„Beliebte Designfehler“ – das klingt sehr widersprüchlich. „Beliebt“ sind diese natürlich nur in dem Sinne, dass Sie häufig gemacht werden. Besser wäre es natürlich, diese Fehler nicht zu machen. Und kann man sie überhaupt „Fehler“ nennen? Klar, das liegt immer im Auge des Betrachters.
Daher will ich es so formulieren: In diesem Artikel zeige ich 12 Webdesign-Punkte auf, die – in meinen Augen – oft ungünstig umgesetzt sind. Ungünstig insofern, dass Sie die Bedienbarkeit der Webseite verschlechtern und die so oft zitierte User Experience verringern.
Ich belasse es aber nicht nur beim Aufzeigen dieser Designfehler, sondern gebe Anregungen wie man es anders/besser machen könnte.
Inhaltsverzeichnis
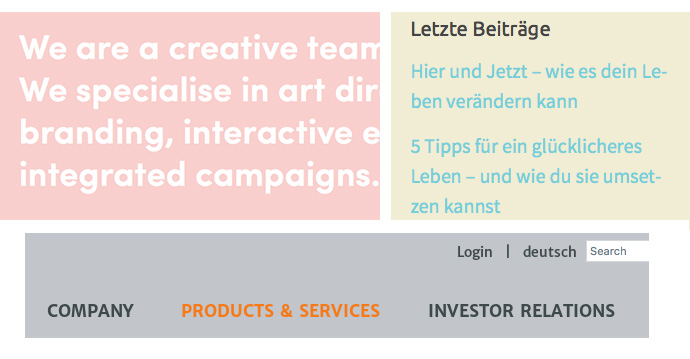
- Verwirrende Startseite
- Navigationspunkte nicht eindeutig
- Austauschbare Bilder
- Unlesbare Schriftarten
- Zu große Zeilenlängen (über volle Inhaltsbreite)
- Text auf (kontrastreichem) Bild
- Zu geringer Hell-Dunkel-Kontrast
- Zu kleiner Text
- Zentrierter Text
- Zu wenig Zeilenabstand
- Mittlerer Grauton
- Zu krasse Verläufe
- Wie du es besser machen kannst!
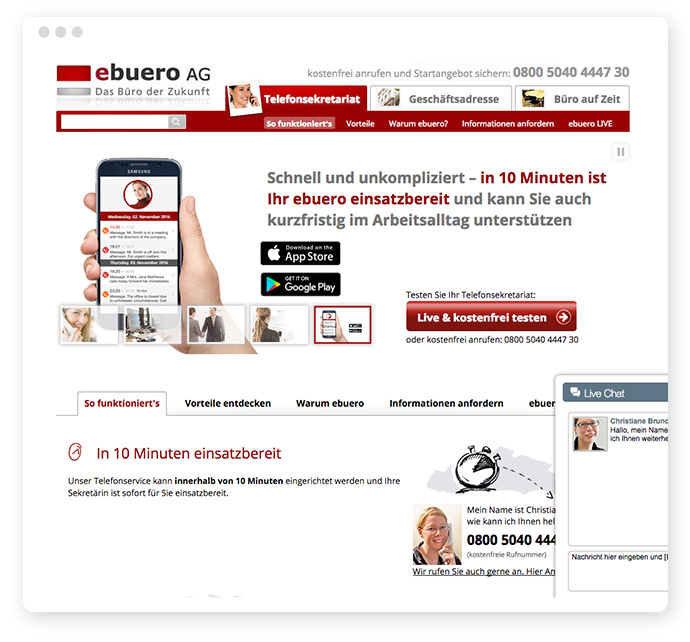
Verwirrende Startseite

Eigentlich ist sie ja die wichtigste Seite eines Webauftritts. Falls Besucher nicht aus SEO-Gründen regelmäßig auf Unterseiten landen, dann beginnt der Besuch einer Website standardmäßig hier – auf der Startseite.
Die Herausforderung einer Startseite ist, dass sie alles, was die Unterseiten zu zeigen haben, irgendwie gebündelt wiedergeben soll. Sozusagen ein „Best-of“ des kompletten Webauftritts. Und hier scheitern viele dran.
Statt eines „Best-of“, bekommt der Besucher eine Art Inhaltsverzeichnis aufgelistet. Nach dem Motto: „Wir bieten A, B und C. Sie bekommen bei uns X, Y und Z. Dazu haben wir 1., 2. und 3.“
Dies spitzt sich zu und zeigt sich häufig in dem Einsatz eines Sliders. Nicht selten prominent an erster oberster Stelle im Inhaltsbereich der Startseite. Vorteil eines Sliders: Man muss sich nicht auf eine klare Aussage, eine aussagekräftige Headline und ein passendes Bild beschränken. Nein, mit einem Slider lassen sich beliebig viele Texte, Bilder, Buttons einsetzen. Nach und nach, der Reihe nach. Jeder darf mal, wer will nochmal, wer hat noch nicht!
Ok, so wird aus einem vermeintlichen Vorteil ein Problem: Statt den Besucher kurz und prägnant mitzuteilen, wo er sich hier befindet
ist und was ihn erwartet, werden die Aussagen durch Quantität verwässert. Und Studien haben gezeigt, dass kein Besucher vor dem Slider sitzen bleibt und diese nach und nach anschaut bis alle durch sind (okay, außer es ist eine Bildergalerie vom letzten Bundesliga-Spieltag…).
Anregung:
Die Startseite als letzte Seite im Webauftritt planen. Dann, wenn alle anderen Seiten (zumindest größtenteils) fertig sind. Und dann klare Prioritäten setzen. Was erwartet den Besucher auf der Website. Welche sind die wichtigsten Angebote, Dienstleistungen, Produkte. Mit welcher Intention kommt der Besucher auf die Seite? Lässt sich die Kernaussage, die Bedeutung des Unternehmens (oder Produkt oder um was es auch immer geht) kurz und knapp zusammenfassen, ähnlich wie bei einem Elevator Pitch. Und dann die Inhalte aufteilen. Es müssen nicht alle Inhalte, sprich Unterseiten, auf der Startseite vorgestellt werden.
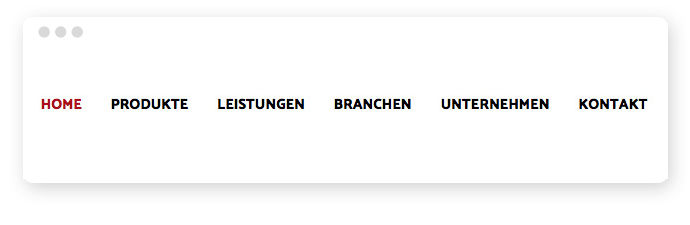
Navigationspunkte nicht eindeutig

Der Klassiker sind ja Navigationspunkte wie „Über uns“, „Leistungen“, „Produkte“ und „Kontakt“. Klingt ja soweit auch verständlich. Ist aber nicht immer selbsterklärend, bzw. intuitiv und übersichtlich.
Anregung:
Die Navigation vom Besucher her denken. So hat z.B. PayPal die Hauptnavigation z.B. in die Bereiche „Privatkunden“, „Geschäftskunden“ und „Partner und Entwickler“ aufgeteilt – also in die verschiedenen Zielgruppen und die Punkte wurden auch gleich passend benannt.
Bei der Navigation also nicht nur aus Reflex auf mögliche Standard-Begriffe und Seiten zurückgreifen, sondern die Wortwahl und die Seitengliederung (Informationsarchitektur) gut durchdenken (mehr als einmal).
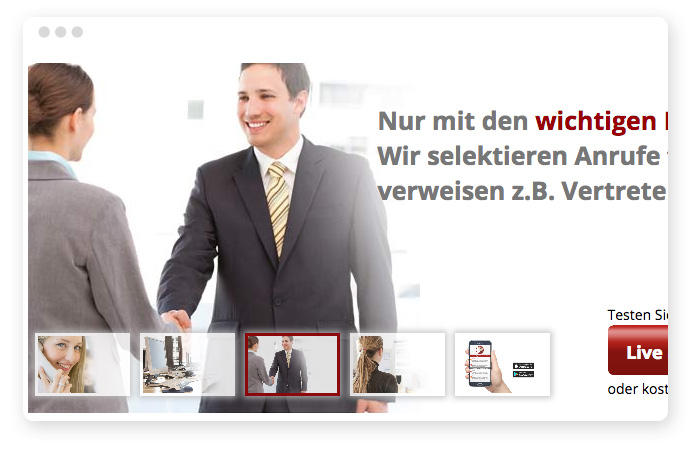
Austauschbare Bilder

Ich sage mal: austauschbar!
Die typischen Klischeebilder. Gut aussehende nett lächelnde Menschen beim Meeting oder hübsch anzusehende Landschaften – nur mit dem Unternehmen, bzw. dem Thema der Webseite haben sie nichts zu tun. Authentisch sind sie schon gleich gar nicht. Stattdessen beliebig und austauschbar. Und schon auf vielen Webseiten genau so gesehen.
Anregung:
Einfach mal die beiden Artikel Diese 7 Klischeebilder wollen wir nicht mehr sehen und 9 einfache Ideen für individuelle Bildmotive, die keinen mehr langweilen lesen.
Unlesbare Schriftarten

Viel wichtiger ist: Es gibt noch lesbarere Schriftarten…
Die Auswahl ist inzwischen riesig. Dank der unterschiedlichen Webfonts-Anbieter kann man stundenlang mit der Suche nach passenden Schriftarten verbringen. Die breite Auswahl fort aber nicht zwangsläufig zu besseren Ergebnissen. Ähnlich wie das im Printbereich seit Jahrzehnten der Fall ist, kommen auch im Web immer wieder Schriftarten zum Einsatz, die zwar irgendwie „besonders“ aussehen. Aber eben nicht gut lesbar sind.
Anregung:
Bei der Typografie gilt: Lesbarkeit kommt vor Ästhetik. Mag die Schriftart auch noch so „schön“ und individuell sein und dem Geschäftsführer des Kunden noch so gut gefallen. Ist sie nicht gut lesbar, hat sie auf der Webseite nichts zu suchen. Und aufpassen: Es gibt Schriftarten, die sind in großen Schriftgrößen noch gut lesbar, aber bei kleineren, wie bspw. Fließtexten, nicht mehr.
Zu große Zeilenlängen (über volle Inhaltsbreite)

Auf jeden Fall sind diese hier zu lang.
Dieser Fehler ist vermutlich der „beliebteste“. Ich finde ihn auf fast jeder zweiten Seite. Der Text, meistens der kleine Fließtext, erstreckt sich über die volle Inhaltsbreite. Das ist an sich erstmal nicht schlimm, wenn die Inhaltsbreite nicht so breit wäre…
Das sind dann mal schnell über 1.000 Pixel Breite. Bei Schriftgrößen zwischen 14 und 18 Pixel werden die Zeilenlängen dann eeewig lang. Zu lang – darunter leidet die Lesbarkeit.
Anregung:
Empfehlung für eine gute Zeilenlänge sind ca. 70 bis 90 Zeichen. Oft wird auch noch weniger empfohlen. Das hängt aber auch immer von der gewählten Schriftart und Schriftgröße ab. Als Orientierung ist dieser Wert aber gut geeignet.
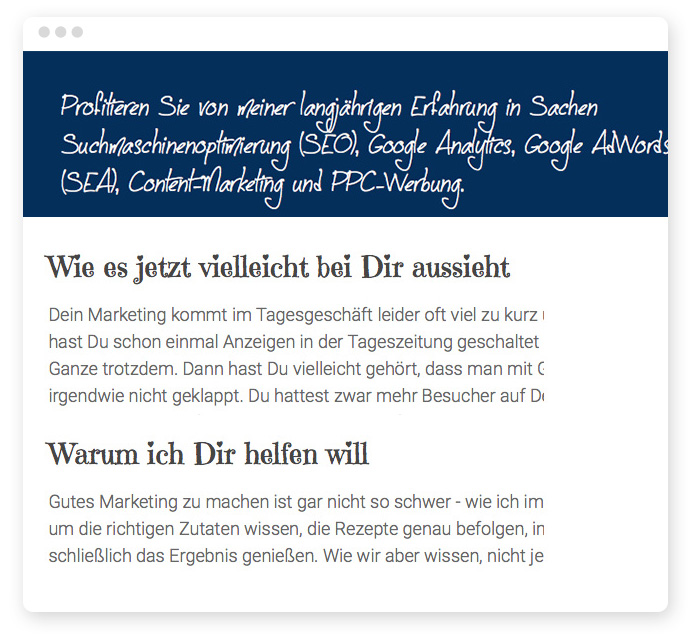
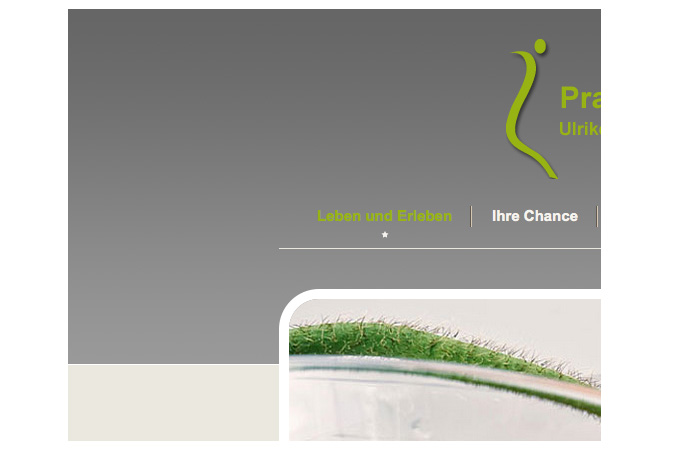
Text auf (kontrastreichem) Bild

Zwar sind die Hintergründe „nur“ Texturen, aber doch unruhig.
Großformatig müssen sie möglichst sein, die Bilder. Aber dadurch wird natürlich auch viel Platz „verschwendet“. Also noch eine nette Headline auf dem Bild platzieren. Ein Prinzip (Bild + Headline), das sich seit Jahrzehnten in Werbeanzeigen rentiert hat. Problematisch wird es nur, wenn das Bildmotiv sehr unruhig ist, bzw. starke Hell-Dunkel-Unterschiede hat und der Text dann – zumindest stellenweise – schlecht lesbar wird.
Anregung:
Auf zu kontrastreiche Motive besser verzichten, wenn Text auf dem Bild erscheinen soll. Ok, das geht natürlich nicht immer. Wenn sich auch keine Stelle im Bild finden lässt, wo sich der Text gut lesbar platzieren lässt (und responsiven Zeiten mag sich die Positionierung auch mal schneller ändern), dann hilft eben oft nur der Balken. Den Text mit einem farbigen Balken hinterlegen und er ist sofort gut lesbar (also wenn hier natürlich der Kontrast hoch genug ist, siehe nächster Punkt).
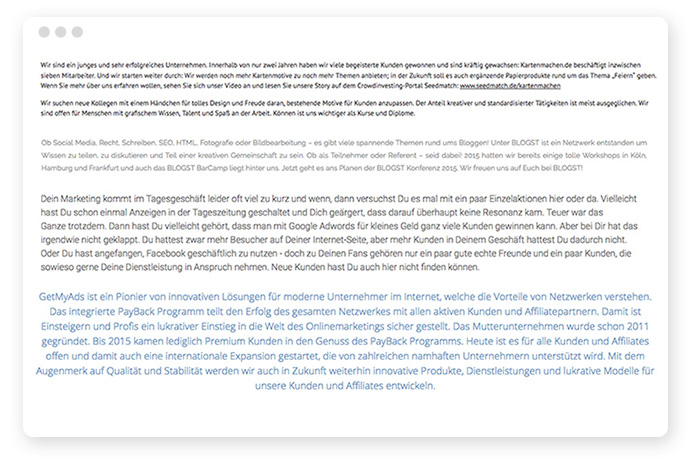
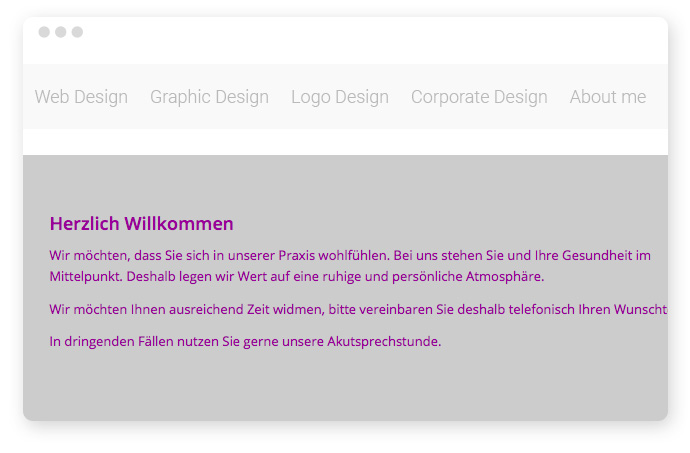
Zu geringer Hell-Dunkel-Kontrast

es leidet die Lesbarkeit.
Zwischen der Textfarbe und der Hintergrundfarbe gibt es einen Hell-Dunkel-Kontrast. Gäbe es keinen, wären beiden Farbtöne gleich und es wäre nichts lesbar. Dieser Hell-Dunkel-Kontrast sollte groß genug sein, dass der Text gut lesbar ist, weil es sich ausreichend vom Hintergrund abhebt.
Schwarzer Text auf weißem Hintergrund ist der größte Hell-Dunkel-Kontrast. In dieser Ausprägung aber auch eher ungern eingesetzt, weil der Kontrast hier sehr (zu) hoch ist.
Oft wird aber ein zu geringer Kontrast eingesetzt. Der Klassiker ist hier grauer Text auf weißem Hintergrund – zu oft schlecht lesbar.
Anregung:
Wie bei eigentlich allen hier vorgestellten „Fehlern“ gilt: Mit gesundem Menschenverstand heran gehen! Nicht aus ästhetischen Gründen eine zu helle graue Textfarbe wählen. Diese mag zwar im Gesamtlayout sehr ansprechend wirken, aber: Lesbarkeit geht über alles.
Das Online-Tool Color Contrast Checker kann helfen Farbkombinationen zu bewerten. In diesem Falle nach der Barrierefreiheit. Und wenn die Kombination hier besteht, dann ist sie gut lesbar und einsatzbereit.
Zu kleiner Text

Zu kleiner Text kommt leider noch zu oft vor.
Zwar geht der Trend zu immer größeren Texten, trotzdem ist diese Entwicklung noch nicht überall angekommen. Eine der häufigsten Gründe für schlechte Lesbarkeit der Texte sind zu kleine Schriftgrößen.
Anregung:
Was ganz früher 12 Pixel waren, früher 14 Pixel, sind jetzt 16 Pixel – die unterste Grenze für Schriftgrößen. Auch hier wieder von der Schriftart und Textfarbe abhängig, sollten Fließtexte aber nicht unter diese Grenze fallen. Oder einen triftigen Grund dafür haben.
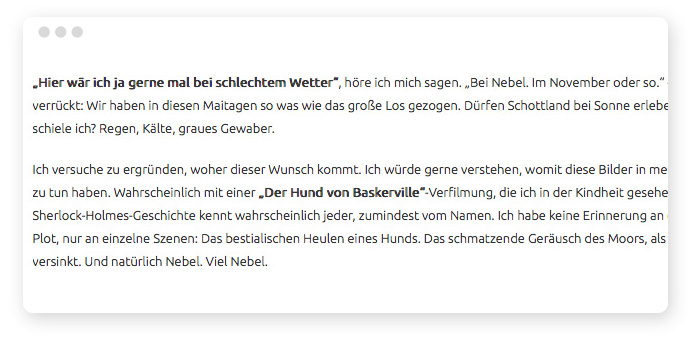
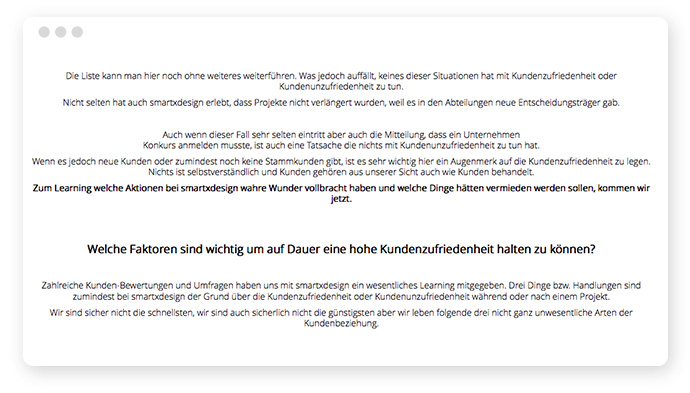
Zentrierter Text

Typischer Webtext ist linksbündig und das aus gutem Grunde: Es geht wieder einmal die Lesbarkeit! Rechtsbündiger, zentrierter und im Web auch Blocksatz (also links- und rechtsbündig) sind nicht so gut lesbar. Zentrierter Text mag zwar, ähnlich wie graue Textfarbe, durchaus stylisch aussehen. Aber benutzer- und lesefreundlich ist er nicht.
Anregung:
Zentrierten Text nur bei geringen Textmengen einsetzen. Zitate, Gedichte usw. eignen sich dafür, aber nicht „normale“ Fließtexte. Auch nicht recht kurze in Teasern.
Zu wenig Zeilenabstand

Zu wenig Zeilenabstand. Da geht fast überall noch mehr!
Ok, der letzte Typografie„fehler“: Dafür einer, der auch sehr häufig vorkommt. Schriftart, -größe, -farbe – alles wird schön formatiert. Nur über den Zeilenabstand macht man sich zu wenig Gedanken. Und als Ergebnis ist er meistens zu klein.
In diversen Grafikprogrammen ist der Zeilenabstand auf 120% der Schriftgröße eingestellt. Das ist im Web definitiv zu wenig. Auch hier endet die Lesbarkeit.
Anregung:
Klare Vorgaben zu geben, ist schwierig, da es doch stark von Schriftart und -größe abhängt. Daher sollte der Zeilenabstand am besten direkt im Browser am Text selber beurteilt werden.
Als Ausgangswert kann man mit einem Zeilenabstand (line-height) zwischen 1.5 und 1.7 anfangen und schauen, wie es wirkt.
Mittlerer Grauton

Es gibt wenig unpassendere Farben als mittlere Grautöne (Klar, Ausnahmen bestätigen die Regel). Grau an sich ist eine beliebte Farbe und passt ja auch gut als Kontrast zu bunten Farbtönen.
Ein dunkles Grau eignet sich bspw. als Textfarbe gut. Ein sehr heller Grauton als Hintergrundfarbe.
Nur mit den mittleren Grautönen ist es etwas schwierig. Egal, ob heller oder dunkler Text darauf steht, der Hell-Dunkel-Kontrast ist immer recht gering. Dazu wirken mittlere Grautöne immer ein bisschen wie „graue Maus“…
Anregung:
Grau als Farbton eignet sich für fast jede Webseite. Aber dann bitte sehr helle und/oder sehr dunkle Töne wählen.
Zu krasse Verläufe

Verläufe waren im Webdesign fast verschwunden im Flat-Dschungel der letzten Jahre. Inzwischen sind sie wieder zurück. Nicht nur die ganz dezenten Farbverläufe wie bei Buttons. Auch kräftige können sich wieder sehen lassen.
Aber an Verläufe mit Feingefühl dran gehen. Zu große Unterschiede zwischen den Farbtönen oder zwischen den Helligkeiten wirken meistens zu extrem, ja, fast schon häßlich.
Anregung:
Verläufe sind wieder salonfähig. Dezente Verläufe können das Gefühl der Haptik erzeugen und dem Design so eine gewisse Note verleihen. Krasse, starke Verläufe erzeugen Aufmerksamkeit, wirken aber auch schnell unruhig und verwirrend. Und wenn dann noch, wie im oberen Beispiel, die mittleren Grautöne dazu kommen, oh je…
Wie du es besser machen kannst!

„Beliebte“ Designfehler passieren vor allem aus fehlender Konzeption und/oder aus ästhetischen Gründen. Ein Element (z.B. ein Text oder Grafik) soll schön aussehen, die Bedienbarkeit rutscht dann aber schnell in den Hintergrund. Das sollte natürlich so nicht sein.
Zuerst an die Lesbarkeit und die Benutzbarkeit denken.
Und dann schauen, was sich noch an Ästhetik heraus holen lässt.
Wie schon gesagt, nicht immer und überall mögen all diese 12 Punkte ein „Fehler“ sein. Aber oft sind sie es und dann sollten sie behoben oder – noch besser – im voraus vermieden werden.

Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 67