Wer den ganzen Tag auf helle Websites schauen muss, strengt seine Augen ziemlich an. Doch nicht nur deshalb gehen immer mehr Webdesigner dazu über, Websites oder Apps mit dunklen Hintergründen zu gestalten. Dies soll einige Vorteile bringen, die die Nutzung einer Website noch angenehmer machen.
Doch was steckt wirklich dahinter und wie kannst du deine Website mit Dark Themes ansprechender designen? Das erfährst du in diesem Artikel.
Dark Mode – was ist das eigentlich?
Die Idee, Apps und Webseiten mit einem eleganten, dunklen Hintergrund zu versehen ist im Grunde nicht neu, denn bereits in den 1970er Jahren war es im Trend, den Hintergrund auf Computern dunkel zu gestalten und andere Elemente so in den Vordergrund zu rücken.
Auch heute noch ist der Dark Mode beliebt und wird immer öfter angewendet. Dabei können Benutzeroberflächen oder Apps mit einem eleganten dunklen Hintergrund versehen werden und sich so von den Designs anderer Mitstreiter abheben.

Eine Besonderheit des Dark Mode
Dieser Modus lässt sich problemlos an- und wieder ausstellen. Du kennst das vielleicht von deinem Smartphone, bei dem du diese Einstellung ebenfalls nach Belieben vornehmen kannst. Für deine Website bedeutet das, dass du dank des Effekts zum Beispiel einen Nachtmodus einstellen kannst. Aber auch eine dauerhaft in dunklen Tönen gehaltene Benutzeroberfläche kann die Aufmerksamkeit deiner Besucher erregen und für mehr Traffic auf deiner Website sorgen.
Unterschied zwischen Dark Mode und Dark Themes
Vielen ist der Dark Mode als Nachtmodus bekannt, denn tatsächlich gibt es die Möglichkeit, den Modus zu aktivieren bzw. wieder zu deaktivieren. Im Gegensatz also zum Dark Theme, das sich auf die grundlegende Gestaltung einer Website oder App bezieht, lässt sich der Dark Mode an- und ausstellen.
Das Dark Theme lässt sich nicht nach Belieben ein- und ausschalten, sondern bleibt jederzeit mit dunklen Hintergründen versehen. Hier kannst du aber ebenfalls von zahlreichen Möglichkeiten des modernen Webdesigns profitieren und deine Homepage auf kreative und funktionale Art und Weise gestalten.
Welche Vorteile hat der Dark Mode?
Benutzeroberflächen – egal, ob auf dem Desktop oder in einer App – sind überwiegend in hellen Farben gestaltet. Doch seit geraumer Zeit gehen immer mehr Webdesigner dazu über, die Hintergründe dunkler zu gestalten. Das liegt daran, dass der Dark Mode zum Beispiel auf den meisten Smartphones eigenhändig vom Nutzer ein- bzw. ausgestellt werden kann. Viele Nutzer nutzen ihr Handy lieber im Dunkelmodus, da dieser weniger belastend für die Augen ist. Da ist es sinnvoll, Websites gleich so zu gestalten, dass sie zum Dark Mode passen.
Deshalb solltest du darüber nachdenken, dunkle Hintergründe für deinen Internetauftritt zu verwenden:
- angenehmer für die Augen
- spart ggf. Akku
- Abgrenzung von Mitbewerber-Websites
- vielfältige Design-Möglichkeiten
Angenehmer für die Augen
Vielleicht ist dir beim Surfen selbst schon einmal aufgefallen, dass die Augen nicht so schnell ermüden, wenn der Hintergrund nicht in hellen, leuchtenden Farben gestaltet ist. Eine Überanstrengung der Augen soll durch den farblich abgedunkelten Hintergrund verhindert werden. Das bestätigen auch manche Experten. Ähnlich wie beim Blaulichtfilter (der oft fälschlicherweise für den dunklen Modus gehalten wird), werden die Augen nicht so stark beansprucht, wenn sie nicht mit grellem Licht konfrontiert werden. Kopfschmerzen oder sogar Migräne, die durch eine andauernde Nutzung von Benutzeroberflächen im Light Mode entstehen können, werden deutlich reduziert.
Einen großen Vorteil bringt der dunkle Hintergrund, wenn sich der Nutzer in einer dunklen Umgebung aufhält – also zum Beispiel nachts oder in dunklen Räumen. Hier passen sich die Augen optimal dem dunklen Hintergrund an und können so schnell Schriften und andere Designs erfassen. Bekannt ist dir dieser Effekt vielleicht von einem Navigationssystem oder Google Maps, die in der Regel automatisch in den Nachtmodus schalten, wenn sie erkennen, dass sich die Umgebung verdunkelt. Damit ermöglichen diese Anwendungen dem Betrachter eine angenehme Nutzung.
Kann Akku sparen
Die Flexibilität eines Smartphones, Laptop oder eines anderen mobilen Geräts ist schön und gut – solange die Geräte ausreichend Akku besitzen. Deshalb liegt die stromsparende Nutzung vielen Usern am Herzen. Wenn du deine Hintergründe überwiegend in dunklen Farben gestaltest, kannst du deinen Besuchern dabei helfen, Akku zu sparen. Denn beim Anzeigen schwarzer Pixel verbraucht das Handy weniger Energie und spart somit wertvolle Akkukapazitäten.
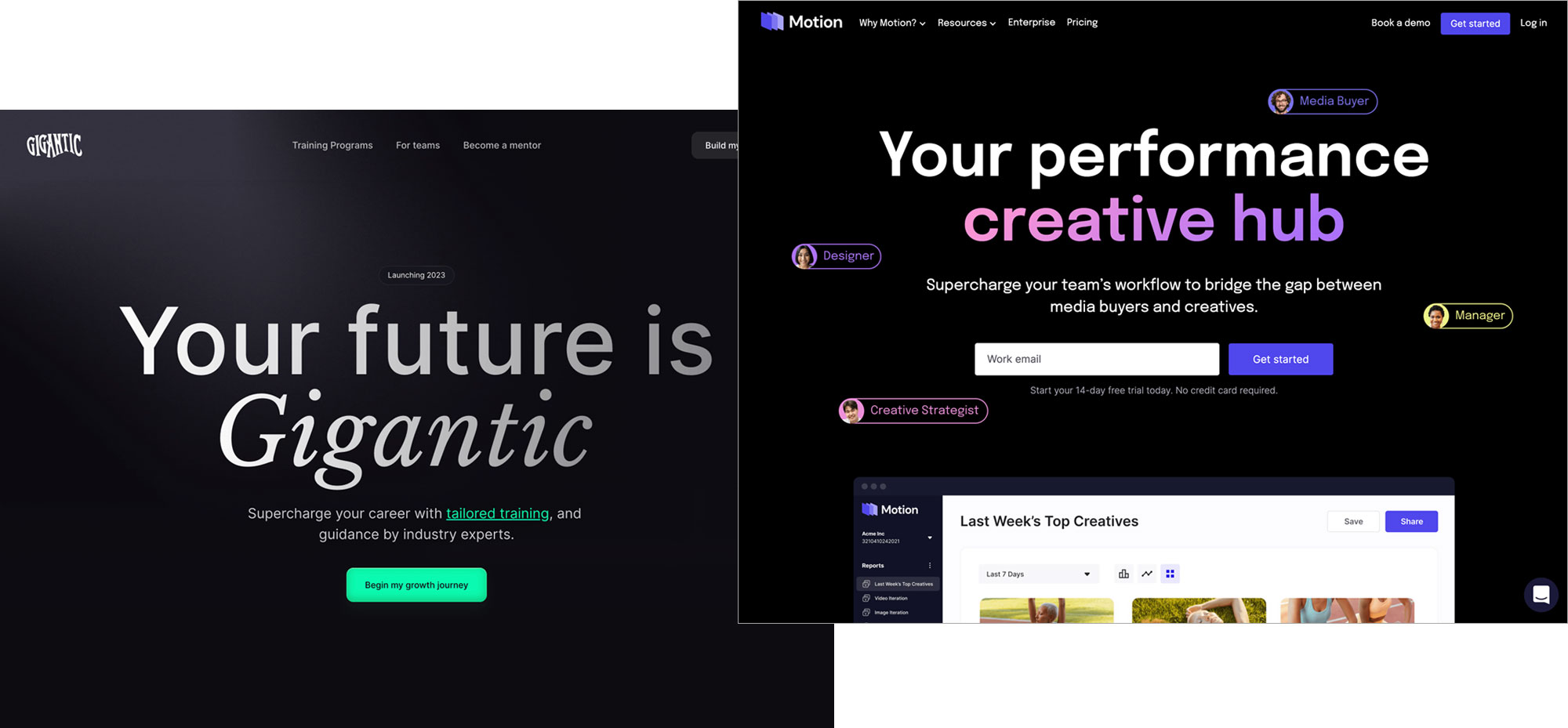
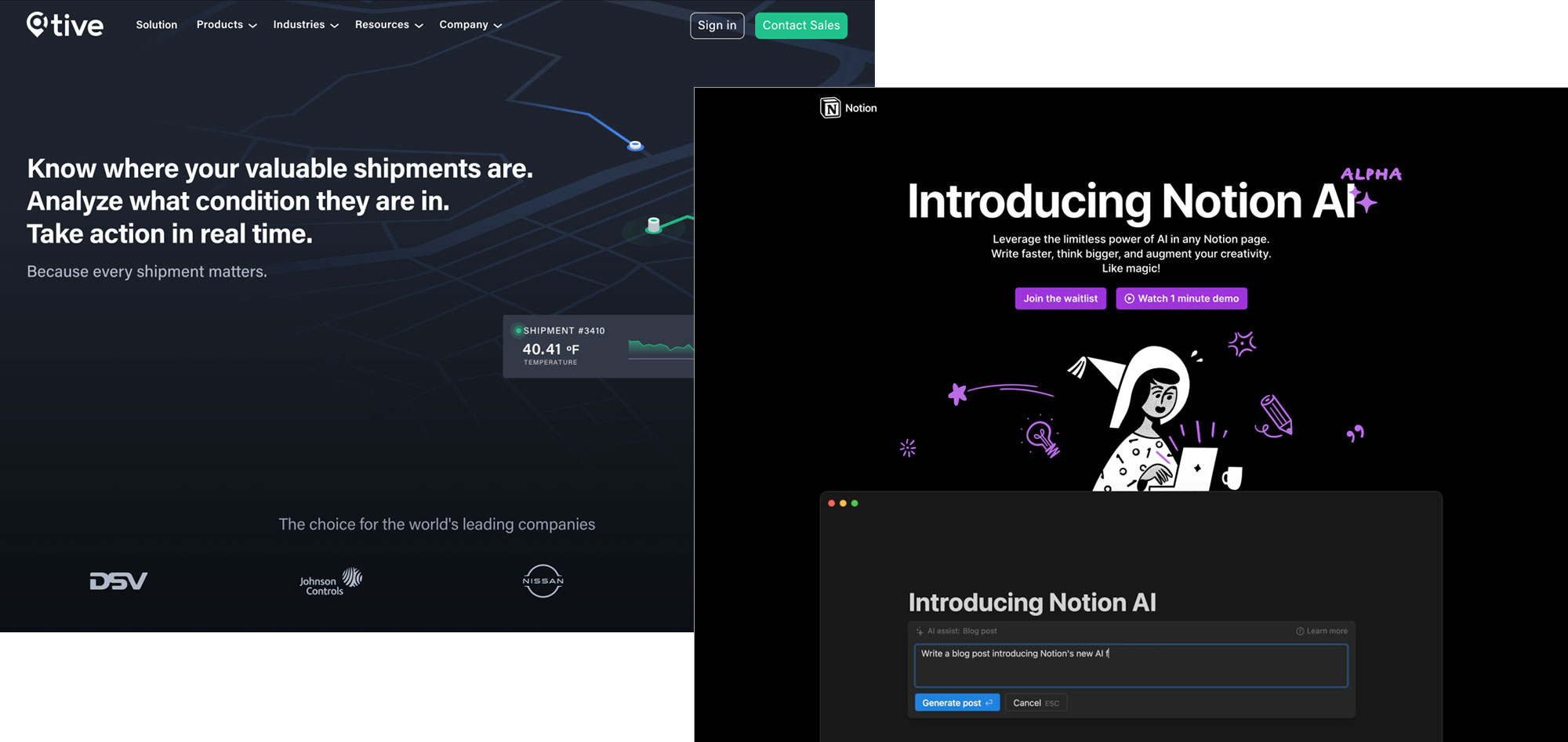
Abgrenzung von Mitbewerber-Websites
Dunkle Hintergründe sind zwar beliebt, haben sich im Webdesign aber noch nicht vollständig durchgesetzt. Das bedeutet: Der Dark Mode wird noch nicht in allen Designs umgesetzt. Dabei verspricht die elegante Optik einen praktischen Nutzen. Das kannst du als Vorteil gegenüber deiner Konkurrenz nutzen, indem du dich mit einer Website im Dunkelmodus von den traditionell designten Oberflächen der Mitbewerber abhebst.
Setze den Fokus
Mit einem eleganten schwarzen Hintergrund kannst du kreative Ideen umsetzen. Denn durch die zurückhaltende Hintergrundgestaltung geraten die anderen Elemente noch mehr in den Fokus. Deine Überschriften, Call to Actions oder Bilder in starken Kontrastfarben erhalten dadurch viel Aufmerksamkeit. Hier stehen dir unterschiedliche gestalterische Möglichkeiten zur Verfügung, um einen guten Kontrast zu schaffen und die Blicke deiner Nutzer gezielt zu lenken, sodass diese eine gewünschte Handlung ausführen und mit deiner Website interagieren.
Vielfältige Design-Möglichkeiten
Wie bereits erwähnt: Der Dunkelmodus wird noch nicht auf vielen Websites umgesetzt. Mit einer schönen Dark Website stehen dir verschiedene Möglichkeiten offen, mit denen du deine Seite zu einem echten Hingucker machen kannst. Eine ideale Fläche für auffällige Designs bieten dunkle Hintergründe, wenn deine Schriftarten, Bilder und dein Logo in knalligen Farben daherkommen. Besonders Neonfarben kommen auf einem dunklen Hintergrund perfekt zur Geltung und stechen besonders gut hervor. Du kannst auch blinkende oder leuchtende Elemente einsetzen. Aber: Wende diese Elemente in Maßen an, um deine Nutzer nicht zu überfordern.

Welche Nachteile hat der Dark Mode?
Neben den zahlreichen Vorteilen, die der dunkle Modus mit sich bringt, gibt es natürlich auch ein paar Nachteile, die ich hier erwähnen möchte. Bedenke deshalb vorab, ob der dunkle Modus zu dir und deinem Unternehmen passt.
Einsparungen nur bei OLED-Displays möglich
Ein Vorteil des Dark Mode ist, dass deine Nutzer dadurch Akku sparen können. Das muss aber nicht immer der Fall sein. Tatsächlich kann es bei OLED-Displays zu großen Einsparungen kommen, da die dunklen Pixel hier individuell abgestellt werden und der Energieverbrauch sinkt. Bei anderen Displays kann das aber anders aussehen. Akku sparen kann also ein Vorteil sein, sollte aber nicht der ausschlaggebende Grund für den Dunkelmodus sein.
Augen werden tagsüber beansprucht
Wo die Augen in dunkler Umgebung geschont werden, können sie bei Helligkeit sogar stärker beansprucht werden. Wenn das Umgebungslicht im starken Kontrast zu dem dunklen Hintergrund steht – also bspw. tagsüber im Sommer – kann es schwerfallen, die Inhalte zu lesen. Fällt Sonnenleicht seitlich oder von vorne aufs Handy, müssen die Nutzer die Augen dennoch stark beanspruchen, um sich auf die Website konzentrieren zu können.
Dark Mode und Light Mode im Vergleich
Auch wenn das Designkonzept „Dark Mode“ nicht automatisch mit dem bekannten Nachtmodus gleichgesetzt werden sollte, kommt immer wieder der Vergleich auf. Der elegante Dunkelmodus geht häufig mit einem cleanen und minimalistischen Konzept einher, das mit Extravaganz und Ruhe in Verbindung gebracht wird.
Klassischerweise wird immer noch der Light Mode am häufigsten im Webdesign verwendet. Er steht für das Tageslicht und die damit verbundene Produktivität. Du solltest dir vor der Ausarbeitung deines Designs also Gedanken darüber machen, wie du mit deiner Website wahrgenommen werden möchtest. Für deinen Unternehmensauftritt spielt die unterschiedliche Wirkung von Dunkel- und Hellmodus nämlich eine große Rolle.
Designprinzipien:
Verwendung des Dark Modes
Grundsätzlich kannst du den Dark Mode vielseitig einsetzen. Sowohl auf dem Desktop als auch auf kleineren Bildschirmen kommt diese Webdesign-Variante sehr gut an. Damit dein Internetauftritt jedoch bestmöglich profitieren kann, solltest du einige Dinge beachten.
Passt der Dark Mode zu deinem Markenbild?
Vielleicht hast du bereits ein Logo entwickelt oder du bist gerade dabei, eines für dein Unternehmen zu gestalten. Vor allem, wenn dein Logo in hellen Farben daherkommt und für Aufmerksamkeit sorgen soll, macht es sich auf einem dunklen Hintergrund besonders gut. Helle Logos oder Slogans in pastelligen Farben oder Neonfarben kommen bei zurückhaltenden Hintergründen in dunklen Tönen sehr gut zur Geltung. Aber: Wenn du für dein Marketing eher gedeckte Farben verwendest, die kaum in Kontrast zu einem dunklen Hintergrund stehen, solltest du einen hellen Modus beibehalten.
Überzeuge mit minimalistischem Design
Heutzutage werden wir im Internet täglich geradezu überflutet mit Reizen. Nutzer fühlen sich regelrecht erschlagen. Deshalb solltest du ihnen auf deiner Website eine angenehme Abwechslung bieten. Achte auf eine klare, minimalistische Gestaltung – das kannst du gerade im dunklen Modus hervorragend umsetzen. Der ruhige Hintergrund ist ideal, um Ordnung zu schaffen.
Beachte deine Branche
Hast du dir schon ein Bild davon gemacht, mit welchen Hintergründen in deiner Branche überwiegend gearbeitet wird? Das kann dir bei der Entscheidungsfindung helfen. Du hast zwei Möglichkeiten: Entweder du richtest dich nach dem allgemeinen Trend oder du hebst dich mit einer neuen Gestaltungsweise von der Masse ab. Einige Branchen können ganz besonders von dem Dark Mode profitieren.
Tipps zur Anwendung
Kontraste
Der Dunkelmodus bedeutet nicht zwingend, dass helle Schrift auf schwarzem Untergrund herrschen muss. Vielmehr solltest du es schaffen, die Kontraste so zu gestalten, dass die Texte nicht im Hintergrund verschwimmen, aber auch, dass der Leser sich nicht zu sehr anstrengen muss, da die Schrift auf dem Hintergrund zu sehr hervorsticht. Es gilt, das passende Maß zu finden.
Sanfte Farben
Pastelltöne, Neon oder auch gedeckte Farben sind ideal, um dem Betrachter eine gute Benutzererfahrung bieten zu können. Zu starke Farben können den Eindruck vermitteln, dass sie im Gegensatz zu den gedeckten Hintergründen flirren. Es sollten daher entsättigte Farben zum Einsatz kommen.
Im dunklen Modus sticht jede Art von Farbe viel stärker hervor als in helken Interfaces, daher sollten sehr gesättigte Farben eher vermiden werden, da sie visuell „vibrieren“ können.
Zur Sicherheit die Farbkombinationen auch immer mit einem Contrast Checker überprüfen! So kann man sicher sein, dass der Helligkeitskontrast zwischen Text- und Hintergrundfarbe groß genug ist für eine gute Lesbarkeit.
Kein reines Weiß auf tiefem Schwarz
Kontrast ist im Design zwar wichtig (siehe oben), aber er sollte auch nicht zu hoch sein. Reines Weiß (#fff) auf tiefem Schwarz (#000) ist für Texte nicht so gut, da diese dann schwer(er) lesbar sind. Gilt natürlich auch umgekehrt, als tiefschwarze Texte auf einem hellweißem Hintergrund.
Mit einem dunkelgrauen Hintergrund und/oder einer hellgrauen/-beigen Textfarbe lässt sich dies abmildern.
Dark Mode heißt nicht tiefes Schwarz
Im Dunkelmodus musst du nicht unbedingt auf schwarze Hintergründe setzen, dies kann schnell zu streng wirken. Dunkle Grüntöne, oder elegantes Dunkelgrau wirken ebenfalls edel und sorgen für einen schönen Hintergrund.
Auch sehr dunkle Abstufungen von farbigen Tönen können gut geeignet sein und unter Umständen auch näher an Branding-Farben sein.
Marken-Dark
Als Brandingfarbe kann es also deutlich spannender und für eine höhere Wiedererkennung sorgen, wenn kein Schwarz oder Dunkelgrau eingesetzt wird, sondern der dunkel Farbton einen Farbstich enthält:
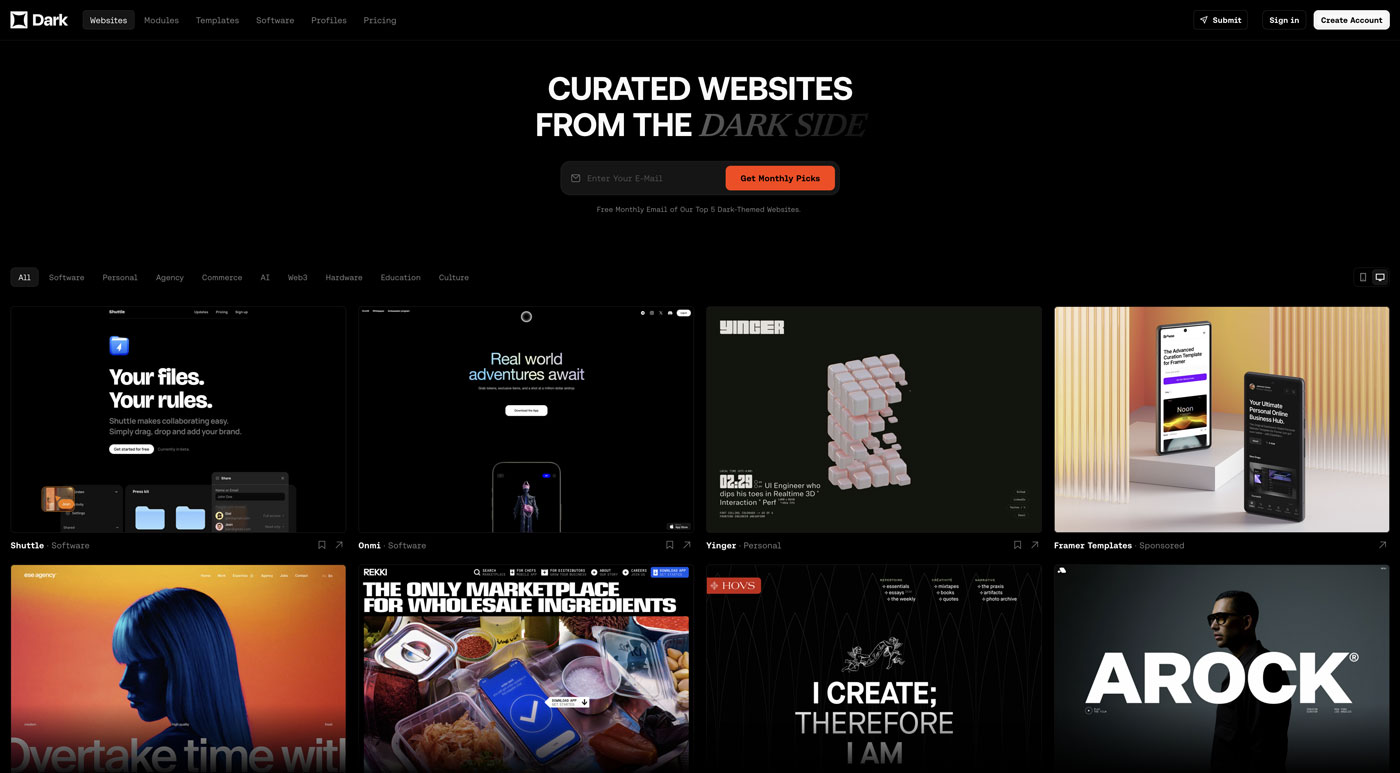
Dark-Websites-Galerien
Es gibt auch Galerien, die zur Inspiration dunkle Websites sammeln. Hier findest du jede Menge Input und kannst lernen, wie sich Dark Mode Websites modern umsetzen lassen:

Der Dark Mode als elegantes Stilmittel im Webdesign
Eine dunkle Farbgestaltung kann deiner Homepage ein elegantes und dezentes Look and Feel verleihen. Wenn du dabei ein paar gestalterische Feinheiten beachtest, kannst du dich mit dem Dark Mode bestens von der Konkurrenz abheben und bleibst deiner Zielgruppe nachhaltig positiv im Gedächtnis.
Der Dark Mode bringt einige Vorteile mit sich – dennoch solltest du dir auch einen Überblick über die Nachteile verschaffen. So schaffst du es, das für dich am besten geeignete Webdesign zu finden.
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 23