Ob in Apps, auf Websites oder im Webdesign: Das Hamburger Menü ist ein Element, das aus der Gestaltung nicht mehr wegzudenken ist. Doch was versteht man eigentlich darunter? Welche Vor- und Nachteile gibt es? Und welche ansprechenden Alternativen gibt es zu diesem Website-Menü?
Das erfährst du in diesem Artikel.
Inhaltsverzeichnis
Was ist ein Hamburger Menü?
Mit einem Hamburger aus dem Restaurant hat das Hamburger Menü im Webdesign nur wenig zu tun. Vielmehr ist das Hamburger Menü ein Icon, das im Webdesign eingesetzt wird und den Besuchern einer Website oder App Orientierung bietet, damit diese sich zurechtfinden. Es ist eine Möglichkeit, wie du deine Navigation darstellen kannst. Aber:
Das bekannte Icon erinnert in der Tat an einen Hamburger. Denn es wird mit drei untereinander angeordneten Strichen dargestellt, die den Schichten eines Hamburgers ähneln.

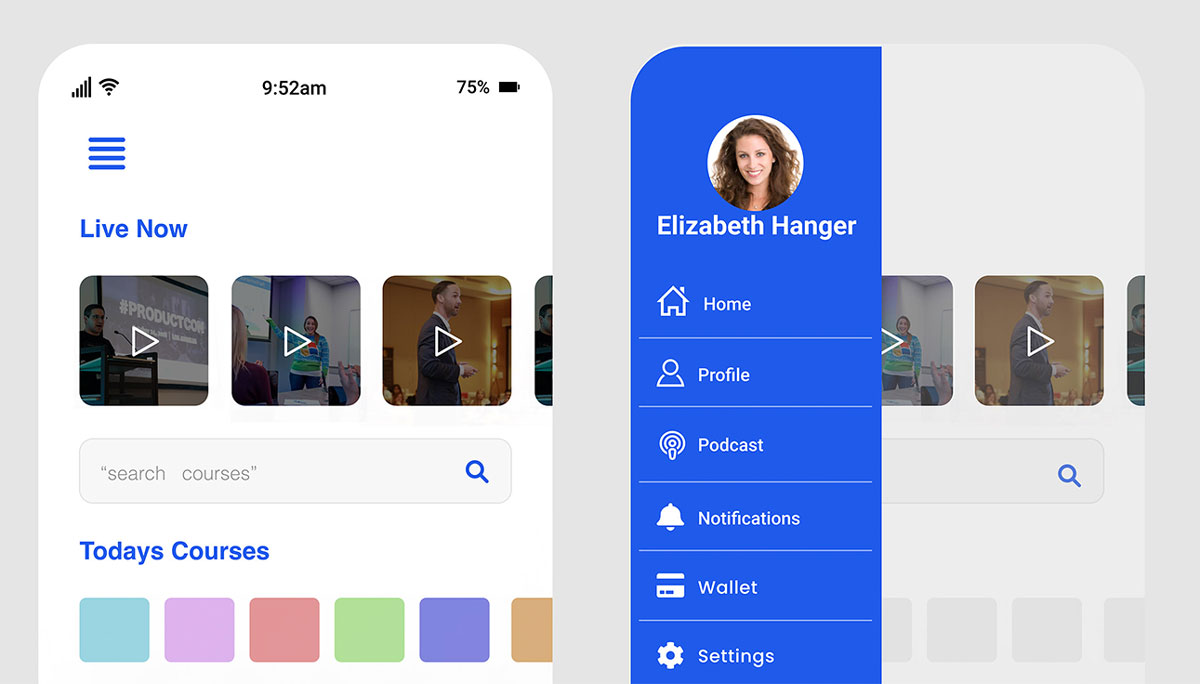
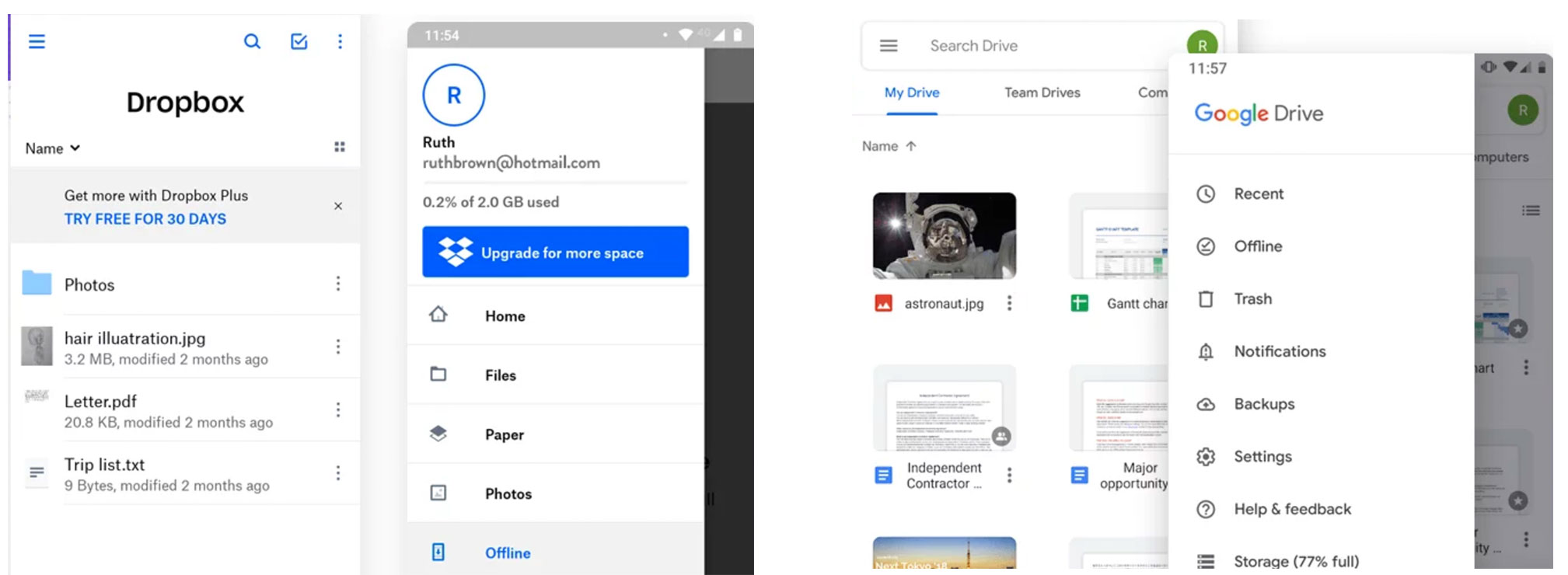
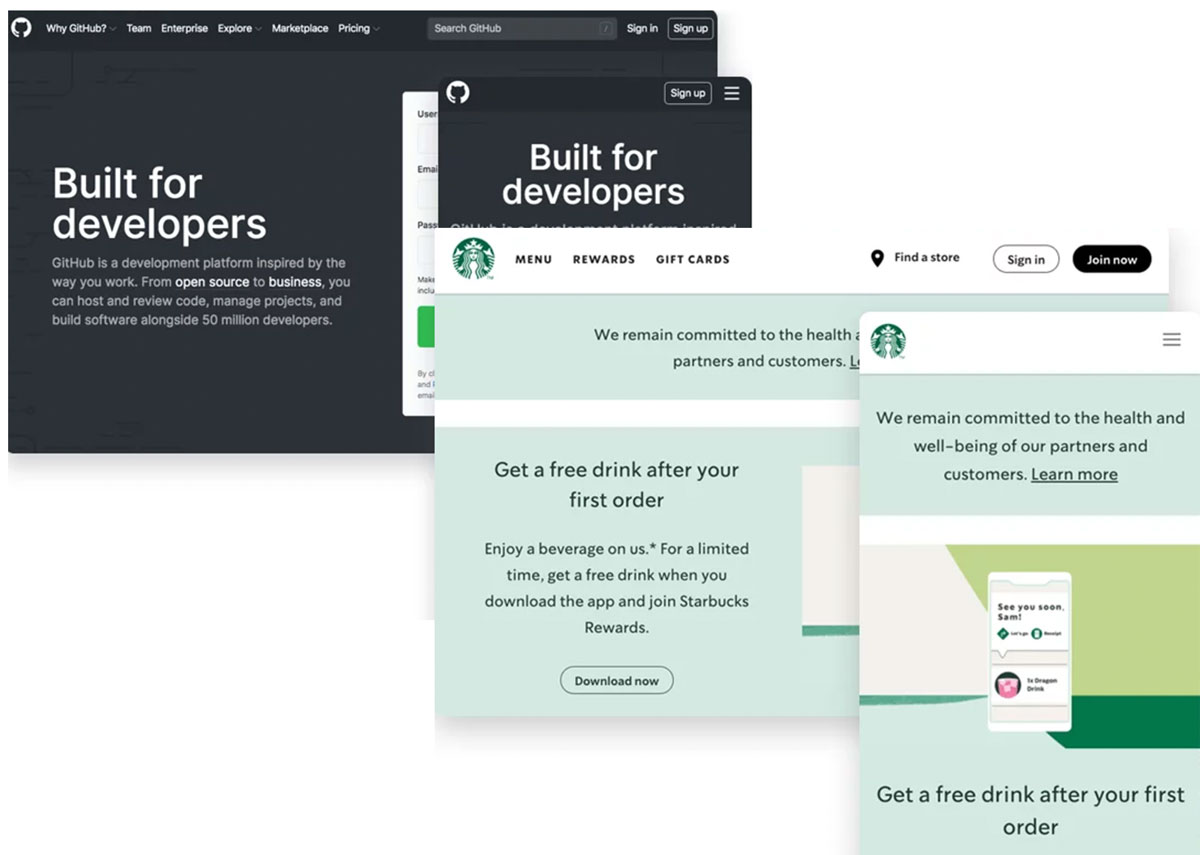
Meistens wird aus einem Desktop Menü bei kleinen Auflösungen ein Hamburger Menü. Die Menüpunkte sind dann hinter dem Icon „versteckt“.
Klickt der User auf das Icon, klappen darunter oder daneben zusätzliche Menüpunkte, Inhalte oder Links auf. So kann er weitere Möglichkeiten nutzen, um auf weitere Inhalte zu gelangen.

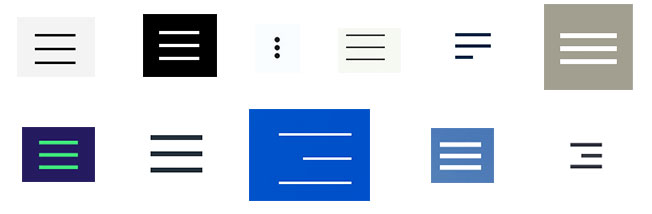
Heute wird das Hamburger Menü nicht mehr nur mit drei untereinander folgenden Strichen symbolisiert. Im modernen Webdesign kann es in unterschiedlichen Stilen dargestellt werden. Es bietet daher viele Varianten, um einer App oder Website individuellen Charme zu verleihen.
Und nicht selten wird auch bei großen Monitoren anstatt der Menüpunkte direkt das Hamburger Icon angezeigt. So entsteht Platz für andere Elemente, bzw. für das Design zum Wirken. Gleichzeitig fehlt damit aber eben auch der erste Überblick über die Navigationstruktur.

Das Hamburger Icon ist damit wichtiger Bestandteil eins guten User Interface Designs.
Einsatzgebiete – Wann der Einsatz eines Hamburger Menüs sinnvoll ist
Ein Hamburger Menü wird vor allem dort eingesetzt, wo viele Informationen auf engem Raum präsentiert werden sollen. Klassischerweise sind das Handy- oder Tabletscreens. Das Icon ist platzsparend und hilft dabei, einer App oder Website in der mobilen Ansicht ein aufgeräumtes und sauberes Layout zu verleihen. Es hat aber noch viele weitere Vorteile:
Wichtige Informationen in den Vordergrund rücken
Zugegeben, nicht alle Informationen auf einer Homepage oder in einer App sind für jeden User relevant. Wenn du weißt, auf welchen Informationen der Fokus liegt, kannst du die weniger wichtigen Meldungen in den Hintergrund rücken – beispielsweise hinter das Hamburger Icon. Wichtige Informationen zu Dienstleistungen, Produkten oder dem Unternehmen können auf anderen Unterseiten platziert werden. Ebenfalls kannst du Unterseiten wie das Impressum hinter dem Icon „verstecken“. So behältst du den Fokus auf den wirklich wichtigen Inhalten.
Erfahre mehr zur Navigation:
Informationsarchitektur: So strukturierst du die Inhalte deiner Website
Überzeugende Website-Navigation: So führst du deine User intuitiv ans Ziel
Drop-Down-Menü in Websites – 11 Tipps zur Gestaltung
Übersichtlichkeit bieten
Immer mehr User verwenden mobile Geräte, um auf Websites zuzugreifen. Meistens macht das sogar mehr als die Hälfte der Nutzer aus. Auch wenn Homepages auf diese Art der Verwendung ausgerichtet sind, solltest du stets dafür sorgen, dass deine Website auf dem Tablet oder Smartphone übersichtlich gestaltet ist.
Eine Website oder App, die unaufgeräumt und überladen wirkt, schreckt die Besucher eher ab. Mit dem Hamburger Menü kannst du deine Website übersichtlich gestalten und sie aufräumen.

Minimalistische Gestaltung
Viele Unternehmen wünschen sich eine klar strukturierte und cleane Seite, die vor allem übersichtlich aufgebaut ist. Der minimalistische Look wirkt elegant. Doch natürlich muss eine Website wichtige Informationen enthalten, um zielführend zu bleiben. Dafür eignen sich unterschiedliche Unterseiten, auf die deine Nutzer über das Hamburger Menü gelangen. Und: Die meisten Nutzer sind bereits mit dem Symbol vertraut und erkennen die drei Striche als klickbaren Menüpunkt.
Wiedererkennungswert steigern
Heute ist das Hamburger Menü an vielen Stellen zu finden. Wie bereits erwähnt, ist das Icon mittlerweile so verbreitet und bekannt, dass es einen eigenen Wiedererkennungswert hat. Deine Nutzer wissen, dass sie diesen Punkt bedienen können und sind sogar bewusst auf der Suche danach, weil sie wissen möchten, ob es auf deiner Seite noch weitere Inhalte zu entdecken gibt. Es kann sogar zu Verwirrung führen, wenn dieses kleine Symbol plötzlich fehlt.
Unique Design
Am Anfang des Artikels habe ich dir bereits verraten, dass das klassische Hamburger Menü längst nicht mehr nur als Hamburger dargestellt werden muss. Im Webdesign stehen dir zahlreiche Varianten zur Verfügung, um das bekannte Icon darzustellen. So kannst du die Striche in verschiedenen Variationen anordnen. Individueller wird es, wenn du das Hamburger Menü als Firmenlogo gestalten lässt. Oder du ersetzt das Icon mit einem Foto des jeweiligen Benutzers, wenn sich User auf deiner Seite oder in deiner App einloggen können.

Die Vorteile des Hamburger Menüs auf einen Blick:
- Wichtige Informationen rücken in den Vordergrund
- Bietet Übersichtlichkeit
- Minimalistische Gestaltung
- Steigert den Wiedererkennungswert
- Ermöglicht individuelle Gestaltungsformen
Nachteile – Wann der Einsatz eines Hamburger Menüs nicht sinnvoll ist
Neben den zahlreichen Vorteilen gibt es ein paar Punkte zu bedenken, bevor du ein Hamburger Menü einsetzt. Zum Beispiel kann es in gewissen Fällen zu Schwierigkeiten kommen. Wann solltest du also besser Abstand von einem Hamburger Menü nehmen und auf eine alternative Navigation zurückgreifen?
Sinnvolle Navigation beachten
Bevor du dein Menü anlegst, solltest du in jedem Fall darüber nachdenken, welche Informationen du hinter dem Icon verstecken möchtest. Und welche Informationen dein User direkt benötigt, um sich auf deiner Seite zurechtzufinden. Ordne dem Hamburger Menü wirklich nur die Informationen bzw. Links unter, die dein Benutzer nicht auf den ersten Blick benötigt.
Technische Funktionalität
Wie bei jeder anderen Navigation auch solltest du nach der Integration deines Hamburger Menüs auf allen Endgeräten prüfen, ob deine Navigation einwandfrei funktioniert. Durch die verschiedenen Darstellungsweisen auf unterschiedlichen Bildschirmgrößen kann es zu Darstellungsfehlern kommen – dann werden zum Beispiel zwei Hamburger Icons angezeigt. Wenn du dies aber gründlich prüfst, kannst du diese Herausforderung schnell beseitigen.
Benutzererfahrung
Flache Hierarchien machen für eine gute Benutzererfahrung meist Sinn. Was ist damit gemeint? Deine User sollten mit möglichst wenigen Klicks an die gewünschten Informationen gelangen. Bedeutet: Wenn du zu viele Menüpunkte nutzt, kann das Interesse deiner User schwinden und die Absprungrate erhöht sich. Stelle also sicher, dass du wichtige Punkte in deiner Navigation gut sichtbar und möglichst weit oben anordnest.

Informationen sind nicht auf den ersten Blick ersichtlich
Das Hamburger Menü ist eine hervorragende Möglichkeit, um deine Website übersichtlich und geordnet zu gestalten. Allerdings verbirgt das Icon wichtige Informationen, die der Leser erst findet, nachdem er auf das Symbol geklickt hat. Auf den ersten Blick wissen deine Besucher also gar nicht, welche weiteren Unterseiten es gibt. Ein Kompromiss ist, auf großen Bildschirmen weiterhin auf eine Menüleiste zurückzugreifen und nur an kleinen (Handy-)Bildschirmen auf das Hamburger Menü zurückzugreifen. Denn: Die Navigation auf dem Mobiltelefon ist meist umständlicher. Der kleine Bildschirm bietet viel weniger Platz und Menüpunkte lassen sich hier nur schwierig nebeneinander in einer Leiste darstellen.
Die Nachteile des Hamburger Menüs auf einen Blick:
- Sinnvolle Navigation muss bedacht werden
- Technische Funktionalität muss geprüft werden
- Benutzererfahrung kann beeinträchtigt werden
- Informationen sind nicht auf den ersten Blick ersichtlich
Das Hamburger Menü: Vor allem für Smartphones ein praktisches Design
Das Hamburger Menü ist inzwischen ein Klassiker auf Websites und in Apps – vor allem auf dem Smartphone. Aus dem Webdesign ist das Icon längst nicht mehr wegzudenken. Dennoch solltest du dich vor der Integration einmal sorgfältig mit den Vor- und Nachteilen eines Hamburger Menüs auseinandersetzen. Denn: Vor allem auf großen Bildschirmen kann das Hamburger Menü untergehen und die Navigation dann sogar erschweren.
Auf dem kleinen Bildschirm hingegen bietet das Icon eine großartige Hilfe, weil die Navigation dadurch Platz für die relevanten Inhalte lässt. Wenn du deinen Besuchern das bestmögliche Erlebnis auf deiner Website bieten möchtest, kannst du vorab verschiedene Navigationen testen. Am besten baust du das Hamburger Menü in dein Design ein und begutachtest es dann auf diversen Bildschirmgrößen. So bekommst du am besten einen Eindruck davon, wie gut sich das Hamburger Menü macht.

Spannende Artikel zum weiterlesen:
Hamburger menu alternatives for mobile navigation
Alternatives of hamburger menu
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 32