Was ist zu bei einem Drop-Down-Menü zu beachten? Und wann ist ein Mega-Drop-Down-Menü sinnvoll?
Wir lieben Drop-Down-Menüs! Mit nur einem Klick (oder Mouseover) wird die gesamte Palette an Inhalten einer Website sichtbar. Und das in gut strukturiert und schnell anwählbar – im Idealfall. Das sorgt nicht nur für Nutzerfreundlichkeit, sondern auch für Freude beim Website-Betreiber durch höhere Conversion Rates.
Hier erfährst du alles Wissenswerte rund um Drop-Down-Menüs und wie die Umsetzung des praktischen Aufklappmenüs gelingt.

Was ist ein Drop-Down-Menü?
Ein Drop-Down-Menü ist ein aufklappbares Navigationsmenü, das besonders bei umfangreichen Websites für Übersichtlichkeit sorgt. Es ermöglicht Nutzern, schnell und einfach zwischen Ober- und Unterkategorien zu wechseln. Mit den richtigen Designprinzipien verbessert es die Nutzerfreundlichkeit, erhöht die Conversion Rate und sorgt für eine bessere Strukturierung von Inhalten.
Inhaltsverzeichnis
- Was ist zu bei einem Drop-Down-Menü zu beachten? Und wann ist ein Mega-Drop-Down-Menü sinnvoll?
- Was ist ein Drop-Down-Menü?
- Was ist ein Drop-Down-Menü?
- Was sind Drop-Down-Mega-Menüs?
- Fallstricke von Drop-Down-Menüs
- 11 Tipps für die Umsetzung eines Drop-Down-Menüs
- Beispiele für Drop-Down-Menüs
- Drop it!
- Zusammenfassung des Artikels – wichtige Erkenntnisse zu Drop-Down-Menüs
- Häufig gestellte Fragen zu Drop-Down-Menüs
Was ist ein Drop-Down-Menü?
Ein Drop-Down-Menü ist ein aufklappbares Menü mit der Möglichkeit, Unterkategorien anzuzeigen. Im Webdesign ist damit meist ein Navigationsmenü gemeint. Hier besteht das Hauptmenü einer Website zunächst aus Oberkategorien. Klickt der User auf eine dieser Kategorien oder fährt mit der Maus darüber,* so klappen weitere Unterkategorien aus. Diese Funktion ist gut für die Usability der Seite. Denn sie hilft dem Nutzer, auch bei größerer Auswahl, die gewünschte Kategorie schnell zu finden. Damit lässt sich auch die Conversion Rate erhöhen. Win-Win also!
* Diese Funktion wird Hovern oder Mouseover genannt. Sie ist ausschließlich in der Desktopversion einsetzbar. Navigiert der User mit dem Smartphone, muss er entsprechende Flächen durch Tippen anwählen.
Drop-Down-Menüs werden besonders gerne im eCommerce genutzt, um umfangreiche Angebote abzubilden. Dafür lässt sich die Verschachtelung der Kategorien beliebig fortführen. Bei mehr als zwei aufklappbaren Stufen spricht man von einem Mega-Drop-Down-Menü – dazu später mehr.
in Drop-Down-Menü ist mehr als nur ein Designelement – es sorgt für Übersichtlichkeit und verbessert die Nutzerfreundlichkeit auf umfangreichen Websites.
Weitere Anwendungsgebiete des Drop-Down-Menüs
Aber nicht nur wir Webdesigner haben die Vorteile dieser aufklappbaren Menü-Funktion erkannt. Auch bei Software-Programmen werden Drop-Down-Menüs bzw. -Listen zum besseren Handling eingesetzt.
Welche Arten von Drop-Down-Menüs gibt es?
Neben dem Navigationsmenü auf Websites gibt es folgende Einsatzbereiche von Aufklappmenüs:
Im Menü einer Software (z.B. Text- oder Grafik-Programme), ermöglicht hier die Auswahl einer Aktion/eines Befehls:

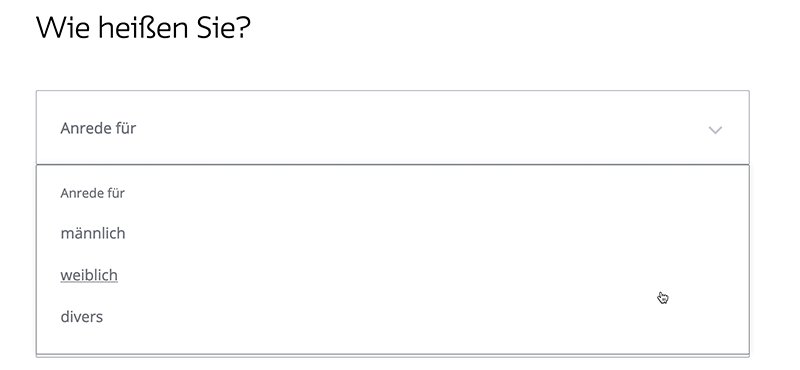
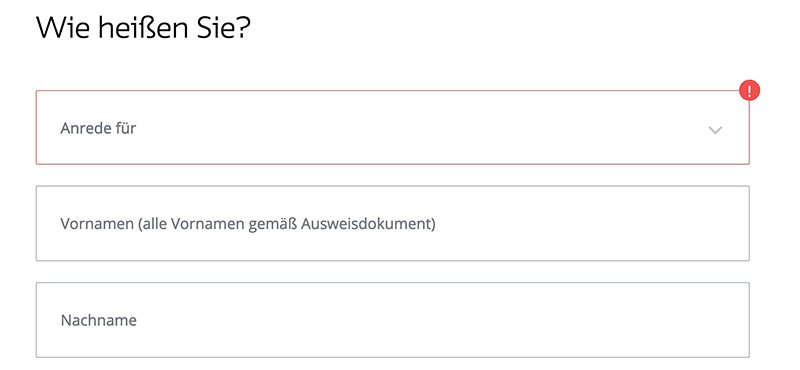
In Formularen werden dem Nutzer mehrere Antwortmöglichkeiten zur Auswahl vorgeschlagen/vorgegeben:

Auswahl an Attributen, bzw. unterschiedlicher Parameter wie es auch manchmal in Programmen oder Apps vorkommt:

Pull-Down-Menü oder Fly-Out-Menü?
Das Drop-Down-Menü kann sowohl horizontal als auch vertikal angelegt werden. Bei einem horizontalen Dropdown spricht man auch von einem Pull-Down-Menü. Es verläuft von links nach rechts im oberen Website-Bereich. Da der Platz dort beschränkt ist, können hier nur kurze Bezeichnungen verwendet werden.
Die vertikale Version wird auch Fly-Out (oder Seitenbaum) genannt. Dieses Menü verläuft von oben nach unten im linken Randbereich. Hier ist mehr Platz für längere Bezeichnungen.

Was sind Drop-Down-Mega-Menüs?
Hat ein Drop-Down-Menü mehr als zwei Ebenen, spricht man von einem Mega-Menü. Mithilfe dieser Menüs können große Produktpaletten oder komplexe Kategoriestrukturen übersichtlich und schnell anwählbar dargestellt werden. Aber, Mega-Drop-Down-Menüs haben auch so ihre Schwachstellen.
Hier eine Übersicht zu den Vor- und Nachteilen:
| PRO Mega-Drop-Down | CONTRA Mega-Drop-Down |
| Alle Inhalte sind gut strukturiert und übersichtlich. | Mega-Menüs sind für die mobile Darstellung ungeeignet. |
| Der User kann relevante Kategorien schnell erfassen und auswählen. | Teile des Website-Inhalts werden verdeckt. |
| Man kann mehrere Ebenen der Kategoriestruktur gleichzeitig anzeigen. | Mega-Menüs sind nicht immer suchmaschinenfreundlich. |
| Beim Ausklappen bleiben ausgewählte Kategorien stehen. So kann der User jederzeit die eigene Auswahl überblicken. | Das Menü schließt sich beim Klick auf eine Unterkategorie. Der User muss es also immer neu aufrufen. |
Fallstricke von Drop-Down-Menüs
Typische Fehlerquellen, die die Usability einer Seite nicht verbessern, sondern sogar verschlechtern sind:
- Unpassende Kategorie-Bezeichnungen
- Fehlende Responsivität
- Überlange Menüs, die gescrollt werden müssen
- Unübersichtliches Design
- Fehlerhafte Umsetzung der Mouseover-Funktion
- Verdecken wichtiger Website-Inhalte
Damit das nicht passiert, folgen Gestaltungstipps für eine gelungene Umsetzung.
11 Tipps für die Umsetzung eines Drop-Down-Menüs
Damit das Drop-Down-Menü seinen Sinn erfüllt und wirklich für eine bessere User Experience und höhere Conversion Rate sorgt, kommen hier Tipps zur Gestaltung:
- Planung ist Trumpf:
gilt eigentlich bei allen Webdesign-Projekten. Vor der Umsetzung sollte eine genaue Übersicht aller Inhalte samt Kategorien vorliegen. - Bezeichnungen knapp, aber eindeutig formulieren:
Außerdem sollte sichergestellt werden, dass sich die Begriffe voneinander unterscheiden und der User weiß, was ihn dahinter erwartet. - Kategorien nach Relevanz ordnen:
Die für den Nutzer am wichtigsten Informationen sollten auch am Anfang des Menüs stehen. - Visuelle Hervorhebungen:
Anders als bei einem statischen Menü, sollten sich die Kategorie-Ebenen eines Drop-Down-Menüs mittels Variation von Schriftgröße, Farbe, Icons etc. voneinander abheben. - Struktur und Usability durch Weißraum:
Lass genügend Platz, damit es übersichtlich bleibt. Zudem sorgen Elemente, die zu nah beieinander liegen dafür, dass sich Mouse oder Finger mal auf die falsche Fläche verirrt. - Keep it simple!
Extra-Funktionen wie Suche oder Newsletter-Anmeldung lenken ab und blähen die Navigation zusätzlich auf. Diese Spezialfunktion sind im Footer (oder in der Metanavigation) gut aufgehoben. - Aktivierung bei Mouseover oder Klick?
Solltest du dich für die Mouseover-Funktion entscheiden, dann achte auf folgende Punkte:- Du solltest Flacker-Effekte vermeiden. Ideal ist eine Pause von mindestens 0,1 Sekunden zwischen Klick bzw. Hovern und Aufklappen des Menüs.
- Die Verzögerung zwischen Anwählen und Auslösen des Dropdowns sollte jedoch auch nicht zu lang sein – maximal 0,5 Sekunden.
- Das Menü sollte erst zuklappen, wenn die Mouse die Navigation auch wirklich verlässt und nicht bei bloßer (minimaler) Bewegung.
- Da die Mouseover-Funktion in der mobilen Version nicht funktioniert, solltest du hier alternative Einstellungen vornehmen.
- Klickwege kurzhalten: Allgemein wird die Drei-Klick-Regel empfohlen. Relevante Inhalte sollen demnach in nur wenigen Klicks erreichbar sein. (Natürlich hängt die Klicktiefe von der Komplexität des Projekts ab.)
- Wird auch nichts Wichtiges verdeckt? Elementare Funktionen und Inhalte der Website dürfen nicht vom Menü verdeckt werden.
- Ausklappbare Punkte kennzeichnen – klassischerweise durch einen Pfeil nach unten für Pull-Down-Menüs bzw. nach rechts für Fly-Out-Menüs.
- Zeig uns die gesamte Palette! Das Drop-Down-Menü sollte sich direkt vollständig mit allen Unterpunkten öffnen können.
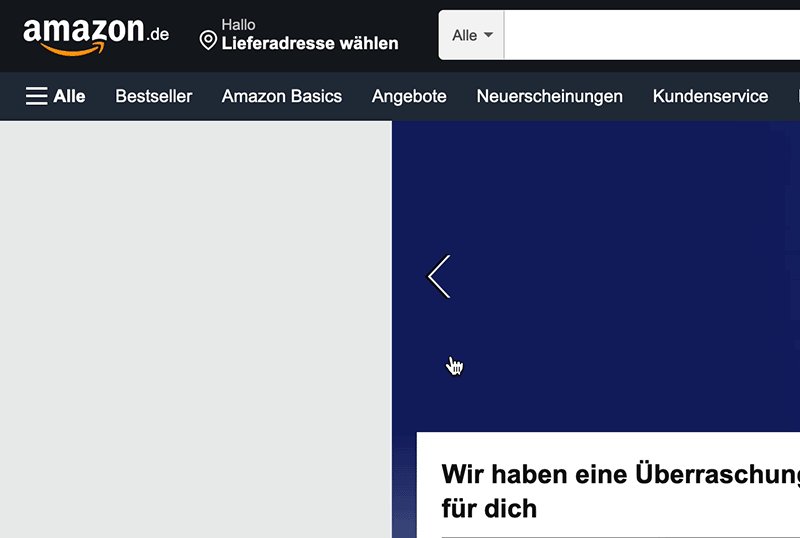
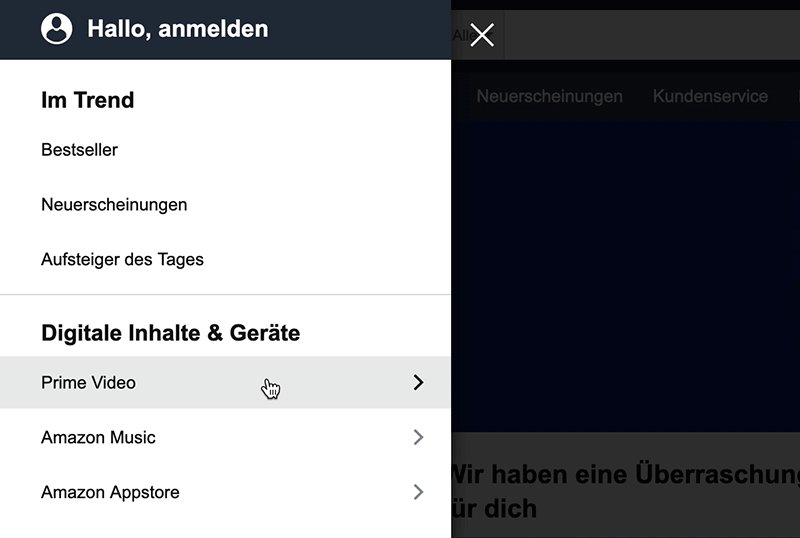
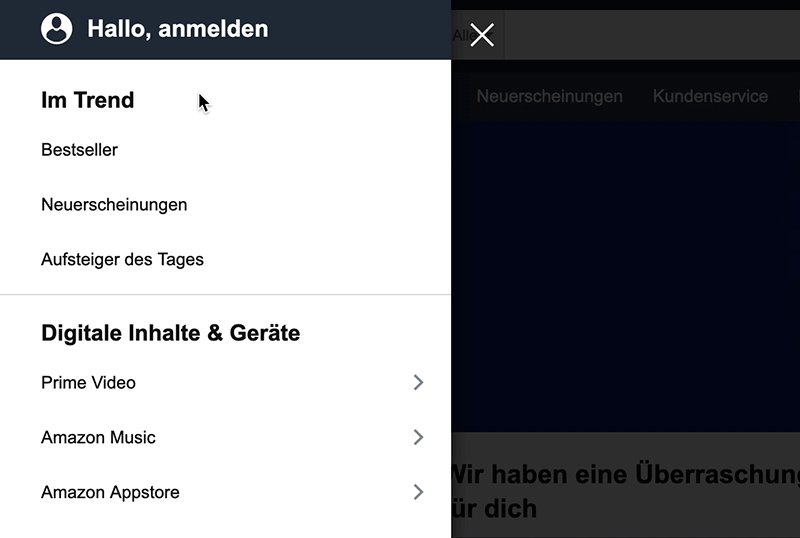
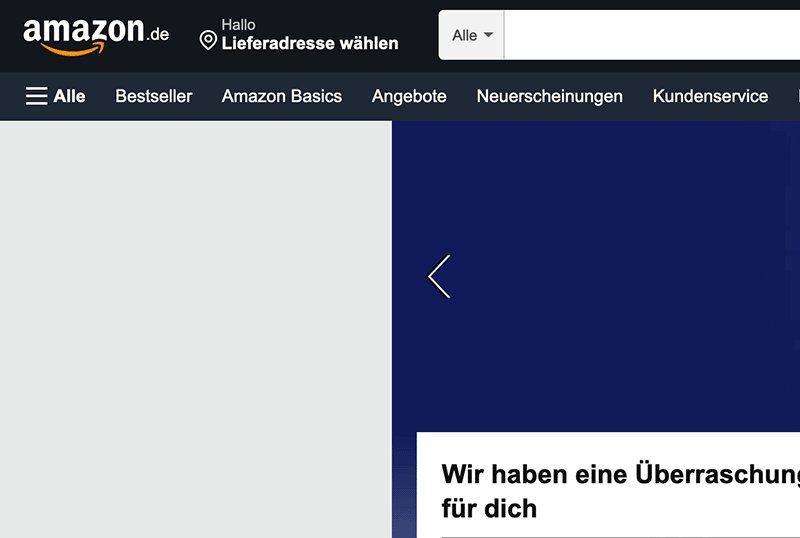
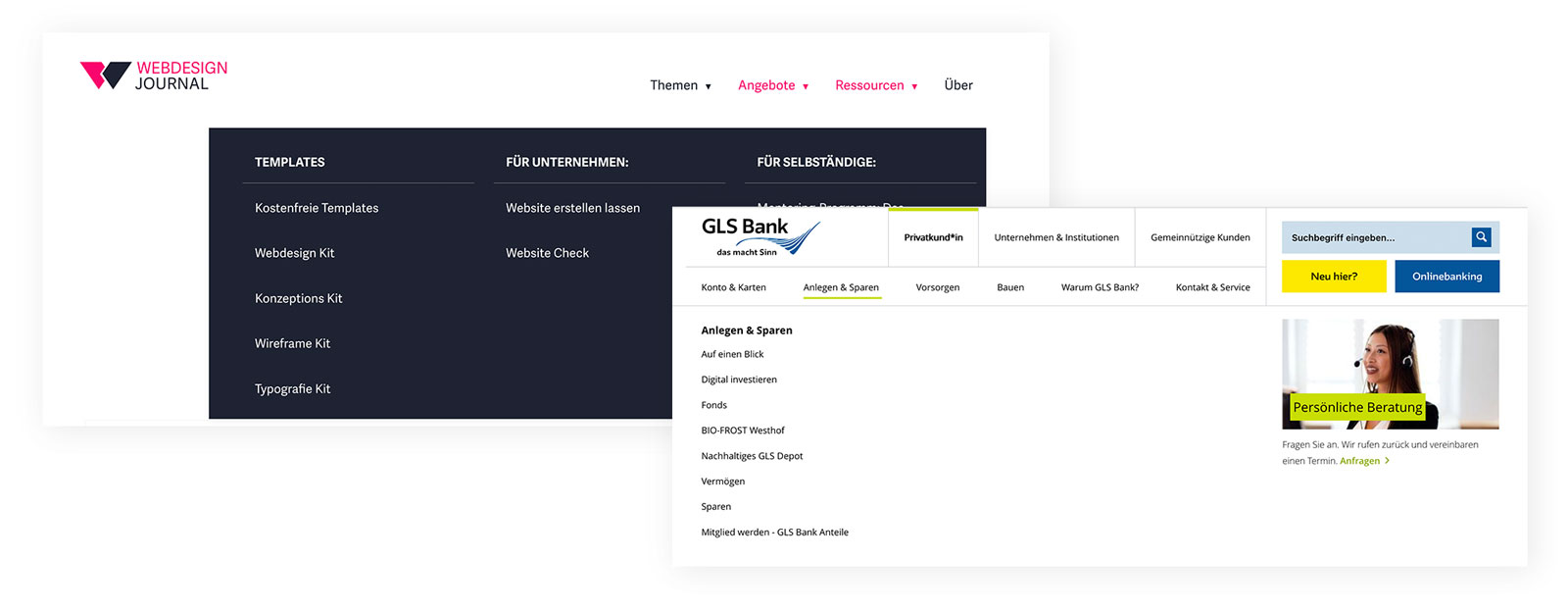
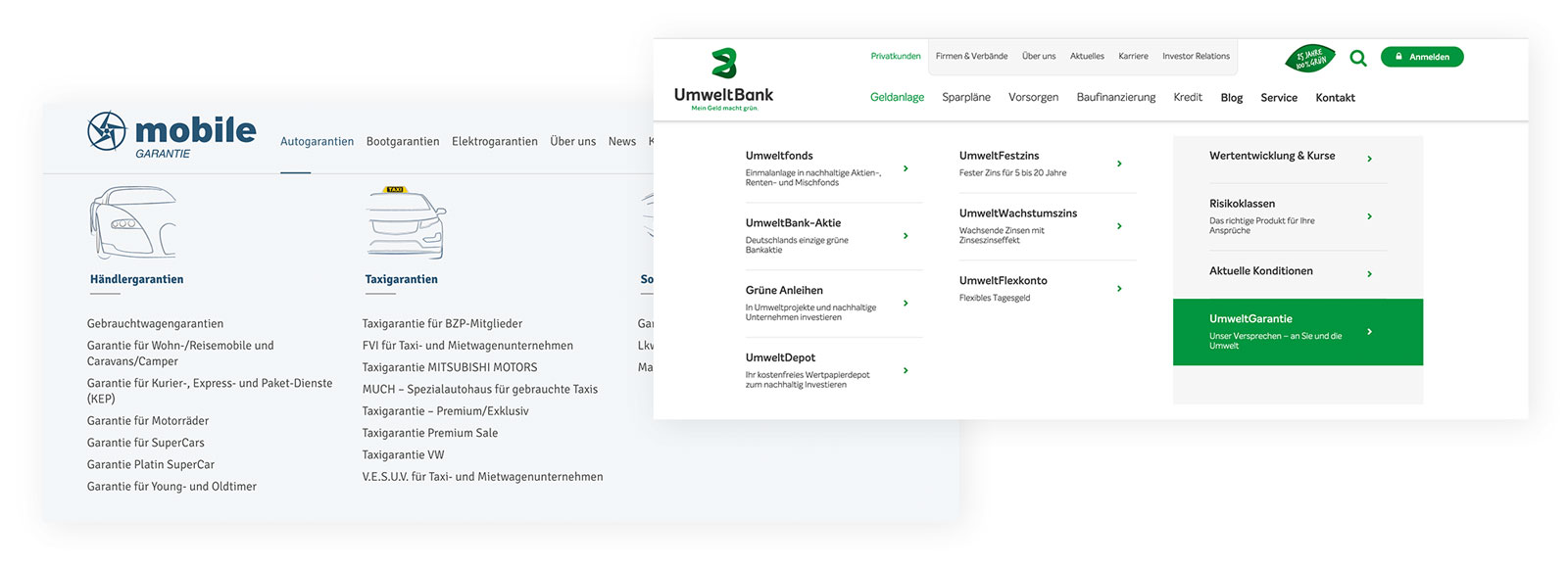
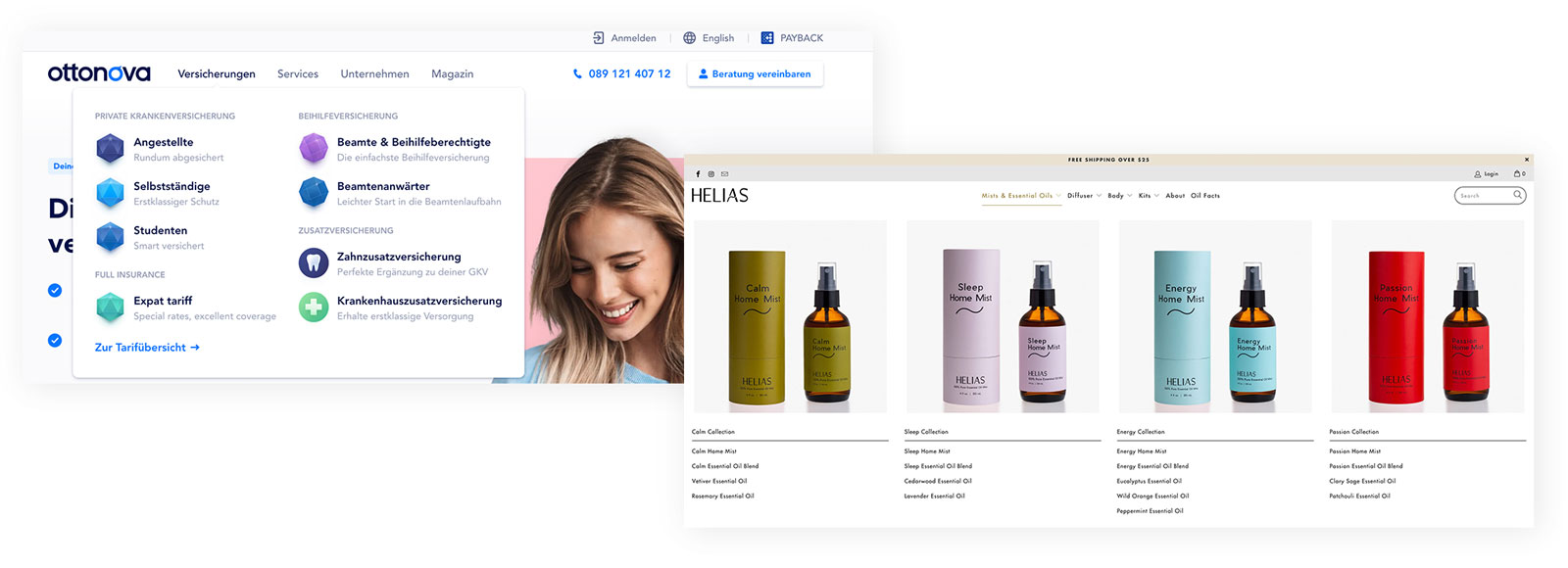
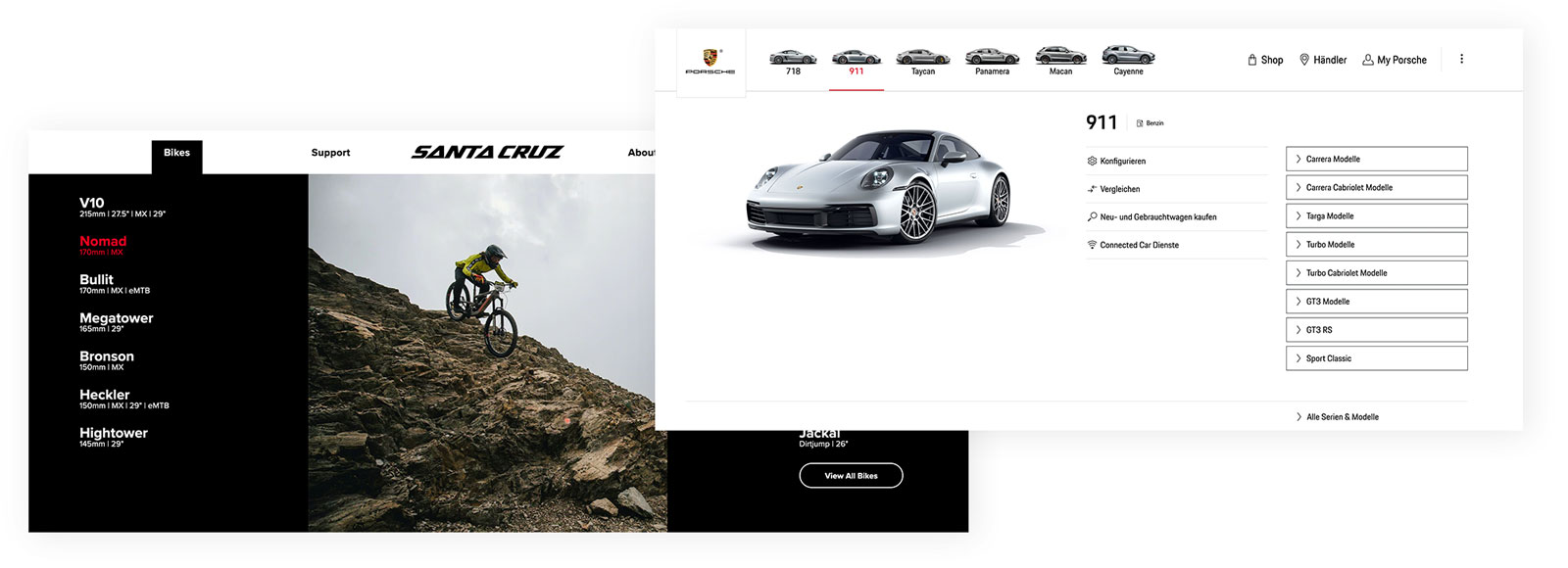
Beispiele für Drop-Down-Menüs
Inspiration gefällig?
Hier kommen ein paar Best Practice Beispiele für besonders gelungene Website Drop-Down-Menüs:




Drop it!
Bessere Nutzerfreundlichkeit, höhere Conversion Rates und technisch gut umsetzbar – was will man mehr? Und mit unseren 11 Tipps zur gelungenen Gestaltung kann jetzt eigentlich nichts mehr schief gehen.
Wenn du mehr zur Navigation und Informationsarchitektur wissen möchtest, dann hier entlang:
Informationsarchitektur: So strukturierst du die Inhalte deiner Website
Zusammenfassung des Artikels – wichtige Erkenntnisse zu Drop-Down-Menüs
Eine gute Planung ist entscheidend. Bevor du ein Drop-Down-Menü erstellst, solltest du die Inhalte und Kategorien genau strukturieren. So vermeidest du überladene Menüs und stellst sicher, dass Nutzer die gewünschten Inhalte schnell finden.
Kurze und prägnante Bezeichnungen sind ein Muss. Jede Kategorie sollte klar und eindeutig benannt sein, damit der Nutzer sofort versteht, was sich dahinter verbirgt. Vermeide überflüssige Begriffe oder Mehrdeutigkeiten.
Ordne Kategorien nach Wichtigkeit. Die relevantesten Informationen gehören an den Anfang des Menüs. So lenkst du den Fokus der Nutzer direkt auf die wesentlichen Punkte.
Visuelle Gestaltung bringt Struktur. Variiere Schriftgröße, Farbe oder Icons, um die Hierarchie der Menü-Ebenen zu verdeutlichen. Weißraum sorgt zusätzlich für Übersichtlichkeit und verhindert, dass Nutzer versehentlich die falschen Bereiche auswählen.
Mobile und Desktop-Versionen erfordern unterschiedliche Ansätze. Da Mouseover auf mobilen Geräten nicht funktioniert, solltest du alternative Bedienkonzepte wie Klick-Mechanismen für Smartphones und Tablets einsetzen.
Mega-Drop-Down-Menüs für komplexe Inhalte. Wenn du viele Kategorien und Unterkategorien hast, können Mega-Menüs helfen, die Navigation übersichtlich zu halten. Achte jedoch darauf, dass sie weder Inhalte verdecken noch die mobile Nutzererfahrung beeinträchtigen.
Vermeide typische Usability-Fallen. Zu lange Menüs, unklare Bezeichnungen und ungenaue Mouseover-Einstellungen können Nutzer frustrieren. Teste dein Menü gründlich, um solche Fehler zu verhindern.
Klickwege möglichst kurz halten. Relevante Inhalte sollten in maximal drei Klicks erreichbar sein. Lange Klickketten schrecken Nutzer ab und verringern die Conversion Rate.
Achte auf klare Kennzeichnungen. Verwende Symbole wie Pfeile, um ausklappbare Punkte im Menü kenntlich zu machen. Dies hilft Nutzern, sich schneller zurechtzufinden.
Einfachheit siegt. Halte das Drop-Down-Menü schlank und funktional. Zusätzliche Features wie Newsletter-Anmeldungen oder Suchfelder gehören besser in den Footer oder die Metanavigation.
Häufig gestellte Fragen zu Drop-Down-Menüs
Was ist ein Drop-Down-Menü?
Ein Drop-Down-Menü ist ein aufklappbares Navigationsmenü, das es Nutzern ermöglicht, durch Ober- und Unterkategorien zu navigieren. Es wird häufig verwendet, um umfangreiche Inhalte auf Websites übersichtlich darzustellen.
Was ist der Unterschied zwischen Pull-Down- und Fly-Out-Menüs?
Ein Pull-Down-Menü ist horizontal ausgerichtet und öffnet sich nach unten, während ein Fly-Out-Menü vertikal ist und von oben nach unten oder zur Seite ausklappt.
Was ist ein Mega-Drop-Down-Menü?
Ein Mega-Drop-Down-Menü zeigt mehr als zwei Ebenen von Kategorien an. Es wird genutzt, um große Produktpaletten oder komplexe Inhalte übersichtlich darzustellen, hat jedoch Schwächen bei der mobilen Nutzung und Suchmaschinenfreundlichkeit.
Wie vermeide ich typische Usability-Probleme?
Achte auf klare Bezeichnungen, eine übersichtliche Struktur und Responsivität. Vermeide überlange Menüs, die gescrollt werden müssen, oder Designs, die wichtige Inhalte verdecken.
Welche Alternativen gibt es für mobile Geräte?
Da Mouseover auf mobilen Geräten nicht funktioniert, sollten klickbasierte Navigationsmethoden verwendet werden. Eine gute Option ist es, Menüpunkte mit Drop-Down-Funktionen durch Symbole wie Pfeile zu kennzeichnen.
Wie optimiere ich ein Drop-Down-Menü für die Nutzerfreundlichkeit?
Plane die Struktur sorgfältig, nutze visuelle Hervorhebungen wie Schriftgrößen oder Icons und halte die Klickwege möglichst kurz. Füge keine überflüssigen Funktionen hinzu, die vom Hauptzweck des Menüs ablenken.
Sind Drop-Down-Menüs SEO-freundlich?
Drop-Down-Menüs können SEO-freundlich sein, wenn sie sauber programmiert sind und Suchmaschinen die Menüinhalte problemlos crawlen können. Achte darauf, wichtige Links nicht zu tief in der Navigation zu verstecken.
Wann sollte ich ein Drop-Down-Menü verwenden?
Ein Drop-Down-Menü ist ideal für Websites mit umfangreichen Inhalten, wie eCommerce-Seiten oder Blogs mit vielen Kategorien. Für einfache Websites mit wenigen Seiten ist es oft nicht nötig.