Barrierefreiheit ist nicht nur im Alltag wichtig, sondern spielt auch im Internet eine große Rolle. Und das nicht umsonst: Denn nicht nur behinderte oder erkrankte Menschen leiden unter Beeinträchtigungen. Das Thema betrifft jeden einzelnen Nutzer. Für dich heißt das, dass nur mit einer barrierefreien Website alle User mit deinen Inhalten interagieren können.
Doch was bedeutet Barrierefreiheit, welche Barrieren gibt es und wie kannst du deine Website für jeden Nutzer zugänglich machen? Antworten auf diese Fragen erhältst du in diesem Artikel.
Was ist Barrierefreiheit bei Websites?
Barrierefreiheit bedeutet, Websites so zu gestalten, dass sie für alle Nutzergruppen zugänglich und nutzbar sind – unabhängig von körperlichen, technischen oder situativen Einschränkungen. Dies verbessert nicht nur die Nutzerfreundlichkeit, sondern steigert auch die Reichweite, stärkt die Suchmaschinenoptimierung und erfüllt ethische sowie rechtliche Anforderungen. Eine barrierefreie Website schafft eine bessere digitale Welt für alle.
Inhaltsverzeichnis
- Was ist Barrierefreiheit überhaupt?
- Deshalb ist inklusives Webdesign wichtig für deine Website
- Diese Vorteile hat eine barrierefreie Website
- Wer profitiert von einer barrierefreien Webseite?
- Geläufige Mythen rund um barrierefreie Websites
- Häufige Barrieren und wie du sie verhinderst
- Die vier Prinzipien einer barrierefreien Website
- Test auf Barrierefreiheit
- Accessibility-Tools & weitere Quellen
- Eine barrierefreie Website hilft allen!
Was ist Barrierefreiheit überhaupt?
Barrierefreiheit oder Zugänglichkeit bedeutet vor allem: Nutzbarkeit.
Im Englischen spricht man von der Accessibility einer Website. Du gestaltest eine Website übrigens nicht nur für Menschen mit einer Behinderung barrierefrei. Als Nutzer müssen wir nämlich nicht erst unter einer Beeinträchtigung leiden, um eine Website als hinderlich und unzugänglich zu empfinden.
Das bedeutet: Es gibt einen Zusammenhang zwischen der Usability und der Accessibility einer Website.
Aus diesem Grund solltest du die Barrierefreiheit als eine übergreifende Aufgabe sehen, die während des gesamten Projektes berücksichtigt werden sollte.
Deshalb ist inklusives Webdesign wichtig für deine Website
Barrierefreiheit ist auf vielen Ebenen wichtig für deine Website. Insbesondere, damit so viele Menschen wie möglich deine Seite nutzen können.
Etwa 10 % aller User benötigen einen Screenreader oder andere Hilfsmittel, um sich durch eine Website navigieren zu können. Diese Menschen können deine Website überhaupt nicht nutzen, wenn diese nicht barrierefrei gestaltet ist.
Das mag wenig für dich klingen. Aber es geht noch weiter:
Denn 30 % aller User leiden unter einer Sehbehinderung, motorischen Einschränkungen, Konzentrationsschwäche oder haben eine Sprachbarriere. Sie können deine Website zwar nutzen, sind an einigen Stellen aber dennoch auf eine gute Zugänglichkeit angewiesen, um mit den Inhalten interagieren zu können.
Damit eine Website wirklich barrierefrei und inklusiv wird, sollten Webdesigner folgende Faktoren berücksichtigen:
- Körperliche Beeinträchtigungen: Sehen, Hören oder Geschicklichkeit.
- Geistige Beeinträchtigungen: Erkennen oder Sprechen.
- Situative Einschränkungen: Wenn der Nutzer nicht voll fokussiert ist.
- Technische Beschränkungen: Hardware, Internetverbindung und Computerkenntnisse.
- Sprachliche und geografische Barrieren.
- Demografische Unterschiede: Alter, Herkunft und Geschlecht.
- Sozioökonomische Unterschiede.
Im Kern bedeutet inklusives Design auch universelles Design.
Außerdem ist es ja so: Barrierefreiheit hilft allen Usern. Bedeutet also, dass niemand darunter leidet, wenn du deine Seite so zugänglich wie möglich gestaltest. Im Gegenteil: Unter bestimmten Umständen sind wir alle auf barrierefreie Websites angewiesen. Das beginnt bei schlechten Lichtverhältnissen und hört bei plötzlichen Verletzungen und Einschränkungen auf.
Am Ende hat eine barrierefreie Website nicht nur für deine Nutzer, sondern vor allem auch für dich entscheidende Vorteile.
Diese Vorteile hat eine barrierefreie Website
Du weißt, dass eine barrierefreie Website für einige Nutzer unabdingbar ist, fragst dich aber vielleicht, welche Vorteile Barrierefreiheit für dich und dein Unternehmen hat.
Aus diesen Gründen ist es wichtig, dass du deine Website für alle Personengruppen zugänglich machst:
Erschließung neuer Nutzergruppen:
Nur mit einer barrierefreien Website schließt du alle Menschen in deine Nutzergruppe ein. Beachtest du diesen Punkt nicht, schließt du viele Menschen aus und verlierst dadurch einige User.
Bessere Reputation:
Eine zugängliche Website führt zu mehr Zufriedenheit bei den Nutzern und deine Website erlangt einen besseren Ruf.
Verbesserte Benutzerfreundlichkeit:
Eine gute Accessibility geht eng einher mit einer guten Usability. Bedeutet: Zugängliche Websites sind benutzerfreundlicher. Und zufriedene User interagieren lieber mit deinen Inhalten und setzen sich gerne mit deinem Unternehmen auseinander.
Vorteil für die Suchmaschinenoptimierung:
Auch die Google Bots freuen sich über Barrierefreiheit. Sie haben sonst womöglich Schwierigkeiten dabei, deine Inhalte korrekt auszulesen. Accessibility wirkt sich also positiv auf deine Suchmaschinenoptimierung und das Ranking deiner Website aus.
Ethische Gründe:
Das Internet ist dafür gemacht, Informationen auszutauschen. Alle Menschen haben das gleiche Recht, Zugriff auf diese Informationen zu erhalten. Mit einer barrierefreien Website zeigst du, dass dir ethische Werte am Herzen liegen und alle Menschen auf deiner Seite willkommen sind.
Eine barrierefreie Website ist nicht nur eine ethische Entscheidung, sondern auch ein klarer Wettbewerbsvorteil – sie verbessert die Nutzererfahrung und erschließt neue Zielgruppen.
Wer profitiert von einer barrierefreien Webseite?
Von einer barrierefreien Website profitieren alle User. Natürlich gibt es Personengruppen, die wirklich auf Accessibility angewiesen sind, um eine Seite überhaupt nutzen zu können. Letztendlich kommen wir aber alle mal in Situationen, in denen wir von schlechten Lichtverhältnissen umgeben sind, Seiten auf kleinen Bildschirmen aufrufen oder uns nur schlecht konzentrieren können.
Vor allem folgende Personengruppen profitieren von einer barrierefreien Website:
- ältere Menschen
- behinderte oder erkrankte Menschen
- User ohne Maus
- User, die Schwierigkeiten beim Lesen haben
- User, die sich in einer sehr hellen Umgebung befinden
- User mit einer Armverletzung
- User mit schlechten bis mittelmäßigen Sprachkenntnissen
Mehrere Statistiken zeigen, dass Barrierefreiheit im Internet kaum bis gar nicht vorhanden ist (Quelle: Barrierefreiheit im Internet kaum vorhanden, statista). Dabei ist sie wichtig für viele Menschen, die deine Website ansonsten gar nicht oder nur sehr schwierig nutzen können. Nimmt man Schwerstbehinderungen, Farbenblindheit und andere Einschränkungen zusammen, betrifft das in Deutschland sogar jeden fünften Menschen (Quelle: Accessibility 1×1).
Barrierefreies E-Commerce: Droht die zweite DSGVO?
Digitale Barrierefreiheit ist schon lange ein großes Thema. Weil viele Websites und Onlineshops sich noch weit weg von einer guten Zugänglichkeit befinden, wird es ab dem Jahr 2025 ein Barrierefreiheitsstärkungsgesetz geben, nach dem Onlineshops dazu verpflichtet sind, barrierefrei zu sein. Lies hier mehr dazu:
Barrierefreiheitsstärkungsgesetz – Neue Pflichten für Websites

Geläufige Mythen rund um barrierefreie Websites
Vielleicht hast du dich in der Vergangenheit bereits mit Accessibility auseinandergesetzt. Höchstwahrscheinlich bist du dabei auf einige Mythen gestoßen und hast dich gefragt, was eigentlich dran ist an diesen Aussagen.
Ein barrierefreies Webdesign erfüllt alle Nutzerbedürfnisse
Dem ist nicht so. In der Theorie soll Barrierefreiheit natürlich genau das erfüllen. Allerdings wird es nie möglich sein, die Bedürfnisse aller Nutzer weltweit auf einer Website abzudecken. Du musst kein Ideal anstreben, um deine Website zugänglich zu machen. Wichtiger ist, dass du dir ein realisierbares Ziel setzt, das die Nutzerbedürfnisse so gut wie möglich erfüllt.
Barrierefreie Websites sind unästhetisch
Viele Menschen glauben, dass barrierefreie Websites nicht schön sein können und sich rein auf Text beschränken müssen. Allerdings lassen sich Barrierefreiheit und ein ästhetisches Webdesign wunderbar miteinander vereinen. Die Technologien haben sich weiterentwickelt, sodass auch visuell ansprechende Websites heute barrierefrei sein können.
Barrierefreiheit ist zeitaufwändig
Wer gleich zu Beginn eines Projektes auf die Accessibility achtet, muss dafür keine zusätzliche Zeit aufbringen. Zu einem Zeitnachteil kommt es nur dann, wenn die Barrierefreiheit erst am Ende einer Website-Erstellung berücksichtigt wird. Dann kann es passieren, dass das Design erneut überarbeitet werden muss, was zusätzliche Arbeitsstunden bedeutet.
Eingeschränkte User nutzen meine Website nicht
Wenn du glaubst, dass behinderte oder eingeschränkte Menschen ohnehin nicht auf deine Website gelangen, passiert vermutlich genau das. Du konzentrierst dich nicht auf die Barrierefreiheit deiner Website und Nutzer mit Einschränkungen setzen sich nicht mit deinen Inhalten auseinander. Allerdings verlierst du mit dieser Einstellung wertvolle Menschen, die ansonsten gerne einen Zugang zu deiner Website hätten. Außerdem profitieren alle User von einer verbesserten Accessibility, weil du bei diesem Prozess auch immer dafür sorgst, dass deine Inhalte noch besser verständlich sind.
Hier findest du einen interessanten Artikel rund um Accessibility Mythen.
Häufige Barrieren und wie du sie verhinderst
Barrierefreiheit ist nicht nur für Menschen mit Behinderung oder Krankheit gedacht. Es gibt viele Situationen, in denen jeder von uns auf barrierefreie Websites angewiesen ist.
Diese Einschränkungen können in verschiedenen Phasen zu Problemen bei der Nutzung deiner Website führen:
Visuelle Einschränkungen:
- leichte bis starke Sehschwäche
- Blindheit
- Farbenblindheit
- hohe Sonneneinstrahlung
- Dunkelheit
Menschen, die situativ oder dauerhaft visuell eingeschränkt sind, hilfst du mit einer klaren Website-Struktur. Durch Unterteilungen, Abstände und Überschriften schaffst du eine Orientierung. Achte bei deinen Bedienelementen außerdem auf deutliche Farbkontraste und auf eine passende Größe. Deine Schrift sollte gut lesbar sein – das betrifft die Schriftart selbst aber auch ihre Farbgebung und Größe.

Setze Bilder oder Graphiken ein, die den Text ergänzen und zusätzliche Informationen leichter zugänglich machen. Bei deinen Bildern solltest du außerdem immer alt-Tags setzen, da vor allem blinde User sogenannte Screenreader nutzen, die diese Alternativtexte auslesen können.
Auditive Einschränkungen:
- Taubheit
- Beeinträchtigung des Gehörs
- laute Umgebung oder Störgeräusche
- kaputte Lautsprecher
Du möchtest Audio-Inhalte auf deiner Website zur bereitstellen? Dann gibt es einige Möglichkeiten, Barrierefreiheit für Menschen mit Einschränkungen zu gewährleisten. Bei Videos, in denen gesprochen wird, solltest du immer Untertitel hinzufügen.
Noch besser:
Du verzichtest auf Sprache in deinen Videos, sodass diese stumm geguckt werden können. Ein kurzer Text zum Video kann den Inhalt beschreiben, was für viele Nutzer hilfreich ist.
Motorische Einschränkungen:
- gebrochene oder fehlende Körperteile
- Unfall
- Lähmung
- schlechte Feinmotorik (z. B. im Alter)
- Alkoholeinfluss
- keine Hand frei
Gerade bei motorischen Einschränkungen ist es wichtig, dass du deine User mit deinem Webdesign unterstützt. Achte auf großzügige Abstände und darauf, dass Buttons und Links groß genug sind, um angeklickt werden zu können. Rechne damit, dass deine Nutzer nicht von Anfang an wissen, wie sie deine Seite bedienen können und beuge Fehlern vor. Wenn du eine Suchfunktion integrieren möchtest, hilft beispielsweise eine Autovervollständigung.
Technische Einschränkungen:
- Verwendung assistiver Hilfsmittel
- ältere Browser oder Endgeräte
- Verwendung eines kleinen Displays
- geringe Bandbreite und lange Ladezeiten
Nicht jeder User hat jederzeit einen idealen Zugriff auf das Internet. Das beginnt schon mit der ortsunabhängigen Nutzung am Smartphone, die einige Herausforderungen mit sich bringt. Auf dem kleinen Display sollten alle Inhalte gut erkennbar und strukturiert sein. Am besten optimierst du deine Website in erster Linie für das Smartphone, da die meisten Nutzer ihre Recherche mobil durchführen.
Mentale Einschränkungen:
- Lernschwierigkeiten
- Verständnisschwierigkeiten
- Sprachbarrieren
- Stress
Jeder Nutzer kommt mit einer anderen Erwartungshaltung und anderen Voraussetzungen auf deine Website. Das bedeutet: Deine Seite sollte für jeden zugänglich sein. Achte auf eine intuitive Navigation, sodass auch User mit wenigen Vorkenntnissen sich schnell zurechtfinden. Nutze eine leicht verständliche Sprache, sodass auch Nicht-Muttersprachler deine Texte gut verstehen können. Verzichte auf Fremdwörter und Fachbegriffe. Du kannst auch mehrere Textversionen anbieten, zwischen denen die Nutzer wählen können. Wenn du weißt, dass deine Website eine internationale Zielgruppe anspricht, kannst du mehrere Sprachversionen anbieten.
Die vier Prinzipien einer barrierefreien Website
Barrierefreiheit ist ein ganzheitliches Konzept für deine Website. Damit deine Seite eine gute Usability aufweist und zugänglich für wirklich jeden User wird, gibt es vier Prinzipien, die du in deinem Webdesign berücksichtigen solltest.
Wenn du ein Verständnis für Barrierefreiheit entwickeln oder noch tiefer in das Thema eintauchen möchtest, kannst du einen Blick in die Web Content Accessibility Guidelines werfen.
Die Web Content Accessibility Guidelines (WCAG)
In den WCAG sind alle aktuellen Anforderungen für barrierefreie Websites festgehalten.
Demnach gibt es drei Stufen: A, AA und AAA. Die drei Stufen bauen aufeinander auf und die Kriterien sind zunehmend schwieriger zu erfüllen. Auf der Stufe A gibt es beispielsweise 25 Punkte zu erfüllen, auf der Stufe AA kommen 13 weitere hinzu und mit der höchsten Stufe AAA werden 23 weitere Kriterien ergänzt – insgesamt also 61. Alle Kriterien zielen darauf ab, die Benutzererfahrung für beeinträchtigte User auf mobilen Geräten zu verbessern.
Diese vier Prinzipien der Accessibility solltest du berücksichtigen:
Wahrnehmbarkeit (Perceivable)
Wichtig bei diesem Prinzip: Alle Informationen auf deiner Website müssen für den Nutzer so aufbereitet werden, dass dieser sie wahrnehmen kann. Dazu gehören zum Beispiel:
- Alternativtexte bei Bildern (bei rein dekorativen Bildern auf den Alt-Text verzichten)
- Farbkontraste und zugängliche Farben
- Textalternativen für Bilder, Audios und Videos, bzw. Untertitel und Audiodeskriptionen einsetzen
- Texte mit guter Lesbarkeit
Die Kriterien der Wahrnehmbarkeit sind insbesondere wichtig für Nutzer mit Farbenblindheit oder Sehschwäche. Für deine praktische Umsetzbarkeit bedeutet das, dass du bei allen visuellen Inhalten darauf achtest, dass diese gut lesbar und sichtbar dargestellt werden. Vor allem betrifft das deine informativen Inhalte, aber auch dekorative Elemente solltest du so einbinden, dass beeinträchtigte Personen nicht von diesen gestört oder verwirrt werden.
Bedienbarkeit (Operable)
Bedenke: Auf deine Website gelangen User mit unterschiedlichen Voraussetzungen und Kenntnissen. Je weniger Vorwissen deine Website voraussetzt, umso einfacher ist sie später zu bedienen – und umso zugänglicher ist sie.
Damit der Benutzer in der Lage ist, dein Interface zu bedienen, solltest du folgende Punkte beachten:
- Deine Seitenelemente sollten nicht nur mit der Maus, sondern auch mit der Tastatur bedienbar sein.
- Bei Elementen mit Zeitlimit sollte dieses Zeitlimit beeinflussbar sein.
- Selbstablaufende Karusselle und Slider-Galerien sollten vom User kontrollierbar sein.
- Alle Links und Formulare sollten als solche erkennbar (besser mehr als nur eine optische Markierung einsetzen) und verständlich sein.
Verständlichkeit (Understandable)
Die Inhalte und die Navigation deiner Website sollten für jeden gut verständlich sein. Bedeutet für dich: Bedenke immer, dass Nutzer mit unterschiedlichen Sprachkenntnissen auf deine Website gelangen. Bei einer internationalen Zielgruppe lohnt sich die Implementation einer Mehrsprachigkeit für deine Seite. Du solltest das Language Attribut richtig einsetzen, sodass User die Möglichkeit haben, deine Inhalte automatisch übersetzen zu lassen.
Das gilt aber nicht nur für Fremdsprachen. Auch für Muttersprachler können Abkürzungen oder Fremdwörter verwirrend sein. Deshalb solltest du diese weitestgehend vermeiden. Du kannst unterschiedliche Textversionen anbieten, die sich dann zum Beispiel für verschiedene Kenntnisstände eignen.
Damit die Inhalte und die Bedienung deiner Website verständlich sind, berücksichtige folgende Kriterien:
- Gib die Sprache deiner Website im HTML-Element an.
- Markiere einen Sprachwechsel im Text.
- Erläutere die Bedienung deiner Formulare oder Schaltflächen.
Verständlichkeit ist übrigens auch wichtig, wenn es auf deiner Website zu Fehlern kommt. Wenn eine Seite nicht korrekt geladen wird oder der User auf einer Fehlerseite landet, solltest du ihm das ebenfalls klar kommunizieren. Versorge deine User deshalb mit entsprechenden Fehlerinformationen, damit sie genau wissen, was sie als nächstes tun können.
Robust
Deine Website wird nicht nur von zahlreichen Nutzern, sondern auch von verschiedenen Technologien und Bots ausgelesen. Damit deine Seite von diesen Technologien zuverlässig ausgelesen werden kann, muss sie auch in der Zukunft noch bedienbar und zugänglich sein.
Achte deshalb auf einen validen Code und versehe Formularelemente mit einem Label. Denn: Ein semantischer HTML-Code ohne Validierungsfehler ist zukunftssicher und kompatibel.
Test auf Barrierefreiheit
So gehst Du Schritt für Schritt vor, um Deine Website auf Barrierefreiheit zu prüfen:
1. Eindeutigkeit testen
Alle Elemente müssen eindeutig benannt sein. Prüfe also, ob die Namen und Beschreibungen unmissverständlich sind für
- Navigationspunkte
- Buttons
- Formulare
- Formularfelder
- Überschriften und Zwischenüberschriften
- Videos, Bilder
2. Komplexität und Verständlichkeit hinterfragen
Informationen sollen leicht zu finden sein. Jede Seite sollte deshalb den Fokus auf ihren Hauptinhalt legen und Nutzerinnen nicht verwirren. Die Sprache auf der Seite sollte klar und nicht unnötig kompliziert sein.
Elemente:
- Entferne verwirrende oder überflüssige Elemente.
- Grenze die Elemente klar voneinander ab.
- Mach Elemente (Buttons, Icons…) ausreichend groß.
- Lasse ausreichend Abstand zwischen bedienbaren Elementen (Smartphone).
- Vermeide Pop-ups und Interstitials, animierte Java Script Elemente und alles, was sich nicht gut steuern lässt (z. B. animierte Slides).
Aufbau:
- Sorge für eine klare Customer Journey auf jeder Seite.
- Die Reihenfolge beim „Tabben“ soll sinnvoll funktionieren, z. B. von links oben nach rechts unten.
- Das aktuelle Element soll beim „Tabben“ optisch hervorstechen (z. B. durch eine Umrandung).
Sprache:
- Nutze eine angemessen einfache Sprache: Erkläre Fachbegriffe, vermeide Fremdworte und entwirre komplizierte Schachtelsätze.
- Strukturiere Deine Texte in Abschnitte mit Zwischenüberschriften. Nutze Aufzählungen und Tabellen.
Mein Tipp:
Bilder mit Texten, Teasern, Slidern, kleinen Icons und Zusatzinformationen bei Produktdarstellungen, USPs, Rabatte, PopUps etc. konkurrieren auf Websites um Aufmerksamkeit. Unternehmen wollen damit auf ihre tollen Angebote hinweisen und zum Kauf, Kontakt oder Vertragsabschluss animieren. Tatsächlich erreichen sie damit das Gegenteil: Nutzer*innen wissen gar nicht, wo sie zuerst hinschauen und was sie tun sollen. Das Ergebnis: Sie fühlen sich überfordert und versuchen ihr Glück lieber auf einer anderen Website. Weniger ist also mehr – reduziere auf das Wesentliche!
3. Bedienung untersuchen
Personen sollten Deine Seite auf verschiedenen „sensorischen Kanälen“ erleben können – also beispielsweis nicht nur durch selbstständiges Lesen der Inhalte, sondern auch mit Hilfe von assistierenden Technologien wie einem Screenreader. Außerdem müssen Internetseiten auch ohne Maus mit der Tastatur zu bedienen sein.
- Du solltest mit Tabulator (Vorwärts), Umschalt/Shift + Tabulator (Rückwärts), Enter, Leertaste und Hoch/Runter Pfeilen durch die ganze Seite navigieren und „klicken“ können.
- Teste alles nur mit der Tastatur: interaktive Elemente wie die (Aufklapp-)Navigation, Cookie Banner, Links, Formulare, Inhalte, Buttons und den Footer.
- Achte auf Sackgassen in der Navigation.
- Nutze einen Screenreader und prüfe, ob er alle Inhalte erfassen kann.
Tipp: Füge bei langen Seiten ein Inhaltsverzeichnis mit ansteuerbaren Elementen für die leichtere Navigation hinzu.
4. Darstellung prüfen
Sind alle Inhalte gut zu erfassen? Achte auf eine übersichtliche Darstellung auf allen Endgeräten. Vermeide Irritationen wie einen unterstrichenen Text, der kein klickbarer Link ist.
Kontraste und Farbwahl:
- Sind Inhalt und Texte auf ihrem Hintergrund gut zu erkennen?
- Das Kontrastverhältnis der Schriftfarbe zur Hintergrundfarbe ist mindestens 4,5:1 (Level AA) beziehungsweise 7:1 (Level AAA).
- Das Kontrastverhältnis der Schriftfarbe von großer Schrift (ab 18 Punkt oder 14 Punkt in fett) und der Hintergrundfarbe ist mindestens 3:1 (Level AA) beziehungsweise 4,5:1 (Level AAA).
- Keine „farbenblind“ Kombis wie rot-grün und keine grellen, anstrengenden Farben
- Farben nicht allein verwenden: Verwende keine Farben als einziges Mittel zur Informationsübermittlung. Ergänze Farben mit Labels, Icons oder Mustern.
- Schlechte Farbkombinationen vermeiden: Kombiniere keine Farben wie Rot/Grün, Grün/Braun oder Blau/Purpur, da sie für farbenblinde Menschen schwer zu unterscheiden sind.
- Mehr Infos in den sehr hilfreichen Artikeln
Fix Color Contrast – Web Accessibility for Text & UI Design und
An interactive guide to color & contrast
Text:
- Ist die Schriftart einfach, nicht-kursiv und ohne Serifen?
- Ist die Schrift ausreichend groß (mind. 16 besser 18 Pixel), mit ausreichendem Zeilenabstand und gut zu lesen?
- Der Text ist als Flattersatz links- oder rechtsbündig ausgerichtet.
- Die Zeilenlänge beträgt nicht mehr als 80 Zeichen.
- Der Zeilenabstand ist mindestens 1,5-fach innerhalb von Absätzen und der Absatzabstand ist mindestens 1,5-fach so groß wie der Zeilenabstand.
- Gibt es eine Möglichkeit, den Text hevorzuheben, wie den Blackmode?
- Ist der Text skalierbar?
- Text auf Bildern: Reduziere die Bild-Hintergrund-Deckkraft oder füge einen Schatten hinzu, damit der Text besser lesbar ist.
Inhalte:
- Sind die Inhalte auf Mobile, Tablet und Desktop gut zu erkennen?
- Sind die Elemente klar voneinander abgegrenzt, z. B. durch Umrandungen?
- Keine blitzenden Elemente
- Infos nicht nur durch Farbe übermitteln
Meine Tipps:
Etablierte Standards haben ihre Berechtigung. So ist beispielsweise dunkler Text auf hellem Hintergrund – wie hier in diesem Blogbeitrag – besser lesbar als umgekehrt.
5. HTML-Struktur und Hierarchie überprüfen
Auch im Hintergrund kannst Du viel für die Barrierefreiheit tun. Hier hilft es bereits viel, HTML-5 korrekt zu nutzen.
- Gib die Sprache an, z. B. <html lang=“de“>.
- Zeichne Seitenbereiche korrekt aus, z. B. mit <head>, <title>, <body>, <nav>, <main>, <header>, <footer>.
- Verwende Überschriften logisch und nicht zur Formatierung: h1, h2, h3…
- Setze Listen mit <ul> und <ol> um (auch in <nav>).
- Vergib Rollen, Eigenschaften und Attribute nach ARIA, wenn die HTML-Semantik nicht ausreichend präzise ist. Beispiele für das Anreichern von Elementen mit ARIA-Labels sind: button, table oder hidden.
6. Bilder, Audios und Videos checken
Bilder, Audios und Videos dürfen nicht nur durch Sehen und Hören verständlich sein. Binde die Elemente möglichst gut ein, zum Beispiel durch Hinleitungen und Erklärungen auch im Fließtext.
- Versehe Bilder mit beschreibenden Alt-Attributen. Das gilt insbesondere für Bilder, die Informationen vermitteln, in Abgrenzung zu dekorativen Hintergrundbildern.
- Füge einen beschreibenden Text zusätzlich zu Elementen hinzu, z. B. Titel, Beschreibung, Bildunterschrift, Gliederung des Videos in Abschnitte (Sprungmarken).
- Mache Audios auch als Transkript und Videos zusätzlich mit Untertiteln verfügbar.
7. Formulare und Tools prüfen
Formulare und Tools stellen oft Hindernisse für eine barrierefreie Bedienung dar, zum Beispiel mit der Tastatur.
- Benenne das Formular/Tool und seine Felder klar, inklusive Alternativtexten.
- Das Formular/Tool soll möglichst kurz sein und nur notwendige Infos verpflichtend machen.
- Das Formular/Tool sollte keine Zeitschranke bei der Eingabe haben.
- Das Formular/Tool sollte auf Fehler hinweisen und Möglichkeiten bieten, diese zu korrigieren.
Ungewöhnliche Accessibility Tests
Hier sind ein paar unkonventionellen Tests, inspiriert von dem Artikel Unexpected Accessibility Tips, die helfen die Barrierefreiheit und Benutzerfreundlichkeit deiner digitalen Produkte zu verbessern:
- Test während der Zugfahrt:
Prüfe, wie gut sich deine App oder Website unter den Ablenkungen und Netzwerkproblemen beim Pendeln genutzt werden kann. - Nutzer in Eile befragen:
Teste, wie gut Nutzer unter Zeitdruck Entscheidungen treffen und Informationen aufnehmen können. - Gerade Arme beim Handyhalten:
Simuliere motorische Einschränkungen, indem du das Handy mit ausgestreckten Armen hältst. - Projektionstests:
Überprüfe deine UI auf einem Projektor, um Farb- und Kontrastprobleme zu identifizieren. - Brille abnehmen:
Teste die Lesbarkeit deiner Inhalte ohne Sehhilfe oder simuliere Sehprobleme. - Handschuhe tragen:
Verwende Handschuhe, um motorische Schwierigkeiten zu simulieren. - Nur mit Tastatur arbeiten:
Navigiere und bediene deine Website ausschließlich mit der Tastatur. - Auf schwachen Geräten testen:
Nutze Geräte mit niedrigen Spezifikationen, um die Performance und Usability zu überprüfen. - Deaktiviere JS, CSS und Bilder:
Überprüfe die Funktionalität deiner Website nur mit HTML-Markup.
Accessibility-Tools & weitere Quellen
Im folgenden einige Tools, die dir helfen können bei der Gestaltung und Entwicklung von Websites, um diese barrierefrei(er) umzusetzen:
Beim WAVE Web Accessibility Evaluation Tool wird eine Website anahnd verschiedener Accessibility-Kriterien überprüft.
Bei Color Contrast Checker lässt sich prüfen, ob der Kontrast zwischen Vorder- und Hintergrund (vor allem von Text) ausreichend ist.

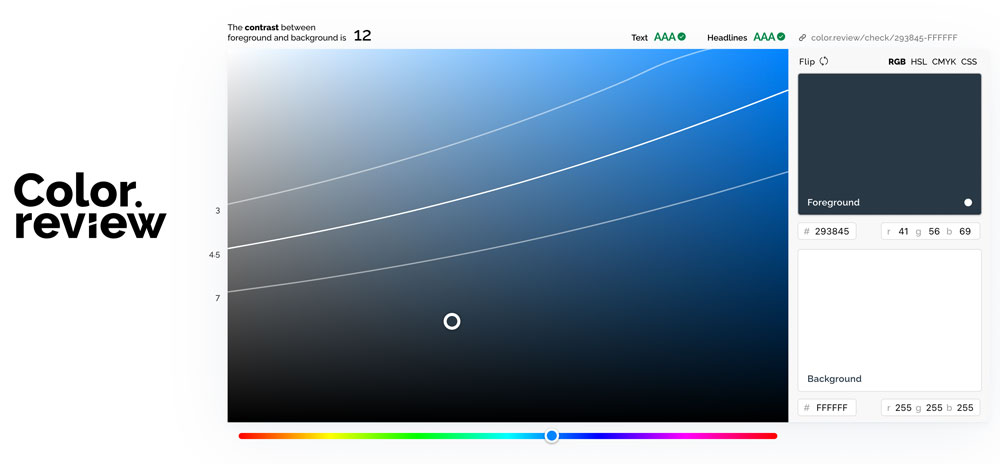
Auch bei Color.review lässt sich das Kontrastverhältnis zwischen zwei Farben überprüfen. Eine Vorschau zeigt, wie die Farbkombination aussehen würde. Ein Farbpicker hilft Alternativen zu finden, wenn die gewählten Farben nicht funktionieren.
Bei Accessible colors überprüft auch den Farbkontrast, nimmt zur Bewertung aber auch die Schriftgröße und den Schriftschnitt hinzu.
Bei Coblis — Color Blindness Simulator lassen sich Bilder hochladen und visualisieren, wie Farbenblinde diese wahrnehmen.
Color Oracle ist ein kostenloser Farbenblindheitssimulator für Windows, Mac und Linux.
Der Accessible color palette generator generiert Farbkombinationen, die einen ausreichenden Kontrast für Texte und Grafiken haben und somit den Accessibility-Richtlinien entsprechen.
Stark ist ein Plugin für die Grafik-/UI-Programme Sketch, Figma und Adobe XD, das Farbenblindheitstypen simuliert und in der kostenpflichtigen Version ein Kontrastprüfungs-Tool bietet.
Colorblind Web Page Filter ist ein Online-Tool, das zeigt, wie Menschen mit unterschiedlicher Farbenblindheit die Website sehen werden.

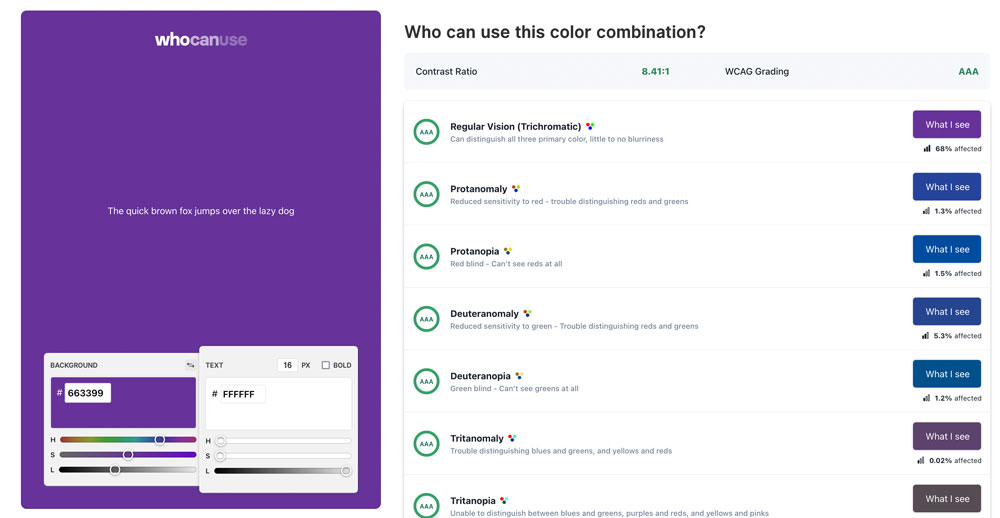
Mit Who can use this color combination lässt sich nicht nur das Kontrastverhältnis aus Vorder- und Hintergrundfarbe überprüfen, sondern es wird auch eine Vorschau dieser Kombination mit verschiedenen Farbenblindheitssimulationen und dem Prozentsatz der betroffenen Bevölkerung angezeigt.
Und hier noch ein paar Ressourcen, die dich tiefer in die Accessibility-Welt einsteigen lassen:
We are colorblind bietet viel Ressourcen, Artikel und Beispiele, die helfen sollen, Farbenblindheit zu verstehen.
Für Online-Shop sind Farbblindheiten natürlich eine besondere Herausforderung, wenn User die Farbe eines Produktes nicht (richtig) erkennen können („Wie soll ich ein T-Shirt auswählen, wenn ich den Unterschied zwischen den Farben auf dem Bildschirm nicht erkennen kann?“). 5 Ways to Improve Your Ecommerce Design for Colourblind Users zeigt Wege damit umzugehen.
Weitere Tipps zur Gestaltung eines User Interfaces bietet der Artikel Designing UI with color blind users in mind.

Eine barrierefreie Website hilft allen!
Im Entwicklungsprozess einer neuen Website solltest du die Barrierefreiheit schon möglichst früh einbeziehen. So erkennst du frühzeitig, an welchen Punkten du deine Seite noch zugänglicher machen kannst und hast die Möglichkeit, Barrieren zu beheben.
Folgdene Vorteile bringt eine barrierefreie Website mit sich
Verbesserung der Nutzererfahrung
Barrierefreie Websites verbessern die Nutzererfahrung für alle, nicht nur für Menschen mit Behinderungen. Funktionen wie anpassbare Schriftgrößen, klare Navigationsstrukturen und alternative Texte für Bilder machen die Nutzung intuitiver und angenehmer. Dies reduziert Frustrationen, erhöht die Zufriedenheit und führt dazu, dass Nutzer länger auf der Website verweilen, häufiger zurückkehren und die Website weiterempfehlen.
Erhöhung der Reichweite und Zugänglichkeit
Barrierefreie Websites erreichen eine breitere Zielgruppe, einschließlich Menschen mit Behinderungen, älteren Nutzern und Personen mit temporären Einschränkungen. Dadurch können Unternehmen ihre Reichweite erweitern und neue Kunden gewinnen. Barrierefreie Websites sind oft leichter in verschiedene Sprachen und kulturelle Kontexte anzupassen, was die globale Reichweite weiter erhöht und den internationalen Erfolg fördert.
Positive Effekte auf SEO und technische Optimierung
Maßnahmen zur Barrierefreiheit verbessern auch die Suchmaschinenoptimierung (SEO). Textalternativen für Bilder und klare Inhaltsstrukturen erhöhen die Sichtbarkeit in Suchmaschinen. Technische Optimierungen, wie bessere Ladezeiten und Kompatibilität mit verschiedenen Geräten und Browsern, verbessern die Gesamtleistung der Website und tragen ebenfalls zur SEO bei.
Die Praxis zeigt, dass noch lange nicht jede Website barrierefrei ist – und dass sich Accessibility nicht immer zu 100 % umsetzen lässt. Trotzdem lohnt es sich, die Zugänglichkeit bestmöglich zu optimieren. Barrierefreiheit sollte bei der Gestaltung von Websites deshalb immer Priorität haben. Schließlich profitierst du am Ende selbst davon, wenn noch mehr User sich auf deiner Website aufhalten und mit deinem Content interagieren.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu barrierefreien Websites
Barrierefreiheit ist für alle wichtig.
Eine barrierefreie Website erleichtert nicht nur Menschen mit Behinderungen die Nutzung, sondern auch User mit temporären oder situativen Einschränkungen. Beispielsweise profitieren auch Personen mit schlechter Internetverbindung, kleinen Bildschirmen oder schlechten Lichtverhältnissen.
Barrierefreiheit steigert Usability und SEO.
Eine gute Accessibility verbessert die Benutzerfreundlichkeit und hilft, Inhalte für alle verständlich zu machen. Klare Strukturen, zugängliche Farben und optimierte Ladezeiten wirken sich außerdem positiv auf die Suchmaschinenoptimierung aus.
Einbeziehung im frühen Entwicklungsstadium spart Zeit.
Wenn Barrierefreiheit von Anfang an berücksichtigt wird, können zusätzliche Kosten und zeitaufwändige Überarbeitungen vermieden werden. Accessibility sollte als integraler Bestandteil jedes Webprojekts betrachtet werden.
Vielfalt der Nutzergruppen beachten.
Barrierefreiheit berücksichtigt physische, mentale und technische Einschränkungen sowie sprachliche und kulturelle Unterschiede. Dazu gehören zum Beispiel Screenreader-Unterstützung, intuitive Navigation und leicht verständliche Inhalte.
Farbkontraste und Lesbarkeit sind entscheidend.
Gut lesbare Schriftarten, ausreichende Kontraste und skalierbare Textgrößen sind essenziell, um Inhalte für alle zugänglich zu machen. Farben dürfen nicht das alleinige Mittel zur Informationsübermittlung sein, sondern sollten durch Labels oder Symbole ergänzt werden.
Alternative Inhalte für Medien bereitstellen.
Bilder benötigen beschreibende Alt-Texte, Videos sollten mit Untertiteln und Audios mit Transkripten versehen werden. So werden Inhalte für blinde, gehörlose oder anderweitig eingeschränkte User zugänglich.
Navigation und Bedienbarkeit optimieren.
Websites müssen vollständig mit der Tastatur navigierbar sein. Interaktive Elemente wie Formulare, Links oder Buttons sollten klar gekennzeichnet und leicht bedienbar sein, auch auf kleinen Geräten.
Barrierefreiheit ist ethisch und wirtschaftlich sinnvoll.
Eine zugängliche Website zeigt Verantwortungsbewusstsein und stärkt die Reputation. Gleichzeitig können neue Nutzergruppen erschlossen werden, was langfristig mehr Traffic und höhere Conversions bedeutet.
Fortlaufende Tests sichern Qualität.
Regelmäßige Tests, wie Screenreader-Checks, Farbblindheitssimulatoren und Navigationstests mit der Tastatur, helfen, Schwachstellen frühzeitig zu erkennen und zu beheben.
Barrierefreiheit ist ein Gewinn für alle.
Letztendlich verbessern barrierefreie Websites das Nutzungserlebnis für alle User, nicht nur für Menschen mit Einschränkungen. Sie sind ein Schritt in Richtung eines inklusiven Internets, das niemanden ausschließt.
Häufig gestellte Fragen zu barrierefreien Websites
Was bedeutet Barrierefreiheit bei Websites?
Barrierefreiheit bei Websites bedeutet, dass diese für alle Nutzergruppen zugänglich und nutzbar sind, unabhängig von deren körperlichen, technischen oder situativen Einschränkungen. Ziel ist es, Hindernisse zu minimieren, sodass jeder problemlos auf Inhalte zugreifen und interagieren kann.
Warum ist Barrierefreiheit im Web wichtig?
Barrierefreiheit ermöglicht es nicht nur Menschen mit Behinderungen, sondern auch allen Nutzern in besonderen Situationen – wie schlechtem Licht, langsamer Internetverbindung oder kleiner Bildschirmgröße – eine Website effektiv zu nutzen. Sie ist ein wichtiger Schritt zu einem inklusiven Internet und hat zudem positive Auswirkungen auf die Nutzerfreundlichkeit und SEO.
Welche Vorteile hat eine barrierefreie Website?
Barrierefreie Websites erreichen mehr Menschen, verbessern die Benutzerfreundlichkeit und steigern das Suchmaschinenranking. Sie stärken die Reputation eines Unternehmens und erfüllen ethische Anforderungen, indem sie allen Menschen gleichberechtigten Zugang ermöglichen.
Wie teste ich die Barrierefreiheit meiner Website?
Es gibt Tools wie den WAVE Web Accessibility Evaluation Tool oder den Color Contrast Checker, die technische und visuelle Aspekte einer Website analysieren. Manuelle Tests, wie die Navigation mit der Tastatur oder die Nutzung eines Screenreaders, helfen zusätzlich, Barrieren zu identifizieren.
Welche Rolle spielen Farbkontraste bei der Barrierefreiheit?
Ausreichende Farbkontraste stellen sicher, dass Texte und Inhalte auch von Menschen mit Sehschwächen, wie Farbenblindheit, gut wahrgenommen werden können. Kontrastverhältnisse sollten den WCAG-Richtlinien entsprechen (mindestens 4,5:1 für normale Texte).
Sind barrierefreie Websites weniger ästhetisch?
Nein, barrierefreie Websites können genauso ansprechend gestaltet sein. Moderne Technologien ermöglichen es, Design und Barrierefreiheit zu vereinen, ohne ästhetische Kompromisse einzugehen.
Muss ich jede Website auf Barrierefreiheit optimieren?
Ja, idealerweise sollte jede Website möglichst barrierefrei sein. Ab 2025 wird es durch das Barrierefreiheitsstärkungsgesetz in vielen Bereichen verpflichtend, darunter auch für Onlineshops. Selbst wenn es keine gesetzliche Pflicht gibt, profitieren Unternehmen durch eine breitere Zielgruppe und eine bessere Nutzererfahrung.
Welche Inhalte müssen besonders berücksichtigt werden?
Bilder, Videos und Formulare sind oft problematisch. Alternativtexte, Untertitel und klare Beschreibungen sollten verwendet werden, um diese Inhalte für alle zugänglich zu machen. Formulare sollten einfach zu bedienen und frei von zeitlichen Einschränkungen sein.
Ist Barrierefreiheit teuer oder zeitaufwändig?
Wenn Barrierefreiheit von Anfang an im Entwicklungsprozess berücksichtigt wird, ist sie weder teuer noch zeitaufwändig. Nachträgliche Anpassungen können jedoch aufwendiger sein. Deshalb ist es ratsam, Barrierefreiheit frühzeitig einzuplanen.
Wer profitiert von einer barrierefreien Website?
Letztlich profitieren alle Nutzer von einer barrierefreien Website – Menschen mit Behinderungen, ältere Menschen, Nicht-Muttersprachler und selbst Nutzer ohne Einschränkungen. Barrierefreiheit macht das Web für jeden zugänglicher und nutzerfreundlicher.