Website-Links haben das Ziel, geklickt zu werden. Der User soll Verlinkungen nicht nur als solche erkennen, sondern auch Lust bekommen, sie anzuwählen. Um das zu erreichen haben wir Webdesigner vielerlei Möglichkeiten, Textlinks konkret zu benennen, optisch hervorzuheben und in den richtigen Kontext zu rücken.
Bedeutung von Links in Webdesign und Usability
Egal ob Hyperlink, Bildlink, Menülink, Backlink oder wie in unserem Fall der Textlink – Verlinkungen führen den User von einem zum anderen Ziel. Sie ermöglichen es, dass er das Internet nutzen und erkunden kann, animieren zum Verweilen oder fordern zu einer Handlung auf. Aber wie gestalten wir Verlinkungen, die …
- auch wirklich als solche erkannt werden?
- Lust machen, weiter zu klicken?
- benutzerfreundlich und barrierefrei sind?
Visuelle Gestaltung von Links
Damit ein Link auch als solcher klar erkennbar ist, sollte er entsprechend gestaltet sein. Der „Original“-Link ist blau und unterstrichen:
Hier ist klar: das ist ein Link. Generell, alles was unterstrichen ist, ist ein Link.
Anders formuliert: Ist es kein Link, unterstreiche es auch nicht!
Das würde nur zu Irritationen beim Besucher führen.
Farben und Kontraste
Um Links sichtbar und unterscheidbar zu machen, solltest du sie farblich absetzen und dabei auf einen hohen Kontrast achten.
Der Unterstrich ist die eindeutigste Kennzeichnung eines Links. Muss/ sollte aber nicht die einzige bleiben. So geht ein unterstrichener Link, der aber in derselben Farbe wie der restliche Text gehalten ist, darin unter:
Die normale Fließtextfarbe ist problematisch, das Standardblau fast immer unpassend und nicht schön. Und manchmal möchte man (aus optischen Gründen) keinen Unterstrich setzen.
Darum hilft es Links auch farbig zu kennzeichnen. Gerade wenn sie auch mitten im Fließtext erscheinen.
Textdekoration und Schriftart
Zusätzlich zur farblichen Absetzung kannst du den Website-Link durch eine andere Schriftart oder Dekoration hervorheben. Das ist insbesondere für Menschen mit Farbenblindheit wichtig, um klickbare Links zu erkennen.
Hier empfiehlt sich die klassische Methode: Unterstreichung. Denn der User ist bereits an diese Art der Formatierung gewöhnt und erwartet hinter unterstrichenem Text im Web einen Link.
Wichtig: Auch die Textgröße spielt bei der Gestaltung des Links eine Rolle. Insbesondere in der mobilen Version kann es schwierig werden, Text-Links anzuwählen, wenn sie zu klein (oder zu nah bei einander platziert) sind.
Hover-Effekte, aktive Zustände & Buttons
Um Links interaktiver zu gestalten, kannst du den Hoover-Effekt und die Anzeige des aktiven Zustands verwenden. Je nach Mausaktivität des Users verändert sich die Optik des Links. Das sorgt für bessere Benutzerorientierung.
Und sind wir mal ehrlich:
nicht alle Links auf einer Seite sind gleich wichtig. Und der Website-Betreiber verfolgt mit seinem Interauftritt in den meisten Fällen ein Ziel, z. B. Abonnenten gewinnen, Käufe abschließen, Kontakte knüpfe etc.
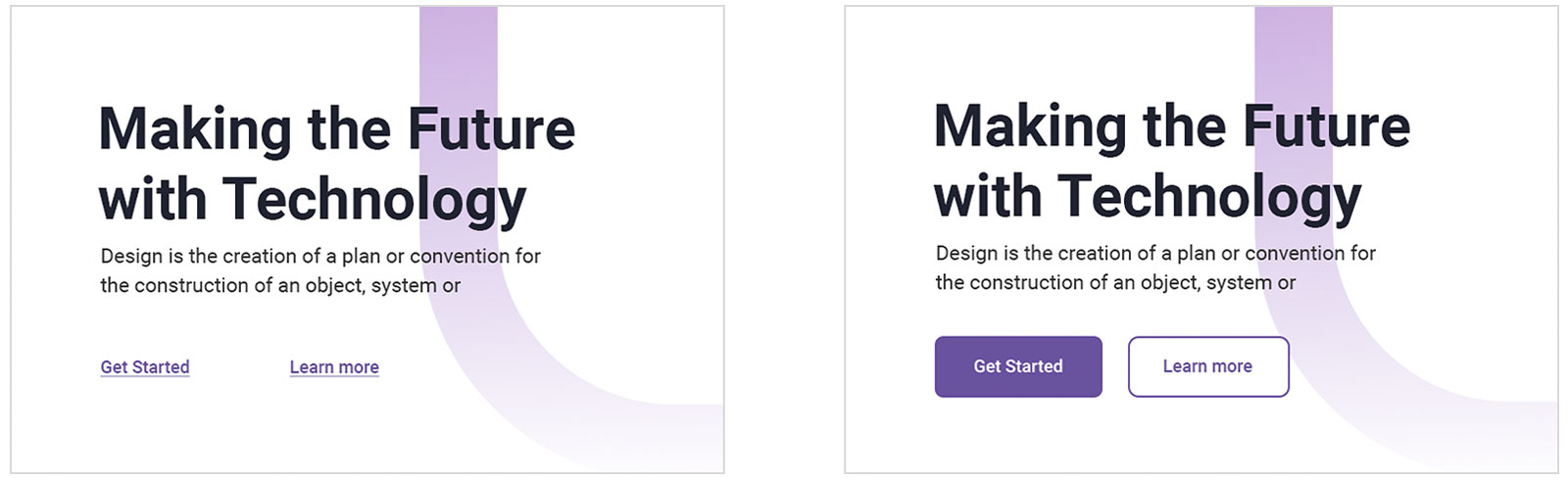
Diese „wichtige“ Links bzw. Verlinkungen mit einer Conversion als Ziel kannst du durch den Einsatz von Buttons hervorheben. Lies dazu auch: CTA-Buttons gestalten!

Inhalt und Kontext von Links
Je nach Position des Links ist seine Funktion auch eindeutig. In einer Navigation ist es beispielsweise klar, dass dies Links sind, ohne dass diese noch einmal optisch besonders hervorgehoben werden müssen. Buttons oder Links am Ende eines Teasers sind meistens auch eindeutig.
Beschreibende und präzise Linktexte
„Klicken Sie hier“ oder „Mehr erfahren“ holt niemanden mehr hinter dem Ofen hervor. Aber diese generischen Linktexte (auch anchor text genannt) sind nicht nur nichtssagend, sondern auch SEO- und User-unfreundlich.
Der Besucher der Website muss den Absatz zu dem Link lesen bzw. den Kontext begreifen, um zu wissen, wohin die Reise geht, wenn er auf den Link klickt. Besser und transparenter ist es, kurz und konkret das Linkziel zu beschreiben.
Alternativ kann man auch mal aus Gründen die URL angeben und verlinken, also einen sogenannten Hyperlink erstellen. Aber Vorsicht bei zu langen oder kryptischer URLs.
Spezialfall: Download-Links
Auch hier gilt: Transparenz bitte! Und nicht nur für den Inhalt, der sich hinter der Verlinkung verbirgt, sondern auch für Dateiformat und Größe. Im Idealfall schreibst du diese Informationen einfach hinter den Linktext.
Extra-Tipp: Wenn du gleich eine ganze Sammlung an Links anbietest, z. B. in unterschiedlichen Sprachen oder Versionen, kannst du sie für mehr Übersichtlichkeit gruppieren und den Ankertext nach der entsprechenden Sprache oder Version benennen.
Spezialfall: E-Mail- und Telefon-Links
Sie scheinen erstmal ganz praktisch. Klickt man auf einen mailto-Link öffnet sich automatisch *pling* das E-Mail-Programm. Aber was, wenn der User nicht darüber bzw. nicht direkt Kontakt aufnehmen möchte? Um solche Verlinkungen noch User-freundlicher zu gestalten, solltest du die E-Mail-Adresse bzw. Telefonnummer ausschreiben.
Let’s talk about SEO & Keywords!
Generische Linktexte sind wie bereits erwähnt nicht nur nichtssagend, sondern auch schädlich für die Auffindbarkeit in Suchmaschinen. Dein Linktext sollte im Idealfall nicht nur beschreibend sein, sondern auch direkt zu Beginn relevante Schlüsselwörter (sogenannte Keywords) enthalten.
Kontextbezogene Links
Platziere Website-Links in sinnvollen Zusammenhängen und vermeide unklare oder irreführende Verlinkungen.
Auch auf Link-Stuffing à la Wikipedia solltest du verzichten. Sind zu viele Links in einem Text, kannst du dich fragen, ob auch wirklich alle nötig bzw. sinnvoll sind. Alternativ ist eine Gruppierung am Text-Ende eine gute Lösung.
HTML und Linkgestaltung
Bei der technischen Umsetzung eines Links mit HTML gibt es auch ein paar Sachen zu beachten, bzw. Optionen einzustellen. Alles was ein Link sein soll, kommt in das a-Element, da a steht für anchor, das Linkziel.
- Nofollow vs. Dofollow:
Mit dem HTML-Attributrelkönnen Links alsnofollowoderdofollowgekennzeichnet werden. Einnofollow-Link signalisiert Suchmaschinen, dass sie diesem Link nicht folgen sollen. Dies kann nützlich sein, um Spam-Kommentare zu verhindern. Dofollow-Links sind die Standardoption und werden von Suchmaschinen indexiert. - Sponsored-Links:
Das „sponsored“-Attribut wird verwendet, um bezahlte Links zu kennzeichnen. Dies ist eine bewährte Methode, um die Transparenz bei Werbekooperationen sicherzustellen und sicherzustellen, dass Suchmaschinen diese Links entsprechend behandeln. - Das Öffnen in einem neuen Fenster:
Das Hinzufügen destarget-Attributs mit dem Wert_blankbewirkt, dass der Link in einem neuen Browserfenster oder Tab geöffnet wird. Dies kann nützlich sein, um die Benutzer auf der ursprünglichen Seite zu halten, während sie die verlinkte Seite besuchen. - aria-label:
Das „aria-label“-Attribut wird für barrierefreie Websites verwendet, um eine alternative Textbeschreibung für Links bereitzustellen. Dies ist besonders wichtig für Benutzer mit visuellen oder kognitiven Beeinträchtigungen, da es ihnen hilft, den Zweck des Links zu verstehen. - mailto:-Links:
Ein „mailto:“-Link ermöglicht es Benutzern, direkt eine E-Mail an eine angegebene Adresse zu senden. Diese Links sind praktisch, wenn Sie eine schnelle Kontaktmöglichkeit auf Ihrer Website anbieten möchten. Beachten Sie jedoch, dass Sie die E-Mail-Adresse verschlüsseln sollten, um Spam zu verhindern. - <a> vs. <div>:
Die Verwendung des HTML-Elements<a>(Ankerelement) ist die Standardmethode, um Links zu erstellen. Es bietet eingebaute Funktionalitäten für Links und ist semantisch korrekt. Die Verwendung von „<div>“ oder anderen Elementen, die über JavaScript klickbar gemacht werden, ist möglich, sollte aber vermieden werden, da dies die Benutzererfahrung beeinträchtigen und die Barrierefreiheit einschränken kann. - Interne Links mit Ankerpunkten:
Interne Links, die zu anderen Abschnitten derselben Seite führen, können die Navigation auf langen Seiten erleichtern. Verwenden Sie den<a>-Tag mit demhref-Attribut, gefolgt von „#“ und dem Namen des Ankerpunkts, um dies zu erreichen. Zum Beispiel:<a href="#address">Unsere Adresse</a>.
Die richtige Gestaltung von Links ist ein wichtiger Bestandteil eines barrierefreien und benutzerfreundlichen Webdesigns. Indem Sie die oben genannten Aspekte berücksichtigen und semantisch korrekte HTML-Elemente verwenden, tragen Sie dazu bei, dass Ihre Website leicht navigierbar und für alle Benutzer zugänglich ist.
Linkgestaltung Designtipp & Best Practices
- Links in Texten sollten am besten durch Unterstriche gekennzeichnet werden.
- Unterstriche mit farblicher Kennzeichnung sind am eindeutigsten. Es kann aber schon eine farbliche Kennzeichnung ausreichend sein.
- Weitere Gestaltungselemente können hinzukommen.
- Farbe ist als alleinige Kennzeichnung eigentlich zu wenig.
- Links, die offensichtlich Links sind, wie zum Beispiel in Menüs, müssen nicht unterstrichen oder farblich gekennzeichnet werden.
- Ändere die Farbe oder das Design von Links, die bereits besucht wurden. Dies hilft Benutzern, den Überblick über bereits erkundete Seiten zu behalten.
- Überlade die Seiten nicht mit zu vielen Links, da dies überwältigend sein kann. Priorisiere wichtige Links und reduziere Unnötiges.
- Gestalte auch die URLs Ihrer Links benutzerfreundlich und sprechend. Eine klare URL-Struktur erleichtert die Navigation.
- Der Text eines Links sollte klar und verständlich sein, um den Benutzern den Zweck des Links zu vermitteln. Vermeide kryptische oder vage Bezeichnungen.
- Statt „Hier klicken“ als Linktext zu verwenden, beschreibe den Linkinhalt direkt. Zum Beispiel: “Mehr erfahren über unsere Dienstleistungen“.
- Wenn möglich, integriere relevante Keywords in Ihre Linktexte. Dies kann sowohl für SEO als auch für die Benutzer hilfreich sein.
- Stelle sicher, dass Links auf mobilen Geräten leicht zu tippen sind und ausreichend Abstand zueinander haben, um versehentliche Klicks zu verhindern.
- Wenn Links zu externen Websites führen, kennzeichne sie als solche. Das gibt den Benutzern Klarheit über den Zielpunkt des Links.
Die Gretchenfrage:
Öffnen im neuen Tab / Fenster oder nicht?
Drei Optionen – verschiedene Meinungen! Designer, Marketing-Spezialisten und Webentwickler diskutieren seit Ewigkeiten darüber, was die ideale Lösung ist.
Was spricht gegen das Öffnen im neuen Tab / Fenster? Der User verfolgt mit Klick auf den Link ein Ziel, dabei ist fraglich, wie sinnvoll es dann ist, dass sich ein neuer Tab bzw. ein neues Fenster öffnet und das alte bestehen bleibt. Im schlimmsten Fall ist diese Funktion sogar lästig.
Und was spricht dafür? Aus Sicht des Website-Betreibers bleibt so die Ursprungsseite geöffnet, was gerade bei externen Links wichtig ist. Der User kann problemlos zurückkehren.
Hier Fazit lesen
Kleiner Scherz! 😊
Schluss mit ermüdenden „Mehr erfahren!“-Links.
Jetzt weißt du, wie du mit ansprechenden, userfreundlichen Verlinkungen das Navigieren erleichterst und die Klickrate erhöhst.
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 55