Eine gut durchdachte Strategie bringt dich effektiver zum Ziel eines Projekts. In diesem Beitrag erfährst du, was eine UX-Strategie überhaupt ist, wie sie dich im Webdesign unterstützt und welche Vorteile sie dir sonst noch bietet. Außerdem führe ich dich step-by-step durch wichtige Stationen des UX-Prozesses.
Was ist eine UX-Strategie?
Eine UX-Strategie ist ein strukturierter Plan, der darauf abzielt, die Nutzererfahrung auf Websites, Apps oder Produkten zu verbessern und gleichzeitig Unternehmensziele zu erfüllen. Sie vereint Datenanalyse, Design, Technologie und Erfolgsmessung, um eine optimale Balance zwischen den Bedürfnissen der Nutzer und den Geschäftszielen zu schaffen. Mit klar definierten Schritten bietet die UX-Strategie einen messbaren Fahrplan für erfolgreiche Projekte.
Aber was ist eine UX-Strategie genau?
Wenn im Webdesign von UX gesprochen wird, meint dieses Kürzel den englischen Begriff User Experience, zu Deutsch Nutzererfahrung. Somit ist mit UX-Strategie ein detaillierter Plan zur Verbesserung der Erfahrung eines Users mit einer Website oder App. Im Marketing kann auch eine Marke, ein Produkt o. Ä. gemeint sein.
Mit dieser Strategie bringst du Zweck und Ziel der Website – bzw. des Unternehmens dahinter – mit Bedürfnissen des Besuchers, ästhetischen Gesichtspunkten und den technologischen Möglichkeiten in Einklang.
Lies hierzu auch: User Experience Design – Schaffe ein fesselndes Nutzererlebnis
Die UX-Strategie (auch UX-Prozess) kann als ganzheitlicher, nutzerzentrierter Geschäftsplan gesehen werden. Er hält fest, wo die Website (bzw. App, Marke oder Produkt) gerade steht, was angestrebt wird und welche Schritte dafür nötig sind. Dabei sind u. a. folgende Komponenten wichtig:
- ein präzise definiertes Ziel
- klare Positionierung des Unternehmens
- Informationen zu Wettbewerb, Markt und Trends
- Daten zu Verhalten, Erwartungen und Bedürfnissen des Nutzers
- konkrete Handlungsempfehlungen
- Metriken zur Erfolgsmessung
Und warum ist die UX-Strategie so wichtig?
Zunächst wird Auftraggebern und Stakeholdern die Wichtigkeit von hochwertigem UX-Design nochmal mehr bewusst. Denn mit der UX-Strategie bildest de ab, inwiefern die Verbesserungen unter nutzerzentrierten Gesichtspunkten zum Unternehmenserfolg beitragen können.
Zudem sind diese Erfolge zielgerichtet und messbar. Statt im Dunkeln zu tappen, etliche Korrekturschleifen zu fahren oder blindem Aktionismus zu folgen, gibt die UX-Strategie einen klaren Fahrplan. Damit könnt ihr Ziele schneller und effizienter erreichen.
In der Regel beziehst du im UX-Prozess unterschiedliche Parteien mit ein, die über einen unterschiedlichen Wissensstand verfügen. Egal, ob Geschäftsführer, Vertrieb oder UX-Designer – am Ende sind alle auf demselben Stand.
Darüber hinaus haben alle Beteiligten den Kunden mit seinen Bedürfnissen, Fragen und Erfahrungen mehr im Blick. Dadurch wird eine Brücke zwischen dem „theoretischen“ Zweck der Website und der tatsächlichen Kundenerfahrung geschlagen.
Der UX-Prozess ist also in verschiedenster Hinsicht ein Gewinn für dich als Webdesigner, das Unternehmen selbst und natürlich den Nutzer.
Bedeutende Aspekte einer UX-Strategie
Hauptaufgabe einer UX-Strategie ist es, Business-Ziele sowie Visionen mit Nutzerbedürfnissen und Ästhetik unter Zuhilfenahme von Technologie, Erfolgsmessung und Planung miteinander zu vereinen. Schauen wir uns dafür diese Bereiche genauer an:
- Business-Ziele sind wirtschaftliche Zielvorhaben wie Umsatz, Marktanteile oder Wachstum. In der Webentwicklung können z. B. Online-Verkäufe, Zugriffszahlen oder Newsletter-Anmeldungen gemeint sein. (Der letzte Satz kommt aus meinem Kopf, vielleicht fallen dir bessere Webdesign-Beispiele ein. Nur „Umsatz“ oder „Marktanteile“ zu nennen, kam mir zu abstrakt vor.)
- Auch Unternehmens-Positionierung und Vision solltest du in den UX-Prozess miteinbeziehen. Dazu beleuchtest du Botschaft, Werte und Alleinstellungsmerkmale des Unternehmens.
- Zudem benötigst du Infos zu den Nutzerbedürfnissen, also den Wünschen, Erfahrungen und Herausforderungen der User. Bei einem Website-Projekt kann dies z. B. die unkomplizierte Bestellung von Produkten in einem Onlineshop sein.
- Verschiedenste Technologie kann dich im UX-Prozess unterstützen, z. B. bei der Kommunikation zwischen mehreren Schnittstellen, dem A/B-Testing und dem Website-Prototyping.
- Gutes Design gilt fast schon als Selbstverständlichkeit und wird schnell als „äußere Ästhetik“ missverstanden. Dabei rückt Design Inhalte ins rechte Licht und unterstützt bei der Übermittlung von Botschaften.
- Erfolgsmessung: Damit du erreichte Ziele abbilden kannst, benötigst du gewisse Parameter, die du zuvor festlegst, dann misst und anschließend analysierst. Metriken können z. B. mehr Website-Zugriffe oder weniger Warenkorb-Abbrüche aufzeigen.
- Für die Planung teilst du das Oberziel in Unterziele bis hin zu kleinen Schritten. Das ermöglicht es allen Beteiligten, konkrete To Dos zu erledigen, Fokus zu behalten und zeitliche Vorgaben einzuhalten.
Ablauf einer erfolgreichen UX-Strategie
Für die Erstellung einer durchdachten UX-Strategie kannst du dich an folgenden Schritten orientieren:
Mit dem passenden UX Designprozess schaffst du einen guten Rahmen und kannst unterschiedliche Methoden nutzen. Ich erkläre dir, wie der Prozess abläuft:
Schritt 1: Strategie – das Unternehmen verstehen
Beim UX Design geht es nicht um die reine Optik, sondern um eine nachhaltige Unternehmensstrategie.
Der UX-Designprozess beginnt mit einer intensiven Strategie- und Planungsphase. So stellst du sicher, dass alle Beteiligten die gleichen Ziele anstreben.
Zuerst klärst du folgende Punkte:
- Hinterfrage die Unternehmensziele und das Konzept sowie den Zweck des Produkts. Erstelle ein Wertversprechen, um den Mehrwert des Produktes herauszuarbeiten. Ermittle die Wettbewerbsvorteile.
- Beurteile den Projektbedarf und kläre, welche Informationen und Schritte es noch braucht, damit das Projekt erfolgreich läuft.
- Definiere die Ziele und woran der Erfolg der Ergebnisse bemessen wird. Es ist wichtig, sowohl die Ziele der Nutzer als auch die des Unternehmens in Einklang zu bringen.
- Lege Erwartungen und einen realistischen Zeitplan fest.
Bei der Projektplanung helfen dir diese Methoden, um den aktuellen Stand des Produkts zu verstehen:

Analyse Audit
Mit einem Analyse-Audit kannst du herausfinden, welche Bestandteile der Website aktuell bei den Nutzern weniger gut ankommen. Du analysierst die Konversionsraten und andere Metriken, um nachzuvollziehen, wo und weshalb Nutzer abspringen. An diesen Punkten sollte das Nutzererlebnis verbessert werden, um höhere Conversion Rates zu erzielen. Mit A/B-Tests kannst du nachvollziehen, welche Designänderung die UX verbessert.
Erfahre mehr: Interface Audit: Die Lösung für Designschwächen und Inkonsistenzen in der Benutzeroberfläche
Content Audit
Bei einem Content Audit führst du eine Bestandsaufnahme und Bewertung des Inhalts durch. Es geht darum, dass du alle Inhalte auf einer Website erfasst und Stärken und Schwächen herausarbeitest. Dadurch kannst du Prioritäten setzen, welche Inhalte im Rahmen des User Experience Designs überarbeitet werden sollten. Außerdem entdeckst du doppelte, veraltete oder ausbaufähige Inhalte.
Erfahre mehr: Content Audit: Analysiere deine Website-Inhalte

Werteversprechen
Ein Werteversprechen ist eine Zusammenfassung der wichtigsten Aspekte deines Produkts. Worum geht es? Für wen ist es geeignet? Welche Vorteile bietet es? Damit entwickelst du eine Basis für das Verständnis des Produktes als Ausgangspunkt für künftige Designentscheidungen.
Konkurrenzanalyse
Richte deinen Blick nach links und rechts und analysiere, wer in deiner Branche am Markt vertreten ist. Bewerte die Stärken und Schwächen deiner potentiellen Mitbewerber. Dabei erkennst du, welche Funktionen auf deren Websites gut funktionieren und welche du für deine eigene Seite übernehmen solltest. Du verstehst die Standards in deiner Branche und entdeckst neue Trends frühzeitig.

Schritt 2: Research – den Nutzer verstehen
Beim User Experience Design geht es um keinen geringeren als den User. Deshalb ist es entscheidend, dass du seine Bedürfnisse verstehst. Bevor du Design-Entwürfe erstellst, solltest du nach den Problemen, Wünschen, Zielen und Ängsten der Zielgruppe recherchieren. Das hilft dir dabei, ein tiefgreifendes Verständnis für deine User zu entwickeln und dein UX Design danach auszurichten.
Es gibt verschiedene UX-Methoden, die du in dieser Phase einsetzen kannst. Einige davon findest du hier:
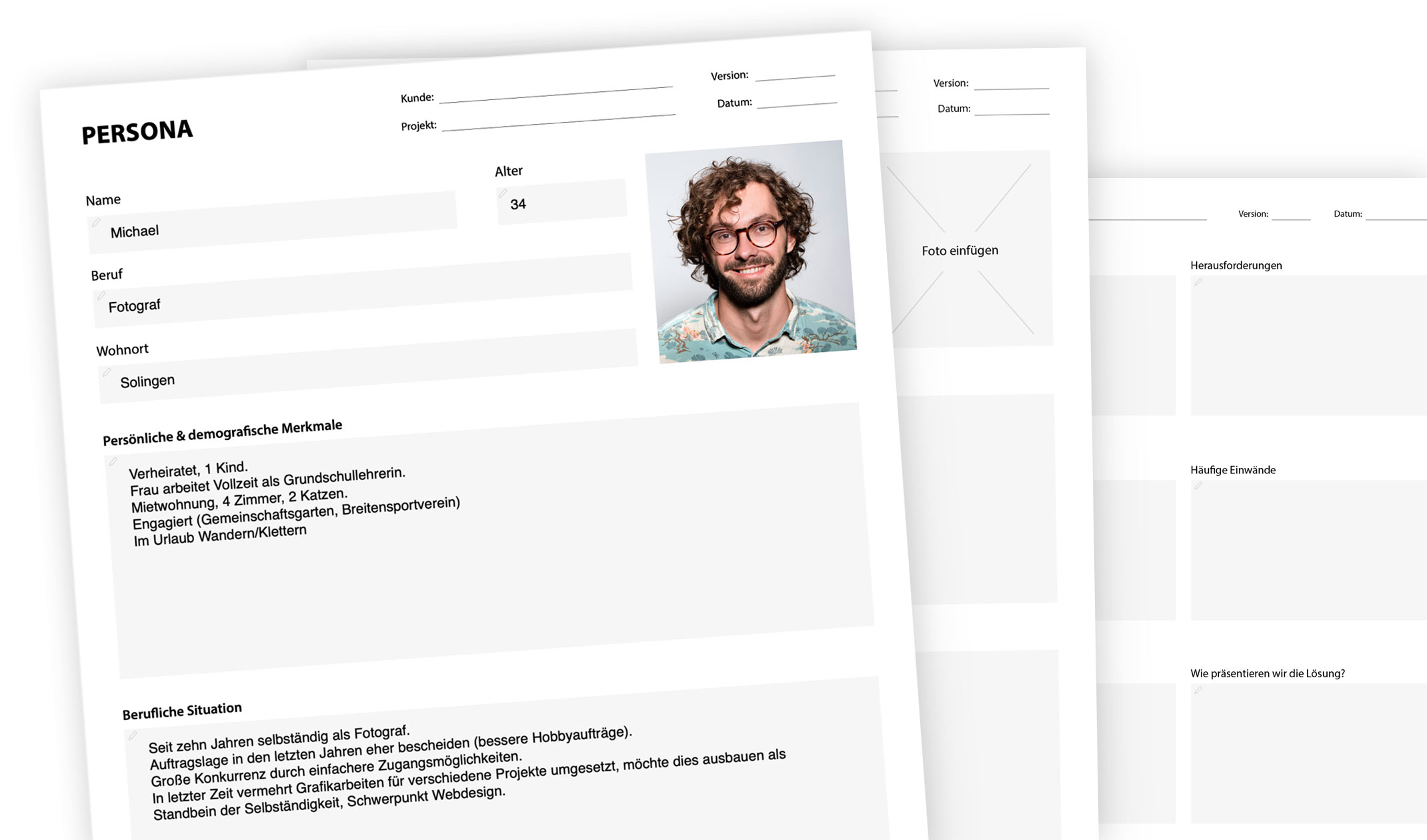
Personas
Bei einer Persona handelt es sich um eine fiktive Figur, die deine Zielgruppe repräsentiert. Personas erleichtern es dir, dich während des gesamten Designprozesses in deine Wunschkunden hineinzufühlen. Die besten Personas erstellst du auf der Grundlage von ausführlichen Nutzerinterviews und Daten von echten Nutzern. Sammle so viele Informationen wie möglich.
Hier erfährst du mehr über die Zielgruppenanalyse und die Erstellung von Personas.

Umfragen
Eine Umfrage ist eine schnelle und kostengünstige Möglichkeit, um den Grad der Nutzerzufriedenheit auf deiner Website zu messen und wertvolle Daten von echten Nutzern zu sammeln. Du erreichst in der Regel eine große Anzahl an Usern.
Lies auch: Mit Online-Umfragen Nutzerfeedback sammeln und UX verbessern
Use Cases
In einem Use Case (Anwendungsfall) beschreibst du schriftlich, wie die User bestimmte Anwendungen auf deiner Website ausführen sollen. Jeder Fall gibt die Abfolge einfacher Schritte wieder, die mit dem Ziel des Benutzers beginnen und enden, wenn er sein Ziel erreicht hat.
Empathie Map
Wenn du deine Persona definiert hast, weißt du in etwa, wie sich deine Zielgruppe auf eine Person herunterbrechen lässt. Bei einer Empathie Map gehst du in die Tiefe und konzentrierst dich auf die innere Gefühlswelt deiner Wunschkunden. Für jede Persona erstellst du eine eigene Empathie Map. Du beantwortest Fragen wie: Was sieht oder hört sie im Laufe des Tages? Welche Gedanken und Gefühle kommen immer wieder hoch? Welche Sorgen plagen sie und wodurch wird deine Persona immer wieder motiviert? Wie verhält sie sich, wie spricht sie? Du findest heraus, welche Schmerzpunkte es im Leben deiner Persona gibt und nach welcher Lösung sie dafür sucht.
Schritt 3: Design & Content – Nutzererlebnis planen
Wenn du die Nutzerreise – also die Costumer Journey – planst, überlegst du dir, wie ein Kunde vom ersten bis zum letzten Kontakt mit deinen Inhalten interagiert. Bei der Ausarbeitung eines Website-Konzepts skizzierst, gestaltest und konzipierst du mehrere Alternativen.
Damit meisterst du diese Schritte:
- Strukturierung von Inhalten und Funktionen
- Definition von Hierarchien und Ebenen
- Gestaltung der Sitemap
- Entwicklung der Navigation
- Definition der Suchfunktion, -ergebnisse und des -filters
- Festlegung der Inhalte für die responsive Varianten
- Bestimmung der Nutzerwege
Einige Methoden, die du dir dafür zunutze machen kannst, findest du hier:
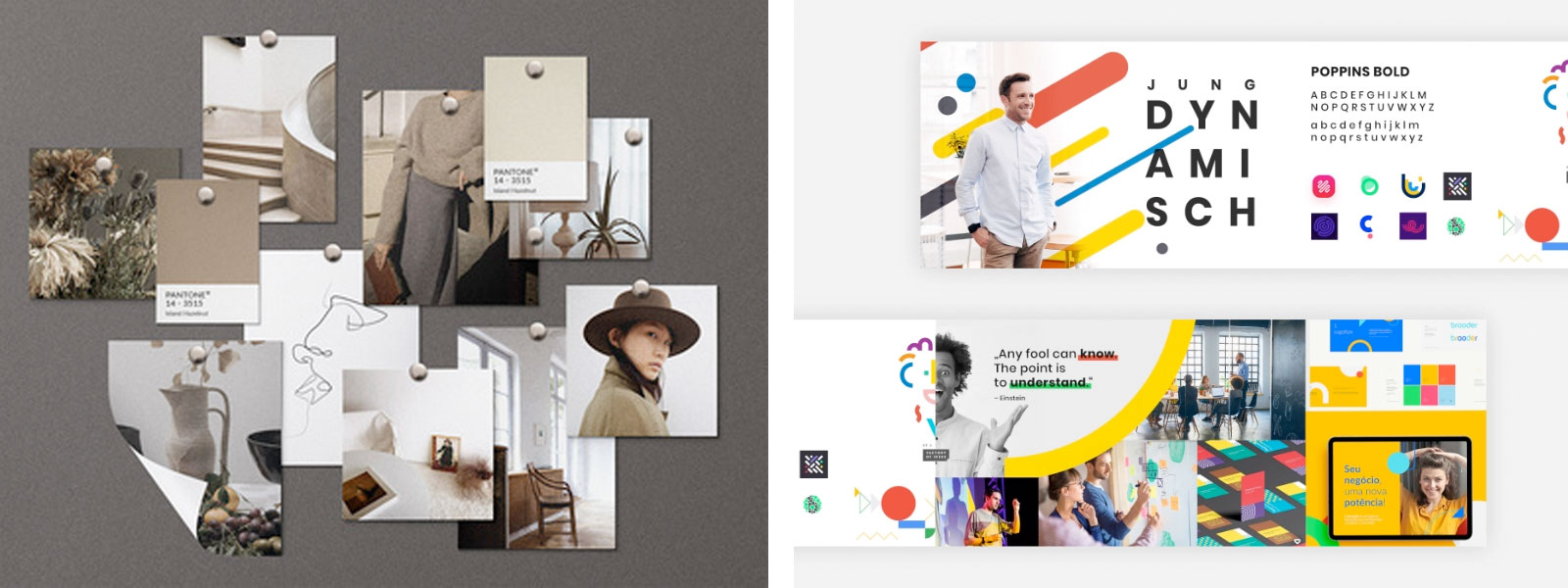
Moodboard
Deine Website soll ein bestimmtes Gefühl bei deinen Nutzern wecken, weshalb deine Website eine konkrete Stimmung ausdrücken muss. Um erste Ideen zu sammeln, in welche Richtung es mit dem Design später einmal gehen soll, kannst du ein Moodboard erstellen.

Wireframe
Ein Wireframe ist ein visueller Leitfaden, der die Struktur deiner Seite sowie die Hierarchie ihrer Schlüsselelemente vorgibt. Wireframes kannst du entweder auf einem Blatt Papier skizzieren oder digital erstellen. Wichtig ist, dass du dabei noch keine Schriften oder Farben definierst, sondern dich auf das reine Layout konzentrierst.

Mockups
Wenn du mit einem Wireframe die reine Anordnung der Elemente festgelegt hast, kannst du dieses Layout mit einem Mockup befüllen. Du entwickelst das visuelle Design – dazu gehören Farben, Schriften, Icons und Bilder.

Storyboards
Mit einem Storyboard veranschaulichst du deine Designlösung und die Nutzerreise auf deiner Website. Entwirf ein klares Storyboard, das die User Experience von Anfang bis Ende zeigt.
Prototyping
Ein Prototyp ist eine beinahe realistische Darstellung des Endergebnisses. Das Ziel eines Prototyps ist es, dass du das Ergebnis vorab testen kannst, bevor du viel Zeit und Geld in die finale Ausarbeitung steckst. Der Prototyp vermittelt einen Eindruck davon, wie der Benutzer mit der Seite interagieren wird.
Von der Skizze zum Endprodukt: Prototyping in der Webentwicklung
Sketches und Skizzen
Skizzen sind eine minimalistische Zeichnung, mit der ein Designer seinen Entwurf veranschaulicht. Du kannst damit schnell und einfach Ideen festhalten und dir dazu Feedback einholen, welcher Entwurf weiterverfolgt werden soll.
User Flow Map
In einer User Flow Map hältst du die verschiedenen Wege und Interaktionen eines Nutzers visuell fest. Du findest heraus, wohin du den Nutzer in jeder Phase leiten kannst und wie du ihn am besten zum gewünschten Ziel bringst. Die Karte zeigt dir chronologisch, wie der Nutzer mit deiner Seite interagiert und welche Berührungspunkte er zu welchem Zeitpunkt hat.
User Stories
Bei den User Stories beschreibst du den Zweck der Website einmal aus Nutzersicht. Du wechselst also die Perspektive und beschreibst als Nutzer, was du auf der Seite suchst und zu welchem Zweck du das möchtest. Mit der Nutzererzählung legst du in einem Satz fest, welche Anforderung es im Kern zu erfüllen gilt.
Schritt 4: Umsetzung – Prototypen entwickeln
Einen klickbaren Prototyp des Designs enrstellst du erst, wenn die Planung abgeschlossen ist. Dieser zeigt dann schon das fertige Produkt.
Originalgetreue Prototypen
Ein originalgetreuer Prototyp ist so nah am endgültigen Design wie möglich. Er dient der Durchführung von Usability-Tests oder zur finalen Freigabe des Kunden.
Lies dazu auch: Von der Skizze zum Endprodukt: Prototyping in der Webentwicklung
Interaction Design
Für ein Interaktionsdesign entwirfst du eine ansprechende Benutzeroberfläche, bei der getestet wird, wie Nutzer mit ihr interagieren können.
Schritt 5: Testen & evaluieren
In der letzten Phase wird der Prototyp mit den Nutzern getestet, um sicherzustellen, dass ihnen das Design wirklich dabei hilft, ihre Ziele zu erreichen (User Testing). Außerdem erkennst du damit, ob das das Ziel effektiv, effizient und zufriedenstellend erreicht wird.
Die Ergebnisse evaluierst du und nimmst ggf. Anpassungen am Design vor. Diese Schritte wiederholst du, bis das Design laut User Testing wirklich benutzerfreundlich und sinnvoll ist.
Methoden für die User Tests sind:
- KPIs
- A/B-Tests
- Web-Analytics
- User Feedback
- Benutzergespräch
Abschließend hältst du Elemente, wie Buttons, Formulare etc. in einem UI-Kit fest. Die Daten übergibst du an den Programmierer, mit dem du idealerweise schon über den gesamten Prozess in Kontakt stehst. Spätestens nach dem letzten Test übergibst du das Design für die Umsetzung.
Und noch 5 Tipps zum Schluss
Mit einer fundierten UX-Strategie hältst du die Basis für ein erfolgreiches Webdesign-Projekt in den Händen.
Damit dieser Prozess gelingt, kommen hier noch 5 Profi-Tipps zum Abschluss für dich:
- Behalte den Fokus auf dem User!
- Aber hab auch das große Ganze im Blick (= die Unternehmensstrategie).
- Zoom raus auf weitere Touchpoints außerhalb der Website.
- Definiere Ziele nicht zu allgemein, werde spezifisch.
- Schenke Ladezeit und Erreichbarkeit besondere Beachtung.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu UX-Strategien
Ein klarer Plan ist entscheidend.
Eine durchdachte UX-Strategie hilft, Nutzererfahrungen gezielt zu verbessern und die Unternehmensziele in Einklang mit den Bedürfnissen der Nutzer zu bringen. Sie bietet einen strukturierten Fahrplan, der klar definiert, wo das Projekt steht, was erreicht werden soll und wie man dorthin gelangt.
Daten und Nutzerfokus sind essenziell.
Die Analyse von Nutzerbedürfnissen, Verhaltensdaten und Erwartungen bildet die Grundlage jeder erfolgreichen UX-Strategie. Tools wie Personas, Umfragen und Empathie Maps unterstützen dabei, die Zielgruppe besser zu verstehen und ihre Herausforderungen gezielt anzugehen.
Effiziente Planung bringt alle auf denselben Stand.
Durch die Einbindung aller Beteiligten – vom Management bis zu den Designern – werden Missverständnisse vermieden und ein gemeinsames Ziel verfolgt. Klare Ziele, ein realisierbarer Zeitplan und gut kommunizierte Erwartungen sorgen für ein reibungsloses Projektmanagement.
Ästhetik und Funktionalität gehen Hand in Hand.
Gutes Design ist mehr als nur eine ansprechende Oberfläche. Es unterstützt die Vermittlung von Botschaften, erleichtert die Navigation und bringt Inhalte optimal zur Geltung. Methoden wie Wireframes, Mockups und Prototypen helfen, funktionale und ästhetische Aspekte miteinander zu verbinden.
Technologie als Schlüssel zur Optimierung.
Tools wie A/B-Tests, Prototyping-Software und Web-Analytics sind unverzichtbare Helfer, um die Wirksamkeit der UX-Strategie zu überprüfen und kontinuierlich zu verbessern. Sie ermöglichen datenbasierte Entscheidungen und zeigen Optimierungspotenziale auf.
Metriken sichern den Erfolg.
Erfolgsmessung ist ein zentraler Bestandteil jeder UX-Strategie. KPIs wie Conversion Rates, Verweildauer oder Warenkorbabbrüche zeigen, ob die Maßnahmen greifen und welche Bereiche weiterentwickelt werden sollten.
Der iterative Prozess ist entscheidend.
Das Testen und Evaluieren von Prototypen sorgt dafür, dass die Nutzererfahrung stetig verbessert wird. Anpassungen erfolgen so lange, bis das Design die Anforderungen aller Beteiligten erfüllt und die Nutzer zufriedenstellt.
Häufig gestellte Fragen über UX-Strategien
Was bedeutet UX-Strategie?
Eine UX-Strategie ist ein detaillierter Plan, der darauf abzielt, die Nutzererfahrung einer Website, App oder eines Produkts zu verbessern. Sie verbindet Unternehmensziele mit den Bedürfnissen der Nutzer und berücksichtigt Design, Technologie und Erfolgsmessung.
Warum ist eine UX-Strategie wichtig?
Eine gut durchdachte UX-Strategie sorgt dafür, dass Projekte zielgerichtet und effizient umgesetzt werden. Sie steigert die Nutzerzufriedenheit und trägt gleichzeitig zum Geschäftserfolg bei, indem sie klare Ziele definiert und die Umsetzung messbar macht.
Welche Bestandteile umfasst eine UX-Strategie?
Zu den zentralen Elementen gehören die Definition von Zielen, die Analyse von Nutzerbedürfnissen, die Markt- und Wettbewerbsanalyse, die Erfolgsmessung und die Planung konkreter Schritte zur Umsetzung.
Wie verbessert eine UX-Strategie die Zusammenarbeit im Team?
Durch die Einbindung aller Beteiligten – von Stakeholdern bis zu Designern – schafft die UX-Strategie ein gemeinsames Verständnis der Ziele. Dadurch werden Missverständnisse reduziert und der Fokus auf eine einheitliche Vision gelegt.
Welche Rolle spielt Design in der UX-Strategie?
Design geht über Ästhetik hinaus und unterstützt die Nutzerführung sowie die Vermittlung von Botschaften. Es hilft, Inhalte klar und ansprechend zu präsentieren und sorgt für eine intuitive Nutzung.
Wie wird der Erfolg einer UX-Strategie gemessen?
Erfolgsmessung erfolgt durch KPIs wie Conversion Rates, Verweildauer, Warenkorbabbrüche oder Nutzerfeedback. Diese Metriken helfen, den Fortschritt zu bewerten und Optimierungen vorzunehmen.
Welche Technologien unterstützen den UX-Prozess?
Tools wie A/B-Testing, Prototyping-Software, Web-Analytics und Feedback-Mechanismen helfen dabei, datenbasierte Entscheidungen zu treffen und die Nutzererfahrung kontinuierlich zu verbessern.
Wie lange dauert die Entwicklung einer UX-Strategie?
Die Dauer hängt von der Komplexität des Projekts ab. Eine gründliche Analyse und Planung können einige Wochen bis Monate in Anspruch nehmen, um eine solide Grundlage für die Umsetzung zu schaffen.