Das ist ja heute kaum mehr vorstellbar: pixelperfekte Designs.
Und so lange ist es noch gar nicht her- da war das üblich.
Designs, in Grafikprogrammen pixelgenau in langen Abstimmungsprozessen mit dem Kunden erstellt, wurden dann (nicht selten mühsam) in allen Browsern genauso pixelgenau umgesetzt.
Und der Kunde überprüfte dann die neue Seite in jedem System und Browser und wehe, ein Pixel saß nicht richtig – der schöne plattformübergreifende Eindruck dahin …
Diese Zeiten sind vorbei.
Allein die scheinbar unendliche und unübersichtliche Masse an Geräten lässt keine pixelgenaue Ausrichtung mehr zu – und das muss auch gar nicht sein.
Websites müssen nicht pixelgenau sein, sie müssen auf jedem Gerät „nur“ gut aussehen und gut bedienbar sein.
Was ja manchmal noch schwerer ist als die oben genannte pixelgenaue Ausrichtung.Die Grundidee hinter Responsive Webdesign ist im Grunde, zuerst einmal, dass Web wieder zu dem zu machen, was es von Haus aus ist: flexibel.
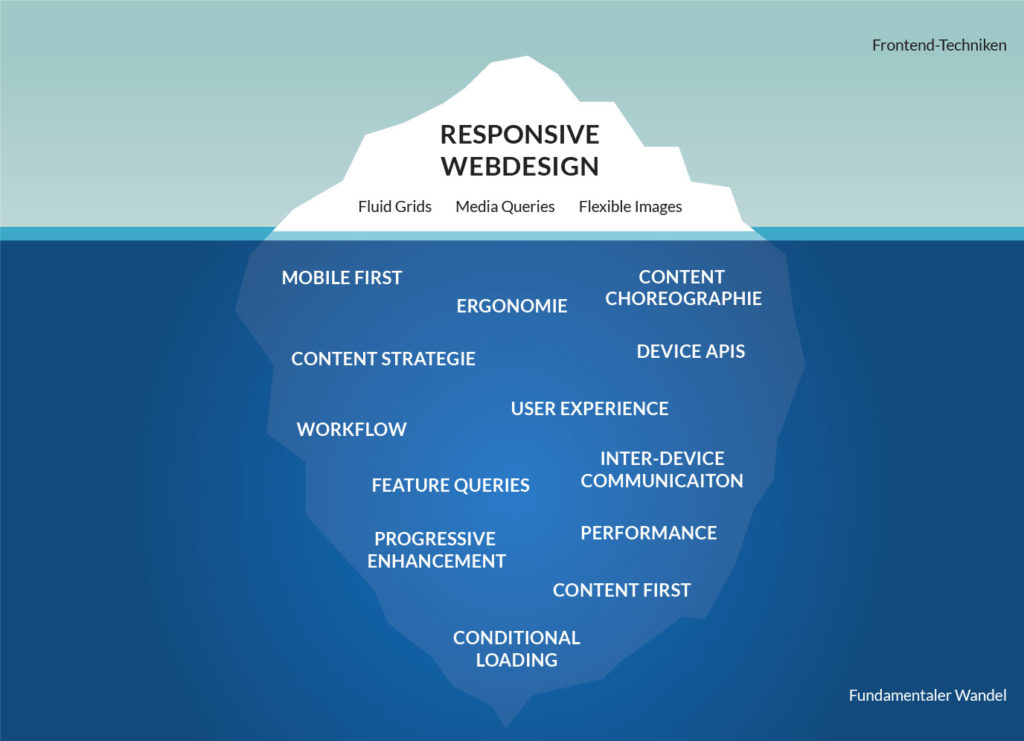
Was ist Responsive Webdesign?
Responsive Webdesign bezeichnet eine Methode, Websites so zu gestalten, dass sie sich flexibel an die Gegebenheiten verschiedener Geräte und Bildschirmgrößen anpassen. Egal ob Smartphone, Tablet oder Desktop-PC – die Inhalte bleiben immer optimal lesbar und nutzbar. Diese Anpassungsfähigkeit wird durch technische Elemente wie flexible Layouts, Media Queries und skalierbare Bilder ermöglicht, wobei Inhalte und Benutzerfreundlichkeit stets im Fokus stehen.
Warum es schwer sein kann bzw. was alles bei einer solch responsiven Website zu beachten ist, erfährst du in diesem Artikel:
Inhaltsverzeichnis
- Was ist Responsive Webdesign?
- Das Web verändert sich
- Responsiver Workflow
- Unterschiedliche Arten eines Responsive Webdesigns
- Vorgehen bei der Umsetzung eines Responsive Webdesigns
- Technische Bausteine eines Responsive Webdesigns
- Responsive Navigation
- Content Choreographie
- Responsive Typografie
- Nützliche Links für responsive Webdesigns
- Die Zukunft des Responsive Webdesigns
- Zusammenfassung des Artikels – Wichtige Erkenntnisse zu Responsive Webdesign
- Häufig gestellte Fragen zu Responsive Webdesign

Das Web verändert sich
Früher, also im Web vor einigen Jahren, hat man Websites noch für feste Bildschirmgrößen gestaltet. Eine Methode, die vor allem aus dem Printbereich übernommen wurde. Also ein Dokument mit festen Maßen zu haben. In einem Grafikprogramm (meistens Photoshop) wurden ein fixes Design entworfen, das dann möglichst 1zu1 mit HTML und CSS umgesetzt wurde.
Man hat die Inhalte also per CSS in starres Raster gepackt. Denn Websites sind an sich flexibel. HTML, also die Inhalte und die semantische Struktur, passen sich eigentlich dem Browser und den Browsermaßen flexibel an.
Diese starren Seiten waren so lange „gut“, so lange es eben recht ähnliche Bildschirme gab. Die Entwicklung der vergangenen Jahre ging aber weg vom Desktop-PC hin zum mobilen Web.
Seit seiner Erfindung im Jahr 1991 war das World Wide Web also eine reine Desktop-Anwendung. Der erste Gamechanger war die Einführung des iPhones 2007. Websites, die für die Darstellung auf großen Schreibtisch-Monitoren optimiert waren, stießen hier an ihre Grenzen. Der einsetzende Smartphone-Boom forderte neue Herangehensweisen.
Zuerst wurden oft zwei Websites erstellt: eine „normale“ und eine mobile Variante, was natürlich erheblichen Mehraufwand bedeutete.
Für die Webentwicklung war dann der Artikel Responsive Web Design von Ethan Marcotte im Jahr 2010 die neue Referenz. Marcotte stellte zum ersten Mal einem größeren Publikum eine neue Technik, die Media Queries, vor, mit deren Hilfe sich Websites flexibel an unterschiedliche Bildschirmgrößen anpassen lassen.
Die Nutzungsszenarien sind vielfältig geworden
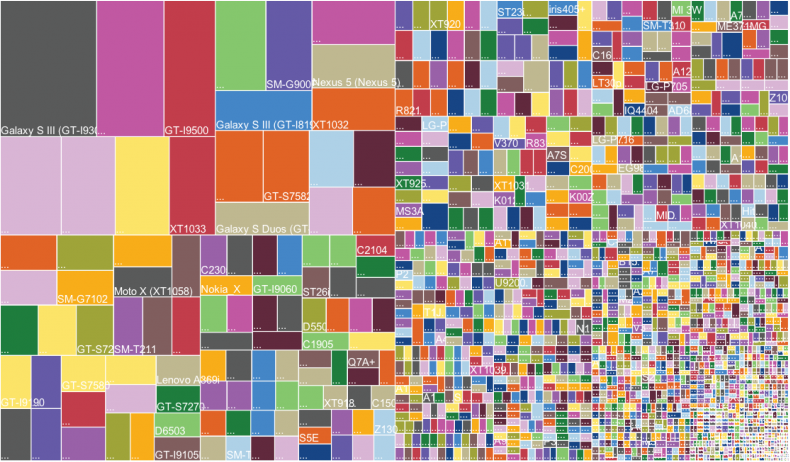
Heutzutage gibt es im Grunde überhaupt keinen Nenner mehr, sondern einfach verdammt viele „Nutzungsszenarien“. Es ist nicht mehr eindeutig, wann, wo und wie die User die Website benutzen. Das beginnt schon bei den Nutzungsgeräten, vom Desktop-Rechner über Laptop, Netbook, Smartphone, Tablet, Phablet, Uhr, Google Glass bis zum Fernseher bekommt quasi alles, was einen Display hat, auch Internetzugang. Und die Entwicklung ist erst am Anfang. Die mobile Internetnutzung liegt schon seit Jahren über der stationären Nutzung.
Mit unterschiedlichen Geräten ergeben sich auch unterschiedliche Displaygrößen und unterschiedliche Eingabegeräte (neben Tastatur und Maus auch Touchscreen und Touchpad).
Und die Unterschiede werden größer:
Mobile Endgeräte, die teilweise immer kleinere Bildschirmgrößen haben, wie bspw. die Apple Watch mit 38 Millimetern Bildschirmdiagonale.
Und auf der anderen Seite immer größere und hochauflösendere Bildschirme, die wie mancher SmartTV schon bei fast zwei Metern Bildschirmdiagonale sind.
Heute hat man theoretisch alle Breiten zwischen 300 und 6.000 Pixel zu bedienen.

Quelle: http://www.topowiki.de/wiki/RWD
Was ist responsives Webdesign?
Responsive Webdesign meint eine reaktionsfähige Website. Also eine Website, die sich den (technischen) Gegebenheiten anpasst. Das betrifft vor allem die Darstellungsgröße (Viewport), meint aber auch weitere Optimierungen wie Bilder, Typografie, oder auch die Inhalte.
Responsive ist keine Wahl mehr
Die Nutzungsszenarien sind also sehr unterschiedlich. Und genau darum geht es beim Responsive Webdesign. Eine Website nicht mehr nur für ein oder wenige Nutzungsszenarien zu optimieren, sondern für möglichst viele/alle.
Responsive kann man mit „anpassungsfähig“ übersetzen. Ein Responsive Webdesign soll gewährleisten, dass die Website unabhängig vom Ausgabegerät, von der Displaygröße optimal genutzt werden kann und optisch ansprechend dargestellt wird.
Die Website passt sich also an.
Diese Anpassung ist vor allem zuerst einmal eine technische. Dazu gehören flexibles Raster, flexible Medien und die sogenannten Breakpoints, an denen sich die Darstellung ändert.
but it also requires a different way of thinking
https://alistapart.com/article/responsive-web-design
Man sollte aber Responsive Webdesign deutlich weiter fassen, als „nur“ die Anpassung der Inhaltsdarstellung an den Viewport (möglicher Anzeigebereich von Inhalten auf einem Display).
Konzeption, die Inhalte selber und das Design sind ebenso Teil des Prozesses und sollten ebenso „anpassungsfähig“ sein.
An den oberen Ausführungen wird deutlich, dass der alte Workflow ungeeignet und ineffizient ist. Die Anforderungen haben sich geändert und dem sollte sich auch der Prozess der Website-Erstellung anpassen.
Jein, möglich ist es. Diese Anpassung ist dann aber vor allem eine technische, die dann dafür sorgt, dass die bestehende – nicht flexible – Website auf möglichst vielen Geräten und Displays gut angezeigt wird. Es ist aber mehr eine „Optimierung“, denn die ganze Website bleibt ja weiterhin für Desktop-PCs angelegt und nur die Darstellung wird angepasst.
Ein „echtes“ Responsives Webdesign, bei dem auch die Inhalte, die Menüs, die Performance usw. berücksichtigt wird, ist dies dann weniger. Daher sollte Responsive Webdesign von Anfang an berücksichtigt werden!

Je nach Bildschirmgröße, -auflösung und Ausrichtung (Hoch-, Querformat) können unterschiedliche Darstellungseigenschaften per CSS festgelegt werden. Das Ergebnis sind absolut flexible Websites, die sich jeder möglichen Darstellung anpassen können.
Dieser Wandel, der zuerst einer in der Denkweise war, irritierte natürlich zu Beginn. Nicht nur die Technik musste jetzt neu oder zumindest anders gedacht werden. Das Design und sogar der Inhalt mussten flexibel werden.
Und bis heute gehört gerade die flexible Content-Anpassung zu den größten Responsive-Webdesign-Herausforderungen.
Die Technik lässt sich erlernen, das Design wird heute selbstverständlich flexibel angelegt, aber die Informationsarchitektur verlangt teilweise nach völlig unterschiedlichen Szenarien. Die Benutzung einer Website kann sich von Desktop zu Smartphone deutlich unterscheiden und damit sollten sich die Inhalte und die Inhalts- und Navigationsstruktur anpassen.

Und die Entwicklung ging nocht weiter:
Seit wenigen Jahren surfen Nutzer mehr über mobile Endgeräte als über den klassischen PC. Die Konsequenz wäre also, Websites nicht mehr vom Desktop her zu denken und dann für andere (meistens eben kleinere) Bildschirme anzupassen. Folgerichtig wären Websites mobile first zu denken, also zuerst für Smartphone zu erstellen und dann zu schauen, wie sich diese für größere Ausgabegeräte anpassen sollten.
So oder so ist es heute zum Standard geworden und muss beispielsweise bei Webanfragen und -angeboten nicht mehr explizit erwähnt werden:
Jede neue Website sollte responsiv sein!

Interessante Fakten über das Verhalten von Internetusern
- Die im Internet verbrachte Zeit in Deutschland liegt bei 200 Minuten pro Tag.
- Die höchste Nutzungsdauer mit durchschnittlich über 350 Minuten pro Tag ist in der Altersgruppe der 14- bis 29-jährigen.
- Der Anteil der Deutschen, die das mobile Internet nutzen, liegt bei über 75 Prozent.
- 40 Millionen Menschen in Deutschland kommunizieren jede Woche über WhatsApp.
- 40 Prozent mehr Zeit verbringen Männer im Internet.
- Laut einer Schätzung gab es im Jahr 2021 rund 4,9 Milliarden Internetnutzer weltweit.
- Rund 60 Prozent der Senioren in Deutschland geben an, das Internet zu nutzen.
- Noch mehr Internet-Statistiken findest du bei Statista.com, speziell zur Internetnutzung in Deutschland.
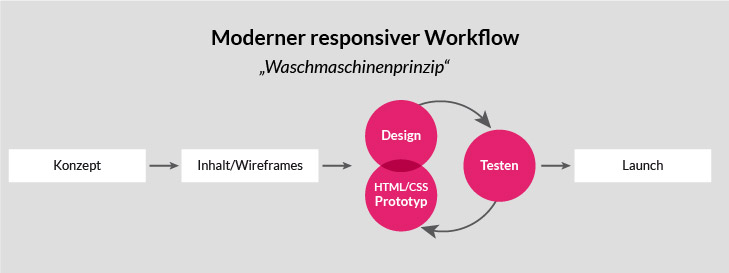
Responsiver Workflow
Früher war der Ablauf der Website-Erstellung recht klar:
Konzeption, Inhalte, Design und technische Umsetzung konnten getrennt nacheinander erfolgen. Sozusagen ein Entwicklungsschritt nach dem anderen.
Im responsiven Workflow wird und muss dieser Ablauf aber aufgebrochen werden. Inhalte, Design und Technik sind nun nicht mehr getrennte Disziplinen, sondern müssen zusammen gedacht und umgesetzt werden. Das sorgt für eine bessere Website in dem Sinne, dass sie sich für verschiedene Benutzeranforderungen, Nutzungssituationen und Endgeräte flexibel anpasst und die bestmögliche Darstellung erlaubt.
Gleichzeitig macht dieses Zusammenspiel der Disziplinen die Erstellung herausfordernder. Konzepter, Designer und Entwickler sollten zusammen mit dem Kunden die Website erarbeiten. Im Idealfall ergibt hier das Ganze mehr als die Summe seiner Teile. Im ungünstigen Falle sind die Reibungsverluste größer und es entstehen viele (kleinste) Kompromisse und nicht genutzte Chancen.

Und wer selbständig oder im kleinen Team Websites erstellt, muss nun mehrere Disziplinen abdecken und verbinden bzw. mitdenken und den Kunden entsprechend beraten können. Und genau hier herrscht ein großer Bedarf für aktuelle und künftige Webdesigner:
Eine technisch einwandfreie responsive Website bietet heute jedes einfache Template. Aber Inhalte, Informationsarchitektur und Content Design so anzupassen, dass sie zu einer effektiven Website führen, ist schwierig(er).
Folgender Projektablauf hat sich bei der Erstellung responsiver Websites daher bewährt:
Projektrahmenbedingungen klären
Anfrage, Briefing, Angebot – hier werden die wichtigsten Eckdaten wie Umfang, Ablauf, Zeit- und Kostenrahmen geklärt. Ebenso vielleicht schon erste Designvorgaben oder gewünschte Funktionalitäten.
Konzeption – eine Content Strategie entwickeln
Nach dem Motto „Content first“ werden zuerst die Inhalte (sofern vorhanden) gesammelt, bewertet und gegliedert. Es wird also eine Art Inhalts-Inventur gemacht. Hier wird deutlich, welche Inhalte bleiben können, welche angepasst oder welche neu erstellt werden müssen.
Daraus lässt sich dann eine Navigationsstruktur entwickeln: Haupt- und Unterseiten können gegliedert werden. Und auch die Inhalte für die einzelnen Seiten können festgelegt werden.
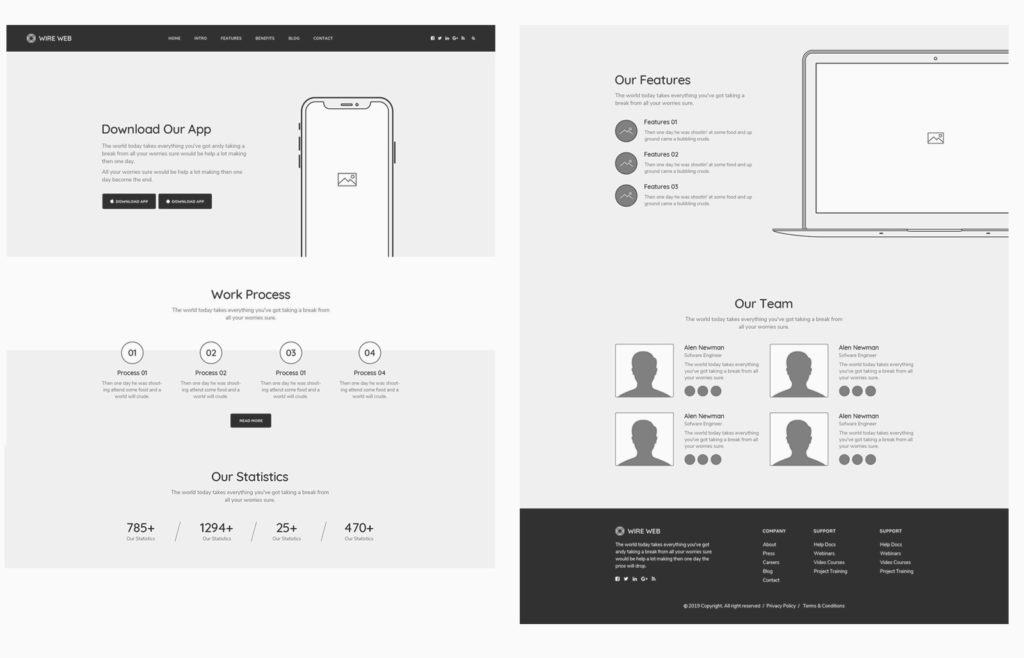
Wireframes – Die Content-Choreographie
Wenn die Inhalte der einzelnen Seiten feststehen, können sog. Wireframes erstellt werden. Hier wird die Inhaltsstruktur einzelner Seiten erstellt, völlig ohne Design, es geht rein um die Anordnung der Inhalte. Und für exemplarische Bildschirme bzw. Endgerätegrößen können entsprechende Wireframes erstellt werden.
Mehr zur Erstellung findest du im Artikel Wireframes im Webdesign – Eine Anleitung wie du Wireframes im Website-Prozess gezielt einsetzt.

Technische Umsetzung – Prototyp erstellen
Eine Devise des responsiven Workflows ist es, so früh wie möglich im Browser anzufangen. Es muss nicht mehr zwingend ein (pixelgenaues) Design abgewartet werden, wenn die (grobe) Inhaltsstruktur und gewünschten Funktionen feststehen.
Je früher mit der technischen Umsetzung angefangen wird, umso eher wird Korrekturbedarf erkannt und umso eher kann man die Website auf verschiedenen Systemen testen und optimieren.

Design – Look & Feel erarbeiten
Das Design kann parallel zur technischen Entwicklung beginnen. Moodboards oder Stylescapes können hier eine hilfreiche Methode sein, um sich dem Design zu nähern und nicht in die Verlegenheit zu geraten, erst wieder große, umfangreiche Screendesigns in irgendwelchen Grafikprogrammen zu erstellen.
Mit Moodboards und Stylescapes lässt sich die visuelle Richtung recht schnell erarbeiten und ist somit die Vorgabe für die Umsetzung bzw. kann nach und nach in den Prototypen übernommen werden und dort entsprechend ausgebaut und verfeinert werden.

Testen und Besprechen
Der Prototyp wird so nach und nach ausgearbeitet und zu einer vollständigen Website. Technik, Inhalte und Design können also quasi „am lebenden Objekt“ ergänzt, getestet und optimiert werden.
Für den Kunden liegt darin ein großer Vorteil: Er muss nicht mehr am Ende „eine große Seite“ abnehmen, sondern kann schon immer wieder Zwischenstände ansehen, testen und bewerten. Dieser sog. iterative Prozess verhindert, dass (zu) lange in eine falsche Richtung entwickelt wird. Er ist damit effizienter, die Abstimmungen und Kommunikation untereinander werden damit aber noch mehr zu einem entscheidenden Erfolgsfaktor des Projektes.
Eine ausführliche Webdesign Workflow-Anleitung findest du im Artikel:
Der Workflow im Responsive Webdesign.

Unterschiedliche Arten eines Responsive Webdesigns
Eine responsive Webseite kann man ganz allgemein in zwei Arten unterscheiden:
Ein adaptives und ein responsives Layout.
Das Vorgehen eine responsiven Website zu erstellen, ist aber auch mit oben aufgezeigten Workflow nicht zwangsläufig einheitlich. Es gibt sehr unterschiedliche Vorgehensweisen und auch sehr unterschiedliche Vorstellungen, was denn responsiv überhaupt genau ist. Nicht jeder meint immer das Gleiche damit. Und vor allem das Ziel, eine responsive Webseite umzusetzen, kann sehr unterschiedliche Ergebnisse hervorbringen.
Adaptive Layout vs. Responsive Layout
Eine Webseite kann man ganz allgemein unterscheiden zwischen responsiv (reaktionsfähig) und adaptiv (anpassungsfähig).
Responsive Webseiten setzen auf ein flexibles Raster. Im Zusammenhang mit Media Queries wird erreicht, dass der zur Verfügung stehende Platz optimal ausgenutzt wird, da sich das Layout über die volle Breite erstreckt. Einzige Ausnahme ist eine fixe Grenze bei sehr großen Auflösungen (max-width), so dass das Layout nicht zu breit wird.
Ein Umbruch des Layouts, also ein Breakpoint mit Media Queries, wird dann gesetzt, wenn das Design und die Inhalte danach verlangen. So wird beispielsweise die Hauptnavigation dann hinter einem Hamburger-Icon „versteckt“, wenn der Platz nicht mehr ausreicht.
Ein responsives Webdesign ist daher eher „im Fluss“, flexibel.
Ein adaptives Layout dagegen wird von Anfang an für bestimmte Bildschirmgrößen optimiert. Im Grunde sind es starre Gestaltungsraster wie früher mit dem 960-Pixel-Raster, nur jetzt eben mehrere für unterschiedliche Auflösungen. Also bspw. eine Variante für Desktop-, für Tablet- und für Smartphone-Bildschirme. Es entstehen dadurch eher starre Gestaltungsraster wie bei früheren Websites.
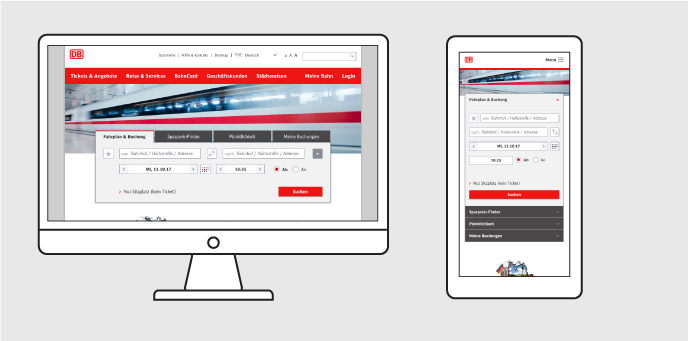
Man könnte sagen, hier stehen die Ausgabegeräte im Mittelpunkt und nicht die Inhalte bzw. die Inhaltsdarstellung. Meistens sind es häufig genutzte und beliebte Geräte wie das iPhone und iPad, deren Auflösungen für Breakpoints herhalten müssen. Für diese Geräte ist die Darstellung dann optimiert, aber nicht für Geräte, die eine etwas größere oder kleinere Auflösung haben.
Bei einer responsiven Website passt sich dagegen die Seite stufenlos dem Ausgabegerät an und ist somit deutlich flexibler. Damit ist aber die Darstellung der Inhalte etwas „unklarer“, da diese eben nicht exakt festgelegt wird.
Während reaktionsfähige (responsive) Layouts also stufenlos auf jede Größenänderung des Browsers reagieren können, sind anpassungsfähige (adaptive) Layouts nicht so flexibel und reagieren nur an bestimmten Punkten (den sog. Breakpoints).
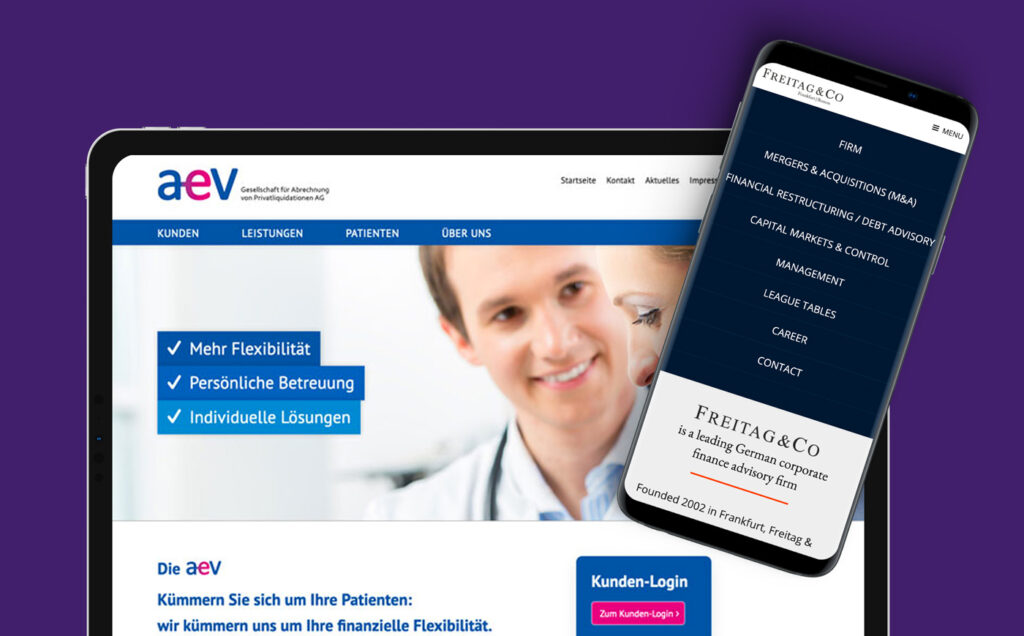
Der Einsatz adaptiver Layouts lohnt sich vor allem dann, wenn man entscheidend unterschiedliche Inhalte, Funktionen, Darstellungen bei unterschiedlichen Endgeräten haben möchte. Die sog. User Experience kann deutlich erhöht werden, da das Gerät und damit auch ein bestimmtes Nutzungsszenario im Vordergrund steht.
Das folgende Beispiel verdeutlich dies gut:

Interessant ist dazu auch der Artikel Strategische Entscheidungshilfe – Responsive vs. Adaptive Webdesign.
Vorgehen bei der Umsetzung eines Responsive Webdesigns
Bei der Erstellung einer responsiven Website gibt es im Grunde zwei Wege:
von groß nach klein oder umgekehrt.
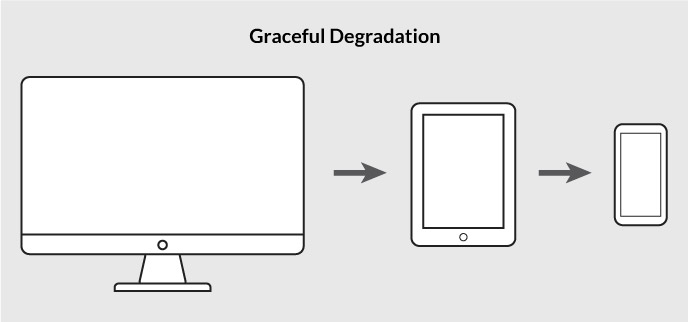
Graceful Degradation oder: Desktop First
Bei der Erstellung einer responsiven Website gibt es im Grunde zwei Wege:
von groß nach klein oder umgekehrt.
Der typische Webdesigner entwickelt an einem modernen Arbeitsplatz mit großem Bildschirm und modernen Browser. Von diesen Voraussetzungen ausgehend, wird die neue Seite erstellt, optimiert und dann nach und nach für kleinere Auflösungen und auch ältere Browser angepasst. Dieses Vorgehen nennt sich Graceful Degradation (deutsch etwa „würdevolle Herabstufung“).
Dieses Vorgehen mutet zuerst einmal logisch an.
Die neuesten Technologien und Effekte werden eingesetzt, und das Design sieht auf großen Bildschirmen (mit viel Platz) wunderbar aus.
Je kleiner die Auflösung und je älter der Browser, desto eher kommt es zu Kompatibilitätsproblemen. Moderne Techniken werden nicht mehr oder nicht vollständig unterstützt (zum Beispiel bestimmte CSS3-Anweisungen), und auf kleineren Auflösungen funktioniert das Layout nicht mehr.
Entweder werden dann Inhalte ausgeblendet, per JavaScript funktionstüchtig gemacht, oder sie funktionieren ganz einfach gar nicht mehr. Inhalte und Funktionalitäten werden so allmählich „abgespeckt“.
Für die Zugänglichkeit einer Webseite ist dieses Vorgehen denkbar schlecht. Ältere Browser, kleinere Bildschirme und langsame Geräte/Verbindungen werden bei diesem Vorgehen abgestraft.
Dieser Ablauf ergibt sich auch, wenn eine bestehende, nicht-responsive Website nachträglich mobiltauglich gemacht werden soll. Man nennt diesen Prozess dann auch „Responsive Retrofitting“, da das Desktop first-Konzept schon zwangsläufig vorher feststeht.

Vorteile des Graceful Degradation:
- Entspricht eher dem gewohnten Arbeitsablauf und Umfeld des Webdesigners.
- Moderne Systeme, Techniken und Features können eingesetzt und ausgereizt werden.
- Das Nutzungserlebnis (die User Experience) steht an oberer Stelle.
Nachteile des Graceful Degradation:
- „Schwache“ Systeme werden nur zweitrangig behandelt.
- Es kann schneller zu Performance-Problemen kommen.
- Die Zugänglichkeit/Barrierefreiheit wird eher vernachlässigt.
- Schwieriger/aufwendiger nachträglich inhaltliche und funktionale Anpassungen umzusetzen.
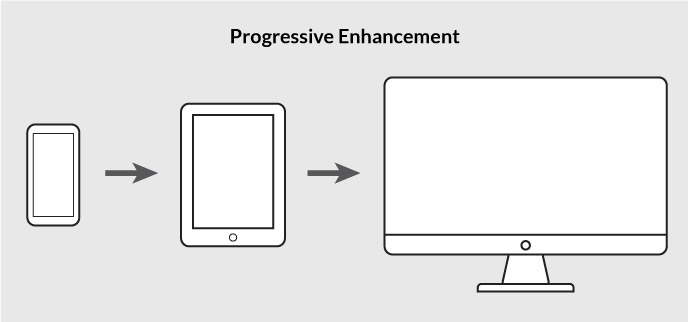
Progressive Enhancement oder: Mobile First
Den umgekehrten Weg beschreitet die progressive Verbesserung (englisch Progressive Enhancement). Die Idee ist, eine Website auch für Endgeräte nutzbar zu machen, die nur über eingeschränkte Funktionalitäten verfügen (zum Beispiel keine vollständige Unterstützung von CSS3 oder JavaScript). Eine Webseite soll mit jedem Browser und jedem Gerät bedienbar und zugänglich sein.
Dabei wird meistens von einer möglichst kleinen Auflösung und einem „schwachen“ System ausgegangen und die Seite hierfür optimiert.
Das Prinzip „Mobile First“ geht dann noch einen Schritt weiter und so stehen hier Mobilgeräte mit wenig Raum, langsamerer Datenübertragung und potenziell stärker abgelenkten Nutzern im Vordergrund.
Schrittweise wird die Website dann für größere Auflösungen und „stärkere“ Systeme erweitert. Hier können dann auch komplexere Technologien und Layouteigenschaften zum Einsatz kommen.

Dies klingt passenderweise sehr nach den Ansätzen „Mobile first“ und „Content first“ und damit so, als ob Progressive Enhancement die bessere Variante ist und damit auch die modernere.

Da auf kleineren Displays wenig Raum vorhanden ist, führt dieses Vorgehen zwangsläufig zu relevanteren Inhalten, guter Performance und funktionalem Design.
Inhalt, Darstellung und Verhalten sollten in dieser Reihenfolge berücksichtigt werden.
Das auf kleineren Displays wenig Raum vorhanden ist, führt dieses Vorgehen zwangsläufig zu relevanteren Inhalten, guter Performance und funktionalem Design.
Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!
Stephen Hay
Vorteile des Progressive Enhancement / Mobile first-Prinzips:
- Die Inhalte stehen im Mittelpunkt.
- Hohe Zugänglichkeit/Barrierefreiheit für alle Besucher.
- Mobile Bedienung und Nutzungskontexte werden gut ermöglicht.
- Sehr gute Performance auf allen Systemen.
- Leichter Erweiterbarkeit der Website was Inhalte, Design und Funktionen betrifft.
Nachteile des Progressive Enhancement:
- Erfordert großes Umdenken (aller Projektbeteiligten) und damit größeres Risiko für Fehleinschätzungen.
- Aufwändige(re) Konzeption.
- Eventuell vereinfachte Optik.
Technische Bausteine eines Responsive Webdesigns
Eine responsive Website soll sich ja flexibel den Gegebenheiten des Endnutzers anpassen.
Damit sich Inhalte und Design anpassen können, braucht es drei Bausteine:
- Flexibles Layout
- Media Queries & Breakpoints
- Flexible Medien/Bilder
Man könnte noch flexible Typografie ergänzen, denn am Ende geht es ja meistens um Texte und deren Lesbarkeit.
Schauen wir uns die Bausteine im Einzelnen näher an:
Flexibles Layout
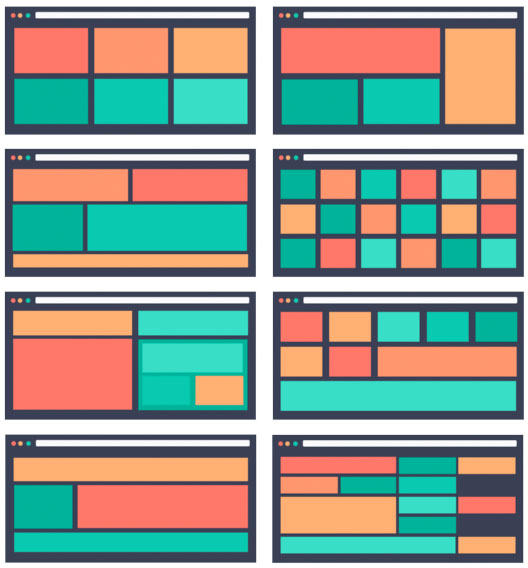
Ein flexibles Layout ist die Basis und Voraussetzung einer responsiven Website. Das Layout beruht in der Regel auf einem Raster mit mehreren Spalten.
Die Arbeit mit Rastern ist im Printdesign schon seit Urzeiten üblich, um Elemente aneinander auszurichten bzw. die Platzierung der Inhalte zu vereinfachen.

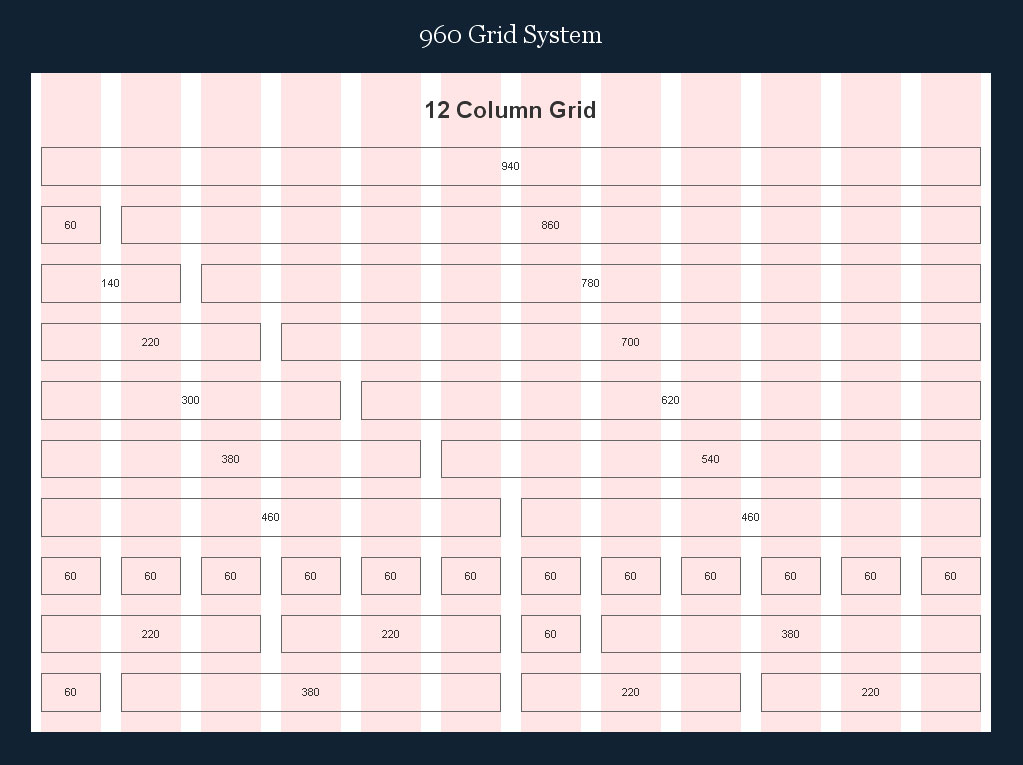
Im Webdesign wurden lange statische Raster mit Pixelwerten eingesetzt, wie beispielsweise das berühmte 960 Grid System:

Im responsiven Webdesign dürfen die Spalten aber nicht mehr statisch, sondern müssen flexibel sein.
Ein bekanntes und beliebtes Rastersystem ist bootstrap. Dieses Frontend-Framework enthält viele (vorgefertigte) Elemente, vor allem eben ein responsives Rastersystem mit Spalten.
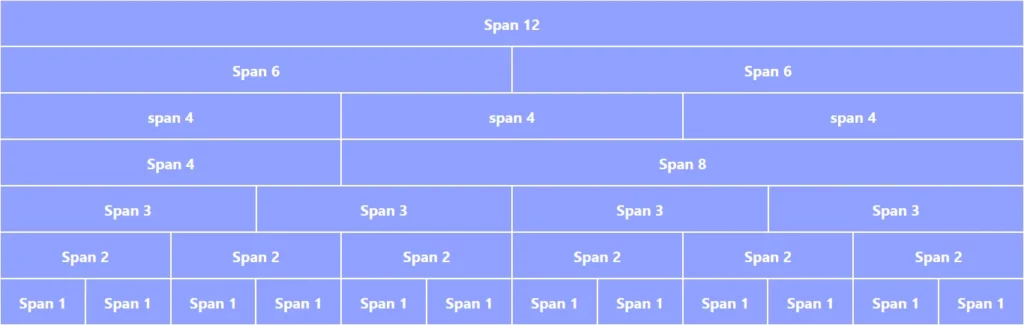
Der Inhalt wird hier auf bis zu 12 Einzelspalten aufgeteilt. Die Anzahl 12 klingt nach viel, erlaubt aber eine vielfältige Variation. Spalten können zusammengefasst werden und so beispielsweise drei Abschnitte entstehen, die sich jeweils über vier Einzelspalten erstrecken:

Hiermit ist für quasi alle denkbaren Einsatzfälle eine Spaltenanordnung möglich. Auch viele andere Rastersysteme nutzen die 12 Spalten als Ausgangssituation.
Übersicht responsiver Grid-Systeme:
Viele Grid-Systeme sind innerhalb eines größeren CSS-Frameworks enthalten. Es gibt sogar reine Grid-Systeme, deren Code dann deutlich schlanker ist. Hier eine Auflistung der interessantesten responsiven Grid-Systeme:
Das Layout wird aber nicht alleine durch verschiedene Spaltenvariationen flexibel. Erst dadurch, dass die Spaltenbreiten in Prozentwerten angegeben werden, wird das Layout fluide. Je nach Breite des Inhaltsbereiches oder alternativ des Browserfensters, passen sich die Spalten dynamisch an.
Und je nach Ausgabegröße können die Spalten andere Breiten bekommen und so umbrechen. So kann beispielsweise ein Dreispalter bei sehr kleinen Auflösungen nicht mehr neben-, sondern untereinander stehen.
Layoutarten
Die Anordnung der Spalten ist per CSS auf mehreren Wegen möglich.
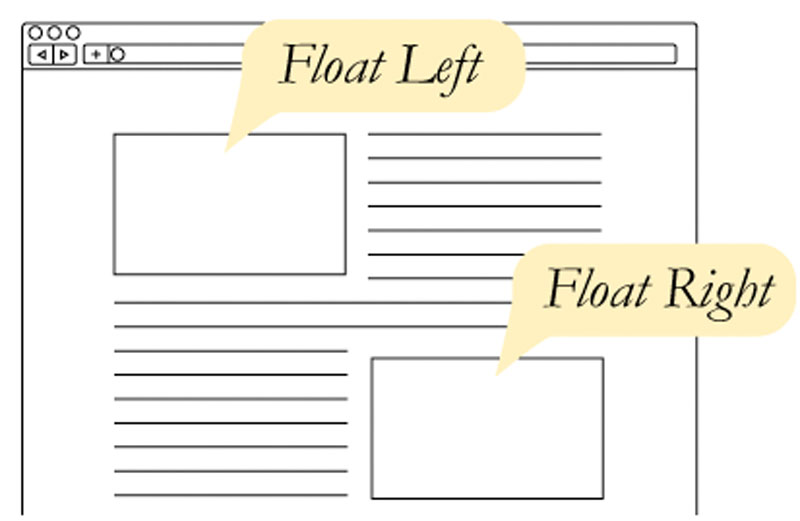
Float-Layouts

Lange war die übliche Umsetzung per CSS-float-Anweisung. Ein HTML-Element, also z. B. ein Div-Container als Behälter für den Spalteninhalt, erstreckt sich nicht mehr automatisch über die volle Breite, sondern wird aus seinem natürlichen Elementfluss genommen und quasi nach links verschoben. Weitere Div-Container werden ebenfalls verschoben und ordnen sich nach und nach rechts daneben an. Auf diese Weise lassen sich Elemente vielfältig und flexibel anordnen.
Mehr Infos zu den float-Layouts findest du hier:
All About Floats
The Mystery Of The CSS Float Property
Viele Jahre waren floats die bevorzugte Wahl bei der Umsetzung eines Websitelayouts. Seit wenigen Jahren sind die beiden neueren CSS-Layoutvarianten Flexbox und CSS Grid vorzuziehen aufgrund ihrer größeren Variabilität.
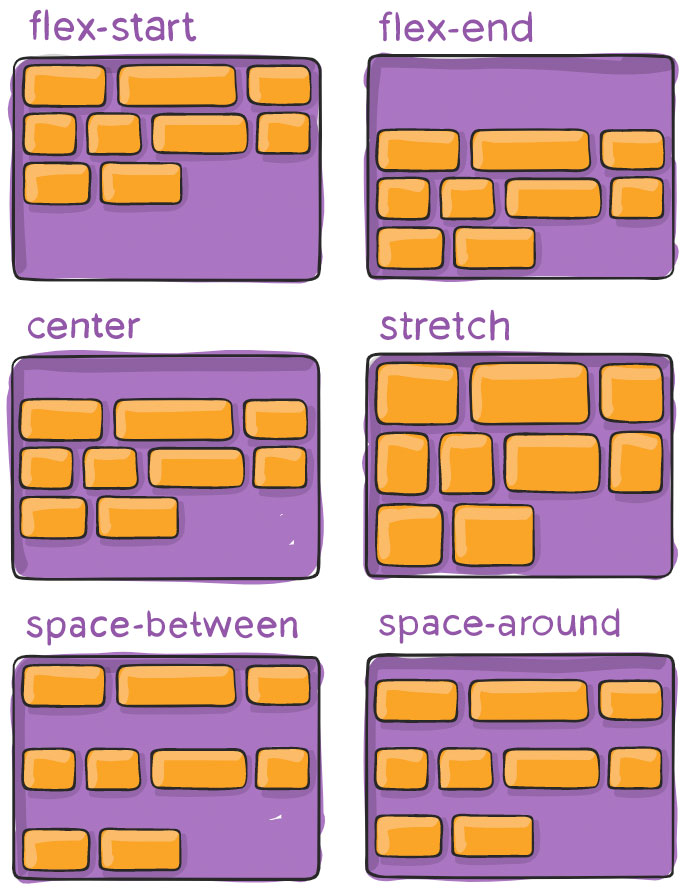
CSS Flexbox
Das „Flexible Box Layout Module“ wurde extra für die Erstellung von flexiblen und responsiven Layouts erfunden.
Flexbox arbeitet in einer „Eltern-Kind“-Beziehung, d. h. display: flex wird auf die übergeordneten Elemente (flex-containers) angewendet, wobei entsprechende Deklarationen verwendet werden, um das Verhalten der untergeordneten Elemente (flex-items) zu steuern:
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>

Ein flex-item kann gleichzeitig ein flex-container sein, um eine weitere Hierarchie und Unterteilung des flex-Layouts zu schaffen, oft in senkrechter Richtung.
Mit Eigenschaften wie justify-content und align-items können die Inhaltselemente entlang der Flex-Achsen verteilt werden. Die Richtung der Haupt-Flex-Achse kann mit flex-direction angepasst werden, um den Inhalt bei Bedarf an bestimmten Haltepunkten vorbeifließen zu lassen. Und so weiter… Die Flexbox ist dadurch flexibler als float-Layouts.
Hier erfährst du mehr über die Flexbox:
A Complete Guide to Flexbox
CSS Grid
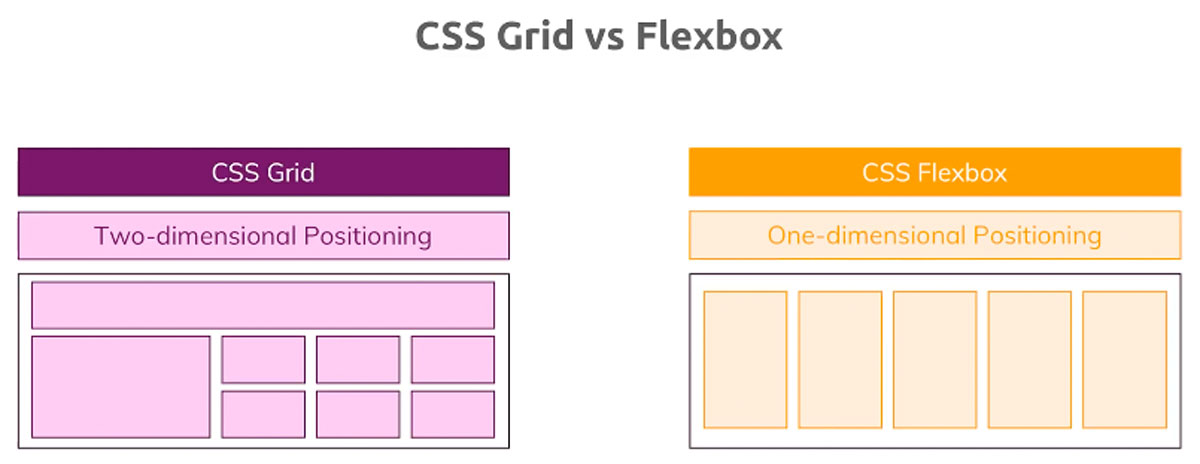
Noch einen Schritt weiter gehen die CSS Grid-Layouts, die sich besonders für komplexe(re) Layouts eignen.
CSS Flexbox – und floats sowieso – sind eher für lineare (Darstellungs-)Strukturen gedacht. CSS Grid ermöglicht dagegen „richtige“ Gestaltungsraster, die nicht nur eindimensional ausgerichtet sind.

CSS Grid richtet Elemente in Spalten und Zeilen aus, die Elemente werden also innerhalb vom Raster definierter Zellen platziert:
Mit Eigenschaften wie u. a. grid-column & grid-row für zeilenbasierte Anordnungen und grid-template-areas, grid-template-columns & grid-area für zeilen- und spaltenbasierte Anordnungen lassen sich komplexe Layouts realisieren.
Weitere Infos zu CSS Grid gibt es hier:
A Complete Guide to Grid
The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment
Grid by Example
Flexbox eignet sich eher für lineare Anordnungen und CSS Grids für komplexe verschachtelte Layouts. Nicht selten ist eine Kombination der beiden Techniken sinnvoll.

CSS Media Queries – Bildschirmausgabe abhängig von der Auflösung
Für ein responsives Layout reichen flexible Spalten alleine nicht aus. Denn für eine optimale Darstellung auf unterschiedlichen Geräten wie bspw. Tablets oder Smartphones soll sich die Spaltenanordnung verändern (können).
Mithilfe von CSS Media Queries werden sogenannte Breakpoints definiert, an denen das Website-Layout umbricht.
Es funktioniert wie eine „Wenn-Dann-Funktion“: Es wird überprüft, ob die Darstellungsbreite des Browsers breit genug oder zu breit ist, bevor der entsprechende Code ausgeführt wird:
@media screen and (min-width: 780px) {
/* Neuer Code */
}
Erst wenn die Darstellungsbreite mindestens 780 Pixel beträgt, dann wird der Code ausgeführt. Und andersherum würde der Code wie folgt lauten:
@media screen and (max-width: 780px) {
/* Neuer Code */
}
Nur wenn die Darstellungsbreite maximal 780 Pixel beträgt, wird der Code ausgeführt.
So können für unterschiedliche Browserbreiten eigene Codes ausgegeben werden und bspw. unterschiedliche Spaltenanordnungen erzeugt werden. Das Raster und die Inhalte werden dadurch flexibel.
Layout-Ansätze – Mobile oder Desktop first
Je nach Vorgehen wird zuerst das Layout für die kleinstmöglichen Bildschirme gestaltet – oder eben für die größtmöglichen.
Von klein nach groß – Media Queries bei Mobile First
Zuerst werden die Ansicht und der CSS-Code für kleine Bildschirmgrößen optimiert und dann nach und nach für größere Bildschirmauflösungen. Das könnte beispielhaft so aussehen:
/* Code für kleine Bildschirme */
@media only screen and (min-width: 720px) {
/* Optimierter Code für etwas größere Bildschirme wie Tablets */
}
@media only screen and (min-width: 1024px) {
/* Optimierter Code für große (Desktop-)Bildschirme */
}

Von groß nach klein – Media Queries bei Desktop First
Der umgekehrte Weg geht zuerst von großen Bildschirmen aus, um dann Code für immer kleinere Viewports auszugeben:
/* Code für große Bildschirme */
@media only screen and (max-width: 1024px) {
/* Optimierter Code für mittlere Bildschirme */
}
@media only screen and (max -width: 720px) {
/* Optimierter Code für kleine Bildschirme */
}
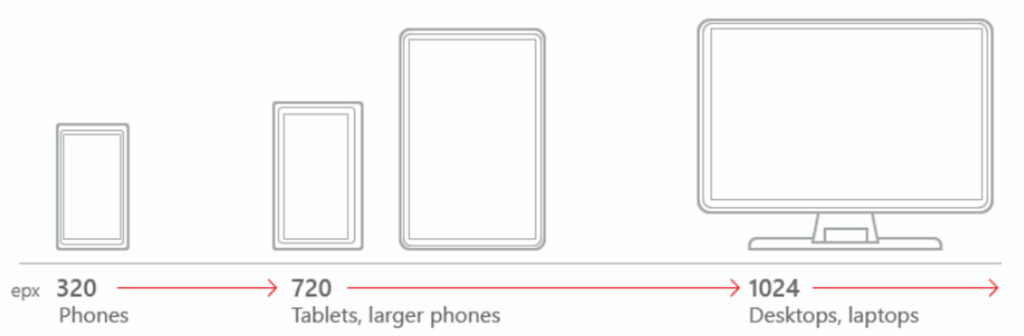
Zur Orientierung dienen folgende allgemeine Breakpoints:
Unter 786 Pixel – Smartphone Portrait
Ab 786 Pixel – Smartphone Landscape / Tablet Portrait
Ab 1.024 Pixel – Tablet Landscape, Notebook, Desktop-Monitore
Ab 1.200 Pixel – große Bildschirme
Eine Orientierung an bestimmten Geräten ist allerdings nur in seltenen Fällen sinnvoll. Vordefinierte Breakpoints sind meistens eher ungünstig. Besser ist es, die Breakpoints individuell für das Projekt bzw. das aktuelle Layout festzulegen.
Hierzu wird überprüft, innerhalb welcher Breite ein Layout „funktioniert“, also gut aussieht. Die passenden Breakpoints lassen sich durch Austesten finden. Sobald die Darstellung nicht mehr passt, also „schön aussieht“ bzw. gut bedienbar ist, sollte ein Breakpoint definiert werden.
Eine tiefere Einführung in die Media Queries findest du hier:
The complete guide to CSS media queries
Viewport – die Anzeigefläche
Bei mobilen Geräten ist noch eine Besonderheit zu beachten, die noch aus den Zeiten stammt, als viele Websites nicht für kleinere Endgeräte optimiert waren. Hier wurde dann die komplette Seite automatisch kleiner skaliert, um komplett auf dem Bildschirm sichtbar zu sein (zumindest in der Breite). Zum genauen Lesen musste der User dann heranzoomen. Ein eher mühsames Unterfangen.
Benutzer sind es gewohnt, Websites sowohl auf Desktop als auch auf mobilen Geräten vertikal zu scrollen – aber nicht horizontal. Wenn der Benutzer also gezwungen ist, horizontal zu scrollen oder zu zoomen, um die gesamte Webseite zu sehen, führt dies zu einer schlechten Benutzererfahrung.
Dazu sind heutzutage die Pixelauflösungen der Smartphones und Tablets extrem groß: Websites würden in voller Breite und hoher Auflösung angezeigt werden können, die Inhalte und Texte dann aber recht klein und schwer lesbar erscheinen. Daher entsprechen die Gerätepixel nicht zwingend den CSS-Pixeln.
In den HTML-head-Bereich gehört daher auf jeden Fall folgende Angabe:
<meta name="viewport" content="width=device-width,initial-scale=1">
Hiermit wird die Darstellungsbreite so definiert, dass sie sich an die Breite des Bildschirms des jeweiligen Gerätes anpasst (width=device-width), dem sog. Viewport. Die Angabe initial-scale steht für den anfänglichen Zoomfaktor und signalisiert, dass die Seite im Verhältnis 1:1 auf dem Bildschirm des Mobilgeräts angezeigt werden soll.
Mehr zu diesem durchaus komplexen Thema im Artikel:
Using the viewport meta tag to control layout on mobile browsers.
Responsive Images – Flexible Medien & Bilder
Bilder – und andere Medien – sollten sich bei einer responsiven Website natürlich möglichst flexibel anpassen können. Das größte Problem ist hier aber das Verhältnis, das sich aus der Definition von Breite und Höhe des Elements selbst ergibt.
Wenn der Viewport größer wird, wird das enthaltene Bild breiter, was bedeutet, dass es auch höher werden muss.
Man kann nun die Elementbreite auf 100 % setzen, aber dasselbe nicht für die Elementhöhe umsetzen, da das Bild ansonsten so hoch wie das Elternelement werden würde und nicht in Abhängigkeit der Breite.
Eine erste einfache Lösung wäre die Höhe auf „automatisch“ zu stellen. Im CSS würde es wie folgt aussehen:
img{
width: 100%;
height: auto;
}
Die Bilder passen sich damit schon flexibel der Breite (des Elternelements) an. Aber ein großes Problem bleibt:
Große Bilder bleiben auch auf kleinen Geräten/Auflösungen groß, zumindest was die Datenmenge angeht.
So ist bspw. ein großflächiges Hintergrundbild, was sich auf dem Desktop-Bildschirm über die volle Browserbreite erstrecken soll, dann auf einem Smartphone völlig überdimensioniert.
Vor allem da Bilder – dank Retina-Displays – gerne mit doppelter Größe (Pixelmaße) gespeichert werden, um gestochen scharf auszusehen. Auf niedrigauflösenden Geräten werden so aber ebenfalls hochauflösende Grafiken geladen.
Im HTML lässt sich dies mit dem srcset-Attribut lösen:
<img srcset="large-img.jpg 1024w,
middle-img.jpg 640w,
small-img.jpg 320w"
src="small-img.jpg"
/>
Ja nach Viewportbreite werden andere Bilder mit unterschiedlichen Größen ausgegeben. Bei Viewports kleiner gleich 320 Pixel Breite wird die Grafik small-img.jpg geladen. Sobald der Viewport größer als 320 Pixel ist, wird middle-img.jpg geladen usw.
Im Idealfall wird das Bildelement aber noch durch ein sizes-Attribut ergänzt. Dies betrachtet nicht nur die Breite des Viewports, sondern die tatsächliche Anzeigegröße des Bildes im Layout.
<div class="container">
<img src="https://www.mediaevent.de/html/img/needles-1440.jpg"
srcset="https://www.mediaevent.de/html/img/needles-780.jpg 780w,
https://www.mediaevent.de/html/img/needles-1024.jpg 1024w,
https://www.mediaevent.de/html/img/needles-1440.jpg 1440w,
https://www.mediaevent.de/html/img/needles-2400.jpg 2400w"
sizes = "(min-width: 1600px) 1200px, // ViewPort mindestens 1600 px, nimm Bild mit 1200px Breite
(min-width: 1400px) 1100px, // ViewPort mindestens 1400 px, nimm Bild mit 1100px Breite
(min-width:1000px) 900px, // ViewPort mindestens 1000 px, nimm Bild mit 900px Breite
100vw" // kleinerer ViewPort: volle Breite des ViewPorts (100vw)
width="780" height="521"
alt="HTML img srcset – Bilder je nach Breite des Viewports laden">
</div>
Einen detaillierteren Einblick und viele Codes gibt es im Artikel:
img srcset und sizes – Alternative Bildgrößen.
Art Direction – Das Motiv verändern
Manchmal möchte man aber nicht nur dasselbe Bild(motiv) in kleiner oder größer definieren. Manchmal soll das Bildmotiv oder der -ausschnitt verändert werden. So soll z. B. aus einem sehr querformatigen Bild auf großen Bildschirmen ein hochformatiges Motiv auf Smartphones werden.
Mit dem HTML-picture-Element lässt sich das realisieren:
<picture>
<source srcset="extralarge.jpg" media="(min-width: 1000px)">
<source srcset="large.jpg" media="(min-width: 800px)">
<img srcset="medium.jpg" alt="…">
</picture>
Mit einer Media Query wird die Viewportbreite abgefragt und entsprechend eine Bildquelle angegeben. Trifft keine der Abfragen zu, wird das letzte Bild geladen.
Mehr zu responsiven Bildern findest du im Artikel Responsive Images in CSS.
Bilder per CSS
Inhaltlich nicht ganz so relevante Bilder/Grafiken lassen sich über CSS als Hintergrundbild z. B. in einem Div-Container einsetzen:
background-image: url(images/background-photo.jpg);
Mit Hilfe der Media Queries lässt sich diese Anweisung für ein Element immer wieder neu definieren bzw. überschreiben mit neuen Bildpfaden. Und mit Eigenschaften wie background-size lässt sich das Hintergrundbild skalieren und transformieren.
Mehr dazu: Flexible CSS-Hintergründe mit background-size gestalten.
SVG
Die Herausforderung bei den Bildern und den oben genannten Optionen ist es, dass Bilder eben pixelbasiert sind und damit die benötigten Maße möglichst flexibel sein sollten.
Für Grafiken wie Illustrationen, Icons, Logos usw. lohnt sich daher der Einsatz des SVG-Dateiformats. Dies sind Vektorgrafiken, die sich beliebig – ohne Qualitätsverlust – skalieren lassen. Dazu ist ihr Speicherbedarf gering.
Sie lassen sich im HTML wie andere Bildformate definieren:
<img src="grafik.svg" width="800" height="400" alt="SVG in einem image Tag">
Weitere SVG-Optionen findest du hier: SVG für responsive Webseiten.
Einer der herausforderndsten Punkte im responsiven Webdesign ist die Navigation.
Die Navigation ist wohl (mit) das wichtigste Element einer Website. Der User bekommt durch sie einen schnellen Überblick über die Schwerpunkte der Website. Er kann durch sie alle Inhalte schnell und intuitiv ansteuern. Sie ist sozusagen das zentrale Steuerelement.
Dieses wichtige Element einer Website, mit dem man zu den einzelnen Unterseiten gelangen kann, verschwindet bei kleinen Bildschirmen hinter einem Symbol mit drei horizontalen Strichen, dem sog. Hamburger-Icon.
Bei kleinen Bildschirmen hat der User sowieso schon wenig Überblick – er sieht „nur“ das Logo, den ersten Teaser, ein, zwei Headlines, ein, zwei Bilder und ein, zwei Textblöcke – maximal. Das ist verdammt wenig, um ihm ein gutes Gefühl zu geben, auf der richtigen Seite (der Macht) zu sein und ihm einen Überblick zu geben, was ihn auf der Seite erwartet. In dieser Situation fällt also noch die Navigation als „Überblickselement“ erstmal aus.

Das Hamburger Icon
Die Bedeutung und Bedienung des Hamburger Icons hat der User inzwischen gelernt. Trotzdem muss er erst einmal so neugierig sein, dass er überhaupt auf das Icon klickt, um zu sehen, welche Menüpunkte sich dahinter verbergen. Der schnelle intuitive Überblick wie bei einer Desktop-Navigation entfällt hier. Anders ausgedrückt: Der User weiß nicht, ob sich der Klick für ihn überhaupt „lohnt“. Und oft muss er dann ja sogar mehrmals klicken. Denn zuerst öffnen sich nur die Hauptpunkte, wer Unterpunkte ansehen will, muss noch einmal klicken usw.
Es erfordert also eine sog. kognitive Leistung des Users und die Herausforderung für den Website-Ersteller und -Betreiber ist es, dem User das so einfach wie möglich zu machen.
Für eine mobile Navigation gelten daher die Punkte, die an sich schon für eine „normale“ Navigation gelten, noch einmal verschärft:
- Klare Seitenstruktur.
- Eindeutige, nachvollziehbare Benennung der Navigationspunkte.
- Möglichst nicht zu tief verschachtelte Navigationsstrukturen.
- Immer aus der Sicht der User denken.
- Passende Seitenverlinkungen aus dem Inhalt heraus.
- Weitere Navigationsmöglichkeiten anbieten, bspw. in der Sidebar oder im Footer.
Der User muss wissen, oder zumindest gut erahnen können, was sich hinter jedem Navigationspunkt für Inhalte verbergen. Noch besser: Die Navigationspunkte sollten ihm den Weg zeigen, zu den Inhalten, die er sucht.
Dies war aber nur der eine wichtige Aspekt, nämlich der inhaltlich-konzeptionelle, der responsiven Navigation. Der andere ist der technisch-funktionale – denn mobile Navigation ist nicht gleich mobile Navigation. Es gibt unzählige Techniken für eine responsive Navigation und die Bedienung per Touchscreen.
Die Wahl der richtigen technischen Umsetzung richtet sich nach dem Inhalt und dem Umfang der Navigation. Ganz grob gesagt, gibt es mobile Navigationen, bei denen die Menüpunkte sich nach unten öffnen und weitere Unterpunkte untereinander dargestellt werden. Und dann gibt es Navigationen, die kommen quasi von links „reingeflogen“. Weitere Unterebenen werden wie Präsentationsfolien weiter nach links und rechts eingeschoben. Diese Navigationen haben dann Namen wie Toggle-Navigation oder Off-Canvas-Navigation.
Mehr zu den technischen Lösungen responsiver Navigationen gibt es jeweils hier:
Adventures in Responsive Navigation
Die Navigation im Responsive Web Design
Content Choreographie
Nicht nur die Navigation verändert sich auf mobilen Endgeräten, die Inhalte selber werden in der Darstellung und Anordnung angepasst.
So werden Inhalte, die in Spalten nebeneinanderstehen, auf kleinen Bildschirmen untereinander angeordnet. Die Website wird so zu dem typischen mobilen „Schlauch“, der sich entsprechend lang scrollen lässt.
Manchmal sollten Inhalte dann in der Reihenfolge vertauscht oder gar ein- und ausgeblendet werden. Denn in der mobilen Nutzung ergeben sich unter Umständen andere Userbedürfnisse und -anforderungen.
So können bspw. die Kontaktmöglichkeiten für einen mobilen User deutlich interessanter sein als für einen Desktop-Nutzer. Anstatt also die Kontaktdaten „nur“ im Footer, der Seitenleiste oder auf der Kontaktseite zu präsentieren, kann es hilfreich sein, diese gleich zu Beginn der Seite einzublenden.
Manchmal kann es ratsam sein, Inhalte auf kleinen Geräten auszublenden und erst bei Bedarf (und bspw. einem Userklick) wieder einzublenden. So wird ebenso die Masse an Content auf das Wesentliche reduziert.
Um die Content Choreographie zu planen, sind Wireframes hilfreich. Hiermit lassen sich schnell Inhaltsanordnungen in verschiedenen Ausgabegrößen zeichnen und austesten. Die Wireframes dienen dann als Vorlage für die Umsetzung.
Responsive Typografie
Wenn ein Gestaltungselement im Webdesign – fast chronisch – vernachlässigt wird, dann die Typografie. Warum sollte es im responsiven Webdesign anders sein …
Es werden sich viele Gedanken gemacht um die Responsivität der Inhalte, Anordnungen und Medien. Aber gerade Schriftgrößen, Zeilenlängen und Zeilenabstände sind elementar für die Lesbarkeit und diese gewinnt bei kleinen Geräten noch einmal mehr an Bedeutung.
Ähnlich wie das Layout kann sich die Typografie anpassen: adaptiv oder responsiv. Adaptiv bedeutet, dass sich bspw. die Schriftgröße – schrittweise festgelegt – bei unterschiedlichen Auflösungen anpasst. Responsiv bedeutet, dass sich die Schriftgröße flexibel der Breite anpasst, und zwar kontinuierlich und nicht nur bei bestimmten Breakpoints. Beide Varianten haben ihre Vor- und Nachteile. Die totale Flexibilität ist sicherlich herausfordernder und das Ergebnis eben unvorhersehbarer.
Die Inhaltsbreite der Texte, also die Zeilenlänge, richtet sich im Normalfall nach der Breite der Eltern-Elemente, in denen der Text liegt. Das kann manchmal über die volle Browserbreite sein (was bei größeren Auflösungen aber selten eine gute Idee ist). Manchmal ist sie bewusst eingeschränkt durch bspw. eine max-width-Angabe im CSS-Code. Meistens liegt der Text aber in Spalten. Die Spaltenbreiten verändern sich in unterschiedlichen Breiten und damit die Zeilenlänge.

Flexible Schriftgrößen
Um die Textgröße und den Zeilenabstand flexibel anzupassen, lohnt sich der Einsatz von flexiblen Größeneinheiten. Jeder kennt wohl „px“ als Abkürzung für Pixel. Diese Einheit ist statisch. Hier bekommt der Text eine fixe Größe. Bei unterschiedlichen Breakpoints kann diese angepasst werden, was einer adaptiven Umsetzung entsprechen würde.
Um die Größen für unterschiedliche technische Anforderungen und Benutzereinstellungen flexibel zu halten, werden als Alternative zu Pixelwerten besser die Einheiten % oder em eingesetzt. Diese beiden Einheiten sind relativ und entsprechen damit den Accessibility-Vorgaben. Diese setzen die Schriftgröße relativ zur Browser-Standardvoreinstellung (meistens 16 Pixel). Allerdings werden die Schriftgrößen vererbt bzw. die Angaben sind relativ zum Eltern-Element – und damit beginnt die Schwierigkeit. Bei entsprechend vielen Verschachtelungen mit font-size-Angaben hat man irgendwann den Überblick verloren, welche Schriftgröße am Ende herauskommt.
Daher bietet sich die CSS3-Schriftgrößeneinheit rem an. Die Einheit ist ebenso flexibel wie % oder em, aber ohne die Vererbungsproblematik. rem bezieht sich immer auf das Root-Element (html). Die Berechnung der Schriftgrößen ist daher in rem wesentlich einfacher, da die Größen nicht mehr im Verhältnis zur Schriftgröße des Eltern-Elements berechnet werden müssen.
Schriftgrößen abhängig vom Viewport
Es gibt auch die Möglichkeit, die Schriftgröße abhängig von den Bildschirmmaßen darzustellen. Die sogenannten Viewport-Maßeinheiten sind relativ wie die rem-Einheit.
Folgende Einheiten gibt es:
1vw = 1 % der Bildschirmbreite
1vh = 1 % der Bildschirmhöhe
1vmin = 1vw or 1vh, je nachdem, welche kleiner ist
1vmax = 1vw or 1vh, je nachdem, welche größer ist
Hiermit lassen sich tolle Effekte erzielen. Gerne wird die vh-Maßeinheit genommen, um die Höhen von Inhalten/Containern zu definieren, aber für responsive Schriftgrößen lassen sie sich einsetzen.
Konkrete Schriftgrößen
Um ein gutes Leseerlebnis auf kleineren Bildschirmen zu schaffen, sollte die Textgröße proportional angepasst und sowohl die Zeilenhöhe als die Abstände um den Text herum verringert werden.
Der Fließtext muss auf mobilen Geräten nicht so groß sein wie auf einem Desktop-Bildschirm. Normalerweise halten wir ein mobiles Gerät viel näher an unsere Augen und der Abstand ist ähnlich wie bei einem Buch.
Der Fließtext braucht meistens nicht allzu viele Änderungen. Wenn die Schriftgröße 20px bei einer Zeilenhöhe von 1,6 (32px) für einen Desktop-Bildschirm mit einer Größe von mehr als 900px beträgt und er 75 Zeichen pro Zeile hat, kann er für mobile Geräte auf 16 – 17px bei einer Zeilenhöhe von 1,5 (24px) verkleinert werden bei 30 – 45 Zeichen pro Zeile.
Ähnlich verhält es sich bei Headlines:
Hat die Desktop-Überschrift 40px/1,2 (48px), kann sie auf 30px/1,0667 (~32px) verkleinert werden.
Der Unterschied zwischen 40px und 30px ist zu groß, so dass du für einen Tablet-Bildschirm möglicherweise einen Zwischenwert wählen solltest.
Im Allgemeinen sollten die Größenunterschiede zwischen den Überschriften auf einem kleinen Bildschirm viel geringer sein als auf großen Bildschirmen.
Im responsiven Webdesign hat sich der Einsatz von Webfonts bewährt – flexible Schriftarten, die extra für den Einsatz in Bildschirmmedien optimiert sind. Hier findest du einen Überblick der beliebtesten Google Fonts-Schriftarten. Und wie du diese einbindest: Google Fonts: In 3 einfachen Schritten einbinden.
Noch mehr Input zur flexiblen Typografie:
The elements of responsive typography
CSS-Einheiten und Werte für Responsive Design:
- PX – ein einzelner Pixel
- EM – relative Einheit basierend auf der Schriftgröße des Elements.
- REM – relative Einheit, die auf der Schriftgröße des Elements basiert.
- VH, VW – % der Höhe oder Breite des Ansichtsfensters.
- % – der Prozentsatz des Elternelements.
Nützliche Links für responsive Webdesigns
Im Folgenden einige nützliche Links:
Responsive Website-Beispiele:
Responsive websites: 30 examples and 5 best practices
7 responsive design best practices you need to know
Responsive Web Design: 50 Examples and Best Practices
Tools zum Testen:
Die sog. Entwicklertools, die inzwischen in jedem modernen Browser enthalten sind.
Responsively
Sizzy
Blisk
Polypane
Am i responsive?
Mobile friendly Test
Weitere hilfreiche Artikel:
Responsive Design — you’re doing it wrong!
9 basic principles of responsive web design
Create atomic design systems with Pattern Lab
Die Zukunft des Responsive Webdesigns
Responsive Webdesign ist nicht nur die Zukunft, es ist längst die Gegenwart. Doch die (technische) Entwicklung steht nie still. Schon jetzt sind die kommenden technischen Neuerungen vorhanden und werden sich in den nächsten Jahren im größeren Stil durchsetzen.
So gibt es beispielsweise schon die sogenannten Container Queries als Ergänzung zu den – oben erklärten – Media Queries. Mit ihnen lässt sich ein eigener Breakpoint pro Element festlegen. Dieser reagiert dann, wenn der Container eine bestimme Breite über- oder unterschreitet.

Mit den CSS-Eigenschaften min(), max() und clamp() lassen sich Elementgrößen dynamischer festlegen, sodass Übergänge zwischen unterschiedlichen Viewports flüssiger ablaufen.
CSS-Multi Column erlaubt die Umsetzung mehrspaltiger Layouts ohne die typischen Flexbox, Grids oder float-Anweisungen.
Wichtig ist, die Website möglichst regelmäßig in der Entwicklung auf allen möglichen Geräten zu testen und im laufenden Betrieb immer wieder zu analysieren, was gut läuft und was weniger gut.
Dazu sollten andere Websites analysiert werden:
Wie ist hier die responsive Umsetzung, gibt es hier besonders gelungene „Vorbilder“. Das muss ja nicht immer gleich die komplette Website sein, sondern können auch mal einzelne Aspekte wie bspw. die Umsetzung der Navigation oder ähnliches sein.
So oder so – wer als Webdesigner zukünftig erfolgreich sein will, muss nicht nur die Grundlagen einer responsiven Umsetzung verstehen, er muss die verschiedenen Ansätze kennen und den richtigen Weg für das individuelle Website-Projekt finden. Dem inhaltlich-konzeptionellen Aspekt kommt beim Responsive Webdesign zukünftig dabei eine immer größere Rolle zu. Für die Technik gibt es bspw. immer mehr und immer bessere Templates, Codes und Tutorials. Aber die passenden Inhalte an den passenden Stellen gut bedienbar zu präsentieren – dafür wird es keinen Mustercode geben, das wird harte Arbeit des Webdesigners bleiben. Also, leg los …
Zusammenfassung des Artikels – Wichtige Erkenntnisse zu Responsive Webdesign
Flexibilität als Grundidee:
Websites sollten sich flexibel an alle Geräte und Bildschirmgrößen anpassen, statt starr und pixelgenau zu sein.
Mobile First als Denkweise:
Beginne die Planung einer Website für kleine Bildschirme und erweitere sie anschließend für größere Geräte. So steht die mobile Nutzung im Mittelpunkt.
Technische Bausteine:
Flexibles Layout, Media Queries und responsive Bilder sind essenzielle Bestandteile einer responsiven Website.
Content First:
Inhalte sollten vor Design und Technik geplant werden. Eine klare Struktur hilft, die Benutzererfahrung auf allen Geräten zu optimieren.
Prototypen früh einsetzen:
Statt statische Designs zu entwickeln, lohnt es sich, frühzeitig mit Prototypen zu arbeiten, um Anpassungen im Browser zu testen.
Navigation optimieren:
Mobile Navigationen müssen intuitiv und klar strukturiert sein. Vermeide zu tief verschachtelte Menüs und setze auf bekannte Symbole wie das Hamburger-Menü.
Typografie beachten:
Schriftgrößen, Zeilenlängen und Abstände sollten flexibel und leserlich sein – angepasst an die jeweilige Bildschirmgröße.
Adaptiv vs. Responsiv:
Adaptive Layouts sind für spezifische Geräte optimiert, während responsive Layouts stufenlos flexibel sind. Beide Ansätze haben Vor- und Nachteile.
Bilder richtig einsetzen:
Verwende skalierbare Formate wie SVG und setze auf das srcset-Attribut, um passende Bildgrößen für verschiedene Viewports zu laden.
Iterative Prozesse:
Teste regelmäßig auf verschiedenen Geräten und beziehe Kunden frühzeitig ein. So lassen sich Probleme früh erkennen und korrigieren.
Häufig gestellte Fragen zu Responsive Webdesign
Was ist Responsive Webdesign?
Responsive Webdesign bedeutet, dass eine Website sich flexibel an verschiedene Bildschirmgrößen und Geräte anpasst, um eine optimale Darstellung und Bedienbarkeit zu gewährleisten.
Warum ist Responsive Webdesign wichtig?
Da immer mehr Nutzer mobil surfen, ist es entscheidend, dass Websites auf allen Geräten, von Smartphones bis zu großen Monitoren, gut aussehen und leicht bedienbar sind.
Was sind die grundlegenden Bausteine von Responsive Webdesign?
Zu den wichtigsten technischen Elementen gehören flexible Layouts, Media Queries, responsive Bilder und flexible Typografie.
Was ist der Unterschied zwischen „Responsive“ und „Adaptive“ Webdesign?
Responsive Webdesign passt sich stufenlos an jede Bildschirmgröße an, während Adaptive Webdesign feste Layouts für bestimmte Geräteauflösungen verwendet.
Was bedeutet „Mobile First“?
„Mobile First“ bezeichnet eine Vorgehensweise, bei der die Gestaltung für mobile Geräte beginnt und dann für größere Bildschirme erweitert wird.
Kann eine bestehende Website responsiv gemacht werden?
Ja, dies ist möglich, aber oft aufwendig. Es handelt sich eher um eine Optimierung als um ein echtes Responsive Webdesign, da Inhalte und Navigation oft nicht optimal angepasst werden können.
Welche Rolle spielt die Navigation im Responsive Webdesign?
Die Navigation muss besonders intuitiv gestaltet sein, da sie oft auf kleinen Bildschirmen versteckt oder vereinfacht wird (z. B. durch Hamburger-Menüs).
Wie wichtig ist Typografie im Responsive Design?
Sehr wichtig! Schriftgrößen, Zeilenlängen und Abstände müssen an unterschiedliche Bildschirmgrößen angepasst werden, um die Lesbarkeit zu gewährleisten.
Welche Tools helfen beim Testen responsiver Websites?
Moderne Browser bieten Entwicklertools, zusätzlich gibt es Tools wie Responsively, Sizzy oder den Mobile-Friendly-Test von Google.
Ist Responsive Webdesign die Zukunft?
Nicht nur die Zukunft, sondern bereits Standard. Die Weiterentwicklung mit neuen Techniken wie Container Queries wird es noch flexibler und benutzerfreundlicher machen.