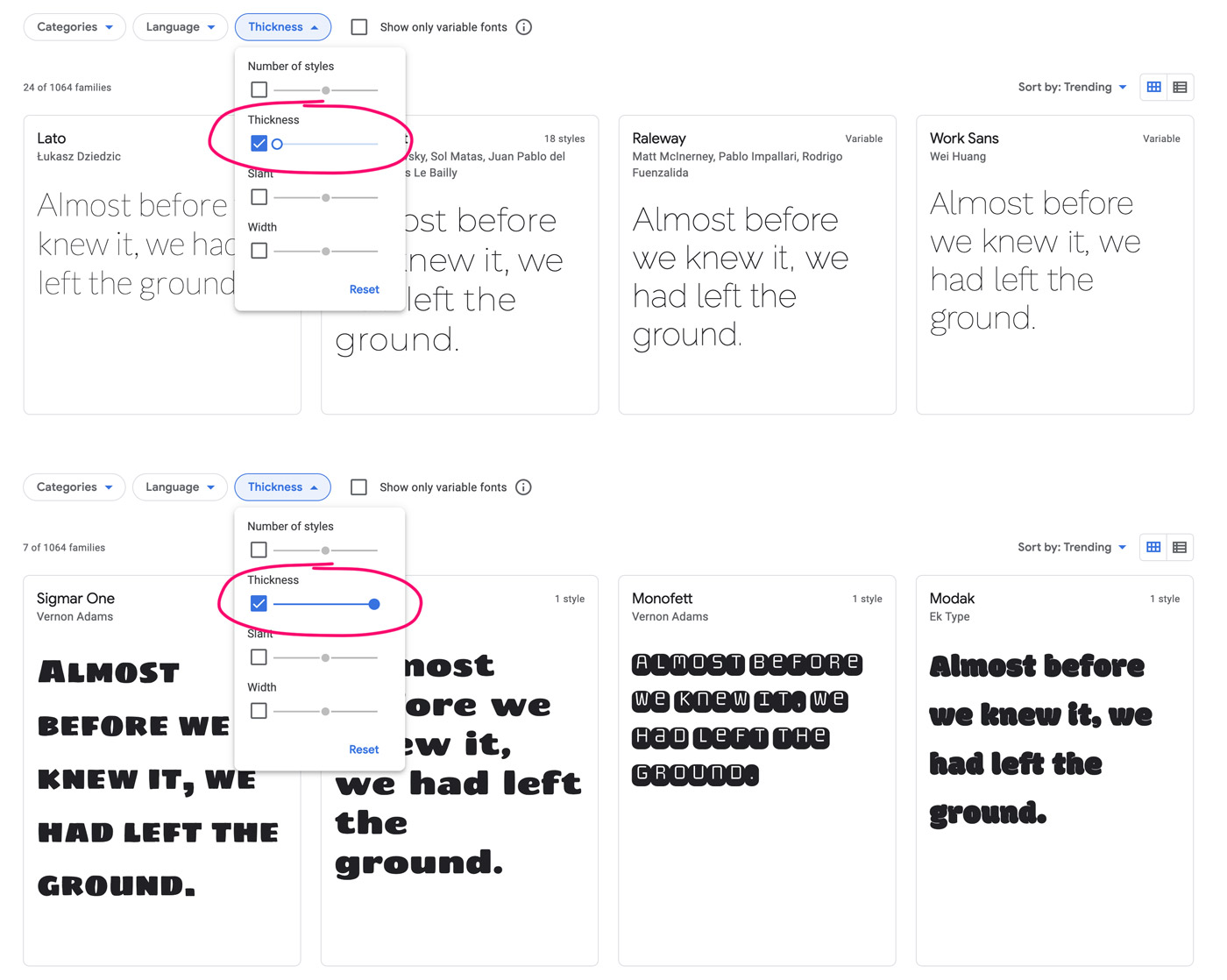
Strichstärke
Mit Thickness lässt sich festlegen, welche Strichstärke die Buchstaben haben sollen. Das reicht von sehr feinen Haarlinien bis zu sehr massiven Strichstärken.

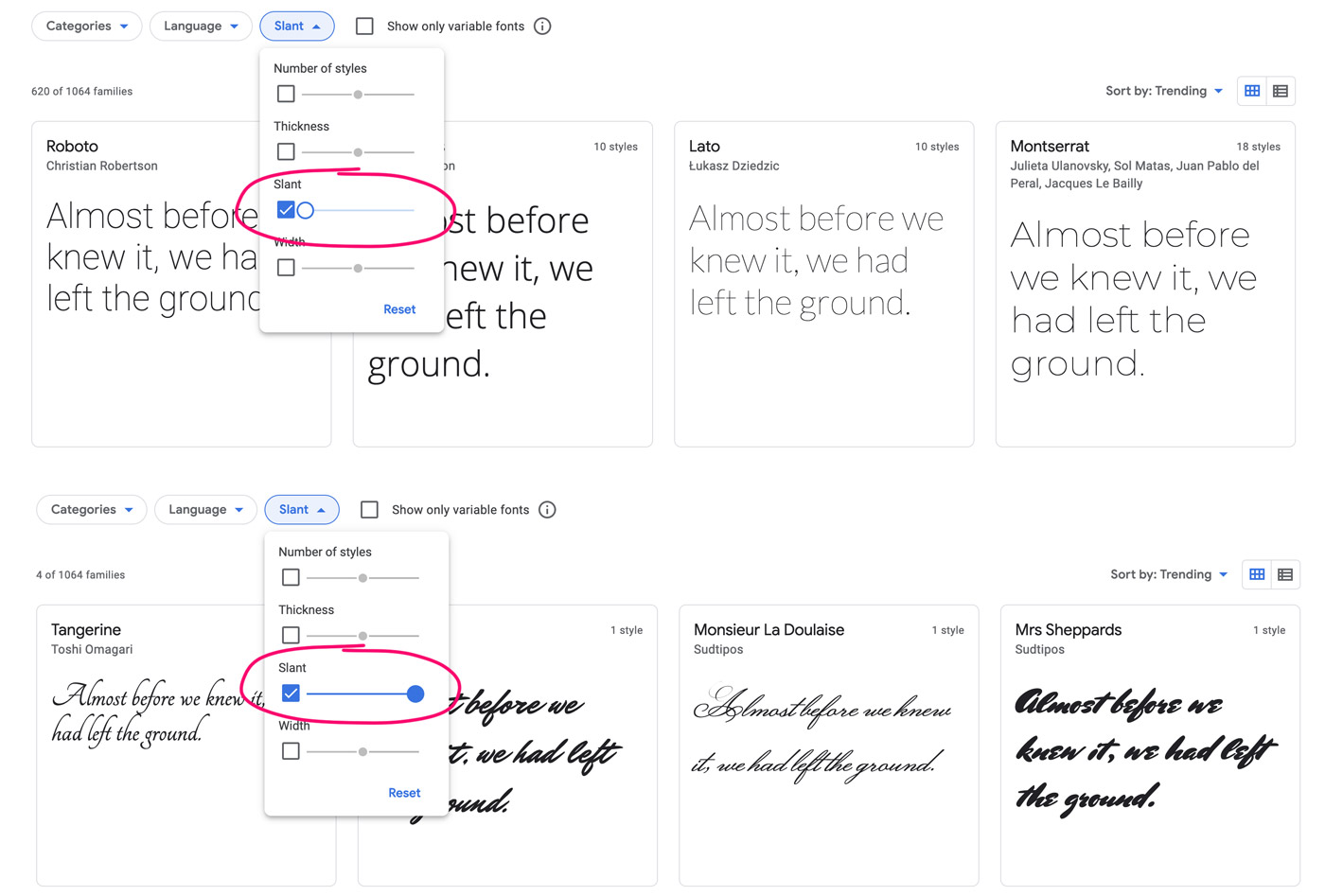
Gerade oder schräg
Mit Slant lässt sich bestimmen, ob die Buchstaben eher gerade sein sollen (was einem normalen Zustand entspricht) oder ob diese eher (sehr) schräg sein sollen. Bei Letzterem werden kursive Schriftschnitte angezeigt, aber auch Schriftarten, deren Buchstaben eben von Natur aus eher schräg sind.

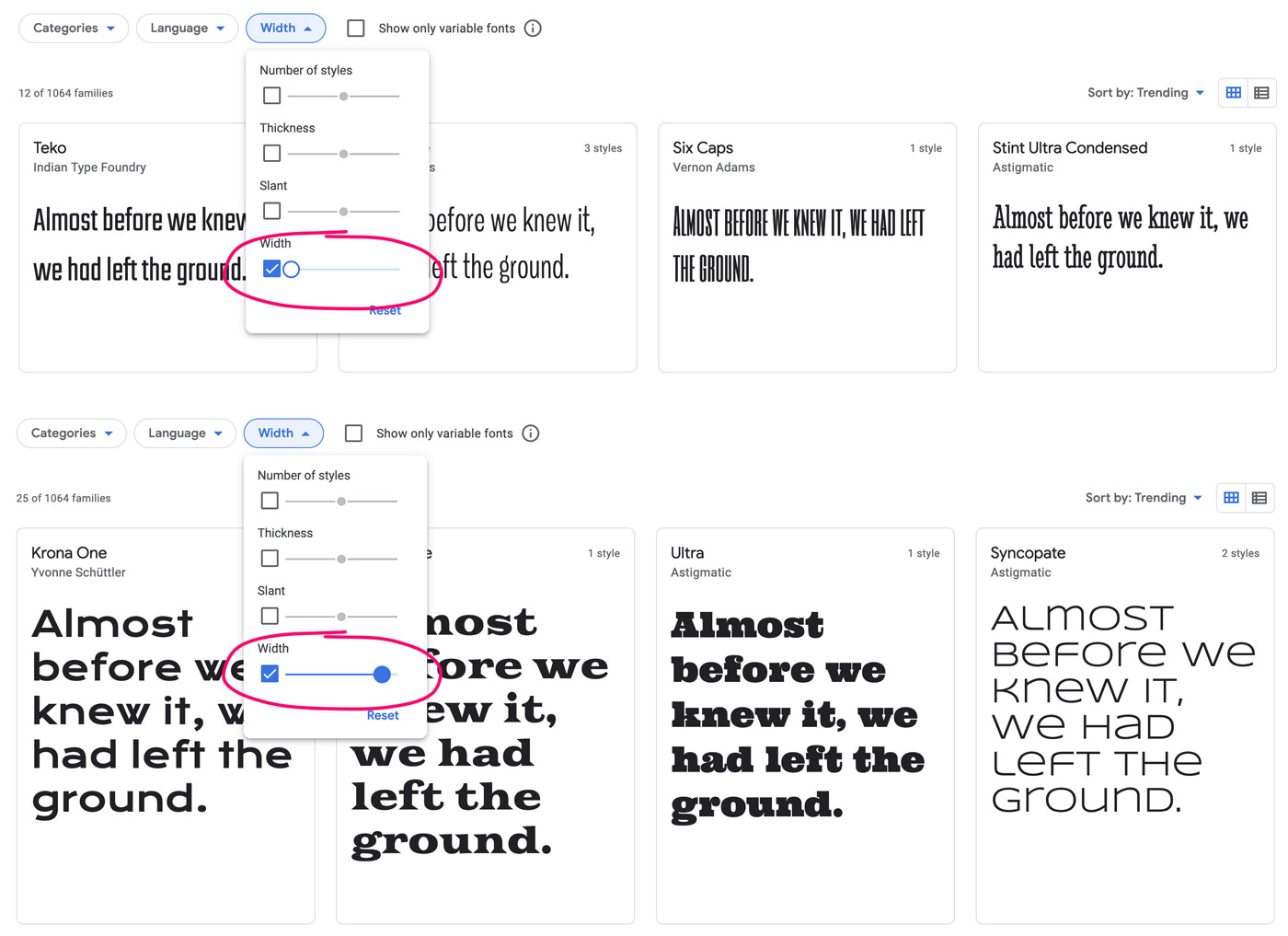
Buchstabenweite
Mit Width lässt sich bestimmen, ob die Buchstaben eher schmal oder eher weit laufen sollen. Sehr schmale Buchstaben würde den Schriftarten „Condensed“ entsprechen.

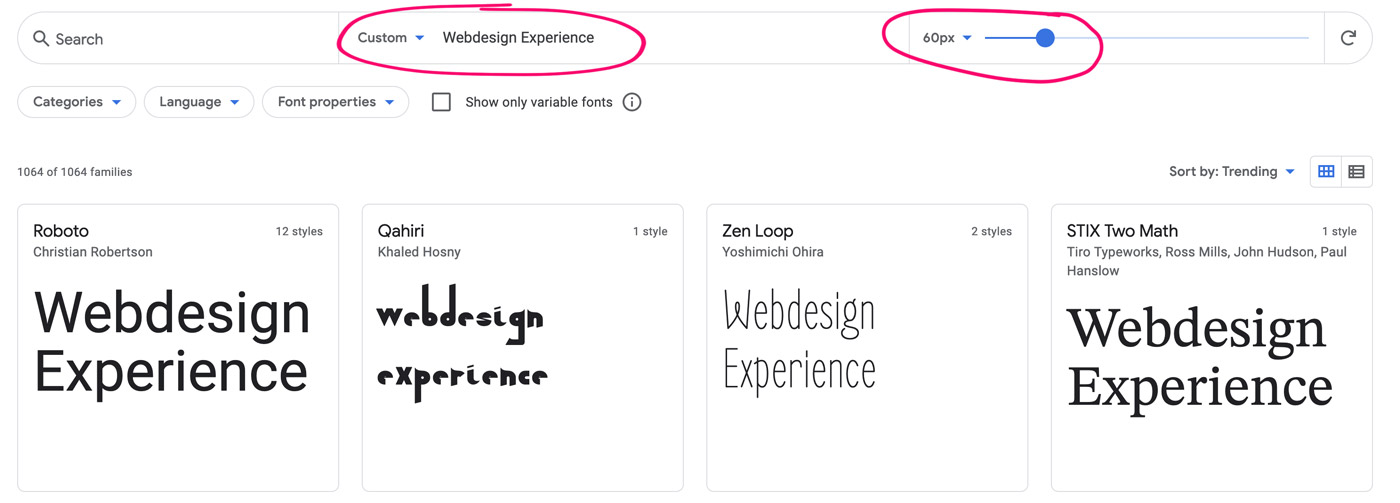
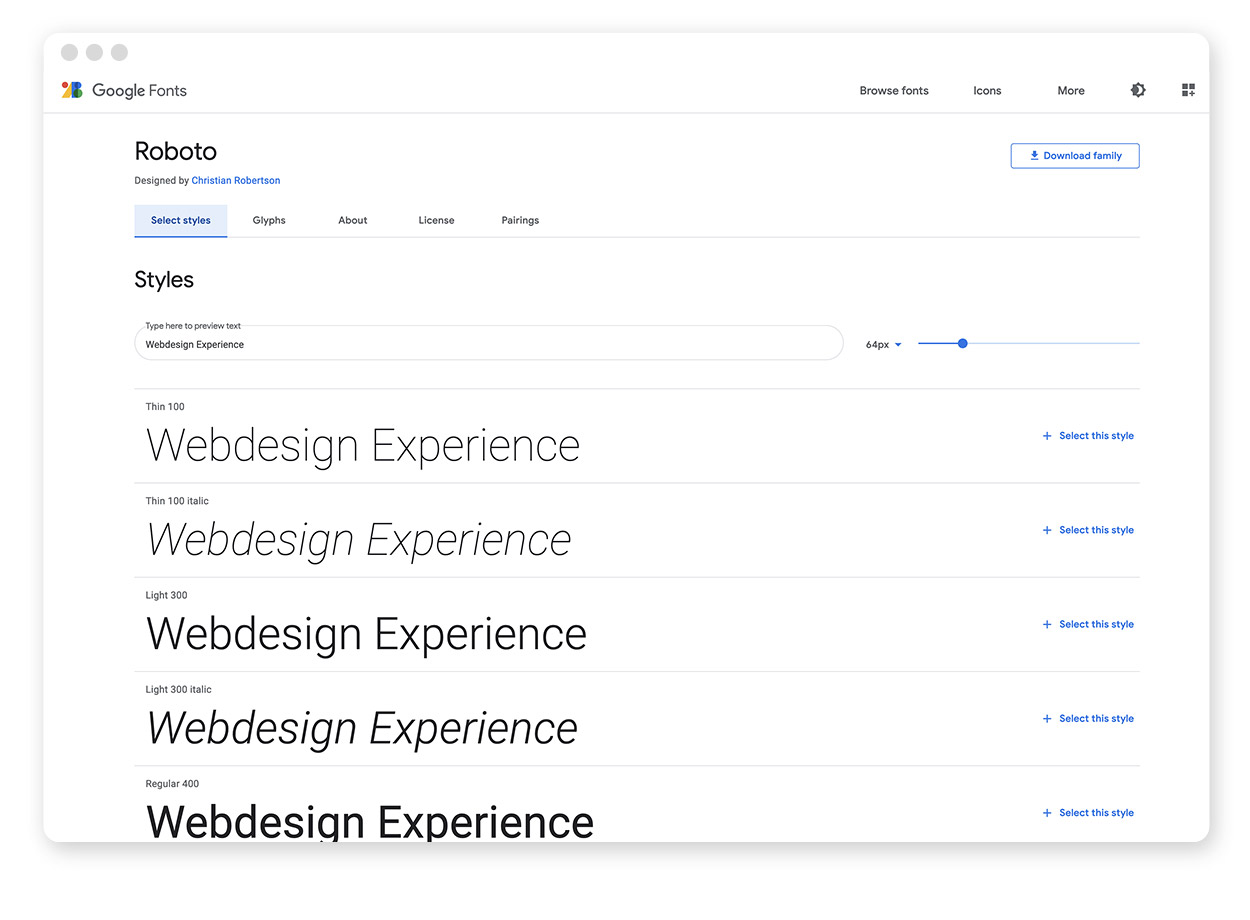
Es gibt auch die Möglichkeit, eigene Texte einzugeben und die Schriftgröße zu verändern, um so einen besseren Eindruck des späteren Ergebnisses zu bekommen:

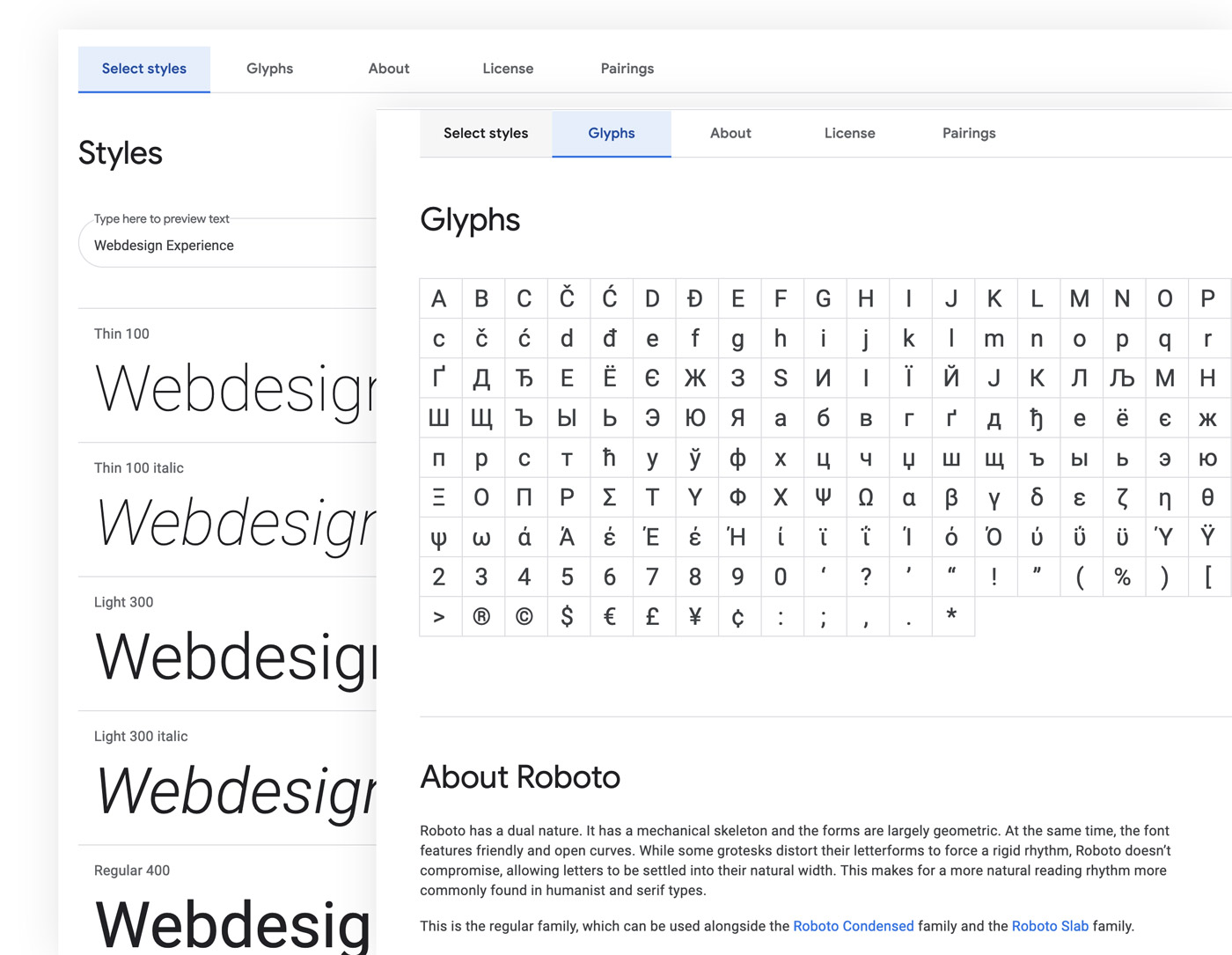
Ein Klick auf die Schriftart führt auf die jeweilige Unterseite. Hier werden die einzelnen vorhandenen Schriftzeichen und Schriftschnitte sowie weitere Infos über den Font und den Designer angezeigt:

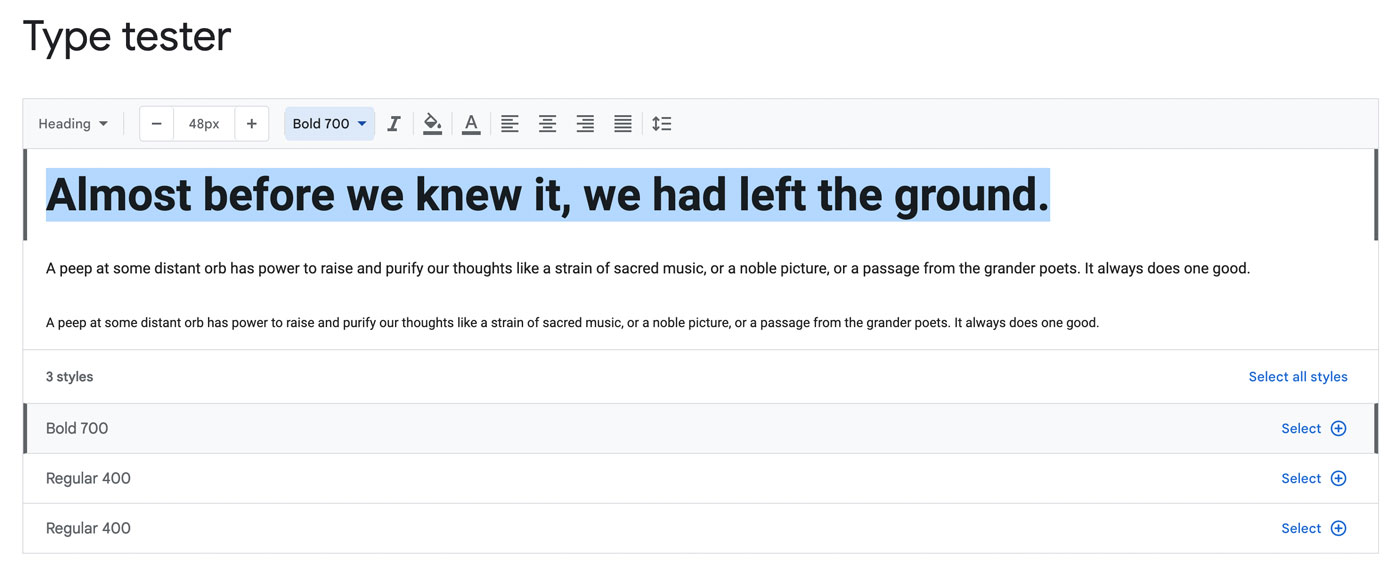
Type tester
Als neustes Feature wird bei jeder Schriftart ein „Typetester“ angeboten. Hier lassen sich die ausgewählten Schriftarten und -schnitte direkt ausprobieren. Mit vorgegebenen Texten, aber auch mit eigenen. Funktioniert im Grunde wie ein Standard-Texteditor wie er aus MS Word oder den bekannten CM-System geläufig ist.

So lassen sich die Fonts quasi direkt vor Ort ausprobieren, ohne dass sie erst eingebunden und auf der eigenen Website geladen werden müssen, um zu schauen, ob die überhaupt in Frage kommen.
3 einfache Schritte:
So bindest du Google Fonts ein
1. Schriftarten und Schriftschnitte aussuchen
Das Einbinden von Google Fonts ist denkbar einfach. Zuerst sollten eine oder mehrere Schriftarten, die bei dem Webseitenprojekt zum Einsatz kommen sollen, ausgewählt werden. Dazu gehört auch die Festlegung der benötigten Schriftschnitte.
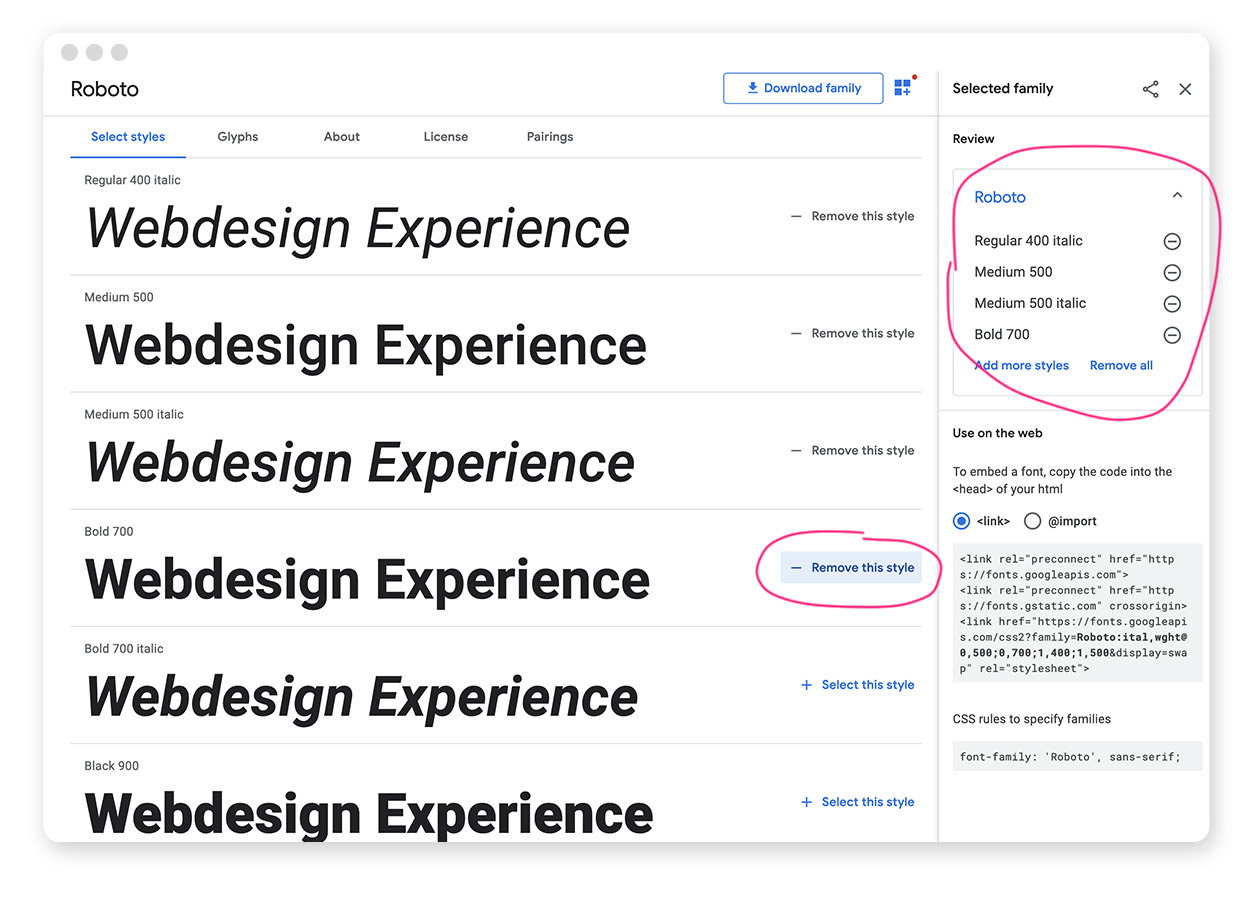
Bei Klick auf den roten Kreis mit dem weißen Kreuz wählst du eine Schriftart aus, die du zu deinem Web-Projekt hinzufügen möchtest. Am unteren Rand erscheint dann ein „Pop-Up-Fenster“ mit schwarzem Balken:

Ein Klick auf den schwarzen Balken öffnet das Fenster und bietet dir zwei Optionen:
- Den Quellcode, um die Schriftart einbinden zu können (Embed) und
- die Auswahl der Schriftschnitte (Customize).
Zuerst solltest du unter dem Reiter „Customize“ die benötigten Schriftschnitte auswählen, die du einbinden möchtest. Je mehr Schriftschnitte ausgewählt werden, umso größer ist die typografische Gestaltungsfreiheit, umso größer allerdings auch die zu ladende Datenmenge! Hier solltest du also die Schriftschnitte bewusst wählen und nicht pauschal alle aktivieren.

Du kannst auch mehrere Schriftarten wählen. Dazu einfach auf die halbtransparente, graue Hintergrundfläche klicken, so dass das Pop-Up wieder an den unteren Rand verschwindet, und weitere Schriftarten mit Hilfe des roten Kreises auf den jeweiligen Schriftartenseiten hinzufügen.
Und dann wieder im Pop-Up-Fenster die gewünschten Schriftschnitte aktivieren.

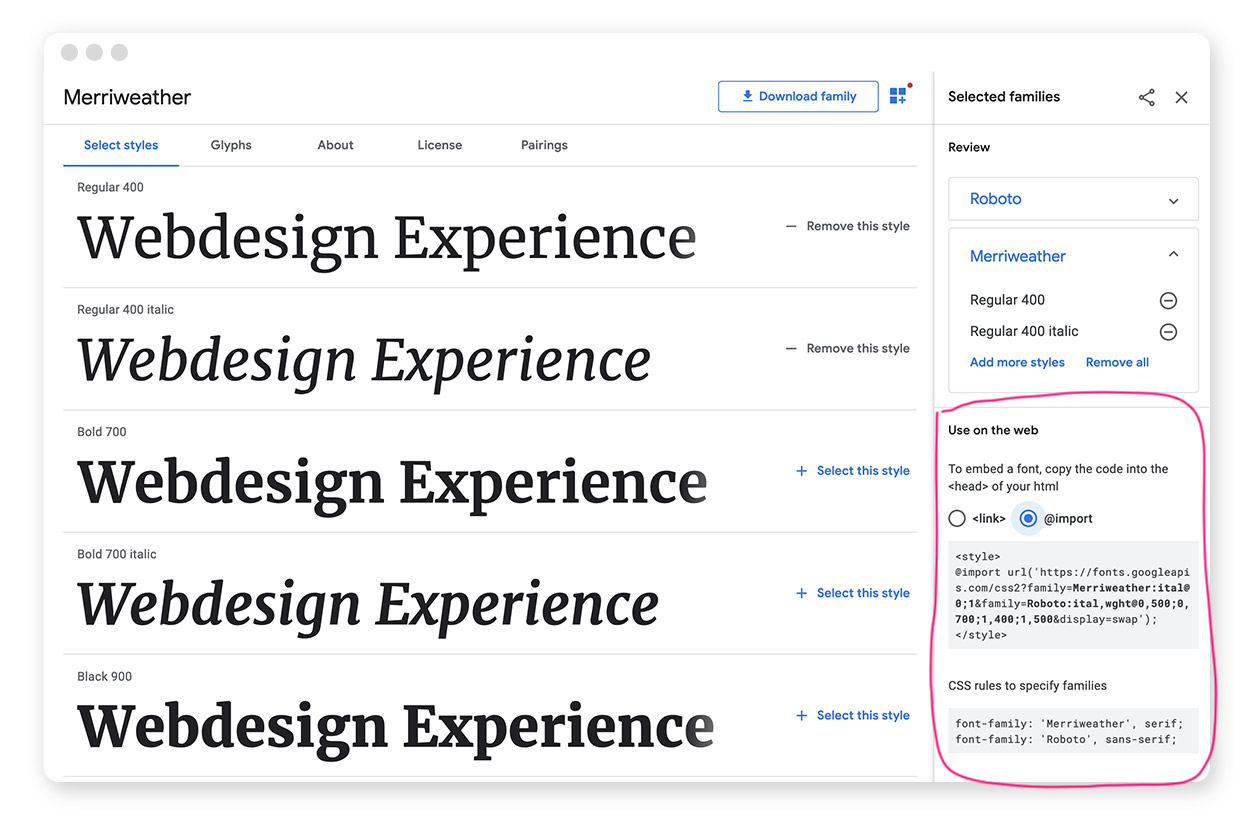
2. Einbindungsvariante wählen
Wenn du Schriftarten und Schriftschnitte gewählt hast, steht darunter der Abschnitt „Use on the web“. Es stehen zwei Möglichkeiten zur Auswahl, die Schriften zu laden:
per HTML oder CSS.

Die HTML-Einbindung sollte so früh wie möglich im head-Bereich deiner Website erfolgen. Ein beispielhafter Code sieht folgendermaßen aus:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Merriweather:ital@0;1&family=Roboto:ital,wght@0,500;0,700;1,400;1,500&display=swap" rel="stylesheet">
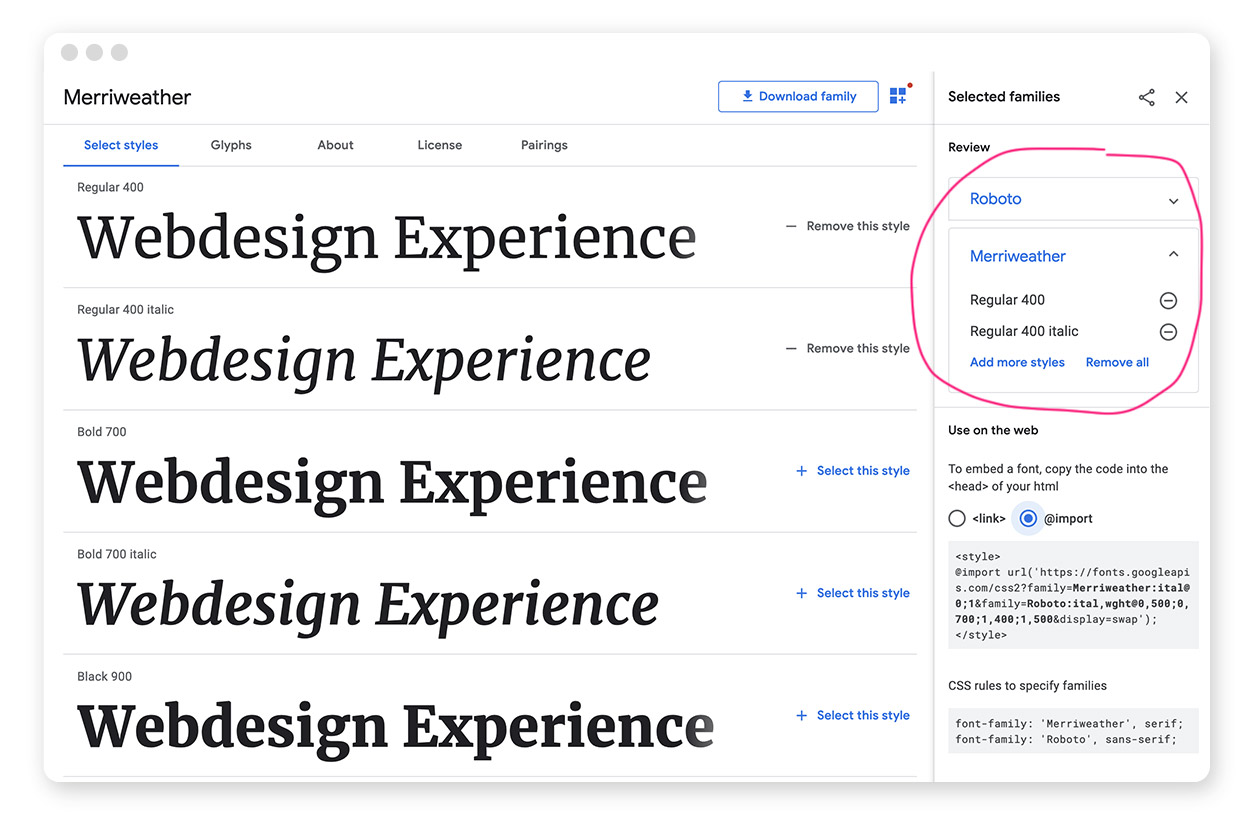
Die bevorzugte Variante ist die Einbindung per CSS, die mit Hilfe der @import-Anweisung erfolgt:
@import url('https://fonts.googleapis.com/css2?family=Merriweather:ital@0;1&family=Roboto:ital,wght@0,500;0,700;1,400;1,500&display=swap');
Diese Anweisung sollte möglichst gleich zu Beginn des Hauptstylesheets stehen.
Die Einbindung per CSS ist häufiger, da man meistens – egal ob statische Website oder in einem Content Management System – eher in der CSS-Datei arbeitet, um optische Anpassungen vorzunehmen. Während man im head-Bereich einer Website selten(er) direkt arbeitet. Bei einer statischen Seite wäre dies sowieso eher unpraktisch, da bei Änderungen der Schrifteinbindung dann jede einzelne Seite korrigiert werden müsste.
3. Schrift in CSS definieren
Und dann muss die eingebundene Schriftart nur noch den gewünschten HTML-Elementen zugewiesen werden.
body {
font-family: 'Roboto', sans-serif;
}
Hier auch wie üblich Alternativschriften definieren, falls der Webfont einmal nicht geladen wird, aus welchen Gründen auch immer.
So schnell geht die Einbindung von Google Fonts und ist mit einer der Erfolgsgründe dieses Dienstes.

Google Fonts selber hosten –
die „DSGVO-konforme“ Variante
Ich habe es oben schon erwähnt: Google Fonts einzusetzen ist datenschutzrechtlich zumindest kritisch zu sehen. Laut Google werden zwar keine personenbezogenen Daten erhoben, aber wer bzgl. der DSGVO rechtlich auf sicherer(er) Seite sein will, wählt einen anderen Weg: Man bindet die Google Fonts lokal ein und lädt diese vom eigenen Server und nicht von den Google Servern.
Als Hinweis:
LG München zur Einbindung von Google Fonts ohne Einwilligung
Was ich dabei nicht verschweigen will: Es kann durchaus Nachteile haben, die Fonts selber zu hosten! Die Ladezeiten können länger sein. Im ungünstigen Falle werden die Texte zuerst mit dem Fallback-Font angezeigt und „springen“ dann erst um, wenn der Google Font geladen ist. Dazu wird der eigene Server belastet.
Dies wird aber eindrucksvoll widerlegt im Artikel Time to Say Goodbye to Google Fonts: Cache Performance, der mit dem schönen Satz endet: „Das alte Performance-Argument ist nicht mehr gültig.“
Trotzdem kann es je nach Schriftart und deren Verbreitung kann es gut sein, dass diese schon im Browser-Cache des Besuchers liegt, müsste also bei Einbindung über den Google Server nicht noch einmal geladen werden. Bei eigenem Hosting aber eben schon.
Es gibt nicht wenige, die der Meinung sind, dass die Einbindung der Google Fonts direkt von Google sich mit dem sog. „berechtigtem Interese“ (nach Art. 6 Abs. 1 lit. f DSGVO) begründen lasse, was eben eine lokale Einbindung nicht notwendig machen würde. Aber das würde ich nur im Notfall daruf ankommen lassen…
Schriftart(en) herunterladen
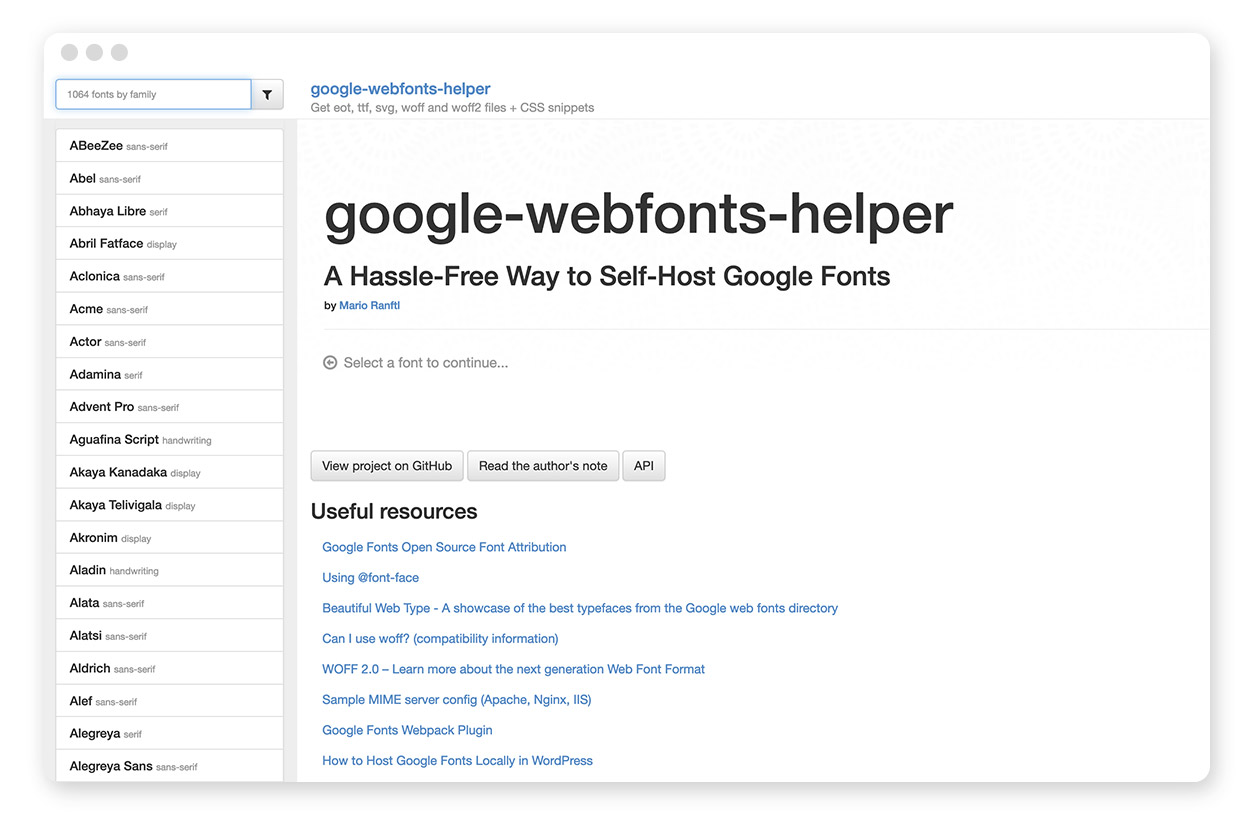
Zuerst müssen die benötigten Schriftarten heruntergeladen werden. Neben der oben schon erwähnten Möglichkeit mittels GitHub geht dies am einfachsten über die Website Google Webfonts Helper.

Im linken Bereich die Schriftart(en) auswählen und im rechten Bereich die Feineinstellungen in vier Schritten:
1. Zeichensatz auswählen
Latin ist für eine mitteleuropäische Website die optimale Wahl. Und da es vorausgewählt ist, brauchst du hier eigentlich nichts zu machen.
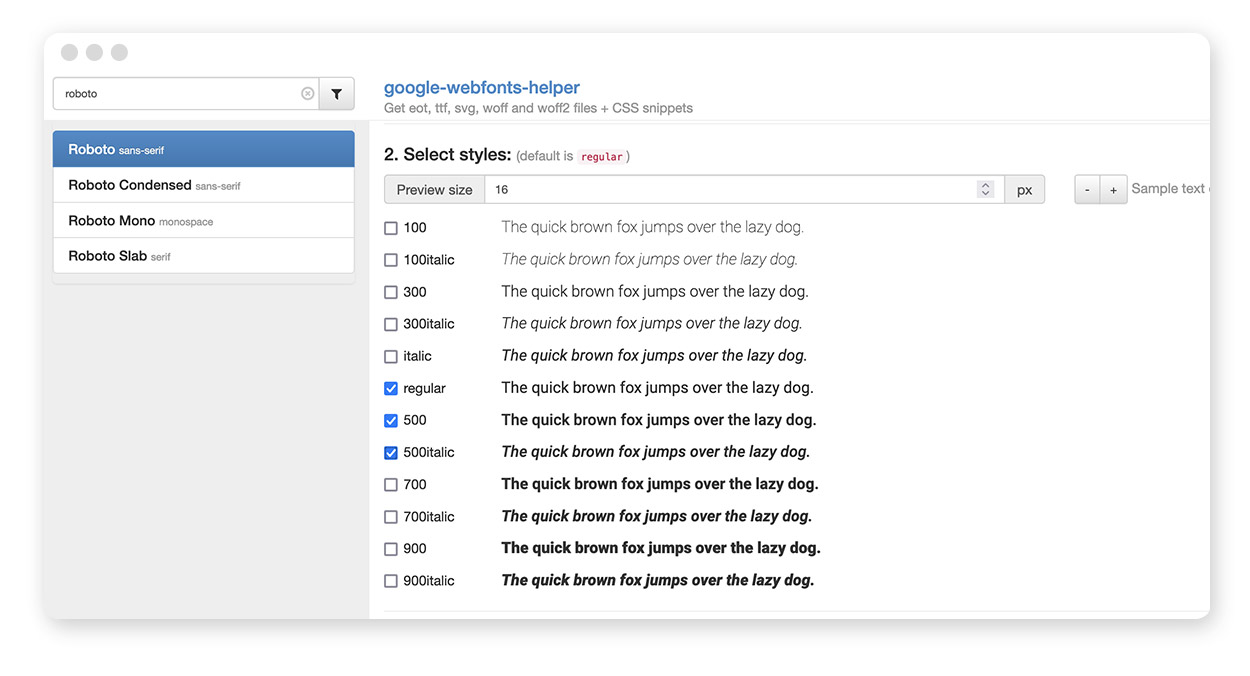
2. Schriftschnitte auswählen
Wie direkt bei der Google Fonts Website:
Wähle mit Bedacht die Schnitte aus, die du auf jeden Fall brauchen wirst. Die Option „700“ ist selten eine schlechte Idee, da dies für „fette“ Texte genommen wird.

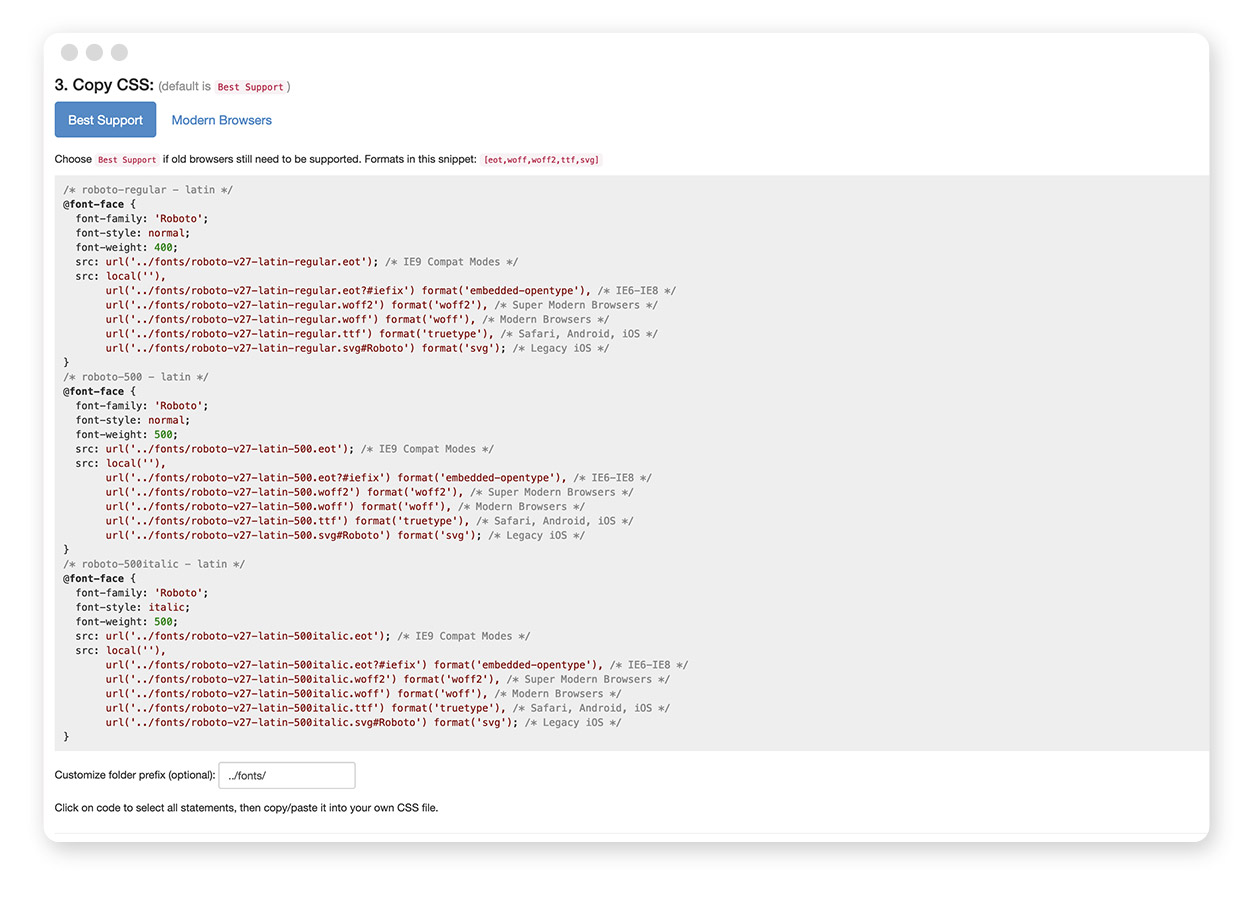
3. CSS-Code kopieren
Unter dem Reiter „Best Support“ findest du den CSS-Quellcode, der ganz oben in deine CSS-Datei gehört.
Wenn du dir den Code anschaust, erkennst du gut die einzelnen Schriftarten, -schnitte und Dateiformate, die für die einzelnen Browser benötigt werden (wie bspw. .eot, .woff oder .ttf).

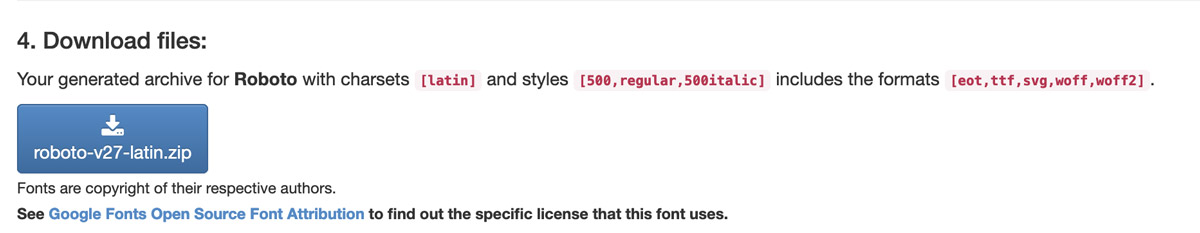
4. Schriftdateien downloaden
Und am Ende gibt es einen blauen Button, mit dessen Hilfe du die benötigten Schriftdateiformate herunterladen kannst:

Wenn du weitere Google Fonts verwenden möchtest, musst die vier Schritte entsprechend wiederholen!
Die weiteren CSS-Codes zur Font-Einbindung kannst du dann ganz einfach untereinander kopieren und in deine CSS-Datei einfügen.
Google Fonts auf den eigenen Server laden
Die ZIP-Datei(en) entpackst du und lädst diese dann (am besten mit einem FTP-Programm) auf den eigenen Server zu deinem Website-Projekt.
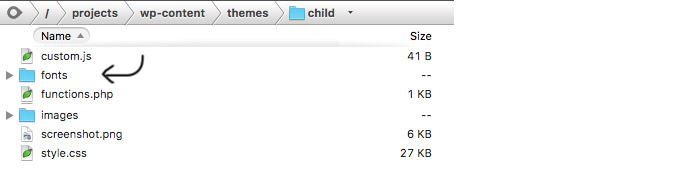
Exemplarisch am Beispiel einer WordPress-Datei könntest du im Ordner deines (hoffentlich eingesetzten) Child-Themes einen neuen Ordner (z.B. mit den Namen „fonts“ erstellen). Hier lädst du dann die entpackten Dateien hinein.

Je nachdem wie deine Ordnerstruktur aussieht, kann es notwendig sein, den Pfad zu den Schriftdateien anzupassen. Standardmäßig sieht der Pfad folgendermaßen aus:
url('../fonts/roboto-v18-latin-regular.eot?#iefix')
Aus dem Ordner, in dem die CSS-Datei liegt, einen Ordner in der Struktur zurück und dann in den fonts-Ordner. Das ist sinnvoll, wenn die CSS-Datei beispielweise selber in einem (styles-)Ordner liegt.
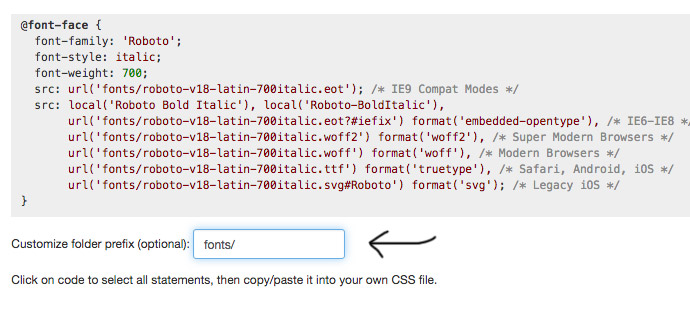
Wenn sie das nicht macht, sondern beispielsweise direkt im Child-Themes-Ordner auf der Hautptebene liegt, kann der Pfad schon direkt im Tool google-webfonts-helper angepasst werden:
Hier gibt es unterhalb des CSS-Codes das Feld „Customize folder prefix“. Hier den Pfad entsprechend anpassen:

Dann sieht der Pfad so aus:
url('fonts/roboto-v18-latin-regular.eot?#iefix')
Klar, dann die ZIP-Datei (neu) downloaden und auf den eigenen Server laden. Alternativ kann man die Pfade natürlich auch per Hand im Code anpassen. Das ist kein Hexenwerk.
CSS-Code einfügen
Und dann muss, wenn noch nicht geschehen, der CSS-Code in einer CSS-Datei des Projektes eingebunden werden.
Bei einer eben erwähnten WordPress-Website wäre dies also am besten zu Beginn der CSS-Datei des Child-Themes.
Fertig, die eigene lokale Einbindung ist nicht schwer, der Aufwand aber natürlich größer als die schnelle Einbindung über den Google Server. Welche Variante für dich und deine Projekte am sinnvollsten ist, musst du selber entscheiden.
In WordPress die Google deaktivieren
Auch wenn du jetzt weißt, wie man Google Fonts selber lokal laden kann. Es gibt leider genug WordPress-Themes, die sozusagen von Haus aus Google Fonts einbinden. Und man dies auch nicht einfach verhindern kann (ohne in den Theme-Code einzugreifen, der im ungünstigen Falle beim nächsten Update wieder überschrieben wird).
Um dieses eigenständige Laden zu verhindern gibt es mehrere Möglichkeiten. Wie für alles in WordPress kann man dies per Plugin verhindern. Ja ich weiß, noch ein Plugin installieren, suboptimal… Trotzdem kann es manchmal die erste Wahl sein.
Folgende WordPress-Plugins verhindern das Laden der Google Fonts:
Disable and Remove Google Fonts
Autoptimize (kann ansonsten noch einiges mehr)
Clearfy Cache (kann auch noch einiges mehr)
Und wer sich an die sog. functions.php-Datei ran traut, kann es mit folgendem Code probieren:
function removeGoogleFonts(){
global $wp_styles;
$regex = '/fonts\.googleapis\.com\/css\?family/i';
foreach($wp_styles->registered as $registered) {
if( preg_match($regex, $registered->src) ) {
wp_dequeue_style($registered->handle);
}
}
}
add_action('wp_enqueue_scripts', 'removeGoogleFonts', 999);Hier aber sensibel arbeiten, denn mit der functions.php-Datei kann man auch einiges zerschießen. Im Idealfall hast du eine eigene functions.php-Datei in einem sog. Child-Theme, damit der Code auch nach dem nächsten Theme-Update erhalten bleibt!
Auf jeden Fall die Seite danach gut testen und überprüfen, ob das Laden der Google Fonts wirklich verhindert wurde. Es kann gut sein, dass der Code nicht bei jedem WordPress-Theme funktioniert.
Das Laden überprüfen
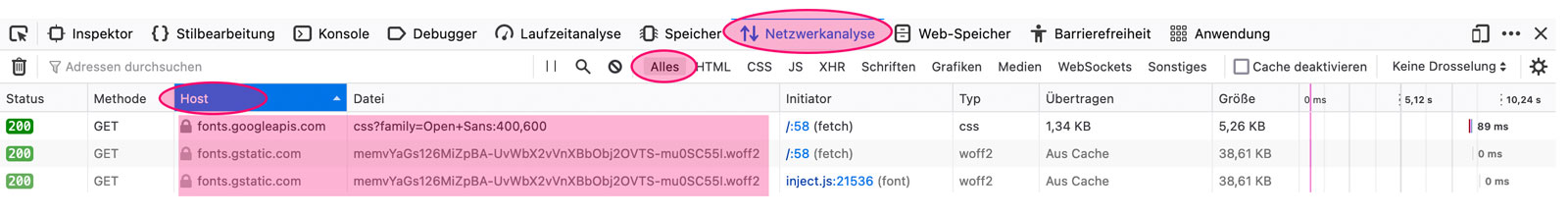
Um zu prüfen, ob noch Google Fonts geladen werden und wenn ja, welche, kannst du im Browser mit Hilfe der sog. Webentwickler-Tools (je nach Browser können sie leicht anders heißen) nachschauen. Denn auf die Themes und deren Angaben würde ich mich nur bedingt verlassen.
Mit der Tastenkombination STRG+SHIFT+i (bzw. auf dem Mac mit alt + cmd + i) erscheint im unteren Teil des Browser-Fensters erscheint die sog. Browser-Konsole. Hinter dem Tag „Netzwerkanalyse“ (oder „Network“) findest du die Infos, was alles auf der Seite geladen wird, evtl. muss die Seite dazu noch einmal neu geladen werden (F5). Sollten Google Fonts weiterhin direkt von Google geladen werden, wirst du hier fündig:

Einfacher geht es für die meisten mit dem Tool Google Fonts Checker.
Google Fonts auf dem eigenen Rechner
Beim Designen kann es hilfreich sein, die Google Fonts auf dem eigenen Rechner installiert zu haben, z.B. bei der Arbeit mit Photoshop oder anderen Grafikprogrammen. Auf https://github.com/google/fonts/ gibt es eine ZIP-Datei zum Herunterladen mit allen Google Fonts-Dateien.
Wer mit einem Mac-System arbeitet braucht dank der Seite Installing Google Fonts nur eine Zeile Code ins Terminal zu kopieren:
curl https://raw.githubusercontent.com/qrpike/Web-Font-Load/master/install.sh | bashAbmahnung wegen des Einsatzes von Google Fonts
Anfang des Jahres 2022 hatte das Landgericht (LG) München I einem Nutzer 100,00 Euro Schadensersatz gegen einen Webseitenbetreiber wegen der Nutzung von Google Fonts zugesprochen (LG München I, 20.01.2022 – 3 O 17493/20).
Nach Einführung der DGSVO war es nur eine Frage der Zeit bis die ersten Gersichtsurteile kommen. Anfang 2022 war es dann soweit: Das Landgericht (LG) München I hat einem Nutzer 100,– Euro Schadensersatz gegen einen Webseitenbetreiber wegen der Nutzung von Google Fonts zugesprochen. Interessant ist auch das festgesetzte Ordnungsgeld bis zu 250.000,– Euro bei Zuwiderhandlung!
Die Begründung der Richter ist auch spannend: Durch die (potentielle) Übermittlung von Userdaten an Google entstehe ein „Kontrollverlust“ des Betroffenen (also des Users) und ein „individuelles Unwohlsein“. Hier dürfte Googles bekannte „Datensammelwut“
Die Richter sahen im vorliegenden Fall bereits durch die Übermittlung an Google einen „Kontrollverlust“ des Betroffenen und ein natürlich auch eien Rollte gespielt haben. Entscheidend wird aber gewesen sein, dass auf jeden Fall die IP-Adresse des Users an einen Server in den USA übermittelt werde. Und Datenschutz spielt dort eine etwas geringere Rolle als bei uns 😉
„Findige“ Anwälte machen sich nun dieses Gerichtsurteil zunutze und versenden fleißig Abmahnungen oder zumindest abmahnartige Schadensersatzforderungen an Websitebetreiber, die die Google Fonts noch direkt von Google laden und eben noch nicht DSGVO-konform. Auch hier geht es jeweils um diese vom Landgericht festgelegten 100,– Euro Schadensersatz.
Wichtig zu wissen:
„Abmahnungen“ sind oft erstmal nur „Mahnungen“, quasi eine Art Drohung an die Gegenseite mit Beschreibung der Sach- und Rechtslage vor das Gericht zu ziehen. Nicht mehr und nicht weniger.
Diese Abmahnungen sind also nicht rechtssicher, bzw. erst Recht kein fertiges Urteil!
UPDATE: Es gibt inzwischen eine Unterlassungsverfügung gegen eine der Abmahn-Anwaltskanzleien, die zeigt, dass man sich hier wehren kann…
Tipps bei Abmahnung wegen des Einsatzes von Google Fonts
- Website gut checken, welche Google Fonts zum Einsatz kommen. Gerade bei Websites, die aus Content Management System generiert werden, „verstecken“ sich die Fonts auch oft mal. In dem beliebten CMS WordPress zum Beispiel im Theme oder in Plugins.
Helfen kann die auch der Google Fonts Checker. - Und dann natürlich die Google Fonts lokal laden!!! So ist man zumindest für Zukunft gewappnet gegen (weitere) Abmahnungen.
Dies kann mit etwas technischem (Website-)Know-How gut selber hinbekommen (dafür ja auch dieser Artikel). Ansonsten den Webdesigner des Vertrauens kontaktieren. - Dann gibt es mehrere Möglichkeiten auf die Abhmanung zu reagieren:
- Gar nicht. Einfach abwarten, ob und was passieren wird. Nicht ganz ohne Risiko, es ist aber zu vermuten, dass es in den meisten Fällen nicht zu einem Gerichtsurteil kommen wird. Also
- Wenn das Schreiben von einer Privatperson kam: Hier ist ein geringes Risiko, da Privatpersonen vermutlich (!) wegen des geringen Geldbetrages kaum weitere Schritte ergreifen dürften.
- Wenn das Schreiben von einem Anwalt kam: Zumindest auch nicht direkt eine Zahlung leisten, eher nur eine mögliche „Auskunftsaufforderung“ beachten.
- Weitere detaillierte Infos findest du im Artikel Abmahnung wegen Google Fonts erhalten? Ratgeber mit FAQ, Beispielen und Musterantwort, das auch ein Muster-Antwortschreiben enthält.
- Ein weiteres Muster-Antwortschreiben kannst du dir hier generieren lassen:
Mit unserem Musterschreiben reagieren Sie richtig!
Die Schreiben sollte man also durchaus ernst nehmen, aber nur in Ausnahmefälle reagieren und in noch selteneren Ausnahmefällen den geforderten Betrag überweisen. Denn es ist nicht unwahrscheinlich, dass die Schreiben rechtsmissbräuchlich sind, da die angeblichen Betroffenen die Websites vorsätzlich angesteuert haben dürften.
Tipps für den Einsatz von Google Fonts
- Überprüfe die Notwendigkeit des Einsatzes von Google Fonts gut (evtl. gibt es Standard-Systemschriften, die sich auch gut eignen).
- Lade nur wirklich die Schriftarten und -schnitte, die auch wirklich eingesetzt/benötigt werden.
- Sollen die Fonts doch direkt von Google geladen werden, dann fasse alle Schriftarten und -schnitte zu einem gemeinsamen Aufruf zusammen.
- Wenn möglich, lade die Fonts aber besser lokal vom Server der Website.
- Überprüfe, ob die Fonts auch wirklich lokal geladen werden und keine mehr von Google.
Fazit Google Fonts einbinden
Google Fonts sind so etwas wie der perfekte Einstieg in die Welt der Webfonts. Einfach und schnell lassen sich unterschiedliche Schriftarten für das eigene Design testen.
Für viele Webseiten sind die Google Fonts auch vollkommen ausreichend – sei es der Umfang der Auswahl oder die Qualität der Schriften.
Dadurch, dass diese Schriften so häufig eingesetzt werden, profitiert auch der Besucher. Denn die Google Schriften werden dann häufig aus dem Browser-Cache geladen, wenn der Besucher auf eine Seite kommt, die die gleiche Schrift einsetzt wie schon eine vorher besuchte.
Es ist aber auch so, dass man mit einer „Open Sans“ oder „Droid Serif“ nicht mehr wirklich individuell überzeugen kann. Zu häufig begegnen einem diese Schriftarten. Es ist wie mit allem: was gut ist, setzt sich in der breiten Masse durch und verliert dadurch eben an Individualität und wird austauschbar.
Egal ob Google Fonts oder die Schriften eines anderen Anbieters:
Webfonts sollten ausführlich getestet werden.
Das heißt, sie sollten auf unterschiedlichen Systemen und Browsern begutachtet werden, da diese die Schriften unterschiedlich rendern, sprich anzeigen. Was auf dem einem System sehr gut lesbar und fein geglättet ist, sieht auf anderen pixelig und leicht unscharf aus, ist also schlechter lesbar.
Die Webfontssuche kann dabei durchaus langwierig werden:
Es muss ein guter Konsens aus gestalterischer Freiheit, guter Webtypografie und der durch die eingebundenen Webfonts vergrößerten Ladezeit gefunden werden.
Nun weißt du, wie du die Google Fonts einfach einbinden kannst. Jetzt werden nur noch die passenden Schriftarten für dein Webdesign-Projekt benötigt.
Lass dich von der Übersicht inspirieren: Die 60 besten Google Fonts für dein Webdesign.
Und mehr Tipps, wie du die richtigen Fonts auswählst: 7 Methoden, wie du passende Schriftarten & Schriftkombinationen findest.

Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 242