Wireframes sind das Fundament jedes Webdesign-Prozesses, eine Art Blaupause, die die Struktur, das Layout und die Funktionalität einer Website visualisiert, bevor sie in die Realität umgesetzt wird.
Diese frühen Entwürfe sind entscheidend, um die Benutzererfahrung, die Navigation und die Gesamtanordnung der Website zu planen und zu optimieren. Sie dienen als Kommunikationsmittel zwischen Designern, Entwicklern und Stakeholdern, um sicherzustellen, dass alle Beteiligten eine gemeinsame Vision der Endproduktstruktur teilen.
Inhaltsverzeichnis

Doch wie beginnt man mit der Erstellung eines Wireframes? Welche Methoden und Werkzeuge stehen zur Verfügung, und wie wählt man die richtige für sein Projekt aus?
Die Erstellung von Wireframes kann auf verschiedene Weisen erfolgen, von traditionellen Methoden wie Papier und Bleistift bis hin zu digitalen Tools, die speziell für diesen Zweck entwickelt wurden.
Jede Methode hat ihre eigenen Vor- und Nachteile, abhängig von den spezifischen Anforderungen des Projekts, dem Detaillierungsgrad, der benötigt wird, und den Präferenzen des Designers. Während einige Designer die Flexibilität und Einfachheit von Papier-Wireframes schätzen, bevorzugen andere die Präzision und Wiederverwendbarkeit digitaler Entwürfe. Unabhängig von der gewählten Methode ist das Ziel immer dasselbe: eine klare, verständliche und effektive Darstellung der geplanten Website zu schaffen.

Um Wireframes zu erzeugen, hast du unterschiedliche Möglichkeiten. Hier gibt es kein „besser“ oder „schlechter“. Mit allen Varianten lassen sich Wireframes erstellen. Und natürlich gibt es eine eigene Wireframe-Software, die extra für die Wireframe-Erstellung entwickelt wurde.
Methoden, um Wireframes zu erstellen
Mit welchen Methoden lassen sich Wireframes erstellen? Es gibt unterschiedliche Methoden, Wireframes zu erstellen, und auch der Detaillierungsgrad kann sich unterscheiden.
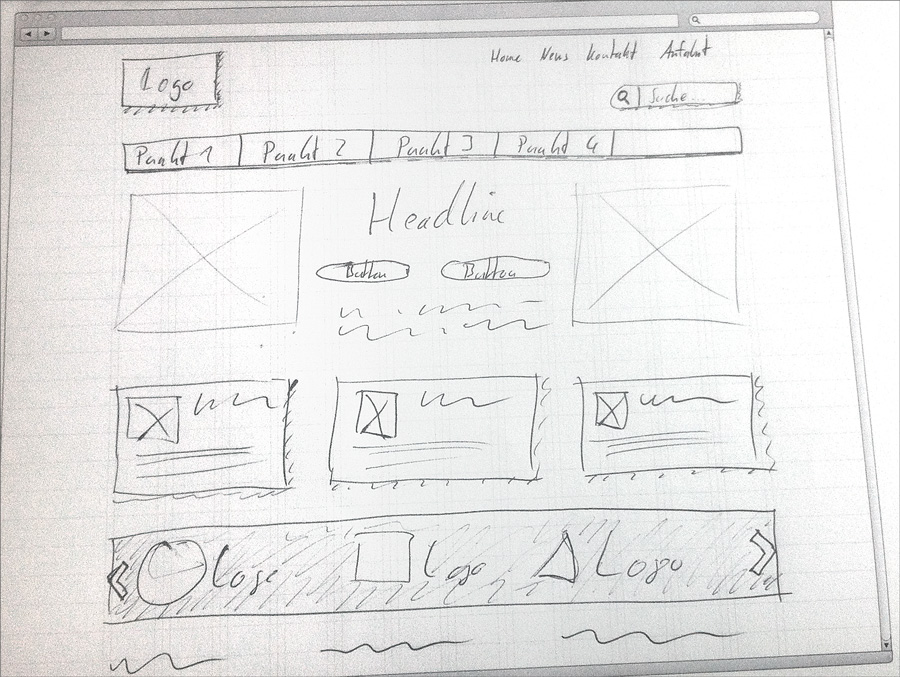
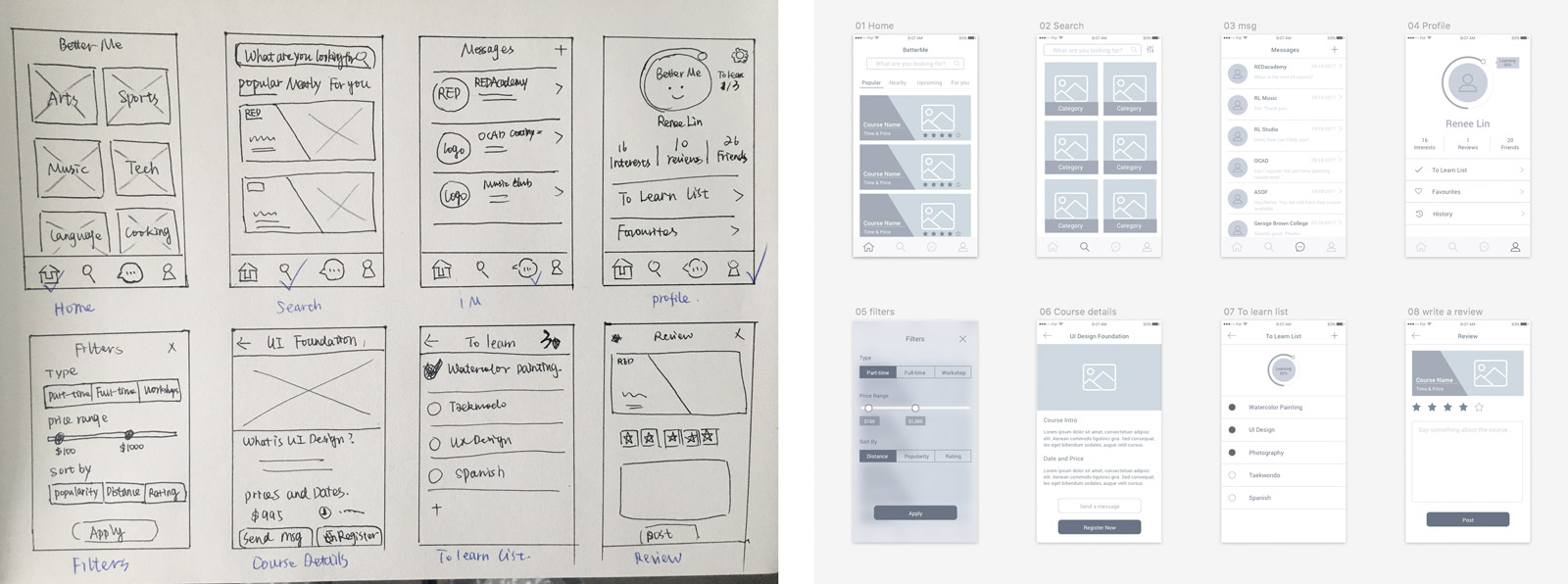
Papier-Wireframes
Die Arbeit mit Bleistift und Papier sollte kein Webdesigner scheuen. Trotz all der digitalen Tools sind die analogen Werkzeuge ein einfaches und effektives Hilfsmittel.
Erste Anordnungen können schnell und iterativ ausprobiert werden. Teilweise haben sie sogar Vorteile gegenüber digital erstellten Wireframes, da sie unfertiger und unverbindlicher wirken. Es wird so deutlich, dass es sich „nur“ um einen Prototypen handelt, der sich noch in einem frühen Stadium befindet und bei dem Änderungen daher einfach umzusetzen sind. Er wirkt anregender und Kommentare und Diskussionen sind dadurch meistens offener.

Papier-Wireframes können sehr grob und einfach gehalten sein und nach und nach immer feiner ausgearbeitet werden. Gerade bei ersten, sehr einfachen Skizzen sind so schnell verschiedene Varianten ausprobiert – schneller als sie sich digital erstellen ließen. Gerade die Anordnungen bei unterschiedlichen Bildschirmbreiten (Schlagwort Responsive Webdesign) lassen sich auf diese Weise gut umsetzen.
Handgezeichnete Wireframes
Für einen Webdesigner mag die Umsetzung mit Stift und Papier hilfreich sein, sich nicht schon auf konkrete Details der Gestaltung oder die feine Ausarbeitung wie passende Abstände oder Bündigkeit zu konzentrieren. Ein solcher Perfektionismus wäre an dieser Stelle noch viel zu früh.


Zeichentalent
Die Ausrede, um keine Wireframes zu machen, heißt oft: „Ich kann nicht zeichnen.“ – Das ist aber gar nicht notwendig. Du sollst nur ein paar Kästen skizzieren und kein künstlerisches Gemälde. Perfektionismus wäre hier sowieso fehl am Platz. Wer einen Stift halten kann, kann auch Wireframes zeichnen!
Das Zeichnen auf einem weißen Blatt Papier kann zu Beginn ungewohnt und irritierend sein. Es gibt Papiervorlagen, die eine Art „Rahmen“ in Form eines stilisierten Webbrowsers und teilweise auch mit Smartphone-Rahmen anbieten. Dieser Rahmen kann beim Zeichnen Halt geben und dir den Einstieg vereinfachen. Teilweise sind auch Rasterlinien vorhanden, was sehr hilfreich sein kann. Im Wireframe Kit gibt es übrigens unterschiedliche Webdesign-Scribble-Vorlagen.
Wireframe-Übung
Ich gebe es zu, für Anfänger ist es nicht ganz einfach, mit Wireframes vertraut zu werden und auch die „Hürde“ vor dem weißen Blatt Papier zu nehmen. Daher folgender Übungsvorschlag zum „Warmwerden“:
Suche dir unterschiedliche Websites aus, und skizziere die Inhaltsbereiche nach. Zunächst grob nur mit Linien die Hauptbereiche, dann etwas detaillierter mit Texten.
Mache das ruhig mit drei, vier, fünf unterschiedlichen Seiten.
Überlege dir dann neue Anordnungen der Inhalte und skizziere diese. Jetzt wird die Umsetzung schon etwas freier, weil es nicht mehr um das reine „Nachskizzieren“ geht.
Innerhalb kurzer Zeit erstellst du auf diese Weise mehrere Blätter voller Wireframes. Der Anfang ist also schon mal gemacht …
Wenn du Websites als Vorlage brauchst, dann kannst du dir hier zum Beispiel einige aussuchen: https://www.webdesign-journal.de/website-galerie/.
Vorteile:
- Kostengünstig und schnell:
Sie benötigen nur Papier, Stifte und vielleicht ein paar Scheren, was sie zu einer sehr erschwinglichen Option macht. - Förderung der Kreativität:
Die Einfachheit von Papierprototypen regt zum Brainstorming und zu schnellen Änderungen an. - Teamarbeit und Kommunikation:
Die gemeinsame Arbeit an Papierprototypen kann die Kommunikation im Team verbessern und unterschiedliche Perspektiven zusammenbringen.
Nachteile:
- Begrenzte Interaktivität:
Papierprototypen können keine echten Benutzerinteraktionen oder komplexe Übergänge darstellen. - Nicht repräsentativ für das Endprodukt:
Sie bieten keine realistische Darstellung der Benutzeroberfläche oder des Designs. - Herausforderung der Remote-Arbeit:
Sie sind nicht ideal für Teams, die auf Distanz arbeiten, da sie physisch anwesend sein müssen, um sie effektiv nutzen zu können.

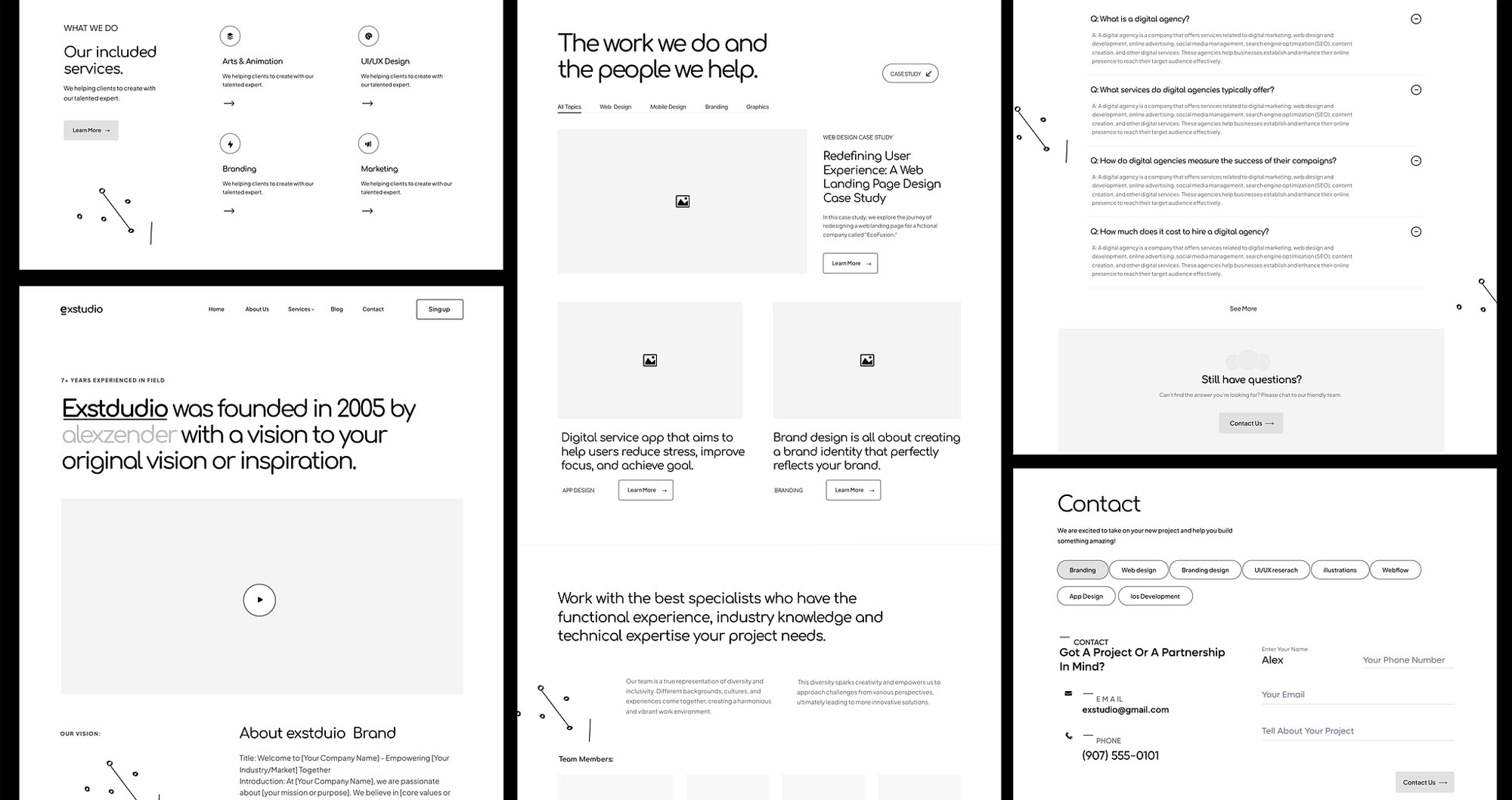
Digitale Wireframes
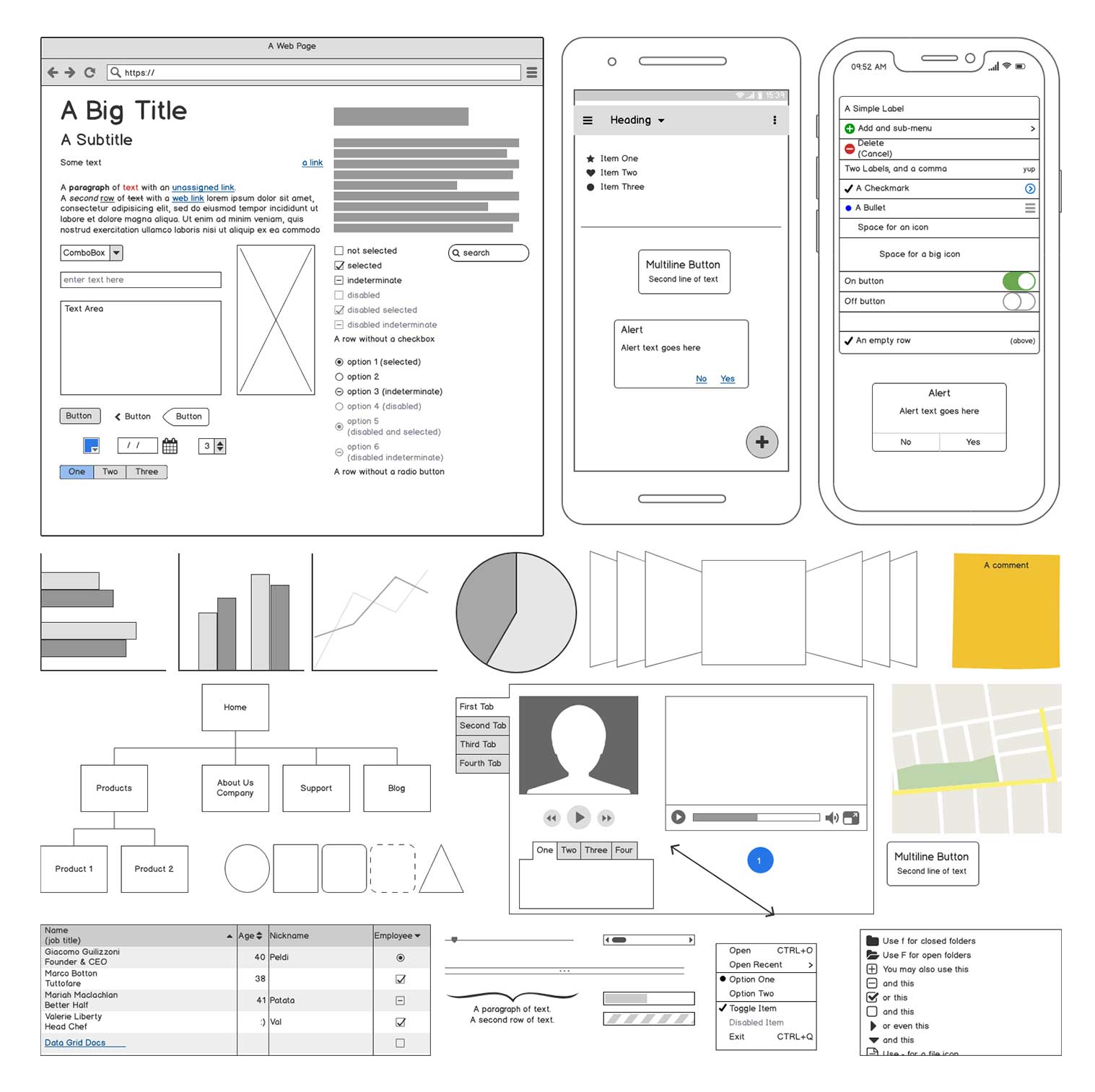
Wireframes können natürlich auch digital erstellt werden, entweder als Erweiterung/Vertiefung des Papier-Wireframes oder natürlich auch gleich zu Beginn.

Im Vergleich zu händischen Varianten lassen sich diese natürlich sorgfältiger und eindeutiger umsetzen. Auch hier ist von schlichten bis zu sehr detaillierten Varianten alles möglich. Eventuelle kleinere Anpassungen lassen sich schneller durchführen, weil dann häufig nur die einzelnen Elemente verschoben oder abgeändert werden müssen, während bei Papier-Wireframes unter Umständen die komplette Skizze neu erstellt werden muss.
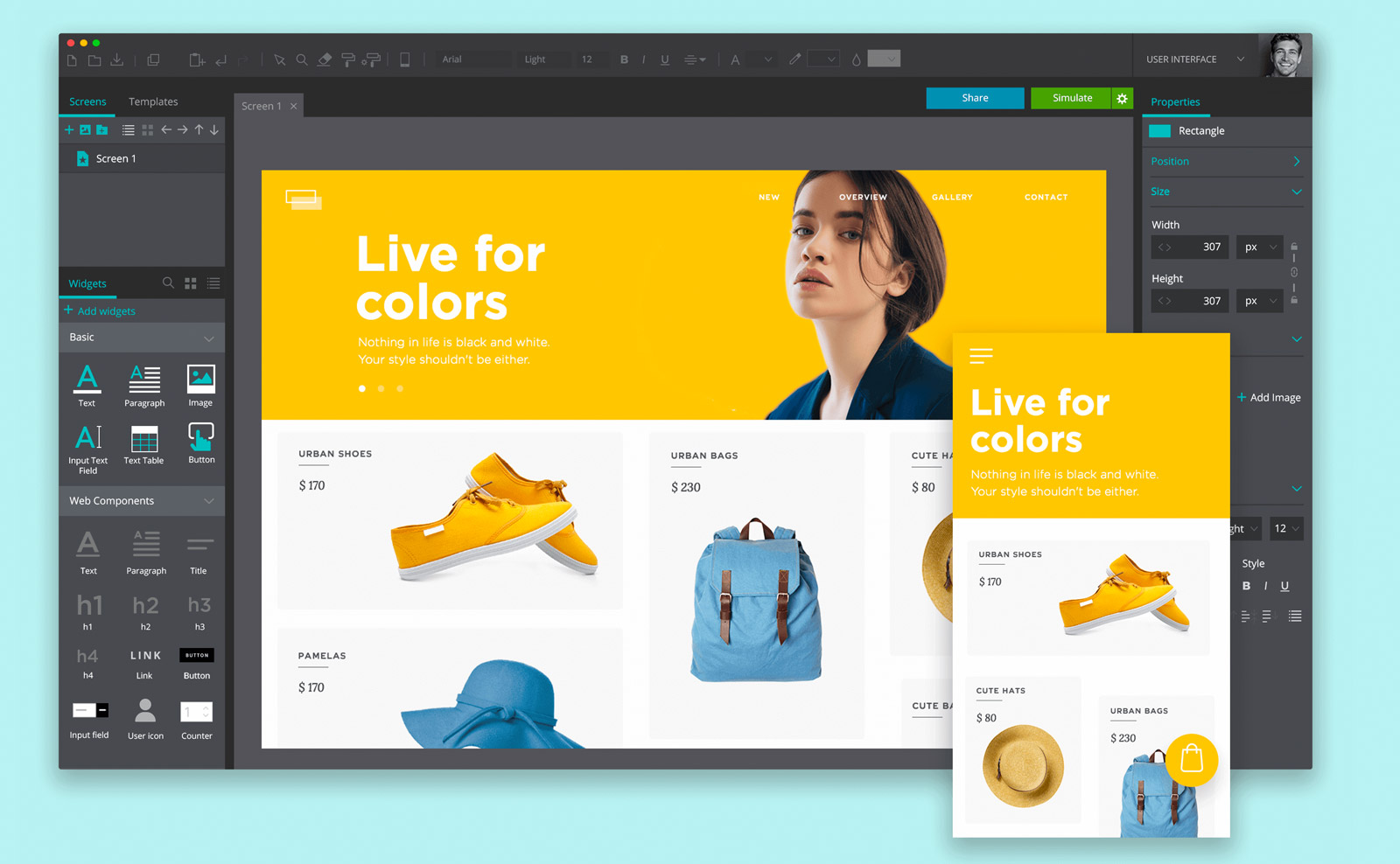
Digitale Wireframes haben den Vorteil, dass es für quasi alle Webseitenelemente wie Navigationen, Buttons, Bilder etc. jede Menge vorgefertigte Grafiken gibt, aus denen sich schnell ein Wireframe zusammensetzen lässt. So leidet das Wireframe dann nicht an unleserlichen Skizzen.

Für Kundenpräsentationen sieht ein digitales Wireframe professioneller aus, was aber eben nicht immer von Vorteil sein muss. Zu schnell kann es wie ein (fertiger) Design-Entwurf wirken bzw. wie nicht mehr diskutabel.
Steht das Wireframe allerdings als fertiger Entwurf fest, so kann eine digitale Variante als Vorlage für das Design oder auch zur Freigabe mit dem Kunden verständlicher sein.
Es gibt genug Auswahl an vorgefertigten Elementen für digitale Wireframes, z. B.:
Free Photoshop Wireframe Kit
Wireframe Examples
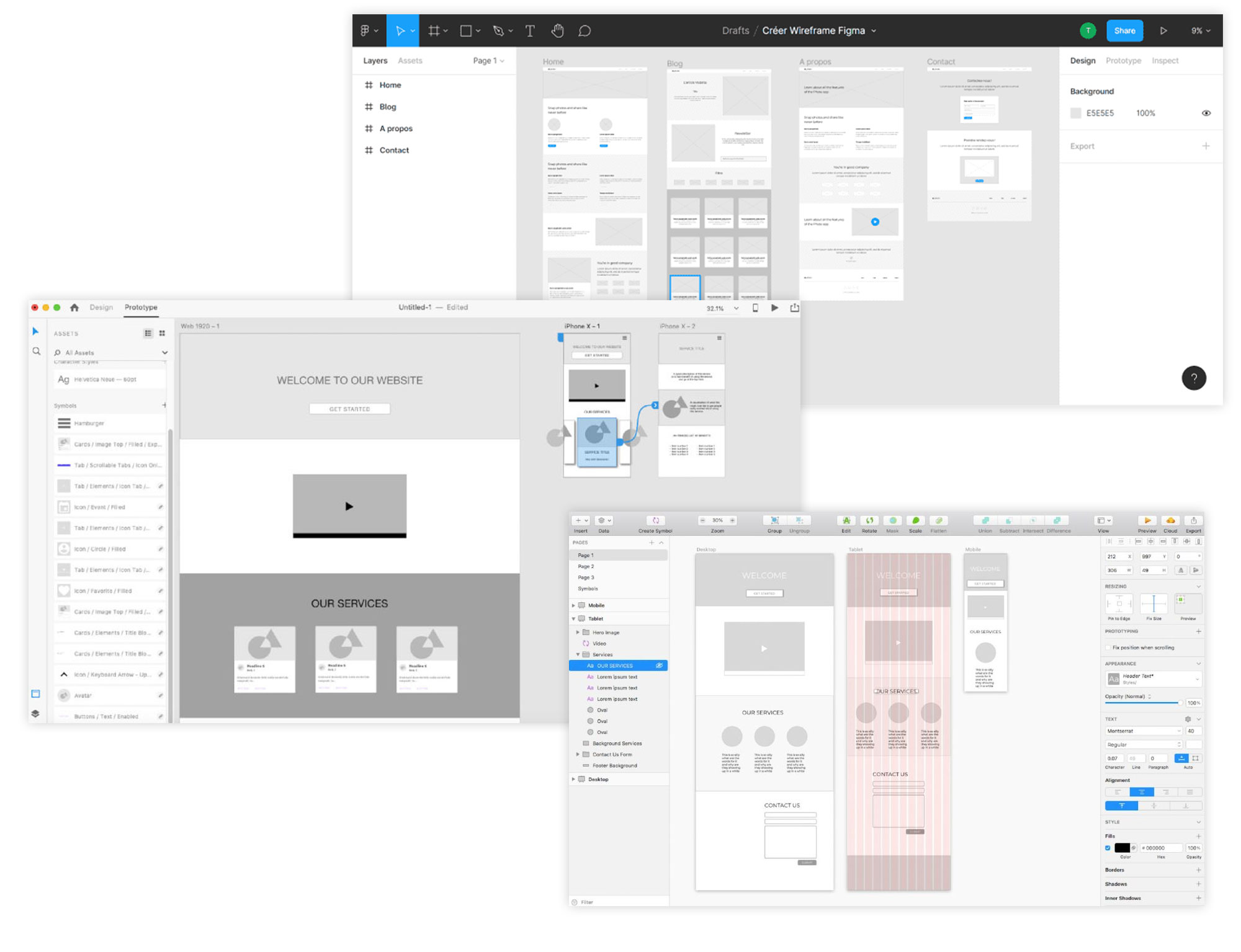
Figma Wireframes Kit
Vorteile:
- Genauigkeit:
Sie bieten eine genauere Darstellung des endgültigen Designs als Papierprototypen. - Wiederverwendbarkeit:
Elemente und Seiten können leicht für verschiedene Prototypen wiederverwendet werden. - Einfacher Austausch:
Digitale Prototypen können leicht online ausgetauscht und von den Beteiligten überprüft werden.
Nachteile:
- Zeitaufwändig:
Die Erstellung detaillierter digitaler Prototypen kann zeitaufwändig sein. - Softwarekosten:
Die Verwendung von Prototyping-Software kann mit Kosten verbunden sein. - Technische Fähigkeiten erforderlich:
Ein gewisses Maß an Design- oder Softwarekenntnissen ist für die Erstellung digitaler Prototypen erforderlich.
Wie fein muss ein Wireframe ausgearbeitet sein?
Man kann Wireframes in zwei Varianten unterteilen, die vom Grad der Ausgestaltung abhängig sind:
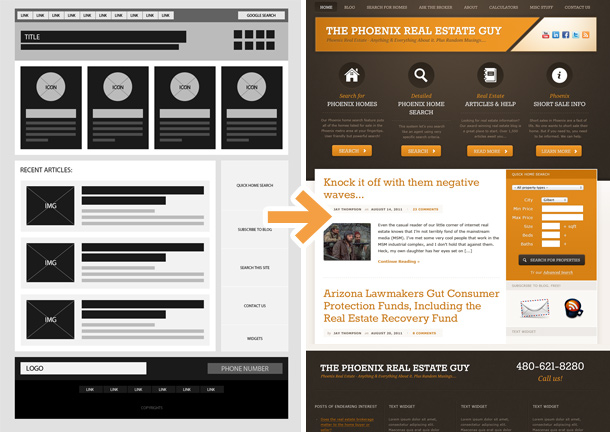
Low-Fidelity-Wireframe
Diese haben sozusagen eine geringe Wiedergabetreue. Es geht erst einmal nur grob um die Anordnung ohne zu viel Details. Es wird die grundlegende Informationsarchitektur sichtbar – und das reicht hier auch. Low-Fidelity-Wireframes lassen sich daher eben recht schnell erstellen und verschiedene Varianten gut austesten. Das können also schon Handskizzen (siehe oben) sein, die naturgemäß nicht so fein sind.

High-Fidelity-Wireframe
Wenn sich alle Projektbeteiligten auf ein Low-Fidelity-Wireframe geeinigt haben, wären der nächste Schritt dann High-Fidelity-Wireframes, die eben feiner ausgearbeitet sind. Ein grobes Kästchen, dass Headlines oder Fließtext symbolisieren sollte, macht dann beispielsweise Platz für echte Texte.
Der Aufwand der Erstellung ist hier natürlich (deutlich) größer, dafür lässt sich die Interaktion besser testen und die Benutzerführung besser erkennen. Dies passiert nicht selten in einem fortgeschrittenen Projektstadium, so dass der Übergang zu einem (High Fidelity-)Prototype fließend ist.
Bei einem High-Fidelity-Wireframe kann es dann schon vorkommen, dass (einzelne) Elemente feiner ausgestaltet werden und Logos, Bilder, Farben usw. zum Einsatz kommen.

Vorteile:
- Realitätsnah:
Sie bieten eine detaillierte und realistische Darstellung des Endprodukts. - Umfassendes Testen:
High-Fidelity-Prototypen sind ideal für das Testen spezifischer Funktionen und der gesamten Benutzererfahrung. - Investoren und Stakeholder:
Sie sind ideal, um Projekte Investoren oder Stakeholdern vorzustellen.
Nachteile:
- Kosten:
Die Entwicklung von High-Fidelity-Prototypen kann teuer sein, insbesondere wenn externe Ressourcen oder Spezialsoftware benötigt werden. - Zeitaufwand:
Sie erfordern einen erheblichen Zeitaufwand für Design und Entwicklung. - Risiko einer zu frühen Festlegung:
Es besteht das Risiko, sich zu früh auf bestimmte Designentscheidungen festzulegen, bevor ausreichend Feedback gesammelt wurde.

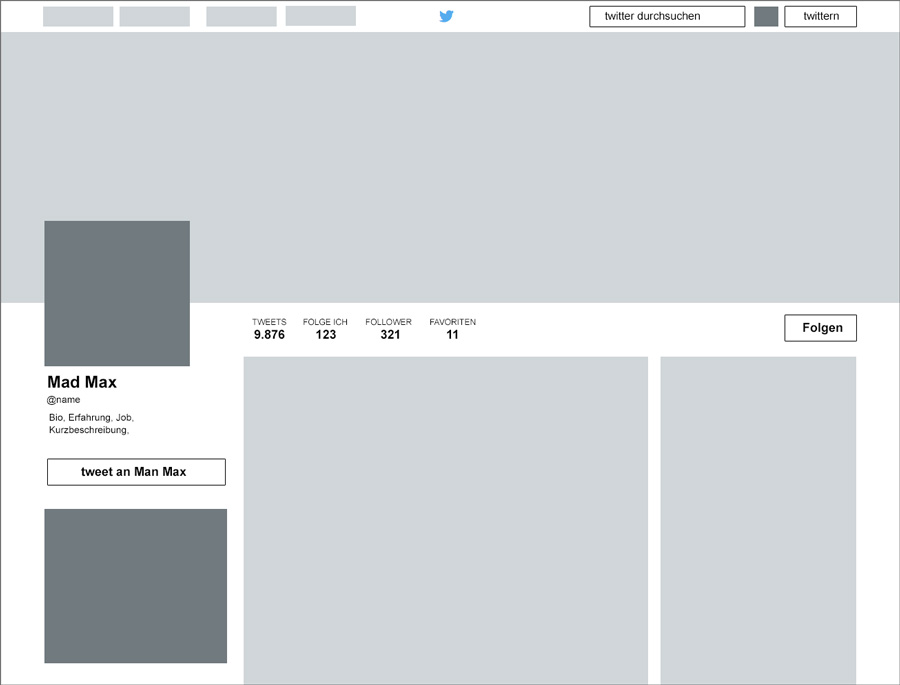
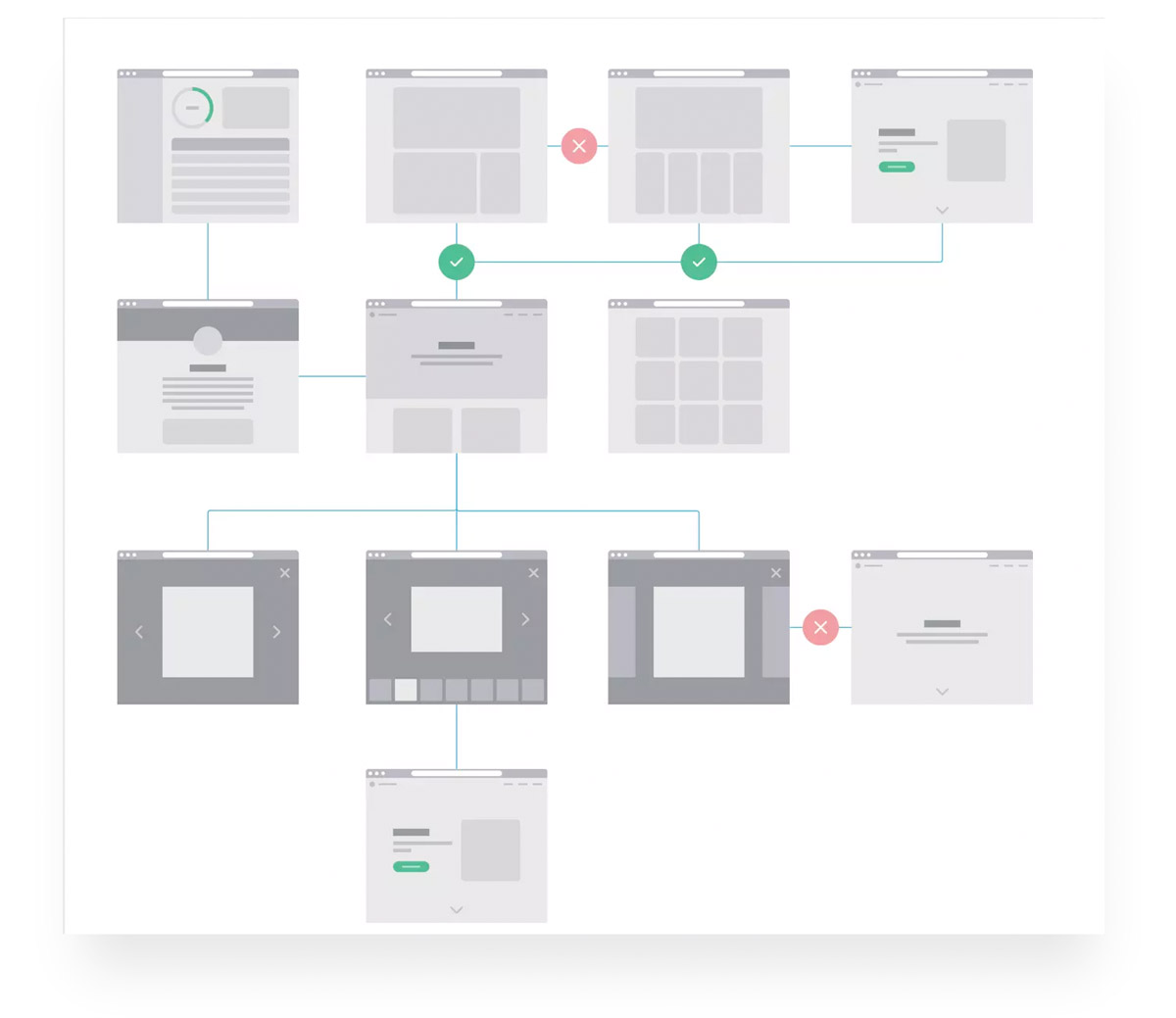
Die Graue-Box-Methode
Die meisten Wireframes sind – aus Gründen – einfarbig. Es sind schwarz-weiße Diagramme, die die einzelnen Inhaltselemente darstellen. Als optimierte Methode hat der bekannte Designer Jason Santa Maria die Graue Box Methode entwickelt.
Einfache graue Kästen stellen die Inhaltsbereiche dar. Meistens werden die grauen Kästen allgemeiner gehalten als bei klassischen Wireframes. So wird der Arbeit des Designers wieder mehr Spielraum gegeben. Als Weiterentwicklung lassen sich mit den Kästen auch Schwerpunkte durch unterschiedliche Graustufen setzen. Je dunkler der Grauton eines Elements, desto eher fällt er dem Betrachter auf, umso gewichtiger ist dieser also. Dadurch nähert sich das Wireframe langsam dem späteren Design, denn auch hier müssen Schwerpunkte gesetzt werden.
Stell dir ein großes, emotionales Teaser-Bild neben drei Absätzen Fließtext vor. In einem „normalen“ Wireframe würden beide Inhaltselemente in der gleichen grauen Farbe und vielleicht einer ähnlichen Größe abgebildet. Dies entspricht aber nicht ihrer visuellen Bedeutung. Bekommt der „Bild“-Kasten ein Dunkelgrau und der Absatz ein helleres Grau, wird die visuelle Hierarchie deutlicher.

Die „Grey Box Method“ lässt sich sogar mit Papierschnipseln umsetzen, wie der Artikel Why Wireframe? Well… zeigt.
Jede Art von Prototyp hat ihre spezifischen Vor- und Nachteile.
Die Wahl hängt von den Projektzielen, den verfügbaren Ressourcen und der Phase des Designprozesses ab. Die Kombination verschiedener Prototyping-Methoden kann zu einem umfassenden Verständnis des Produktdesigns und der Benutzererfahrung führen, was letztendlich zu einem erfolgreichen Endprodukt führt.
Wireframes erstellen – der Ablauf
Wie so oft: einfach anfangen, gar nicht groß überlegen. Ok, zumindest um mit den verschiedenen, oben vorgestellten Methoden vertraut zu werden.
1. Anforderungen verstehen
Der Prozess des Wireframings beginnt mit einem tiefgehenden Verständnis der Bedürfnisse und Ziele, sowohl aus der Perspektive des Unternehmens als auch der Endbenutzer.
Unternehmensziele
Die Klärung der Unternehmensziele hilft dabei, die strategische Ausrichtung der Webseite oder spezifischen Unterseiten zu definieren. Es geht darum zu verstehen, was das Unternehmen erreichen möchte: Mehr Sichtbarkeit, Kundenbindung, Verkaufsförderung oder Informationsbereitstellung.
Benutzerbedürfnisse
Parallel dazu müssen die Benutzerziele identitfiziert werden. Was erwarten die Nutzer von der Seite? Suchen sie Informationen, Unterhaltung, Möglichkeiten zur Interaktion oder zum Kauf? Die Antworten auf diese Fragen sollten mit den Website-Inhalten gegeben werden.
Conversion
Zu den weiteren Überlegungen gehört, wie man den Benutzer zur Interaktion bewegen kann. Welche Aktionen sollen auf der Seite hervorgehoben werden?
Dies könnte über strategisch platzierte Call-to-Action-Buttons, Formulare oder interaktive Elemente erfolgen. Die visuelle Hierarchie spielt eine Schlüsselrolle dabei, was der Besucher zuerst wahrnehmen sollte. Die Anordnung von Elementen wie Logo, Navigation und Schlüsselbotschaften muss intuitiv und zweckmäßig sein, um eine klare und direkte Benutzerführung zu gewährleisten.
Wenn du also an einem konkreten Kundenprojekt sitzt und dafür Wireframes erstellen willst, dann helfen dir diese Fragen zur Vorbereitung und Kontrolle deiner Wireframes:
- Was sind die Unternehmensziele, die Ziele der einzelnen Webseite/Unterseite?
- Welches sind die Benutzerziele?
- Zu was will ich den Benutzer auf dieser Seite veranlassen?
- Was sollte der Besucher als erstes sehen, wenn er auf die Seite gelangt?
- Wo stehen die üblichen Elemente wie Logo, Navigationen usw.?
- Welche Handlungsaufforderungen wird es geben (CtA-Buttons usw.)?
- Welche Inhaltsabschnitte soll es geben?
Erfahre mehr:
Die 3 Aspekte einer effektiven Webdesign-Strategie
User Story – die Ziele des Benutzers verstehen
Conversion Optimierung – mit diesen Maßnahmen erreichst du eine bessere Conversion Rate
2. Informationsarchitektur festlegen
Die Informationsarchitektur (IA) bildet das Rückgrat jeder gut strukturierten Webseite. Sie definiert, wie Inhalte und Themen systematisch organisiert und präsentiert werden, um sowohl den Unternehmenszielen als auch den Benutzerbedürfnissen gerecht zu werden.
Sie erleichtert es den Nutzern, durch die Webseite zu navigieren und schnell die Informationen zu finden, die sie suchen. Die Festlegung der IA beinhaltet die Strukturierung der Navigationspfade, die Kategorisierung von Inhalten und die Definition, wie einzelne Seiten miteinander verknüpft sind. Dieser Schritt ist entscheidend für die Erstellung eines einheitlichen und benutzerfreundlichen Webauftritts.
Erfahre mehr:
Informationsarchitektur: So strukturierst du die Inhalte deiner Website
Content Strategie erstellen – So planst du überzeugende Inhalte
Überzeugende Website-Navigation: So führst du deine User intuitiv ans Ziel
3. Inhalte der Einzelseiten definieren
Sobald die übergeordnete Struktur des Webauftritts festgelegt ist, wird der Fokus auf die spezifischen Inhalte der einzelnen Seiten gelegt.
Diese Phase des Prozesses beantwortet die Frage, was genau auf jeder Unterseite dargestellt wird. Hier werden alle notwendigen Inhaltsbereiche wie Kopf- und Fußzeilen, Seitenleisten und Hauptinhaltsabschnitte identifiziert. Zudem werden die spezifischen Elemente jeder Seite definiert, seien es Texte, Bilder, Videos, Buttons oder interaktive Features.
Diese Elemente müssen sorgfältig ausgewählt und angeordnet werden, um die gewünschten Benutzeraktionen zu fördern und die Unternehmensziele zu unterstützen.
4. Inhaltsstruktur erstellen
Die Strukturierung der Inhalte auf einer Webseite ist entscheidend für die Usability und das Gesamterlebnis der Benutzer. Es geht nicht nur darum, was auf der Seite steht, sondern auch, wie die Informationen präsentiert werden.
Welche Inhaltsabschnitte wird es geben, wieviel Raum nehmen diese ein, was steht weiter oben – die Inhaltsstruktur beeinflusst die Wahrnehmung der Inhalte.
Die räumliche Nähe von Elementen suggeriert Zusammengehörigkeit. Dieses Prinzip hilft dabei, Gruppen von Informationen zu bilden, die logisch miteinander verbunden sind.
Die sorgfältige Planung, wo und wie Elemente platziert werden, trägt dazu bei, eine klare und leicht navigierbare Seite zu gestalten, die die Benutzer intuitiv durch den Inhalt leitet.
Im Wireframe reichen Kästchen, Flächen oder Konturen, um die Elemente und Inhaltsabschnitte darzustellen.
Erfahre mehr:
Effektive Konzeption – schneller bessere Inhalte erstellen mit einer Content Outline
5. Hierarchie der Inhalte gestalten
Die visuelle Hierarchie auf einer Webseite bestimmt, wie Benutzer die angebotenen Informationen wahrnehmen und interpretieren. Elemente, die höher oder weiter links platziert sind, ziehen in der Regel mehr Aufmerksamkeit auf sich, entsprechend der westlichen Leserichtung.
Doch durch Designentscheidungen kann dieser natürlichen Hierarchie entgegengewirkt werden. Größe, Farbe und der umgebende Freiraum können dazu genutzt werden, die Wichtigkeit und Priorität von Inhalten zu steuern. Dies ermöglicht es Designern, die Aufmerksamkeit gezielt auf bestimmte Informationen oder Aktionen zu lenken.
Im Wireframe lässt sich die Hierarchie der Elemente beispielsweise durch Größenunterschiede oder Helligkeitsunterschiede darstellen. Je größer oder je dunkler, umso gewichtiger ist ein Element.
Es müssen also nicht alle wichtigen Elemente im oberen Webseitenbereich erscheinen. Dank der Gestaltungsmöglichkeiten können natürlich auch in unteren Bereichen sehr wichtige Inhalte liegen. Die Gestaltung einer visuellen Hierarchie auch schon im Wireframe ist wichtig, um diese inhaltliche Hierarchie auch festzulegen, bzw. aufzuzeigen.
Erfahre mehr:
Visuelle Hierarchie: So gelingt dir ein ansprechendes Design
6. Funktionalität & Verhalten definieren
Die Interaktion zwischen Benutzer und Webseite ist ein zentrales Element einer Website. Wireframes können nicht nur die statische Anordnung von Inhalten darstellen, sondern auch, wie Benutzer mit der Seite interagieren (sollen). Dies beinhaltet das Verhalten von klickbaren Elementen, die Reaktion der Webseite auf Benutzereingaben und die Darstellung dynamischer Inhalte.
Bereits in der Wireframe-Phase kann man deutlich machen, welche Elemente interaktiv sind und wie sie sich im Kontext der Benutzerinteraktion verhalten. Die klare Darstellung der Funktionalität hilft Missverständnisse während der Entwicklungsphase zu vermeiden und eine intuitive Benutzererfahrung zu gewährleisten.
Wireframe-Tools & Wireframe Software
Im folgenden stelle ich die bekanntesten und beliebtesten Wireframe-Erstellungs-Tools vor:

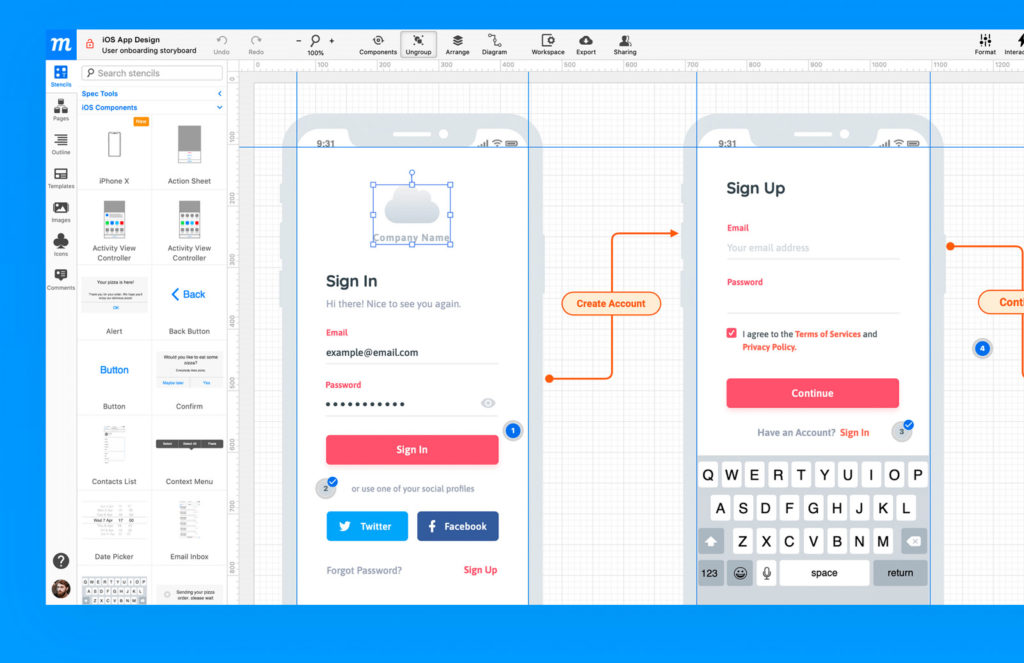
Balsamiq Mockup
Wohl das bekannteste Wireframing Tool auf dem Markt. Die einfache Bedienung und der Wireframe-Look im Stil klassischer Handzeichnungen kennzeichnen das Programm. Auch Anfänger kommen mit dem Programm dank Drag & Drop schnell zurecht. Dafür lassen sich keine High-Fidelity-Wireframes erstellen und die Interaktionsmöglichkeiten sind beschränkt.
Man kann das Tool kostenlos testen. Wer es länger einsetzen will, zahlt entweder einmalig ab $ 89 oder eine monatliche Nutzungsgebühr ab $ 9 / Monat.
https://balsamiq.com/wireframes/

Axure
Die etwas größere Variante wäre Axure, dessen Funktionsumfang deutlich höher ist und sich damit eher an Fortgeschrittene wendet. Es steht eine riesige Auswahl an UI-Elementen und Widgets zur Verfügung. Dazu kommt noch die Möglichkeit, u.a. Animationen, dynamische Inhalte und Code-Export einzusetzen. Damit ist das Tool wunderbar für High-Fidelity-Wireframes gedacht, braucht aber keine gerade geringe Einarbeitungszeit.
Und auch für (größere) Teams ist die Wirefame Software gut geeignet mit entsprechendem Funktionsumfang. Wem die 30-Tage-Testversion zusagt, der kann das Axure ab $ 29 / Monat nutzen.
Axure

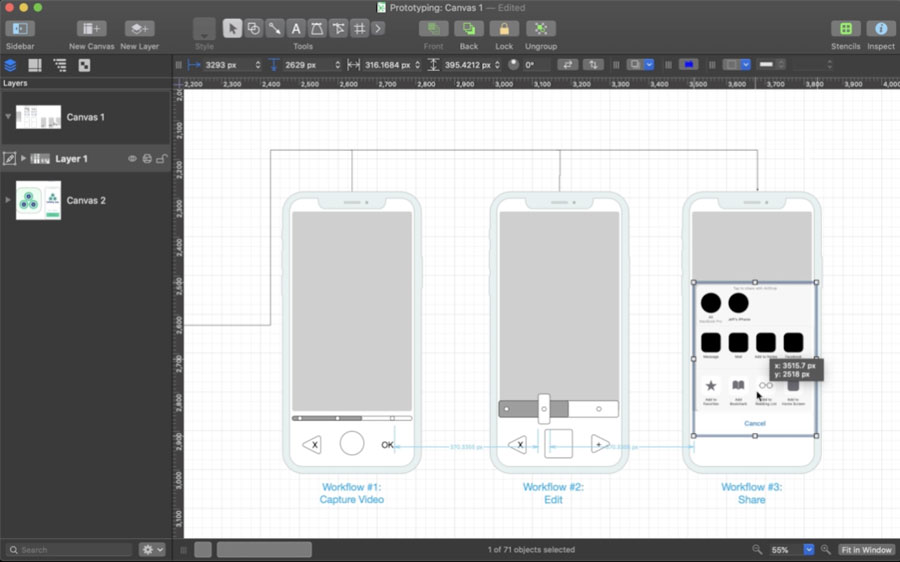
Omnigraffle
OmniGraffle ist ein Design Tool, das für die Erstellung von Wireframes, aber auch Diagrammen, Grundrissen und ähnlichen Anforderungen ausgelegt ist. Für Mac-User bietet das Programm jede Menge Vorlagen und UI-Templates. High-Fidelity sieht das Ergebnis aber nicht aus und die Einarbeitungszeit ist auch nicht gering.
Die Anwendung ist eher für Fortgeschrittene gedacht und mit Preisen ab $250 nicht ganz so günstig.
Omnigraffle

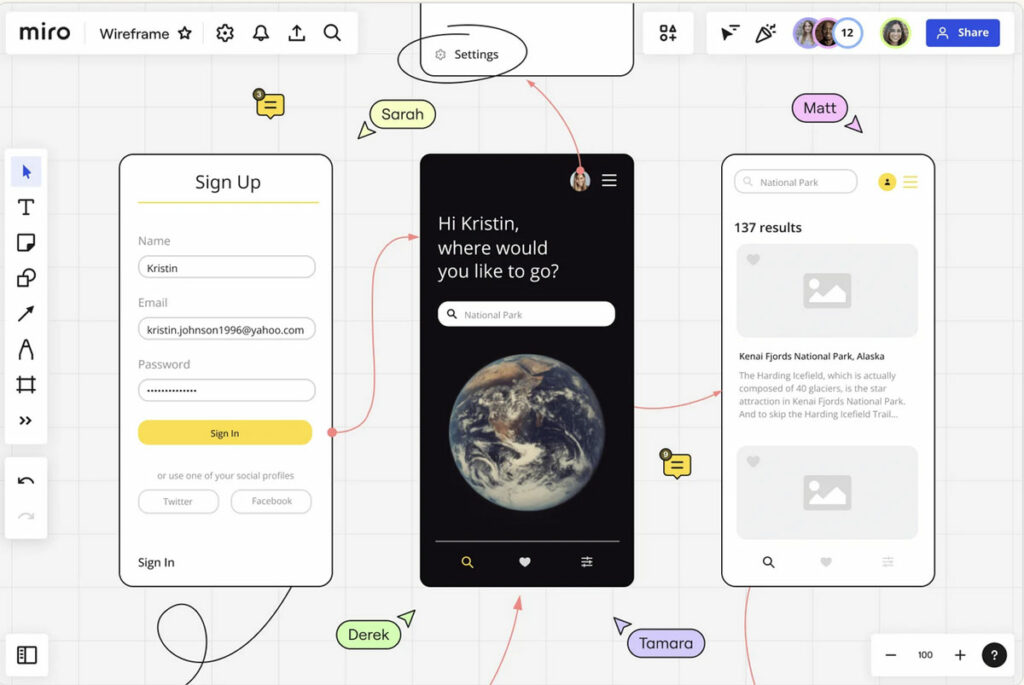
Miro
Miro hat einige spannende Funktionen und Tools im Angebot. Verschiedene Diagramme, Mindmaps, Prozessdarstellungen usw. – und eben auch die Möglichkeit Wireframes zu erstellen. Als Wireframe-Software lassen sich diese auch in User Flows weiterentwickeln. Eine kleine Basisversion ist kostenfrei, danach startet es ab 8 € / Monat. Gut angelegtes Geld…
Miro

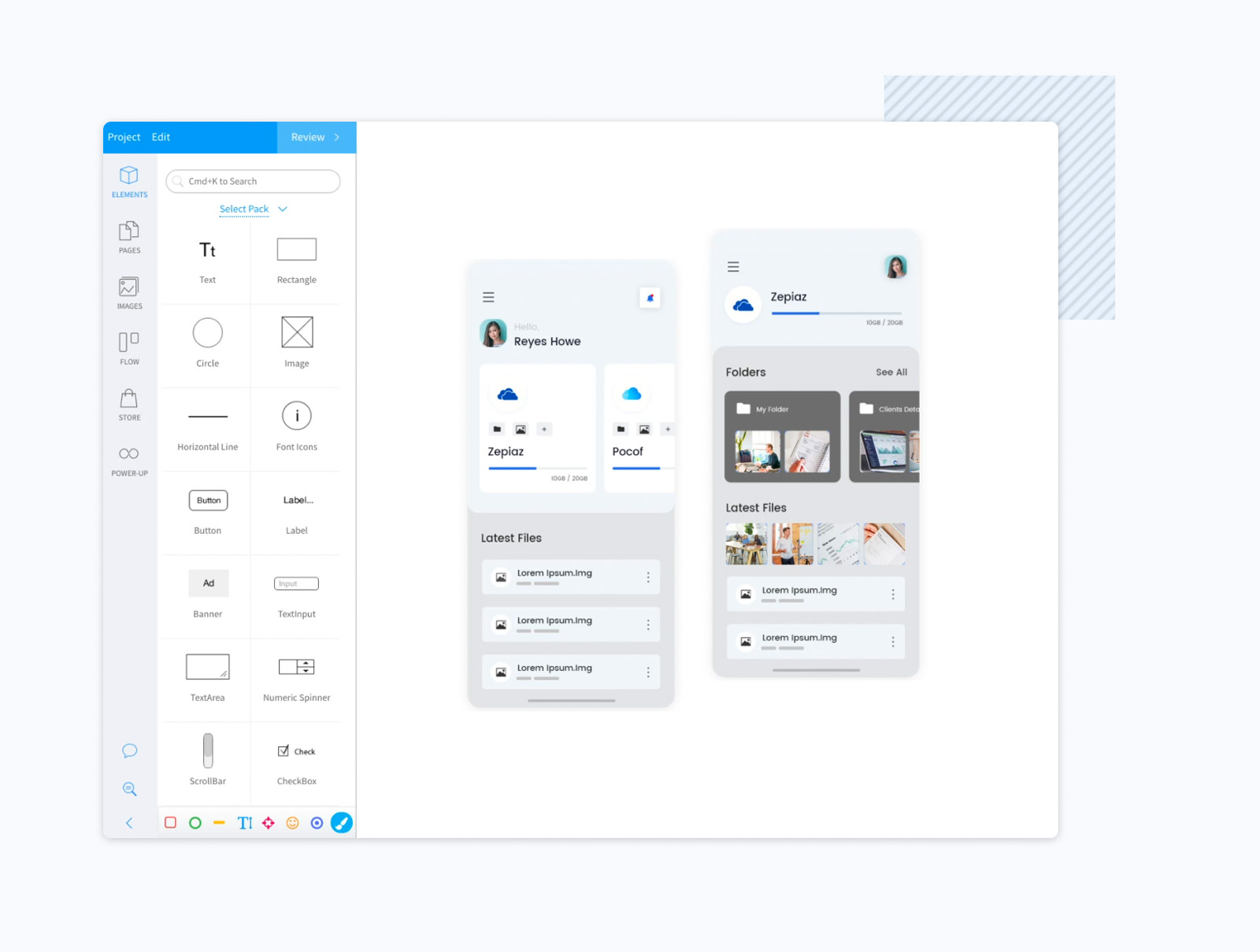
Uizard
Uizard bietet die Möglichkeit mit Hilfe von KI schnell und einfach User Interfaces für Apps und Websites zu erstellen. Auch Mockups, Prototypen und Wireframes sind einfach möglich. Eine kleine kostenfreie Version wird ergänzt durch die kostenpflichtigen, die ab 12 € / Monat starten. Gerade der KI-Einsatz macht das Wireframe-Tool sehr interessant, unbedingt im Auge behalten…
Uizard

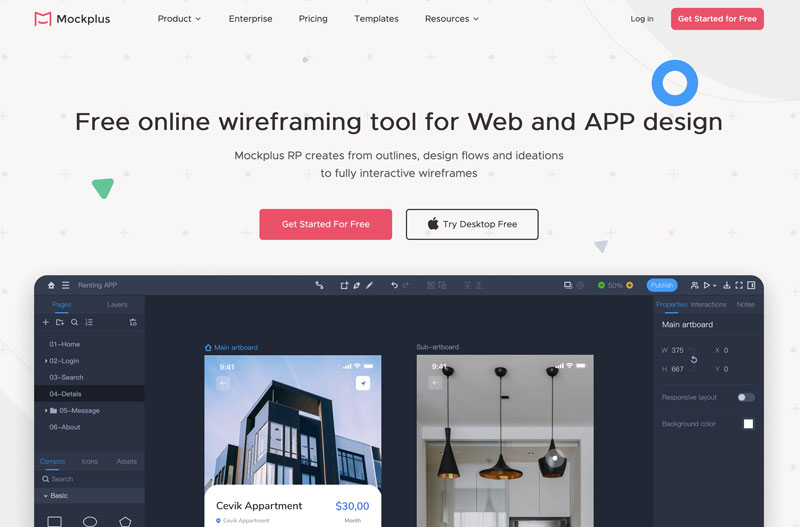
Mockplus
Mockplus ist ein Tool für die Erstellung interaktiver Wireframes und Prototypen. Mit einer umfangreichen Bibliothek aus über 3.000 Symbolen, Komponenten und Vorlagen können Nutzer schnell Wireframes für Desktop- und Mobilgeräte erstellen. Die kostenlose Version hat Einschränkungen, ist aber für kleinere Teams geeignet.
Mockplus erlaubt zudem die Hinzufügung von Notizen und Dokumentationen zu Designelementen und die Erstellung von Aufgaben, wodurch der Feedback-Prozess verbessert wird. Es ähnelt Figma, bietet jedoch zusätzliche Funktionen für die Projektorganisation und ist auch webbasiert nutzbar.
Mockplus

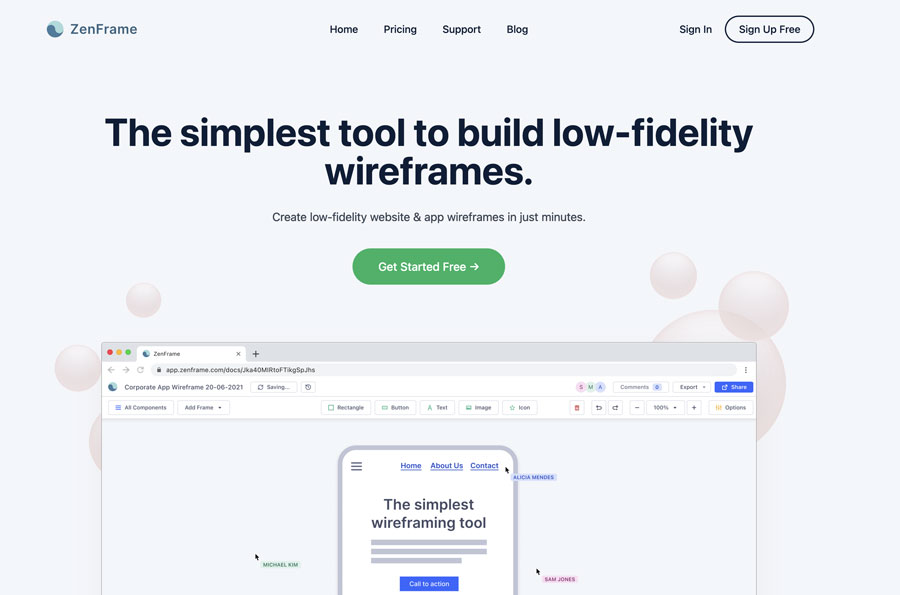
Zenframe
Zenframe ist ein simples Tool zur Erstellung von Low-Fidelity-Wireframes in nur wenigen Minuten. Nach der kostenfreien Version geht es ab 9 € / Monat los.
Zenframe
Online-Tools:
Natürlich gibt es auch Online-Applikationen für die Wireframe-Erstellung. Erwähnenswert sind Folgende:
wireframe.cc
… ist ein sehr einfaches, intuitiv zu bedienendes und schlichtes Wireframing-Tool für Websites und mobile Anwendungen. Es bietet eine 7-tägige kostenlose Testversion. Danach sind Gebühren ab $ 12 / Monat fällig.
wireframe.cc/
Mockingbird
… ist schon etwas umfangreicher als wireframe.cc und stellt mehr Elemente und Vorlagen in der UI-Bibliothek zur Verfügung. Aber insgesamt auch (nur) für Low-Fidelity-Wireframe geeignet. Die Preise starten nach der Probezeit ab $ 12 / Monat.
Mockingbird
Frame Box
Ebenfalls ein einfach zu bedienendes Tool, das optisch etwas veraltet wirkt, was der Funktionalität aber keinen Abbruch tut.
Frame Box
Prototyping-Tools
Dazu gibt es einige Prototyping-Tools, mit denen sich auch gut Wireframes erstellen lassen:

Moqups
Wireframes, Mockups (ein visuelles Modell des späteren Produktes) und Prototypen – Moqups ist sehr mächtig mit einer großen Auswahl an Vorlagen und Elementen. Die Bedienung ist intuitiv und Funktionen wie bspw. Realtime Collaboration und Export-Funktionen machen es zu einem Profi-Programm. Ab € 13 / Monat kann man das Programm nutzen.
Moqups

Justinmind
Ebenfalls ein sehr mächtiges Tool zur Erstellung von high-fidelity Wireframes und interaktiven Prototypen für (responsive) Websites und mobile Apps. Auch hier ist die Bedienung intuitiv per Drag & Drop mit vielen Vorlagen und Preisen ab $ 19 / Monat.
Justinmind

MockFlow
Wireframes, Styleguides und Prototypen lassen sich mit MockFlow erstellen. Auch mit vielen Vorlagen und intuitiver Bedienung. Es gibt eine kostenfreie Variante mit ein paar Einschränkungen. So „richtig“ geht es ab $ 14 / Monat los.
MockFlow

UXPin
Was soll ich sagen: Im Grunde wie die drei oberen Tools: Wireframes, Prototypen, viele Vorlagen, Drag & Drop, intuitiv bedienbar, dazu fast schon Standard-Zusatzfunktionen wie Real-time Collaboration oder Code-Export. Die Kosten sind ab$ 19 / Monat vergleichbar.
UXpin

Grafiksoftware
Auch Grafiksoftware eignet sich für die Erstellung. Diese hat zwar nicht unbedingt die Funktionen wie spezielle Wireframe-Anwendungen, aber Webdesignern ist der Umgang mit ihnen meist besser vertraut. Und die typischen Wireframe-Elemente gibt es als Vorlage auf vielen Websites. Zu den Grafikprogrammen, mit denen sich gut Wireframes erstellen lassen, gehört natürlich die Adobe-Palette mit den Programmen XD, Illustrator, Photoshop oder InDesign. Alternativ bieten sich gut Sketch, Marvel oder Figma an.

Office-Programme
Manchmal werden die sogenannten Office-Programme eingesetzt. Gerade auf Kundenseite erfreuen sie sich großer Beliebtheit, weil die Kunden damit täglich arbeiten. So lassen sich Wireframes mit Microsoft Word, PowerPoint, Excel oder mit Apple Keynote erstellen.

Wireframe-Tools im Einsatz
Die Erstellung von Wireframes ist ein unverzichtbarer Schritt im Webdesign-Prozess, der es ermöglicht, Ideen schnell zu visualisieren und zu iterieren, lange bevor kostspielige Design- oder Entwicklungsarbeiten beginnen.
Obwohl die Wahl der Methode und der Werkzeuge stark von persönlichen Vorlieben, dem Projektumfang und den spezifischen Anforderungen abhängt, ist das grundlegende Prinzip immer dasselbe:
die Struktur und das Layout der Website effektiv zu planen und zu kommunizieren. Von handgezeichneten Skizzen bis hin zu hochdetaillierten digitalen Prototypen bieten Wireframes eine flexible und effiziente Möglichkeit, Designkonzepte zu erforschen und zu verfeinern.

Die Entscheidung, ob man mit einfachen Papierprototypen beginnt oder direkt zu fortschrittlicheren digitalen Tools greift, hängt letztlich von den Zielen des Projekts und den Präferenzen des Teams ab. Wichtig ist, dass Wireframes als dynamische Werkzeuge betrachtet werden sollten, die sich im Laufe des Designprozesses weiterentwickeln und anpassen lassen. Sie sind nicht nur ein Mittel zur Visualisierung der Website-Struktur, sondern auch ein Instrument zur Förderung der Kreativität, zur Verbesserung der Teamkommunikation und zur Minimierung von Missverständnissen zwischen Designern, Entwicklern und Stakeholdern.
In der Welt des Webdesigns sind Wireframes somit unverzichtbar für die Schaffung benutzerfreundlicher, effektiver und ästhetisch ansprechender Websites.
Lies hier weiter:
Wireframes verstehen und nutzen – Die Anleitung für deinen Website-Prozess
Bewertungsergebnis: 4.9 / 5. | Anzahl der Bewertungen: 26