Es gibt unzählige Farben und noch mehr Farbkombinationen. Verständlich also, dass du dich bei der Auswahl deiner Farben überfordert fühlst. Keine Sorge: Im Webdesign spielen Farbkombinationen zwar eine enorm wichtige Rolle, allerdings gibt es einige Grundregeln, an denen du dich orientieren kannst. So fällt es dir leicht, Farben geschickt zu kombinieren und ein wirkungsvolles Design zu erstellen.
Farben sind deshalb so wichtig, weil sie die Stimmung deines Designs festlegen. Sie besitzen die Fähigkeit, unsere Emotionen und Wahrnehmung zu beeinflussen. Dein Vorteil: Wenn du die passenden Kombinationen auswählst, schaffst du eine positive und einladende Atmosphäre.
Was ist eine wirksame Farbkombination im Webdesign?
Farben spielen eine entscheidende Rolle im Webdesign, da sie die Emotionen und Wahrnehmungen der Nutzer beeinflussen. Eine harmonische Farbkombination schafft nicht nur ein ästhetisches Design, sondern lenkt auch die Aufmerksamkeit auf zentrale Elemente, verbessert die Lesbarkeit und verstärkt die Markenbotschaft. Mithilfe von Farbtheorie, Tools und kreativer Inspiration kannst du gezielt Farbschemata entwickeln, die dein Design einzigartig und wirkungsvoll machen.
Inhaltsverzeichnis
- Was ist eine wirksame Farbkombination im Webdesign?
- Schöne Farbkombinationen verstehen: die Grundlagen der Farbtheorie
- Gute Farbkombinationen auswählen: so geht‘s
- Beliebte Farbkombinationen im Webdesign
- Eigenschaften und dazu passende Farbtöne
- Branchen und bevorzugte Farbkombinationen
- Farbtöne in verschiedenen Kombinationen
- Klassische Farbkombinationen
- Stile und geeignete Farbkombinationen
- Farbkombinationen aus Websites
- Farbkombinationen aus Brandings
- Farbkombinationen aus Fotos
- Mit diesen Online-Tools findest du deine schöne Farbkombination
- Schöne Farbkombinationen für dein Webdesign
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbkombinationen im Webdesign
- Häufig gestellte Fragen zu Farbkombinationen im Webdesign
Schöne Farbkombinationen verstehen: die Grundlagen der Farbtheorie
Farben führen deine Nutzer durch dein Design: Sie lenken die Aufmerksamkeit auf bestimmte Elemente, erleichtern die Navigation und erhöhen die Lesbarkeit deiner Texte. Umso wichtiger ist es, dass du Farben wirklich klug einsetzt und dir damit zusätzlich eine starke Markenidentität aufbaust. Wie schaffst du das?
Dafür eignet sich ein kurzer Exkurs in die Grundlagen der Farbtheorie, der dir dabei hilft, schöne Farbkombinationen zu verstehen.
Farbkreise
Es gibt verschiedene Farbkreise – die kennst du vielleicht noch aus dem Kunstunterricht damals in der Schule. Es gibt nicht „den einen“ Farbkreis, sondern mehrere Modelle und Farbenlehren.
Wenn du auf der Suche nach einem kompletten Leitfaden bist, ist mein Artikel zur Farbenlehre für dich interessant.
Die Farbkreise sorgen für eine Unterteilung in Grundfarben, Primärfarben und Sekundärfarben. Manche Farbkreise umfassen auch sogenannte „bunte“ und „unbunte“ Farben.

Farbwirkung
Farben für dein Webdesign wählst du nicht einfach nur nach deinem persönlichen Geschmack aus. Im Mittelpunkt steht wie immer deine Zielgruppe. Welches Gefühl möchtest du ihr vermitteln? Welche Emotionen sie auf deiner Website erwartet und welche Stimmung sie dazu bewegt, bei dir zu kaufen oder mit dir in Kontakt zu treten?
Wenn du mehr über Farbwirkung erfahren möchtest, lies hier meinen Artikel zur Wirkung und Bedeutung von Farben.

Gute Farbkombinationen auswählen:
so geht‘s
Bei der Vielzahl an Farben fragst du dich zurecht:
Wie wähle ich überhaupt gute Farbkombinationen aus?
Es gibt zwei Herangehensweisen, die dir dabei helfen können:
Farbharmonien
Von Farbharmonie spricht man, wenn man Farben so miteinander kombiniert, dass sie ein ästhetisches und ausgewogenes Design erzeugen. Harmonie sorgt für Ordnung und Einheit. Denn Fakt ist: Bestimmte Farbkombinationen sind für das Auge besonders angenehm.
Um eine Farbharmonie zu finden, kannst du dir einen Farbkreis heranziehen. Analoge Farbharmonien setzen sich aus Farben zusammen, die im Farbkreis nebeneinander stehen. Es gibt aber auch komplementäre Farbharmonien: Das sind Farben, die im Farbkreis gegenüber liegen. Dabei spricht man auch von einem Komplementärkontrast.

Farbkontraste
Um deine Nutzer gekonnt durch dein Design zu führen, wirst du auf Kontraste nicht verzichten können. Kontraste sind hilfreich, um bestimmte Elemente visuell hervorzuheben.
Es gibt 8 Farbkontraste, die du kennen solltest:
- Komplementärkontrast
- Farbe-an-sich-Kontrast
- Hell-Dunkel-Kontrast
- Kalt-Warm-Kontrast
- Quantitätskontrast
- Qualitätskontrast
- Simultankontrast
- Bunt-Unbunt-Kontrast
Kriterien, die dir bei der Farbauswahl helfen
Wenn du gute Farbkombinationen auswählen möchtest, kannst du einige Aspekte beachten, die dir bei deinem Prozess helfen werden. Der erste Schritt ist eine ausführliche Unternehmensanalyse: Für was steht dein Unternehmen? Wie möchtest du wahrgenommen werden? Welche Werte möchtest du nach außen transportieren?
Da es nicht ausschließlich um dich geht, solltest du dir dann noch die Frage stellen, an wen sich deine Website richten wird. Welche Menschen möchtest du anziehen? Wer gehört NICHT zu deiner Zielgruppe?
Es lohnt sich außerdem, einen Blick auf die Konkurrenz zu werfen. Welche Farben setzt diese ein? Gibt es Farbtöne, die in deiner Branche immer wieder auftauchen?
Dann kannst du dich mit den unterschiedlichen Farbwirkungen auseinandersetzen und deine Auswahl immer weiter eingrenzen, bis du mit deiner Farbkombination auf allen Ebenen zufrieden bist.
Beliebte Farbkombinationen im Webdesign
Es gibt einige Farbkombinationen, die (fast) immer funktionieren. Wir sprechen hier von trendigen Farbkombinationen, die derzeit beliebt sind. Diese funktionieren entweder branchenübergreifend oder eignen sich für bestimmte Nischen besonders gut. Einige Trends möchte ich dir hier vorstellen und dir damit eine Inspiration für deine eigene Farbpalette bieten.
Aber Achtung:
Bei Trends ist immer etwas Vorsicht geboten. Denn nicht nur werden diese entsprechend häufig verwendet und verlieren dadurch an Wiedererkennungswert. Manche Trends sind obendrauf sehr kurzlebig und bereits nach kurzer Zeit nicht mehr gern gesehen.

Trendige Farbkombinationen, die derzeit beliebt sind:
- Business-Blau
- grüne Nachhaltigkeit
- Dark Mode
- Schwarz-weiß
- kräftiges Rot
- Erdfarben
- bunte Designs
- Neonfarben
- Monochrom
- Grau

Eigenschaften und dazu passende Farbtöne
Du kennst das vielleicht:
Du siehst eine Farbe und sofort taucht ein bestimmtes Bild oder Gefühl in deinem Kopf auf.
Das ist die Macht der Farben: Denn wir weisen ihnen meist unterbewusst bestimmte Eigenschaften zu. Für dein Design kannst du dir genau das zunutze machen:
Hier findest du eine Liste mit verschiedenen Farben und den dazugehörigen Assoziationen:
| Assoziation | Farbtöne |
|---|---|
| Dynamik | Rot, Orange, Gelb |
| Ehrlichkeit | Weiß, Blau, Grün |
| Entspannung | Weiß, Blau, Grün |
| Funktionalität | Weiß, Grau, Schwarz, Blau |
| Hoffnung | Grün, Blau, Weiß |
| Weisheit | Weiß, Blau, Silber |
| Leistung | Blau, Gold, Rot |
| Luxus | Gold, Violett, Schwarz, Grau, Silber |
| Männlichkeit | Blau, Schwarz, Braun |
| Modernität | Weiß, Schwarz, Rot |
| Neuigkeit | Weiß, Rot, Gelb |
| Originalität | Silber, Orange, Gelb |
| Schnelligkeit | Silber, Rot, Gelb |
| Sicherheit | Grün, Blau, Weiß |
| Sympathie | Blau, Grün, Weiß |
| Vertrauen | Blau, Grün, Weiß |
| Weiblichkeit | Violett, Weiß |
| Zuverlässigkeit | Blau, Grün, Braun |
Wichtig: Dabei handelt es sich um allgemeine Erfahrungswerte. Natürlich kommt es immer auf den Einzelfall an. Es lohnt sich also, genauer hinzuschauen und sich intensiv damit auseinanderzusetzen, welche Farben in welcher Kombination für dich und deine Website Sinn ergeben. Manchmal kann eine alternative Auswahl besonders spannend sein.
Branchen und bevorzugte Farbkombinationen
Farben können eine kraftvolle Ausdrucksform sein. Sie sind nicht nur ein grundlegender Bestandteil unseres täglichen Lebens, sondern spielen auch eine entscheidende Rolle in der Welt des Marketings und der Markenbildung. Farben können Emotionen auslösen, Assoziationen hervorrufen und letztlich das Verhalten der Konsumenten beeinflussen. Daher ist es unerlässlich, die richtigen Farbkombinationen für verschiedene Branchen und Themen zu wählen, um die gewünschte Botschaft effektiv zu vermitteln.
Die folgende Tabelle bietet einen Überblick über geeignete Farbtöne für verschiedene Branchen oder Themenbereiche. Die Auswahl basiert auf umfangreichen Studien und Erfahrungen in der Farbpsychologie und dem Marketing. Sie gibt Unternehmen eine Hilfestellung bei der Entscheidung, welche Farben sie in ihrem Branding, ihrer Website, ihren Produkten oder ihrer Werbung einsetzen könnten, um eine bestimmte Stimmung zu erzeugen, eine Nachricht zu verstärken oder eine Zielgruppe anzusprechen.
Beachte, dass diese Tabelle als allgemeine Orientierung dient. Die Auswahl der Farben sollte immer an den spezifischen Kontext und die spezifischen Ziele Ihres Unternehmens angepasst werden. Auch kulturelle Unterschiede können die Wahrnehmung und Bedeutung von Farben beeinflussen und sollten daher berücksichtigt werden.
| Branche/Thema | Passende Farbtöne |
|---|---|
| Agentur/Marketing/Werbung | Rot, Gelb, Schwarz, Grau, Orange |
| Finanzen | Blau, Schwarz |
| Consulting | Blau, Schwarz |
| Bildung | Orange, Blau |
| Neue Medien/High-Tech | Gelb, Blau, Weiß, Grau |
| Energie | Gelb, Blau, Orange, Grün, Braun |
| Fashion | Rot, Schwarz, Grau |
| Handel | Schwarz, Grau |
| Immobilien | Blau, Grün, Braun |
| Kinder | Gelb, Orange |
| Kosmetik/Beauty | Rot, Schwarz, Violett, Rosa |
| Lebensmittel | Rot, Orange, Braun |
| Lifestyle | Violett, Grün |
| Medien | Rot, Orange |
| Naturwissenschaften/Gesundheitswesen | Blau, Grün, Weiß |
| Produktion | Schwarz, Grau |
| Sport | Rot, Orange, Grau |
| Tourismus | Grün, Blau |
| Unterhaltung | Rot, Gelb, Orange, Grau |
| Umwelt/Ökologie | Braun, Grün |
Farbtöne in verschiedenen Kombinationen
Ein Farbton hat nicht nur eine bestimmte Wirkung, sondern kann je nach Kontext, Einsatz und Kombination mit anderen Farbtönen sehr unterschiedliche Assoziationen und Emotionen hervorrufen.
Rote Farbkombinationen
Rot ist eine kraftvolle Farbe, die Aufmerksamkeit erregt und sowohl positive als auch negative Assoziationen hervorruft. In der Design-Praxis wird sie oft sparsam eingesetzt, um Überlastung zu vermeiden. Zu viel Rot kann überwältigend wirken und seine beabsichtigte Wirkung verlieren.
Gelbe Farbkombinationen
Gelb ist eine helle, leuchtende Farbe, die für Heiterkeit und Sommer steht, aber auch als Warnfarbe verwendet wird. In der Design-Praxis zieht sie Aufmerksamkeit an, besonders in Kombination mit Schwarz, sollte jedoch sparsam eingesetzt werden, um nicht aufdringlich zu wirken.
Gelbe Farbkombinationen
Blau ist in Deutschland besonders beliebt und steht für Nüchternheit, Sachlichkeit und Vertrauen. In verschiedenen Abstufungen behält es seine charakteristischen Assoziationen von Kühle, Beruhigung, Ferne und Weite bei. In der Design-Praxis wird Blau häufig in der Geschäftswelt und von sozialen Netzwerken verwendet, um Professionalität, Sicherheit und Vertrauen zu vermitteln.
Orange Farbkombinationen
Orange kombiniert die Wärme von Rot und die Strahlkraft von Gelb und steht für Energie, Freude und Ausgelassenheit. Es zieht Aufmerksamkeit an, ohne zu gewagt zu sein, und wird oft in lebendigen Marken und für jugendliches Publikum eingesetzt, wie bei Fanta oder Nickelodeon. Zu viel Orange kann jedoch aufdringlich wirken und Produkte günstiger erscheinen lassen.
Grüne Farbkombinationen
Grün, eine Mischung aus Gelb und Blau, steht für die Natur, das Leben und das Wachstum und vermittelt eine harmonische und beruhigende Wirkung. Es ist beliebt in der Gestaltung von Marken, die sich mit Natur, Umwelt und Gesundheit identifizieren, wie das grüne McDonald’s-M. In Designs symbolisiert Grün oft Zustimmung und kann sowohl dezent als Highlight als auch großflächig verwendet werden.
Violette Farbkombinationen
Violett, eine Mischung aus Rot und Blau, hat eine ambivalente Wirkung, die Energie und Wärme des Rots trifft auf die Kühle des Blaus. Die Farbe wird oft mit Spiritualität, Luxus und Kreativität assoziiert und hat in vielen Kulturen und Bewegungen, wie der Frauenbewegung, eine besondere Bedeutung. Im Design wird Violett seltener verwendet, passt aber zu esoterischen Themen, hochwertigen Produkten und spricht oft eine weiblich-feminine Zielgruppe an.
Blau ist nicht gleich Blau und Grün ist nicht gleich Grün. Der Nuance macht es aus. Weitere Farbkombinationen zu einzelnen Farbtönen findest du auch hier:
Good Color Combinations That Go Beyond Trends: Inspirational Examples and Ideas
Klassische Farbkombinationen

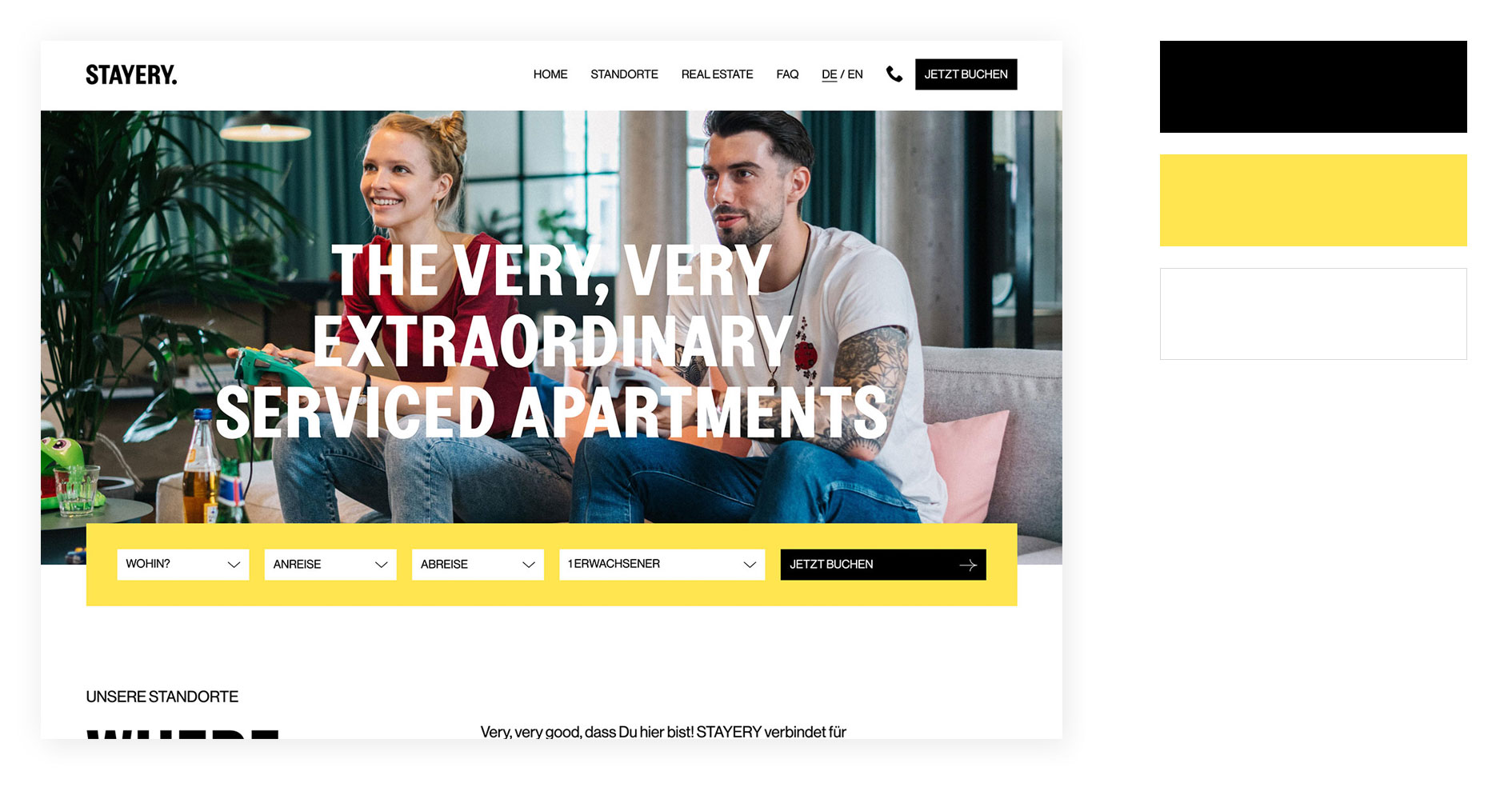
Gelb und Schwarz ist immer ein Hingucker. Markant, kontrastreich und aufmerksamkeitsstark – diese Farbkombination ist nichts für zurückhaltende und weiche Designs. Hier kracht es.

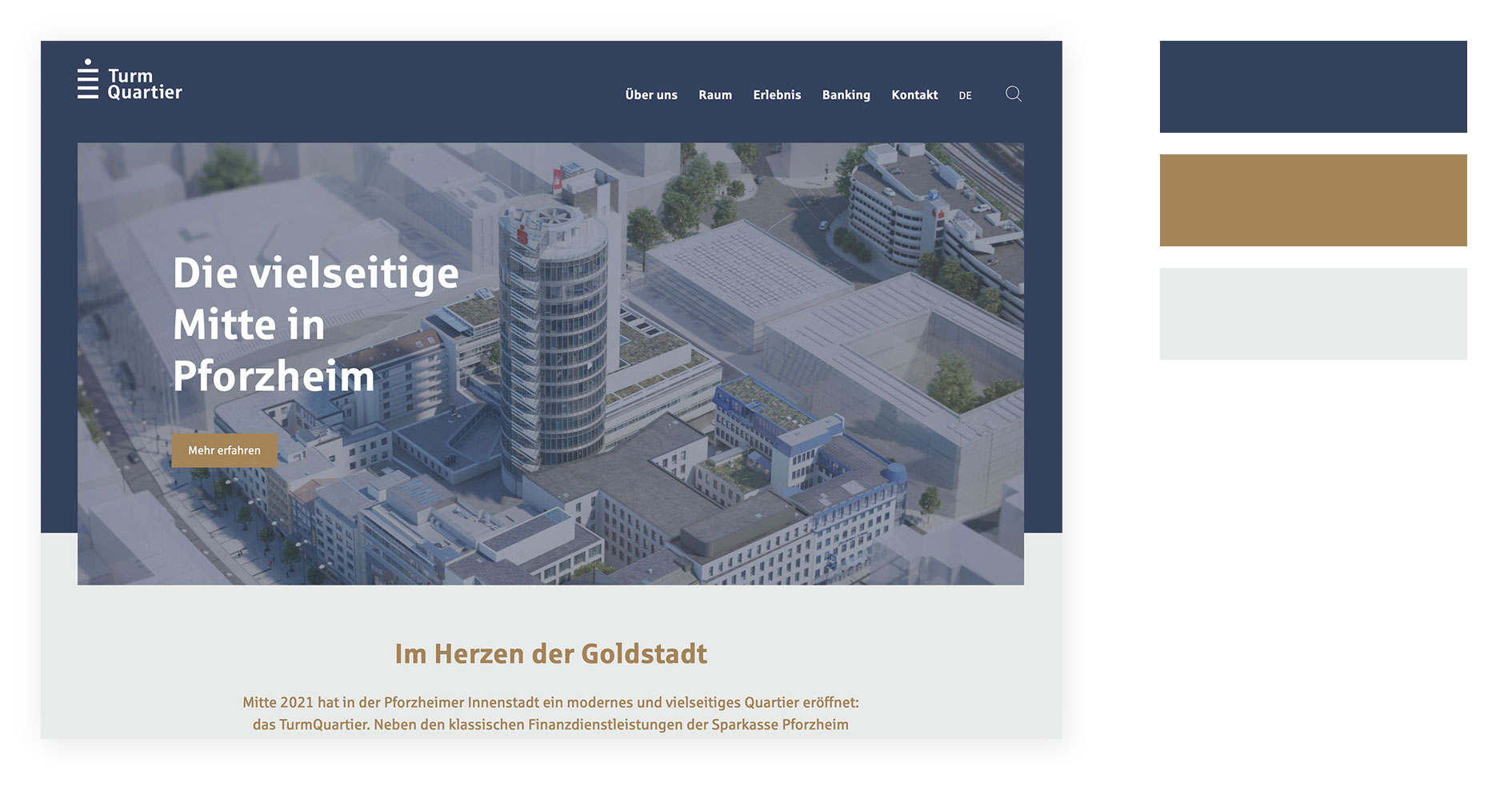
Grün und Grau – mögen im ersten Moment gar nicht wie klassische Businessfarben wirken, können aber genau hier eine große Wirkung entfalten. Weg vom typischen Blau und Schwarz bieten diese Kombination eine passende Alternative.

Blau und Rot – kalt trifft auf warm. Lebendig und markant kommt diese Farbkombination daher und kann dynamischen, aktiven Designs ihren Anstrich verpassen.

Schwarz und Weiß – ein schlichter Klassiker, der für viele Einsatzzwecke in Frage kommt. Er ist kontrastreich und sticht gleichzeitig aufgrund der fehlenden „richtigen“ Farben nicht so markant hervor.
Stile und geeignete Farbkombinationen
Es gibt auch Designtrends und -stile, aus denen man sich farbkombinationen ziehen kann:

Umwelt- und Naturthemen sind im Trend und durch die Kombination sanfter Braun-, Beige- und Weißtöne mit verblassten Rosa-, Blau- und Grüntönen lässt sich eine starke Naturwirkung erzeugen. Obwohl Erdfarben altmodisch erscheinen können, wird ihre Retro-Wirkung geschätzt, da sie an die guten alten Zeiten erinnern.

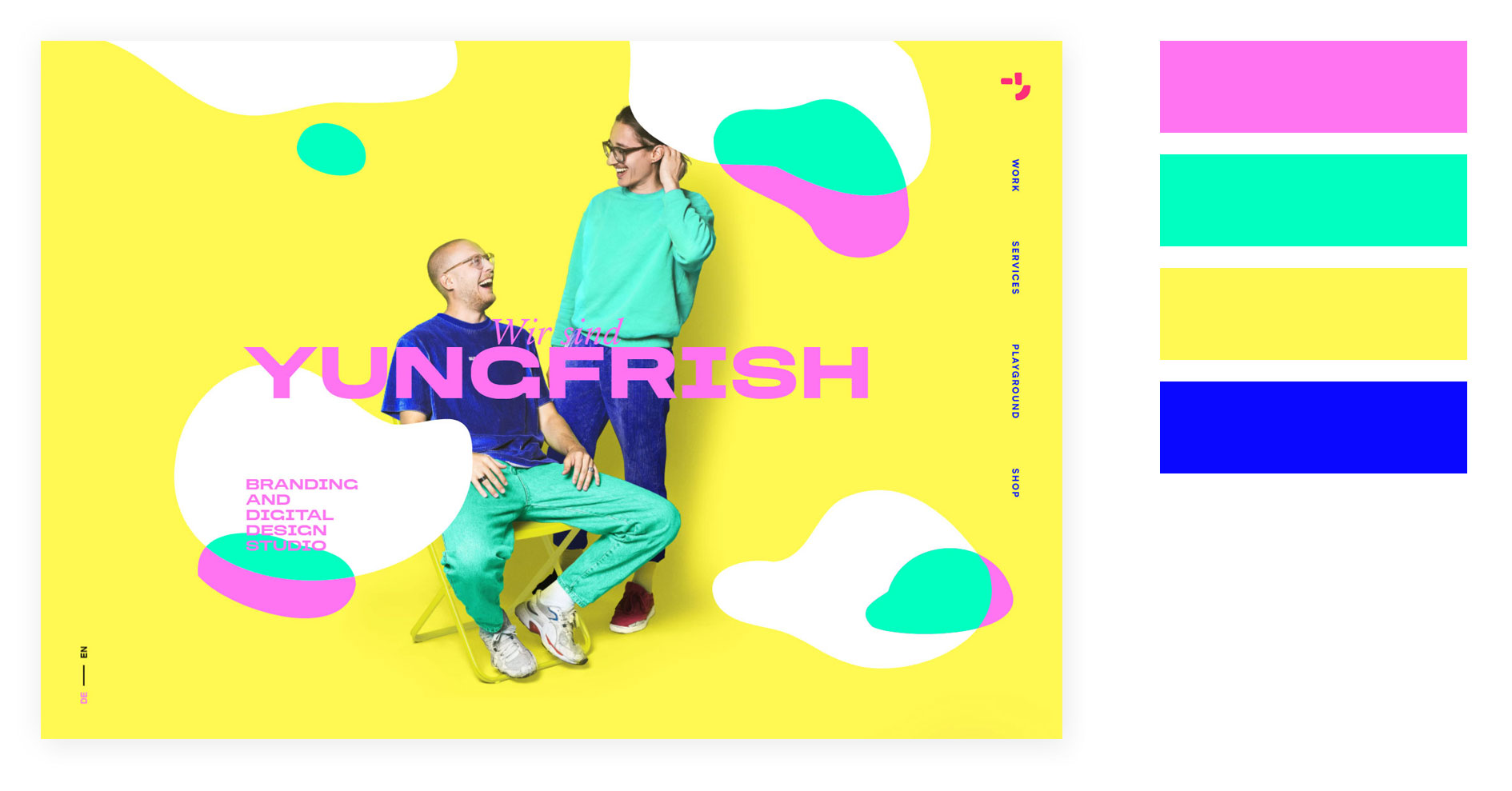
Moderne Designs setzen auf leuchtende und teilweise grelle Farbtöne, um lebendige und innovative Wirkungen zu erzielen. Farbe dient nicht nur als Hilfsmittel zur Gestaltung, sondern kann auch als eigenständiges Designelement fungieren, wobei markante Kombinationen und kontrastreiche Verläufe beliebt sind. Einflüsse von Graffitis und Pop-Art mit ihren gesättigten Farben prägen kontrastreiche, jugendliche Designs, die hohe Aufmerksamkeit erzielen.

Gedeckte Farben sind zurückhaltender und lassen andere Designelemente hervortreten. Das Zusammenspiel von leuchtenden und gedeckten Farben kann besonders ansprechend sein, da sie sich gegenseitig ergänzen. Während mehrere leuchtende Farben miteinander konkurrieren können, hebt eine Kombination aus leuchtenden und gedeckten Tönen die Stärken beider hervor.

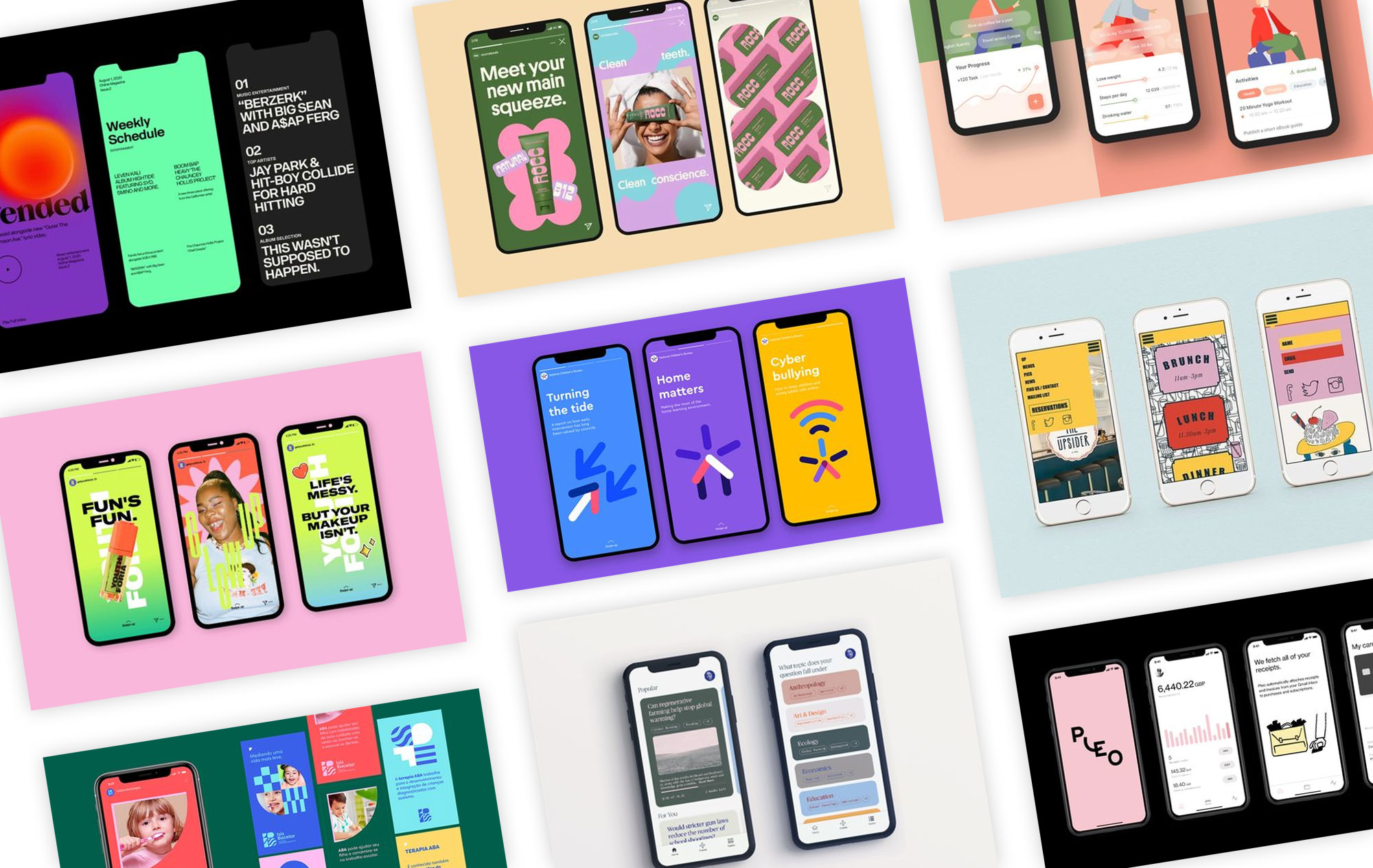
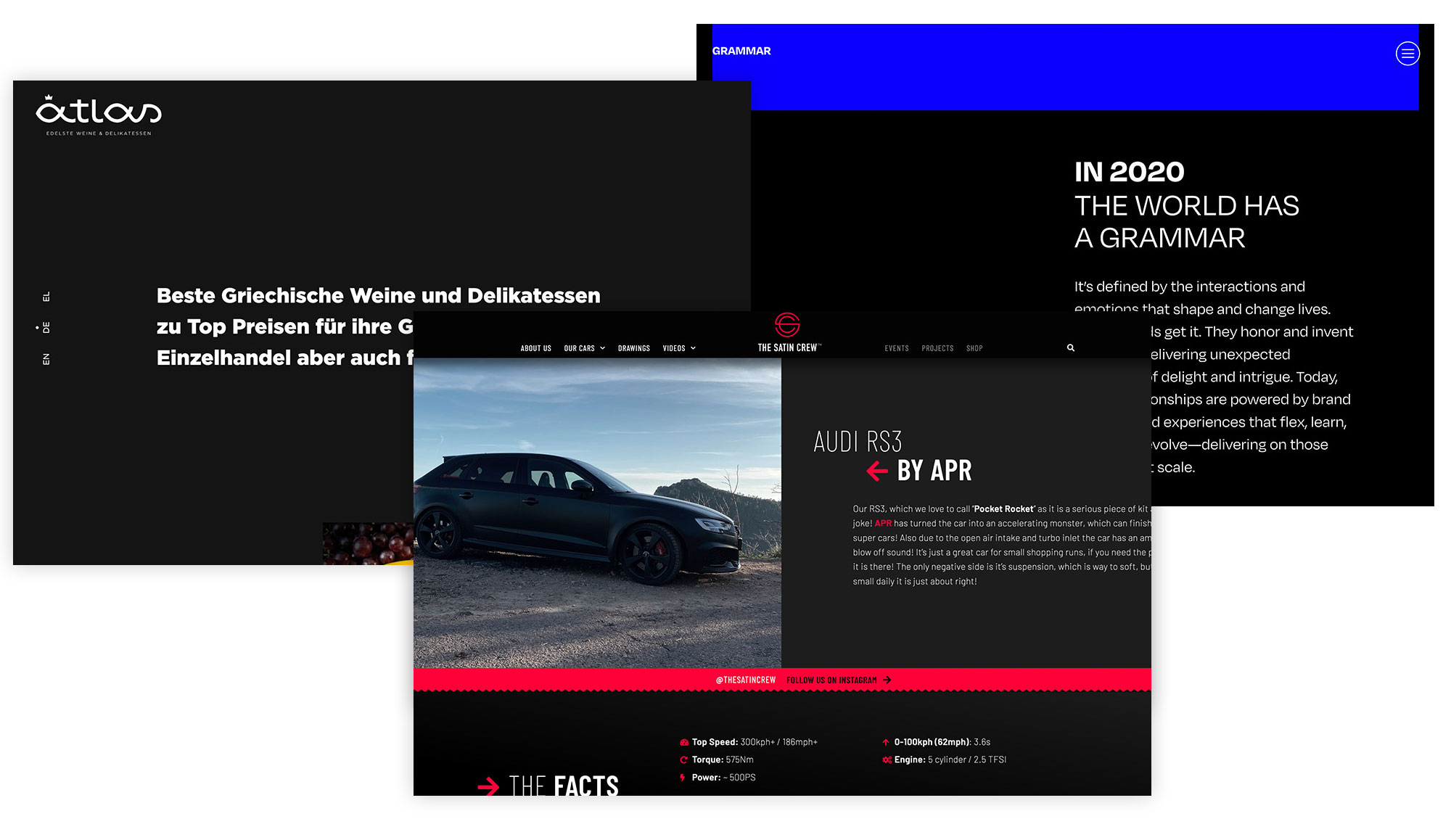
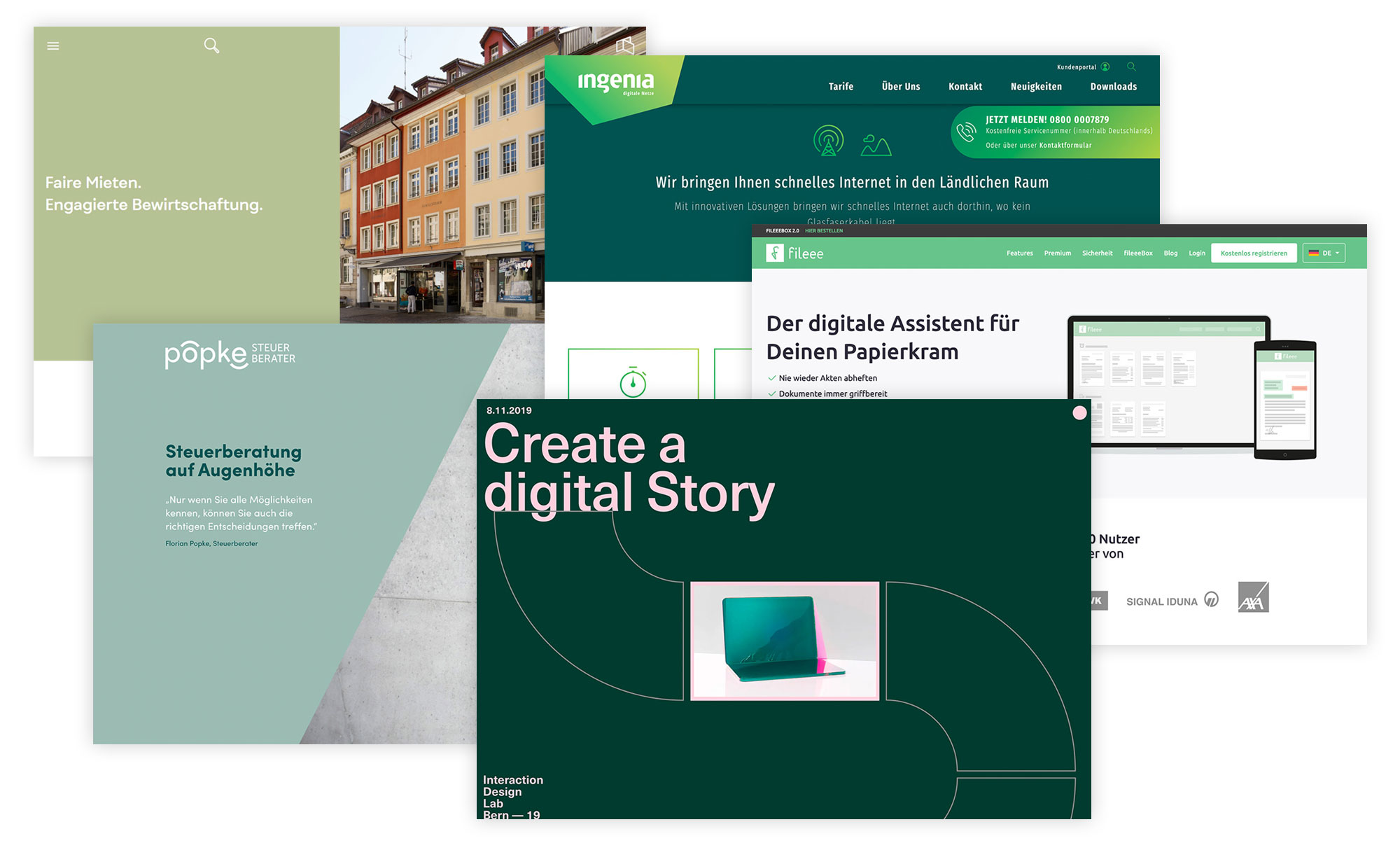
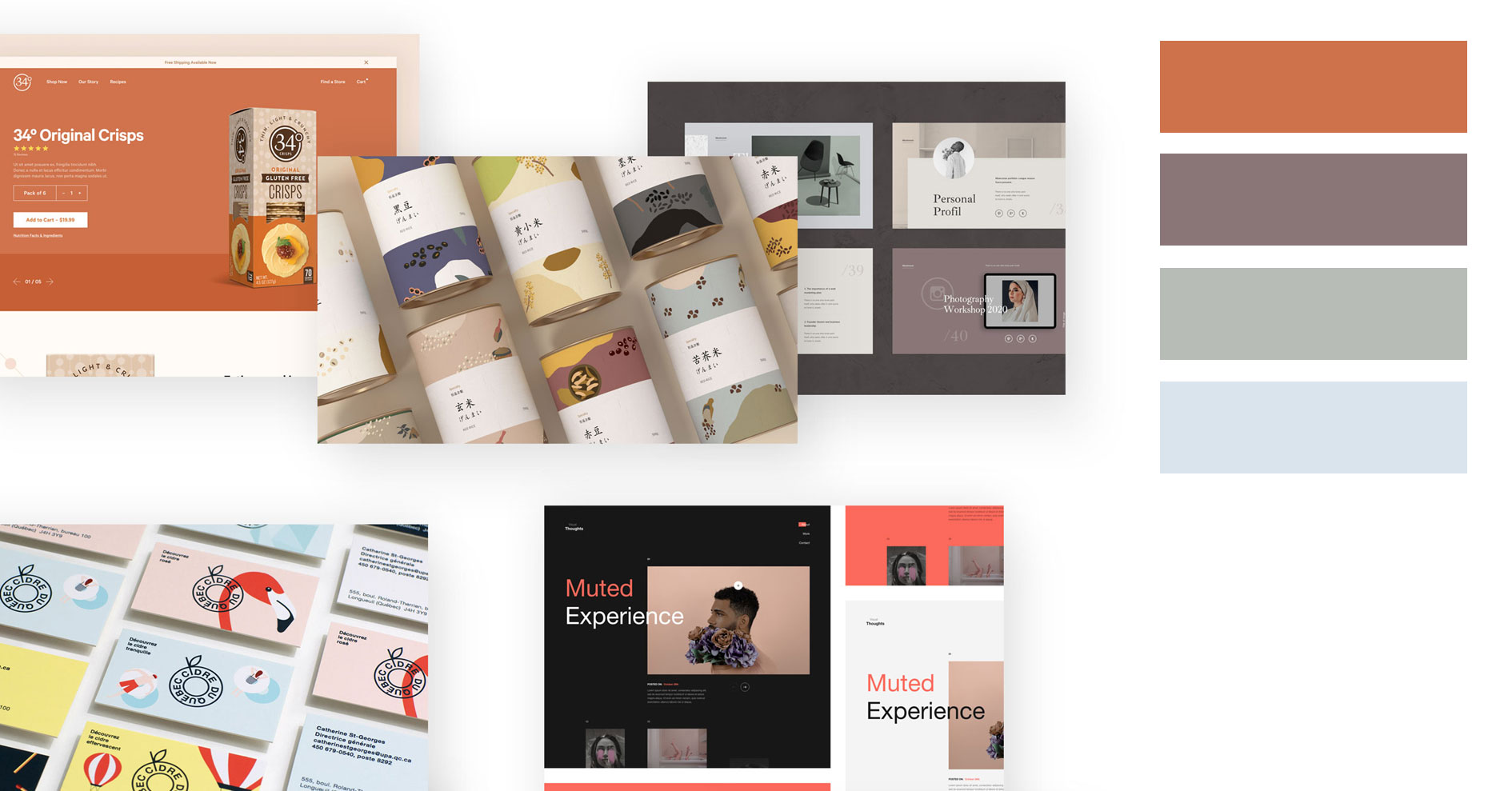
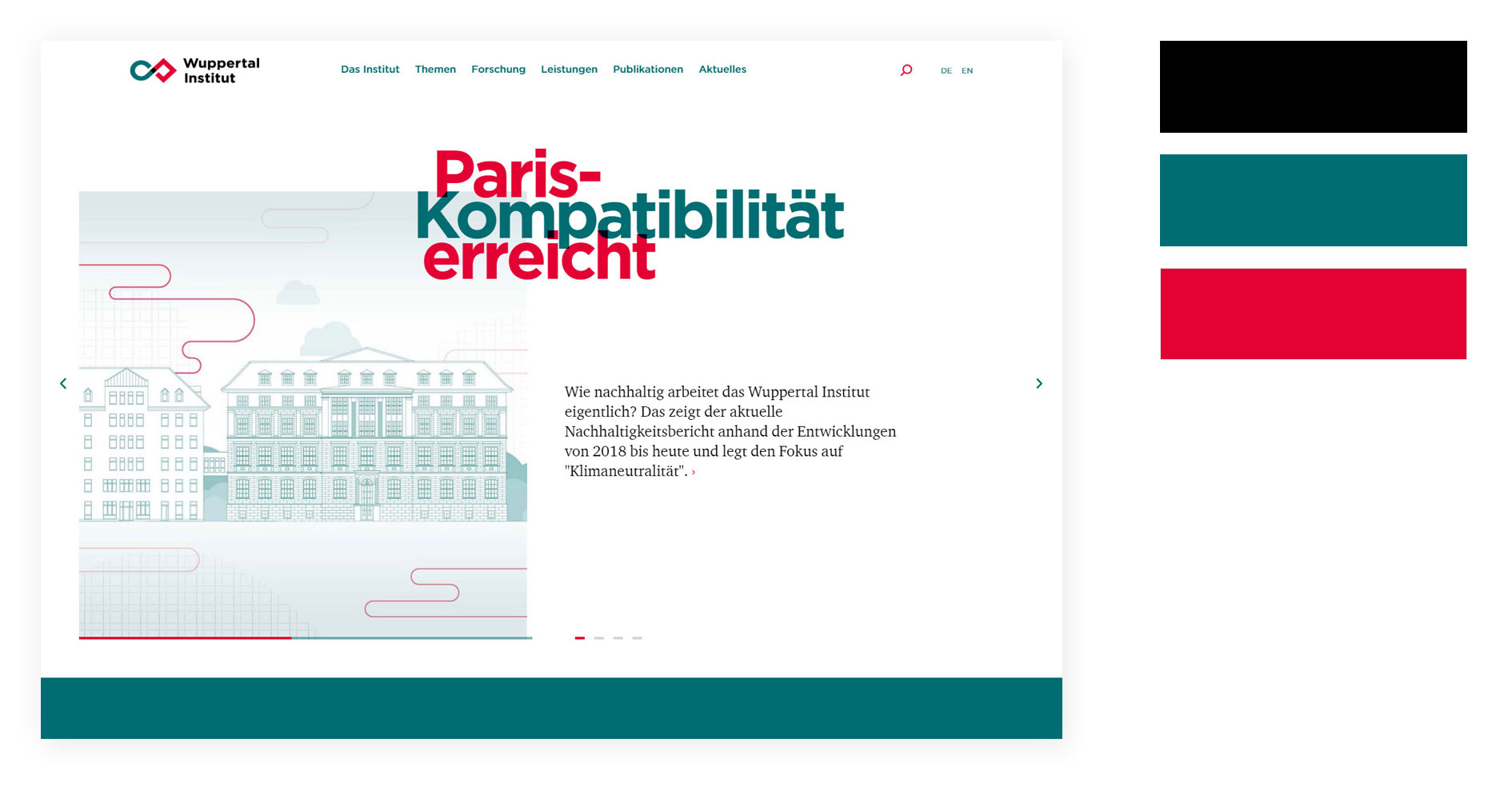
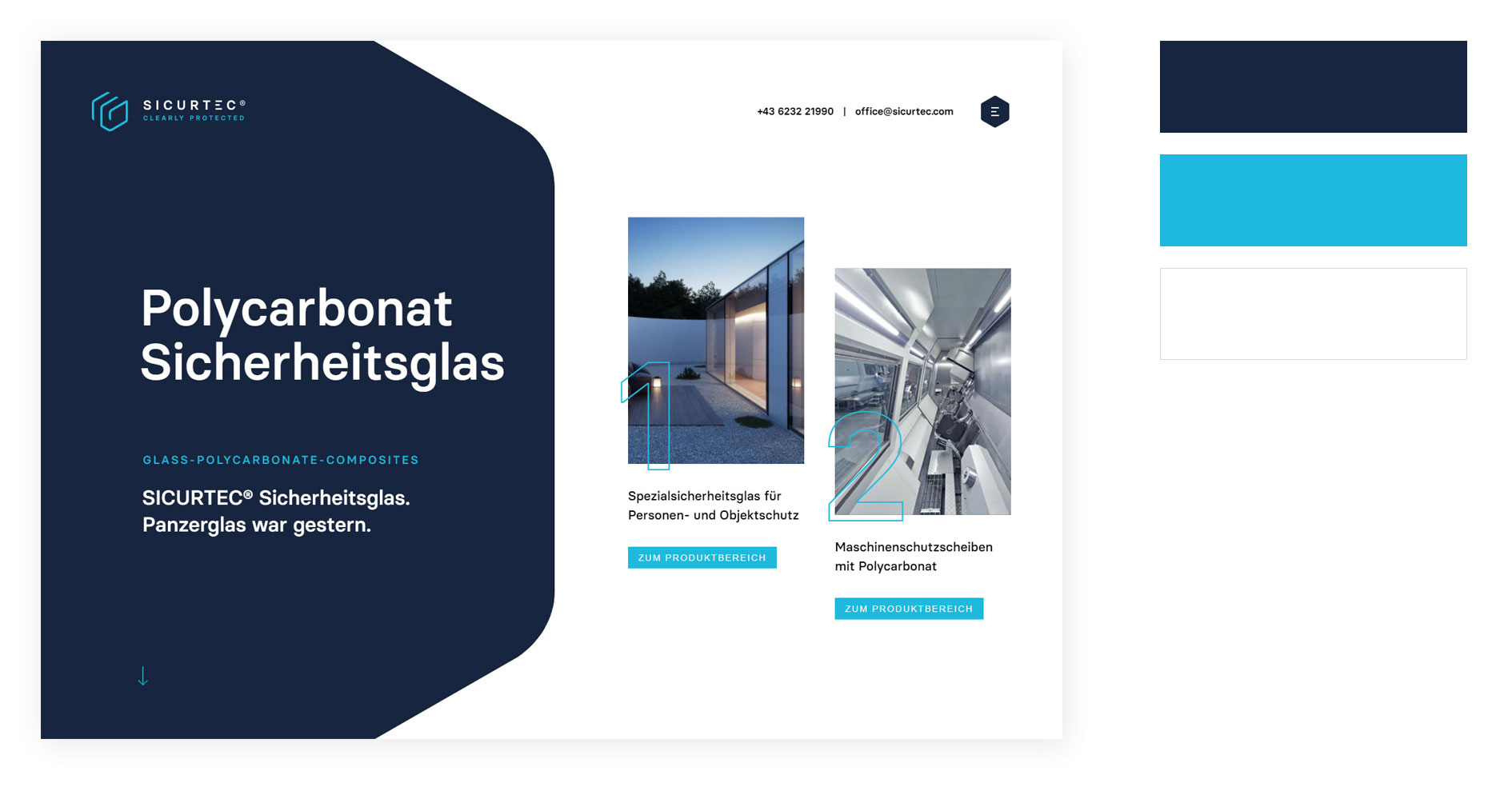
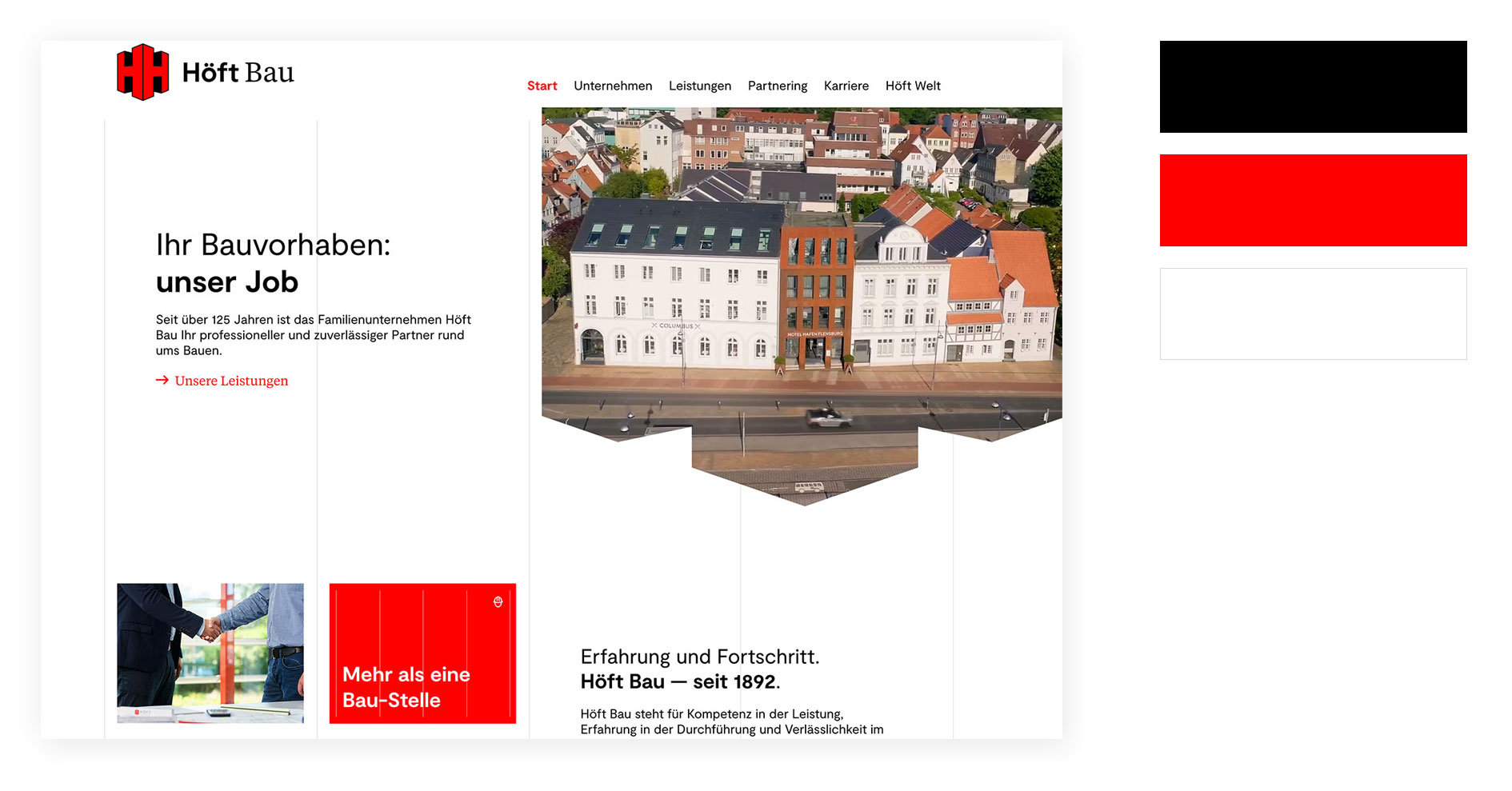
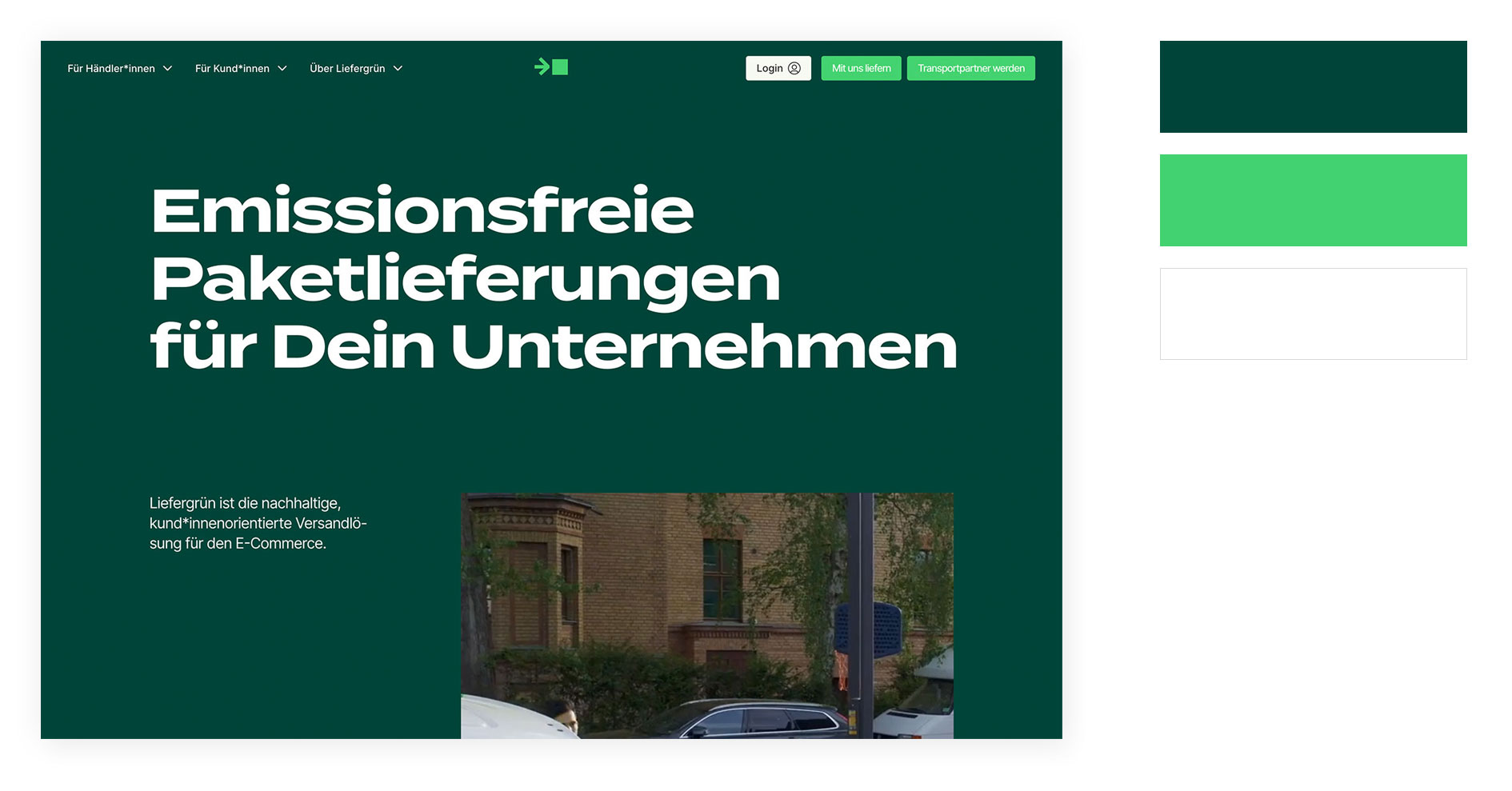
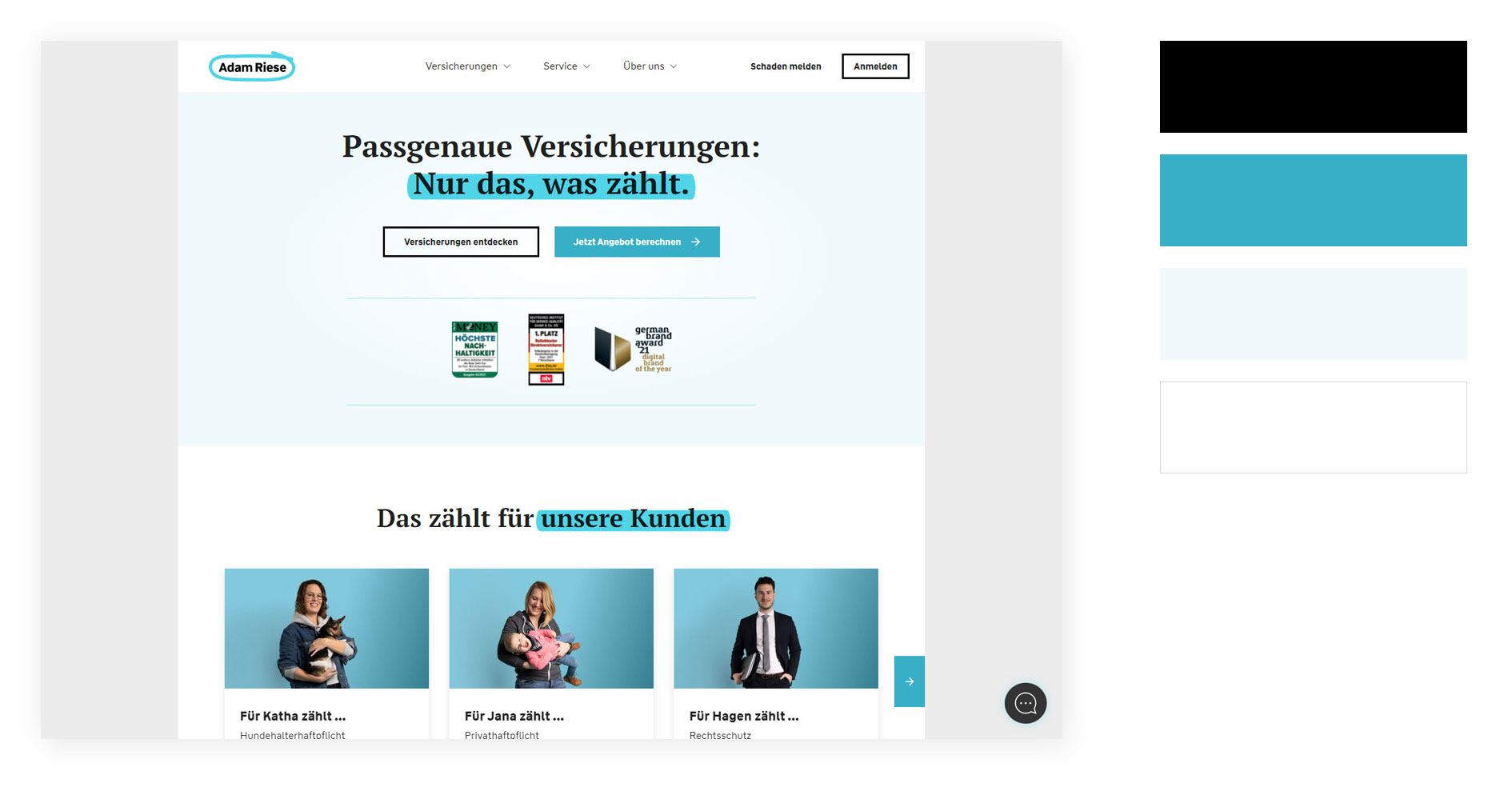
Farbkombinationen aus Websites
Aus vorhandenen Websites lassen sich natürlich immer wieder verschiedene Inspirationen für eigene Designs und Umsetzungen herausziehen. So natürlich auch die Farbharmonien. Diese müssen – wie immer – nicht 1zu1 übernommen werden, können aber extrahiert eine gute Ausgangsbasis für eigene Entwürfe sein wie die folgenden Beispiele gut zeigen:





.




Weitere gute Farbkombinationen aus internationalen Websites extrahiert, findest du im Artikel:
39 Inspiring Website Color Schemes to Awaken Your Creativity
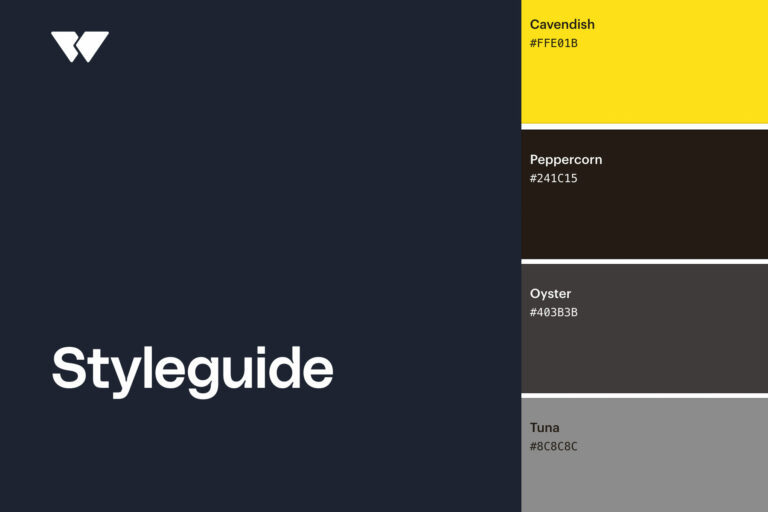
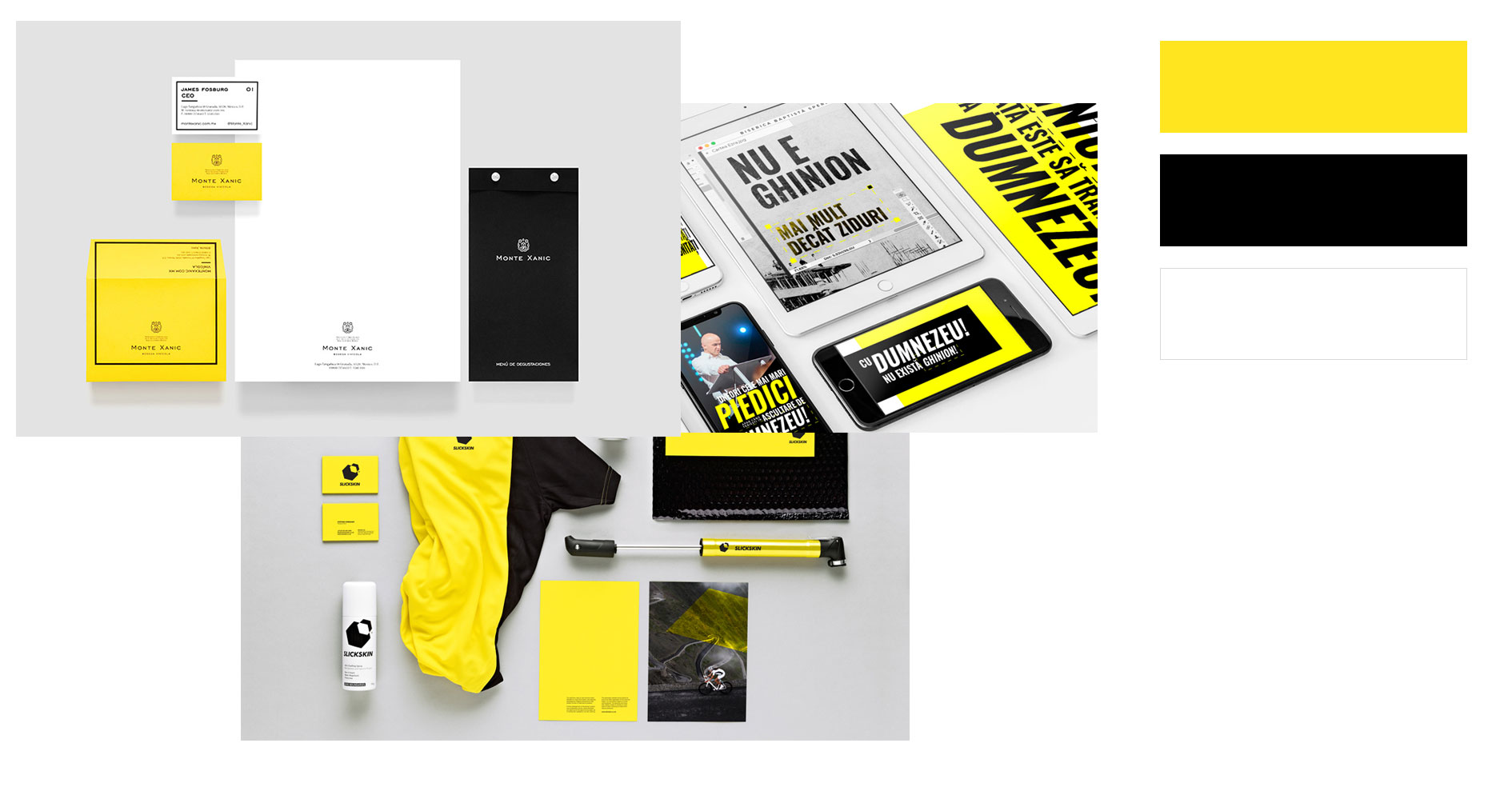
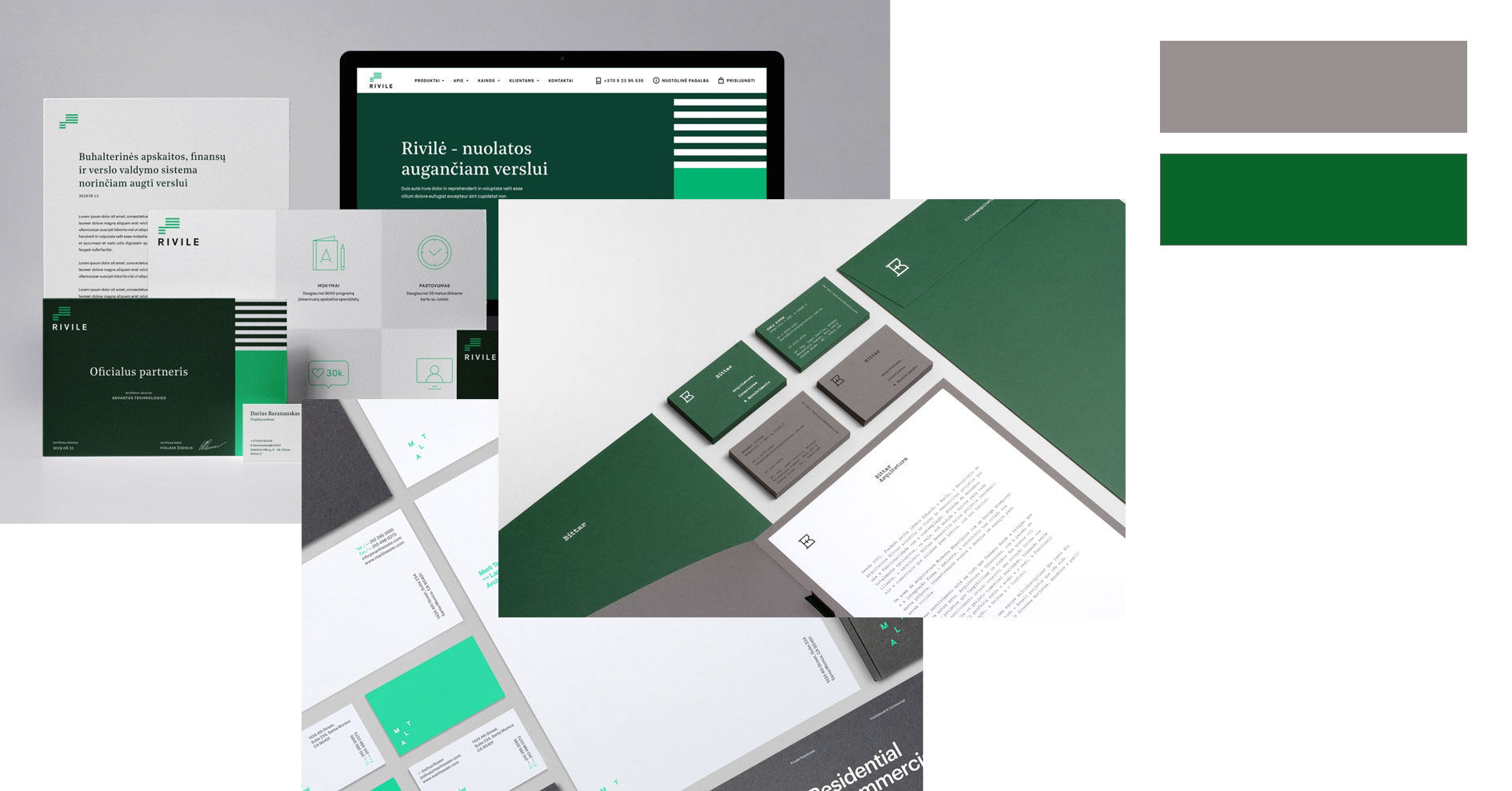
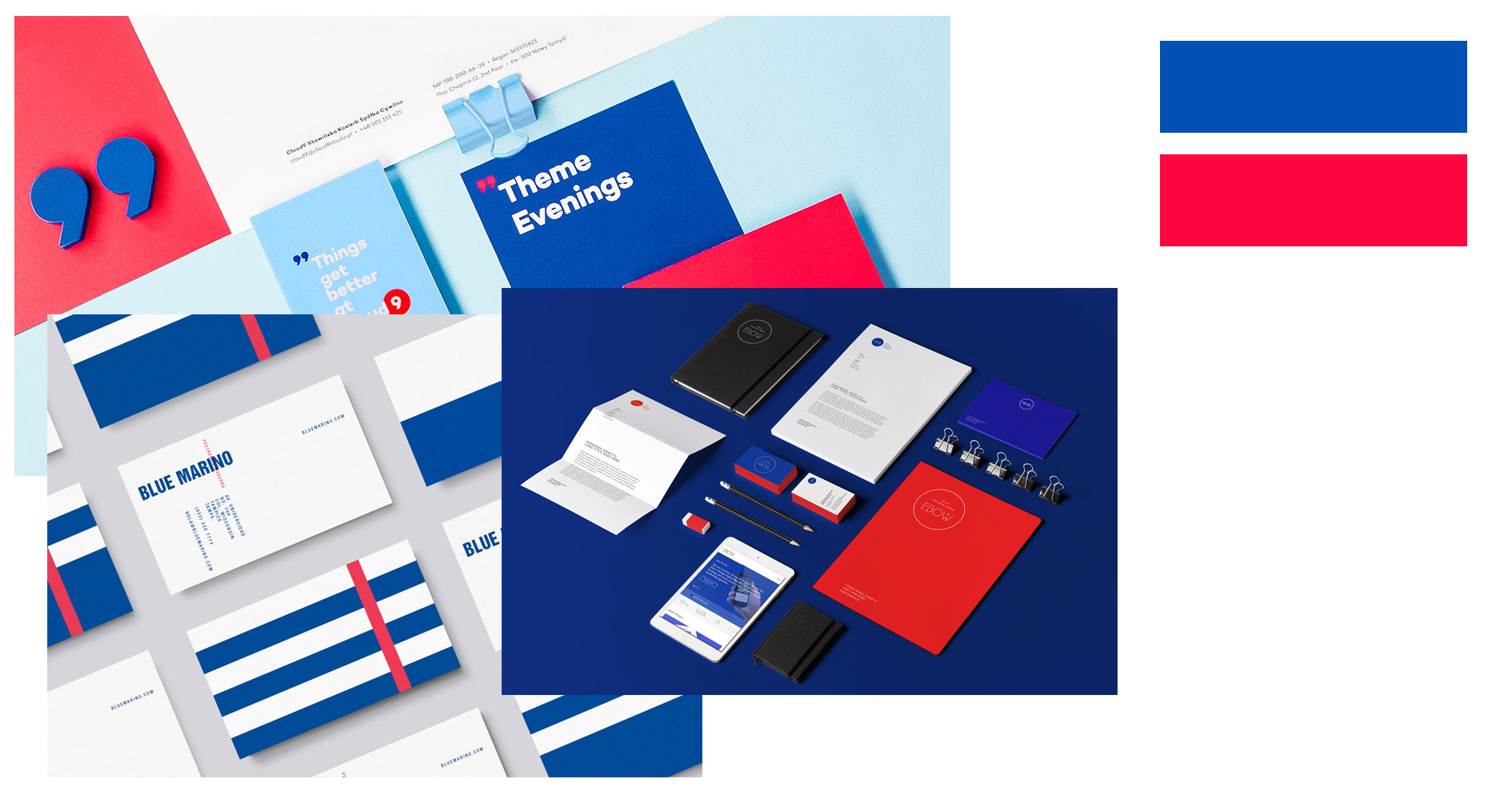
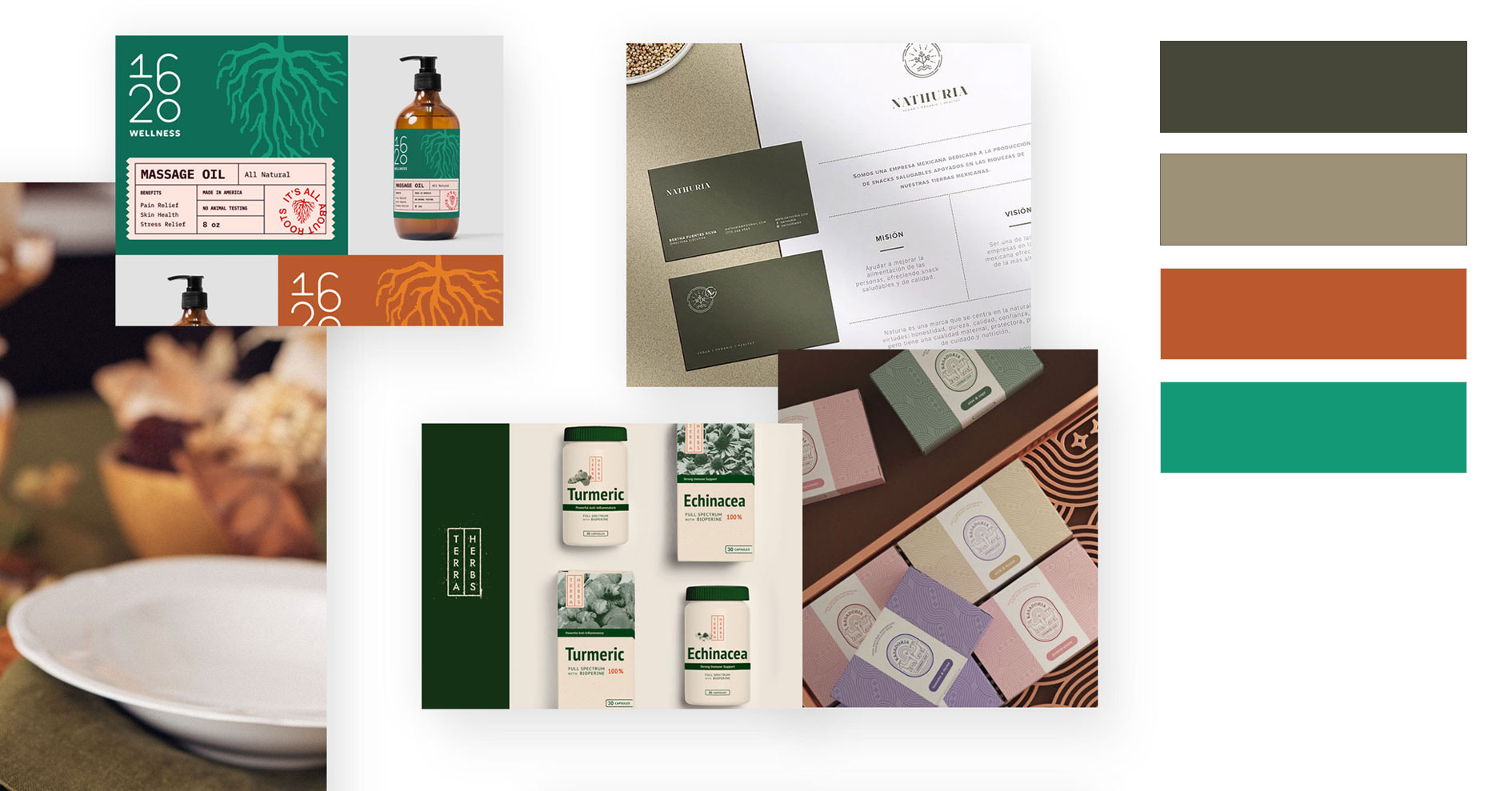
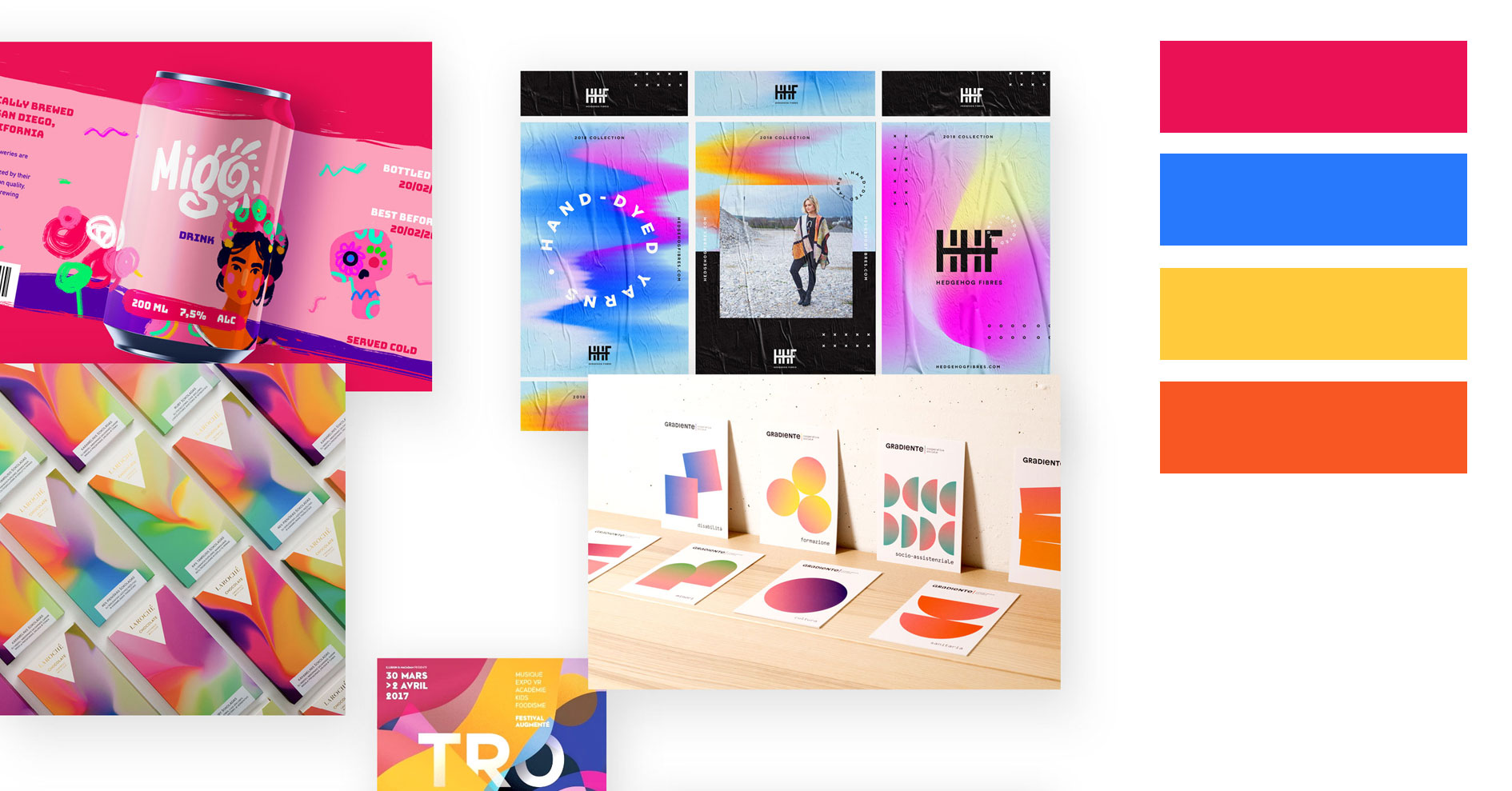
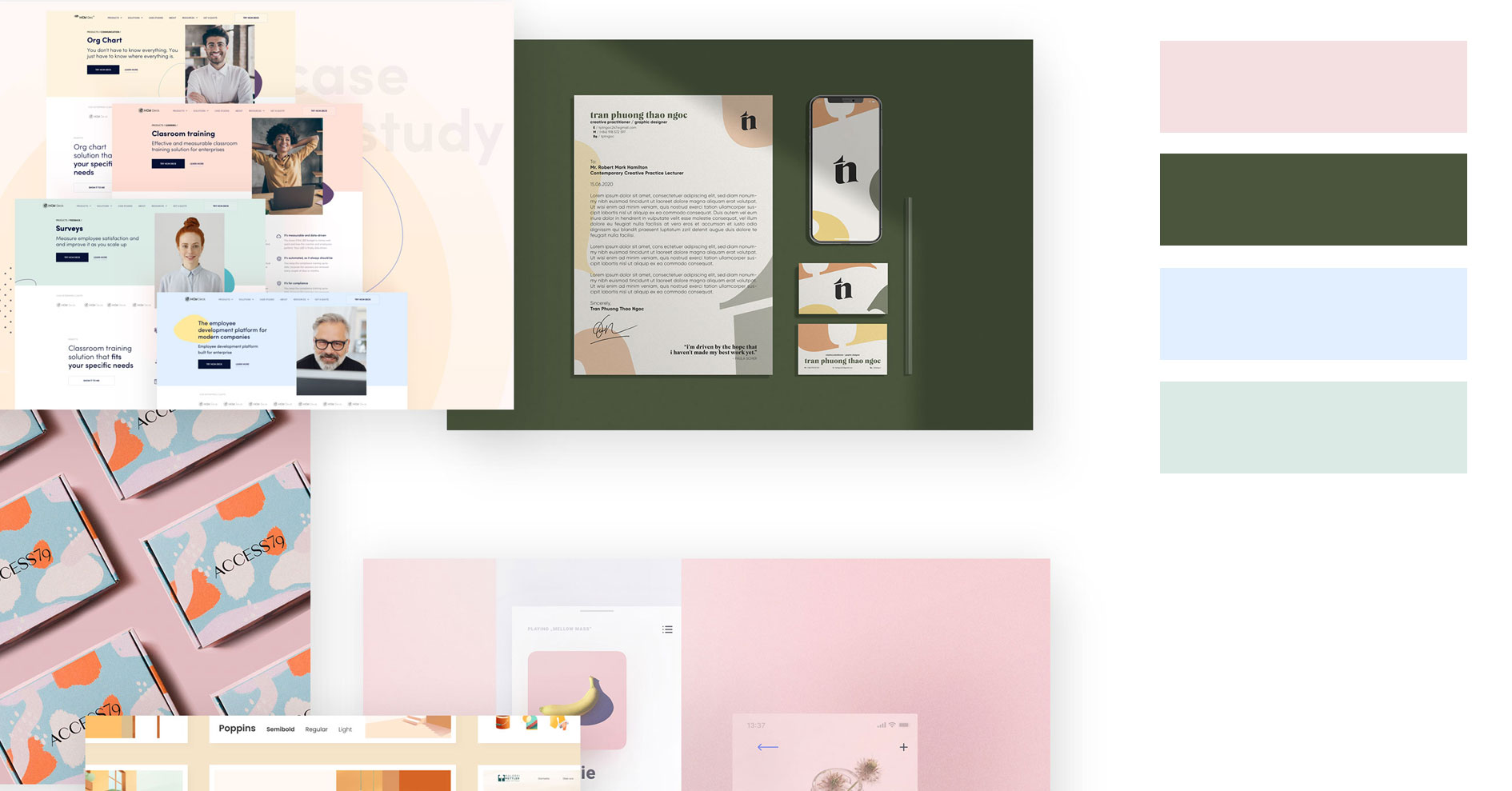
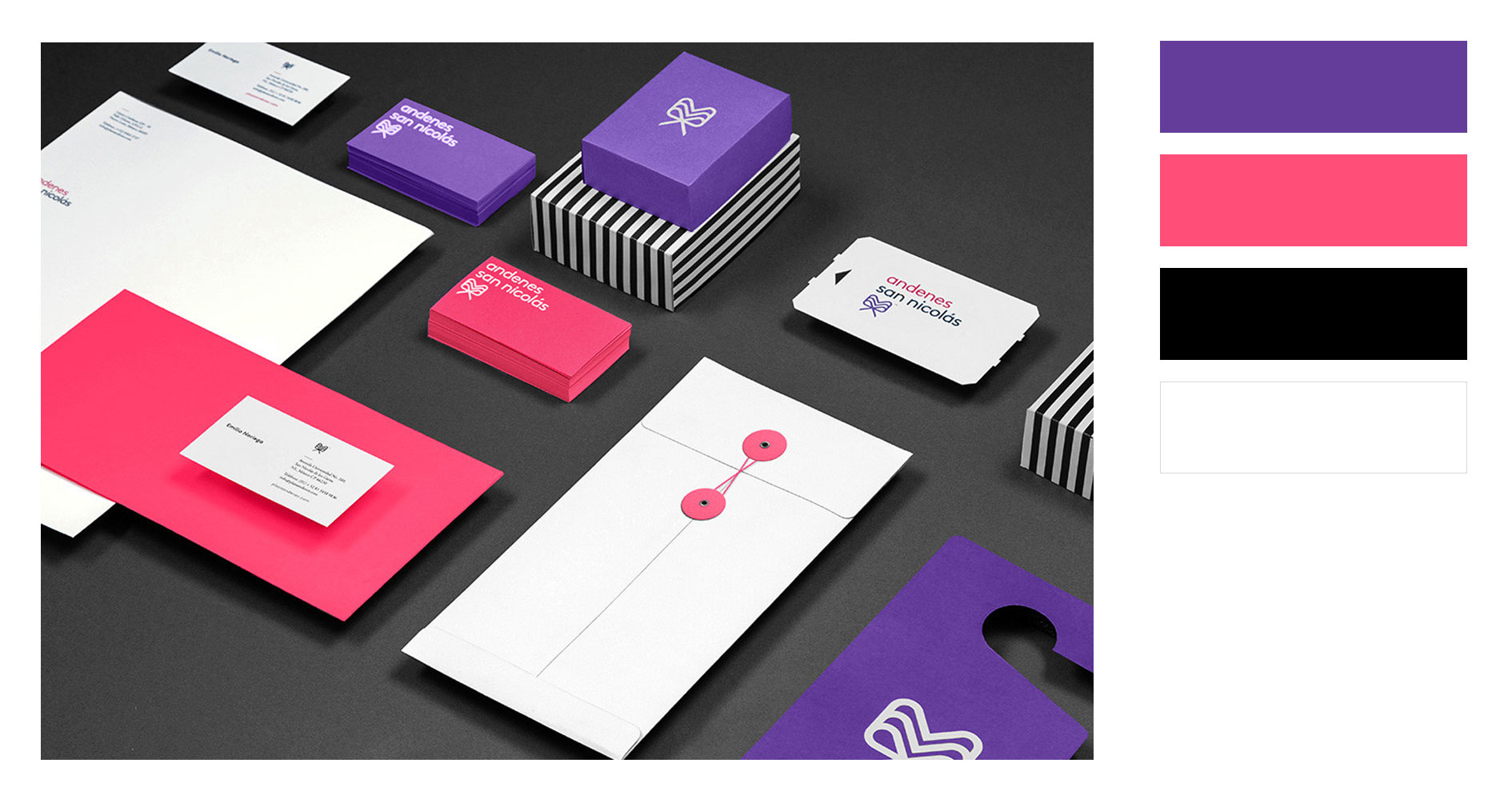
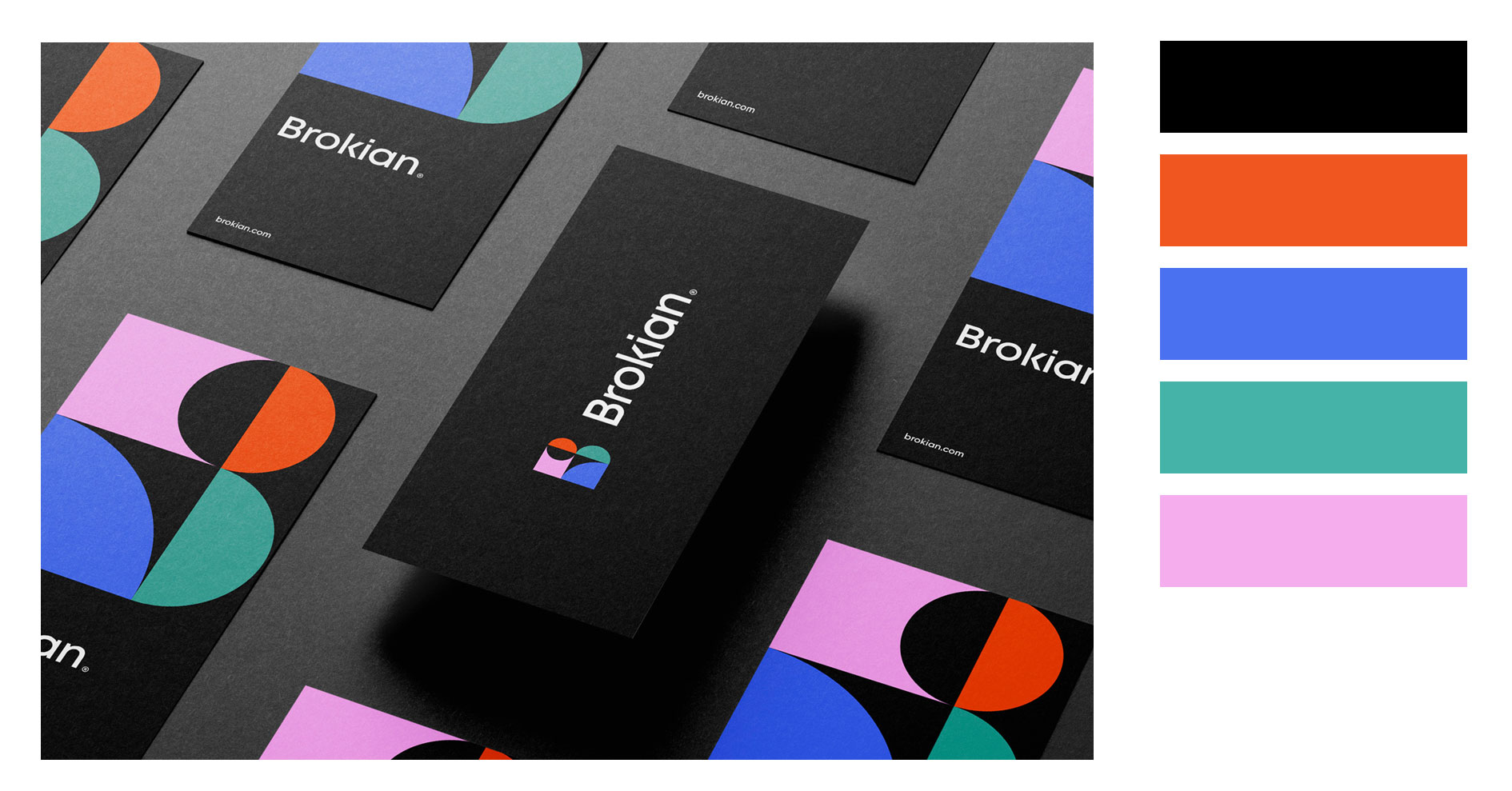
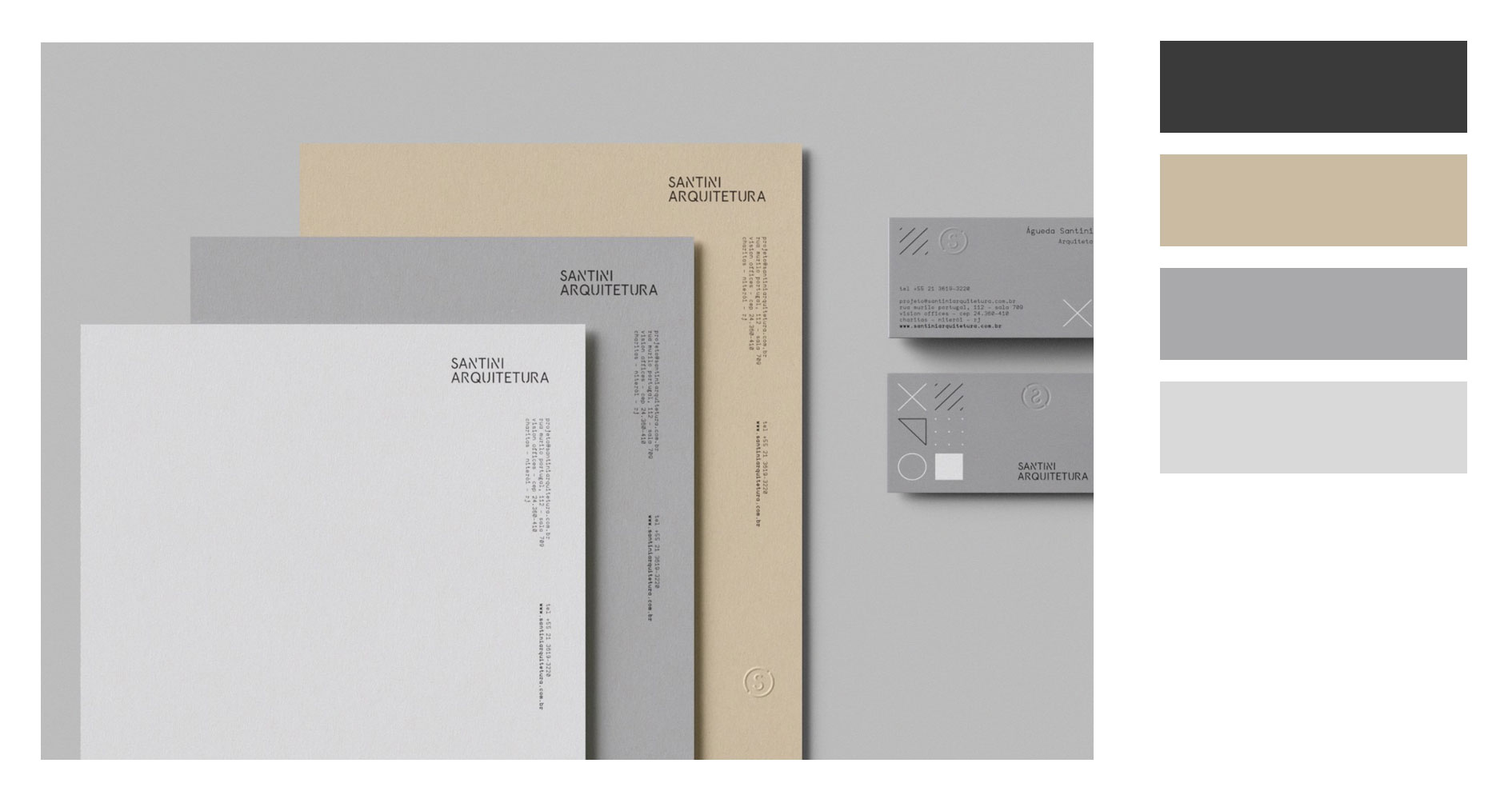
Farbkombinationen aus Brandings
Und was für Websites gilt, gilt natürlich auch für andere Designs wie beispielsweise Brandings und Corporate Designs, wie in den folgenden Beispielen gezeigt:






Farbkombinationen aus Fotos
Und auch aus Fotografien können sich tolle Farbkombinationen herausziehen lassen wie die folgenden Fotos zeigen:

Mit diesen Online-Tools findest du deine schöne Farbkombination
Du siehst: Die Farbauswahl ist riesig und es gibt einige Punkte, die du dabei beachten solltest. Glücklicherweise gibt es Online-Tools, die dich bei der Auswahl unterstützen. Sie bieten dir Inspiration und konkrete Handlungsempfehlungen.
Hier findest du einige Online-Tools, die bei der Auswahl hilfreich sein können:
- ColorHexa
- Colormind
- Colordot
- Adobe Color
- Noch mehr Online-Tools findest du hier:
39 Farb-Tools, um Farbpaletten & Farbverläufe zu gestalten und zu entdecken
Und folgende Websites stellen schon haufenweise vorgefertigte harmonische Farbkombinationen zur Auswahl bereit:
Schöne Farbkombinationen für dein Webdesign
Du weißt jetzt, dass hinter Farbe mehr steckt als nur ein ästhetisches Element. Sie beeinflussen die Stimmung, Wahrnehmung und Erfahrung deiner Website-Besucher. Wenn du die Grundlagen der Farbtheorie berücksichtigst und im Hinterkopf hast, welche Emotionen verschiedene Farben hervorrufen, erzeugst du eine starke visuelle Wirkung.
Webdesign befindet sich ständig im Wandel und somit auch die Farb-Trends. Eins ist sicher: Farben werden immer eine tragende Rolle im Webdesign spielen. Umso wichtiger, dass du dich bewusst damit auseinandersetzt und die Augen offen hältst für neue Inspirationen und Entwicklungen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Farbkombinationen im Webdesign
Die Farbtheorie ist die Basis für gute Designs. Ein grundlegendes Verständnis von Farbkreisen und Farbkontrasten hilft dir, ästhetische und harmonische Farbkombinationen zu finden. Analoge und komplementäre Farbharmonien bieten eine gute Grundlage für ein ausgewogenes Design.
Farben lenken Emotionen und Aufmerksamkeit. Farben beeinflussen die Wahrnehmung deiner Nutzer und lenken den Blick auf wichtige Elemente. Nutze sie, um eine positive Stimmung zu schaffen und die Navigation auf deiner Website zu erleichtern.
Kontraste heben wichtige Elemente hervor. Farbkontraste wie Hell-Dunkel- oder Komplementärkontraste machen zentrale Inhalte sichtbar und sorgen für Klarheit. Sie sind unverzichtbar, um dein Design dynamisch und leserfreundlich zu gestalten.
Zielgruppenorientierte Farbwahl ist entscheidend. Richte deine Farbpalette an den Erwartungen und Emotionen deiner Zielgruppe aus. Farben wie Blau und Grün stehen für Vertrauen und Zuverlässigkeit, während Rot Energie und Dynamik vermittelt.
Trends sind hilfreich, aber nicht alles. Aktuelle Farbtrends wie der Dark Mode oder Neonfarben können inspirieren, sollten aber vorsichtig eingesetzt werden. Trends verlieren oft schnell an Relevanz und passen nicht immer zu jedem Design.
Tools erleichtern die Farbwahl. Online-Tools wie Adobe Color oder Colormind unterstützen dich dabei, harmonische Paletten zu erstellen. Diese Ressourcen sind besonders nützlich, um Farbideen zu visualisieren und direkt umzusetzen.
Farben transportieren Werte. Jede Farbe wird mit bestimmten Eigenschaften assoziiert. Nutze diese Assoziationen bewusst, um die Botschaft deines Designs zu verstärken und deine Marke effektiv zu präsentieren.
Schlichte Kombinationen haben großen Effekt. Klassiker wie Schwarz-Weiß oder Blau-Rot funktionieren in fast jedem Kontext. Sie schaffen klare Kontraste und wirken zeitlos.
Fotos und Beispiele sind wertvolle Inspiration. Fotografien oder bestehende Designs können dir helfen, neue Kombinationen zu entdecken. Lass dich von der Natur oder erfolgreichen Projekten inspirieren.
Farben machen den Unterschied. Mit der richtigen Farbwahl schaffst du nicht nur ein visuell ansprechendes Design, sondern beeinflusst auch aktiv die Nutzererfahrung und das Markenimage.
Häufig gestellte Fragen zu Farbkombinationen im Webdesign
Warum sind Farbkombinationen im Webdesign so wichtig?
Farben beeinflussen die Emotionen und Wahrnehmungen der Nutzer. Sie können die Aufmerksamkeit lenken, eine positive Atmosphäre schaffen und das Markenimage stärken.
Welche Farbkombinationen funktionieren immer?
Klassische Kombinationen wie Schwarz-Weiß, Blau-Rot oder Grün-Grau sind zeitlos und vielseitig einsetzbar. Sie bieten harmonische Kontraste und eignen sich für verschiedene Designstile.
Wie finde ich harmonische Farbkombinationen?
Nutze einen Farbkreis, um analoge oder komplementäre Farben zu identifizieren. Tools wie Adobe Color oder Colormind helfen dir dabei, passende Paletten zu erstellen.
Welche Farben eignen sich für bestimmte Branchen?
Das hängt von den gewünschten Emotionen und der Zielgruppe ab. Zum Beispiel wirken Blau und Grün vertrauensvoll, während Rot Energie vermittelt. Für Nachhaltigkeit bietet sich Grün an, für Technologie eher Grau und Blau.
Kann ich Trends bedenkenlos übernehmen?
Trends wie der Dark Mode oder Neonfarben sind inspirierend, können aber schnell veraltet wirken. Setze sie gezielt und nur dort ein, wo sie zur Markenbotschaft passen.
Wie viele Farben sollte ich verwenden?
Eine gut abgestimmte Farbpalette besteht oft aus drei bis fünf Hauptfarben. Weniger ist meist mehr, um eine klare und harmonische Gestaltung zu gewährleisten.
Welche Tools erleichtern die Farbwahl?
Tools wie Adobe Color, Colordot oder ColorHexa bieten Inspiration und fertige Farbpaletten. Sie helfen dir, harmonische Kombinationen zu finden und diese direkt in deinem Design anzuwenden.
Wie wichtig ist die Zielgruppe bei der Farbwahl?
Extrem wichtig! Farben sollten die Erwartungen und Emotionen deiner Zielgruppe ansprechen. Eine sorgfältige Analyse hilft dir, die passenden Töne auszuwählen.
Kann ich auch Fotos als Farbinspiration nutzen?
Ja, Fotos sind eine großartige Quelle für Farbkombinationen. Sie zeigen natürliche oder kreative Paletten, die du in deinem Design adaptieren kannst.