Was ist überhaupt gutes Webdesign?
Nett aussehend? Verkaufend? Dem Kunden gefallend?
Die Frage ist gar nicht so einfach zu beantworten und jeder mag da durchaus andere Antworten finden.
Für mich ist ein Webdesign gut, wenn es effektiv ist!
Was ist aber „effektives Webdesign“?
Was ist effektives Webdesign?
Effektives Webdesign stellt sicher, dass eine Website nicht nur gut aussieht, sondern ihre Ziele durch Übersichtlichkeit, gute Lesbarkeit und ein ästhetisch ansprechendes, emotionales und benutzerfreundliches Design erreicht.
Flexibilität und schnelle Ladezeiten gehören ebenso zu den Grundprinzipien. Diese Elemente ermöglichen eine optimale Nutzererfahrung, bei der sich Besucher intuitiv zurechtfinden und gerne auf der Seite verweilen.
Ich habe 7 Kriterien ausfindig gemacht, die für mich klar herausstellen, ob ein Webdesign gut, also effektiv ist, oder eher nicht. Schauen wir uns die sieben Prinzipien genauer an:
Inhaltsverzeichnis
- Was ist effektives Webdesign?
- Effektiv ist übersichtlich
- Effektiv ist lesbar
- Effektiv ist ästhetisch ansprechend
- Effektiv ist emotionalisierend
- Effektiv ist benutzerfreundlich
- Effektiv ist flexibel
- Effektiv ist schnell ladend
- Webdesign muss also effektiv sein
- Häufig gestellte Fragen zu den Prinzipien effektiven Webdesigns
Effektiv ist übersichtlich
Wo bin ich hier?
Wo kann ich hin?
Wie komme ich dahin?
Und wie komme ich wieder zurück?
Fragen, die sich die Besucher stellen. Fragen, die ein Webdesign sehr schnell beantworten sollte.
Wer zum ersten Male auf eine Webseite kommt, muss sich schnell orientieren können. Das Webdesign muss ihm schnell signalisieren, was ihn hier erwartet. Headlines, Navigationen, Logos, Teaser sollten ihm einen schnellen Überblick gewährleisten. Ein übersichtlicher, nicht überladender Seitenaufbau hilft dabei. Es ermöglicht ein schnelles Scannen der Inhalte.
Dazu sollten die Inhalte einer Struktur folgen.
Die Menschen lieben Strukturen, also geben wir Ihnen welche. Effektives Webdesign schafft klare Strukturen.
Headlines, Bilder, Icons, Farben schaffen Bedeutungen. Diese sollten dem Betrachter Halt geben, Anhaltspunkte geben beim Scannen.
Übersicht schaffen und Struktur geben – DAS ist effektives Webdesign.


Effektiv ist lesbar
Webdesign ist vor allem Typografie, also die Gestaltung des Textes. (siehe dazu der Blogbeitrag von IA Web Design is 95% Typography)
Webdesign ist zu 95% Typografie.

Die meisten Informationen, die wir auf Webseiten konsumieren, sind geschriebene Texte.
Navigationspunkte, Buttons, Headlines, Produktbeschreibungen, Artikel – alles Texte. Texte, die gelesen werden wollen.
Texte, die wir lesen wollen. Schnell lesen wollen, ohne, dass das Lesen schon nach kurzer Zeit anstrengend wird, weil die Schrift zu klein ist, die Schriftart unpassend oder die Zeilenabstände zu gering sind.
In solchen Fällen vermeiden wir das Lesen auch oft schon unbewusst im Voraus.
Effektives Webdesign macht Texte gut, sprich einfach lesbar.
Ausreichende Schriftgröße, gut lesbare Schriften, die im Idealfall auch noch die Thematik des Textes unterstützen. Dazu Zeilenabstände, die ihre Bedeutung auch verdienen. Und eine Textfarbe, die ausreichend Kontrast zum Hintergrund hat.
DAS ist gute Typografie.
Und gute Typografie ist effektives Webdesign.


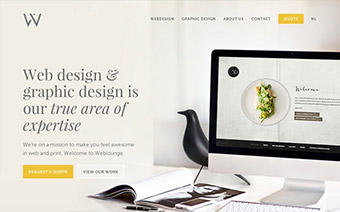
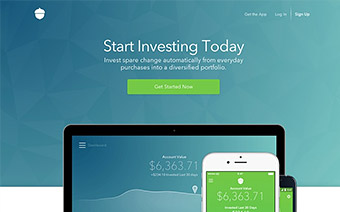
Effektiv ist ästhetisch ansprechend
Unsere Wahrnehmung verläuft vor allem über das visuelle. Und Webseiten sind vor allem ein optisches Medium.

Hinzu kommt in den letzten Jahren / Jahrzehnten die Entwicklung, dass „Design“ ein immer größerer Imagefaktor und Unterscheidungsmerkmal wird. IKEA, Apple und H&M zeigen dies exemplarisch. Nicht nur bei hochwertigen Produkten ist Design wichtig, sondern auch bei günstigeren.
Ein Screendesign sollte also auch einen optisch hochwertigen Anspruch erfüllen. Das muss nicht bedeuten, dass jede Webseite hochwertig wirkt, sondern dass das Design professionell ist. Eine Webseite für einen Spielzeug-Shop muss nicht hochwertig sein, aber optisch ansprechend.
Wir lieben und erwarten gutes Design.
Auch auf einer Webseite.
Das betrifft die Farbwahl, die Typografie, das Raster, die Struktur der einzelnen Gestaltungselemente usw.
Professionelles Design schafft Bedeutungen und führt den Betrachter. Gleichzeitig schafft es Emotionen und vermittelt unbewusst und jederzeit die Positionierung der Webseite.
Eine Webseite, die ästhetisch ansprechend ist, ist effektiv.


Effektiv ist emotionalisierend
Wir sind emotionale Wesen.
Wir können uns für noch so rational halten (was die meisten von uns auch machen), wir entscheiden vor allem emotional. Lange schon bevor unser Gehirn sich rationale Begründungen ausdenkt.

Daher sollte uns eine Webseite auch emotional ansprechen. Uns bestimmte Emotionen vermitteln oder in uns hervorrufen.
Bilder sprechen uns emotional an, direkter und viel schneller als es Text je könnte. Und wenn Bilder emotional sind, dann sind es Farben erst recht, als Basis eines jeden Bildes.
Farben (und damit eben auch Bilder) erzielen unmittelbar eine bestimmte Wirkung.
Mit Farben lassen sich unkompliziert bestimmte Emotionen erzeugen. Mit ihnen lassen sich Emotionen steuern. Der gezielte Einsatz von Farben kann beim Besucher der Webseite eine bestimmte Emotion hervorrufen.
Wir sind emotionale Wesen. Effektives Webdesign nutzt diese Emotionalität zu seinen Zwecken.
Farben und Bilder sollten also keinen Selbstzweck erfüllen, sondern eine bestimmte Aufgabe erfüllen
Farben und Bilder gezielt eingesetzt – das ist effektives Webdesign.


Effektiv ist benutzerfreundlich
Das klingt natürlich immer gut – „benutzerfreundlich“.
Und klingt schon fast so logisch, dass man meinen sollte, alle Webseiten sind es sowieso. Ist aber nicht so.
Benutzerfreundlichkeit wird auch oft als Usability bezeichnet. Und die Usability betrifft alle Aspekte der Webseitenentwicklung und sollte von Anfang an bedacht werden.
Ohne eine hohe Usability kann eine Webseite kaum ihr Ziel erreichen.
Eine hohe Usability ist so etwas wie ein Qualitätsmerkmal einer Webseite. Der Anwender erreicht sein Ziel effektiv und effizient.
Benutzerfreundlichkeit betrifft die Navigation, deren Struktur und die Benennung der Navigationspunkte. Es betrifft die Inhalte, die gut strukturiert und verständlich geschrieben sein müssen. Es betrifft das Design, das eine eindeutige visuelle Hierarchie erzeugen muss. Es betrifft die technische Umsetzung, die eine schnelle und einfache Bedienung der Webseite auf jedem Gerät sichert.
Ist eine Webseite benutzerfreundlich, ist sie auch effektiv.


Effektiv ist flexibel
Der eine sitzt an seinem Schreibtisch, seit vielen Stunden, und schaut auf einen 30 Zoll Monitor.
Der andere sitzt in der Bahn vor seinem Smartphone und will mal eben schnell was nachschauen.
Und der andere hat sich nur kurz vor seinen Laptop gesetzt und druckt sich seine gewünschten Informationen aus.
Die Nutzungssituation von Anwendern einer Webseite kann so unterschiedlich sein.
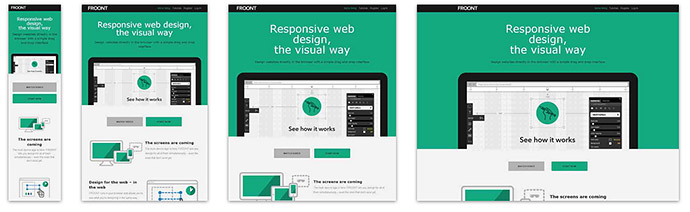
Ein Webdesign passt sich dem Anwender, seiner Benutzungssitutation und dem Ausgabegerät an. Es ist nicht festgelegt auf eine bestimmte Situation, auf ein bestimmtes Gerät und vor allem nicht auf eine bestimmte Bildschirmgröße.
Das waren aber Webseiten lange. Sehr lange. 1.024 Pixel Breite war der Standard an dem sich Webdesigner orientiert haben. Seit dem kometenhaften Aufstieg von Tablets und Smartphones ist das Bewusstsein für alternative Nutzungen aufgekommen und die technischen Voraussetzungen dank Media Queries gegeben.
Webseiten sind per se flexibel. Versuchen wir ihnen nur möglichst wenig davon zu nehmen.
Responsive Webdesign ist das Schlagwort dazu. Aber nur ein Aspekt. Ein möglichst barrierefreier Zugang zur Webseite, ein behutsamer Umgang mit Effekten und Animationen, ein klarer Kontrast zwischen Textfarbe und Hintergrundfarbe, die Beachtung möglicher Sehbeinträchtigungen (wie Farbenblindheit) und eine optimierte Druckversion sind andere wichtige Aspekte.
Je flexibler eine Webseite ist, umso effektiver ist sie.

mediaqueri.es.
Effektiv ist schnell ladend
Du kennst das.
Du kommst auf eine Webseite, bist gespannt auf die Inhalte und musst … warten … und warten … und …
Und bist weg oder zumindest schon schwer genervt. Zurecht!
Die Versuchung ist natürlich groß, tolle Effekte dank jQuery einzubauen. Lightboxen, Slider und so weiter. Und dazu schöne großformatige Hintergrundbilder zu verwenden.
Dank schnellen Internetverbindungen (vor allem beim Webdesigner im Büro) sind enorme Datenmengen auch kein Problem mehr. Das sieht aber nicht bei jedem so aus. Alleine ein Blick auf die mobile Nutzung zeigt, dass Webseiten mit wenig Speicherbedarf klar im Vorteil sind.
Der Anwender will nicht lange auf ladende Webseiten warten, mögen die Ladeanimationen noch so nett sein.
Also klar formuliert: Jedes Bit sollte gut überlegt und berechtigt sein. Dateien sollten optimiert sein (Bilddateien komprimiert, Quellcodes minimiert usw.). Skripte nur geladen werden, wenn ihre Bedeutung, bzw. ihre Funktion auch wirklich gebraucht werden. Alles andere verschwendet nur die kostbare Zeit der Besucher.
If your website is 15MB it’s not HTML5, it’s stupid. (Christian Heilmann)
Eine schnell ladende Webseite ist effektiv.
Performance ist effektives Webdesign.

Webdesign muss also effektiv sein
Die Beachtung dieser sieben Kriterien sorgt dafür, dass eine Webseite gut ist.
Dass sie effektiv ist.
Effektivität ist ein angenehmes Nutzungserlebnis.
Und dann bleibt der Besucher auch auf der Webseite oder kommt wieder oder kauft ein oder …
Was meinst Du? Fehlen noch Aspekte, die eine Seite effektiv machen? Oder welche Punkte beachtest Du besonders?

Häufig gestellte Fragen zu den Prinzipien effektiven Webdesigns
Warum ist Übersichtlichkeit wichtig im Webdesign?
Klare Strukturen helfen Nutzern, sich schneller zu orientieren und führen zu einem angenehmeren Erlebnis.
Was bedeutet „Lesbarkeit“ im Webdesign?
Gute Typografie und Kontraste ermöglichen es Besuchern, Texte mühelos zu erfassen.
Welche Rolle spielt Ästhetik?
Ein ansprechendes Design steigert die Attraktivität der Website und fördert die Markenbindung.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 67