Eine erfolgreiche Website entsteht nicht durch Zufall.
Auch nicht durch ein „wir fangen einfach an und schauen dann bei der Umsetzung weiter.“
Die richtige Planung, ein Konzept und eine Strategie sind der Grundstein jedes gelungenen Website-Projekts.
Damit deine Website keine Nacht-und-Nebel-Aktion wird, solltest du ausreichend Zeit für das Website-Konzept einplanen, bevor du mit der Website-Erstellung beginnst.
Was ist ein Website-Konzept?
Ein Website-Konzept ist der strategische Fahrplan für eine erfolgreiche Website. Es umfasst klare Zielsetzungen, eine detaillierte Zielgruppenanalyse, ein visuelles Design sowie eine Content- und technische Strategie. Mit einem durchdachten Konzept legst du den Grundstein für einen strukturierten Workflow, reduzierst späteren Korrekturaufwand und schaffst eine Website, die sowohl optisch als auch funktional überzeugt.
In diesem Artikel zeige ich dir, worauf du bei der Erstellung deines Website-Konzepts achten solltest.
Ich führe dich Schritt für Schritt durch die Anleitung zu deinem fertigen Konzept.
Conception first, realization later.
Inhaltsverzeichnis
- Was ist ein Website-Konzept?
- Vorbereitung des Website-Projekts: Briefing & Auftragsvergabe
- 1. Website-Ziele definieren: Strategische vs. operative Ziele
- 2. Recherche & Marktanalyse: Was zeigt dir der Wettbewerb?
- 3. Buyer Persona: So analysierst du deine Zielgruppe
- 4. Strategieentwicklung: So planst du deine Website zielgerichtet
- 5. Website-Gestaltung: Das visuelle Konzept für deine Website
- 6. Customer Journey: Wie du Besucher zu Kunden machst
- 7. Content-Strategie: So planst du die Inhalte deiner Website
- 8. Technische Umsetzung: So gehst du die Webentwicklung an
- Zusammenfassung des Artikels – Wichtige Erkenntnisse zu einem erfolgreichen Website-Konzept
Vorbereitung des Website-Projekts:
Briefing & Auftragsvergabe
Auch wenn du deine Website nicht selbst erstellst, sondern einen Auftrag an jemanden Externen vergibst, musst du dir Gedanken über dein Website-Konzept machen. Nur so können deine Dienstleister die Website nach deinen Wünschen erstellen. Deshalb versenden die meisten Webentwickler vor der Angebotserstellung ein Briefingdokument, in welchem zahlreiche Fragen über deine Website abgedeckt werden. Je detaillierter die Antworten sind, desto besser können die Beauftragten das Projekt umsetzen.
Briefing: engl. brief = kurz, briefing = Einweisung, Information
Das Briefing umfasst in der Regel folgende Informationen:
- Eckdaten zu dir und deinem Unternehmen: dein Background, Branche, Entwicklungen des Unternehmens, Unternehmensgröße, Mitarbeiter etc.
- Informationen über dein Angebot: Portfolio, USP
- Informationen zum Markt und Wettbewerb
- Informationen über die Ziele der Website (s. Kapitel Zielsetzung)
- Informationen zu den Zielgruppen, bisherigen Kunden und zukünftig gewünschten Kunden: Kundenakquise, Kaufverhalten, B2B vs. B2C, Buyer Persona etc.
- Zeitrahmen: Bis wann soll die Website fertiggestellt sein?
- Budget: Wie viel bist du bereit, für die Website-Erstellung auszugeben?
- Besondere Anforderungen (Technik, Funktionalitäten etc.)
- Angaben zur Corporate Identity: Branding (Farben, Schriftarten etc.), Logo, Tonalität, Stil etc.
- Suchmaschinenoptimierung: relevante Keywords bzw. wird eine Keywordrecherche gewünscht?

Das Briefing beleuchtet also, wie du siehst, sowohl den Ist-Stand als auch die Zukunftsperspektive. Wofür steht dein Unternehmen heute, was möchtest du in Zukunft vielleicht ändern?
Wenn du das Briefingdokument an den Dienstleister weitergibst, wird er vielleicht noch einige Rückfragen klären wollen, bevor er dir eine Angebotskalkulation sendet. Anschließend kannst du verschiedene Angebote von Dienstleistern vergleichen.
Hier ist es hilfreich, die anfallenden Kosten genau mit dem jeweiligen Leistungsumfang zu vergleichen, denn nicht jeder Webentwickler oder jede Agentur bietet dieselben Leistungen an. Wenn du anschließend den Auftrag vergibst, kann es sein, dass eine Anzahlung fällig wird. Der restliche Betrag wird dann meist nach Fertigstellung des Projekts beglichen.
Steht das Briefing und hat sich der Dienstleister ein Bild von deinen Informationen gemacht, könnt ihr mit einem gemeinsamen Kick-off Meeting fortfahren. Dort werden besondere Anforderungen geklärt und das weitere Vorgehen wird skizziert.
Übrigens: Auch wenn du dein Website-Projekt selbst umsetzen willst, sind die Fragen aus einem Briefing sehr nützlich.
Du kannst dann auch von einem Kommunikationskonzept sprechen, welches du dir vor der Umsetzung erarbeitest. Die Planung der dadurch abgefragten Eckdaten hilft dir, einen klaren Fahrplan sowie eindeutige Richtlinien für das Konzept und die spätere Umsetzung festzuhalten.
1. Website-Ziele definieren:
Strategische vs. operative Ziele
Der einfachste Weg, ein Konzept zu erarbeiten, ist, sich zunächst mit den Zielsetzungen zu beschäftigen. Außerdem ist das ein Schritt, der von enormer Bedeutung für den Erfolg deines Website-Projekts ist:
Nur, wenn die Ziele der Website klar definiert sind, kann das weitere Vorgehen und die Webentwicklung erfolgen.
Ziele deiner Website können sowohl operativ als auch strategisch sein.
Operative Ziele beschäftigen sich damit, konkrete Kennzahlen auf deiner Website zu steigern. Sie leiten sich aus den strategischen Zielen ab, die wiederum einen längerfristigen und ganzheitlicheren Charakter besitzen.
Operative Ziele von Websites können beispielsweise sein:
- Produktverkäufe und dadurch Umsatz-/Gewinnwachstum
- Kontaktanfrage per Kontaktformular / Mail
- Buchung einer Dienstleistung
- Anrufe
- Besuche des Ladengeschäfts
- Download von Whitepapers, Informationsbroschüren etc.
Wenn deine Website hingegen strategische Ziele verfolgt, hast du beispielsweise folgende Absichten:
- Imagezwecke
- Portfoliodarstellung
- Unternehmensdarstellung (Kontaktdaten, Mitarbeiter etc.)
- Aufzeigen von Referenzen bzw. der Expertise
- Erklärung des Ablaufs einer Zusammenarbeit
Eine Website kann auch mehr als ein Ziel verfolgen. Genauso können die vielen Unterseiten der Website auch jede für sich allein ein eigenes Ziel verfolgen.
Oft wird dieses Ziel durch einen sogenannten Call-to-Action sichtbar. Dieser ist eine klare Handlungsaufforderung an den Leser bzw. Nutzer und leitet den Kunden im Idealfall durch deine Website (User Journey).

Sie unterstützen damit die Ziele, die mit der Website erreicht werden sollen.
Konkrete Ziele sind auch deshalb von Bedeutung, damit du den Erfolg deiner Website an ihnen ausrichten kannst. Umso genauer du die operativen KPIs festsetzt, desto leichter lässt sich der Erfolg an diesen messen. Wenn du nicht das geplante Ziel erreichst, zeigt dir dies später einen Handlungsbedarf und somit Optimierungspotenzial auf.
Wenn du mehr dazu wissen willst:
Website-Ziele definieren – Eine Anleitung mit vielen Beispiel-Zielen
2. Recherche & Marktanalyse:
Was zeigt dir der Wettbewerb?
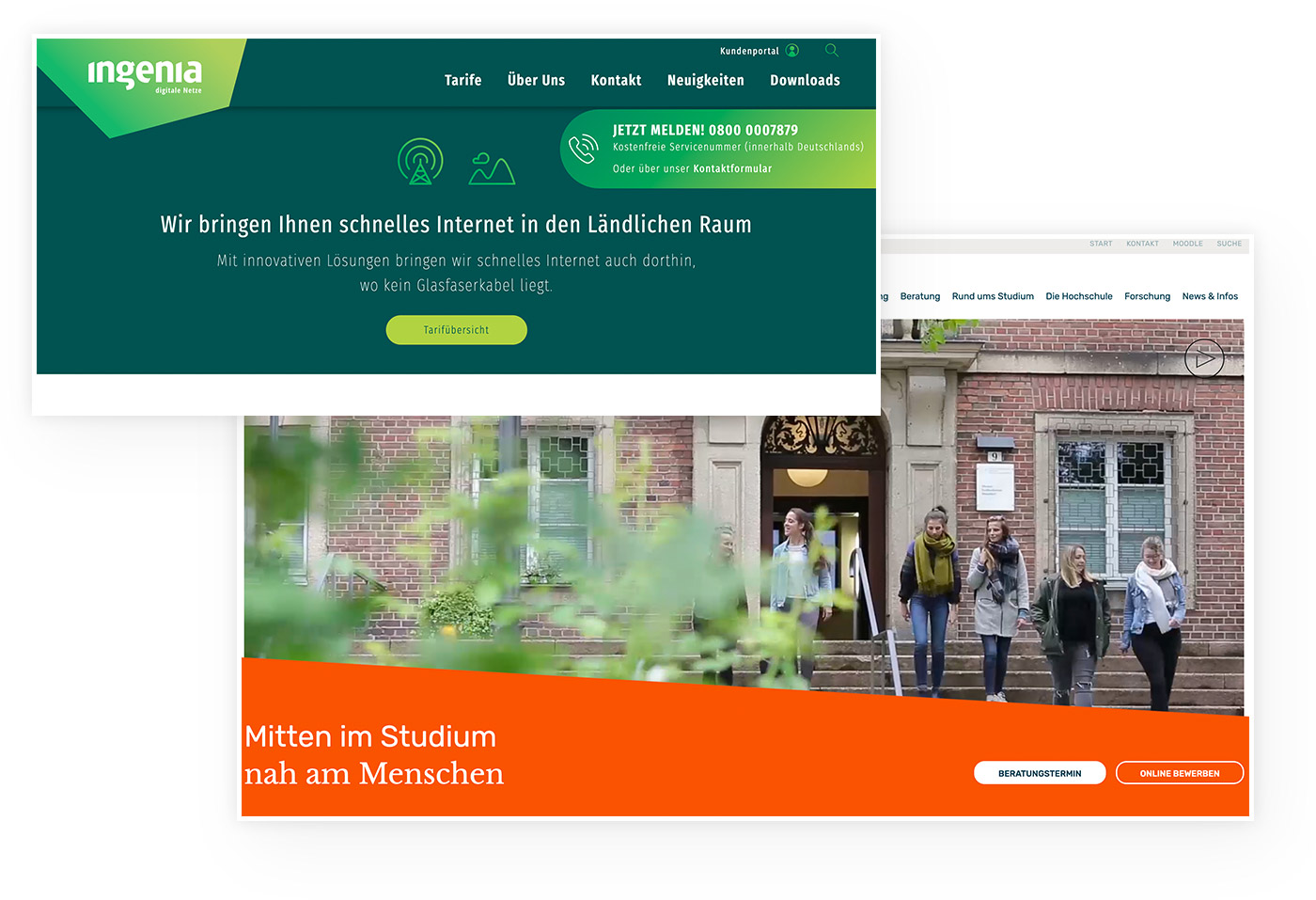
Um deinen Websiteauftritt besser zu planen, hilft sowohl ein Blick nach innen als auch nach außen. Damit meine ich, dass du zum einen deine eigene (bisherige) Website, falls vorhanden, und zum anderen die Websites von Wettbewerbern unter die Lupe nehmen sollst.
Durch eine umfangreiche Webanalyse findest du heraus:
- Was läuft bisher gut, was soll beibehalten werden?
- Was läuft schlecht und soll verbessert werden?
- Wie ist der Wettbewerb aufgestellt und wo kannst du angreifen?
- Welche Websites dienen als „Vorbilder“ für dein eigenes Webdesign?
- Wie ist die Intention der Nutzer?
Ein Vergleich mit Wettbewerbern hilft, deine eigene Positionierung zu finden.
Denn wenn du weißt, wie dein Wettbewerb aufgestellt ist und was du selbst besser als die Konkurrenz machst, hast du zugleich dein Alleinstellungsmerkmal entdeckt, mit welchem du dich im Markt abgrenzen kannst.
Konzentriere dich bei der Analyse am besten auf ein paar der größten Konkurrenten und stelle dir folgende Fragen:
- Welche Dienstleistungen/Produkte bieten die Wettbewerber an?
- Wie ist das Alleinstellungsmerkmal (USP) der Konkurrenz?
- Welche Call-to-Actions werden verwendet?
- Welche einzelnen Seiten umfasst die Website (Startseite, Über uns, Angebot, Blog usw.)?
- Gibt es weitere Funktionen wie einen Blog, einen integrierten Shop oder einen Mitgliederbereich mit Log-in? Wenn ja, welche Inhalte/Produkte lassen sich dort finden?
- Wie sind Design und User Experience auf den Wettbewerbs-Websites?
- Sind die Texte professionell geschrieben, suchmaschinenoptimiert und wie ist deren Umfang und Tonalität?
- Welche Art von Bild-/Videomaterial wird verwendet (individuell vs. Stockphotos)?
- Wird der Besucher mit „du“ oder „Sie“ angesprochen?
- Wird ein Newsletter angeboten?
- Auf welchen Social-Media-Kanälen ist die Konkurrenz vertreten und wie aktiv wird dort geposted?
- Werden externe Werbeanzeigen (GoogleAds, Social Media) genutzt?


Wenn du dir einen Überblick verschafft hast, wie die Positionierung des Wettbewerbs aussieht, kannst du dich klarer von der Konkurrenz abgrenzen. Rücke deinen eigenen Mehrwert in den Fokus und überzeuge die Leser dadurch, bei dir anstelle der Konkurrenz zu kaufen.
Bei der Analyse des Marktes und des Wettbewerbes kannst du auch darauf achten, welche Websites dir selbst gut gefallen. Am besten speicherst du dir diese als Inspiration ab, um deine Website später nach den Vorbildern aufzubauen oder um die Infos im Briefing mit an den Dienstleister weiterzugeben.
3. Buyer Persona:
So analysierst du deine Zielgruppe
Deine Website richtet sich an eine konkrete Personengruppe. Denn wenn du versuchst alle anzusprechen, wirst du niemanden erreichen. Fokussiere dich deshalb auf eine Hauptzielgruppe und finde deine persönliche Nische.
Für diese löst du beispielsweise ein Problem oder bietest eine Leistung an. Damit du dein Angebot besser beschreiben kannst und genau den Nerv der Zielpersonen triffst, musst du zunächst ein umfassendes Verständnis über die Zielgruppe erhalten.

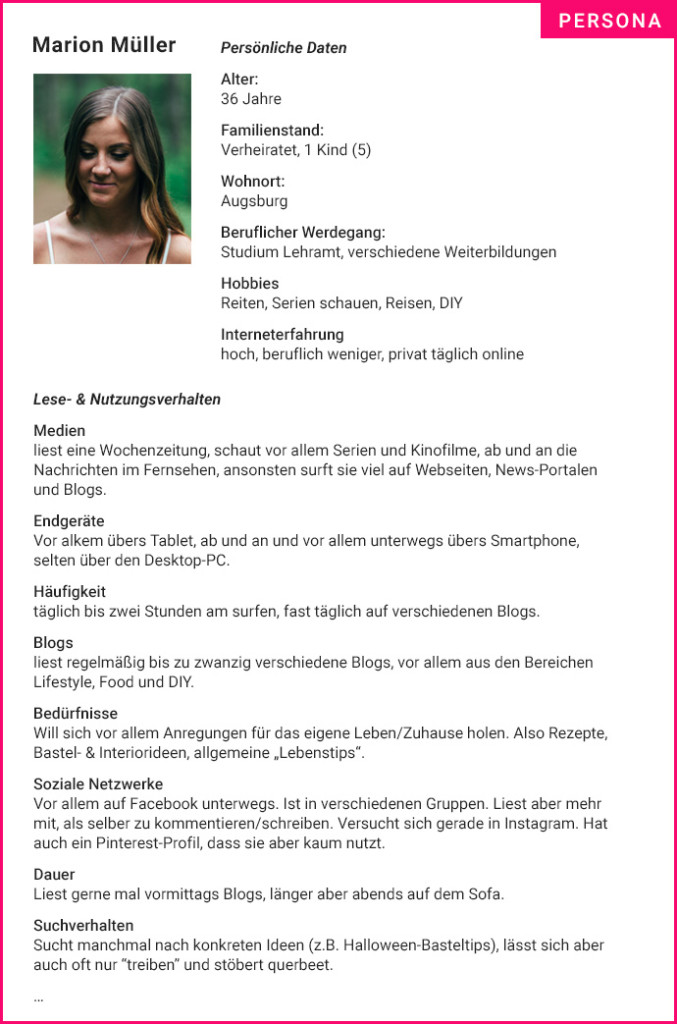
Du kannst auch noch einen Schritt weitergehen und neben der Zielgruppe eine konkrete Persona (sogenannte Buyer Persona) aufstellen. Eine Buyer Persona beschreibt eine konkrete Person, repräsentativ für deinen Wunsch- bzw. Zielkunden.
Eine Buyer Persona beschreibt einen typischen Vertreter deiner Zielgruppe.
Wenn du eine Buyer Persona erstellst, sind folgende Charakteristika über die Zielperson wichtig:
- Demografische Merkmale: Geschlecht, Alter, Familienstand, Wohnort, Einkommen
- Psychografische Merkmale: Werte, Motivation, Bedürfnisse, Lebensstil, Hobbys
- Beruflicher Hintergrund: Unternehmen, Job, Position, Karriere
- Nutzungs- bzw. Kaufverhalten, Preissensibilität
Umso genauer du Einsichten in deine potenziellen Kunden erlangst, umso besser kannst du auf deren Probleme und Bedürfnisse eingehen.
Mein Tipp: Die Persona bzw. Zielgruppenanalyse ist nicht nur für deine Website relevant, sondern hilft dir auch generell dabei, deine Leistungen zielgerichteter zu vermarkten, zum Beispiel auch über Social Media oder deinen Newsletter.
4. Strategieentwicklung:
So planst du deine Website zielgerichtet
Die Ergebnisse, die du durch die Analyse erhalten hast, kannst du im nächsten Schritt nun in eine Strategie überführen.
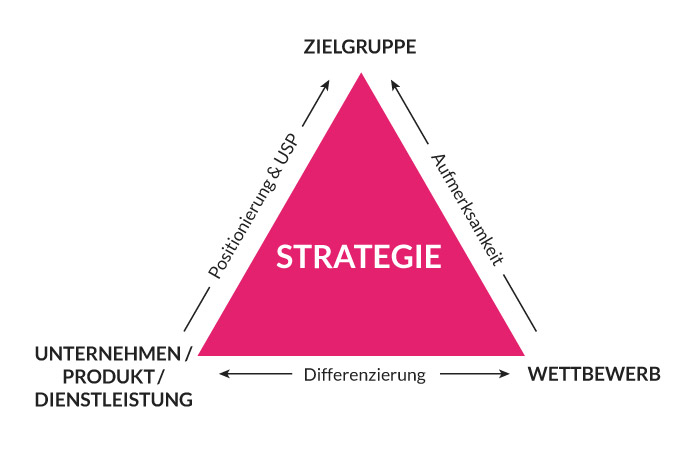
Mit einer Strategie entwickelst du den effizientesten Weg, die Ziele deiner Website zu erreichen.
Damit deine Website erfolgreich wird, ist eine gute Strategie wesentlich. Erst wenn du dich tiefergehend mit deiner Website-Strategie beschäftigt hast, kannst du weitere Elemente deiner Website planen, wie beispielsweise die Inhalte, die Seitenstruktur, das Webdesign, den Sprachstil und vieles mehr.
Die Strategie beschäftigt sich damit, welche Absichten du mit deiner Website verfolgst und wie du die Probleme und Bedürfnisse deiner Nutzer löst.
Im Zentrum der Strategie stehen deshalb folgende Fragestellungen:
- Welche Probleme und Bedürfnisse deiner Zielgruppe kannst du wie lösen?
- Welche unternehmerischen Ziele verfolgst du mit deiner Website?
- Wie kannst du diese Ziele erreichen?
- Was bietet der Wettbewerb an und was kann die Konkurrenz oder du besser?
- Was ist dein USP?
- Welche Stärken und Schwächen besitzt dein Unternehmen?
- Mit welchen Kommunikations- und Marketingmaßnahmen machst du auf dein Angebot aufmerksam?
Es geht also im Wesentlichen bei deiner Website-Strategie sowohl um dich und dein Unternehmen, deine Konkurrenz als auch um deine potenziellen Kunden, die Nutzer.

Welche Aspekte für eine effektive Webdesign-Strategie von besonderer Bedeutung sind, habe ich dir in meinem Beitrag 3 Aspekte einer effektiven Webdesign-Strategie zusammengefasst.
5. Website-Gestaltung:
Das visuelle Konzept für deine Website
Für dein Website-Konzept ist auch die visuelle Erscheinung, also das Layout und das Design wichtig. Denn optisch ansprechende Websites werden als qualitativ höherwertig wahrgenommen und die Nutzer verweilen und interagieren stärker mit dem Webauftritt.
Für das visuelle Konzept deiner Website sind folgende Elemente von Bedeutung:
- das Layout
- die Farben
- die Typografie
- das Branding
1. Das Layout-Konzept
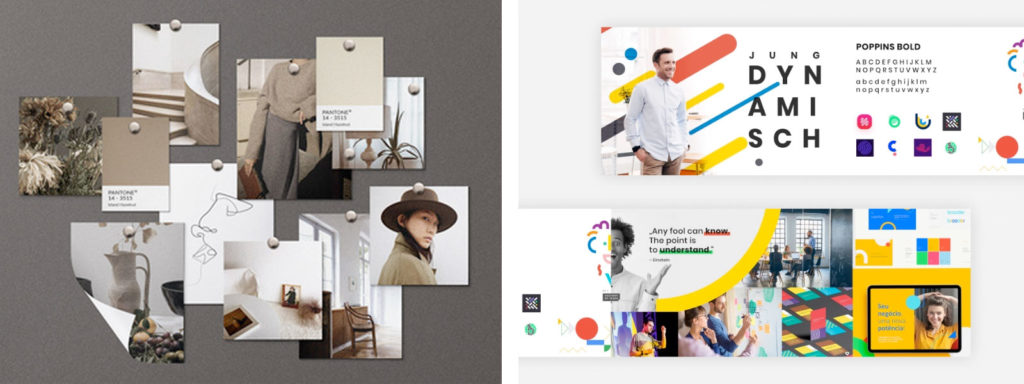
Das Layout deiner Website beschäftigt sich mit der Aufbereitung der Seiten und der Komposition der einzelnen Abschnitte und verwendeten Elemente. Wenn du dein Website-Konzept planst, kannst du für das spätere Layout zunächst ein Moodboard oder sogenannte Stylescapes aufsetzen, die noch detaillierter sind.

Ein Stylescape dient dazu, einen ersten Eindruck über die Visualisierung und das Design zu erhalten. Du skizzierst hierfür die wichtigsten Elemente und ordnest Bilder, Grafiken, Farben oder Texte als Collage an. Damit kreierst du eine Art Moodboard, die dir eine erste Richtung anzeigt, in die deine Website gestalterisch gehen könnte.
Der Vorteil ist: Du musst nicht viel Zeit mit dem Design im Backend deiner Website zubringen, um einen ersten Überblick zu erhalten. Gleichzeitig ist ein Stylescape dabei aber viel konkreter als ein Moodboard.
Mehr über Stylescapes im Webdesign
2. Das Farbkonzept
Besonders prominent beim visuellen Konzept deiner Website ist die farbliche Gestaltung.
Mit der richtigen Farbauswahl kannst du Kontraste setzen und gezielt die Aufmerksamkeit der Nutzer lenken.
Die Farben spielen für einige Elemente deiner Website eine Rolle:
- Schriftfarben (Überschriften, Fließtext, Navigationsmenü etc.)
- Farben von Hintergründen
- Farben von Buttons
- Hover-Farben (Farbveränderung bei Nutzeraktion, z. B. Klick oder Mouse-over)
- Farben von Navigationsmenü und Footer
Wenn du dir Gedanken über die farbliche Gestaltung der Website machst, solltest du auch die Bedeutung und Wirkung der Farben berücksichtigen.

Da Farben auch mit dem Trend gehen, kann es sein, dass du nach einiger Zeit einen Website-Relaunch vornehmen möchtest, um ein moderneres Webdesign anzubieten.
Erfahre mehr über die aktuellen Farbtrends
3. Die Typografie
Für dein visuelles Konzept spielen auch die gewählten Schriftarten eine Rolle. Du kannst verschiedene Webfonts nutzen und zum Beispiel für Headlines, Fließtext oder Buttons unterschiedliche Schriftarten einstellen. Diese sollten jedoch miteinander harmonieren und gut zueinander passen. Am besten beschränkst du dich auf maximal drei verschiedene Schriftarten auf deiner Website.

Wer die Wahl hat, hat die Qual:
Da es endlos viele Schriftarten gibt, habe ich dir 7 Methoden vorgestellt, um Schriftarten und Schriftkombinationen zu finden. Oder du wirfst direkt mal einen Blick in meine vorgestellten Inspirationen für Webfonts-Kombinationen.
Wichtig zu wissen: Nicht jede Schriftart kann auf allen Geräten einwandfrei dargestellt werden. Deshalb solltest du darauf achten, Webfonts wie die Google Fonts zu nutzen. Das sind Schriftarten, für welche sichergestellt ist, dass sie – egal, ob auf Desktop, Tablet oder Smartphone und egal in welchem Browser – richtig ausgegeben werden. Außerdem sind Google Fonts lizenzfrei und du darfst sie ohne Gebühren für deine Website nutzen.
Entdecke die besten Google Fonts
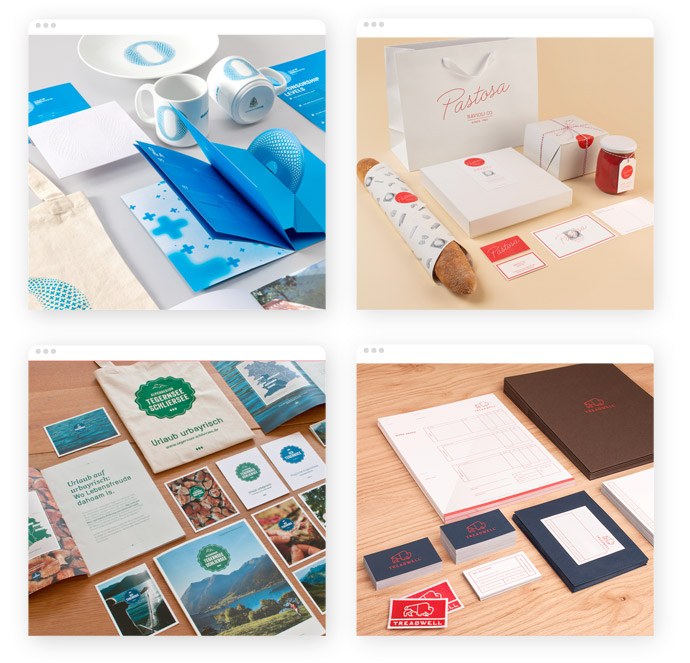
4. Das Branding
Mithilfe des Brandings gibst du deiner Marke ein Gesicht, du sorgst für einen Wiedererkennungswert und grenzt dich zudem vom Wettbewerb ab. Damit kreierst du ein stimmiges Markenbild entlang aller Touchpoints und steuerst aktiv deine Außenwahrnehmung.
Branding bezeichnet den Aufbau einer Marke und die aktive Steuerung der Markenwahrnehmung.

Ein Branding hilft dir:
- dich eindeutig zu positionieren
- eine klare Strategie zu verfolgen
- ein ästhetisches Erscheinungsbild zu erzeugen
- Glaubwürdigkeit zu erzeugen
- Vertrauen und Sympathie aufzubauen
- dich abzugrenzen
- eine Kundenbindung über alle Kanäle hinweg aufzubauen
- effizienter zu arbeiten
Erfahre hier mehr über die Ziele und den Zweck eines Brandings
Damit du das visuelle Konzept konsistent auf deiner Website und in deinen sonstigen Marketingmaterialien durchziehst, kannst du die Elemente in einem sogenannten Styleguide festhalten. Dort legst du genau fest, welche Farben und Schriftarten du wann und wo verwendest oder wie ein Button gestaltet wird.
So kannst du effizienter arbeiten, da genau festgelegt ist, woran sich das Design orientiert. Du musst also nicht viel Zeit aufwenden, um beispielsweise Landingpages, Grafiken oder sogar Social-Media-Posts zu designen, denn du kannst Vorlagen gemäß deinem Styleguide ausarbeiten, anpassen und wiederverwenden.
6. Customer Journey:
Wie du Besucher zu Kunden machst
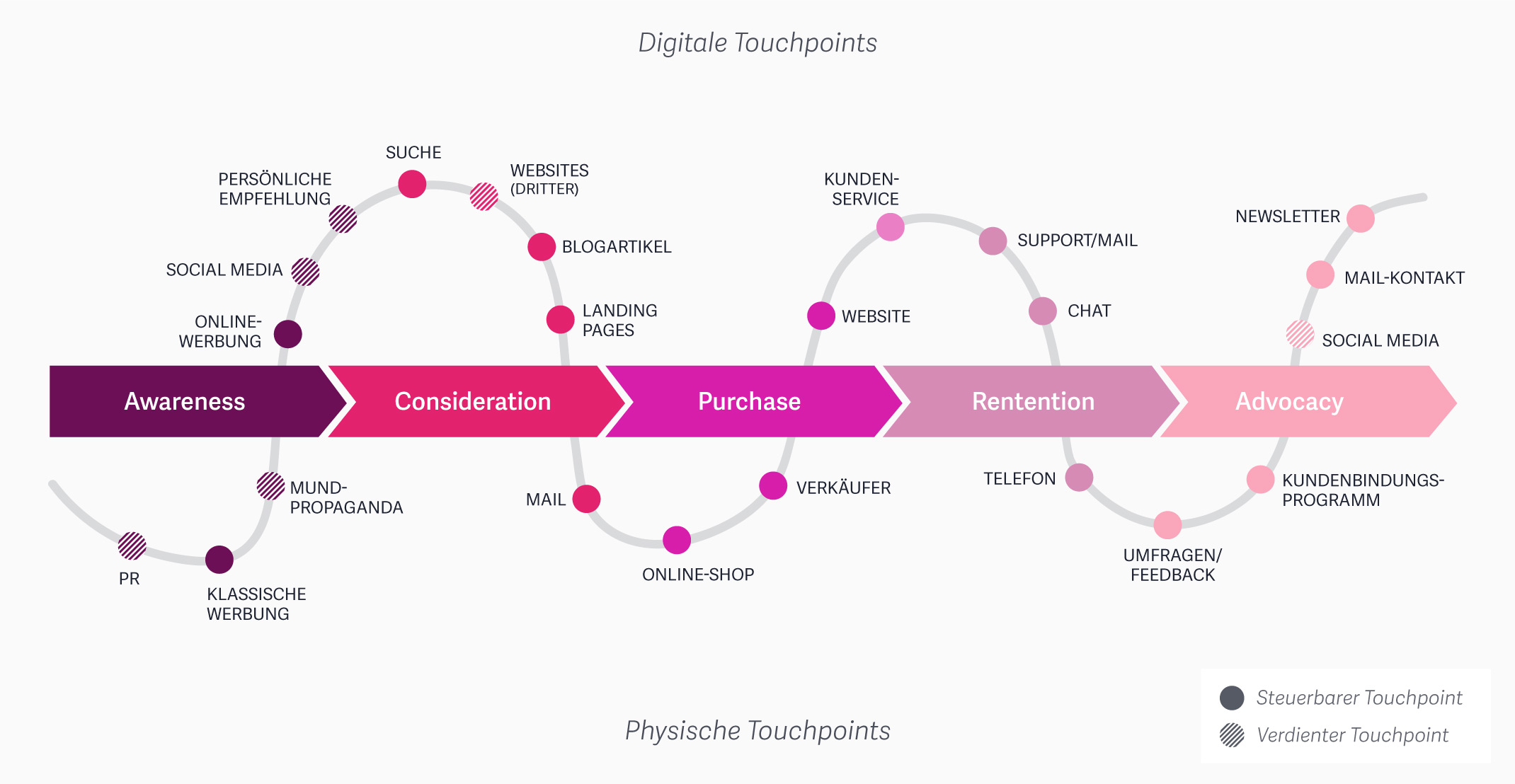
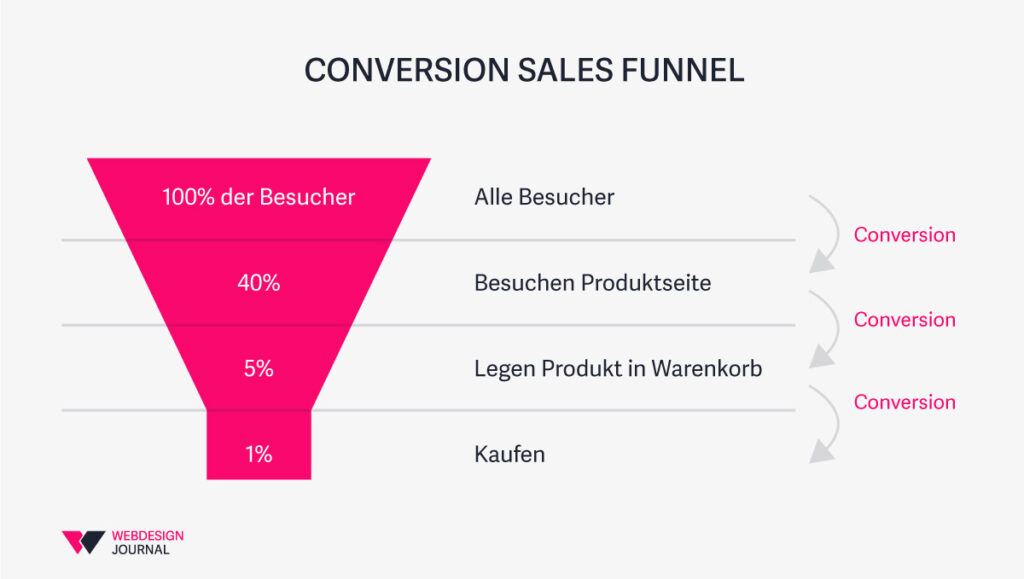
Um die Besucher deiner Website zu Kunden zu machen, benötigst du konkrete Einblicke in die Nutzer. Genauer gesagt: Du musst verstehen, wie der Besucher auf deine Website gelangt, wie er mit deinen Inhalten interagiert, was er sucht und wofür er an welcher Stelle eine Antwort finden möchte. Diesen Pfad, den ein Nutzer durch deine Website geht, nennt man Customer Journey.
Die Customer Journey ist die Summe aller Erfahrungen auf der „Reise des Kunden“.
Wenn du die Nutzerintention und die Bedürfnisse der Kunden verstehst, kannst du die Websitebesucher mit einem intelligenten Customer Journey Design durch deine Website führen.
Im Wesentlichen unterteilt man die Customer Journey in verschiedene Phasen:
- Aufmerksamkeit (Awareness): Der Kunde wird auf das Angebot aufmerksam.
- Überzeugung (Consideration): Verschiedene Leistungen werden evaluiert und verglichen.
- Kauf (Conversion): Der Kunde entscheidet sich schließlich zum Kauf.
- Kundenbindung (Retention): Der Kunde ist zufrieden und wird zum Bestandskunden.
- Weiterempfehlung (Advocacy): Weil der Kunde sehr überzeugt ist, empfiehlt er das Angebot weiter.

In jeder Phase besitzt der Kunde ein unterschiedliches Informationsbedürfnis. Dieses soll mit deinen Inhalten befriedigt werden. Wenn du verstehst, an welcher Station in der Customer Journey der Kunde sich gerade befindet, kannst du ihn viel zielgerichteter ansprechen. Deshalb gehen das Customer Journey Design und die Content-Strategie Hand in Hand.
Wenn du die Customer Journey genauer unter die Lupe nehmen willst, sieh dir mein Customer Journey Template an:

7. Content-Strategie:
So planst du die Inhalte deiner Website
Wie du nun weißt, sollte dein Content auf die jeweilige Phase der Customer Journey bzw. das Nutzerbedürfnis zugeschnitten sein.
Aus Besuchern sollen Kunden werden.
Beispiel: Auf der Startseite möchte der Nutzer sich zunächst umsehen und nicht direkt im Header mit der Kontaktaufnahme konfrontiert werden. Genauso möchte der Kunde auf einem Blog nicht im ersten Absatz ein Produkt kaufen, sondern sich lediglich informieren (und dann vielleicht am Ende, wenn er überzeugt wurde, es kaufen).
Um die richtige Content-Strategie umzusetzen, sind das Content Design und die Suchmaschinenoptimierung wichtige Bausteine.
Content Design
Eine hilfreiche Stütze für das Content Design und die Inhaltserstellung bietet der AIDA-Funnel, der im Wesentlichen vier Kommunikationsziele beschreibt:
Awareness:
Damit der Nutzer sich dein Angebot genauer ansieht, musst du seine Aufmerksamkeit erhalten.
Möglichkeiten: Ansprechende Werbeanzeigen, aufmerksamkeitsstarke Headlines, ansprechendes Design, Keywords (Ranking in der Suchmaschine), Meta Descriptions
Interest:
Die Informationsflut im Internet kann Kunden überfordern. Nutzer sortieren unbewusst aus, was einen genaueren Blick wert ist. Deshalb gilt es, möglichst schnell das Interesse der Nutzer zu wecken.
Möglichkeiten: emotionale und außergewöhnliche Inhalte, informative Texte
Desire:
Durch den Content weckst du bei dem Nutzer den Wunsch, das Produkt oder die Leistung zu kaufen.
Möglichkeiten: Vorteile beschreiben, Kundenreferenzen, Vorher-/Nachher-Vergleiche
Action:
Aus dem Besucher soll ein Kunde werden. Deshalb bietest du den Nutzern deine Leistung zum Kauf an.
Möglichkeiten: Call-to-Actions, Buchungsformular, Kontaktformular, Shop-Verlinkung

Die Struktur deines Navigationsmenüs sollte sich im Idealfall entlang des AIDA-Funnels hangeln, sodass du den Nutzer Schritt für Schritt durch deine Website führst – bis hin zum Kauf.
Wenn du geplant hast, welchen Content du auf deiner Website platzierst, kannst du die Inhalte zu verschiedenen Themenkateogrien clustern, aus welchen sich dann die Navigation deiner Website ergibt.
Worauf du bei der Inhaltserstellung achten solltest, habe ich dir im Webdesign Journal zusammengefasst: Content Creation – Das musst du bei der Inhaltserstellung beachten.
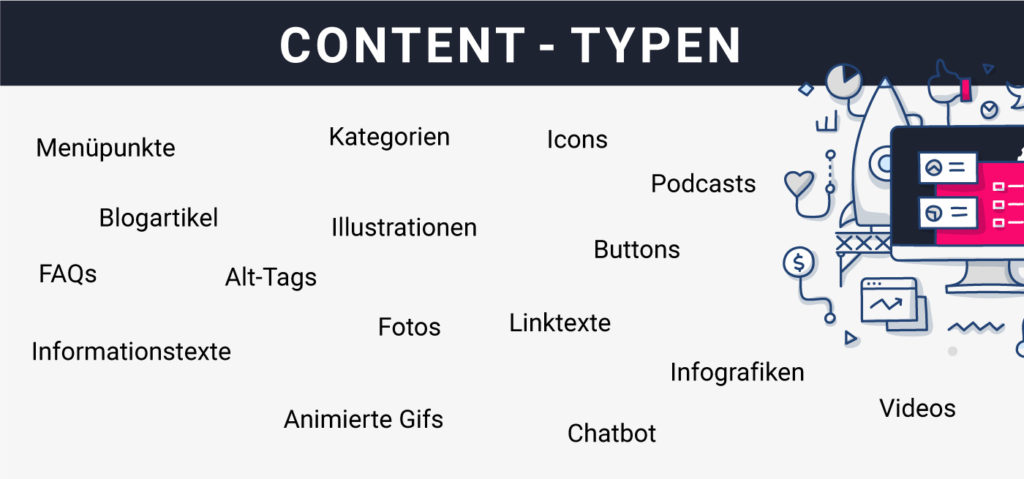
Wenn ich von Content spreche, meine ich jegliche Art von Inhalten, die du auf deiner Website platzieren kannst. Dazu gehören:
- Texte
- Bilder
- Videos
- Audio-Dateien (z. B. Podcasts)
- Download-Dateien (z. B. PDFs)
- u. v. m.

Erfahre hier mehr über das Content Design
Bevor du dich an die Erstellung der Texte oder der Grafikdateien machst, kannst du auch hier Einiges planen. Beispielsweise den Umfang und die Tonalität der Texte oder die Bildsprache.
Für dein Website-Konzept kannst du dir folgende Fragen über deinen Content stellen:
- Wie sprichst du den Nutzer an? (Du vs. Sie)
- Genderst du?
- Welches Bildmaterial benötigst du an welchen Stellen?
- Musst du das Bildmaterial noch erstellen (selbst erstellen vs. professionellen Fotografen buchen) oder verfügst du schon über Material?
- Welche Stimmung sollen die Bilder erzeugen?
- In welchem Stil sollen die Grafiken aufbereitet sein?
- Wo benötigst du wie viel Text?
- Welche Inhalte möchtest du zum Download bereitstellen?
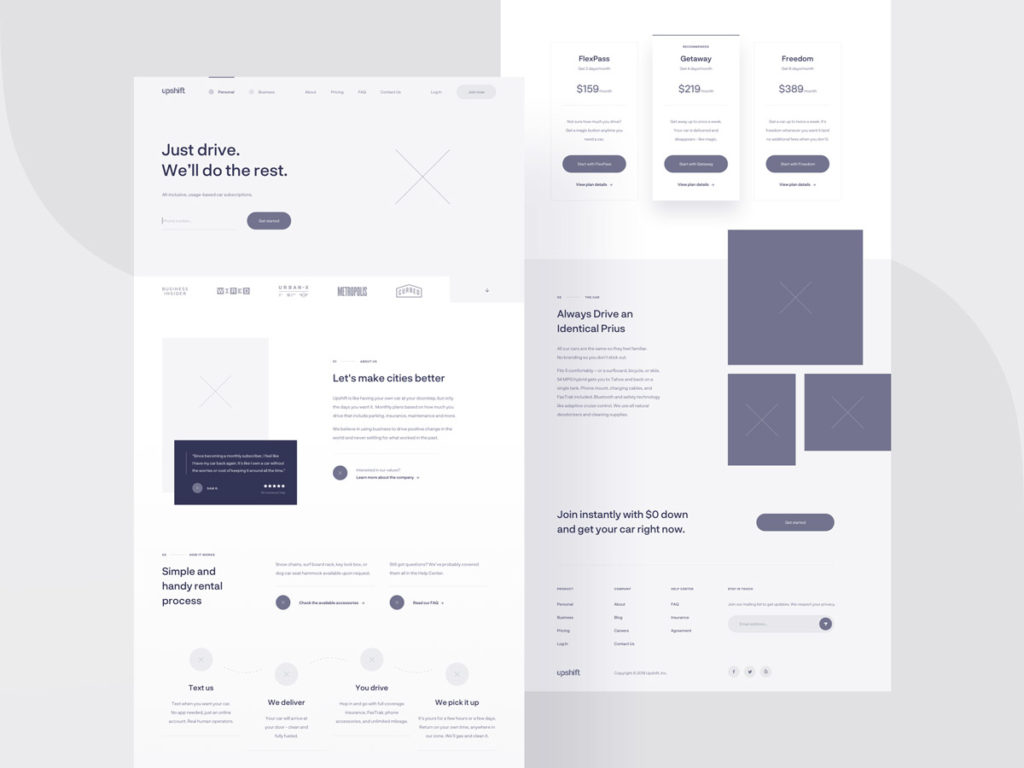
Ausreichend Inhalte zu erstellen ist das eine. Doch diese in einem ansprechenden Layout anzuordnen, kann eine echte Herausforderung werden. Deshalb bieten sich als Stütze sogenannte Wireframes an.

Mit einem Wireframe erstellst du bereits in der Konzeptionsphase einen Entwurf deiner Website. Einzelne Elemente wie Grafiken, Farben, Formen, die Typografie oder konkrete Texte spielen hierfür noch gar keine Rolle. Vielmehr geht es darum, eine Anordnung der Inhalte zu visualisieren. So bekommst du ein Gefühl dafür, an welcher Stelle welches Element Sinn macht und wie du das spätere Layout planen möchtest.
Entdecke die Anleitung: Wireframes im Webdesign
Keywordrecherche & Suchmaschinenoptimierung (SEO)
Damit deine Website gefunden wird, ist eine Keywordrecherche unausweichlich. Damit du spezifischen Content zu den jeweiligen Suchbegriffen erstellen kannst, solltest du die Recherche frühzeitig im Prozess durchführen. Denn ausgehend von deinen Keywords wirst du sowohl deinen Content wie auch die Seitenstruktur leichter planen können.

Bei den relevanten Suchbegriffen wird zwischen Short-, Medium- und Long-Tail-Keywords unterschieden.
Beispiel:
- Short-Tail-Keyword: Webdesign
- Medium-Tail-Keyword: Webdesign Blog
- Long-Tail-Keyword: Webdesign Blog für Selbstständige
Je spezifischer die Suchanfrage, desto geringer wird das Suchvolumen sein. Doch das ist nicht unbedingt ein Nachteil: Im Allgemeinen besitzen Long-Tail-Keywords weniger Konkurrenz, das heißt du kannst leichter auf den höheren Positionen bei Google & Co. ranken. Deshalb werden diese Keywords auch als sogenannte „Nischen-Suchbegriffe“ bezeichnet.
Um die richtigen Keywords zu finden, unter welchen deine Website ranken soll und kann, musst du zunächst den Wettbewerb und die Nutzerintention analysieren. Hier gibt es einige Dienstleister und Agenturen, die dir bei diesem Schritt behilflich sein können.
Wenn du die Keywordrecherche selbst in die Hand nehmen willst, kann dir verschiedene Software behilflich sein. Eine erste Anlaufstelle bieten folgende Tools, die je nach Funktionsumfang kostenlos oder kostenpflichtig sind:
Wenn du bestimmte Kriterien beachtest und die relevanten Suchbegriffe an den passenden Stellen platzierst, wirst du ein höheres Ranking in der Suchmaschine erzielen können.
Folgende Kriterien sind für SEO besonders relevant und sollten unbedingt auf das Keyword optimiert werden:
- Überschriften (h1 bis h6)
- Meta Tags (Meta Title, Meta Description)
- Bildtitel
- Alt-Attribute von Bildern
- Verlinkungen (interne und externe Links)
- URL („sprechende“ URLs)
8. Technische Umsetzung:
So gehst du die Webentwicklung an
Damit dein Website-Konzept in die Tat umgesetzt wird, muss neben der Strategie auch der operative Part geplant werden und in das Konzept einfließen. Hier geht es vor allem darum, wer deine Website technisch umsetzt und was es dabei zu beachten gibt.
Wer erstellt meine Website?
Wenn du selbst nicht das Know-how hast, deine Website technisch aufzusetzen, solltest du dir externe Unterstützung holen. Ob Freelancer, Unternehmen oder Agentur bleibt dir überlassen und richtet sich nach deinem Budget und den genauen Anforderungen deines Projekts.
Wenn du dir zutraust, die Website selbst technisch anzugehen, kannst du mit einem Baukasten oder Content-Management-System (CMS) arbeiten. Die gängigsten Anbieter sind:
- WordPress
- Wix
- Jimdo
- Squarespace
Bevor du mit der Umsetzung startest, musst du zunächst eine Domain registrieren. Um zu überprüfen, ob deine Wunschdomain (also die URL, unter der die Website erreichbar ist) noch verfügbar ist, kannst du das Tool „Checkdomain“ verwenden.
Anschließend kannst du die Domain gegen eine Gebühr bei einem Provider deiner Wahl registrieren. Je nachdem, für welches CMS du dich entscheidest, ist unter Umständen hier bereits die Domain inklusive. Verschiedene Anbieter bieten ebenfalls Komplettpakete an, wie beispielsweise Allinkl, webgo oder Raidboxes.
Technische Anforderungen an deine Website – Das solltest du bedenken
Der Vorteil bei der Auslagerung der Website-Erstellung: du musst dich nicht mit den technischen Feinheiten auseinandersetzen. Falls du deine Website jedoch selbst umsetzt, solltest du dich am besten schon während der Planung des Konzepts mit den Anforderungen an die Technik befassen. Und auch wenn du die Website-Erstellung an einen Dienstleister abgibst: Die nachfolgenden Punkte solltest du dennoch einmal gehört haben.
Im Folgenden zeige ich dir deshalb, welche technischen Grundlagen du kennen musst und welche Kriterien deine Website erfüllen sollte.
Programmiersprachen
Selbst wenn du mithilfe von Baukästen und Content-Management-Systemen die meiste Programmierarbeit umgehen kannst, ist ein Grundverständnis der gängigen Programmiersprachen dennoch hilfreich. Arbeite dich in die Basics von HTML, CSS & Co. ein und du wirst schnell ein Gespür bekommen, wie Websites aufgebaut sind.
Responsive Design
Da die Nutzer über unterschiedliche Endgeräten auf deine Website zugreifen, sind auch die Viewports (also die Bildschirmgrößen und das damit ausgegebene Layout) unterschiedlich. Um für jedes Gerät die richtige Darstellung und Funktionalität deiner Website zu gewährleisten, ist das Responsive Design wichtig. Plane deshalb bei deinem Website-Konzept die Inhalte entsprechend für jeden Viewport.

Funktionalitäten
Je nachdem, welchen Content du deinen Nutzern anbietest, hält deine Website verschiedene Funktionalitäten bereit.
Bei der Planung der technischen Umsetzung deines Website-Konzepts können folgende Funktionen für deine Website nützlich sein:
- Buchungsmöglichkeit bzw. Kontaktformular
- Registrierung für den Erhalt eines Newsletters
- Ausgabe der Website in mehreren Sprachen
- Einbindung eines Produktkonfigurators oder Generators
- Integration eines Blogs
Ladezeit
Nutzer verzeihen nichts – erhalten sie nicht in Sekundenschnelle eine Antwort auf ihre Frage, springen sie ab und besuchen die Websites der Konkurrenz. Gewährleiste deshalb eine ausreichend schnelle Ladezeit.
Wenn du dein Website-Konzept planst, achte deshalb auf folgende Punkte für eine schnellere Ladezeit:
- Halte die Datenbank sauber
- Achte auf komprimierte Bilder, Grafiken und Videos (Videos am besten auf eine externe Datenbank auslagern, z. B. Youtube oder Vimeo)
- Verzichte auf viele Animationen
- Richte ein Caching ein
Sicherheit
Um den Nutzern zu signalisieren, dass deine Website sicher ist, ist ein sogenanntes SSL-Zertifikat Pflicht. Dieses Zertifikat ist eine Datei, die dafür sorgt, dass eine sichere Verbindung zwischen dem Webserver und dem Browser besteht. Das heißt, die Daten der Nutzer werden verschlüsselt. Sichtbar ist ein solches Zertifikat an dem „https:“ Zusatz im Browser sowie dem kleinen Schlosssymbol.
Das SSL-Zertifikat wirkt sich positiv auf das Suchmaschinenranking aus. In der Regel erhältst du dieses bei deinem Provider und kannst es dort in den Einstellungen aktivieren.
Die Website-Konzeption – die Basis für den Projekterfolg
Nun hast du eine Menge Infos erhalten, was du bei deinem Website-Konzept beachten musst. Auf den ersten Blick klingt es nach sehr viel und der Aufwand ist nicht zu unterschätzen.
Doch ein ausgearbeitetes Konzept an der Hand zu haben, wird dir die Arbeit in vielen Schritten der Website-Erstellung erleichtern. Und vor allem bist du mit einem gründlichen ausgearbeiteten Konzept (eher) auf der sicheren Seite. Jeder künftige Entwicklungsschritt des Websiteprojketes beruht darauf.

Wie sind deine Erfahrungen: Wie umfangreich ist bei dir die Website-Konzeption? Liefert sie der Kunde oder machst du sie mit? Berechnest du sie extra oder ist sie bei die inklusive?
Zusammenfassung des Artikels – Wichtige Erkenntnisse zu einem erfolgreichen Website-Konzept
Ziele klar definieren:
Lege operative und strategische Ziele fest, um den Erfolg deiner Website messbar zu machen und einen klaren Fokus für die Entwicklung zu haben.
Recherche & Marktanalyse:
Analysiere Wettbewerber und eigene Stärken, um eine einzigartige Positionierung und bessere Nutzererfahrung zu erreichen.
Buyer Persona erstellen:
Entwickle eine genaue Vorstellung deiner Zielgruppe, um Inhalte und Design optimal auf ihre Bedürfnisse abzustimmen.
Strategie entwickeln:
Plane, wie du deine Website-Ziele erreichst, indem du Probleme der Nutzer löst und deinen USP (Alleinstellungsmerkmal) hervorhebst.
Visuelles Konzept planen:
Arbeite mit Moodboards oder Stylescapes, definiere ein Farb- und Typografie-Konzept und sorge für ein konsistentes Branding.
Customer Journey verstehen:
Führe die Besucher durch eine klar strukturierte Website und begleite sie mit passenden Inhalten von der ersten Interaktion bis zum Kauf.
Content-Strategie entwickeln:
Plane Inhalte entlang des AIDA-Prinzips (Awareness, Interest, Desire, Action) und optimiere sie für Suchmaschinen (SEO).
Technische Umsetzung sicherstellen:
Wähle passende Tools (z. B. CMS oder Baukästen) und achte auf Ladezeiten, Responsive Design sowie Sicherheitsfeatures wie SSL-Zertifikate.
Regelmäßig testen und optimieren:
Teste deine Website auf verschiedenen Geräten, analysiere Nutzerdaten und verbessere sie kontinuierlich.
Planung spart Zeit und Kosten:
Ein gründliches Website-Konzept bildet die Basis für einen strukturierten Workflow und minimiert spätere Korrekturen.
Häufig gestellte Fragen über Website-Konzepte
Warum ist ein Website-Konzept so wichtig?
Ein Website-Konzept sorgt für klare Ziele, strukturierte Inhalte und ein kohärentes Design, was den Erfolg deiner Website nachhaltig steigert.
Welche Informationen sollte ein Briefing enthalten?
Ein gutes Briefing umfasst Eckdaten zu deinem Unternehmen, Zielgruppen, Ziele der Website, Wettbewerb, technische Anforderungen, Corporate Identity und Budget.
Was ist der Unterschied zwischen strategischen und operativen Zielen?
Strategische Ziele betreffen langfristige, ganzheitliche Vorhaben (z. B. Markenaufbau), während operative Ziele konkrete, messbare Ergebnisse anstreben (z. B. mehr Verkäufe).
Wie analysiere ich meine Zielgruppe effektiv?
Erstelle eine Buyer Persona, die typische demografische, psychografische und berufliche Merkmale deiner Zielgruppe beschreibt, um deren Bedürfnisse genau zu verstehen.
Welche Rolle spielt das visuelle Konzept?
Das visuelle Konzept definiert Layout, Farben, Typografie und Branding deiner Website und sorgt für ein einheitliches, professionelles Erscheinungsbild.
Wie plane ich den Content meiner Website?
Lege fest, welche Inhalte für jede Phase der Customer Journey benötigt werden, und optimiere diese für SEO, um Besucher anzuziehen und zu Kunden zu machen.
Welche technischen Aspekte muss ich beachten?
Achte auf Responsive Design, Ladezeiten, Sicherheitsmaßnahmen wie SSL-Zertifikate und eine einfache Bedienbarkeit auf allen Geräten.
Sollte ich die Website selbst erstellen oder auslagern?
Das hängt von deinem Know-how, Budget und den Anforderungen ab. Tools wie WordPress eignen sich für Selbstumsetzer, während komplexere Projekte besser an Profis abgegeben werden.
Wie oft sollte ich meine Website optimieren?
Eine regelmäßige Analyse und Anpassung der Website auf Basis von Nutzerfeedback und aktuellen Trends hilft, langfristig erfolgreich zu bleiben.