Kurz gesagt, Komplementärfarben sind Farbpaarungen, die sich im Farbkreis direkt gegenüberliegen. Diese Paarungen erzeugen einen starken Kontrast und eine visuelle Balance, die sowohl ansprechend als auch harmonisch wirken kann.
Eine weitere Methode, damit du dein Design wirksam und ansprechend gestalten kannst, bietet der Einsatz von Komplementärfarben.
Was sind Komplementärfarben?
„Komplementär“ steht für gegensätzliche, aber sich ergänzende Eigenschaften. Komplementäre Farben liegen sich im Farbkreis als Gegensatz gegenüber. Man nennt sie auch Ergänzungsfarben. Dadurch ergeben zueinander komplementäre Farben den stärksten Kontrast und sind damit besonders aufmerksamkeitsstark.
Komplementärkontrast-Assoziationen:
- fordern sich gegenseitig,
- steigern sich zu höchster Leuchtkraft,
- vernichten sich in der Mischung zu Grau
Der Komplementärkontrast beschreibt den Kontrast, der sich bei der simultanen Verwendung zweier sich ergänzender (komplementärer) Farben ergibt.

Primärfarben und ihre Komplementärfarben
Primärfarben tragen ihren Namen, da sie sich nicht durch die Mischung anderer Farben erzeugen lassen. Jedoch kann jede andere Farbe wiederum aus der Mischung von Primärfarben gebildet werden.
Entsprechend der DIN 5023 existieren nach Küppers folgende Primärfarben:
Cyanblau (C), Magentarot (M), und Gelb (Y für Yellow).
Der CMYK-Farbkreis, der im Design vor allem im Printbereich eine große Rolle spielt, wird durch die Farbe Schwarz (Key) ergänzt.

Möchte man die komplementäre Farbe zu einer Farbe des CMYK-Farbkreises ermitteln, so gilt folgender Grundsatz:
Die Komplementärfarbe zu einer Primärfarbe entsteht durch das Mischen zu gleichen Anteilen der beiden anderen Primärfarben.
Subtraktive vs. additive Farbmischung
Um Farben zu bilden, gibt es zwei verschiedene Verfahren: die subtraktive sowie die additive Farbmischung. Während bei der additiven Farbmischung durch die Vermischung der Lichtfarben ein weißes Licht entsteht, bildet sich bei der subtraktiven Farbmischung von Körperfarben ein neutrales Grau-Schwarz.
In der Farbenlehre gibt es sogenannte Licht- und Körperfarben, die sich hinsichtlich ihrer Anwendungsbereiche unterscheiden. Lichtfarben verwendet man vor allem in digitalen Medien, während im Printbereich Körperfarben zu finden sind.
Lichtfarben tragen ihren Namen, da bei der sogenannten additiven Farbmischung die Farben durch Mischung von Lichtern entstehen. Als Schnittmenge aus allen Farben ergibt sich ein weißes Licht.
Bei den Körperfarben erfolgt durch die subtraktive Farbmischung hingegen eine Pigmentmischung (wie man es beispielsweise vom Malkasten kennt). Die einzelnen Pigmente reflektieren nur bestimmte Wellenlängen, wodurch die Wahrnehmung der Farben entsteht. Die subtraktive Farbmischung ist vor allem im Druckbereich zu finden, wo sie Anwendung im CMYK-System findet.
Additive bzw. subtraktive Farbmischung beschreibt also, ob Wellenlängen kombiniert (addiert) oder herausgefiltert (subtrahiert) werden.
Die Komplementärfarben in den Farbkreisen
Das Konzept der Farbkreise ist im Design die Grundlage der Farbenlehre. Ein Farbkreis ist sozusagen ein Ordnungssystem, das uns dabei hilft, Farbtheorien abzuleiten. Je nachdem, welchen Farbkreis du zugrunde legst, ergeben sich unterschiedliche Komplementärfarben.
Im Design unterscheiden wir im Wesentlichen folgende Farbkreise:
Farbkreis nach Johannes Itten
Der bekannte Farbkreis von Johannes Itten geht auf das Jahr 1961 zurück. Itten war Maler, Kunsttheoretiker und Kunstpädagoge und beschreibt mit seinem Konzept die Zusammenhänge der Farben anschaulich.
Ittens Farbkreis basiert auf den drei Grundfarben (Primärfarben) Gelb, Rot und Blau. Mischt man diese, so ergeben sich die Sekundärfarben Grün, Violett und Orange. Die Mischung einer Primär- mit einer Sekundärfarbe ergibt wiederum eine Tertiärfarbe wie Blaugrün, Blauviolett, Purpurrot, Orangerot, Dunkelgelb und Hellgrün.

Im Farbkreis liegen sich die komplementären Farben gegenüber. Damit ergeben sich nach Ittens folgende Komplementärkontraste:
- Gelb-Violett
- Blau-Orange
- Rot-Grün
Durch die ungebrochenen und reinen Farben wirkt der Kontrast besonders bunt, lebhaft und kraftvoll.
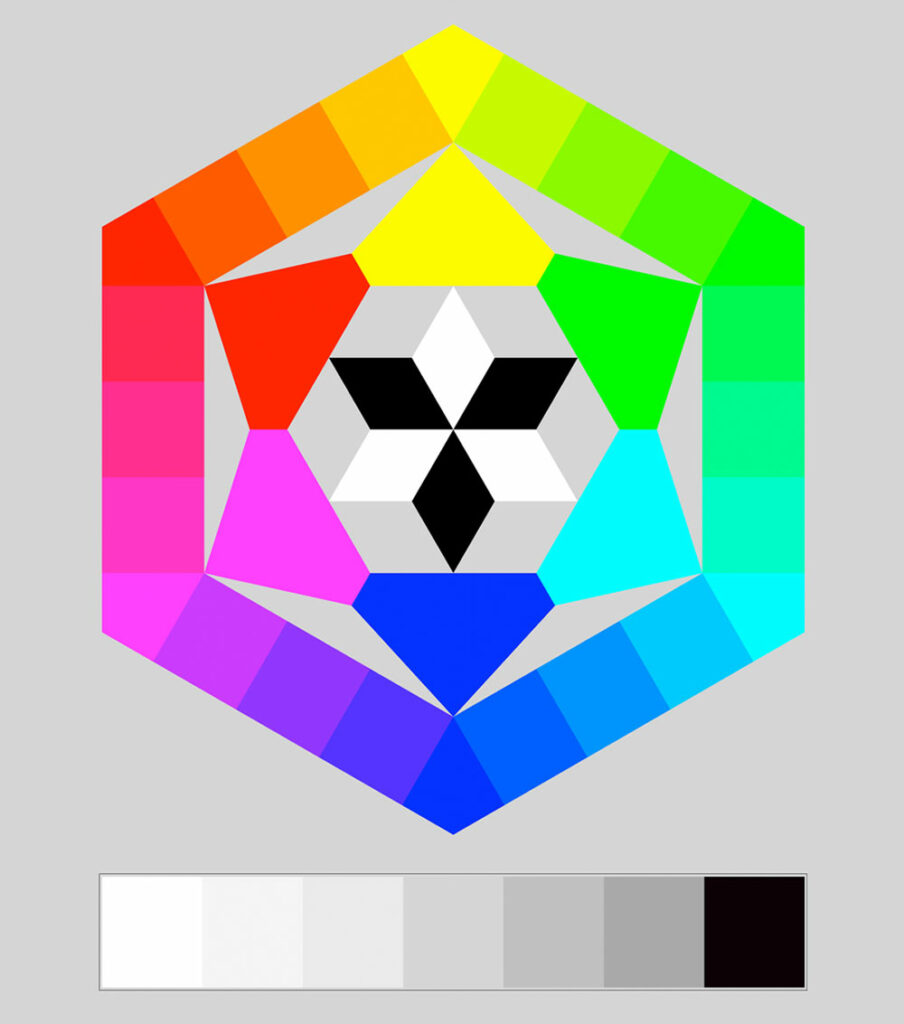
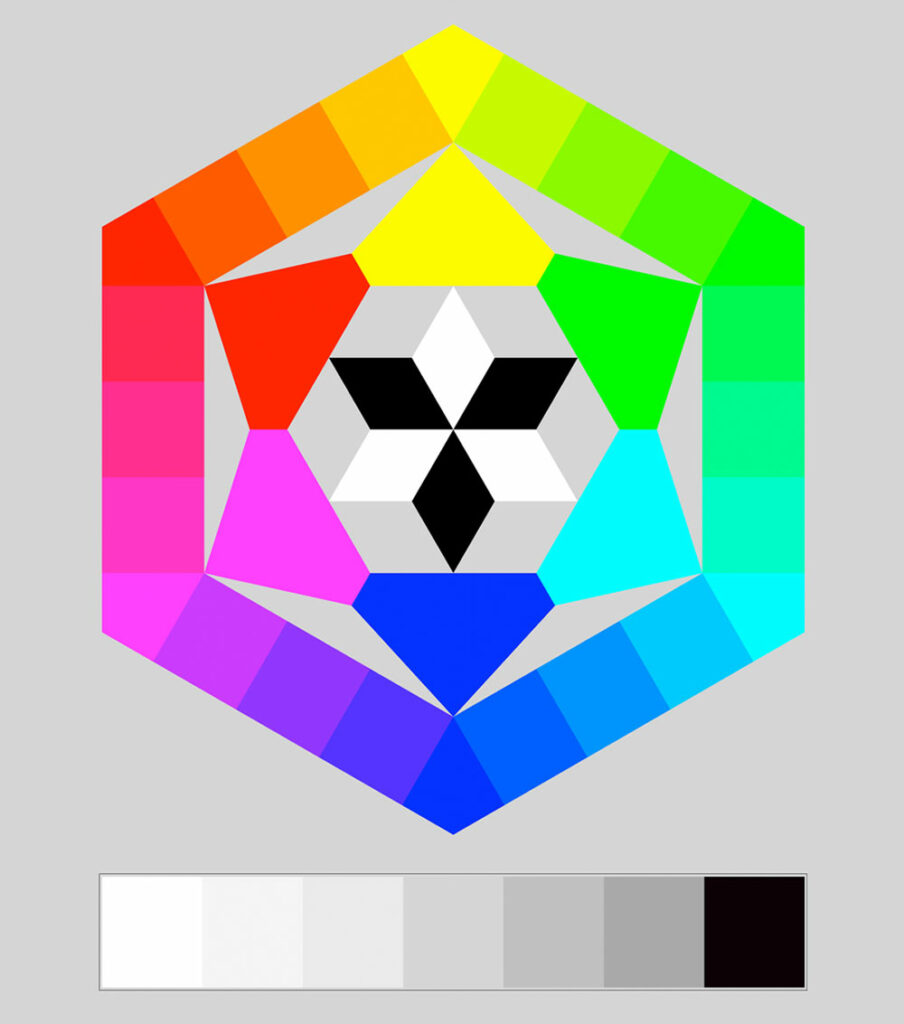
Farbkreis nach Küppers
Ein weiteres Farbmodell ist der Farbkreis nach Harald Küppers. Der deutsche Drucktechniker und Dozent übte mit seinem Modell Kritik an Ittens subjektivem Konzept und verfolgt mit seinem Farbkreis einen wissenschaftlich fundierten Ansatz.
Küppers Farbkreis basiert unter anderem auf Erkenntnissen hinsichtlich der Wahrnehmung und Interpretation von Farben sowie optischen Phänomenen des menschlichen Auges. Es umfasst die acht Grundfarben, bestehend aus den sechs „bunten“ Farben Gelb, Grün, Cyan, Violett, Magenta und Orange sowie den zwei „unbunten“ Farben Weiß und Schwarz.

Im Farbmodell nach Küppers ergeben sich folgende komplementäre Farbpaare:
- Gelb-Violett
- Grün-Magenta
- Cyan-Orange
- Rot-Türkis
Weitere Komplementärfarben
Je nachdem, welches Farbmodell und welcher Farbkreis zugrunde liegt, ergeben sich unterschiedliche Komplementärfarben. Betrachtet man neben den Primär- und Sekundärfarben auch die Tertiärfarben, so ergibt sich eine Vielzahl an Komplementären. Die große Vielfalt an Ergänzungsfarben steigert deinen Gestaltungsfreiraum für deine Designs enorm.
Werfen wir einen Blick auf den Farbkreis (nach Itten) und die Tertiärfarben, so bedeutet das unter anderem:
- Dunkelgelb ist die Komplementärfarbe zu Blauviolett
- Orangerot ergänzt sich mit Blaugrün
- Magenta und Hellgrün bilden ein komplementäres Paar
- usw.
Der Komplementärkontrast: Wirkung von Komplementärfarben
Wie bereits erwähnt helfen Komplementärfarben dabei, aufmerksamkeitsstarke Kontraste zu schaffen. Durch ihre gegensätzliche Wirkung steigern sie sich gegenseitig in ihrer Leuchtkraft und Farbwirkung, was ein buntes und lebhaftes Bild erzeugt.
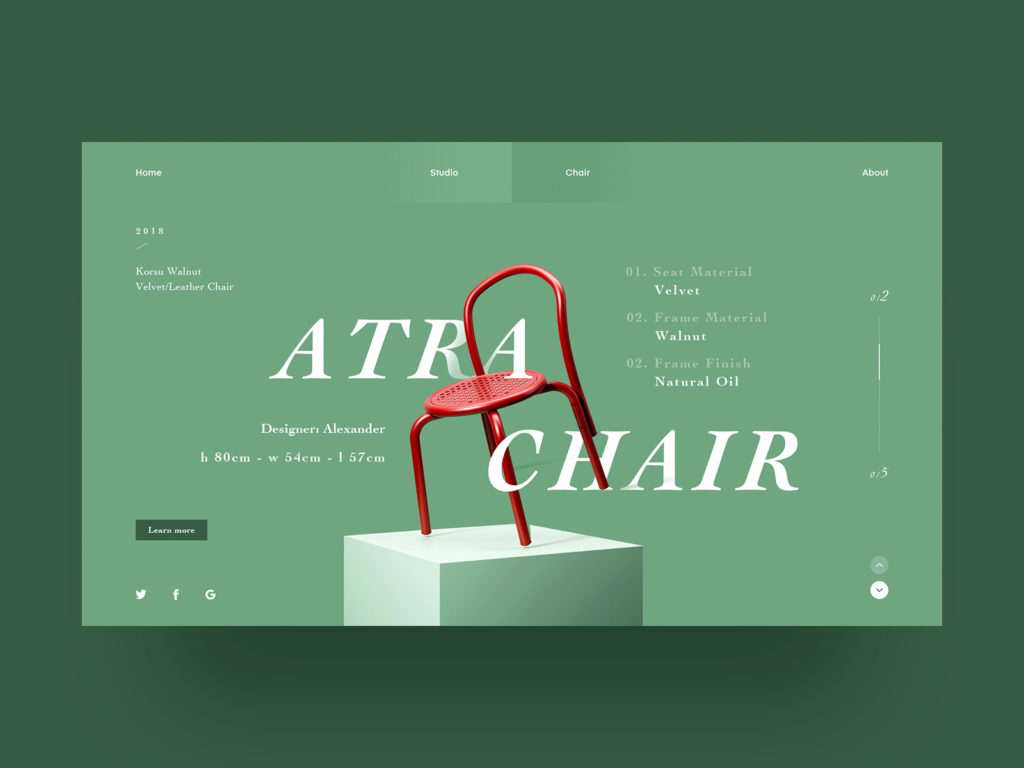
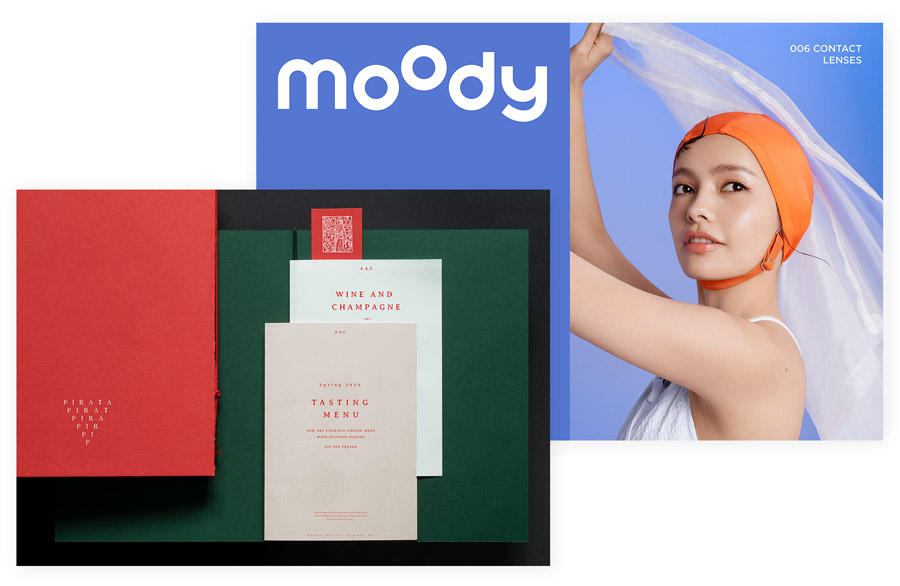
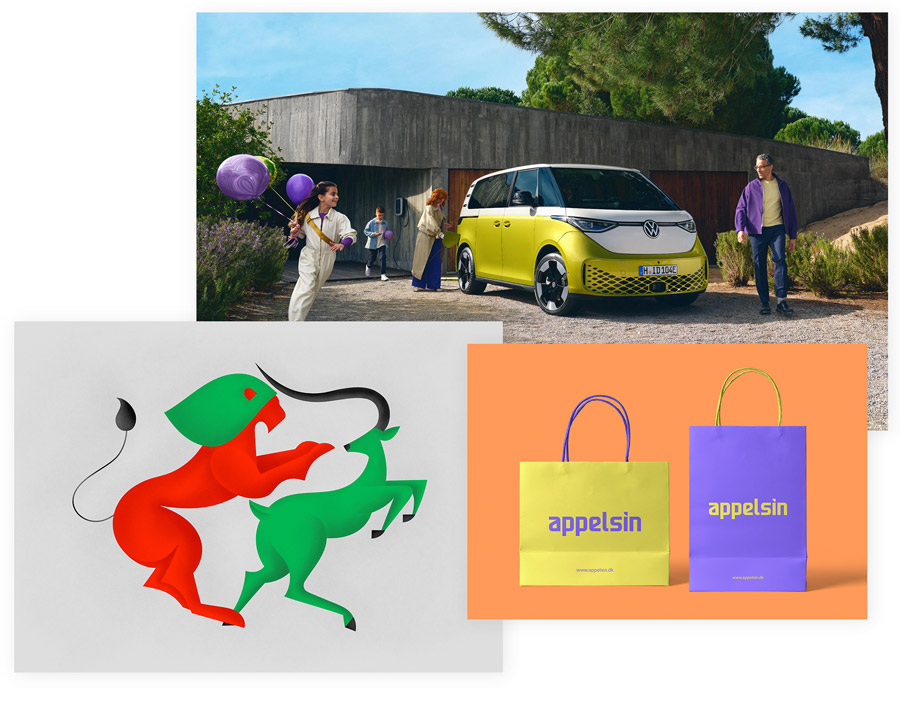
Gleichzeitig erschaffen Komplementärkontraste aber dennoch einen ästhetisch ansprechenden und vollständigen Eindruck, da sie durch ihre gegenseitige Ergänzung harmonisch wirken. Dies kann man sich in Designs zunutze machen, um Motive, Designs oder Werbung noch eindrucksvoller wirken zu lassen, wie die Beispiele hier gut zeigen.

Komplementärfarben richtig einsetzen
Um wirksame Designs zu erstellen, ist es wichtig, den Komplementärkontrast richtig einzusetzen. Durch den simultanen Einsatz von zwei oder mehreren gegensätzlichen Farben fordern wir die Wahrnehmung des Betrachters heraus. Damit deine Designs nicht anstrengend und überfordernd wirken, ist folgender Grundsatz hilfreich:
Achte darauf, Komplementärfarben nicht zu gleichen Anteilen zu verwenden. Entscheide dich besser für eine dominante Farbe.
Für dein Webdesign oder Corporate Designs kannst du das recht einfach umsetzen, indem du die Hauptfarbe um ihren Komplementär als Akzentfarbe ergänzt. Bei der Gestaltung kannst du dann mit verschiedenen Proportionen spielen, um auffällige, aber harmonische Designs zu erzeugen.

Komplementärfarben nebeneinander
Der hohe Kontrast, der bei der Verwendung von Komplementärfarben entsteht, ist besonders bei der Erstellung aufmerksamkeitsstarker Designs hilfreich. Benutzen wir zwei Komplementärfarben nebeneinander, entsteht eine Art optische Täuschung:
Die beiden Farben erscheinen heller und intensiver.
Diesen Effekt bezeichnet man auch als Simultankontrast und er beschreibt das Phänomen, dass unser Auge gleichzeitig zu einer Farbe auch immer die dazugehörige Komplementärfarbe wahrnimmt. Das ist hilfreich, um nebeneinander liegende Farbflächen voneinander abzugrenzen und wirkt anregend und belebend.
Komplementärfarben aufeinander
Komplementärfarben aufeinander zu verwenden, ist besonders hilfreich, um Text vom Hintergrund abzuheben. Hierbei ist es allerdings wichtig, den Hell-Dunkel-Kontrast zu beachten!
Während beispielsweise Gelb auf Violett (und umgekehrt) meistens noch funktioniert, sieht Rot auf Grün (und umgekehrt) meistens unlesbar aus.
Nicht selten verursachen Komplementärfarben als Text-Hintergrundfarbe-Kombination aber eher ein unangenehmes Flimmern im Auge weswegen diese Kombinationen hier mit Vorsicht zu genießen sind.
Praktische Beispiele und Tipps
- Website-Design:
Wenn du eine Webseite entwirfst, überlege dir, wie du Komplementärfarben einsetzen kannst, um wichtige Call-to-Action-Buttons hervorzuheben. Ein Button in leuchtendem Orange auf einem blauen Hintergrund zieht sofort die Aufmerksamkeit der Nutzer auf sich. - Markenidentität/Branding:
Beim Entwickeln einer Markenidentität kann die Verwendung von Komplementärfarben dazu beitragen, die Marke einprägsamer zu machen. Stell dir ein Logo in Violett mit gelben Akzenten vor – diese Kombination bleibt im Gedächtnis. - Fotografie:
In der Fotografie können Komplementärfarben genutzt werden, um Kontraste zu betonen und das Hauptmotiv hervorzuheben. Ein Foto von einem roten Mohnfeld vor einem grünen Waldhintergrund wirkt besonders eindrucksvoll.

Fazit: Komplementärfarben für aufmerksamkeitsstarke und ästhetische Designs
Durch den starken Kontrast sind Komplementärfarben in sämtlichen Gestaltungsbereichen von Bedeutung. Sie verleihen den Designs eine gewisse Dynamik und wirken gleichzeitig natürlich, da sich die Farben gegenseitig ausgleichen.

Mithilfe eines gezielten Einsatzes der gegensätzlichen Farben lassen sich wirkungsvolle und spannende Farbbilder kreieren, welche die Betrachter begeistern. Komplementärfarben sind ein mächtiges Werkzeug in der Designwelt. Sie helfen dabei, visuelles Interesse zu wecken, wichtige Elemente hervorzuheben und ein harmonisches Gleichgewicht zu schaffen.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 83