Ein Bild sagt mehr als tausend Worte.
Diesen Spruch hast du sicher auch schon einmal gehört. Aber wieso ist das so? Und welche Rolle spielt das für dein Webdesign? Bilder spielen im UI-Design mehr denn je eine große Rolle. Die richtige Bildsprache ist ein wichtiges visuelles Werkzeug, mit dem du kontrollieren kannst, welche Emotionen deine Seite an die User transportiert und ob sie sich weiter mit deinen Inhalten beschäftigen möchten.
In diesem Artikel erfährst du alles über die Bedeutung und Wirkung von Bildern und ich erkläre dir, wie du eine überzeugende Bildstrategie für deine Website entwickelst.
Was ist die Rolle von Bildern im UI-Design?
Bilder sind entscheidende Elemente im UI-Design, da sie Emotionen wecken, Informationen vermitteln und die Benutzererfahrung intensivieren. Sie können zur visuellen Strukturierung und als Orientierungshilfe dienen und ermöglichen eine einzigartige visuelle Identität für Websites. Mit einer durchdachten Bildstrategie – von der Bildqualität bis zur passenden Platzierung – stärkst du das Markenimage und schaffst eine einladende Atmosphäre für User.
Inhaltsverzeichnis
- Was ist die Rolle von Bildern im UI-Design?
- Bedeutung und Wirkung von Bildern
- Bilder im UI-Design: Voraussetzungen
- Bilder im Einsatz
- So entwickelst du eine überzeugende Bildstrategie
- Tipps für den Einsatz von Bildern im User Interface Design
- Bildquellen: So findest du passende Bilder für deine Website
- Zusammenfassung: So setzt du Bilder im UI-Design ein
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Bildern im UI-Design
Bedeutung und Wirkung von Bildern
Visueller Content hat eine Vielzahl von Vorteilen gegenüber reinem Text. Bilder können komplexe Informationen schnell und effektiv vermitteln, da das menschliche Gehirn visuelle Reize besser verarbeitet als reinen Text. Du kennst das sicher: An einem Bild bleibt dein Blick viel eher hängen als an einem langen Textblock.
Bilder wecken Emotionen. Sie erzählen eine Geschichte und wecken somit das Interesse der Benutzer. Das Ergebnis: Deine User werden sich an die Bildsprache auf deiner Seite erinnern, da sie bestimmte Gefühle damit verknüpfen. Durch den Einsatz von Bildern schaffst du eine starke visuelle Identität und verbesserst die Benutzererfahrung auf deiner Website.
Bilder schaffen Emotionen – sie erzählen Geschichten und verankern sich so nachhaltig im Gedächtnis der Nutzer
Bilder im UI-Design: Voraussetzungen
Damit du Bilder im UI-Design effektiv einsetzen kannst, sollten die Fotos bestimmte Voraussetzungen erfüllen:
Informationen visualisieren
Deine Bilder solltest du nicht bloß zur Dekoration verwenden. Sie sollten auch dazu dienen, Informationen zu vermitteln. Stelle deshalb sicher, dass die eingesetzten Bilder einen Mehrwert bieten und den Inhalt deiner Website unterstützen. Sie sollten das Verständnis fördern und das Gesamterlebnis verbessern.
Zusammenspiel von Text und Bild
Deine Texte und Bilder sollten miteinander harmonieren und sich ergänzen. Achte darauf, dass der Text gut lesbar ist und dass er das Bild sinnvoll abrundet. Das Zusammenspiel von Bild und Text sollte eine klare Botschaft vermitteln und die Benutzerführung unterstützen.
Qualität deiner Bilder
Die Qualität deiner Bilder ist entscheidend. Denn niemand schaut sich gerne Fotos an, die verpixelt und im schlimmsten Fall kaum erkennbar sind. Hochauflösende Bilder erwecken einen professionellen und qualitativ hochwertigen Gesamteindruck. Verwende deshalb ausschließlich Bilder, die klar und scharf sind. Achte auch darauf, dass die Bilder gut komprimiert sind, um die Ladezeit deiner Seite nicht negativ zu beeinträchtigen.
Bilder im Einsatz
Bilder in User Interfaces können verschiedene Aufgaben erfüllen. Zum einen können sie als Layoutelemente dienen, die dem Screendesign sein Look & Feel, seine Anmutung geben. Diese Bildelemente schaffen in erster Linie Stimmungen.
Bilder als Layoutelemente
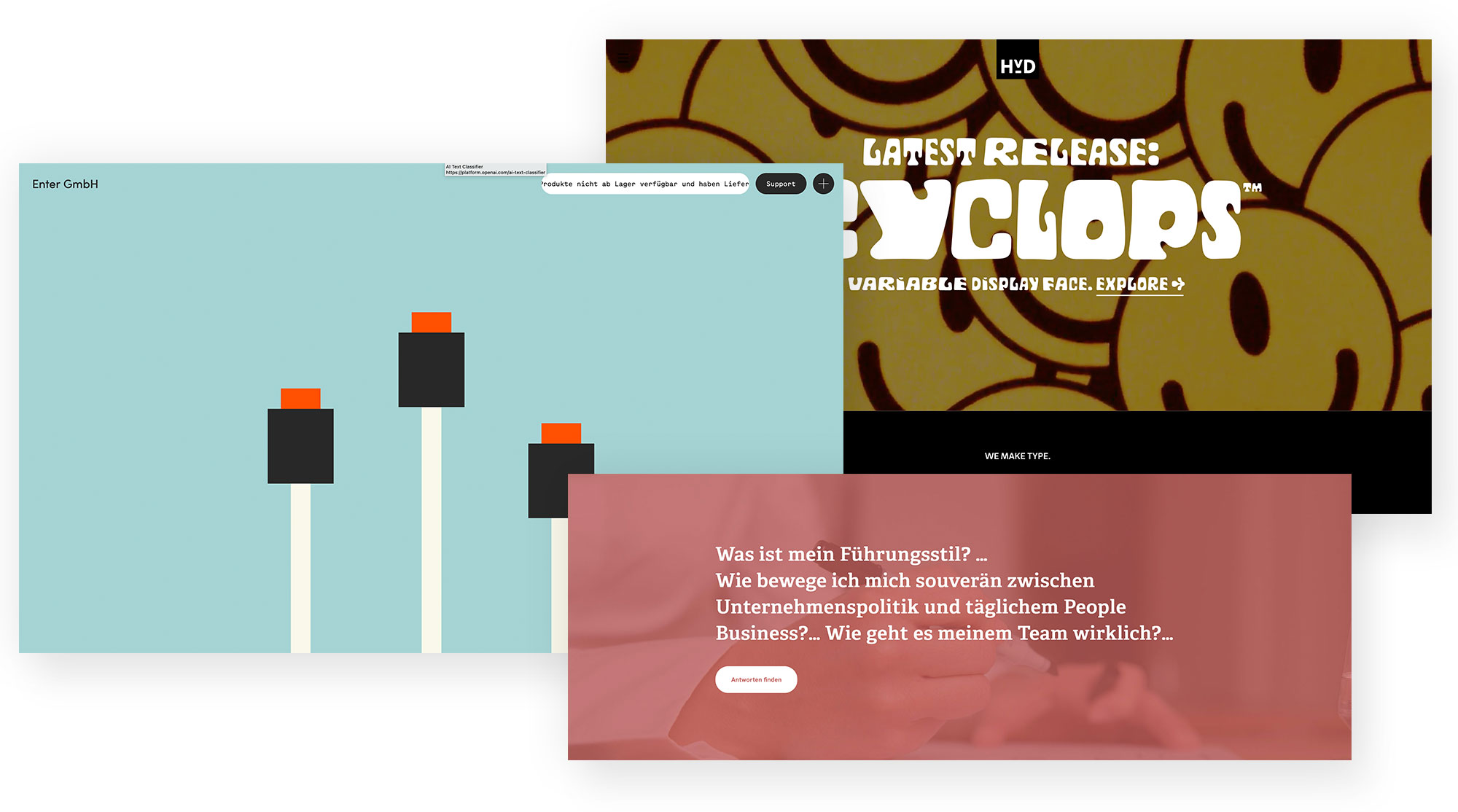
Klassische Beispiele für solche reinen Layoutbilder sind Hintergründe oder Muster (Pattern) wie folgende Beispiele:

Ohne diese könnte die Website immer noch genauso gut bedient werden, inhaltlich würde nichts fehlen. Für die visuelle Stimmung und Wirkung sind sie aber unentbehrlich.
Anders sieht es im Header bzw. Hero-Teaser aus. Dieser ist der wichtigste Bereich einer Website, da der User optisch und inhaltlich abgeholt, bzw. überzeugt werden muss, dass er auf der richtigen Seite gelandet ist.
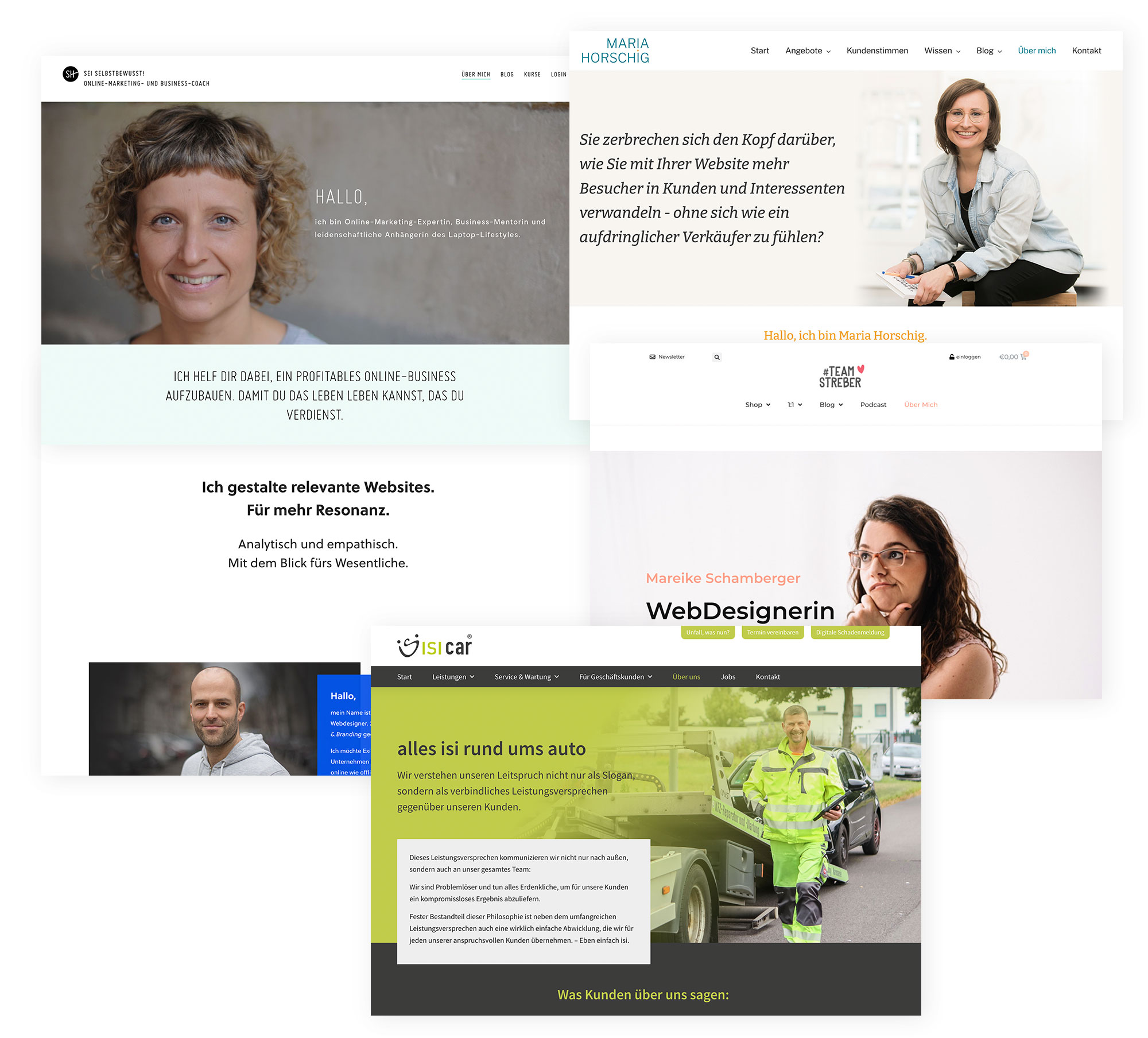
Headerbilder sind also nicht nur reine Layoutelemente, sondern meistens auch sehr bedeutende Inhaltselemente. Folgende Beispiele zeigen schön die optische und zugleich inhaltliche Bedeutung.
Bilder als Orientierungselemente
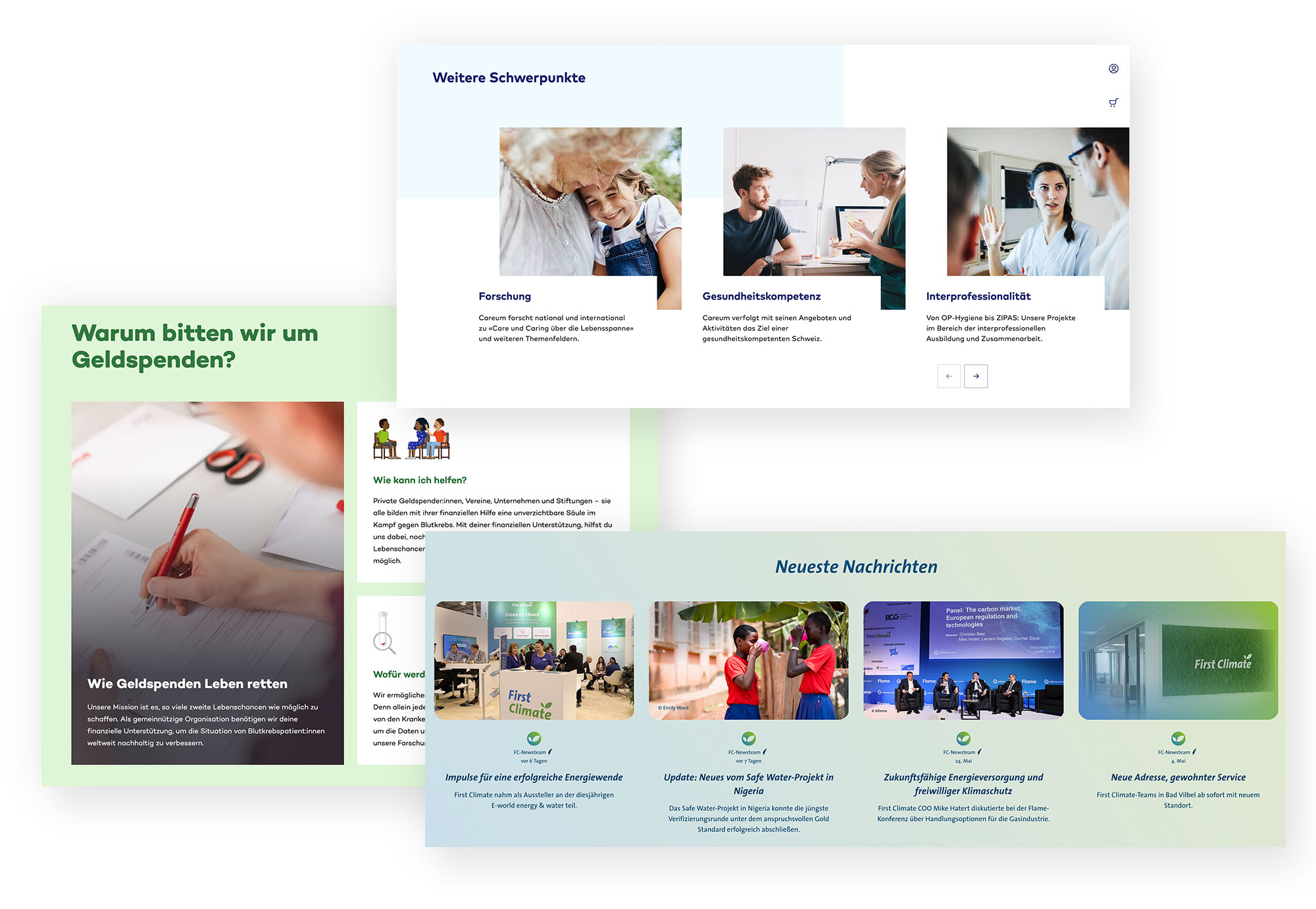
Gerade auf Newsseiten und Blogs kommen Bilder als Informationsanker zum Einsatz. Sie markieren oft den Beginn einer neuen Informationseinheit wie bspw. einen neuen Blogeintrag. Somit erleichtern sie dem Anwender das schnelle Überfliegen der Seite.
Und nicht zu unterschätzen der „Lockerheitsfaktor“. Reine Textseiten – vor allem sehr lange – schrecken den Leser eher ab. Bilder lockern auf und nehmen diesen „Schrecken“ vor der Textwüste.
Weitere Orientierungselemente sind beispielsweise Listenpunkte oder (kleine) Illustrationen, die einzelne Inhaltsabschnitte markieren.

Bilder als Inhaltselemente
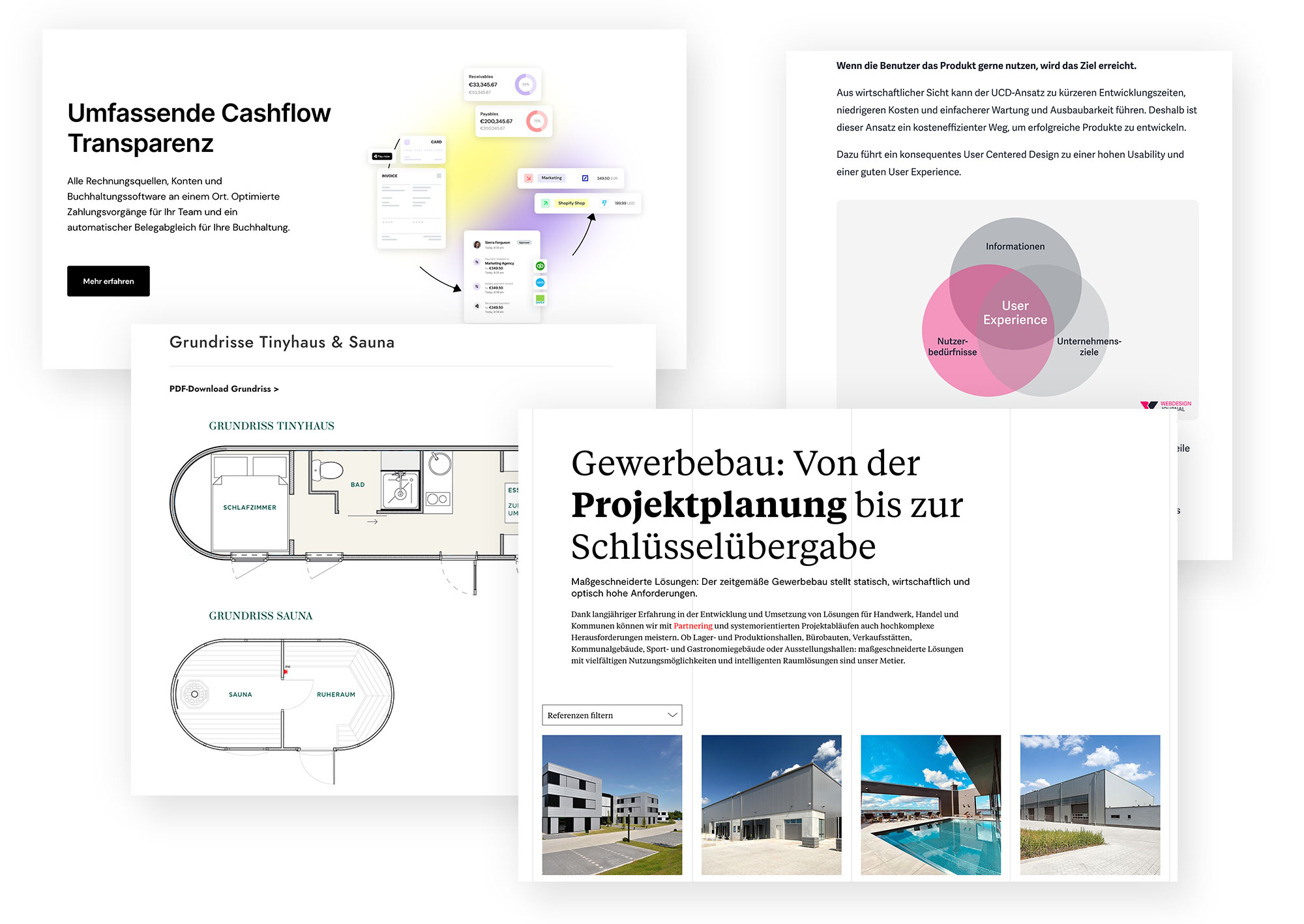
Bilder sind oft genug auch als Informationsträger unersetzlich. Mal ergänzen sie inhaltlich den Text oder zeigen, was mit vielen Worten nicht ausreichend beschrieben werden könnte wie in folgenden Beispielen:

Bilder als Emotionale Elemente
Bilder sind vor allem … emotional. Also ideal dafür geeignet, Stimmungen hervorzurufen, Gefühle zu erzeugen, eine Website interessant, markant und unverwechselbar zu machen und so für eine hohe Wiedererkennung zu sorgen.
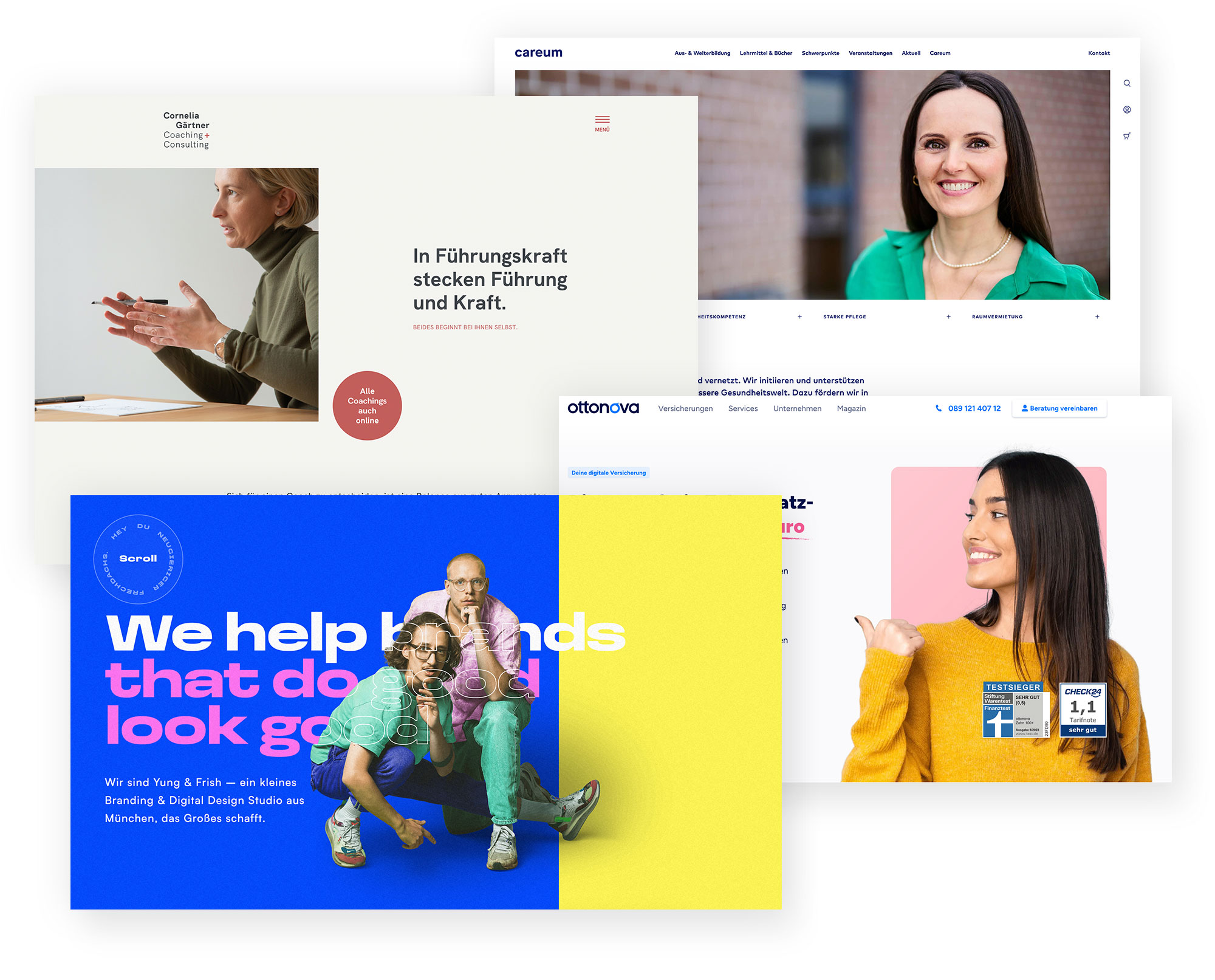
Folgende Beispiele demonstrieren die hohe Emotionalität, die Bilder auf Websites erzeugen können:

So entwickelst du eine überzeugende Bildstrategie
Mit einer überzeugenden Bildstrategie schöpfst du das volle Potenzial von Bildern im UI-Design aus. Hier sind einige Anforderungen, die du beachten solltest, um eine effektive Bildstrategie zu entwickeln:
- Formulierung eines Konzepts:
Bevor du Bilder auswählst und einsetzt, solltest du ein klares Konzept entwickeln. Überlege, welches Image du vermitteln möchtest und wie Bilder dazu beitragen können. Definiere deine Zielgruppe und deren Erwartungen, um Bilder auszuwählen, die diese ansprechen. - Kontinuität:
Eine Bildstrategie sollte kontinuierlich angewendet werden, um eine kohärente visuelle Identität zu schaffen. Wähle Bilder aus, die zu deinem Markenimage passen und einen einheitlichen Stil aufweisen. Dadurch entsteht Vertrautheit und Wiedererkennung bei den Benutzern. - Eigenständigkeit:
Eine gute Bildstrategie sollte deine Website von der Konkurrenz abheben. Wähle Bilder, die einzigartig und originell sind, um deine Marke zu repräsentieren. Vermeide den Einsatz von generischen Stockfotos und setze stattdessen auf individuelle und authentische Bilder. - Einfachheit und Klarheit:
Deine Bildstrategie sollte einfach und klar formuliert sein. Vermeide überladene Bilder oder zu komplexe visuelle Elemente, die den Benutzer verwirren könnten. Klare und aussagekräftige Bilder tragen dazu bei, eine starke visuelle Botschaft zu vermitteln.
Eine gute Bildstrategie muss bestimmte Ziele und Funktionen erfüllen, um die gewünschte Wirkung zu erzielen. Wähle deshalb Bilder, die die gewünschte Emotion vermitteln und das Gesamterlebnis der Benutzer verbessern.
Tipps für den Einsatz von Bildern im User Interface Design
Der effektive Einsatz von Bildern im User Interface Design kann einen erheblichen Einfluss auf die Benutzererfahrung haben. Hier sind einige praktische Tipps, die dir helfen können, das Beste aus deinen Bildern herauszuholen:
Setze Bilder ein, auf denen Menschen zu sehen sind
Menschen fühlen sich natürlicherweise zu anderen Menschen hingezogen. Durch die Verwendung von Bildern, auf denen Menschen abgebildet sind, kannst du eine persönliche Verbindung zu den Benutzern herstellen und ihre Aufmerksamkeit auf dich lenken. Zeige echte Menschen in authentischen Situationen, um Vertrauen und Glaubwürdigkeit zu vermitteln.

Verzichte auf generische Stockfotos
Generische Stockfotos wirken in den meisten Fällen unpersönlich und künstlich. Schlimmstenfalls sind die Bilder deinen Usern eventuell auf anderen Seiten bereits begegnet. Versuche deshalb, individuelle Bilder zu verwenden, die zu deinem spezifischen Inhalt und deiner Zielgruppe passen. Wenn du professionelle Fotos benötigst, ziehe in Betracht, eigene Fotoshootings zu organisieren oder hochwertige lizenzfreie Bilder von Plattformen zu beziehen, die eine breite Auswahl bieten.

Wähle den passenden Bildausschnitt
Der richtige Bildausschnitt kann einen großen Unterschied machen. Achte darauf, dass das Wichtigste im Bild deutlich sichtbar ist und dass unwichtige oder störende Elemente vermieden werden. Experimentiere mit verschiedenen Ausschnitten, um die gewünschte Botschaft zu vermitteln und die visuelle Wirkung zu maximieren.
Achte auf Platzierung, Kontrast und Größe
Die Platzierung von Bildern auf deiner Website ist von großer Bedeutung. Platziere sie an strategischen Stellen, um die Aufmerksamkeit der Benutzer zu lenken und die Hierarchie der Informationen zu unterstützen. Achte auf einen ausreichenden Kontrast zwischen Bildern und dem umgebenden Text oder Hintergrund, um eine gute Lesbarkeit zu gewährleisten. Passe auch die Größe der Bilder an, damit sie zur Gesamtgestaltung der Website passen und eine optimale Ladezeit gewährleistet ist.
Deine Bilder sollten eine Funktion erfüllen
Verwende Bilder nicht nur zur reinen Dekoration, sondern stelle sicher, dass sie eine Funktion erfüllen. Bilder können dazu dienen, Informationen zu vermitteln, das Verständnis zu erleichtern, Emotionen zu wecken oder den Benutzern bei der Navigation zu helfen. Stelle sicher, dass jedes Bild einen klaren Zweck hat und zur Verbesserung der Benutzerfreundlichkeit beiträgt.
Großflächige Hintergrundbilder derzeit sind ein beliebter Designtrend
Großflächige Hintergrundbilder können einen beeindruckenden visuellen Effekt erzeugen und das Gesamtbild deiner Website aufwerten. Sie können eine Atmosphäre schaffen, eine Geschichte erzählen oder einfach visuell ansprechend sein. Achte jedoch darauf, dass der Text auf dem Bild gut lesbar ist und dass die Dateigröße des Bildes optimiert ist, um eine schnelle Ladezeit zu fördern.
Qualität ist entscheidend: Hochauflösende und gut komprimierte Bilder sorgen für eine professionelle Optik und optimierte Ladezeiten.
Bildquellen: So findest du passende Bilder für deine Website
Du fragst dich, wie du an hochwertiges Bildmaterial für deine Website kommst? Dafür stehen dir unterschiedliche Möglichkeiten zur Verfügung:
- Individuelle Fotoshootings
- Kostenpflichtige Stockfotos
- Kostenfreie Stockfotos
- Eigene Grafikdesigns
Bei der Auswahl von Bildquellen solltest du die jeweiligen Nutzungsrechte und Lizenzbedingungen berücksichtigen. Achte darauf, dass du Bilder legal und im Einklang mit den Urheberrechtsbestimmungen verwendest, um rechtliche Probleme zu vermeiden.
Indem du verschiedene Bildquellen erkundest und sorgfältig auswählst, kannst du hochwertige Bilder finden, die deine Website bereichern und deine Botschaft effektiv vermitteln.

Hier findest du 60 Webseiten mit kostenfreien, lizenzfreien und hochwertigen Fotos.
Zusammenfassung: So setzt du Bilder im UI-Design ein
Du weißt jetzt, dass eine gute Bildsprache von großer Bedeutung ist, um eine ansprechende und benutzerfreundliche Website zu gestalten. Bilder haben eine starke Wirkung auf deine Benutzer und wecken Emotionen. Damit du eine persönliche Verbindung herstellst, solltest du auf eine hohe Qualität, eine überzeugende Bildstrategie und individuelle Fotos achten.
Mit einer strategisch eingesetzten Bildsprache stärkst du dein Markenimage, erhöhst die Glaubwürdigkeit und trägst dazu bei, dass Benutzer länger auf deiner Seite bleiben und sich intensiver mit deinen Inhalten beschäftigen.
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Bildern im UI-Design
Bilder wecken Emotionen und erzählen Geschichten. Sie schaffen eine starke visuelle Identität, die User emotional anspricht und nachhaltig im Gedächtnis bleibt.
Qualität und Authentizität sind entscheidend. Vermeide generische Stockfotos und setze auf hochauflösende, klare und markenrelevante Bilder. Authentische Darstellungen wirken professionell und glaubwürdig.
Bilder müssen funktional sein. Sie sollten gezielt eingesetzt werden, um Informationen zu vermitteln, Inhalte zu strukturieren und die Benutzerführung zu verbessern.
Visuelle Harmonie zwischen Text und Bild ist unerlässlich. Achte darauf, dass Bilder und Texte sich sinnvoll ergänzen und zusammen eine klare Botschaft transportieren.
Platzierung und Kontrast sind wichtig. Strategisch platzierte Bilder lenken die Aufmerksamkeit und schaffen Hierarchien. Ein ausreichender Kontrast sorgt für gute Lesbarkeit.
Emotionale Wirkung ist ein zentrales Element. Bilder prägen die Stimmung einer Website und sorgen für eine hohe Wiedererkennung – ideal für die Markenbildung.
Passende Bildquellen sind essenziell. Ob eigene Fotos, kostenpflichtige oder kostenfreie Stockfotos – achte auf rechtliche Vorgaben und nutze Quellen, die deine visuelle Strategie unterstützen.
Eine strategische Bildsprache ist entscheidend. Einheitliche und markenspezifische Bilder schaffen Vertrautheit und erhöhen die Wiedererkennung.
Großflächige Hintergrundbilder sind ein moderner Trend. Diese erzeugen beeindruckende visuelle Effekte, sollten aber gut optimiert und funktional in das Design eingebunden sein.
Häufig gestellte Fragen zu Bildern im UI-Design:
Warum sind Bilder im UI-Design so wichtig?
Bilder wecken Emotionen, transportieren Informationen schneller als Text und verbessern die Benutzerfreundlichkeit. Sie helfen dabei, die richtige Stimmung und visuelle Identität zu schaffen.
Worauf muss ich bei der Auswahl der Bilder achten?
Achte auf Qualität, Authentizität und den Bildausschnitt. Bilder sollten klar, scharf und passend zum Inhalt sein.
Wo finde ich passende Bilder?
Du kannst auf kostenpflichtige und kostenfreie Stockfotos zurückgreifen oder eigene Fotoshootings durchführen.
Was ist eine Bildstrategie?
Eine Bildstrategie definiert die visuelle Ausrichtung und hilft, konsistente und markenrelevante Bilder zu wählen.