Hier erfährst du, was Prototyping im Webdesign ist, welche Arten von Prototypen es gibt und welche Vorteile sich aus dem Einsatz ergeben. Außerdem lernst du, wie du in wenigen Schritten deinen eigenen Prototyping-Prozess erstellst.
Inhaltsverzeichnis
Was ist Prototyping im Webdesign?
Mit Prototyping ist der Prozess gemeint, in dem ein Design-Team erste Website-Konzepte visuell darstellt, um damit zu experimentieren, zu testen und Ideen weiter zu entwickeln. Im Fokus steht die Verbesserung der Nutzererfahrung (mehr über User Experience Design).
Für das Prototyping einer Website kann sowohl ein Entwurf auf Papier, als auch ein digitales Design benutzt werden. Meist arbeitet das Webdesign-Team mit speziellen Tools, mit denen man interaktive Prototypen erstellen kann. Sie kommen ganz ohne Code aus und sind besonders effizient.
Beim Prototyping wird quasi eine frühe Version der Website simuliert, die noch optimiert werden muss, bevor sie als finales Produkt umgesetzt werden kann. Dieses Verfahren kann zu unterschiedlichen Zeitpunkten im Webdesign-Workflow genutzt werden. Sowohl zu Beginn als auch in fortgeschrittenem Stadium hilft es dabei, Ideen auf den Prüfstand zu stellen. Es bietet damit ein tolles Fundament für weitere Entwicklungsschritte der Website.
Wofür ist Website-Prototyping gut?
Durch Prototyping verbesserst du dein Webdesign-Konzept, bevor es in die heiße Phase der Umsetzung kommt. Es hilft dir dabei, …
- abstrakte Konzepte zu visualisieren
- neue Ideen zu generieren
- alternative Lösungen zu finden
- Probleme bei der Bedienung aufzudecken
- Fehler zu identifizieren
- Korrekturschleifen einfach umzusetzen
- und so Zeit und Kosten zu sparen
- dich mit dem Team abzustimmen
- Feedback von Auftraggeber und Usern zu erhalten
Prototyping kann aber auch bereits im Angebotsprozess genutzt werden. Die Visualisierung macht es einfacher, Auftraggeber von deinem Konzept zu überzeugen, als wenn du bloß einen abstrakten Entwurf vorlegst.
Die verschiedenen Arten des Prototypings
Je nach Technik und Methode wird beim Prototyping zwischen low, medium und high fidelty unterschieden. Fidelty (deutsch= Treue) beschreibt, wie nah der Prototyp an der finalen Ausführung ist – bezogen auf Detailtreue und Funktionsumfang. Welche Art eingesetzt wird hängt vom Stadium der Entwicklungsphase ab. Aber auch von der jeweiligen Frage bzw. Aufgabenstellung.
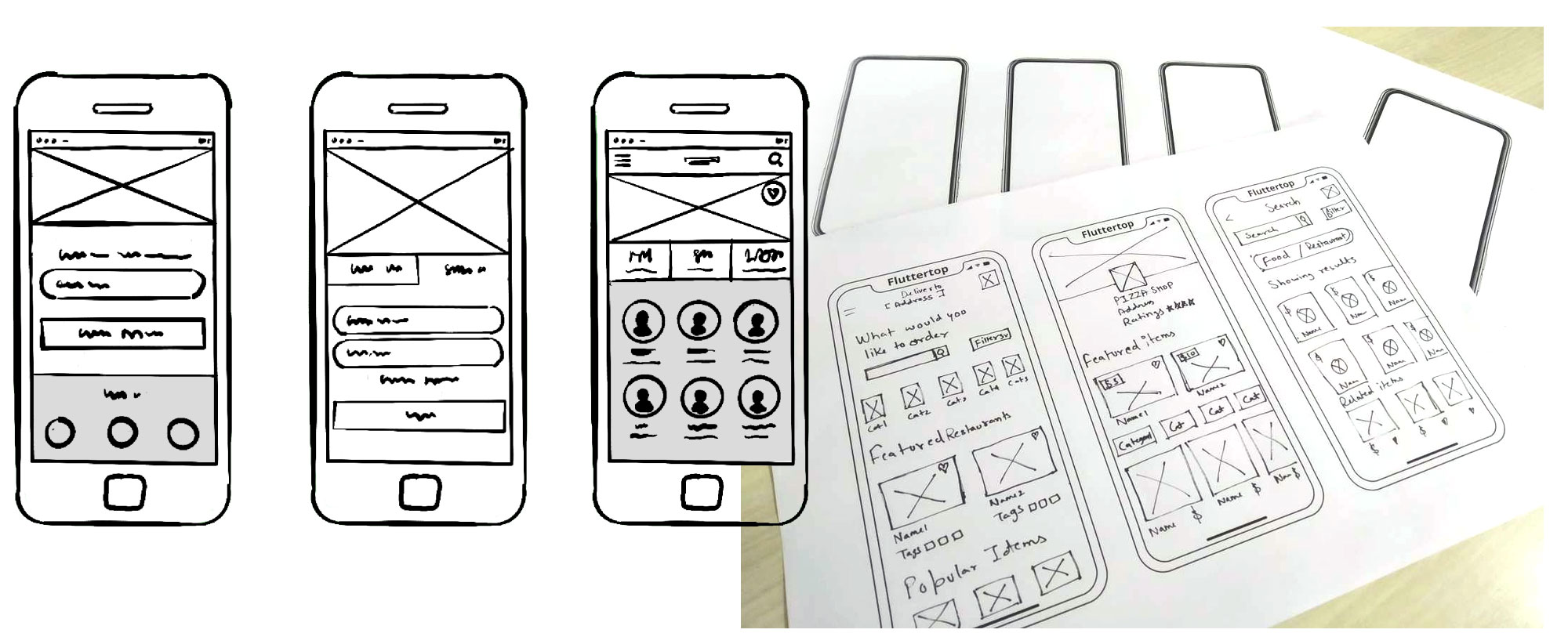
Low-fidelity Prototyp
Oft handelt es sich hierbei um Entwürfe auf Papier. Die Erstellung von low-fidelity Prototypen geht besonders schnell und kostenschonend. Hier kommst du ohne spezielle Tool-Kenntnisse aus und kannst die Skizze sogar live im Team während der Besprechung anpassen.
Mithilfe des low-fidelty Prototypen können simple Design im frühen Entstehungsstadium dargestellt werden. Allerdings fehlt es bei dieser Art des Prototyping an Realismus. Weder Details noch Features werden beachtet. Das öffnet Raum für Fantasie und kann zu Missverständnissen führen.
Vorteile von Low-fidelity Prototypen:
- Schnelligkeit :
Der Hauptvorteil von Low-fidelity Prototyps ist eindeutig die Schnelligkeit. Man kann sie in wenigen Minuten erstellen. - Kostengünstig:
Durch die schnelle Erstellung, kann man sie frühzeitig testen und helfen somit Kosten für die Entwicklung zu sparen. Umfangreiche (und damit teure) Fehlentwicklungen lassen sich schon in der Anfangsphase des Projekts vermeiden. - Einfache Handhabung:
Für die Erstellung eines Low-Fidelity-Prototyps sind keine besonderen Fähigkeiten erforderlich, jeder Nicht-Designer kann ihn problemlos erstellen. - Kollaborativ:
Es ist ein schneller Austausch im Team möglich – Designer und Entwickler, einschließlich des Kunden, können durch die Validierung der vorgeschlagenen Funktionen und des Ablaufs sich schnell abstimmen.
Nachteile von Low-fidelity Website-Prototyping:
- Fehlender Realismus:
Der noch recht unklare Zustand kann zu Ungenauigkeiten und Missverständnissen führen. Ebenso ist oft unvorhersehbar, was tatsächlich funktionieren wird und was nicht. Diese Ungewissheit können Benutzertests einschränken. - Begrenzte Interaktivität:
Bei Low-Fi-Prototypen können nur begrenzte Interaktionen dargestellt werden. Dies schränkt die Visualisierung bspw. der Navigationen ein und macht sie weniger intuitiv.

Medium-fidelity Prototyp
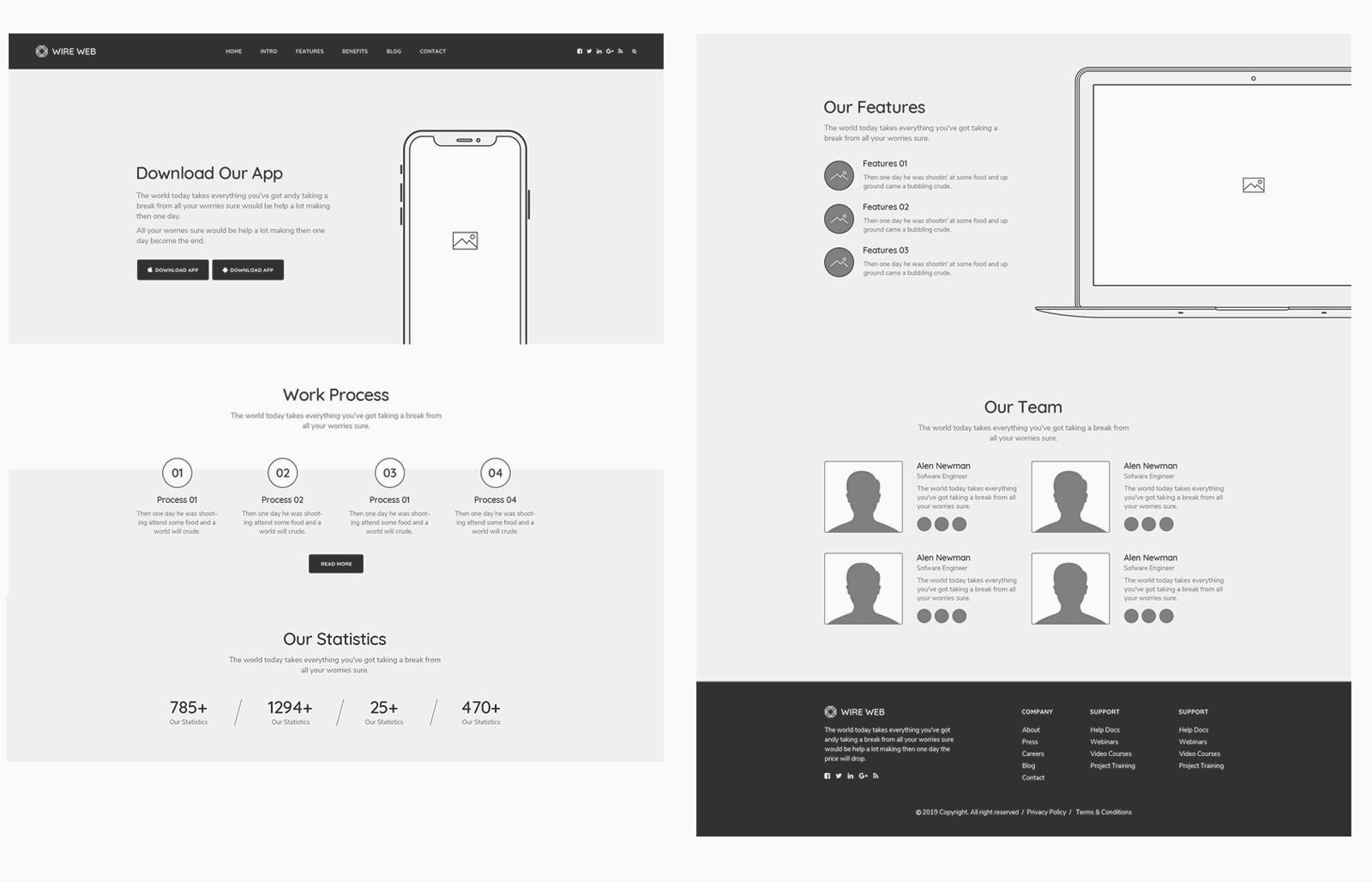
… quasi das nächste Level im Prototyping: Medium-fidelity Prototypen, oder auch Wireframes, werden digital erstellt. Durch den Verzicht auf Farben und designerische Details wie Fotos und Logo, liegt der Fokus auf Struktur und Funktionalität der Website. Beteiligte des Prototyping können sich somit allein darauf konzentrieren.
Dieser Vorteil ist Nachteil zugleich. Für die ganzheitliche Betrachtung deines Website-Konzepts – also Design, Aufbau und Features – brauchst du die folgende Art von Website-Prototypen.
Vorteile von Medium-fidelity Prototypen:
- schnelle Anpassung möglich
- realistischere Darstellung
Nachteile von Medium-fidelity Prototypen:
- fehlendes Design

High-fidelity Prototyp
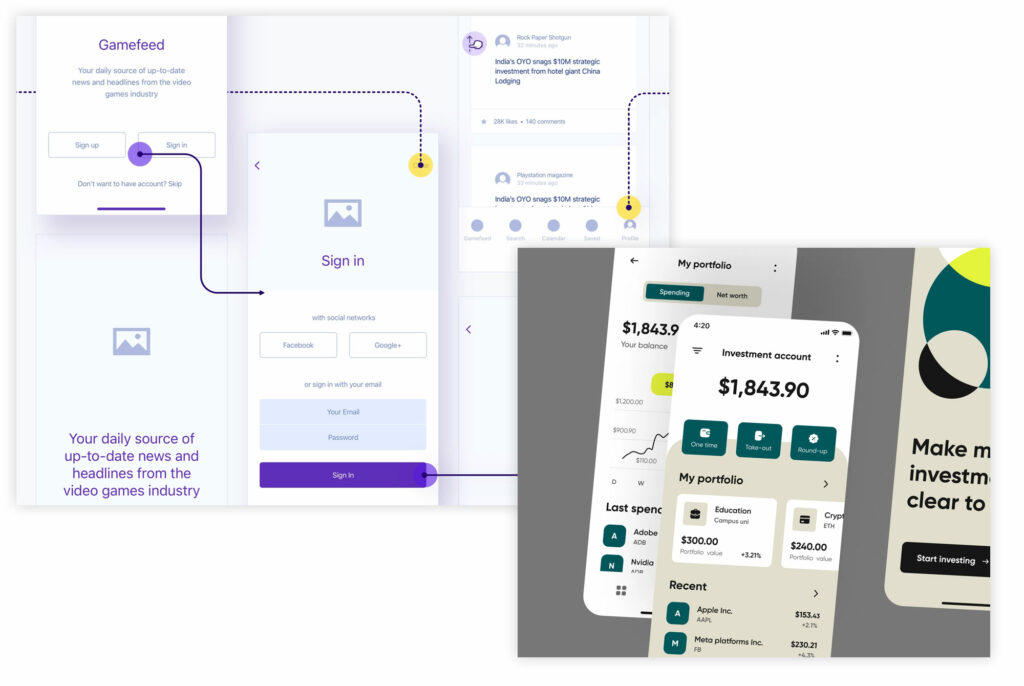
Kurz vor der finalen Umsetzung eines Webdesign-Projekts, wird der high-fidelity Prototyp getestet. Diese Ausführung ist detailgetreu und interaktiv gestaltet und kommt so dem Endprodukt am nächsten. Der letzte Schritt um Fehler aufzudecken, bevor es schlussendlich an die Fertigstellung geht.
Die Erstellung dieser Simulation ist aufwändiger als die eines low- oder medium-fidelity Prototypen. Und trotzdem kannst du auch hiermit Kosten sparen, da du Korrekturschleifen und Anpassungen im Endprodukt sparst.
Vorteile von High-fidelity Prototypen:
- Sehr realistische, interaktive Darstellung und Testbarkeit von spezifischen UI-Elementen oder Interaktionen:
Mit High fidelity Prototypen können UI-Komponenten wie animierte Übergänge und Mikrointeraktionen mit hoher Interaktivität getestet werden. - Echtes Feedback:
Im Gegensatz zu Low-Fi-Prototypen gibt es bei High-Fi keine Unsicherheit. Da er wie ein echtes Produkt aussieht, ist das Testen der Benutzerfreundlichkeit einfach. Echte Benutzer, die es testen, können einen natürliche Nutzung erleben, als ob sie ein echtes Softwareprodukt verwenden würden. - Ideales Tool zur Zusammenarbeit:
Designer und Entwickler haben jeweils ein Produkt auf einem sehr hohen Level, was Abstimmungen einfacher macht und evtl. Mißverständnisse reduziert. - Demo für Stakeholder:
Der Charakter von Hi-Fi-Prototypen als echtes Produkt bietet Kunden und Stakeholdern eine echte Simulationsumgebung, in der sie testen, anfassen und fühlen können, wie ihr echtes Produkt funktionieren würde.
Nachteile von High-fidelity Prototypen:
- Kostspielig:
Im Gegensatz zu Low-Fi-Prototypen sind High-Fi-Prototypen teurer, da Designer ihre Zeit für Grafiken, Farbschemata und Mikro-Interaktionen aufwenden müssen. UX-Autoren müssen sich mit dem Workflow von Inhalten, Mikrokopien und dem Verfassen von Texten befassen. Diese Aspekte erhöhen die Gesamtkosten für die Erstellung von High-fidelity Prototypen. - Zeitaufwändig:
Die Erstellung von High-Fi-Prototypen ist zeitaufwändiger als die von Low-Fi-Prototypen, da für ihre Erstellung verwendete Tools mehr Zeit und Präzision erfordern und sie entsprechend fein(er) ausgearbeitet sind.

Wie erstellt man Website-Prototypen?
Zu Beginn solltest du definieren, was genau du testen möchtest.
Also nicht: „Ich möchte wissen, ob sich der Nutzer auf der Website zurecht findet.“
Sondern: „Ich möchte testen, ob der Nutzer problemlos auf meiner Website Produkt xyz bestellen kann.“
Tipp:
Hierbei kann auch die Formulierung einer User Story hilfreich sein.
Und es sollte auch klar sein, für wen der Prototyp erstellt wird. Wird der Auftraggeber, potentielle User oder / und das Team zum Prototyping hinzugezogen? Möchtest du den Prozess moderieren oder kann er gar remote stattfinden?
Erst dann folgt die eigentliche Erstellung des Prototypen. Je nach Typ reicht die Ausführung von einer Papierskizze bis zum digitalen Entwurf. Für letzteres gibt es eine Vielzahl an Prototyping-Tools, z. B. Figma oder Sketch.
Für das Testing selbst sollten Aufgaben- und Fragestellung klar formuliert sein. Z. B. „Wie würdest du den Bestellprozess beschreiben?“, „Hast du Funktion xyz problemlos gefunden?“ oder „Was würdest du verbessern?“.
Dann kommt der eigentliche Testdurchlauf. Je nach Adressatengruppe, lohnt es sich zuvor einen Testdurchlauf mit Kollegen anzusetzen. Im Anschluss werden alle Ergebnisse ausgewertet, analysiert und Maßnahmen abgeleitet.
Besonderheit: das Rapid Prototyping
Rapid Prototyping ist eine besonders effiziente und kostengünstige Form der Visualisierung. Dabei wird ein interaktiver Prototyp erstellt, bei dem der Fokus auf der Funktionalität und nicht auf dem Design liegt – ein sogenannter Clickdummy. Spezielle Tools vereinfachen und beschleunigen den Workflow zusätzlich.

Prototyp vs. Mockup – Welche Vorteile ergeben sich?
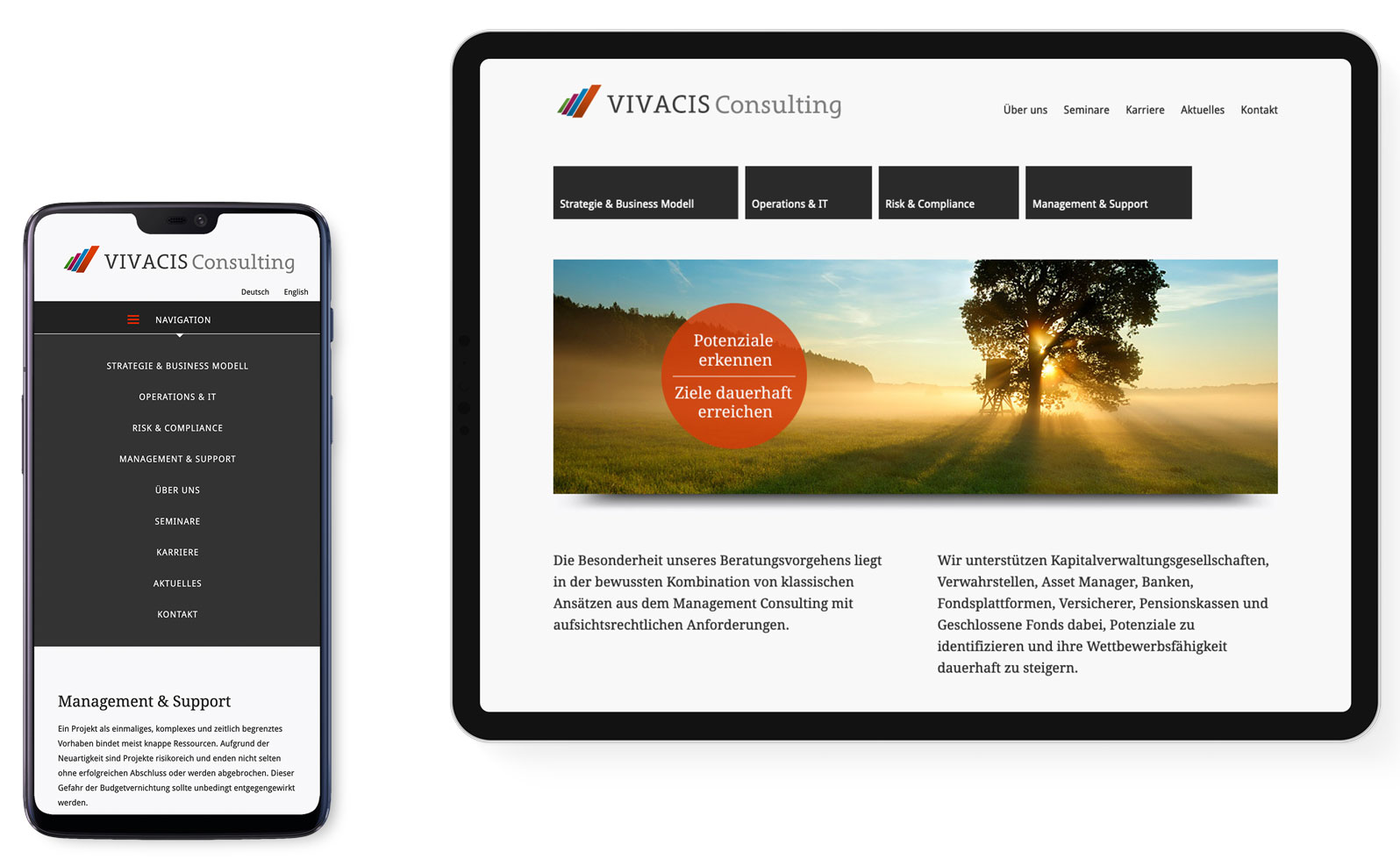
Bei einem Mockup handelt es sich um eine fotorealistische Ansicht eines Designs in einem gewissen Kontext, z. B. eine Website auf einem Tablet. Es geht also vordergründig um die Optik.
Wohingegen beim Prototyping ein interaktiver Entwurf die Funktionalität in den Fokus stellt und damit schon näher am finalen Ergebnis ist. Dein Website-Konzept wird für den Kunden oder das Team viel greifbarer, wenn man damit agieren kann.

Happy Prototyping!
Dieser Prozess erleichtert dir dein Webdesigner-Leben:
Mittels Website-Prototyping kannst du Designs für verschiedene Zielgruppen visualisieren und sowohl Geld als auch Zeit für Anpassungen der finalen Website sparen. Nutzt du bereits Prototypen in deinem Workflow? Und wenn ja, in welchem Stadium ist es in deinen Augen besonders hilfreich?
Bewertungsergebnis: 4.8 / 5. | Anzahl der Bewertungen: 41