Eine Sitemap ist eine visuelle oder textuelle Darstellung der Seitenstruktur einer Website. Sie zeigt, wie die einzelnen Seiten miteinander verbunden sind und welche Hierarchien bestehen. Sitemaps können sowohl für Nutzer als auch für Suchmaschinen erstellt werden.
Warum ist eine Sitemap wichtig?
Sitemaps helfen Suchmaschinen dabei, deine Website effizient zu durchsuchen und zu indexieren. Sie verbessern die Benutzererfahrung, indem sie den Nutzern eine Übersicht über die Website bieten und die Navigation erleichtern.
Inhaltsverzeichnis
- Arten von Sitemaps
- Strukturierung der Inhalte mittels Gruppierung und „Card Sorting“
- Navigationsstruktur und Sitemap erstellen
- So erstellst du eine Sitemap
- Die wichtigsten Elemente der Website-Architektur
- 9 Tipps für eine noch bessere Navigationsstruktur
- Die Sitemap als Tool der Informationsarchitektur und Navigation
Die doppelte Rolle der Sitemap:
Planung und Visualisierung
Eine Sitemap ist nicht nur ein Endprodukt, das die Struktur einer Website visualisiert, sondern auch ein wertvolles Werkzeug in den frühen Phasen der Website-Planung und -Entwicklung. Sie dient als strategisches Hilfsmittel, um die Inhalte und Seiten einer Website von Anfang an sinnvoll zu strukturieren und zu organisieren.
Man kann drei Arten von Sitemaps unterscheiden, wobei die beiden letzten eher technischer Natur sind:
- Sitemaps als Informationsarchitektur:
Hier werden die Einzelseiten eines größeren Webauftritts hierarchisch strukturiert. - HTML-Sitemaps:
Diese sind für die Benutzer gedacht und bieten eine einfache Navigation durch die Website. - XML-Sitemaps:
Diese werden hauptsächlich für Suchmaschinen erstellt und enthalten Meta-Informationen über URLs auf der Website.
Arten von Sitemaps
Sitemaps als Informationsarchitektur
Eine Sitemap als Informationsarchitektur ist eine umfassende, hierarchische Darstellung aller Seiten und Inhalte eines größeren Webauftritts. Sie wird in der Regel in der Planungsphase eines Website-Projekts erstellt und dient als strukturelle Grundlage, auf der die gesamte Website aufgebaut wird.
Hier einige Details zu dieser Art von Sitemap:
- Hierarchische Struktur:
Diese Sitemaps sind wie ein Baumdiagramm aufgebaut, bei dem die Startseite an der Spitze steht und sich die verschiedenen Unterseiten darunter verzweigen. Diese Struktur hilft dabei, die Beziehung zwischen den verschiedenen Seiten und deren Hierarchien zu visualisieren. - Planung und Organisation:
In der frühen Phase der Website-Entwicklung ermöglicht die Informationsarchitektur-Sitemap eine klare Planung und Organisation der Inhalte. Sie stellt sicher, dass alle wichtigen Themenbereiche abgedeckt sind und keine wesentlichen Inhalte übersehen werden. - Klarheit für das Team:
Diese Art der Sitemap bietet allen Teammitgliedern eine gemeinsame Basis und sorgt für ein einheitliches Verständnis der Website-Struktur. Sie dient als Blaupause für Designer, Entwickler und Content-Ersteller. - Vermeidung von Redundanzen:
Durch die hierarchische Anordnung wird schnell sichtbar, ob es redundante Seiten oder Inhalte gibt. Dies ermöglicht eine effiziente Planung und Vermeidung doppelter Inhalte.
HTML-Sitemaps
HTML-Sitemaps sind speziell für die Benutzer deiner Website gedacht. Sie bieten eine einfache und benutzerfreundliche Möglichkeit, durch die Website zu navigieren und alle verfügbaren Seiten auf einen Blick zu sehen. Hier sind die Hauptmerkmale einer HTML-Sitemap:
- Benutzerfreundlichkeit:
HTML-Sitemaps sind in einem leicht verständlichen Format gestaltet, das für alle Benutzer zugänglich ist. Sie werden oft als einfache Liste oder als strukturierte Tabelle dargestellt. - Schnelle Navigation:
Benutzer können mithilfe einer HTML-Sitemap schnell und unkompliziert auf alle Seiten der Website zugreifen, insbesondere wenn sie nach einer bestimmten Seite oder Information suchen. - Zugänglichkeit:
Eine HTML-Sitemap kann besonders nützlich sein für Benutzer, die Schwierigkeiten haben, sich durch komplexe Navigationsmenüs zu klicken. Sie bietet eine alternative Möglichkeit, die Struktur der Website zu verstehen. - Verbesserte Benutzererfahrung:
Durch die Bereitstellung einer klaren Übersicht aller Seiten trägt eine HTML-Sitemap zur Verbesserung der allgemeinen Benutzererfahrung bei und reduziert die Frustration bei der Navigation.
XML-Sitemaps
XML-Sitemaps sind speziell für Suchmaschinen entwickelt und enthalten detaillierte Meta-Informationen über die URLs einer Website. Diese Sitemaps sind ein zentrales Element der Suchmaschinenoptimierung (SEO) und haben folgende Eigenschaften:
- Suchmaschinenfreundlichkeit:
XML-Sitemaps sind in einem Format erstellt, das von Suchmaschinen leicht gelesen und interpretiert werden kann. Sie helfen Suchmaschinen, die Struktur der Website zu verstehen und alle Seiten effizient zu crawlen. - Meta-Informationen:
Eine XML-Sitemap enthält wichtige Meta-Informationen über jede URL, wie das Erstellungsdatum, die Häufigkeit der Aktualisierung und die Priorität der Seite im Vergleich zu anderen URLs. Diese Informationen helfen Suchmaschinen, die Relevanz und Aktualität der Inhalte zu bewerten. - Schnellere Indexierung:
Durch die Bereitstellung einer XML-Sitemap kannst du sicherstellen, dass neue oder aktualisierte Seiten von Suchmaschinen schnell gefunden und indexiert werden. Dies ist besonders wichtig für Websites, die regelmäßig neue Inhalte veröffentlichen. - Verbesserte SEO:
Eine gut erstellte XML-Sitemap trägt dazu bei, dass deine Website in den Suchergebnissen höher platziert wird, da sie Suchmaschinen dabei unterstützt, alle relevanten Inhalte zu finden und zu indexieren.

Strukturierung der Inhalte mittels Gruppierung und „Card Sorting“
Eine gute Informationsarchitektur basiert auf vier Systemen:
- Klassifikationssystem
- Beschriftungssystem
- Navigationssystem
- Suchsystem
Wir konzentrieren uns zuerst auf das Klassifikations- und Beschriftungssystem. Diese Systeme stellen sicher, dass du deinen Content sinnvoll gruppierst und zielführend benennst.
Das schafft die Basis für eine nachvollziehbare Informationsarchitektur:
1. Erstelle eine Content-Liste
Bevor du dich in die Strukturierung deiner Website stürzt, solltest du eine vollständige Content-Liste erstellen. Nimm dafür auch ein IA-Dokument zur Hand. Halte jede (!) geplante Seite fest und notiere:
- Art des Inhalts (z. B. Information, Produkt, …)
- Umfang
- Aktualität
- ggf. Autor
- ggf. Seitenname und aktuelle URL

2. Gruppiere deinen Content mittels Card Sorting
Nun geht es daran, Ordnung und Struktur in deine Content-Liste zu bringen. Das funktioniert am besten mit der Card-Sorting-Technik, die nicht nur deine unternehmerische Sichtweise, sondern auch jene deiner Zielgruppe einbezieht.
Bei einem Card-Sorting-Test findest du heraus, wie User deinen Inhalt gruppieren und einordnen würden. So gehts:
- Kartenerstellung:
Jede geplante Seite wird mit einer kurzen, aussagekräftigen Bezeichnung auf je eine Karte geschrieben. - Testung:
Für den darauffolgenden Test legst du alle Karten durchgemischt auf einen Tisch und bittest Personen deiner Zielgruppe einzeln, sie logisch zu gruppieren. Ein unabhängiger Moderator beobachtet die Situation und notiert Auffälligkeiten. Wird eine Karte häufig verschoben? Werden Gruppierungen wieder aufgelöst? Das Ergebnis wird festgehalten. Du kannst die Testpersonen auch bitten, Oberbegriffe für die gewählten Gruppierungen zu formulieren. - Analyse:
Schlussendlich werden die Ergebnisse aller Testpersonen analysiert und miteinander verglichen. Im Idealfall haben sie die Inhalte ähnlich gruppiert. Weichen manche Gruppierungen stark voneinander ab, können die Beobachtungen des Moderators hilfreich sein.
Du kannst den Card-Sorting-Test natürlich auch gemeinsam mit deinem Team durchführen – ohne externe Testpersonen. Die einhergehenden Gespräche und Diskussionen liefern oft gute Anhaltspunkte und kreative Lösungswege.
3. Erarbeite ein Beschriftungssystem
Nachdem du deine Inhalte gruppiert hast, brauchen sie einen Namen. Bediene dich dabei an gängigen Bezeichnungen. Wo würdest du zum Beispiel die Telefonnummer, E-Mail-Adresse und Anschrift auf einer Website suchen? Vermutlich unter der Seite „Kontakt“.
Sieh dich bei den Big Playern um, orientiere dich an den Benennungen deiner Testgruppe und halte es so einfach wie möglich. Auch Keyword-Analysen können bei der Erarbeitung eines Beschriftungssystems hilfreich sein.
Dein Content wurde nun kategorisiert und beschriftet. Ein wichtiger Teil ist geschafft, sehr gut! Jetzt musst du ihn nur noch in Position bringen, Hierarchien definieren und die Navigationsstruktur erarbeiten. Um User gut durch die Website zu führen, solltest du auf altbekannte Navigationselemente zurückgreifen. Welche das sind, verrate ich dir jetzt im Anschluss. Und dann ist deine Informationsarchitektur auch schon fast fertig!
Wir kommen zum nächsten System, das ausschlaggebend für den Erfolg deiner Informationsarchitektur ist: das Navigationssystem. Das lässt sich am besten mithilfe einer Sitemap erarbeiten.
Eine Sitemap ermöglicht dir einen differenzierten Blick auf deine künftige Website, indem sie die Hierarchien und Strukturen darstellt. Im Folgenden geht es also nicht um die altbekannte XML-Sitemap, sondern um eine Sitemap als Organisations- und Planungs-Tool.
Es gibt verschiedene Wege und Formate, die Navigationsstruktur deiner Website in einer Sitemap darzustellen und damit die Navigation zu visualisieren. Listen und Diagramme sind am geläufigsten.
Ganz egal, für welche Darstellungsform du dich entscheidest:
Behalte stets im Blick, was du in deinem IA-Dokument bereits festgehalten hast. Was sind die Ziele deiner Website? Was wollen deine User? Was wollen Suchmaschinen?
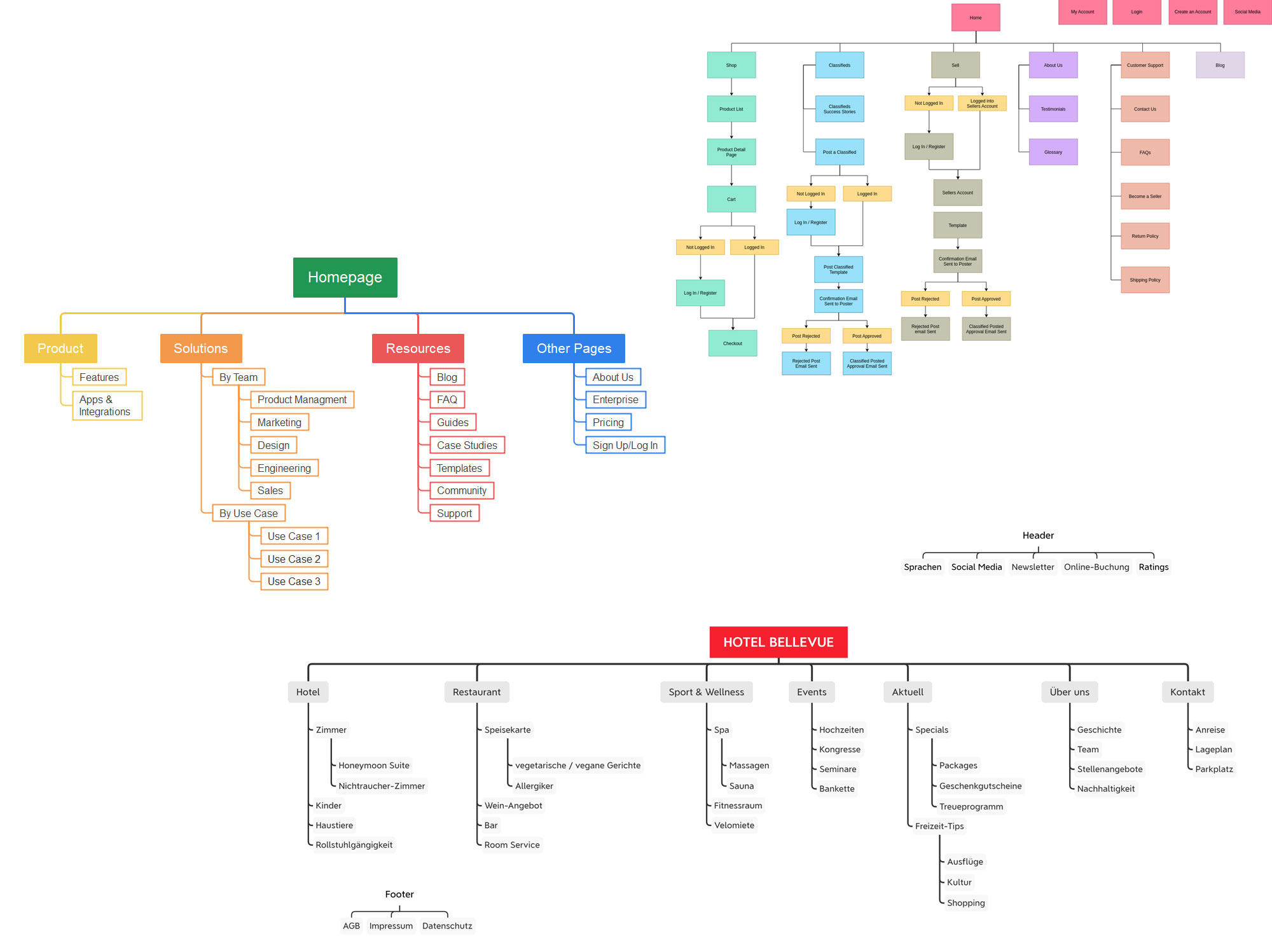
Sitemap als Liste
Der einfachste und schnellste Weg ist die Sitemap-Darstellung als Liste. Das sieht zum Beispiel so aus:
Startseite
– Leistungen
Webdesign
App-Entwicklung
– Über uns
– Kontakt
Die Hierarchien werden dabei gleich erkennbar. Aber es gibt Schwachstellen: Im Listen-Format lassen sich keine User-Pfade und weitere Vernetzungen darstellen (z. B., dass der Punkt „App-Entwicklung“ auch auf der Startseite verlinkt ist). Bei umfangreichen Websites kann das schnell unübersichtlich werden.
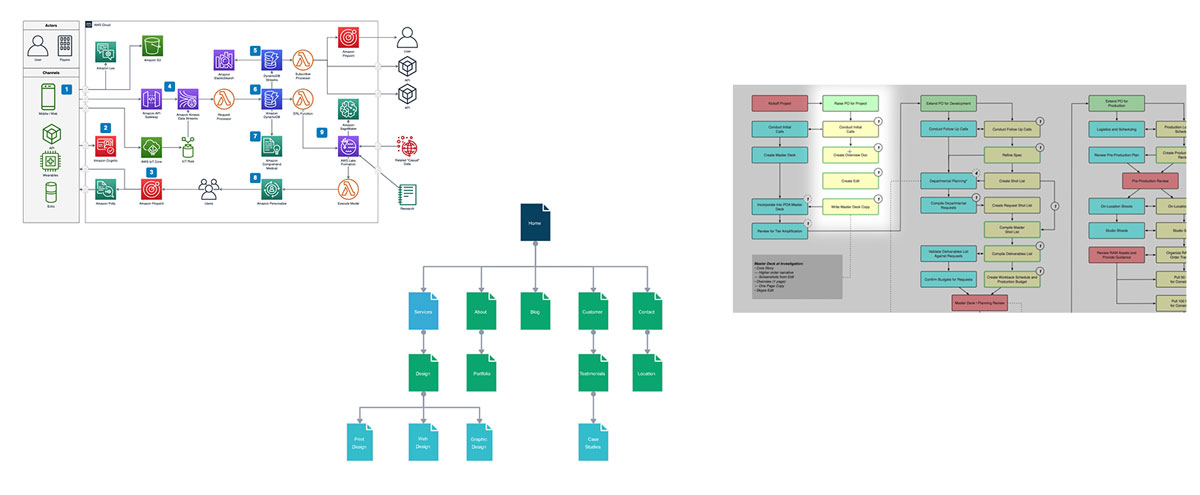
Horizontales Diagramm
Das horizontale Diagramm ist die wohl bekannteste Form der Sitemap-Darstellung. Dabei werden nicht nur Hierarchien als Diagramm dargestellt, sondern auch Pfade zwischen den Seiten. Das ermöglicht eine umfangreiche Visualisierung, die auch Laien einen nachvollziehbaren Einblick in die Websitearchitektur ermöglicht.
Vertikales Diagramm
Das vertikale Diagramm ähnelt dem horizontalen Diagramm – es wird lediglich auf die Seite gekippt. Manche Menschen bevorzugen das vertikale Diagramm, weil es dem gewohnten Lesefluss besser gerecht wird.
Tipp: 7-Plus/Minus-2-Regel:
Reduziere die Anforderungen an deine User auf ein Minimum. Ihre Kapazitäten im digitalen Raum sind begrenzt.Das Millersche Gesetz besagt, dass ein Mensch nur 7 +/- 2 Elemente im Kurzzeitgedächtnis behalten kann.
Natürlich kommt es auf die Art der Information an, aber als Faustregel gilt: Biete maximal neun Elemente gleichzeitig an – also zum Beispiel neun Menüpunkte, neun Unterkategorien oder neun Links im Footer. Noch besser sind maximal fünf Elemente.
Erfahre mehr über die wichtigen UX-Gesetze und deren Bedeutung für eine gute Benutzerführung.
So erstellst du eine Sitemap
- Sammle alle Inhaltsseiten/URLs deiner Website
- Bestimme die Hierarchie und Struktur der Seiten
- Erstelle ein Diagramm oder eine Liste
- Nutze Tools, um die Sitemap zu visualisieren
- Implementiere die Sitemap auf deiner Website
Nützliche Tools zur Erarbeitung der Sitemap
Willst du deine Sitemap mittels Diagramm aufbauen, ist ein simples Mindmapping-Tool ein geeignetes Werkzeug. Davon gibt es jede Menge:

Manche der Tools eignen sich gut für Teams, andere sind gratis und wieder andere erfüllen höchste ästhetische Ansprüche. Teste dich durch und finde das Tool, das deinen Ansprüchen am besten gerecht wird.
Professionalisiere deine Navigationsstruktur mit Wireframes!
Mit Wireframes kannst du einzelne Seiten deiner Websites grafisch darstellen. Farben, Typografie & Co. spielen in diesem Prozess noch keine Rolle. Stattdessen konzentrierst du dich darauf, wie du Buttons auffällig positionierst, wo du interne Links platzierst oder wie du Inhalte anordnest, um die Navigation möglichst einfach zu gestalten.
Im Blogbeitrag über Wireframes im Webdesign erfährst du mehr darüber.
Die wichtigsten Elemente der Website-Architektur
Wichtig bei der Erarbeitung einer Navigation ist, dass du dich an gängigen Elementen der Website-Architektur bedienst – Objekte und Standards, an die sich User gewöhnt haben.
Die folgenden Elemente bieten dir zahlreiche Möglichkeiten, deine User durch deine Website zu navigieren.
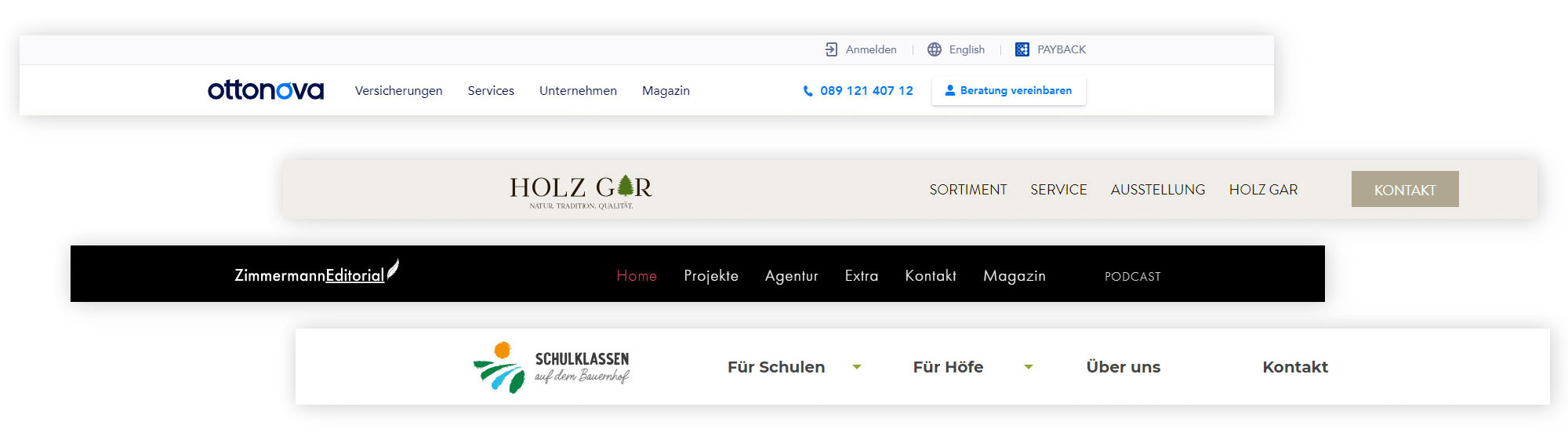
Hauptnavigation
Die Hauptnavigation – oder auch das horizontale Hauptmenü – ist sowohl für User als auch für Suchmaschinen bedeutend. Diese Hauptnavigationsleiste ist auf der gesamten Website verfügbar. Beschränke dich auf die wichtigsten Seiten und wähle aussagekräftige, knackige Bezeichnungen (im Idealfall spiegeln diese außerdem deine Keywords wieder).

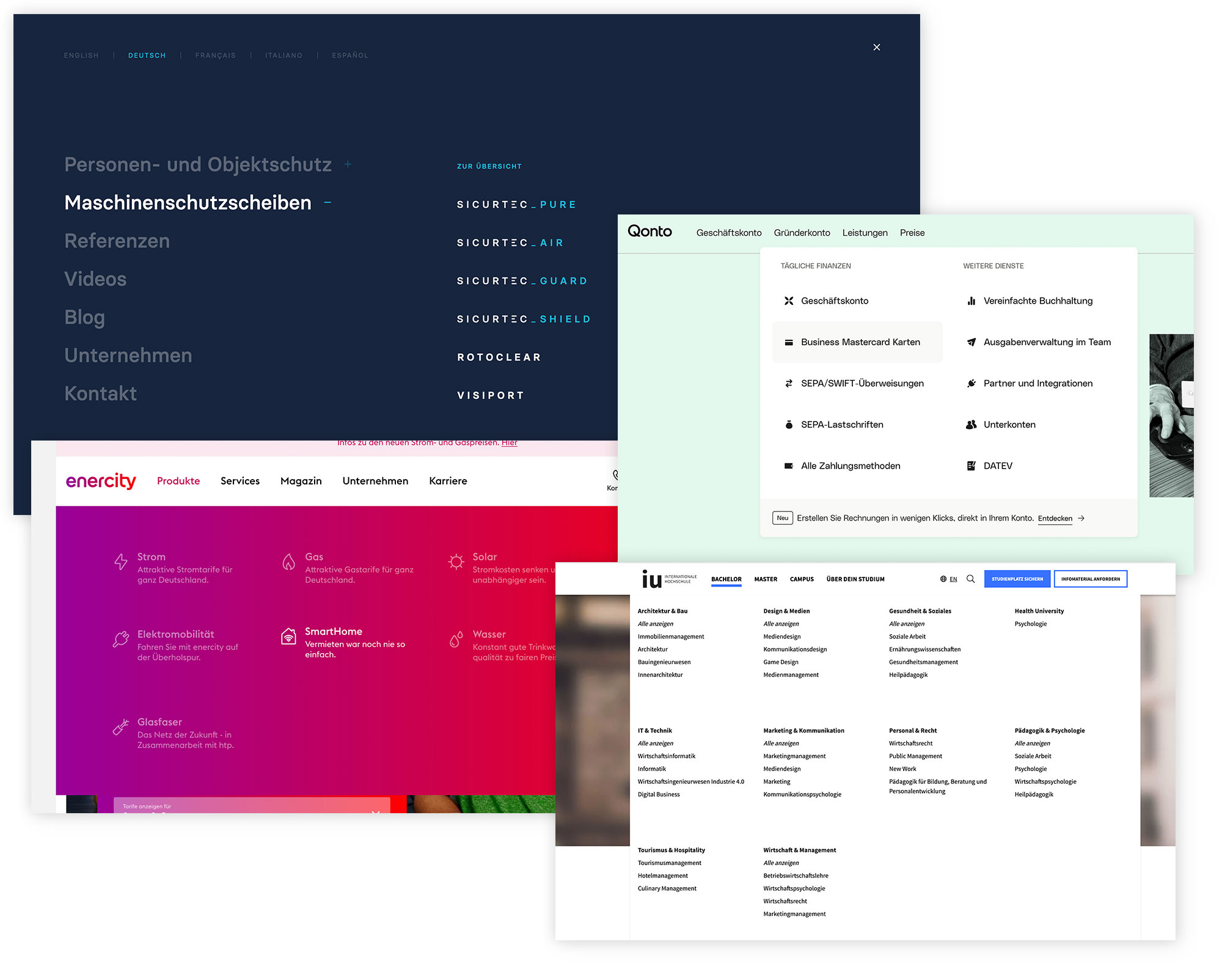
Mega-Menü
Die Hauptnavigation kann durch ein Mega-Menü erweitert werden. Wie der Name schon erahnen lässt, handelt es sich dabei um ein umfangreiches Menü, das tiefer gehende Links zum jeweiligen Menüpunkt bietet. Selbst Unterkategorien oder Bilder finden in einem übersichtlichen Mega-Menü Platz, um Kontext zu schaffen.
Übrigens ist ein Mega-Menü userfreundlicher als ein Drop-Down-Menü. Letzteres ist schmäler (also weniger übersichtlich) und dadurch oft länger (was Scrollen und damit weniger Nutzerfreundlichkeit erfordert).

Hamburger-Menü
Eine weitere Möglichkeit zur Hauptnavigation bietet das Hamburger-Menü, das vor allem für mobile Website-Versionen beliebt ist. Mit einem Klick auf die drei horizontalen Striche bietet es (mehr) Navigationsmöglichkeiten. Vor allem im mobilen Kontext wird das Hamburger-Menü häufig eingesetzt.
Erfahre mehr im Artikel Das Hamburger Menü in der Praxis: Tipps zur Optimierung deiner Website-Navigation

Metanavigation
Die Metanavigation ist ein Element, das alle unabhängigen Must-haves umfasst – zum Beispiel die Sprachauswahl, den Einkaufswagen oder die Suchfunktion. Sie ist typischerweise rechts oben verankert.

Suchsystem
Das vierte relevante System in der Informationsarchitektur ist das Suchsystem. Eine Suchfunktion bietet deinen Usern eine alternative Möglichkeit, schnell ans Ziel zu gelangen. Meist ist sie Teil der Metanavigation.
Suchfelder werden hauptsächlich für Produktsuchen genutzt. Optimiere deine Suchfunktion deshalb dahingehend und beziehe die Darstellung der Suchergebnisse in die Informationsarchitektur ein.

Subnavigation
Die Navigation in der Seitenleiste – oder auch das vertikale Menü – dient in der Regel der zusätzlichen Segmentierung von Inhalten einer gewählten Kategorie. Die Links können kategorisiert und mithilfe von Tabs oder Akkordeons angeboten werden.
Footer
Der Footer ist – gleich wie das Hauptmenü – auf der gesamten Website präsent und vermittelt deshalb Priorität. Das bedeutet, dass hier nur die wichtigsten Links platziert werden sollen.
Kontaktinformationen, Newsletter-Anmeldeformulare, FAQ-Links oder Social-Media-Icons sind im Footer ebenfalls gut aufgehoben. Oder aber Angaben wie Impressum oder Datenschutzerklärung, die somit weniger optisch auffallen und keinen Platz im Hauptmenü verschwenden.
Erfahre mehr im Artikel Der Website-Footer – 12 Tipps für den perfekten Abschluss

Breadcrumbs
Die Breadcrumbs bieten vor allem für Online-Shops ein hilfreiches Element für die Strukturierung: Hierbei zeigt eine Textzeile an, an welcher Verzweigung der betrachtete Inhalt eingebettet ist. So weiß der Nutzer immer genau, an welcher Stelle des Navigationspfades er sich aktuell befindet und kann so leichter eine Ebene höher zurückwechseln.
Neben den genannten Optionen gibt es noch weitere Elemente und Möglichkeiten zur Strukturierung wie beispielsweise:
- Kategorien
- Interne Links (z. B. „Das könnte dir auch gefallen“, „Andere Nutzer kauften auch“)
- Call-to-Action-Buttons
Textlinks
Die User navigieren nicht immer nur mit Hilfe der Navigationen. Oft genug, wenn Sie Inhalte konsumieren, Texte lesen, sind Querverweise hilfreich. Das Paradebeispiel ist Wikipedia, wo in jedem Artikel viele Querverweise zu anderen Wikipedia-Einträgen enthalten sind. Dies funktioniert auch bei anderen Websites gut. Warum dem Leser im Text an passender Stelle nicht andere interessante, nützliche Seiten und Artikel präsentieren? Solange es ihm hilft, also den berühmten Mehrwert hat, ist dies auch jeden Fall sinnvoll und sollte bei der Texterstellung gleich mitbedacht werden.
Schauen wir uns abschließend noch ein paar Tipps an, mit denen du die Informationsarchitektur besonders smart gestalten kannst.
1. Je flacher die Hierarchie, desto besser
Entscheidest du dich für eine hierarchische Informationsarchitektur, gilt: Je flacher die Hierarchie, desto besser das Ergebnis. Eine allzu tiefe Struktur erschwert es Suchmaschinen, deine Inhalte zu crawlen. Auch User verlieren sich in den Tiefen.
2. 3-Klick-Regel
Denke daran, die Struktur möglichst flach zu halten. Das kommt nicht nur bei Usern, sondern auch bei Suchmaschinen gut an. Im Idealfall gilt: Jede Seite liegt nur drei Klicks von der Startseite entfernt. Weitere Verschachtelungen werden unübersichtlich und erfordern zu viel Zeit des Users.
Kritiker wenden allerdings ein, diese Regel sei willkürlich. Solange die Navigationsstruktur klar ist und deine User jederzeit wissen, wo sie sich gerade befinden und wie sie schnell ans Ziel kommen, ist die Klickzahl nebensächlich. Nichtsdestotrotz sollte der Aufwand für Besucher möglichst gering sein.
3. Beziehe alle Seiten in deine Architektur ein
Wenn du deine Informationsarchitektur erarbeitest, ist es wichtig, dass du ALLE Seiten in die Planung miteinbeziehst. Also wirklich alle! Selbst das Impressum oder die Datenschutzerklärung braucht einen Platz.
4. Orientiere dich an Best-Practice-Beispielen
Erfinde das Rad nicht neu. Analysiere relevante, erfolgreiche Websites und finde heraus, warum sie funktionieren. Es gibt Verhaltensmuster und Navigationswege, die wir im Web erlernt haben. Indem du dich an Standards orientierst, müssen Nutzer weniger kognitive Anstrengungen vornehmen, da sie die Funktionsweise bereits kennen. Darum ist es wichtig, gängige Website-Elemente und Strukturen zu nutzen. Wenn User wissen, was sie erwartet, finden sie sich schneller zurecht.
5. Bleib einheitlich
Es ist wichtig, dass du eine konsistente Struktur erarbeitest. Das gilt sowohl für die Navigation als auch für den Aufbau der Unterseiten. Wenn jede Unterseite anders aufgebaut ist, sorgt das für Verwirrung. Erarbeite mithilfe von Wireframes Strukturmuster, die sich wiederholen.
6. Nutze sprechende URLs
Sprechende URLs verraten dem User jederzeit, wo er sich gerade befindet. Sie sind aussagekräftig und machen die Hierarchien und Strukturen sichtbar. Sprechende URLs sehen zum Beispiel so aus:
www.beispielwebsite.com/
www.beispielwebsite.com/shop/
www.beispielwebsite.com/shop/accessoires/
www.beispielwebsite.com/shop/accessoires/muetzen/
Auch hier gilt: Die URL-Struktur sollte konsistent sein. Halte dich kurz und vermeide Sonderzeichen, Umlaute und Leerzeichen. Hier liegt auch ein weiterer Vorteil für die Suchmaschinenoptimierung, da sprechende URLs meist das Keyword enthalten.
7. Gehe nicht davon aus, dass alle User auf der Homepage starten
Deine Informationsarchitektur sollte berücksichtigen, dass die Startseite nicht immer die erste Seite ist, die User sehen. Durch Suchmaschinen, Social Media & Co. landen Besucher häufig auf einer Unterseite. Stelle sicher, dass die wichtigsten Antworten auf jeder Seite zu finden bzw. erreichbar sind:
- Wo bin ich? Und worum geht es auf dieser Website?
- Wer steckt dahinter und wie kann ich Kontakt aufnehmen?
- Wie komme ich von hieraus weiter? Was kann ich als Nächstes tun? Wie kann ich einen Schritt (eine Hierarchie-Ebene) zurückgehen?
8. Arbeite so, dass das System jederzeit erweitert werden kann
Gestalte deine Informationsarchitektur vorausschauend. Was, wenn du irgendwann eine Kategorie hinzufügen möchtest? Weiterentwicklung soll nicht daran scheitern, dass sie auf der Website keinen Platz hat. Halte deine Strukturen flexibel und prüfe von Zeit zu Zeit, ob die Informationsarchitektur in der Form noch ihre Berechtigung hat.
9. Think mobile
Last, but not least: Think mobile! Das ist sicherlich kein Geheimnis mehr. Im Jahr 2021 wurden zum ersten Male mehr als die Hälfte aller Seitenaufrufe weltweit mit einem mobilen Endgerät getätigt. Je nach Branche liegt der Anteil sogar noch höher, Tendenz steigend. Mit dem Mobile First Index hat auch Google schon längst auf diese Entwicklung reagiert.
Das bedeutet für deine Informationsarchitektur: Konzentriere dich bei der Erarbeitung der IA nicht nur auf die Desktop-User. Dein Navigationssystem muss auch in der mobilen Version funktionieren.
Eine Sitemap ist mehr als nur eine abschließende Visualisierung der Website-Struktur. Sie ist ein entscheidendes Planungswerkzeug, das von Anfang an dazu beiträgt, die Inhalte und Seiten einer Website sinnvoll zu strukturieren.
Durch die frühe Erstellung einer Sitemap wird sichergestellt, dass alle wichtigen Aspekte der Website berücksichtigt werden, was letztendlich zu einer benutzerfreundlichen und gut organisierten Website führt.
Erfahre mehr über die Informationsarchitektur: So strukturierst du die Inhalte deiner Website