Eigentlich braucht jeder Orientierung.
Auch wir Designer beim Gestalten einer Website.
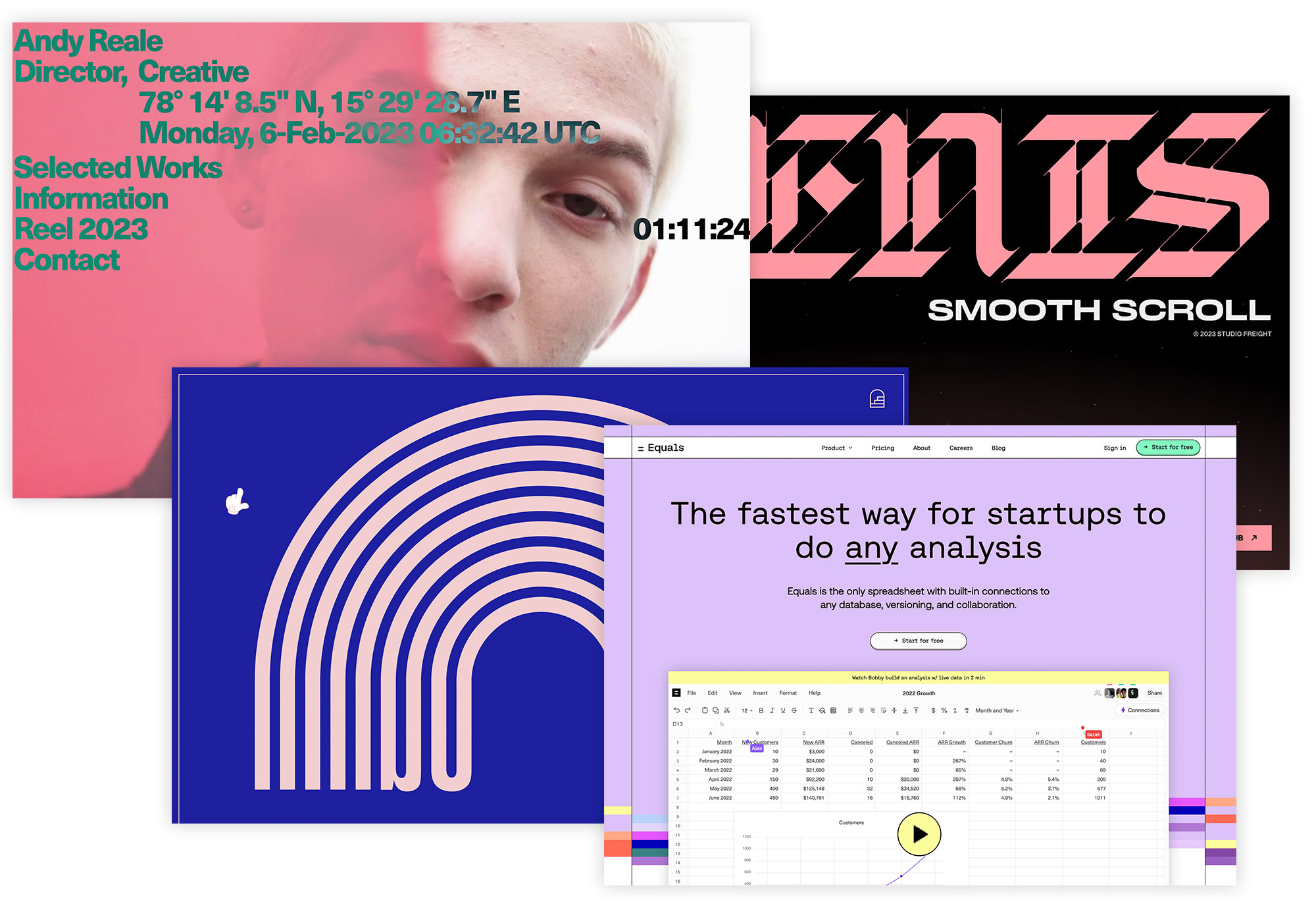
Da kann es hilfreich sein, entsprechende Inspirationen und Vorbilder zu haben, an denen man sich orientieren kann. Das heißt nicht, eine dieser Inspirationen 1:1 zu kopieren. Vielmehr kann man sich davon anregen lassen, eigene Gestaltungen auszutesten.
Das gilt besonders beim Thema Farbe. Denn einer der herausforderndsten Aspekte bei der Gestaltung eines Screendesigns ist die Auswahl des Farbschemas. Denn die Wirkung von Farben trägt entscheidend zur Wirkung der Website bei.
Hilfreich kön+nen hier die Webdesign-Trends sein, die in den letzten Jahren gekommen und teilweise wieder gegangen oder geblieben sind. Denn auch in der Farbgebung gibt es Entwicklungen, die sich durchgesetzt haben. Also Farbkombinationen, die (über Jahre) im Webdesign immer wieder eingesetzt werden.
Wie du konkrete Farbtöne für deine Website auswählst und zusammenstellt, habe ich in einem eigenen Artikel beschrieben.
In diesem Beitrag möchte ich dir Farbtrends im Webdesign aufzeigen, die dir hierfür als Anregung dienen können.
Diese Farbtrends haben sich bewährt, weil sie funktionieren. Die Farbkombinationen, die nicht mehr zeitgemäß erscheinen, habe ich schon weggelassen.
Inhaltsverzeichnis
Dark Mode
Quasi jedes Betriebssystem bietet heute einen Dunkelmodus an. Code-Editoren haben dies schon lange. Und nun ist die Entwicklung auch im Webdesign angekommen.
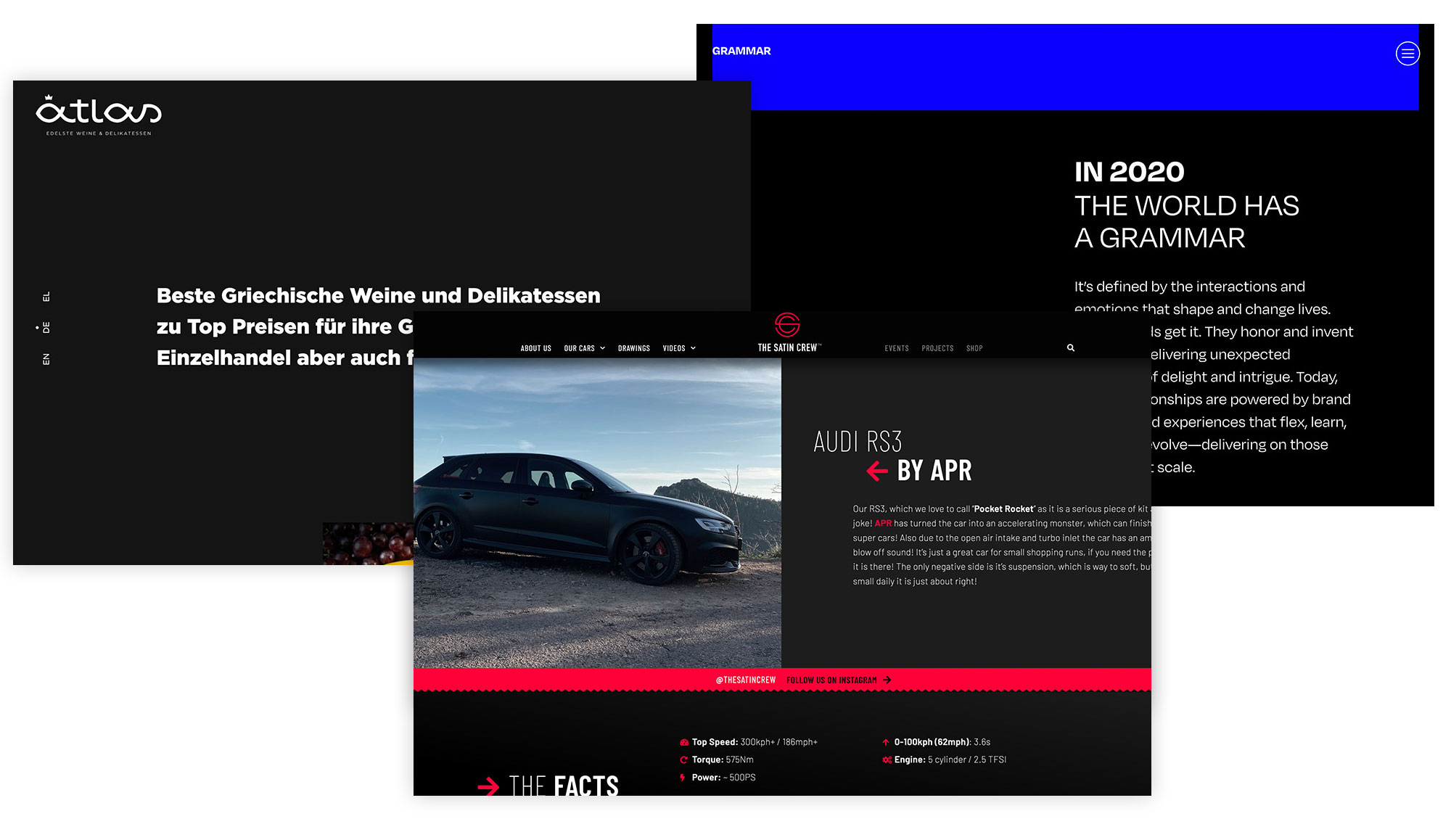
Was ursprünglich dazu gedacht war, Strom zu sparen und die Augen zu schonen, hat seine ganz eigene Ästhetik. Ein schwarzer – oder zumindest ziemlich dunkler Hintergrund – kann eine Mischung aus Eleganz, Dominanz und eben „Darkness“ verbreiten. Gleichzeitig strahlen alle anderen Farbtöne auf solch einem dunklen Hintergrund viel intensiver, als sie es auf einem hellen oder gar weißen Hintergrund jemals könnten. Gerade Bilder kommen hier besonders zur Geltung. So werden Bildergalerien ja gerne auf dunklem Hintergrund präsentiert, man denke nur an die gute alte Lightbox.

Es hat aber auch seine Gründe, warum nur wenige (Corporate) Websites und Shops ihr Webdesign im Dark Modus umgesetzt haben. Die Farbtöne für Texte, Links, Buttons, Navigation usw. müssen entsprechend hell sein, um sich überhaupt gegen den schwarzen Hintergrund durchzusetzen und nicht von diesem verschluckt zu werden.
Und auf die Dauer wirkt ein schwarzer Hintergrund eben meistens düster und hemmend, was für klassische Unternehmenswebsites ungünstig ist. Daher hat sich der Dark Modus eher im Bereich der Portfolio-Website bewährt.
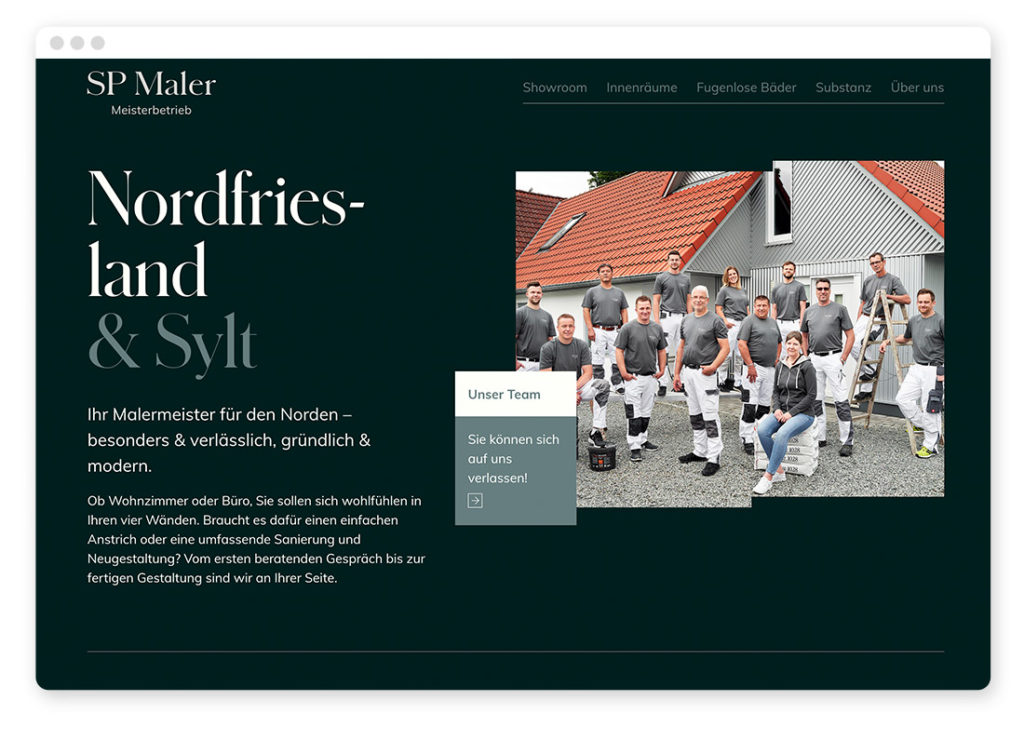
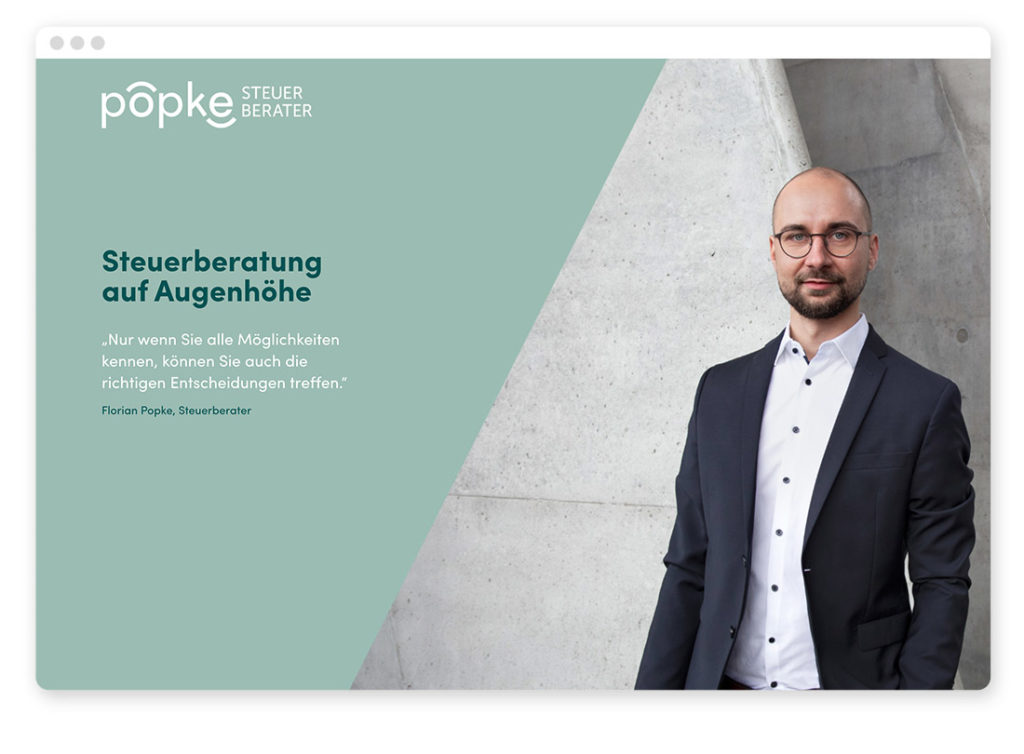
Der Dark Mode muss nicht immer ganz schwarz sein. Auch ein dunkler Farbton kann eine sehr eigenwillige Atmosphäre erzeugen, die dann zum Beispiel für einen Maler-Meisterbetrieb sehr passend wirkt:


Das Standard-Web-Blau
Es ist ja eigentlich mit das Erste, was der Webdesigner macht: Das Standardblau der Textlinks entfernen bzw. diesen einen anderen Farbton zuweisen.
Lange galt dieses Standardblau als unschön und unbrauchbar. Und wenn ich ehrlich bin: Auch ich mochte diesen Farbton sehr lange überhaupt nicht. Was dann geschah? Ich kann es gar nicht genau sagen, aber auf einmal fand sich auf immer mehr Websites dieser kräftige Blauton.
Klar, Blau ist eine Farbe, die auf verdammt vielen Webseiten eingesetzt wird. Blau ist sozusagen die Mutter aller Unternehmensfarben.
Aber dieser so penetrant, dominant leuchtende Farbton, neben dem quasi alle anderen Farben untergehen? Dieser Farbton soll auf einmal in Webdesigns der bestimmende Ton sein?
Vielleicht kommt er auf einmal so gut an, gerade weil er sich nicht zurücknimmt, wie es die meisten Blautöne machen. Nein, dieser Blauton will ein Zeichen setzen. Als Standard-Linkfarbe sagt er: „Hey, hier bin ich. Klick mich!“.


Als Farbe im Screendesign zeigt er Selbstbewusstsein, will präsent sein. Sich nicht zurücknehmen.
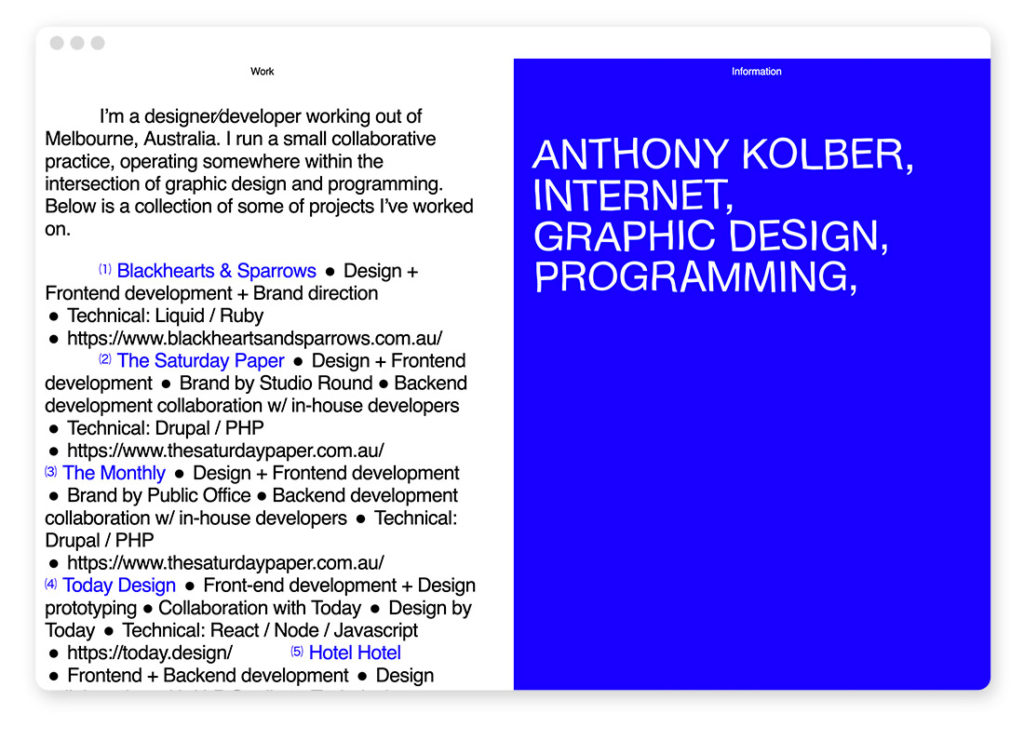
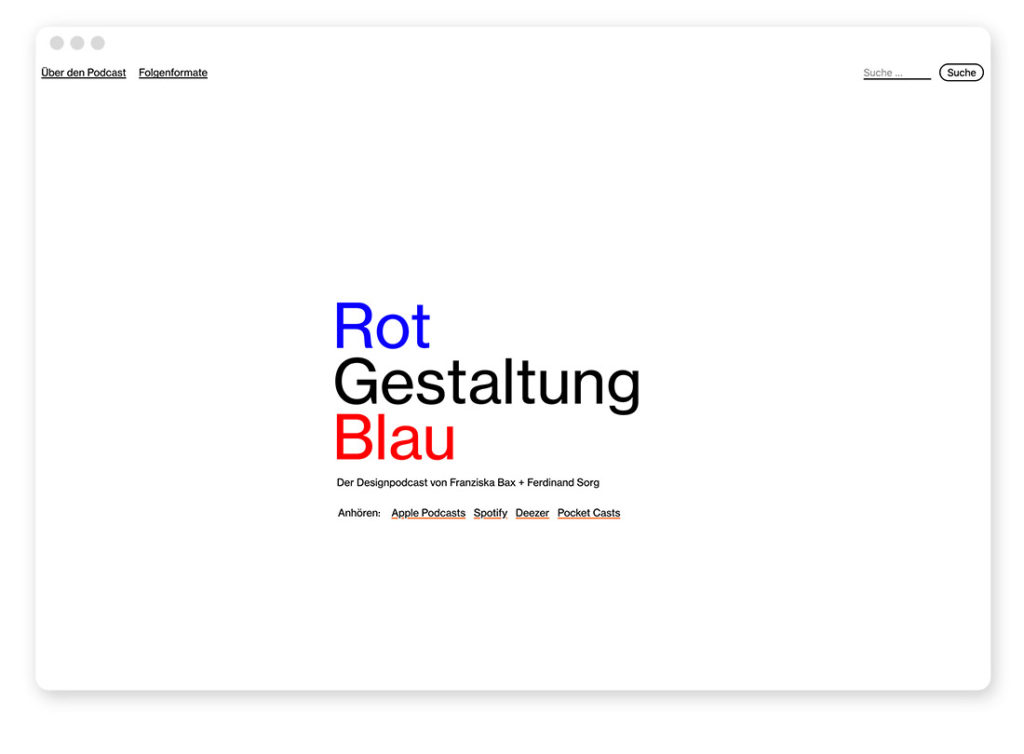
Soviel Blau kann man schon einmal alleine stehen lassen. Hier braucht es keine weiteren Farbtöne oder vielfarbige Bilder als Ergänzung oder Unterstützung.
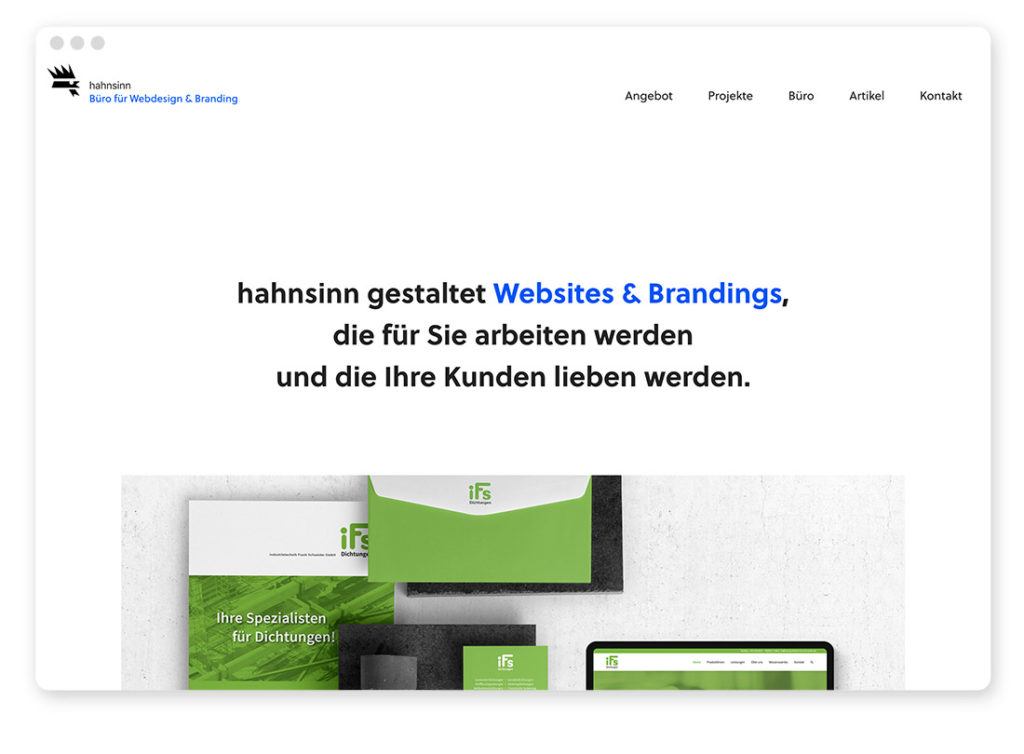
Natürlich muss der Blauton nicht immer so großflächig eingesetzt werden. Es gibt auch Websites, bei denen er „nur“ als Highlight, eben zum Beispiel als Link- und Buttonfarbe, eingesetzt wird.

Blau-Varianten
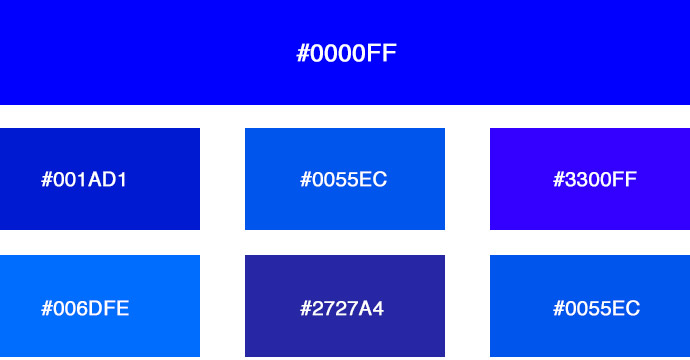
Es muss dabei nicht immer der exakte #0000ff-Farbton sein. Auch (leichte) Abstufungen davon zeigen, wie sich ein kräftiges Blau als zeitgemäße Farbe präsentieren kann. Mal großflächig, mal als typografisches Highlight, mal als Duplexton für Bilder.
In der reinen Form ohne weitere Farbtöne, nur mit Schwarz/Grau und vor allem viel Weiß entfaltet dieses Blau anscheinend seine volle Wirkung.



Und wer diese Blautöne in eigenen Screendesigns austesten möchte, der kann neben dem Standard #0000ff noch folgende Varianten ausprobieren:

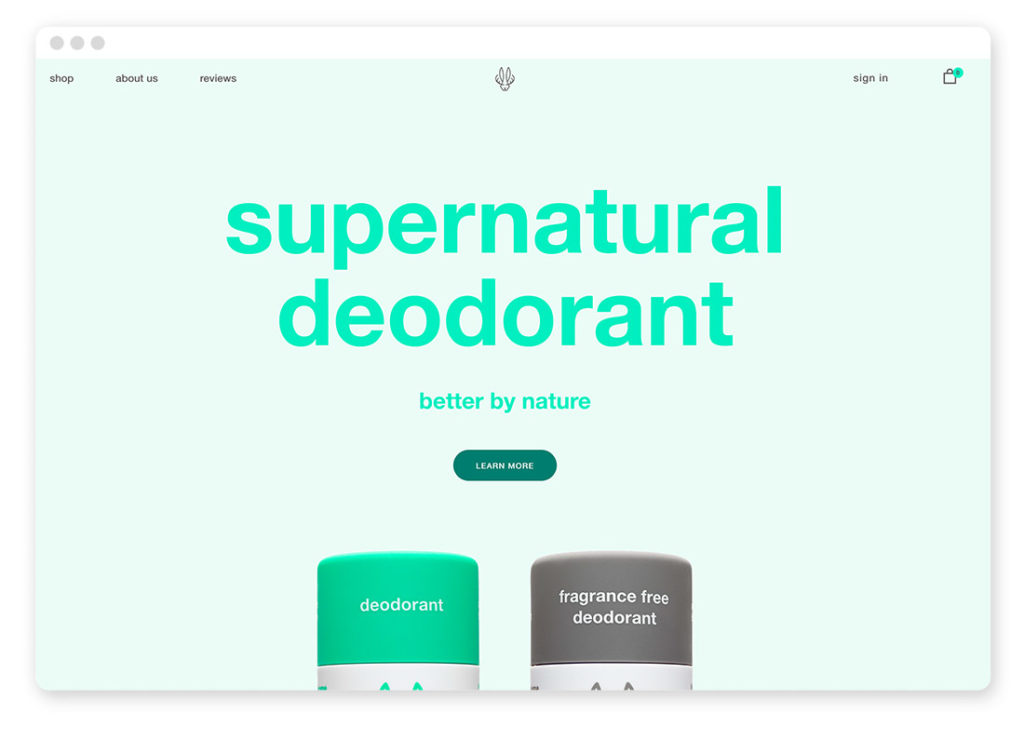
Pastellfarben
Wer einmal im Baumarkt durch die Farbabteilung gelaufen ist, der weiß: Pastellfarben sind beliebt.
Da wundert es nicht, dass die hellen Farbtöne, die sich durch einen hohen Anteil an Weiß auszeichnen, auch im Webdesign immer häufiger zum Einsatz kommen.
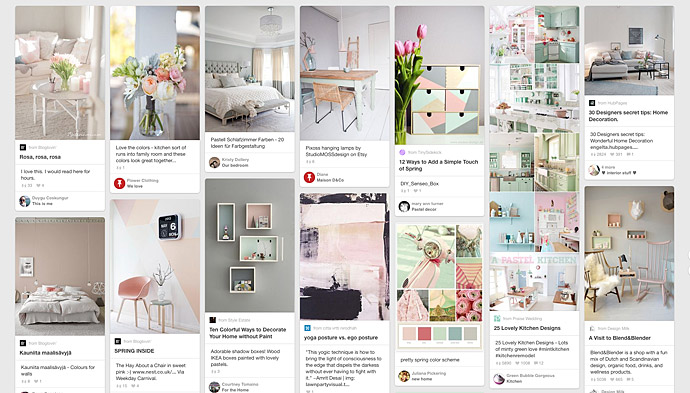
Pastellfarben sind sehr helle Farbtöne, die sich vor allem untereinander gut kombinieren lassen. Eine kleine Suche im Bildernetzwerk Pinterest gibt einen ersten Farbeindruck:

Pastellfarben erzeugen eine helle und freundliche Stimmung. Sie können aber sicherlich auch fad und langweilig wirken. Anders als die zuvor vorgestellten Blautöne nehmen sie sich eher zurück.
Den Einsatz von Pastellfarben auf Webseiten kann man in zwei Bereiche aufteilen:
Die einen setzen vor allem auf einen einzigen pastellenen Farbton. Dieser wird als Highlightfarbe eingesetzt.
Die anderen setzen auf mehrere pastellene Farbtöne. Da diese eher dezent sind, lassen sich auch gut mehrere von ihnen kombinieren, ohne dass das Design zu bunt wirkt.





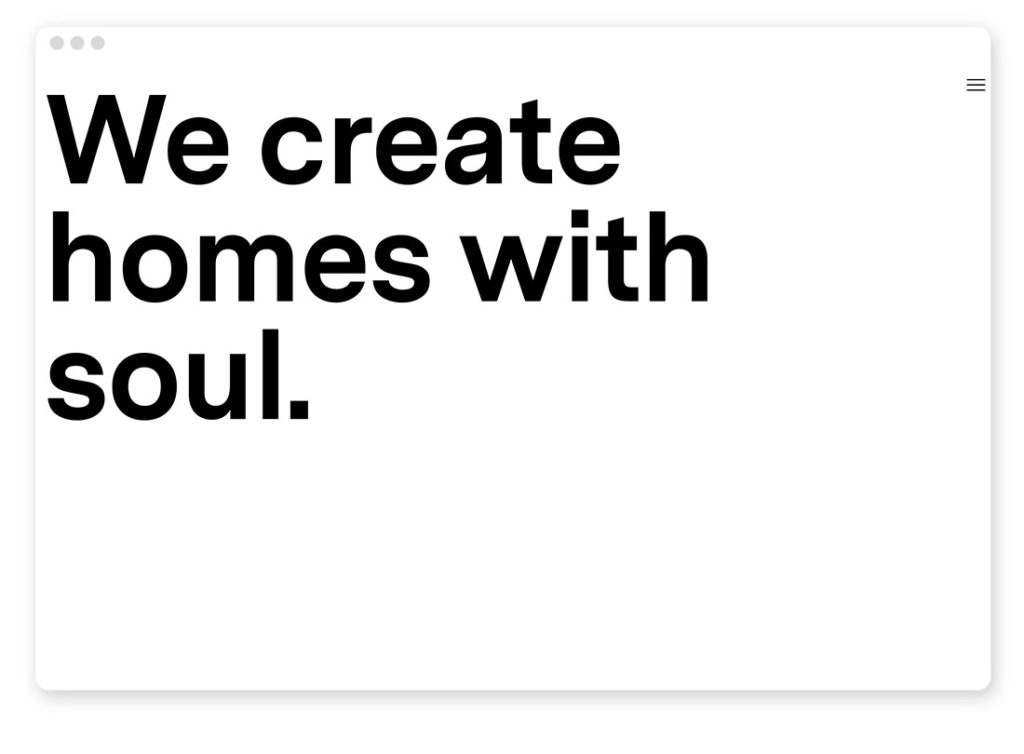
Schwarz-Weiß
Reduziert minimalistisch – dieser Webdesign-Trend, der sich auf die komplette Gestaltung bezieht, heißt meistens auch:
maximal zwei Farbtöne.
Und da es eben minimalistisch sein soll, heißen diese beiden Töne meistens Schwarz und Weiß.
Websites, die mit Schwarz auf Weiß arbeiten, wirken klar, strukturiert, sachlich. Dazu sind sie sehr prägnant.




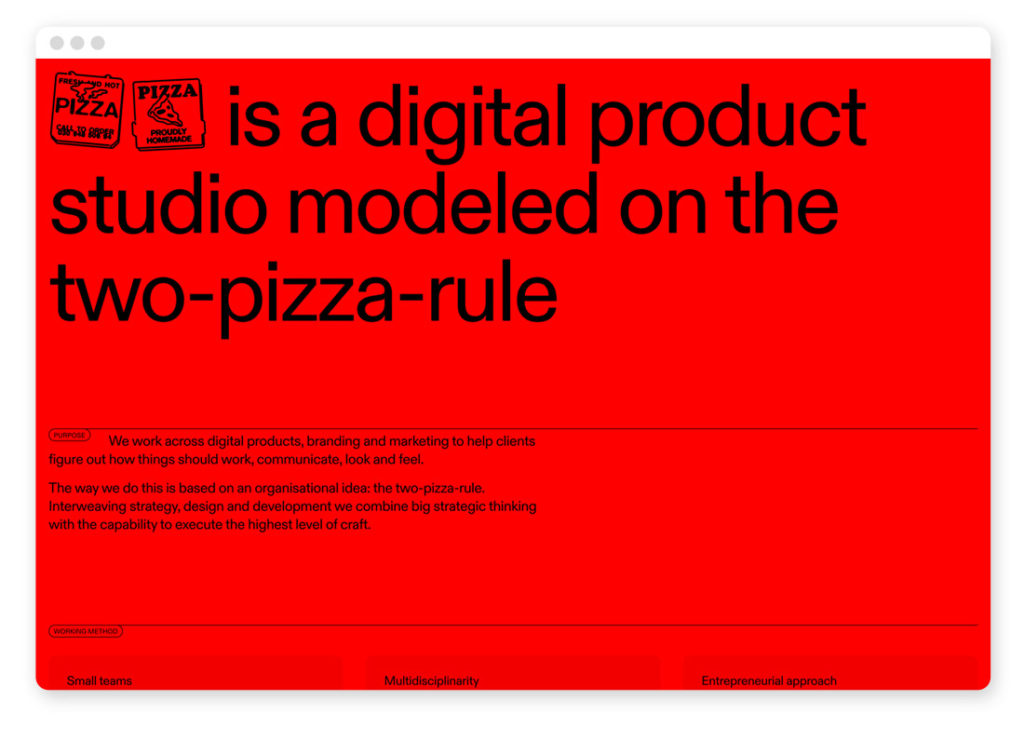
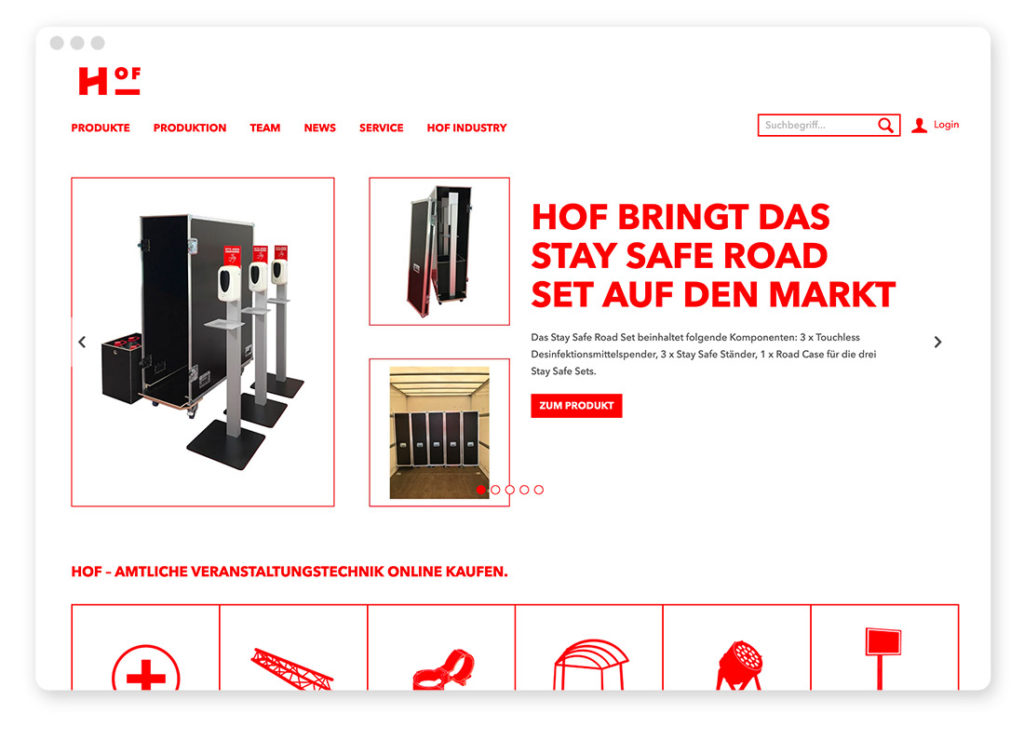
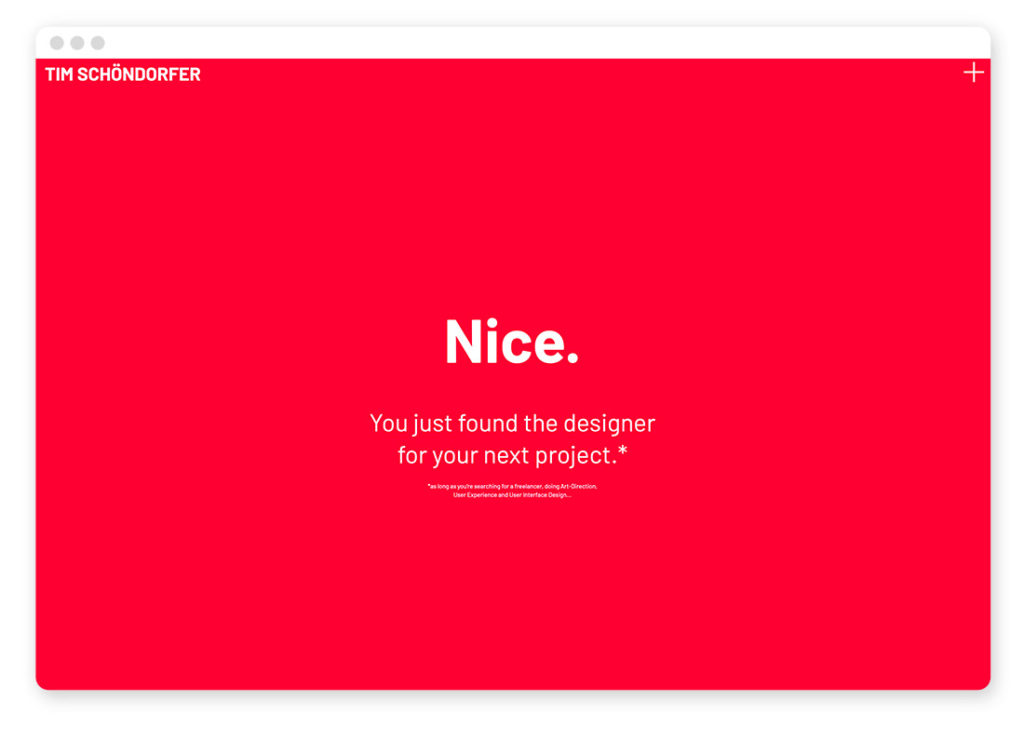
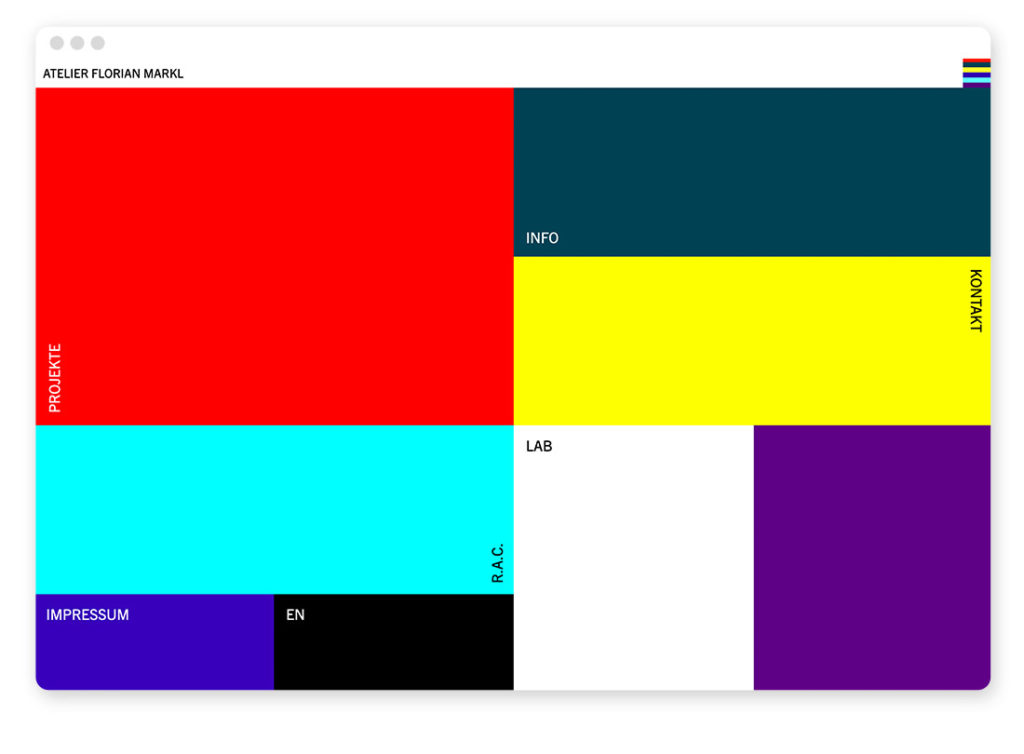
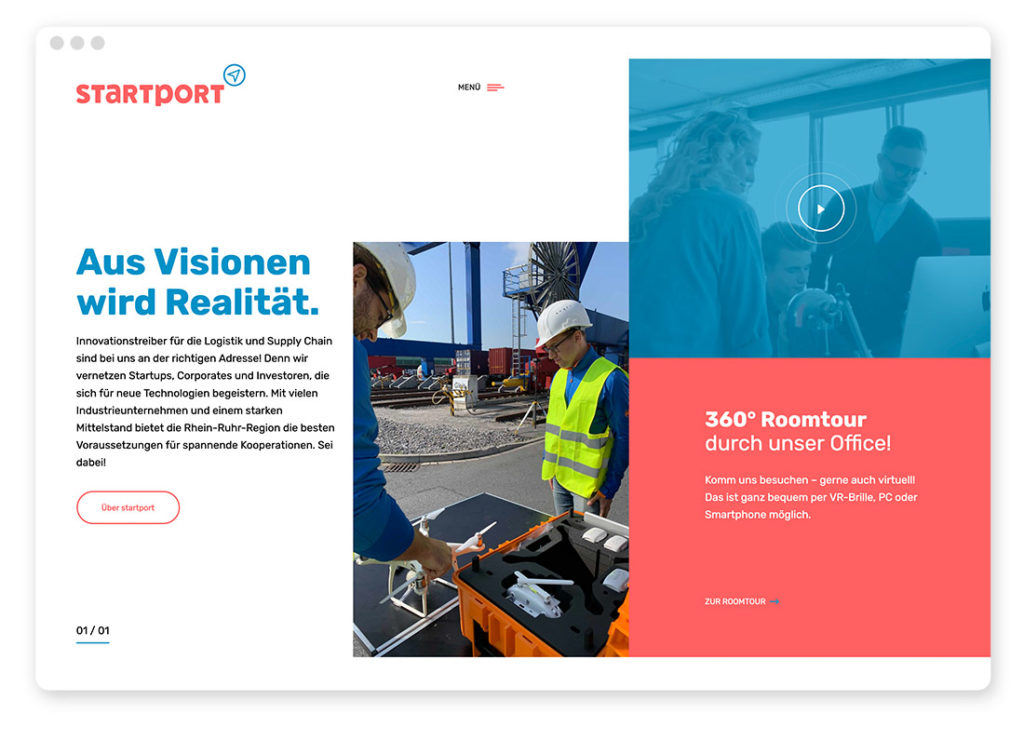
Kräftiges Rot
Wir hatten ja schon das kräftige Standardblau. Auch kräftige Rottöne werden gerne eingesetzt.
Rot kann dezent eingesetzt als Highlightfarbe agieren, wie bspw. bei Buttons und Links. Verwendet man Rot nun aber großflächig – dann knallt es …
Rot will Aufmerksamkeit, viel Rot bekommt viel Aufmerksamkeit. Das muss so gewollt sein, ansonsten geht der Schuss nach hinten los. Daher eignet es sich nur für laute, dynamische, starke Marken. Wer viel Rot wählt, bekommt Präsenz.




Für den klassisch-konservativen Mittelständler ist solch ein Rotton weniger geeignet.
Agenturen – oder generell im weitesten Sinne „kreative“ Unternehmen – verwenden kräftiges Rot daher umso lieber.
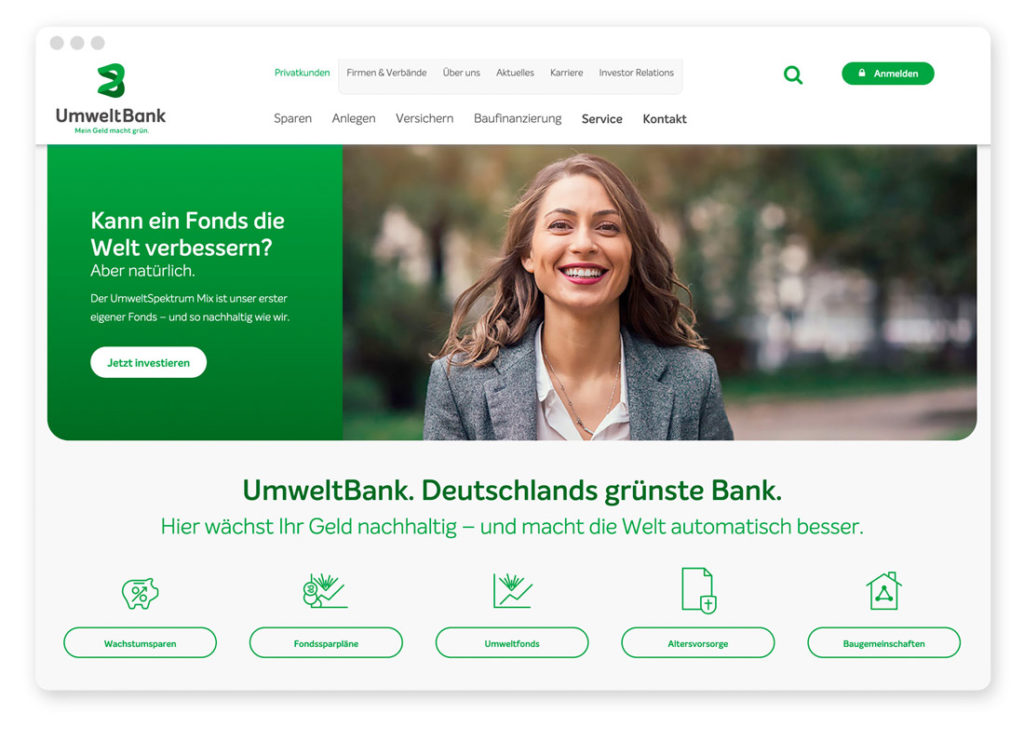
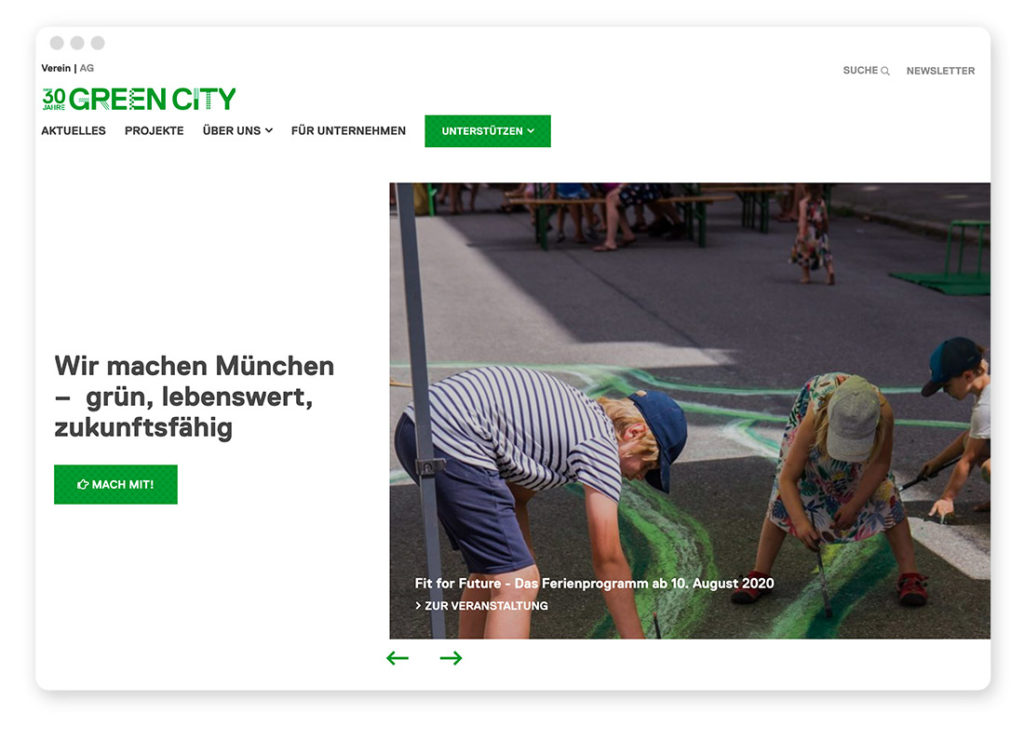
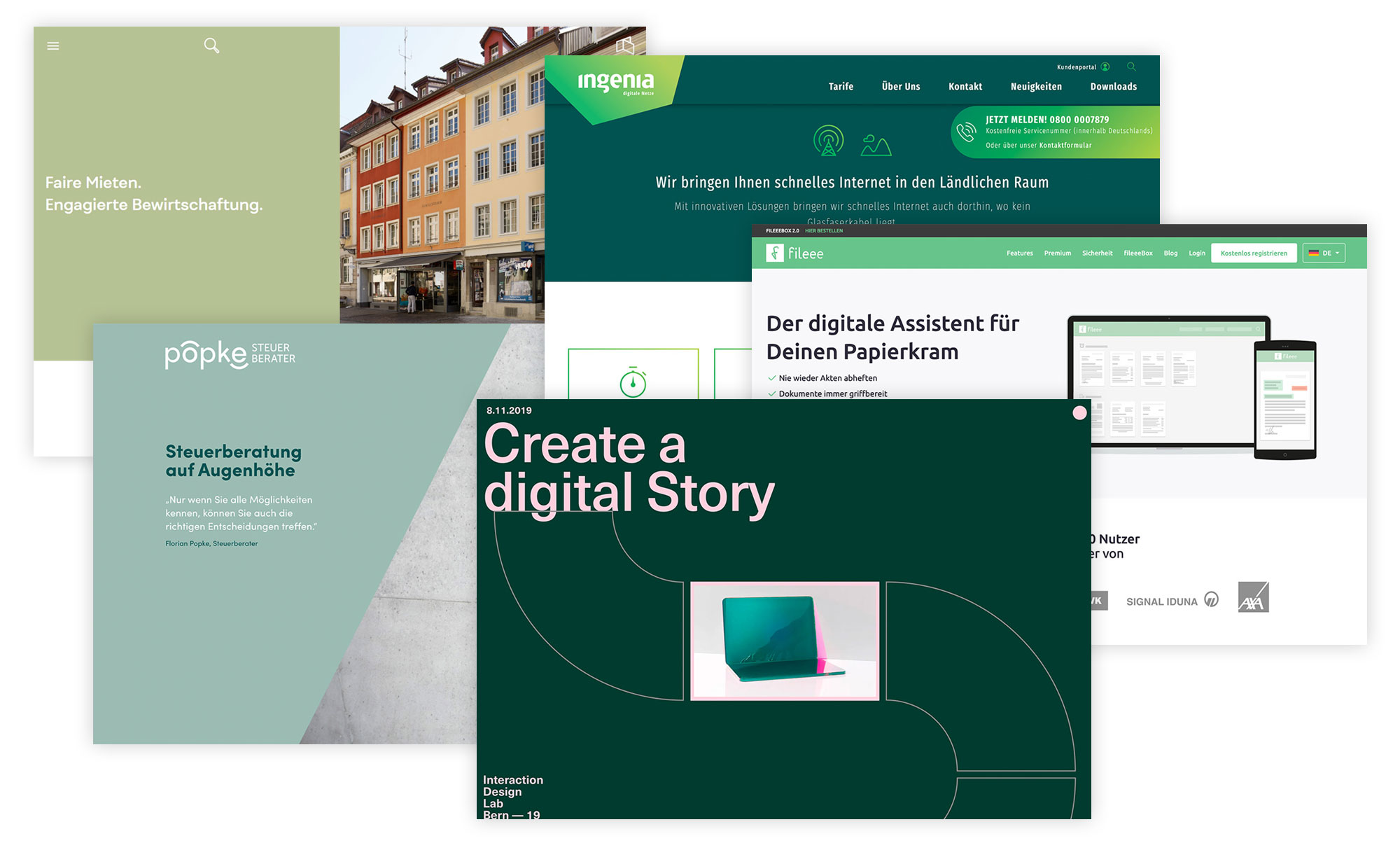
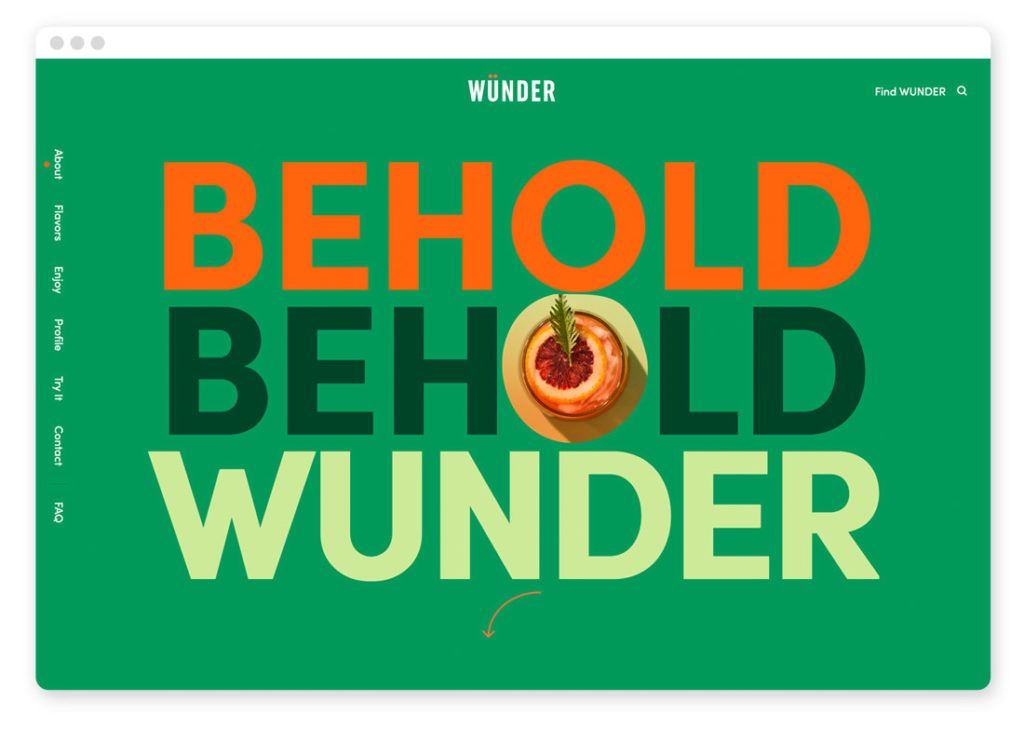
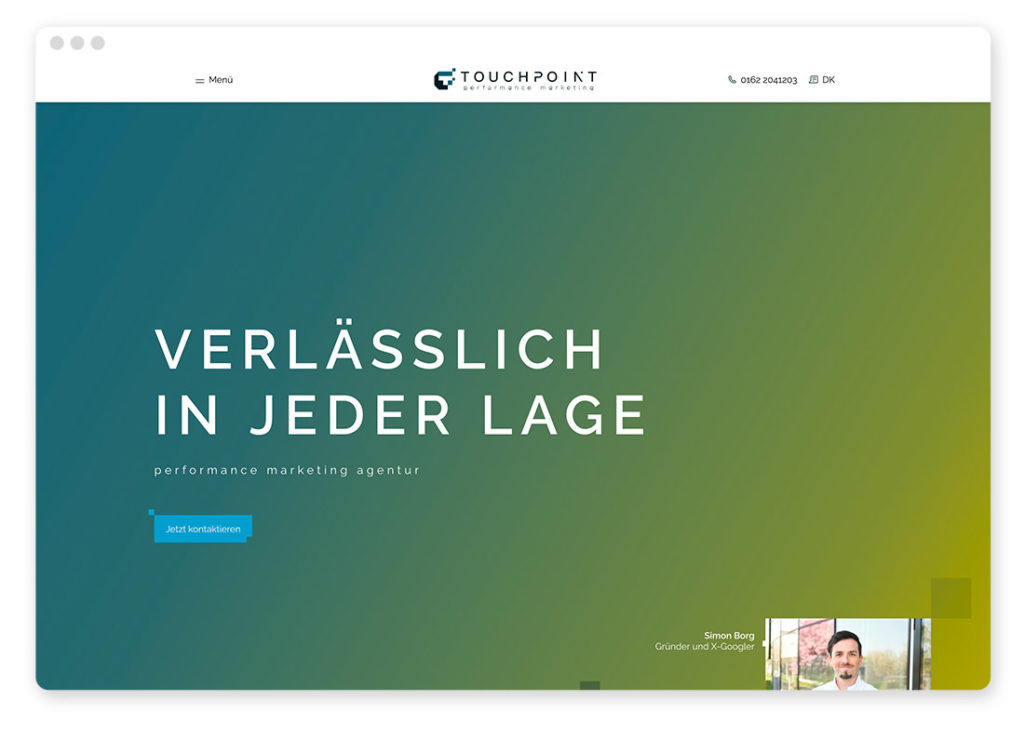
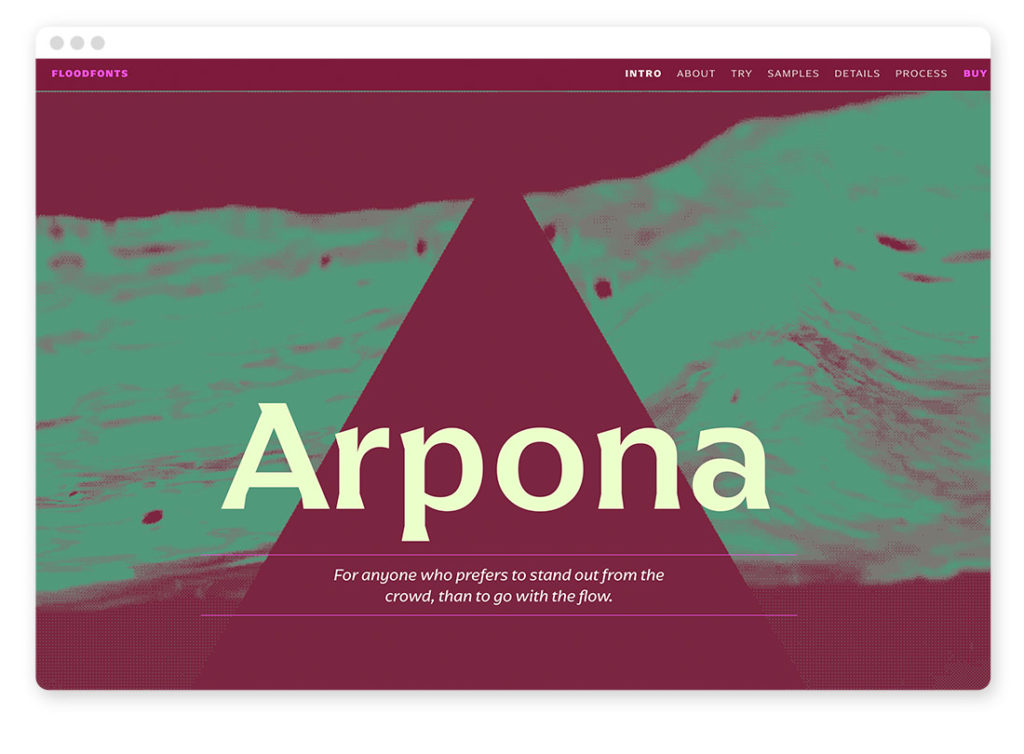
Grüne Nachhaltigkeit
Das Thema schlechthin. Aus Gründen. Und da auch bei der Farbwahl quasi alles auf Konsum und Wirtschaftlichkeit ausgerichtet ist, wird dieser Trend gerne aufgenommen.
Die Wirtschaft muss endlich grüner, nachhaltiger werden, viele Unternehmen wollen dies nun mit einer grünen Farbwahl bezeugen. Ob die Seitenbetreiber wirklich nachhaltig arbeiten oder es mehr der grüne Anstrich ist – also das sog. Greenwashing – sei mal dahingestellt. Klar, dass Grün dann auch bei den Farbtrends vorne dabei ist…
Bei den folgenden Unternehmen können wir uns zumindest sicher sein, dass diese für ein besseres Wirtschaften stehen:


Aber auch unabhängig von der Frage der Nachhaltigkeit:
Grüne Farbkombinationen wirken natürlich und harmonisch und sind alleine schon daher oft eine gute Wahl.




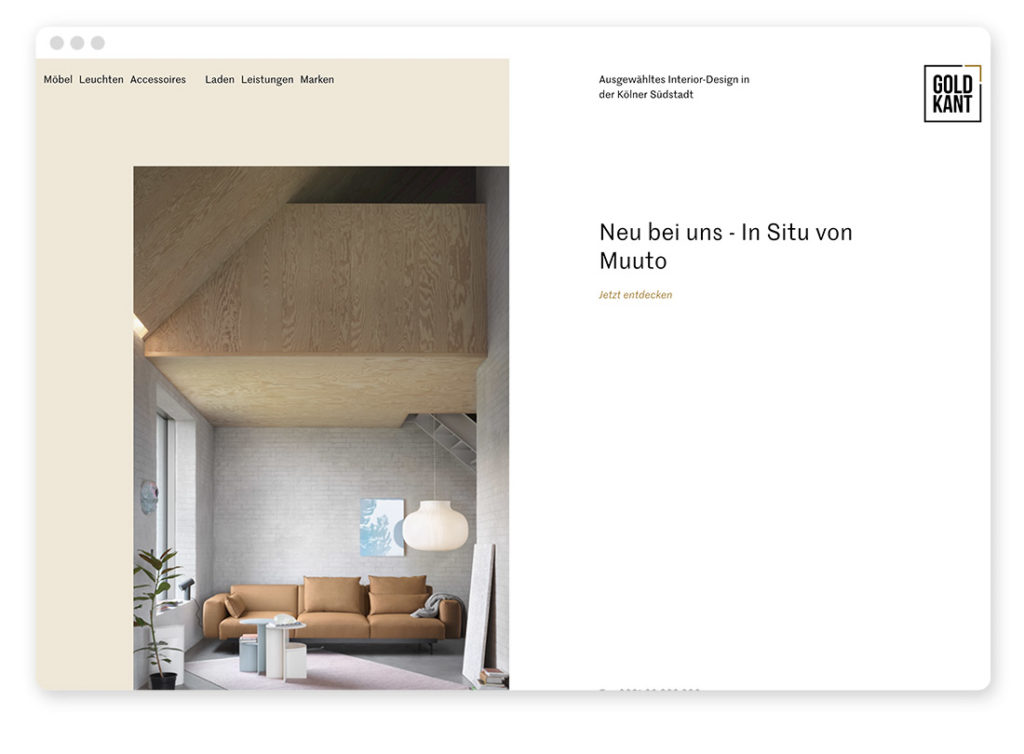
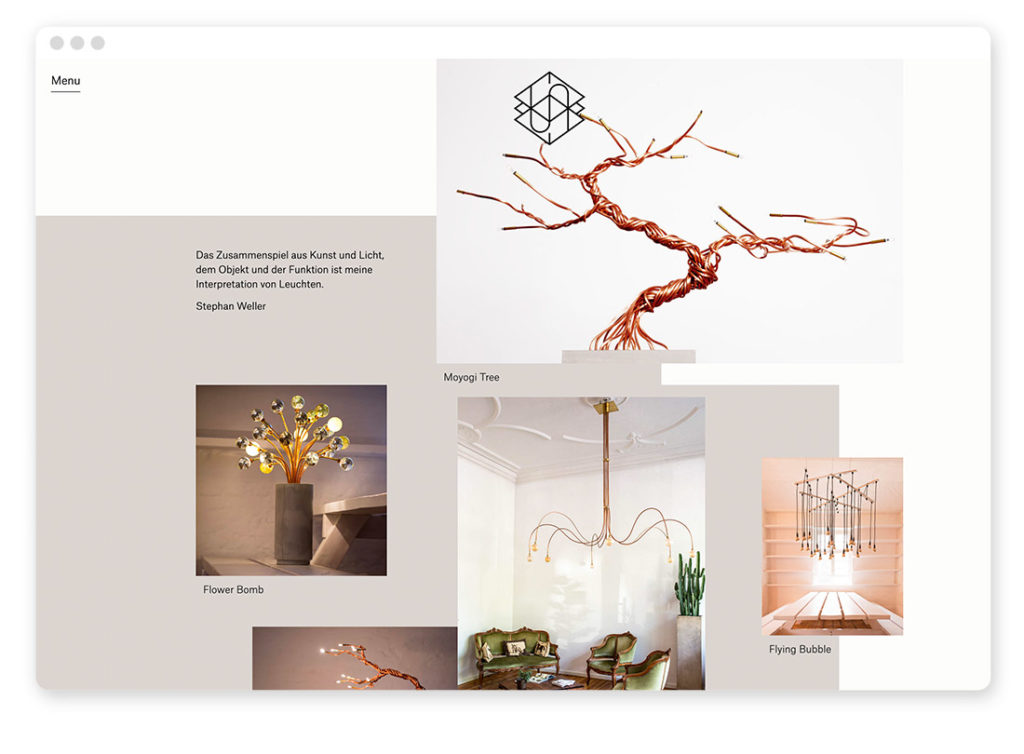
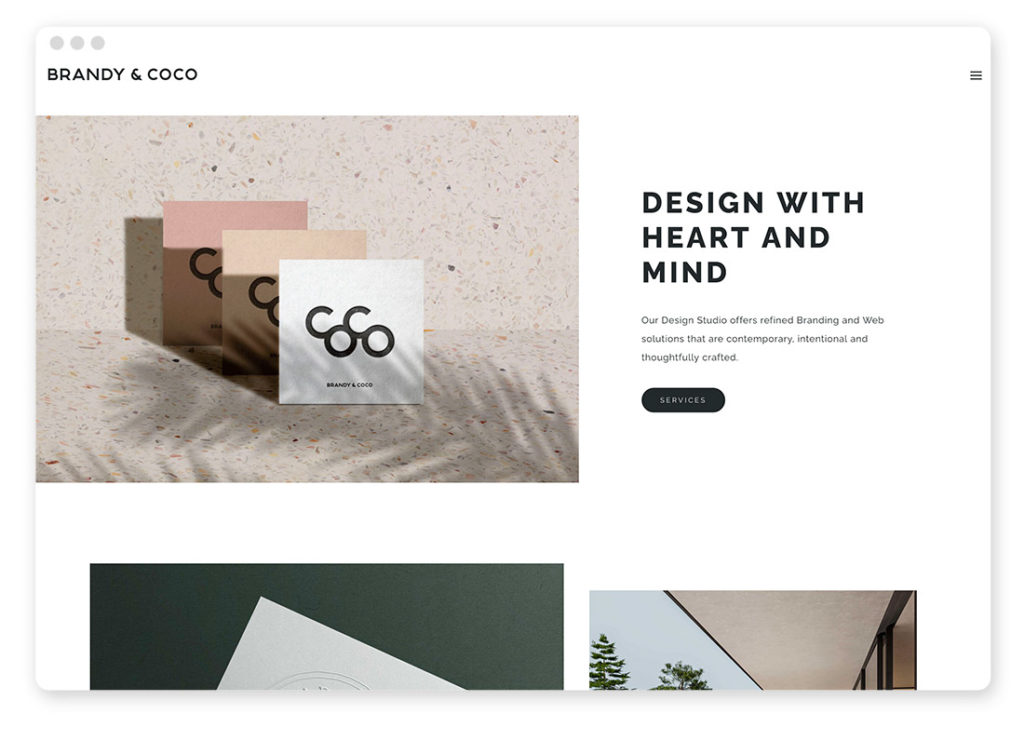
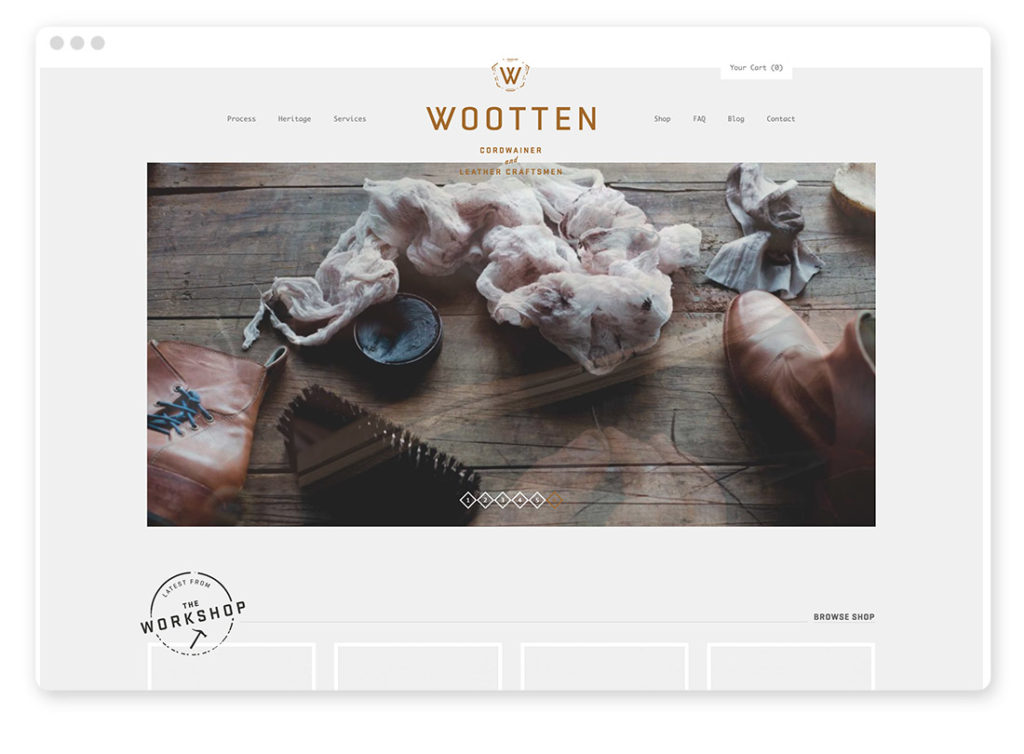
Erdfarben
Erdige Farbtöne wie Ocker, Umbra, Zinnober oder auch Creme-Weiß haben eine entspannte Wirkung. Dazu sind sie auch naturnah und setzen im Grunde die „grüne Nachhaltigkeit“ fort.
Ähnlich wie bei den Pastellfarben lassen sich sehr harmonische Farbkombinationen gestalten, die eine angenehm-vertraute Atmosphäre schaffen. Die Erdfarben sind damit ganz vorne bei den Farbtrends dabei.



Zusammen mit der Naturwirkung erzeugen diese Farben ein heimeliges Gefühl. Sie lassen sich dabei hell-freundlich oder auch konservativ-dunkler einsetzen.


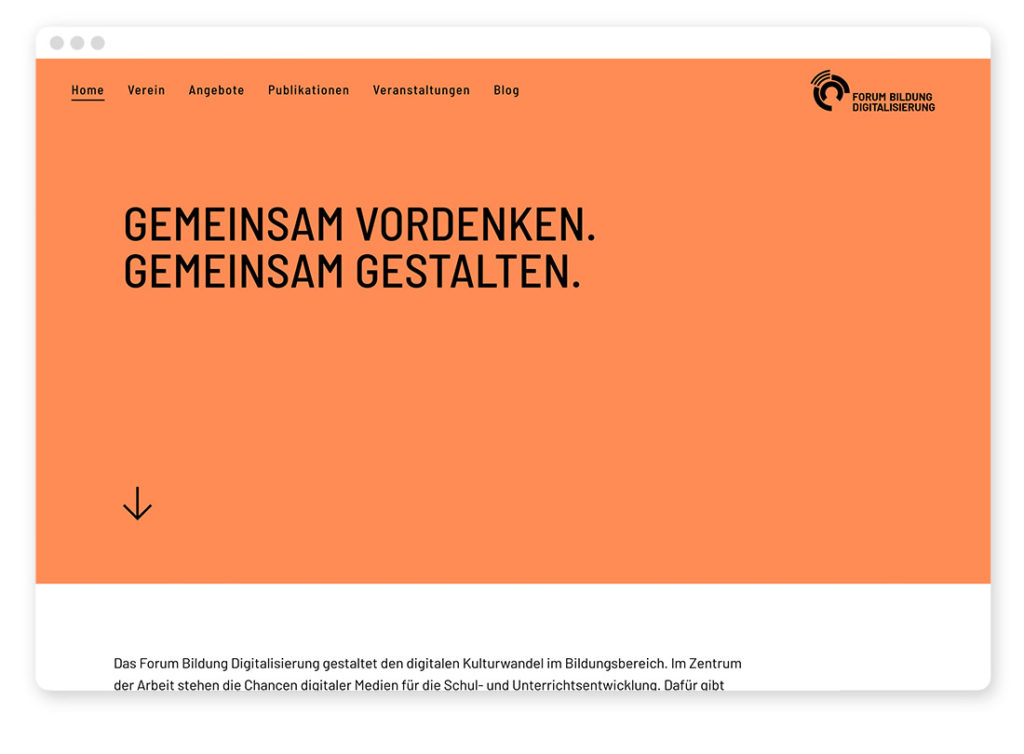
Neon
Bähm. Knallt rein. Anders als die knalligen Blau- und Rottöne lassen sich Neonfarben nicht großflächig, sondern „nur“ dezent einsetzen, als Highlight, um die Aufmerksamkeit gezielt zu lenken.




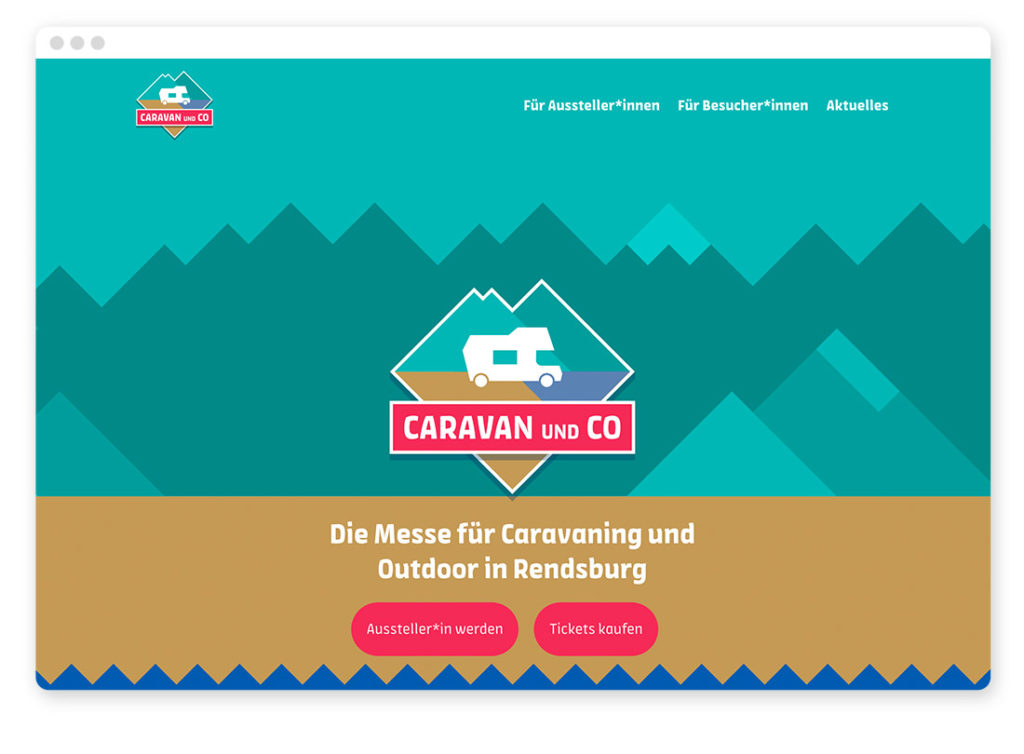
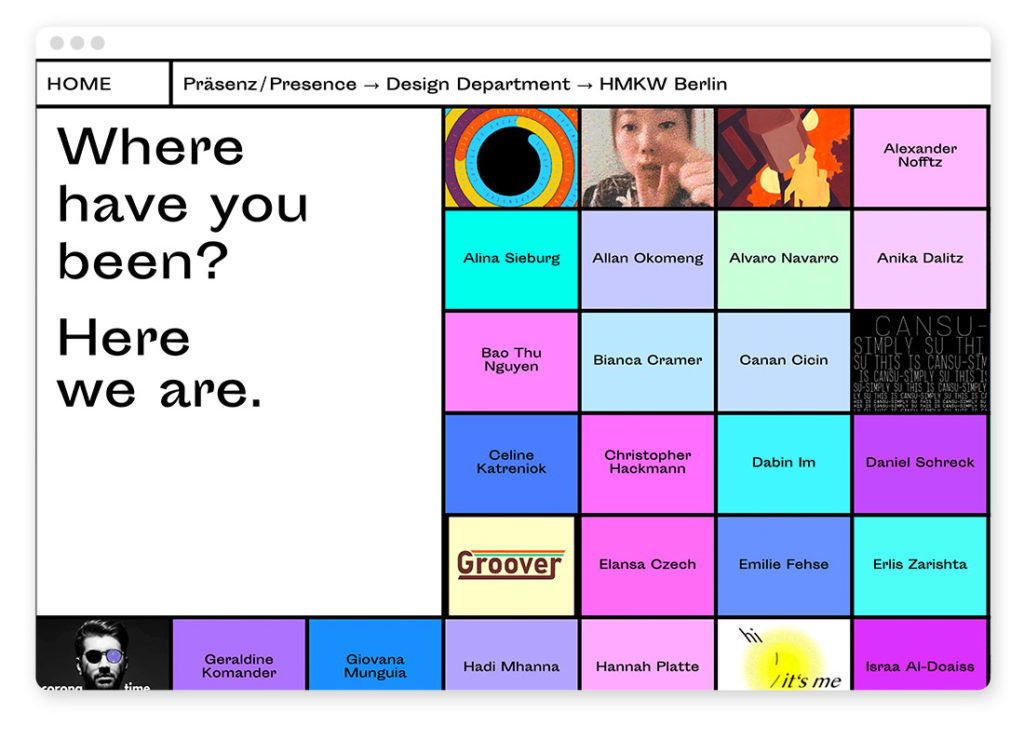
Farbenfroh
Warum nur ein, zwei markante Farbtöne einsetzen, wenn man doch die freie Auswahl hat? Der Trend zum Minimalismus hat natürlich einen Gegentrend hervorgerufen: Es noch farbenfroher angehen zu lassen. Viele, viele bunte Farben …
Farbenfrohe Designs sind immer beliebter geworden. Sie verleihen einer Website Lebendigkeit und Vitalität und ziehen so die Aufmerksamkeit der Benutzer auf sich. Farbenfrohe Designs eignen sich besonders für Marken, die jung, frisch und trendbewusst wirken möchten.
Ein farbenfrohes Design kann aus einer Vielzahl von lebhaften und kontrastreichen Farben bestehen. Beliebte Farben für farbenfrohe Designs sind zum Beispiel Rot, Orange, Gelb und Grün. Diese Farben können miteinander kombiniert werden, um eine ansprechende und abwechslungsreiche Farbpalette zu erstellen.





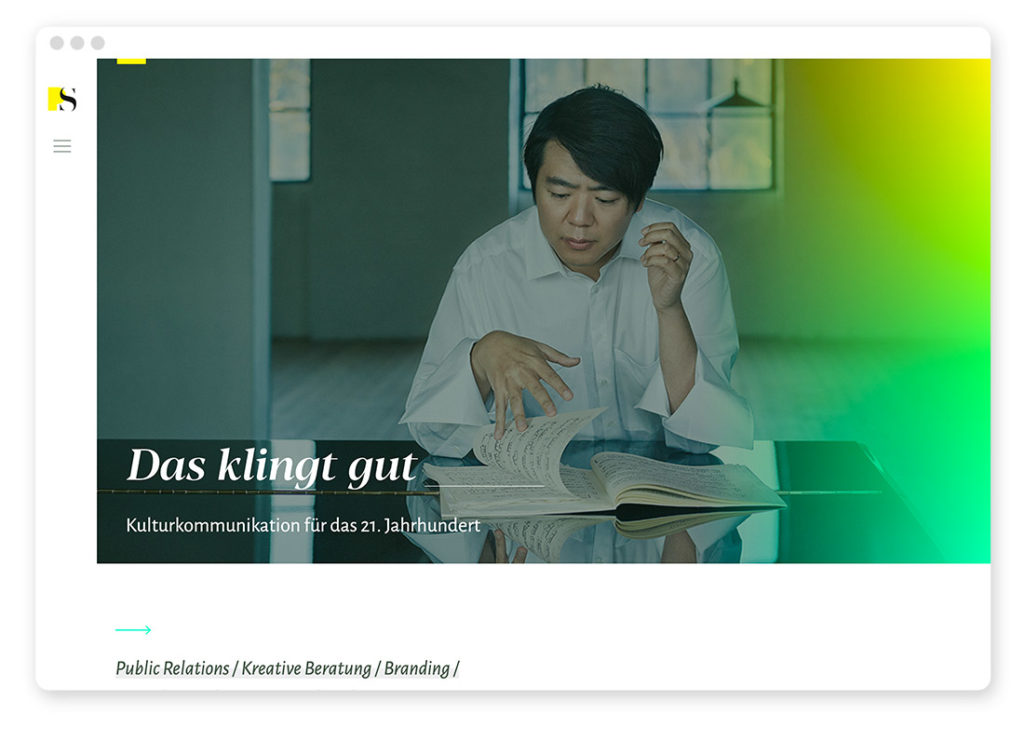
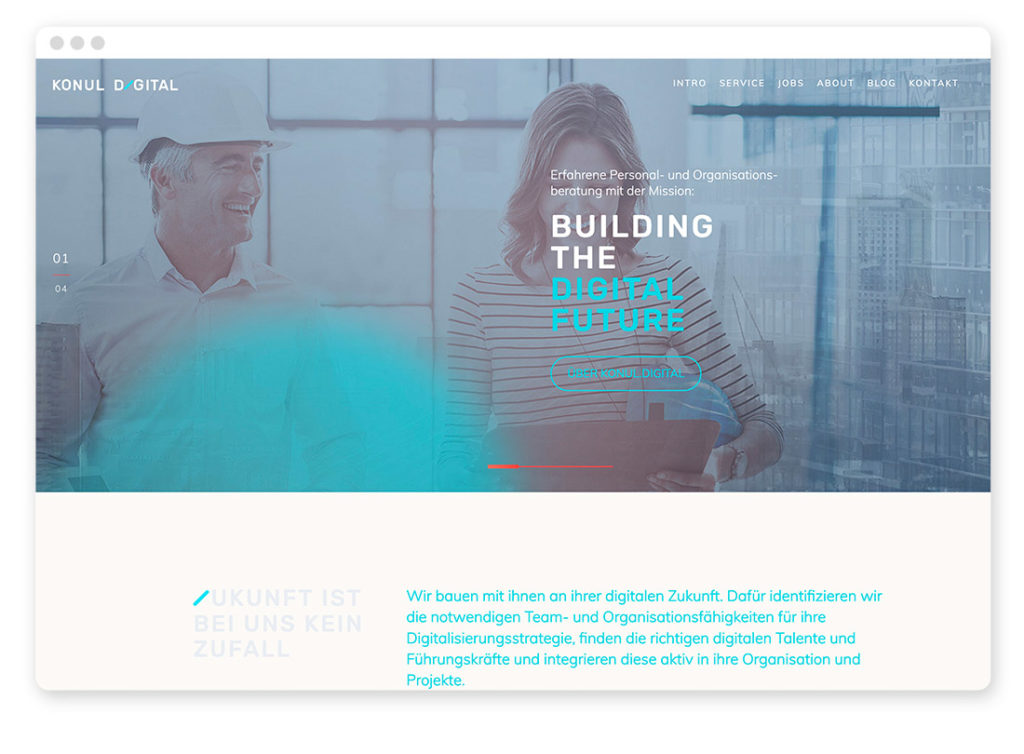
Verläufe
Naja gut, hier geht es weniger um konkrete Farben, dafür mehr um das „Zusammenspiel“ verschiedener Farbtöne.
Verläufe waren ja schon einmal zu Zeiten des sog. Web 2.0 schwer angesagt. Dann lange Zeit eher verpönt und fast verschwunden. Und nun sind sie kräftig und präsent zurück. Gerne auch mal farbenfroh leuchtend:




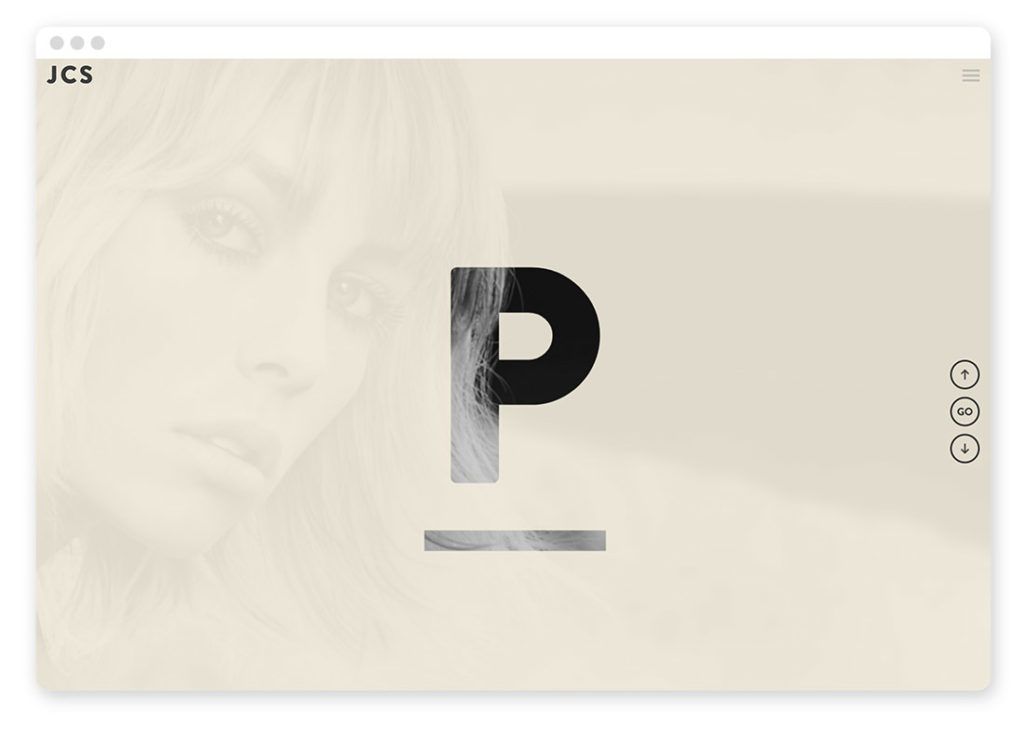
Entsättigte Farben
Wenn alles knallt, dann gibt es eben auch die Designs, die sich zurücknehmen. Das geht zum Beispiel, indem die Farbtöne entsättigt werden.
Den reinen, leuchtenden Farbtönen wird dazu Schwarz oder Weiß beigemischt. Die entstehenden entsättigten Farbtöne wirken dann gedämpft, wie hinter einem Grauschleier. Entsättigte Farben wirken unaufdringlich zurückhaltend.






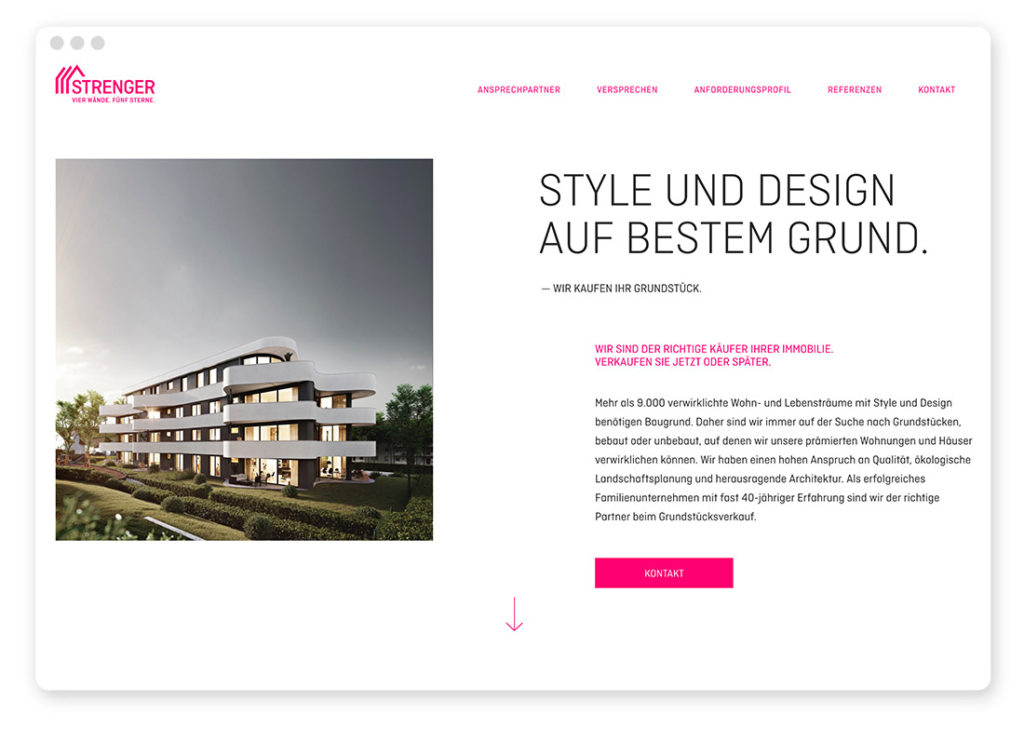
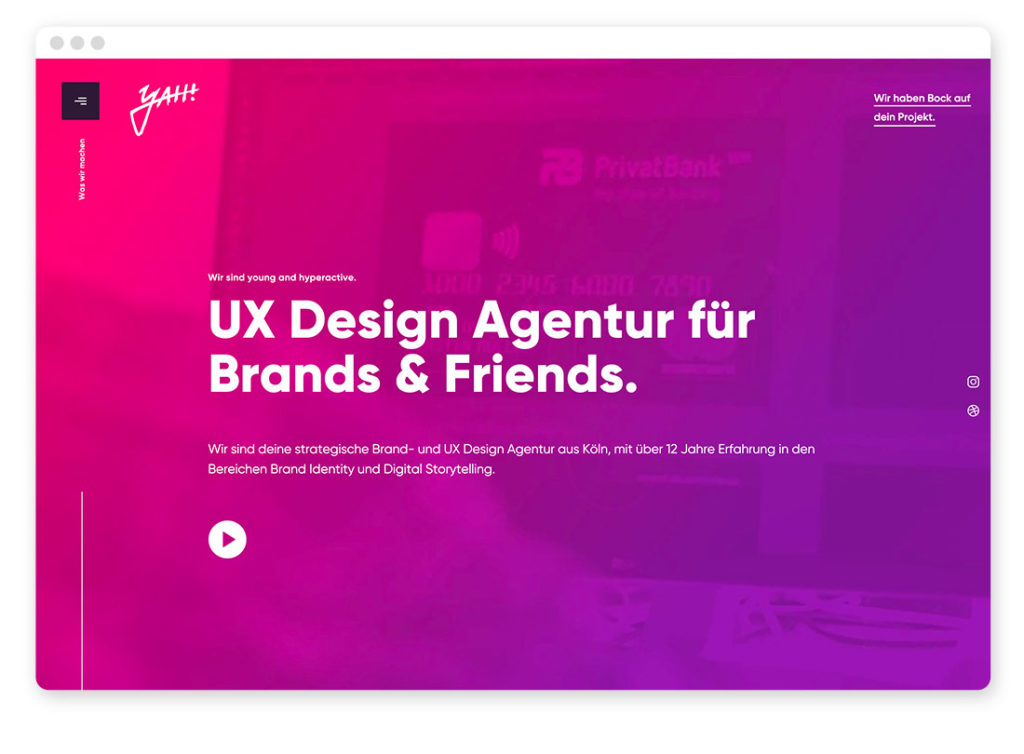
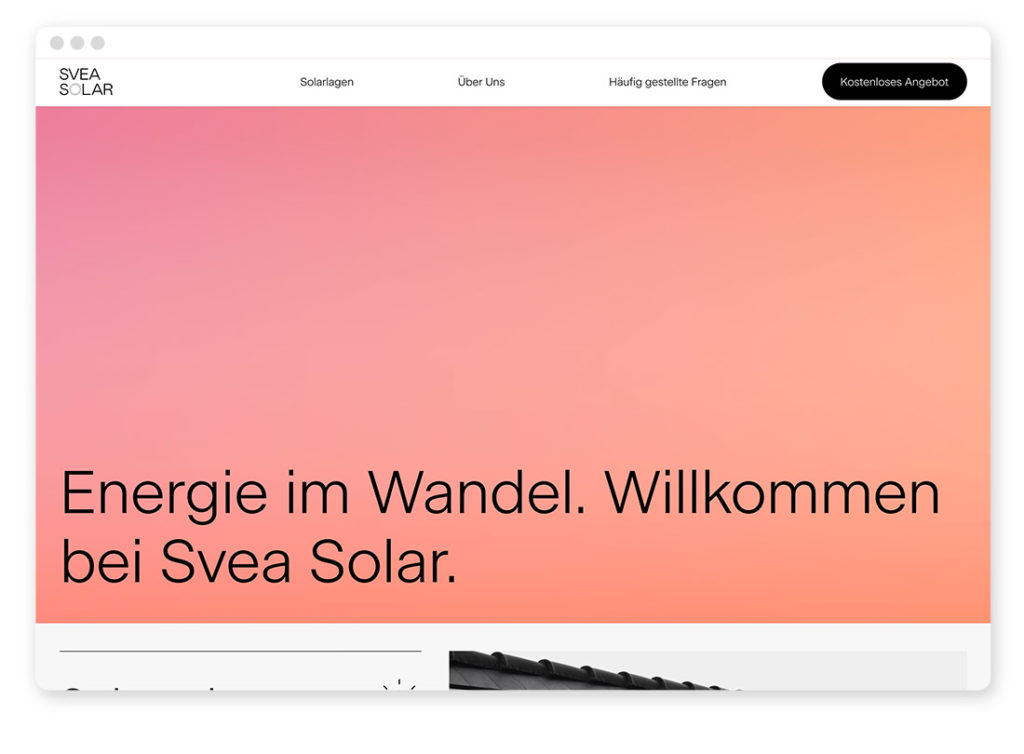
Pink
Mit Pink assoziiert man zuerst eine feminine und zarte Farbe, die Gefühle von Freundlichkeit und Sanftheit ausstrahlt. Das naheliegendsze wäre also ein Einsatz für Websites, die sich an Frauen und Mädchen richten, insbesondere im Bereich der Schönheits- und Lifestyle-Branche. Es ist jedoch auch möglich, Pink in einer subtileren Art und Weise zu verwenden, um eine sanfte Note in das Design einzubringen.
Und gerade da es nicht so oft eingesetzt wird, eignet es sich – ganz ähnlich wie beispielswiese auch Violett – dazu Aufmerksamkeit zu schaffen und sich abzuheben vom restlichen Design„brei“.
Die folgenden Beispiele zeigen wie viel vielseitig und attraktiv sich Pink auch als Trendfarbe einsetzen lässt, um ein ausgewogenes und ansprechendes Design zu erstellen:

Pantone „Marketing“farben

Pantone ist ein bekannter Hersteller von Sonderfarben für den Druck. Und seit dem Jahre 2000 küren sie nun schon die Pantone-Farbe des Jahres.
Das heißt, ein (beliebiger) Farbton wird in sehr geheimen Meetings von sehr wichtigen (Marketing-, PR-, Design-)Menschen diskutiert, erschaffen, ausgewürfelt … ach, ich weiß es doch auch nicht …
Ein Marketing-Gag, klar.
Die Idee einer Farbe des Jahres ist aber nicht blöd – also zumindest vermarktungstechnisch, inhaltlich hat sie wohl so gar keinen Sinn. Aber muss es ja auch nicht. Denn jedes Jahr wird in breiter Front über die Pantone-Farbe des Jahres berichtet, sodass es sich aus Werbesicht eben lohnt.

Die Webdesign Farbtrends
Du hast nun die aktuellen Farbtrends im Webdesign kennengelernt. Von großflächig knallig über nachhaltig-naturverbunden bis zu dezent und minimalistisch – also eigentlich für jeden Geschmack etwas dabei.
Du kannst diese Farbtrends als Anregung sehen, beim nächsten Website-Projekt mal mit einer der vorgestellten Farbtrends zu beginnen. Und sie anzupassen und mit dem Kunden zu verfeinern.
Denn es ist wichtig zu beachten, dass die Wahl der Farben immer abhängig von der Zielgruppe und dem Kontext sein sollte. Experimentiere mit verschiedenen Farbkombinationen und entscheide, welche am besten zu Marke, Zielen und Zielgruppen passt. Auf diese Weise kannst du eine einzigartige und ansprechende Farbkombination gestalten, die bei deinen Besuchern in Erinnerung bleibt.

Weitere hilfreiche Artikel zum Thema Farbe:
- Farbwirkung – Psychologische Wirkung und Bedeutung von Farben
- Farbkontraste – Bedeutung, Wirkungen & Praxis-Beispiele
- Branding – Warum die Farben einer Webseite so wichtig sind & Best Cases
- Farbpalette erstellen – So findest du die richtigen Farben für deine Designs
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 108